深入理解伪元素与伪类元素
在“探秘盒子浮动,破解高度塌陷与文字环绕难题,清除浮动成关键!”中,我们讲到如果父盒由于各种原因未设置高度, 子盒的浮动会导致父盒的高度塌陷。为了解决高度塌陷的问题,我们可以添加伪元素。
一、伪元素(创造虚拟元素)
1、概念
伪元素可以创建一些不在文档树中的元素,并为其添加样式。其中,::before 和::after 伪元素是最为常用的。
2、属性
::before 伪元素可以在元素内容的前面插入额外的内容。比如,我们可以为一个标题添加一个装饰性的图标,通过::before 伪元素来实现。
::after 伪元素则在元素内容的后面插入内容。例如,为一个段落添加下划线效果,或者在列表项后面添加一个特殊的符号。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪元素</title>
</head>
<style>section{border: 4px solid #000;background-color: bisque;}#div1{width: 15%;height: 100px;background-color: aqua;border: 5px solid #000;margin-bottom: 5px;float: left;}#div3{width: 10%;height: 100px;background-color: pink;border: 5px solid #000;margin-bottom: 5px;float: left;}section{border: 4px solid #000;}footer{width: 100%;height: 100px;background-color:orange;border: 5px solid #000;}/* 伪类选择器 */.clear_ele::after{content: ""; /* 这是必须配置的属性,代表这个盒子的存在 */display: block;clear: both;}</style>
<body><section class="clear_ele"><!-- ::before --><div id="div1"></div><div id="div3"></div><!-- ::after --></section><footer>网页页脚</footer>
</body>
</html>运行结果如下:

这与之前的 “<div style="clear: both;" id="div5"></div>”相似,都可以解决网页因为浮层而产生高度塌陷的问题,添加伪元素可以不破坏网页代码的骨架,所以比较推荐大家使用。
二、伪类元素
1、伪类选择器的运用
主要运用于导航栏或者超链接的样式设计
在默认的浏览器方式下,超链接统一为蓝色并且带有下画线。访问过的超链接则为紫色并且也有下画线。

这种最基本的超链接样式已经无法滿足设计人员的要求。通过 css可以设置超链接的各种属性,而且通过伪类还可以制作出许多动态效果。
2、属性
- link:访问前的样式;
- active:点击时的样式;
- visited :访问后的样式;
- hover:鼠标悬停在上面的样式
需要说明的是,这 4 种状态的顺序不能颠倒。否则可能会导致伪类样式不能实现。这4种状态并不是每次都要用到,一般情况下只需要定义链按标签的样式以及:hover 伪类样式即可。
运行代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>伪类选择器</title>
</head>
<style>.clear_ele a{text-decoration: none;}/* 访问前的样式 */.clear_ele a:link{color: black; } /* 访问后的样式 */.clear_ele a:visited{color: blue; }.clear_ele a:hover{/* 鼠标悬停在上面,文字的颜色 */color: red;}</style>
<body><section class="clear_ele"><a href="#">百度一下,你就知道</a></section>
</body>
</html>运行结果如下:
点击链接前的效果

鼠标悬停在链接上的效果

点击链接后的效果

相关文章:

深入理解伪元素与伪类元素
在“探秘盒子浮动,破解高度塌陷与文字环绕难题,清除浮动成关键!”中,我们讲到如果父盒由于各种原因未设置高度, 子盒的浮动会导致父盒的高度塌陷。为了解决高度塌陷的问题,我们可以添加伪元素。 一、伪元素…...

HDU Romantic
题目大意:现在告诉你两个非负整数 a 和 b。找到满足 X*a Y*b 1 的非负整数 X 和整数 Y。如果没有这样的答案,请写 “sorry”。 思路:这是一道扩展欧几里得模板题,唯一容易错的就是 x 有可能是负数,要把它改成非负数…...

[每日一练]通过shift移动函数实现连续数据的需求
该题目来源于力扣: 603. 连续空余座位 - 力扣(LeetCode) 题目要求: 表: Cinema------------------- | Column Name | Type | ------------------- | seat_id | int | | free | bool | ------------------- Seat_id…...

go 中的斐波那契数实现以及效率比较
package mainimport ("fmt""math/big""time" )// FibonacciRecursive 使用递归方法计算斐波那契数列的第n个数 func FibonacciRecursive(n int) *big.Int {if n < 1 {return big.NewInt(int64(n))}return new(big.Int).Add(FibonacciRecursiv…...

基于ASP.NET的小型超市商品管理系统
文章目录 前言项目介绍技术介绍功能介绍核心代码数据库参考 系统效果图 前言 示 文章底部名片,获取项目的完整演示视频,免费解答技术疑问 项目介绍 小型超市商品管理系统是一款针对小型超市日常运营需求设计的软件解决方案。该系统主要内容有商品类别…...

spdlog学习记录
spdlog Loggers:是 Spdlog 最基本的组件,负责记录日志消息。在 Spdlog 中,一个 Logger 对象代表着一个日志记录器,应用程序可以使用 Logger 对象记录不同级别的日志消息Sinks:决定了日志消息的输出位置。在 Spdlog 中&…...

linux替换某个文件的某段内容命令
假设文件是a.sql 里面的库是abc,我想把这个abc给替换掉,改成hahaha cat a.sql |grep abc|sed -i s/abc/hahaha/g a.sql 如果想写个脚本指定整个文件夹中的内容替换 #!/bin/bash # 检查是否提供了文件夹路径 if [ -z "\$1" ]; then echo &…...

什么是SQL注入攻击?如何防止呢?
目录 一、什么是SQL注入? 二、如何防止? 2.1 使用预编译语句 2.2 使用 ORM 框架 2.3 用户输入校验 一、什么是SQL注入? SQL 注入是一种常见的网络安全漏洞,攻击者通过在应用程序的用户输入中插入恶意的 SQL 代码ÿ…...

consumer 角度讲一下i2c外设
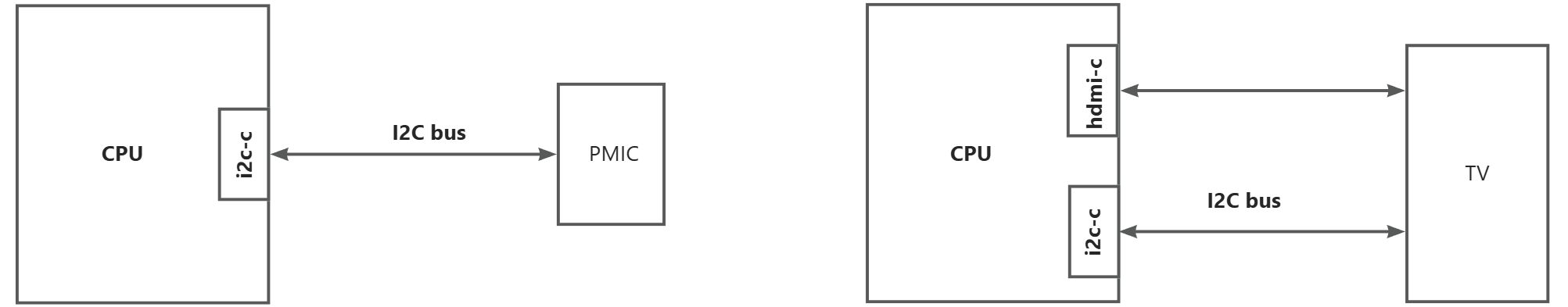
往期内容 I2C子系统专栏: I2C(IIC)协议讲解-CSDN博客SMBus 协议详解-CSDN博客I2C相关结构体讲解:i2c_adapter、i2c_algorithm、i2c_msg-CSDN博客内核提供的通用I2C设备驱动I2c-dev.c分析:注册篇内核提供的通用I2C设备驱动I2C-dev.…...

面试经典150题刷题记录
数组部分 1. 合并两个有序的子数组 —— 倒序双指针避免覆盖 88. 合并两个有序数组 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使…...

【HarmonyOS NEXT】实现保存base64图片到图库
上篇文章介绍了HarmonyOS NEXT如何保存base64文件到download目录下,本次介绍如何保存base64图片到图库,网络图片保存方式大同小异,先下载图片,然后再保存 phAccessHelper.showAssetsCreationDialog参考官方文档’ ohos.file.pho…...

开题答辩最怕被问什么?教你用ChatGPT轻松准备,稳拿高分!
AIPaperGPT,论文写作神器~ https://www.aipapergpt.com/ 开题答辩是学位论文写作过程中的重要环节,能帮助导师评估你的研究计划是否可行,并对后续写作起到指导作用。很多同学在面对导师提问时会感到紧张,因此提前准备好常见问题的…...

Unity3D功耗和发热分析与优化详解
前言 Unity3D作为广泛使用的游戏开发引擎,在游戏开发过程中,功耗和发热问题一直是开发者需要重点关注的问题。功耗和发热不仅影响用户体验,还可能对设备的硬件寿命造成一定影响。本文将从技术角度详细分析Unity3D游戏在移动设备上的功耗和发…...

深度学习中的掩码介绍
在深度学习中,**掩码(Mask)**通常用于屏蔽掉某些特定部分的数据,以确保模型在训练或推理时不处理无效或无关的输入。掩码的使用场景主要包括处理变长序列、生成模型中的自回归任务、处理填充数据等。掩码可以是二值矩阵(1 表示有效数据,0 表示屏蔽数据),在注意力机制中…...

rust高级进阶总结
文章目录 前言1. Rust生命周期进阶一、不太聪明的生命周期检查(一)例子1(二)例子2 二、无界生命周期三、生命周期约束(HRTB)(一)语法及含义(二)综合例子 四、…...

整理—计算机网络
目录 网络OSI模型和TCP/IP模型 应用层有哪些协议 HTTP报文有哪些部分 HTTP常用的状态码 Http 502和 504 的区别 HTTP层请求的类型有哪些? GET和POST的使用场景,有哪些区别? HTTP的长连接 HTTP默认的端口是什么? HTTP1.1怎…...

分布式数据库环境(HBase分布式数据库)的搭建与配置
分布式数据库环境(HBase分布式数据库)的搭建与配置 1. VMWare安装CentOS7.9.20091.1 下载 CentOS7.9.2009 映像文件1.2启动 VMware WorkstationPro,点击“创建新的虚拟机”1.3在新建虚拟机向导界面选择“典型(推荐)”1…...
毕业设计选题)
100个JavaWeb(JDBC, Servlet, JSP)毕业设计选题
100个JavaWeb(JDBC, Servlet, JSP)毕业设计选题 教育行业 学生信息管理系统在线考试系统课程管理与选课系统教师评价管理系统图书馆管理系统学生成绩查询系统校园论坛作业提交与批改系统学生考勤管理系统教学资源共享平台 企业管理 员工管理系统考勤打卡系统办公用品申请管…...
 - 常量和条件语句)
05 go语言(golang) - 常量和条件语句
常量 在Go语言中,常量是使用 const 关键字定义的,并且一旦被赋值后,它们的值在程序运行期间不能改变。常量可以是字符、字符串、布尔或数值类型。 基本特性 不可修改:一旦一个常量被定义,它的值就不能被更新。编译时…...
)
【设计模式】深入理解Python中的适配器模式(Adapter Pattern)
深入理解Python中的适配器模式(Adapter Pattern) 在软件开发中,常常会遇到需要让不兼容的类或接口协同工作的问题。适配器模式(Adapter Pattern)是一种结构型设计模式,通过提供一个包装器对象,…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
