React 中级阶段学习计划
React 中级阶段学习计划
目标
- 掌握状态管理和路由。
- 能够调用API并处理异步数据。
- 学会使用CSS-in-JS和CSS Modules进行样式处理。
学习内容
状态管理
React Context API
- Context API:用于在组件树中传递数据,避免多层props传递。
- 示例:
import React, { createContext, useContext, useState } from 'react';// 创建Context const ThemeContext = createContext();// 提供者组件 function ThemeProvider({ children }) {const [theme, setTheme] = useState('light');const toggleTheme = () => {setTheme((prevTheme) => (prevTheme === 'light' ? 'dark' : 'light'));};return (<ThemeContext.Provider value={{ theme, toggleTheme }}>{children}</ThemeContext.Provider>); }// 消费者组件 function App() {const { theme, toggleTheme } = useContext(ThemeContext);return (<div style={{ background: theme === 'light' ? '#fff' : '#333', color: theme === 'light' ? '#000' : '#fff' }}><h1>Current Theme: {theme}</h1><button onClick={toggleTheme}>Toggle Theme</button></div>); }function Root() {return (<ThemeProvider><App /></ThemeProvider>); }export default Root;
Redux
- Redux:一个用于管理应用状态的库,适用于大型应用。
- 安装:
npm install redux react-redux - 示例:
import React from 'react'; import { createStore } from 'redux'; import { Provider, useSelector, useDispatch } from 'react-redux';// Reducer const counterReducer = (state = { count: 0 }, action) => {switch (action.type) {case 'INCREMENT':return { ...state, count: state.count + 1 };case 'DECREMENT':return { ...state, count: state.count - 1 };default:return state;} };// Store const store = createStore(counterReducer);// Action Creators const increment = () => ({ type: 'INCREMENT' }); const decrement = () => ({ type: 'DECREMENT' });// Component function Counter() {const count = useSelector((state) => state.count);const dispatch = useDispatch();return (<div><p>Count: {count}</p><button onClick={() => dispatch(increment())}>Increment</button><button onClick={() => dispatch(decrement())}>Decrement</button></div>); }function App() {return (<Provider store={store}><Counter /></Provider>); }export default App;
路由
React Router
- React Router:用于在React应用中实现页面导航。
- 安装:
npm install react-router-dom - 示例:
import React from 'react'; import { BrowserRouter as Router, Route, Switch, Link } from 'react-router-dom';// 页面组件 function Home() {return <h2>Home</h2>; }function About() {return <h2>About</h2>; }function Contact() {return <h2>Contact</h2>; }// 主组件 function App() {return (<Router><div><nav><ul><li><Link to="/">Home</Link></li><li><Link to="/about">About</Link></li><li><Link to="/contact">Contact</Link></li></ul></nav><Switch><Route path="/" exact component={Home} /><Route path="/about" component={About} /><Route path="/contact" component={Contact} /></Switch></div></Router>); }export default App;
API调用
使用fetch和axios
- fetch:浏览器内置的API调用方法。
- axios:一个基于Promise的HTTP客户端,支持浏览器和Node.js。
- 安装axios:
npm install axios - 示例:
import React, { useState, useEffect } from 'react'; import axios from 'axios';function FetchData() {const [data, setData] = useState(null);useEffect(() => {axios.get('https://jsonplaceholder.typicode.com/posts').then(response => {setData(response.data);}).catch(error => {console.error('Error fetching data:', error);});}, []);return (<div><h1>Data from API</h1>{data ? (<ul>{data.map(item => (<li key={item.id}>{item.title}</li>))}</ul>) : (<p>Loading...</p>)}</div>); }export default FetchData;
样式处理
CSS-in-JS
- styled-components:一个流行的CSS-in-JS库。
- 安装:
npm install styled-components - 示例:
import React from 'react'; import styled from 'styled-components';const Button = styled.button`background-color: ${props => props.primary ? 'blue' : 'white'};color: ${props => props.primary ? 'white' : 'black'};padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer; `;function App() {return (<div><Button primary>Primary Button</Button><Button>Secondary Button</Button></div>); }export default App;
CSS Modules
- CSS Modules:允许你编写局部作用域的CSS。
- 示例:
// Button.module.css .button {background-color: white;color: black;padding: 10px 20px;border: none;border-radius: 5px;cursor: pointer; }.primary {background-color: blue;color: white; }// Button.js import React from 'react'; import styles from './Button.module.css';function Button({ primary, children }) {return (<button className={`${styles.button} ${primary ? styles.primary : ''}`}>{children}</button>); }export default Button;// App.js import React from 'react'; import Button from './Button';function App() {return (<div><Button primary>Primary Button</Button><Button>Secondary Button</Button></div>); }export default App;
实践项目
待办事项列表
- 创建项目:
npx create-react-app todo-list cd todo-list npm start - 创建组件:
TodoForm.js:添加待办事项的表单import React, { useState } from 'react';function TodoForm({ addTodo }) {const [value, setValue] = useState('');const handleSubmit = (e) => {e.preventDefault();if (!value) return;addTodo(value);setValue('');};return (<form onSubmit={handleSubmit}><inputtype="text"className="input"value={value}onChange={(e) => setValue(e.target.value)}placeholder="Add a new task"/><button type="submit" className="button">Add</button></form>); }export default TodoForm;TodoList.js:显示待办事项列表import React from 'react';function TodoList({ todos, removeTodo }) {return (<div>{todos.map((todo, index) => (<div key={index} className="todo"><span>{todo}</span><button onClick={() => removeTodo(index)}>Delete</button></div>))}</div>); }export default TodoList;App.js:主组件import React, { useState } from 'react'; import TodoForm from './TodoForm'; import TodoList from './TodoList';function App() {const [todos, setTodos] = useState([]);const addTodo = (text) => {const newTodos = [...todos, text];setTodos(newTodos);};const removeTodo = (index) => {const newTodos = [...todos];newTodos.splice(index, 1);setTodos(newTodos);};return (<div className="app"><div className="todo-list"><h1>Todo List</h1><TodoForm addTodo={addTodo} /><TodoList todos={todos} removeTodo={removeTodo} /></div></div>); }export default App;
电子商务网站
- 创建项目:
npx create-react-app ecommerce cd ecommerce npm start - 安装axios:
npm install axios - 创建组件:
ProductList.js:显示产品列表import React, { useState, useEffect } from 'react'; import axios from 'axios';function ProductList() {const [products, setProducts] = useState([]);useEffect(() => {axios.get('https://fakestoreapi.com/products').then(response => {setProducts(response.data);}).catch(error => {console.error('Error fetching products:', error);});}, []);return (<div className="product-list">{products.map(product => (<div key={product.id} className="product"><img src={product.image} alt={product.title} /><h3>{product.title}</h3><p>${product.price}</p></div>))}</div>); }export default ProductList;App.js:主组件import React from 'react'; import ProductList from './ProductList';function App() {return (<div className="App"><h1>E-commerce Website</h1><ProductList /></div>); }export default App;
建议
- 定期回顾:每周花时间回顾本周所学内容,确保知识点牢固掌握。
- 参与社区:加入React相关的论坛、Slack群组或Discord服务器,与其他开发者交流心得。
- 阅读源码:尝试阅读一些简单的React库的源码,提高代码理解和分析能力。
希望这个学习计划能够帮助你系统地学习React中级技能,并通过实践项目巩固所学知识。祝你学习顺利!
你可以将上述Markdown内容复制到任何支持Markdown的编辑器或平台中,以便于查看和使用。
相关文章:

React 中级阶段学习计划
React 中级阶段学习计划 目标 掌握状态管理和路由。能够调用API并处理异步数据。学会使用CSS-in-JS和CSS Modules进行样式处理。 学习内容 状态管理 React Context API Context API:用于在组件树中传递数据,避免多层props传递。示例:im…...

[产品管理-47]:产品市场调研 - 一级市场、二级市场、次级市场?
目录 一、产品销售环节的一级二级市场 1、一级市场 2、二级市场 3、一级市场与二级市场的互动关系 二、金融中的一级二级市场 1、一级市场(Primary Market)- 新股发行、定向发行 2、二级市场(Secondary Market)- 普通投资者…...

Linux零基础教程学习(黑马)
1.初识Linux 1.2远程连接Linux系统 图形化、命令行 对于操作系统的使用,有2种使用形式: 图形化页面使用操作系统 以命令的形式使用操作系统 不论是Windows还是Linux亦或是MacOS系统,都是支持这两种使用形式。 图形化:使用操作…...

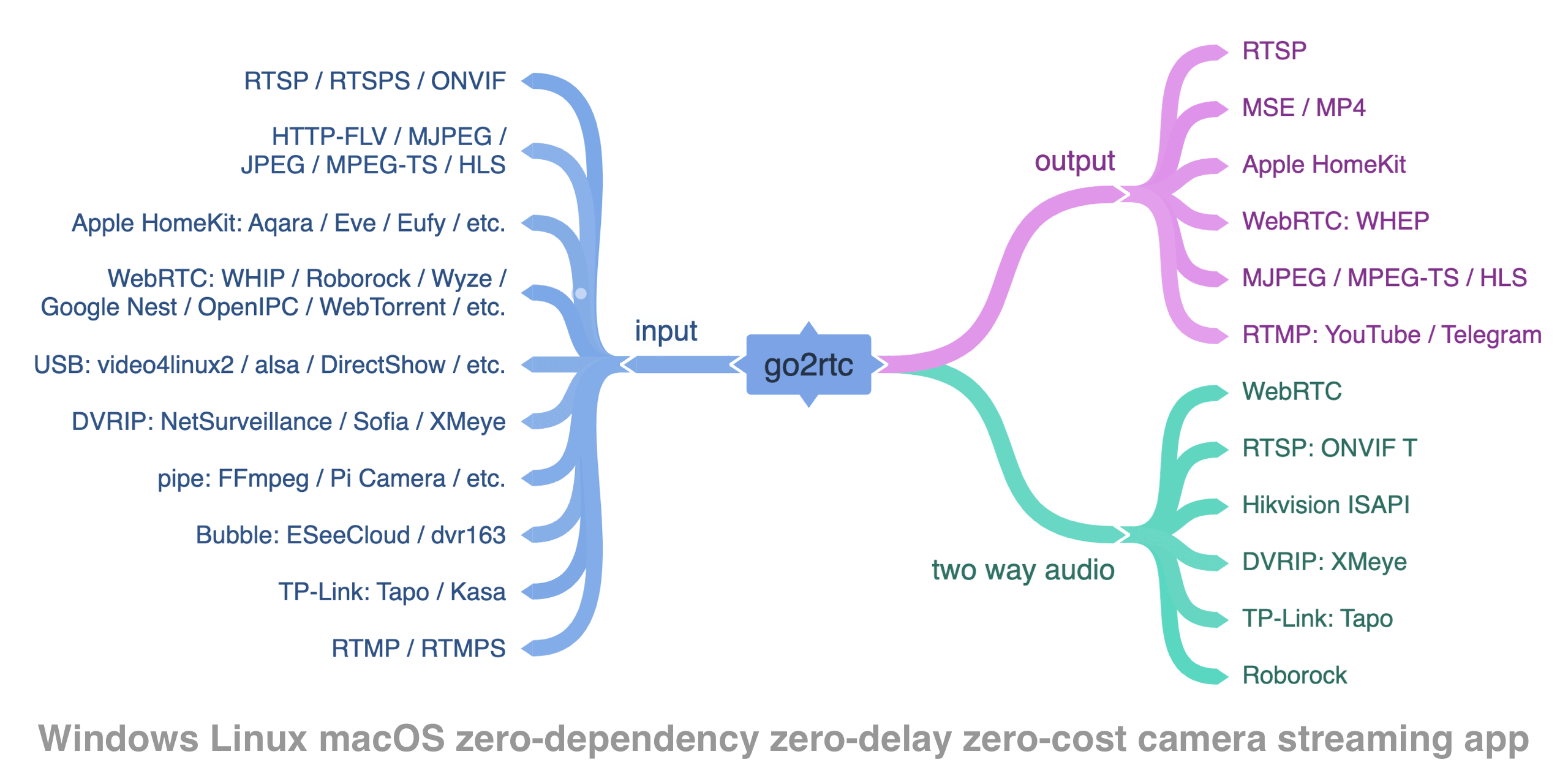
一款零依赖、跨平台的流媒体协议处理工具,支持 RTSP、WebRTC、RTMP 等视频流协议的处理
大家好,今天给大家分享一款功能强大的流媒体协议处理工具go2rtc,支持多种协议和操作系统,具有零依赖、零配置、低延迟等特点。 项目介绍 go2rtc可以从各种来源获取流,包括 RTSP、WebRTC、HomeKit、FFmpeg、RTMP 等,并…...

PHP 正则验证A-Z且排除某字母
都已经找到这里来了,相信已经尝试很多办法了,那么我们直接上答案 关键正则:(?!.*[IO]) //验证5到6个大写字母且排除I和O if (preg_match(/^(?!.*[IO])[A-Z\d]{5,6}$/u, AAAAM)) {echo "匹配成功"; } else {echo "匹配失败…...

如何安全运行别人上传的Python代码?
写后端的同学,有时候需要在网站上实现一个功能,让用户上传或者编写自己的Python代码。后端再运行这些代码。 涉及到用户自己上传代码,我们第一个想到的问题,就是如何避免用户编写危险命令。如果用户的代码里面涉及到下面两行&…...

matlab相位图
% 清空工作空间和命令窗口 clear; clc; % 模拟生成时间t,位移y(t)和角位移theta(t) t linspace(0, 100, 1000); % 时间从0到100,包含1000个点 y 1e-5 * sin(2 * pi * 0.1 * t) .* exp(-0.01 * t); % 位移y(t) 振荡衰减 theta 1e-6 * cos(2 * pi * …...

C语言笔记(指针的进阶)
目录 1.字符指针 2.指针数组 3.数组指针 3.1.创建数组指针 3.2.&数组名和数组名 1.字符指针 int main() { char ch w;char* pc &ch;const char *p "abcdef";//常量字符串 产生的值就是首元素的地址//常量字符串不能被修改 因此需要加上一个…...
NodeJS连接MySQL 8.4报错:code: ‘ER_TABLEACCESS_DENIED_ERROR‘
NodeJS连接MySQL 8.4报错:code: ER_TABLEACCESS_DENIED_ERROR { code: ER_TABLEACCESS_DENIED_ERROR, errno: 1142, sqlMessage: "SELECT command denied to user 用户名localhost for table 表名", sqlState: 42000, index: 0, sql: SELECT …...

力扣66~70题
题66(简单): python代码: class Solution:def plusOne(self, digits: List[int]) -> List[int]:s_str.join([str(i) for i in digits])nstr(int(s_str)1)n_strlist(n)res[int(i) for i in n_str]return res题67(简…...

Axure重要元件三——中继器添加数据
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢! 本节课:中继器添加数据 课程内容:添加数据项、自动添加序号、自动添加数据汇总 应用场景:表单数据的添加 案例展示: 步骤…...

矩阵系统哪家好~矩阵短视频运营~怎么矩阵OEM
一、引言 在当今的数字化时代,矩阵系统在众多领域中发挥着至关重要的作用,如视频监控、信号切换、自动化控制等。然而,如何判断一个矩阵系统是否好用成为了许多用户面临的问题。本文将从多个方面探讨矩阵系统好用与否的判断标准,希…...

Axure树形菜单展开与折叠
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢! 课程主题:Axure树形菜单展开与折叠 主要内容:树形菜单制作——层级关系——隐藏与显示——值的变化——多层交互 应用场景:关系树、菜…...

开发一个微信小程序要多少钱?
在当今数字化时代,微信小程序成为众多企业和个人拓展业务、提供服务的热门选择。那么,开发一个微信小程序究竟需要多少钱呢? 开发成本主要取决于多个因素。首先是功能需求的复杂程度。如果只是一个简单的信息展示小程序,功能仅限…...

AnaTraf | TCP重传的工作原理与优化方法
目录 什么是TCP重传? TCP重传的常见触发原因 TCP重传对网络性能的影响 1. 高延迟与重传 2. 吞吐量的下降 如何优化和减少TCP重传 1. 优化网络设备配置 2. 优化网络链路 3. 网络带宽的合理规划 4. 部署CDN和缓存策略 结语 AnaTraf 网络性能监控系统NPM | …...
python环境搭建 windows macos linux)
python从0快速上手(一)python环境搭建 windows macos linux
Python环境搭建超详细指南 Python是一种广泛使用的高级编程语言,它以其简洁的语法和强大的功能而受到开发者的喜爱。对于初学者来说,搭建一个合适的Python开发环境是开始Python之旅的第一步。本文将为你提供一个超级详细的Python环境搭建指南࿰…...

麒麟aarch64架构下安装compat-openssl10
问题描述: 麒麟aarch64架构下安装mysql8.0.40,报错nothing provides libcrypto.so.10()(64bit) needed by 原因: 你当前系统的 OpenSSL 版本与 MySQL 8.0.40 所需的库不匹配。MySQL 8.0.40 需要 libcrypto.so.10,而你的系统使用的是 OpenS…...

React远程组件
什么是远程组件? 远程组件指的是从远程服务器动态加载的组件,这些组件可以是React、Vue等框架的组件。 为什么需要远程组件 本质上就是为了解决复用问题,那引出新的问题有几种公共项目代码复用方式? Git仓库 将公共代码单独抽…...

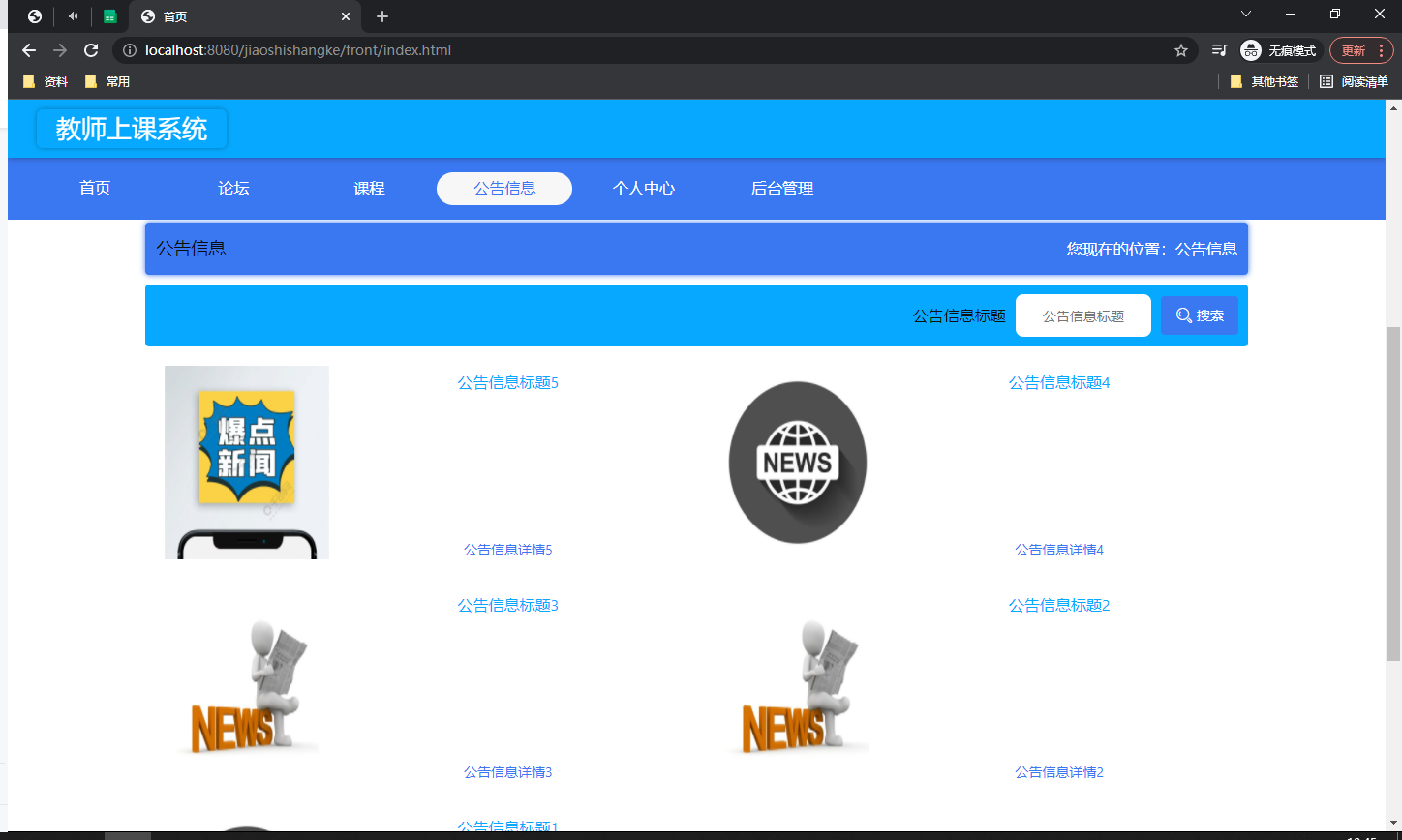
ssm教师上课系统+vue
系统包含:源码论文 所用技术:SpringBootVueSSMMybatisMysql 免费提供给大家参考或者学习,获取源码请私聊我 需要定制请私聊 目 录 目 录 I 摘 要 III ABSTRACT IV 1 绪论 1 1.1 课题背景 1 1.2 研究现状 1 1.3 研究内容 2 [2 系统…...

【C】分支和循环--猜数字游戏
分支和循环 练习:猜数字游戏 游戏要求: 1;电脑自动生成1~100的随机数 2;玩家猜数字,猜数字的过程中,根据猜测数据的大小给出大了或小了的反馈,直到猜出,游戏结束 随机数生成 函数…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
