JavaWeb开发4
JS对象 Array
Array对象用于定义数组
-
var 变量名=new Array(元素列表);
-
var 变量名=[元素列表]
访问
-
arr[索引]=值;
注意:JS中数组相对于Java中集合,数组的长度是可变的,JS是弱类型,所以可以存储任意类型的数据
属性
length 设置或返回数组中元素的数量
方法
forEach() 遍历数组中每个有值的元素,并调用一次传入的函数
push() 将新元素添加到数组的末尾,并返回新的长度
splice() 从数组中删除元素
<!--文件类型为HTML-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>焦点访谈</title>
</head>
<body>
</body>
<script>// var arr=new Array(1,2,3,4);// var arr =[1,2,3,4];// console.log(arr[0]);
// // 长度可变,类型可变// var arr=new Array(1,2,3,4);// arr[10]=10;// arr[9]='a';// arr[8]=true;// console.log(arr);
// var arr=[1,2,3,4];// for (let index=0;index<arr.length;index++){// console.log(arr[index]);// }
var arr=[1,2,3,4];// arr.forEach(function (e) {// console.log(e);//// })
// // 箭头函数// arr.forEach((e)=>{// console.log(e);// })// arr.push(1);// console.log(arr);arr.splice(2,2);console.log(arr);
</script>
</html>
JS对象 String
创建方式
-
var 变量名=new String("XX");
-
var 变量名="XX";
属性
length 字符串长度
方法
charAt() 返回在指定位置的字符
indexOf() 检索字符串
trim() 去除字符串两边的空格
substring() 提取字符串中两个指定的索引号之间的字符
<!--文件类型为HTML-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>焦点访谈</title>
</head>
<body>
</body>
<script>// var str=new String("SS");var str=" aa hjjg";console.log(str);
console.log(str.length);
console.log(str.charAt(1));
console.log(str.indexOf("j"));
var str1=str.trim();console.log(str1);
// 含头不含尾console.log(str.substring(0,5));
</script>
</html>
JS对象 JSON
var 对象名={
属性名1:属性值1,
属性名2:属性值2,
函数名称:function(形参列表){}
};
调用格式
对象名.属性名;
对象名.函数名;
概念:通过JavaScript对象标记法书写的文本
由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
定义
var 变量名={"key":value1,"key":"value2"};
value数据类型为:
-
数字,整型或浮点数
-
字符串,在双引号中
-
逻辑值,true/false
-
数组,方括号中
-
对象,花括号中
-
null
JSON字符串转为JS对象
var jsObject=JSON.parse(userStr);
JS对象转为JSON字符串
var jsonStr=JSON.stringify(jsObject);
<!--文件类型为HTML-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>焦点访谈</title>
</head>
<body>
</body>
<script>// // 自定义对象// var user={// name:"asd",// age:10,// sex:"male",// // eat:function () {// // alert("eat");// // }// eat(){// alert("eat");// }// }// alert(user.name);// user.eat();
// 定义JSONvar jsonstr='{"name":"jerry","age":18}';var obj=JSON.parse(jsonstr);alert(obj.name);alert(JSON.stringify(obj));
</script>
</html>
BOM
浏览器对象模型,允许JavaScript与浏览器对话,JavaScript将浏览器的各个组成部分封装为对象
组成
-
Window:浏览器窗口对象
-
Navigator:浏览器对象
-
Screen:屏幕对象
-
History:历史记录对象
-
Location:地址栏对象
Window
浏览器窗口对象
直接使用window,其中window可以省略
属性
-
history:对History对象的只读引用
-
location:用于窗口或框架的Location对象
-
navigator:对Navigator对象的只读引用
方法
-
alert():显示带有一段消息和一个确认按钮的警告框
-
confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
-
setInterval():按照指定的周期(毫秒计)来调用函数或计算表达式
-
setTimeout():在指定的毫秒数后调用函数或计算表达式
Location
地址栏对象
获取
location.属性;
属性
href:设置或返回完整的url
<!--文件类型为HTML-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>焦点访谈</title>
</head>
<body>
</body>
<script>// window.alert("hello");// alert("123");
// var flag=confirm("are you ok?");// alert(flag);
// var i=0;// setInterval(// function () {// i++;// console.log(i);// },2000// );
// setTimeout(function () {// alert("js");// },3000);
alert(location.href);location.href="https://www.itcast.cn";
</script>
</html>
DOM
文档对象模型
将标记语言的各个组成部分封装为对应的对象
-
Document:整个文档对象
-
Element:元素对象
-
Attribute:属性对象
-
Text:文本对象
-
Comment:注释对象
JavaScript通过DOM,就能对HTML进行操作
-
改变HTML元素的内容
-
改变HTML元素的样式CSS
-
对HTML DOM事件作出反应
-
添加和删除HTML元素
HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的
-
根据id属性值获取,返回单个对象
var h1=document.getElementById('h1');
-
根据标签名称获取,返回对象数组
var divs=document.getElementByTagName('div');
-
根据name属性值获取,返回对象数组
var divs=document.getElementByName('hobby');
-
根据class属性值获取,返回对象数组
var divs=document.getElementByClassName('cls');
<!--文件类型为HTML--> <!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>焦点访谈</title> </head> <body><div class="cls">船只教育</div><div class="cls">黑马程序员</div> <input type="checkbox" name="hobby">电影<input type="checkbox" name="hobby">旅游<input type="checkbox" name="hobby">游戏 </body> <script>// var divs=document.getElementsByTagName("div");// for(let i=0;i<divs.length;i++){// alert(divs[i]);// } // var ins=document.getElementsByName("hobby");// for(let i=0;i<ins.length;i++){// alert(ins[i]);// } // var ins=document.getElementsByClassName("cls");// for(let i=0;i<ins.length;i++){// alert(ins[i]);// } var ins=document.getElementsByClassName("cls");var div1=ins[0];div1.innerHTML="666"; </script> </html>
相关文章:

JavaWeb开发4
JS对象 Array Array对象用于定义数组 var 变量名new Array(元素列表); var 变量名[元素列表] 访问 arr[索引]值; 注意:JS中数组相对于Java中集合,数组的长度是可变的,JS是弱类型,所以可以存储任意类型…...

Git中Update和Pull的区别
在本文中,我们将介绍Git中的两个操作——”Update”和”Pull”,并解释它们之间的区别。 1、“Update”的含义和用法 “Update”是Git中用于更新本地仓库和工作区的操作。它的作用是将远程仓库中的最新变更同步到本地。当我们执行”Update”操作时&…...

物理安全概述
目录 物理安全概念物理安全威胁物理安全威胁物理安全保护物理安全分析与防护 物理安全概念 我不需要通过高深的网络技术来攻击你,直接在物理层面把你干倒,不要小瞧,其实这种攻击是最致命的,你把我的电脑给入侵了,可能…...

引领智慧文旅新纪元,开启未来旅游新境界
融合创新科技,重塑旅游体验,智慧文旅项目定义旅游新未来 在全球化的浪潮中,旅游已成为连接世界的重要纽带。智慧文旅项目,不仅仅是一次技术的革新,更是对旅游行业未来发展的一次深刻思考。信鸥科技通过运用云计算、大数…...

Qt开发技巧(十七):新窗口控件用智能指针,将一些配置类变量封装起来,Qt窗体的Z序叠放,子窗体的释放,Qt中的事件发送,Qt的全局头文件
继续讲一些Qt开发中的技巧操作: 1.新窗口控件用智能指针 通过对Qt自带Examples的源码研究你会发现,越往后的版本,越喜欢用智能指针QScopedPointer来定义对象,这样有个好处就是用的地方只管new就行,一直new下去…...
5G 现网信令参数学习(1) - MIB
MIB消息中的参数 systemFrameNumber 000101B, subCarrierSpacingCommon scs30or120, ssb-SubcarrierOffset 6, dmrs-TypeA-Position pos2, pdcch-ConfigSIB1 { controlResourceSetZero 10, searchSpaceZero 4 }, cellBarred notBarred, intraFreqReselection allowed, sp…...

stm32单片机个人学习笔记9(TIM输入捕获)
前言 本篇文章属于stm32单片机(以下简称单片机)的学习笔记,来源于B站教学视频。下面是这位up主的视频链接。本文为个人学习笔记,只能做参考,细节方面建议观看视频,肯定受益匪浅。 STM32入门教程-2023版 细…...

ubuntu 安装haproxy
####安装##### sudo apt update sudo apt install haproxy sudo haproxy -v sudo systemctl status haproxy sudo cp /etc/haproxy/haproxy.cfg /etc/haproxy/haproxy.cfg-org####配置站点##### nano /etc/haproxy/haproxy.cfgfrontend www-httpbind *:5001mode httpdefault_ba…...

TF-A(Trusted Firmware-A)及其启动流程详解:以stm32MP1平台为例
0 参考资料 stm32官网 wiki https://www.trustedfirmware.org/ https://git.trustedfirmware.org/TF-A/trusted-firmware-a.git Trusted Firmware-A documentation ARM Power State Coordination Interface SMC Calling Convention (SMCCC) Arm System Control and Management…...

FL Studio 2024 发布,添加 FL Cloud 插件、AI 等功能
作为今年最受期待的音乐制作 DAW 更新之一,FL Studio 2024发布引入了新功能,同时采用了新的命名方式,从现在起将把发布年份纳入其名称中。DAW 的新增功能包括在 FL Cloud 中添加插件、AI 驱动的音乐创作工具和 FL Studio 的新效果。 FL Clou…...

webpack实战 | 医保服务平台信息查询 | 国密SM4 | SM2 | 逆向分析
请求头参数加密,请求参数encData用的是SM4加密,signData用的是SM2加密,响应数据用的是SM4解密 请求头不要也没关系,直接搜signData,都打上断点,点击分页 signData的核心代码 o.doSignature就是4d09模块…...

脉冲扩散模型
论文 Spiking Diffusion Models 主要内容是提出了“脉冲扩散模型(Spiking Diffusion Models, SDMs)”,一种基于脉冲神经网络(SNN)的生成模型,旨在解决传统人工神经网络(ANN)在图像生…...

blender分离含有多个动作的模型,并导出含有材质的fbx模型
问题背景 笔者是模型小白,需要将网络上下载的fbx模型中的动作,分离成单独的动作模型,经过3天摸爬滚打,先后使用了blender,3d max,unity,最终用blender完成,期间参考了众多网络上大佬…...

胤娲科技:AI大模型的隐秘战争——当“智能”成为双刃剑
当AI不再是单纯的助手 想象一下,你正在训练一个AI模型,希望它能成为你的得力助手,帮你解决各种复杂问题。然而,有一天,你突然发现,这个模型不仅没有如你所愿, 反而悄悄地在代码库中埋下了“炸弹…...

RK平台 GPIO序号转换软件
RK平台 GPIO序号转换软件 下载地址 https://download.csdn.net/download/ruidongren/89900151 链接: link...

UDP协议和TCP协议
UDP协议: 是一种无连接的、简单的传输层通信协议,它在IP协议(网络层)之上提供服务。 特点: 无连接:在数据传输前,发送方和接收方之间不需要建立连接,可以直接发送数据。 简单&…...

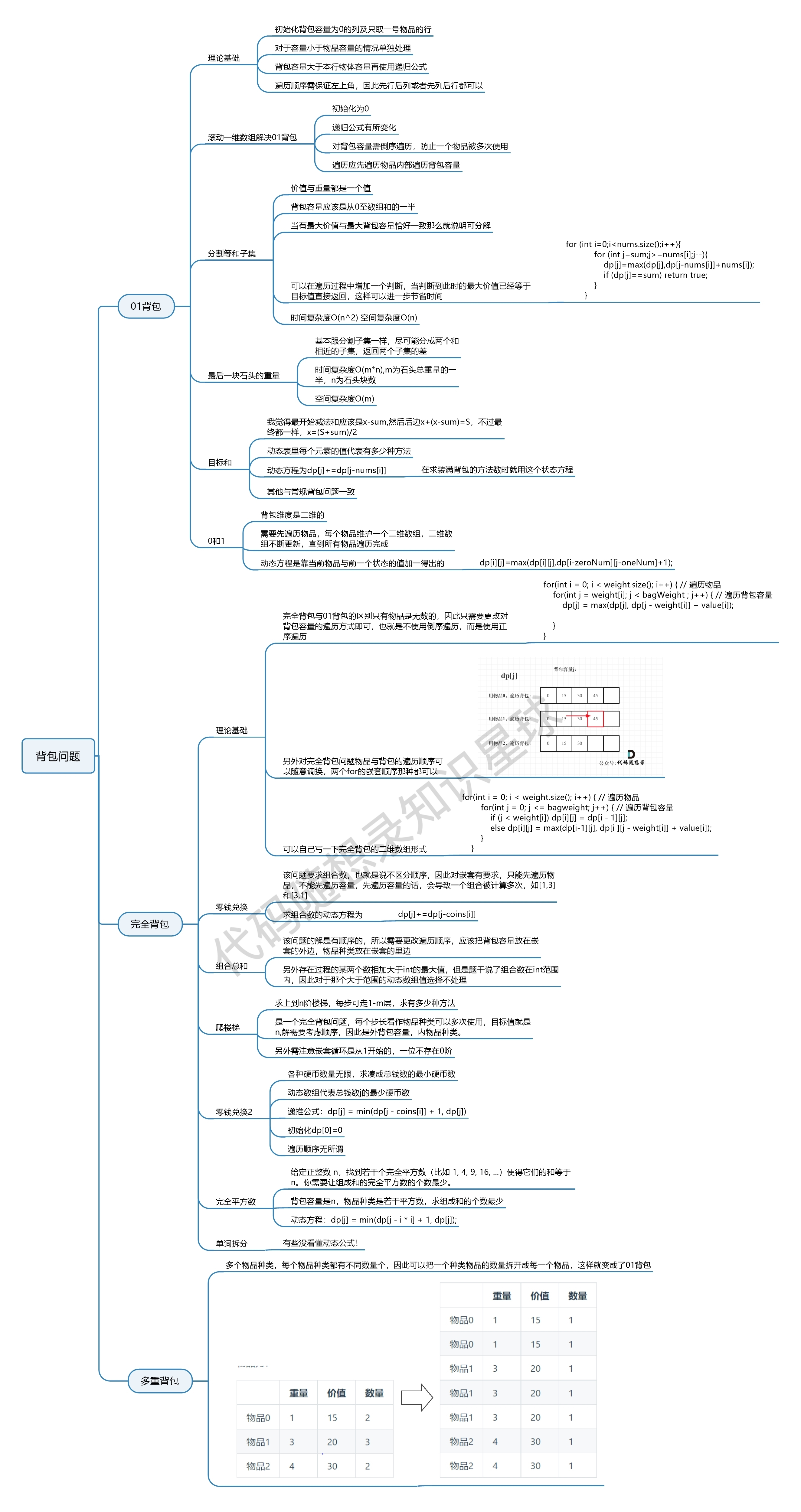
算法题总结(十三)—— 动态规划(上)
动态规划 动态规划理论基础 什么是动态规划 动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。 所以动态规划中每一个状态一定是由上一个状态推导出来的ÿ…...

Leetcode - 周赛419
目录 一,3318. 计算子数组的 x-sum I 二,3319. 第 K 大的完美二叉子树的大小 三,3320. 统计能获胜的出招序列数 四,3321. 计算子数组的 x-sum II 一,3318. 计算子数组的 x-sum I 本题数据范围较小,可以…...

C# 的两个list怎么判断是否存在交集
要判断两个 List<string>(dateList 和 LocalDate)是否有交集,可以使用 LINQ(Language Integrated Query)来简化这个过程。以下三种方法来判断两个列表之间是否有交集。 方法 1: 使用 LINQ 的 Any 方法 using S…...

【Python】基础语法
1. 变量 1.1. 变量的创建 变量的定义规则: 变量只能由数字,字母,下划线构成,不能包含特殊符号数字不能作为变量开头变量名不能和 Python 的关键字重复Python 的变量是区分大小写的 除了上述的硬性规则外,还建议变量…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
