Vue基本学习2
Vue使用方法
<script src="js/vue.js"></script><script>/*** Mode1:数据模型,负责数据存储(后台业务逻辑/数据库)* View:视图层,负责页面展示(HTML)* View Model(Vue):负责业务逻辑处理(比如Ajax请求等)* view 与 Model 数值保持一致,互相影响,双向绑定* */new Vue({el:"#app", // view 监听的范围data:{ //Modelmessage: 10 ,guojia: 3},//监控监听data的数据是否发生变化watch:{message(newValue,oldValue){console.log("message的值是: "+oldValue+" To "+newValue);},guojia(newValue,oldValue){console.log("guojia的值是: "+oldValue+" To "+newValue)}},//常用的自定义方法methods:{anniu:function(){alert("按钮已经被单击");}}})</script>
◆ v-if:根据表达式的真假来插入和删除元素
在这里插入代码片
◆ v-else:v-else指令为v-if添加一个“else块”
◆ v-show:控制切换一个元素的显示和隐藏
◆ v-on:为 HTML 元素绑定事件监听
v-on后面可以增加修饰符
◼ .stop:调用event.stopPropagation()
◼ .prevent : 调用event.preventDefault()
◼ .self : 只当时间是从侦听器绑定的元素本身触发时才触
发回调
◼ .{keycode} : 只在指定键上触发回调
new Vue({el:"#app", // view 监听的范围
data:{ //Modelmessage: 10 ,guojia: 3},
使用watch来监控监听data的数据是否发生变化watch:{message(newValue,oldValue){console.log("message的值是: "+oldValue+" To "+newValue);},guojia(newValue,oldValue){console.log("guojia的值是: "+oldValue+" To "+newValue)} methods:{anniu:function(){alert("按钮已经被单击");}}})◆ v-model:将用户的输入同步到视图上
// 能轻松实现表单输入和应用状态之间的双向绑定
// 双向绑定
// 指的是我们在vue实例中的data与其渲染的dom元素上 的内容保持一致,两者无论谁被改变,另一方也会相应 的更新为相同的数据
v-model = 变量
v-model 指令只能用在<input>, <select>,<textarea>等这些表单元素上
◆ v-bind:绑定 HTML 元素的属性
v-bind可以在其名称后面带一个参数,参数通常是HTML元素的
特性(attribute),v-bind是动态绑定指令,默认情况下自带属
性的值是固定的,为了能够动态的给这些属性添加值可以使用v
bind指令
◆ v-bind:属性名 = ‘表达式’
◆ 简写形式:v-bind可以省略,直接书写为 :属性名 = ‘表达式’
等价于 //绑定一个属性
//绑定多个属性
[点击并拖拽以移动]
◆ v-for :遍历 data 中的数据,并在页面进行数据展示
◆ 遍历 data 中的数据,并在页面进行数据展示
◆ v-for =(item, index) in items
◼ item 表示每次遍历得到的元素
◼ index 表示item的索引,可选参数
◼ items表示数组或者对
[点击并拖拽以移动]
test4.html利用
<h1 style="color: antiquewhite;width:40%;margin-left: 30%;text-align: center">学生信息管理</h1><div id="app"><table border="1"><tr><td>姓名</td><td>学号</td><td>年级</td><td>年级名</td><td>身份证</td><td>密码</td><td>电话</td><td>性别</td><td>地址</td><td>生日</td><td>邮箱</td><td colspan="2">操作</td></tr><tr v-for="item in Studentlist"><td>{{item.studentName}}</td><td>{{item.studentNo}}</td><td>{{item.gradeId}}</td><td>{{item.gradeName}}</td><td>{{item.identityCard}}</td><td>{{item.loginPwd}}</td><td>{{item.phone}}</td><td>{{item.sex}}</td><td>{{item.address}}</td><td>{{item.bornDate}}</td><td>{{item.email}}</td><td><input type="button" value="修改" @click="student=item" /></td><td><input type="button" value="删除" @click="delStudent(item.studentNo)" /></td></tr></table><h2 style="color: antiquewhite;width:40%;margin-left: 30%;text-align: center">增加学生信息</h2><table><tr><td style="text-align: right;"><b>学生姓名:</b></td><td style="text-align: left;"><input v-model="student.studentName" /></td></tr><tr><td style="text-align: right;"><b>学生密码:</b></td><td style="text-align: left;"><input v-model="student.loginPwd" /></td></tr><tr><td style="text-align: right;"><b>学生性别:</b></td><td style="text-align: left;"><input v-model="student.sex" /></td><!-- 男性选项 --><!-- 女性选项 --></td></tr><tr><td style="text-align: right;"><b>班级编号</b></td><td style="text-align: left;"><input v-model="student.gradeId" /><!-- <select ><option v-for="item in gradeList" :value="item.gradeId">{{item.gradeName}}</option></select> --></td></tr><tr><td style="text-align: right;"><b>手机号:</b></td><td style="text-align: left;"><input v-model="student.phone" /></td></tr><tr><td style="text-align: right;"><b>家庭地址:</b></td><td style="text-align: left;"><input v-model="student.address" /></td></tr><tr><td style="text-align: right;"><b>学生邮箱:</b></td><td style="text-align: left;"><input v-model="student.email" /></td></tr><tr><td><input type="hidden" id="studentNO" /></td></tr><tr><td style="text-align: right;"><input type="button" value="添加" @click="addStudent"/></td><td style="text-align: right;"><input type="button" value="修改" @click="updateStudent"/></td></tr></table>
</div>
[点击并拖拽以移动]
相关文章:

Vue基本学习2
Vue使用方法 <script src"js/vue.js"></script><script>/*** Mode1:数据模型,负责数据存储(后台业务逻辑/数据库)* View:视图层,负责页面展示(HTML)* View Model(Vue):负责业务逻辑处理(比如Ajax请求等)* view 与 Model 数…...

创作者等级权益说明
创作者等级权益说明 一、如何查看创作者等级权益二、等级权益对照表 一、如何查看创作者等级权益 step1:鼠标移动至头像,显示如下图的浮窗 step2:点击我的等级,即跳转到创作者等级权益页面 图1.1 我的等级 图1.2 创作者等级权益…...

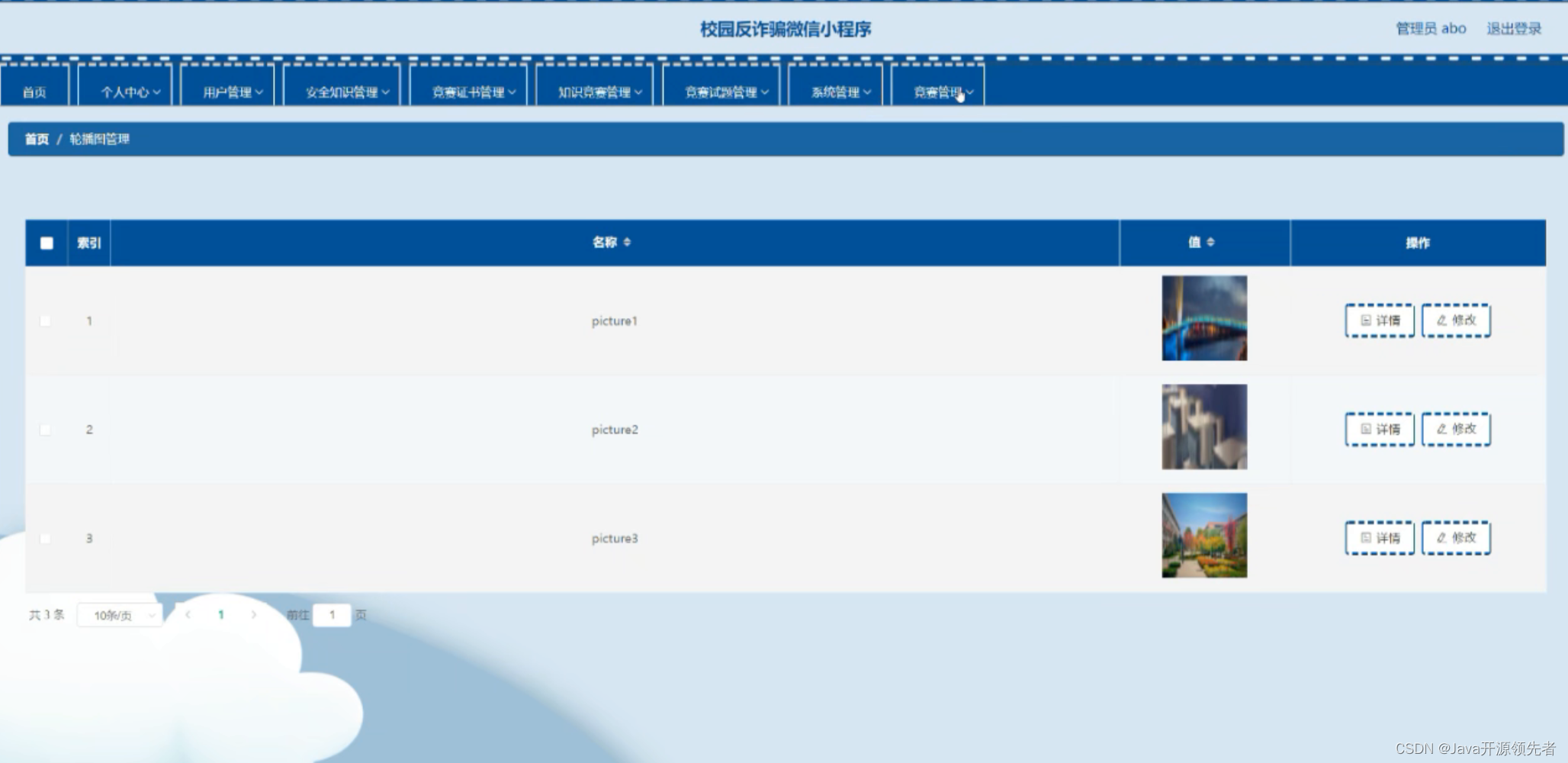
基于SpringBoot+Vue+uniapp微信小程序的校园反诈骗微信小程序的详细设计和实现(源码+lw+部署文档+讲解等)
项目运行截图 技术框架 后端采用SpringBoot框架 Spring Boot 是一个用于快速开发基于 Spring 框架的应用程序的开源框架。它采用约定大于配置的理念,提供了一套默认的配置,让开发者可以更专注于业务逻辑而不是配置文件。Spring Boot 通过自动化配置和约…...

统一修改UI库样式的几种方式
统一修改element组件库样式的几种方式。主题 | Element Plus 通过css变量设置 【CSS扩展】VUE如何使用或修改element plus中自带的CSS全局变量来定义样式:root {--hc-text-color-placeholder: #5f84a2;--hc-text-color-regular: #fff;--hc-text-color-primary: #fff;--hc-bg-c…...
)
ICM20948 DMP代码详解(88)
接前一篇文章:ICM20948 DMP代码详解(87) 本回继续对inv_convert_androidSensor_to_control函数进行解析。为了便于理解和回顾,再次贴出inv_convert_androidSensor_to_control函数源码,在EMD-Core\sources\Invn\Devices\Drivers\ICM20948\Icm20948DataBaseControl.c中,如下…...

字节跳动实习生投毒自家大模型细节曝光 影响到底有多大?
10月19日,字节跳动大模型训练遭实习生攻击一事引发广泛关注。据多位知情人士透露,字节跳动某技术团队在今年6月遭遇了一起内部技术袭击事件,一名实习生因对团队资源分配不满,使用攻击代码破坏了团队的模型训练任务。 据悉…...

【路径规划】蚁群算法优化bp神经网络回归预测
摘要 本文提出了一种基于蚁群算法(ACO)优化 BP 神经网络的回归预测方法,用于路径规划中的预测问题。通过蚁群算法优化神经网络的初始权值和阈值,提高了神经网络的训练效率和预测精度。实验结果表明,该方法能够有效提升…...

如何在OceanBase中新增系统变量及应用实践
因为系统变量涉及复杂的工程文件,为防止新增变量操作对软件系统的潜在影响,OceanBase为多数开发者设计了一套高效的编程框架。此框架允许开发者在新增及使用系统变量时,仅需专注于变量定义的细节。具体来说,通过运行一个Python脚本…...

Olap数据处理
一、OLAP 是什么 1. OLAP的定义 OLAP(Online Analytical Processing,联机分析处理)是一种软件技术,它主要专注于复杂的分析操作,帮助分析人员、管理人员或执行人员从多角度对信息进行快速、一致、交互地存取…...

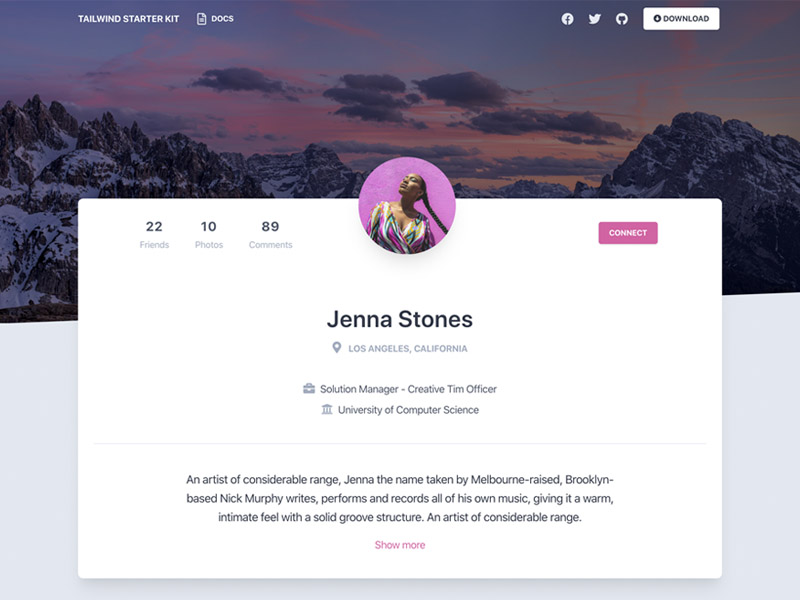
Tailwind Starter Kit 一款极简的前端快速启动模板
Tailwind Starter Kit 是基于TailwindCSS实现的一款开源的、使用简单的极简模板扩展。会用Tailwincss就可以快速入手使用。Tailwind Starter Kit 是免费开源的。它不会在原始的TailwindCSS框架中更改或添加任何CSS。它具有多个HTML元素,并附带了ReactJS、Vue和Angul…...

物联网智能家居环境监测系统
作为物联网工程专业的学生,做一个智能家居非常重要,大家是这个专业的同学可以了解一下,不是这个专业的同学也可以了解一下,毕设可以参考哦。 稍微简单的了解(仅对代码可以自己写的同学) 对于一个零基础的物…...

观测云 AI 助手上线:智能运维,从此触手可及!
在当前的云原生时代,运维的复杂性和数据的爆炸式增长给企业带来了前所未有的挑战。为了帮助企业高效应对这些挑战,观测云自豪地推出了 AI 助手——智能化的运维助手,让每位用户都能轻松驾驭复杂的可观测性场景。 01 你身边的 PE 助手&#x…...

案例分析:拒绝服务攻击引发的网络调优之旅
在信息安全领域,拒绝服务攻击(DoS)与分布式拒绝服务攻击(DDoS)已成为企业面临的重要挑战之一。这些类型的攻击不仅能够导致服务中断,还可能对公司的声誉及财务状况产生不利影响。本文旨在通过一个案例来深入…...

Spring Boot Web框架:智慧社区设计新思路
4系统概要设计 4.1概述 本系统采用B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在任何时间、任何地点使用。系统工作原理图如图4-1所示: 图4-1系统工作原理…...

从 Hadoop 迁移到数据 Lakehouse 的架构师指南
从 Hadoop 到数据湖仓一体架构的演变代表了数据基础架构的重大飞跃。虽然 Hadoop 曾经以其强大的批处理能力统治着大数据领域,但如今的组织正在寻求更敏捷、更具成本效益和现代化的解决方案。尤其是当他们越来越多地开始实施 AI 计划时。根本没有办法让 Hadoop 为 A…...

Python基础——类与对象
类与对象的理解: 在程序中我们将类看作是设计图纸,对象则是根据这个图纸生产的产品。面向对象编程就是使用对象编程,在类中我们定义成员属性和方法。 来看下面这个例子,创建student类,定义对象并对属性赋值。 class S…...

知乎广告怎么做?知乎种树推广怎么收费?
作为国内领先的知识分享平台,知乎以其高质量的内容和精准的用户群体,成为了品牌营销的新蓝海。云衔科技正式推出知乎信息流广告和知广告开户及代运营服务,旨在为企业提供一站式的营销解决方案。 一、知乎广告怎么做? 1.明确广告…...
详解)
【设计模式】Python 设计模式之建造者模式(Builder Pattern)详解
Python 设计模式之建造者模式(Builder Pattern)详解 在软件开发中,创建复杂对象往往需要多个步骤,而这些步骤之间的顺序、配置可能有多种变化。为了解决这个问题,建造者模式(Builder Pattern)应…...

微软常用运行库合集 Microsoft Visual C++ Redistributable 2023.11.13
微软常用系统运行库 Microsoft Visual C Redistributable(简称:MSVC,VB/VC,系统运行库)是Windows操作系统应用程序的基础类型库组件。此版微软常用运行库合集整合Visual C 组件安装包运行库所有版本,提供图…...

[机器视觉]basler相机使用SN编号打开相机和采集
背景分析 在项目中是用basler相机采图时,一般用的比较多的遍历相机,然后使用CreateFirstDevice这个函数获取相机,有些时候可能需要同时连接多个相机,这里一般是遍历后,再循环打开相机,根据打开相机的SN号确…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
