全栈开发小项目
用到的技术栈:
nodejs+webpack+knockout+mongodb+PM2+rabbitmq
以下是一个综合指南,展示如何将 Node.js、Webpack、Knockout.js、MongoDB、PM2 和 RabbitMQ 集成到一个项目中。
我们将在这一项目中添加 RabbitMQ,用于处理消息队列。这对于任务分派、异步处理等场景非常有用。
第一步: 初始化项目
首先,创建一个新的项目目录并初始化一个 Node.js 项目:
Copy
mkdir my-app
cd my-app
npm init -y
这将在 my-app 目录下创建一个 package.json 文件。
第二步: 安装依赖
我们需要安装以下依赖库:
项目依赖
express: 用于创建服务器
mongoose: 用于连接和操作 MongoDB
knockout: 用于创建响应式 UI
amqplib: AMQP 0-9-1 客户端,用于与 RabbitMQ 交互
Copy
npm install express mongoose knockout amqplib
开发依赖
webpack: 用于打包前端代码
webpack-cli: 命令行工具,用于运行 Webpack
webpack-dev-server: 开发服务器,提供实时重新加载功能
Copy
npm install --save-dev webpack webpack-cli webpack-dev-server
安装 PM2
PM2 是一个进程管理器,用于长时间运行的 Node.js 应用程序:
Copy
npm install pm2 -g
如果希望本地安装 PM2,也可以用以下命令:
Copy
npm install pm2 --save-dev
第三步: 创建服务器文件
创建 server.js
在根目录下创建一个 server.js 文件,并添加以下代码:
Copy
const express = require(‘express’);
const mongoose = require(‘mongoose’);
const amqp = require(‘amqplib/callback_api’);
// 连接到本地 MongoDB 数据库 myapp
mongoose.connect(‘mongodb://localhost:27017/myapp’, {
useNewUrlParser: true,
useUnifiedTopology: true
});
const app = express();
app.use(express.json());
// 定义一个 Mongoose 模型
const ItemSchema = new mongoose.Schema({
name: String
});
const Item = mongoose.model(‘Item’, ItemSchema);
// API 路由
app.get(‘/items’, async (req, res) => {
const items = await Item.find();
res.json(items);
});
app.post(‘/items’, async (req, res) => {
const newItem = new Item(req.body);
await newItem.save();
// 发送消息到 RabbitMQ
sendToQueue(newItem);res.json(newItem);
});
// 启动服务器
app.listen(3000, () => {
console.log(‘Server is listening on port 3000’);
});
// 连接到 RabbitMQ 并发送消息
function sendToQueue(item) {
amqp.connect(‘amqp://localhost’, (error0, connection) => {
if (error0) {
throw error0;
}
connection.createChannel((error1, channel) => {if (error1) {throw error1;}const queue = 'itemQueue';const msg = JSON.stringify(item);channel.assertQueue(queue, {durable: false});channel.sendToQueue(queue, Buffer.from(msg));console.log(" [x] Sent %s", msg);});setTimeout(() => {connection.close();}, 500);
});
}
注意: 请确保你的 RabbitMQ 和 MongoDB 服务器正在运行。你可以使用以下命令启动它们:
Copy
启动 MongoDB
mongod
启动 RabbitMQ (RabbitMQ 必须已经安装)
rabbitmq-server
消费 RabbitMQ 队列中的消息
创建一个 consumer.js 文件,用于消费队列中的消息:
Copy
const amqp = require(‘amqplib/callback_api’);
amqp.connect(‘amqp://localhost’, (error0, connection) => {
if (error0) {
throw error0;
}
connection.createChannel((error1, channel) => {
if (error1) {
throw error1;
}
const queue = 'itemQueue';channel.assertQueue(queue, {durable: false});console.log(" [*] Waiting for messages in %s. To exit press CTRL+C", queue);channel.consume(queue, (msg) => {const item = JSON.parse(msg.content.toString());console.log(" [x] Received %s", item.name);// 在这里处理收到的消息}, {noAck: true});
});
});
启动 PM2 管理器
PM2 可以用于同时启动我们的 server.js 和 consumer.js 。
更新 package.json 脚本:
Copy
“scripts”: {
“start”: “webpack serve”,
“serve”: “webpack build && pm2 start ecosystem.config.js”
}
创建 ecosystem.config.js:
Copy
module.exports = {
apps: [{
name: ‘server’,
script: ‘server.js’,
instances: 1,
autorestart: true,
watch: false,
max_memory_restart: ‘1G’
}, {
name: ‘consumer’,
script: ‘consumer.js’,
instances: 1,
autorestart: true,
watch: false,
max_memory_restart: ‘1G’
}]
};
配置 Webpack
在根目录下创建一个 webpack.config.js 文件,并添加以下代码:
Copy
const path = require(‘path’);
module.exports = {
entry: ‘./src/main.js’,
output: {
filename: ‘bundle.js’,
path: path.resolve(__dirname, ‘dist’)
},
devServer: {
static: {
directory: path.join(__dirname, ‘dist’),
},
compress: true,
port: 9000
},
mode: ‘development’
};
创建前端代码
创建必要的目录和文件:
Copy
mkdir src
touch src/main.js
touch src/index.html
编辑 src/index.html
Copy
Webpack + Knockout.js + MongoDB + RabbitMQ
Copy
import ko from ‘knockout’;
class ViewModel {
constructor() {
this.newItem = ko.observable(‘’);
this.items = ko.observableArray([]);
this.loadItems();this.addItem = this.addItem.bind(this);
}async loadItems() {const response = await fetch('http://localhost:3000/items');const items = await response.json();this.items(items);
}async addItem() {const response = await fetch('http://localhost:3000/items', {method: 'POST',headers: {'Content-Type': 'application/json'},body: JSON.stringify({ name: this.newItem() })});const item = await response.json();this.items.push(item);this.newItem('');
}
}
ko.applyBindings(new ViewModel());
启动应用
用 Webpack Dev Server 开发
运行以下命令来启动开发服务器:
Copy
npm start
在生产环境中用 PM2 启动
运行以下命令来构建并使用 PM2 启动服务器:
Copy
npm run serve
PM2 管理
一些常用的 PM2 命令包括:
查看所有进程:pm2 list
停止某个进程:pm2 stop <process_id>
重启某个进程:pm2 restart <process_id>
删除某个进程:pm2 delete <process_id>
查看进程日志:pm2 logs <process_id>
通过这些步骤,您已经设置了一个使用 Node.js、Webpack、Knockout.js、MongoDB、PM2 和 RabbitMQ 的综合全栈应用。这种结构对于处理复杂任务和异步操作非常有效。
17:38
相关文章:

全栈开发小项目
用到的技术栈: nodejswebpackknockoutmongodbPM2rabbitmq 以下是一个综合指南,展示如何将 Node.js、Webpack、Knockout.js、MongoDB、PM2 和 RabbitMQ 集成到一个项目中。 我们将在这一项目中添加 RabbitMQ,用于处理消息队列。这对于任务分…...

批处理一键创建扫描仪桌面打开快捷方式图标 简单直接有效 扫描文档图片的应急策略
办公生活中,我们在安装完多功能一体机的打印驱动之后,找不到扫描文件的地方,如果驱动程序安装正确,我们可以用系统自带的扫描仪程序调用这种打印机或复印机的扫描程序即可,它在电脑系统中的位置一般是:C:\W…...

【服务器知识】Tomcat简单入门
文章目录 概述Apache Tomcat 介绍主要特性版本历史使用场景 核心架构Valve机制详细说明请求处理过程 Tomcat安装Windows系统下Tomcat的安装与配置:步骤1:安装JDK步骤2:下载Tomcat步骤3:解压Tomcat步骤4:配置环境变量&a…...

【前端】Matter:过滤与高级碰撞检测
在物理引擎中,控制物体的碰撞行为是物理模拟的核心之一。Matter.js 提供了强大的碰撞检测机制和碰撞过滤功能,让开发者可以控制哪些物体能够相互碰撞,如何处理复杂的碰撞情况。本文将详细介绍 碰撞过滤 (Collision Filtering) 与 高级碰撞检测…...

wps图标没有坐标轴标题怎么办?wps表格不能用enter下怎么办?
目录 wps图标没有坐标轴标题怎么办 一、在WPS PPT中添加坐标轴标题 二、在WPS Excel中添加坐标轴标题 wps表格不能用enter下怎么办 一、检查并修改设置 二、检查单元格保护状态 三、使用快捷键实现换行 wps图标没有坐标轴标题怎么办 一、在WPS PPT中添加坐标轴标题 插入…...

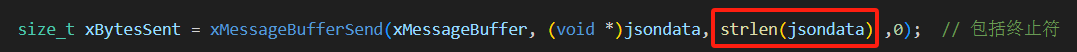
在ESP-IDF环境中如何进行多文件中的数据流转-FreeRTOS实时操作系统_流缓存区“xMessageBuffer”
一、建立三个源文件和对应的头文件 建立文件名,如图所示 图 1-1 二、包含相应的头文件 main.h 图 2-1 mess_send.h mess_rece.h和这个中类似,不明白的大家看我最后面的源码分享 图2-2 三、声明消息缓存区的句柄 大家注意,在main.c中定义的是全局变…...

ConcurrentLinkedQueue适合什么样的使用场景?
ConcurrentLinkedQueue 是 Java 中一种无界线程安全的队列,适合多线程环境中的高并发场景。以下是一些它特别适合的使用场景: 1. 高频读操作,低频写操作 ConcurrentLinkedQueue 对于实际应用中读操作相对频繁,写操作较少的场景非…...

C语言 | Leetcode C语言题解之第480题滑动窗口中位数
题目: 题解: struct Heap {int* heap;int heapSize;int realSize;bool (*cmp)(int, int); };void init(struct Heap* obj, int n, bool (*cmp)(int, int)) {obj->heap malloc(sizeof(int) * (n 1));obj->heapSize 0;obj->cmp cmp; }bool c…...

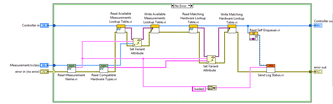
LabVIEW开发如何实现降维打击
在LabVIEW开发中实现“降维打击”可以理解为利用软件优势和高效工具来解决复杂的问题,将多维度、多层次的技术简化为容易操作和管理的单一维度,达到出其不意的效果。以下是几种关键策略: 1. 模块化设计与封装 将复杂系统分解为若干模块&…...

docker 文件目录迁移
文章参考 du -hs /var/lib/docker/ 命令查看磁盘使用情况。 du -hs /var/lib/docker/docker system df命令,类似于Linux上的df命令,用于查看Docker的磁盘使用情况: rootnn0:~$ docker system df TYPE TOTAL ACTIVE SIZE RECLAIMABLE Images 7 2 122.2…...

Markdown 标题
Markdown 标题 Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式化的HTML代码。Markdown 的语法简洁明了,广泛用于撰写文档、博客文章、笔记等。本文将详细介绍 Markdown 的标题语法及其在文档中的应用。 Markdown 标题语法 在…...

【动手学电机驱动】TI InstaSPIN-FOC(5)Lab04 力矩控制
TI InstaSPIN-FOC(1)电机驱动和控制测试平台 TI InstaSPIN-FOC(2)Lab01 闪灯实验 TI InstaSPIN-FOC(3)Lab03a 测量电压电流漂移量 TI InstaSPIN-FOC(4)Lab02b 电机参数辨识 TI Insta…...

Mysql的CommunicationsException
一、报错内容 com.mysql.cj.jdbc.exceptions.CommunicationsException: The last packet successfully received from the server was 1,500,378 milliseconds ago. The last packet sent successfully to the server was 1,500,378 milliseconds ago. is longer than the s…...
---- 重用目的的继承)
C++学习笔记----9、发现继承的技巧(二)---- 重用目的的继承
现在你对继承的基本语法已经比较熟悉了,是时候探索继承是c语言中重要属性的一个主要原因了。继承是一个装备允许你平衡既有代码。本节会举出基于代码重用目的的继承的例子。 1、WeatherPrediction类 假想你有一个任务,写一个程序来发出简单的天气预报&a…...

锐评 Nodejs 设计模式 - 创建与结构型
本系列文章的思想,都融入了 让 Java 再次伟大 这个全新设计的脚手架产品中,欢迎大家使用。 单例模式与模块系统 Node 的单例模式既特殊又简单——凡是从模块中导出的实例天生就是单例。 // database.js function Database(connect, account, password)…...

【RoadRunner】自动驾驶模拟3D场景构建 | 软件简介与视角控制
💯 欢迎光临清流君的博客小天地,这里是我分享技术与心得的温馨角落 💯 🔥 个人主页:【清流君】🔥 📚 系列专栏: 运动控制 | 决策规划 | 机器人数值优化 📚 🌟始终保持好奇心&…...

15分钟学Go 第4天:Go的基本语法
第4天:基本语法 在这一部分,将讨论Go语言的基本语法,了解其程序结构和基础语句。这将为我们后续的学习打下坚实的基础。 1. Go语言程序结构 Go语言程序的结构相对简单,主要包括: 包声明导入语句函数语句 1.1 包声…...

【Qt】Qt的介绍——Qt的概念、使用Qt Creator新建项目、运行Qt项目、纯代码方式、可视化操作、认识对象模型(对象树)
文章目录 Qt1. Qt的概念2. 使用Qt Creator新建项目3. 运行Qt项目3.1 纯代码方式实现3.2 可视化操作实现 4. 认识对象模型(对象树) Qt 1. Qt的概念 Qt 是一个跨平台的 C 图形用户界面应用程序开发框架。它是软件开发者提供的用于界面开发的程序框架&#…...

论文笔记:PTR: Prompt Tuning with Rules for Text Classification
Abstract 手动设计大量语言提示麻烦且易出错,而自动生成的提示,在非小样本场景下验证其有效性昂贵且耗时。因此,提示调优以处理多类别分类任务仍然具有挑战。为此,本文提出使用规则进行多类别文本分类提示调优(PTR&…...

服务器和中转机协同工作以提高网络安全
服务器和中转机(代理服务器)可以通过多种方式协同工作来提高网络安全。 常见的协同工作策略: 1. 使用代理服务器作为安全网关 访问控制:代理服务器可以作为网络的入口点,实施访问控制策略,如基于IP地址、…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
