改进 JavaScript 条件语句,探索可以替代 if...else 的 7 种方式!

当优化 JavaScript 代码时,条件语句是一个经常需要思考和改进的关键部分。if...else 结构虽然是我们常用的条件语句之一,但当代码逻辑变得复杂,if...else 结构可能会导致代码冗长、难以维护和理解。因此,了解并掌握优化 if...else 结构的方法对于提高代码的可读性、可维护性和性能至关重要。
本篇文章中将根据不同的条件语句场景,提供各种不同 JavaScript 条件语句的写法,重点关注如何替代 if...else 的写法,从简单的技巧和出发,目的是提高代码的简洁性和可读性。

1. 使用三元运算符
三元运算符是 JavaScript 中的一种条件表达式,可以用于简化 if...else 语句的写法。它的语法是:
condition ? expr1 : expr2;
其中,condition 是一个条件表达式,如果条件为真,则返回 expr1,否则返回 expr2。
下面用一个简单的示例,说明如何使用三元运算符优化条件语句对比:
示例:使用三元运算符优化条件语句对比
// 原始的 if...else 语句
let num = 0;
let result;
if (num > 0) {result = "positive";
} else if (num < 0) {result = "negative";
} else {result = "zero";
}
console.log(result);
使用三元运算符优化后
let num = 0;
let result = num > 0 ? "positive" : num < 0 ? "negative" : "zero";
console.log(result);
对于简单的条件语句,三元运算符是一个不错的选择,使用三元运算符可以使代码更加简洁和清晰,但在某些情况下也可能会影响代码的可读性。对于复杂的条件逻辑,建议慎重使用,也可以选用其他方式替代。
2. 使用逻辑与(&&)和逻辑或(||)
逻辑与(&&)和逻辑或(||)也是 JavaScript 中用于处理条件语句的方式之一,与三元运算符类似,逻辑与(&&)和逻辑或(||)可以帮助简化一些简单条件判断的写法。
示例:使用逻辑与(&&)和逻辑或(||)优化条件语句对比
// 原始的 if 语句
let num = 10;
let result;
if (num > 0) {result = "positive";
} else {result = "non-positive";
}
console.log(result);
使用逻辑与和逻辑或优化后
let num = 10;
let result = (num > 0 && "positive") || "non-positive";
console.log(result);
在上面的示例中,利用逻辑与(&&)和逻辑或(||)的短路特性来简化条件判断。
-
当 num 大于 0 时,表达式
num > && 'positive'的结果为'positive',所以最终 result 的值为'positive'; -
当 num 不大于 0 时,表达式
num > 0 && 'positive'的结果为 false,然后逻辑或(||)操作符会返回结果'non-positive'。
注意:利用逻辑与(&&)和逻辑或(||)优化条件语句的方法适用于简单的条件判断,在复杂的条件逻辑下,也可能会降低代码的可读性。在编写代码时需要根据具体情况选择合适的方式来处理条件语句,以确保代码的清晰和易于维护。
3. 使用对象字面量(Object Literal)
使用对象字面量(Object Literal)通过将不同条件对应的值存储在对象字面量中,然后通过读取对象属性的方式来获取对应的值,使代码更加清晰和易于维护。
示例:使用对象字面量优化条件语句对比
// 原始的 if-else 语句
let color = "red";
let fruit;if (color === "red") {fruit = "apple";
} else if (color === "yellow") {fruit = "banana";
} else {fruit = "unknown";
}
console.log(fruit);
使用对象字面量优化后
let color = "red";
let fruit ={red: "apple",yellow: "banana",}[color] || "unknown";console.log(fruit);
在上面的示例中,使用对象字面量来优化条件语句。通过将不同条件对应的值存储在对象字面量中,然后通过读取对象属性的方式来获取对应的值,能够简化 if-else 结构。在这个例子中,根据 color 的不同取值,直接获取对应水果名称的逻辑。
使用对象字面量的优化方法可以使代码更加简洁和易读,特别是在多个条件需要判断并返回不同值的情况下,可以替代冗长的 if-else 结构。当然,也需要根据具体情况选择合适的优化方式,以确保代码的清晰和可维护性。
4. 使用对象映射表(Map)
使用对象映射表(Map)适用于需要根据不同条件执行不同操作的情况,将不同条件和对应操作存储在 Map 中,根据条件获取对应的操作执行。
示例:使用对象映射表(Map)优化条件语句对比
// 原始的 if-else 语句
let condition = "B";if (condition === "A") {console.log("执行A操作");
} else if (condition === "B") {console.log("执行B操作");
} else if (condition === "C") {console.log("执行C操作");
}
使用对象映射表(Map)优化后
let conditionsMap = new Map([["A", () => console.log("执行A操作")],["B", () => console.log("执行B操作")],["C", () => console.log("执行C操作")],
]);if (conditionsMap.has(condition)) {conditionsMap.get(condition)();
}
通过上述的代码,使用对象映射表(Map)将不同条件和对应操作存储在 Map 中,根据条件获取对应的操作执行。
使用对象映射表(Map)优化条件语句的方法可以简化代码逻辑,提高代码的可读性和可维护性。特别适用于需要根据多个条件执行不同的情况,可以将条件和对应操作一一映射存储,通过 Map 快速获取执行对应操作。
5. 使用 Array.includes
使用 Array.includes 方法适用于需要判断某个值是否包含在一个数组中的情况,大大简化了条件判断的过程。
示例:使用 Array.includes 优化条件语句对比
// 原始的 if-else 语句
let fruit = "apple";
let isFruit = false;if (fruit === "apple" || fruit === "banana" || fruit === "orange") {isFruit = true;
}
console.log(isFruit);
使用 Array.includes 优化后
let fruit = "apple";
let fruits = ["apple", "banana", "orange"];
let isFruit = fruits.includes(fruit);
console.log(isFruit);
在上面的示例中,原始的 if-else 结构需要逐个判断 fruit 是否等于 'apple'、'banana' 或 'orange',而使用 Array.includes 方法则可以直接判断 fruit 是否包含在 fruits 数组中,从而简化了条件判断的过程。
使用 Array.includes 方法的优化方法适合于需要判断某个值是否属于一个集合的情况,避免了重复的多次判断。当需要判断值是否包含在某个数组中时,可以考虑使用 Array.includes 方法来优化条件语句。
注意:
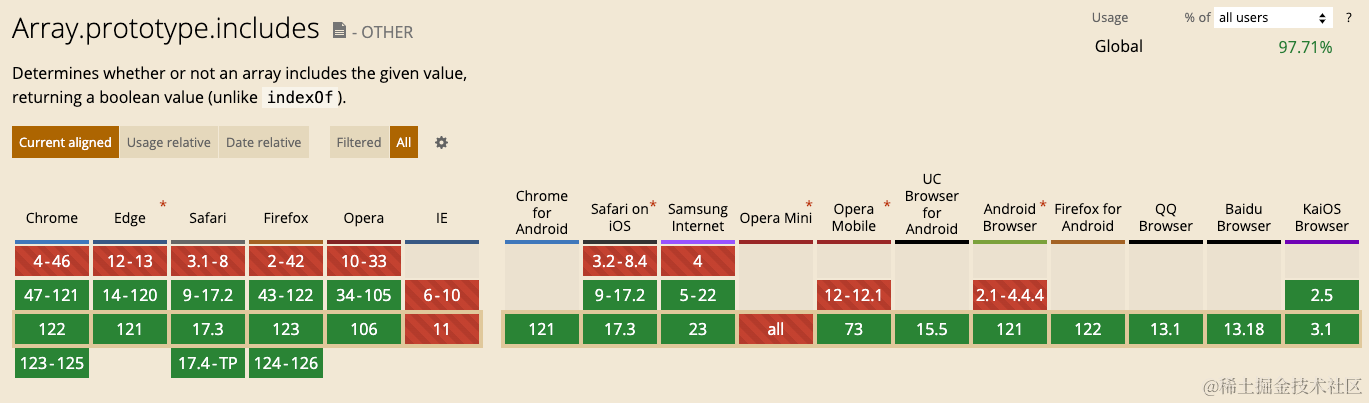
Array.includes属于 ES6+ 中新增的方法,因此在较旧的浏览器版本中可能不被支持,为了确保网页在各种浏览器中的兼容性,如果需要使用Array.includes方法,可以考虑使用 Babel 或其他类似的工具来转译代码,将 ES6 的语法转换为能在更多浏览器中运行的 ES5 代码。

6. 使用 Array.every
使用 Array.every 方法适用于需要对数组中的所有元素进行条件判断的情况。
示例:使用 Array.every 优化条件语句对比
// 原始的 if-else 语句
let numbers = [2, 4, 6, 8];
let allEven = true;for (let i = 0; i < numbers.length; i++) {if (numbers[i] % 2 !== 0) {allEven = false;break;}
}
console.log(allEven);
使用 Array.every 优化后
let numbers = [2, 4, 6, 8];
let allEven = numbers.every((num) => num % 2 === 0);
console.log(allEven);
原始的 if-else 结构通过遍历数组中的所有元素,判断是否全部为偶数,而使用 Array.every 方法则可以直接对数组中的每个元素应用条件判断,并返回是否所有素都满足条件的结果。
使用 Array.every 方法的优化方法适合于需要对数组中所有元素进行条件判断的情况,能够大幅度的简化代码逻辑。当需要判断数组中所有元素是否满足某个条件时,可以考虑使用 Array.every 方法来优化条件语句。
7. 使用 switch...case
使用 switch...case 适用于多个条件需要进行严格相等比较的情况。
示例:使用 switch...case 优化条件语句对比
// 原始的 if-else 语句
let fruit = "apple";
let color = "";if (fruit === "apple") {color = "red";
} else if (fruit === "banana") {color = "yellow";
} else if (fruit === "orange") {color = "orange";
} else {color = "unknown";
}
console.log(color);
使用 switch...case 优化后
let fruit = "apple";
let color = "";switch (fruit) {case "apple":color = "red";break;case "banana":color = "yellow";break;case "orange":color = "orange";break;default:color = "unknown";
}
console.log(color);
在上面的示例中,原始的 if-else 结构包含多个条件判断,而使用 switch...case 结构可以更清晰地将不同情况分支进行处理,适用于多个严格相等比较的情况。
使用 switch...case 语句的优化方法适合于需要根据不同值进行严格相等比较的情况,能够简化逻辑,提高代码的可读性和可维护性。当需要对多个条件进行严格相等比较时,可以考虑使用 switch...case 语句来优化条件语句。

相关文章:

改进 JavaScript 条件语句,探索可以替代 if...else 的 7 种方式!
当优化 JavaScript 代码时,条件语句是一个经常需要思考和改进的关键部分。if...else 结构虽然是我们常用的条件语句之一,但当代码逻辑变得复杂,if...else 结构可能会导致代码冗长、难以维护和理解。因此,了解并掌握优化 if...else…...

全新子比主题7.9.2开心版 子比主题最新版源码
内容目录 一、详细介绍二、效果展示1.部分代码2.效果图展示 三、学习资料下载 一、详细介绍 wordpress zibll子比主题7.9.2开心版 修复评论弹授权 可做付费下载站 含wordpress搭建视频教程zibll子比主题安装视频教程支付配置视频教程,视频都是语音讲解,…...

Kafka之消费者组与消费者
消费者(Consumer)在Kafka的体系结构中是用来负责订阅Kafka中的主题(Topic),并从订阅的主题中拉取消息后进行处理。 与其他消息中间件不同,Kafka引入一个逻辑概念——消费组(Consumer Group&…...

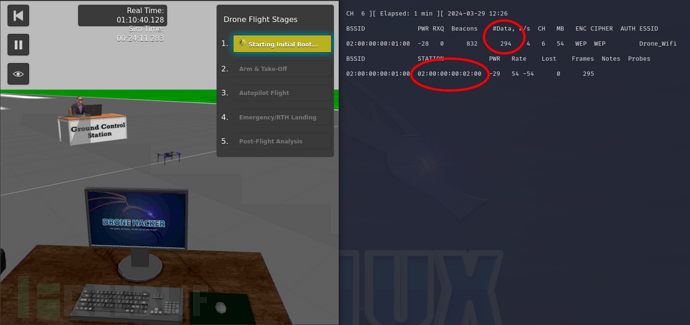
Damn-Vulnerable-Drone:一款针对无人机安全研究与分析的靶机工具
关于Damn-Vulnerable-Drone Damn-Vulnerable-Drone是一款针对无人机安全研究与分析的靶机工具,广大研究人员可以利用该环境工具轻松学习、研究和分析针对无人机安全态势。 Damn Vulnerable Drone 基于流行的 ArduPilot/MAVLink 架构,其中故意留下了各种…...

项目模块三:Socket模块
一、模块设计 1、套接字编程常用头文件展示 #include <sys/types.h> #include <sys/socket.h> #include <netinet/in.h> #include <arpa/inet.h> #include <unistd.h> #include <fcntl.h> 2、成员函数设计 (1…...

Unity-Shader-语义
1、从程序传给顶点函数: POSITION:顶点坐标(模型空间下) NORMAL:法线向量(模型空间下) TANGENT:切线向量(模型空间下) TEXCOORD0~n:纹理坐标 …...

MFC工控项目实例二十四模拟量校正值输入
承接专栏《MFC工控项目实例二十三模拟量输入设置界面》 对模拟量输入的零点校正值及满量程对应的电压值进行输入。 1、在SenSet.h文件中添加代码 #include "BtnST.h" #include "ShadeButtonST.h"/ // SenSet dialogclass SenSet : public CDialog { // Co…...

analysis-ik分词器
analysis-ik分词器 1、安装离线在线 2、使用配置拓展词典 3、测试ik_smartik_max_word 1、安装 离线 使用离线安装下载地址https://release.infinilabs.com/analysis-ik/stable/找到对应es版本的ik分词器、下载zip后放到/elasticsearch/plugins/ik文件夹下。重启es即可生效 …...

开源的、基于内存的键值存储数据库redis详细介绍
目录 一、Redis的概述 1、概述 2、特点 (1)基本特性 (2)数据结构 (3)运行环境 二、Redis的重要作用 1、缓存 2、会话存储 3、消息队列 4、计数器 5、分布式锁 6、排行榜 7、实时数据处理 三、…...

三种容器 std::vector、std::map、std::unordered_set 的对比分析
目录 1.添加元素 1.1 std::vector 1.2 std::map 1.3 std::unordered_set 2. 查找元素 2.1 std::vector 2.2 std::map 2.3 std::unordered_set 3. 遍历容器 3.1 std::vector 使用范围基for循环(range-based for loop) 使用迭代器: 3.2 std::map 3.3 std::unord…...

Nuxt3 SSR 服务端渲染部署 PM2 全流程(Nest.js 同理)
项目打包 我们以 Nuxt3 项目为例子: 项目打包 执行 npm run build , 生成的 .output 文件夹就是部署产物(目前不支持中文路径)执行 npm run preview 可以本地预览效果 方式一:使用 Node 部署 需要服务器安装 Nod…...

如何轻松使用pip安装Git仓库中的私有Python模块(使用pip和Git仓库发布和安装私有Python模块)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 Git模块 📒📝 Git仓库要求🔖 项目目录结构🔖 文件说明📝 编写setup.py📝 配置MANIFEST.in📝 推送代码到Git仓库📝 使用pip安装模块🔖 使用用户名和密码🔖 使用Personal Access Token (PAT)🔖 示例📝 更…...

写 R 包教程
R R 包开发 | 保姆级教程-CSDN博客 https://www.prestevez.com/post/r-package-tutorial/ 1、加载开发所需 R 包 library(usethis) library(devtools) library(roxygen2) 2、在当前工作路径创建 R 包 usethis::create_package("myRpkg") # 在当前路径创建 my…...

【java】数组(超详细总结)
目录 一.一维数组的定义 1.创建数组 2.初始化数组 二.数组的使用 1.访问数组 2.遍历数组 3.修改数据内容 三.有关数组方法的使用 1.toString 2. copyOf 四.查找数组中的元素 1.顺序查找 2.二分查找binarySearch 五.数组排序 1.冒泡排序 2.排序方法sort 六.数组逆置…...

@KafkaListener注解
KafkaListener(topics "${xxxx}", containerFactory "xxx") public void consume(String message) {service.save(xx); }在 Spring Boot 中,使用 KafkaListener 注解消费 Kafka 消息时,如果 service.save(cleanWikiSource) 抛出异…...

2025年计算机视觉研究进展与应用国际学术会议 (ACVRA 2025)
2025年计算机视觉研究进展与应用国际学术会议 (ACVRA 2025) 2025 International Conference on Advances in Computer Vision Research and Applications 重要信息 2025年3月28-30日 南京 一轮截稿日期:2024年11月30日 EI检索稳定 早投稿,早审稿&a…...

第二代GPT-SoVITS V2:让声音克隆变得简单
随着人工智能技术的飞速发展,AI声音克隆已经成为一种趋势,广泛应用于各个领域。为了满足更多用户的需求,第二代GPT-SoVITS V2应运而生,它由RVC变声器创始人“花儿不哭”与AI音色转换技术Sovits开发者Rcell联合开发,是一…...

基于x86_64汇编语言简单教程6: 变量,常量,与运算
目录 变量 为未初始化的数据分配存储空间 多重初始化 常量 equ指令 %assign 指令 %define指令 算数指令 inc 自增指令 dec指令 ADD和SUB指令 imul/mul和idiv/div 实践:我们来写一个简单的一位数加法器 NASM逻辑指令 AND 指令 …...

Vue-router 路由守卫执行流程图
vue-router 路由守卫执行的流程图(个人理解) 图1 - 图2...

ES6 中函数参数的默认值
概述: ES 允许给函数的参数赋初始值; 代码示例及相关说明: <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>函数参数默认值</title> </head> <body> <script&g…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
