web前端第一次作业

以下为代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><form action="java-api.super-yx.com/register" method="post" enctype="multipart/form-data"></form><table border="1"><tr><td align="center" colspan="2" bgcolor="grey" >用户注册</td></tr><br /><tr><td align="right"><label for="username">用户名</label></td><td><input type="text" name="username" id="username" maxlength="20"></td></tr><br /><tr><td align="right"><label for="edit">密码</label></td><td><input type="password" name="password" id="password" maxlength="20"></td></tr><br /><tr><td align="right"><label for="gender">性别</label></td><td><input type="radio" name="gender" value="男" checked/>男<input type="radio" name="gender" value="女"/>女</td></tr><br /><tr><td align="right"><label for="hob">爱好</label></td><td><input type="checkbox" name="hob" value="写作"/>写作 <input type="checkbox" name="hob" value="听音乐"/>听音乐<input type="checkbox" name="hob" value="体育"/>体育</td></tr><br /><tr><td align="right">省份</td><td><select name="province"><option value="shanxi" selected>陕西省</option><option value="shanx">山西省</option></select></td></tr><tr><td align="right">自我介绍</td><td><textarea name="intro" rows="5" cols="25" placeholder="这个家伙什么也没留下"></textarea></td></tr><br /><tr><td colspan="2" align="center" bgcolor="grey"><input type="submit" value="提交"/><input type="reset" value="重置"/></td></tr></table></body>
</html>- 表单属性
action="java - api.super - yx.com/register":指定了表单提交数据的目标 URL。当用户点击提交按钮时,表单数据将被发送到这个 URL。method="post":表示表单数据将以 POST 方法提交。POST 方法通常用于提交敏感数据,因为数据不会显示在 URL 中。enctype="multipart/form - data":这种编码类型用于表单需要上传文件的情况。不过在当前表单中,并没有文件上传元素(如<input type="file">),如果不需要上传文件,一般可以使用enctype="application/x - www - form - urlencoded"。
- 表单元素
- 表格布局(
<table>标签)- 整个表单使用表格进行布局。
<table border="1">设置了表格边框为 1 像素。
- 整个表单使用表格进行布局。
- 用户注册标题(
<tr>和<td>标签)<tr><td align="center" colspan="2" bgcolor="grey">用户注册</td></tr>:这一行创建了一个跨两列(colspan="2")、背景色为灰色(bgcolor="grey")、内容居中(align="center")的单元格,用于显示表单标题 “用户注册”。
- 用户名输入(
<input type="text">)<tr><td align="right"><label for="username">用户名</label></td><td><input type="text" name="username" id="username" maxlength="20"></td></tr><label for="username">与<input type="text" id="username">相关联,当用户点击标签时,会聚焦到对应的输入框。name="username"是表单数据中用户名对应的键,id="username"用于标识元素,maxlength="20"限制了用户名输入的最大长度为 20 个字符。
- 密码输入(
<input type="password">)<tr><td align="right"><label for="password">密码</label></td><td><input type="password" name="password" id="password" maxlength="20"></td></tr>- 与用户名输入类似,这里的
<input type="password">用于输入密码,输入的内容会以黑点或星号显示,以保护隐私。name="password"是密码对应的键,maxlength="20"限制了密码长度。
- 与用户名输入类似,这里的
- 性别选择(
<input type="radio">)<tr><td align="right"><label for="gender">性别</label></td><td><input type="radio" name="gender" value="男" checked/>男<input type="radio" name="gender" value="女"/>女</td></tr>- 使用单选按钮来选择性别。两个
<input type="radio">的name属性都为gender,这使得它们属于同一组,用户只能选择其中一个。value属性分别为 “男” 和 “女”,表示选择后提交的值。checked属性在 “男” 选项上,表示默认选中 “男”。
- 使用单选按钮来选择性别。两个
- 爱好选择(
<input type="checkbox">)<tr><td align="right"><label for="hob">爱好</label></td><td><input type="checkbox" name="hob" value="写作"/>写作<input type="checkbox" name="hob" value="听音乐"/>听音乐<input type="checkbox" name="hob" value="体育"/>体育</td></tr>- 使用复选框来选择爱好。每个
<input type="checkbox">的name属性都为hob,value属性分别对应不同的爱好。用户可以选择多个爱好。
- 使用复选框来选择爱好。每个
- 省份选择(
<select>)<tr><td align="right">省份</td><td><select name="province"><option value="shanxi" selected>陕西省</option><option value="shanx">山西省</option></select></td></tr>- 使用下拉菜单来选择省份。
<select name="province">定义了下拉菜单,name属性为province。<option>标签定义了菜单中的选项,value属性是提交的值,selected属性在 “陕西省” 选项上,表示默认选中陕西省。
- 使用下拉菜单来选择省份。
- 自我介绍(
<textarea>)<tr><td align="right">自我介绍</td><td><textarea name="intro" rows="5" cols="25" placeholder="这个家伙什么也没留下"></textarea></td></tr><textarea>用于输入多行文本。name="intro"是提交数据时对应的键,rows="5"和cols="25"分别设置了文本区域的行数和列数,placeholder属性提供了一个提示文本,当文本区域为空时显示。
- 提交和重置按钮(
<input type="submit">和<input type="reset">)<tr><td colspan="2" align="center" bgcolor="grey"><input type="submit" value="提交"/><input type="reset" value="重置"/></td></tr><input type="submit">按钮用于提交表单数据,value="提交"设置了按钮上显示的文本。<input type="reset">按钮用于重置表单中的所有输入值,value="重置"设置了按钮上显示的文本。这一行的单元格跨两列(colspan="2"),背景色为灰色(bgcolor="grey"),内容居中(align="center")。
- 表格布局(
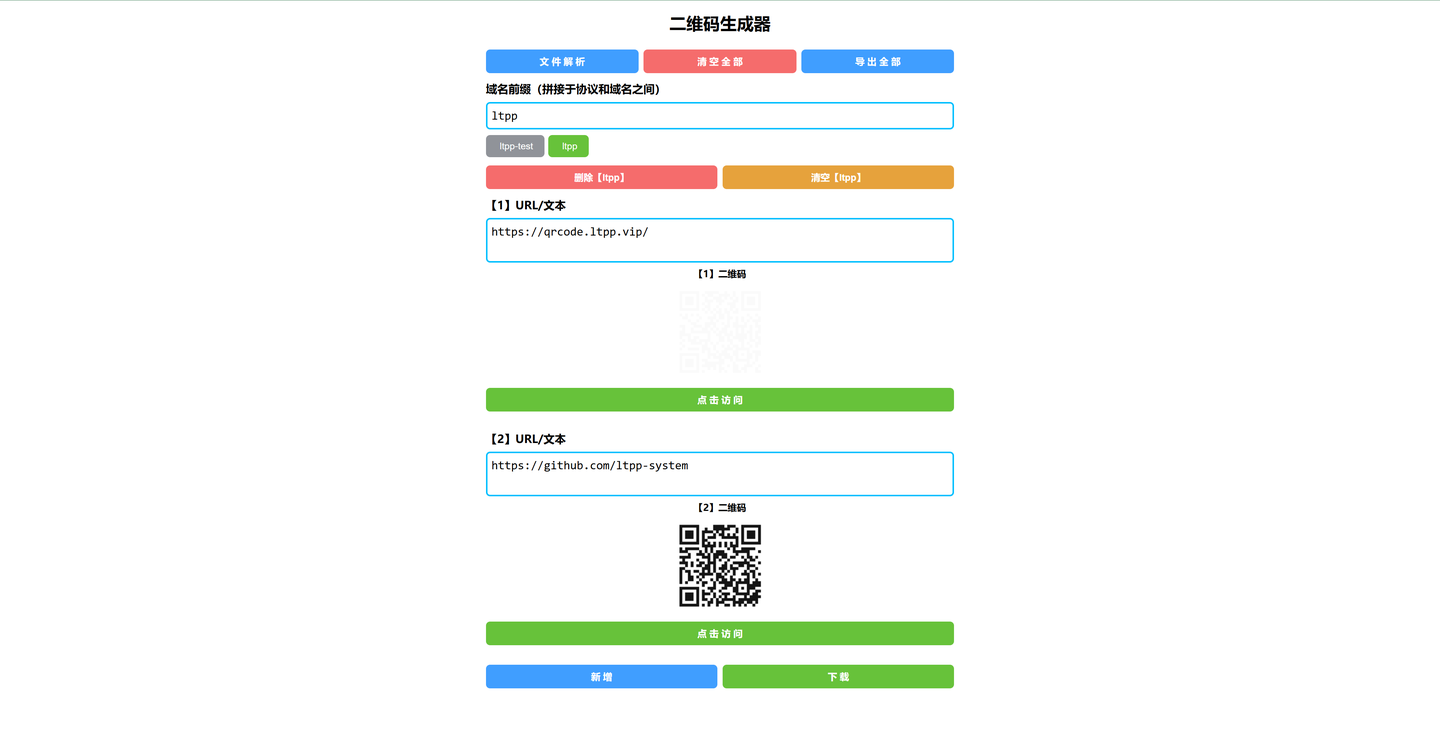
代码运行结果如下

相关文章:

web前端第一次作业
以下为代码 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><form action"java-api.super-yx.com/register" method"post" enctype"multipart/form-…...

CMake 开发者手册
CMake 开发者手册 CMake 开发者手册一、介绍二、cmake 访问 Windows 注册表2.1 cmake 查询 Windows 注册表2.2 cmake 使用 Windows 注册表查找 3. find_package 查找模块3.1 cmake 查找模块的示例用法3.2 标准变量名称3.3 find_package 一个简单的查找模块示例 六、其他文章推荐…...

Redis入门:在Java程序中高效使用Redis
准备工作 下载windows版的Redis(自行查找网络资源) 解压到指定文件夹 如图所示:Redis的目录结构 redis本质上也是一个数据库,只不过经常被用作缓存 。redis分为服务端和客户端,先启动服务器redis-server,在…...

活着就好20241021
今日提醒:2024年10月21日,星期一,已是开工第247天。早安,摸鱼界的同仁们! 健康警钟:即便工作繁忙,也别忘了关爱自己。起身走走,茶水间、厕所、廊道都是好去处,毕竟&…...

阿里字节技术管理岗位面试要求
在阿里巴巴等互联网公司,技术管理岗(如技术团队负责人 TL 或 P8/P9 级别的职位)面试具有较高的技术要求和管理能力的考核。面试的问题和侧重点通常包括技术深度、架构设计、团队管理、项目推动等多方面。以下是一些常见的面试问题类型、侧重点…...

MySQL !=NULL 与IS NOT NULL
1、! 与<>比较 在MySQL中 ! 和 <> 的功能一致,在sql92规范中建议是:!,新的规范中建议为: <> 2、!NULL 与IS NOT NULL 比较 先说结论:默认情况下做比较条件时使用关键字“IS NULL”和“IS NOT NULL”࿱…...

[Unity Demo]从零开始制作空洞骑士Hollow Knight第十六集(上篇):制作更多地图,更多敌人,更多可交互对象
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、第一个代表性场景 1.制作敌人僵尸跳跳虫更多敌人2.制作敌人阿斯匹德更多可交互对象3.制作敌人孵化虫和它的孩子二、第二个代表性场景 1.制作更多敌人2.制作…...

Soap-UI传参
<?xml version"1.0" encoding"UTF-8"?> <soapenv:Envelope xmlns:soapenv"http://schemas.xmlsoap.org/soap/envelope/" xmlns:web"http://webservice.ihosp.jxmns.thirdparty.his.gocent.com/"><soapenv:Header/>…...

Centos7搭建minio对象存储服务器
Centos7搭建minio对象存储服务器 安装二进制程序配置服务文件 安装二进制程序 参考:https://segmentfault.com/q/1010000042181876 minio中国版:https://www.minio.org.cn/download.shtml#/linux # 下载二进制程序 wget https://dl.min.io/server/min…...

递归算法之汉诺塔问题(Tower of Hanoi)详细解读
汉诺塔问题(Tower of Hanoi)是一个经典的递归问题,由法国数学家 douard Lucas 于1883年提出。问题描述了如何将不同大小的圆盘从一个柱子移到另一个柱子,同时遵循特定规则。它是计算机科学中用来展示递归思想和算法设计的经典案例…...

软件设计模式------工厂方法模式
工厂方法模式(Factory Method Pattern),又称工厂模式,也叫虚拟构造器模式(Virtual Constructor Pattern)或多态工厂模式(Polymorphic Pactory Pattern),属于类创建型模式。 我们知道…...

演示:基于WPF的DrawingVisual开发的高刷新率示波器
一、目的:分享一个基于WPF的DrawingVisual开发的高刷新率示波器 二、效果演示 特此说明:由于Gif录制工具帧率不够,渲染60帧用了4.6秒,平均帧率在12Hz左右,所以展示效果不好,想要看好些的效果可以看文章下面…...

git入门操作(2)
文章目录 git入门操作(2)git diff 查看差异git diff gitignore忽略文件1.在代码仓库创建这个文件2.添加对 log 文件过滤 连接远程仓库与ssh配置远程仓库和本地仓库关联步骤分支基本操作步骤命令: 合并冲突分支合并逻辑1.新建分支 dev…...

【AI学习】扩散模型学习总结PPT
#1024程序员节|征文# 看了一些文章,大概学习了扩散模型。 《李宏毅 2023 最新 Diffusion Model 原理讲解》(文章链接:https://zhuanlan.zhihu.com/p/692430885) 《What are Diffusion Models?》 https://lilianwen…...
的学习笔记)
【Python】相等性比较运算(==, is)的学习笔记
1. 相等性比较运算: & is Python中有两种比较运算符和is; 和 is 的主要区别在于它们比较的对象属性不同: 运算符: 比较对象的值或内容是否相等。调用对象的 __eq__() 方法来进行比较。可以被重载(在自定义类中重…...

智慧公厕厂家:智慧公厕建设推动城市公厕智能化变革
随着科技的不断进步,智慧公厕厂家正以创新之力推动着城市公厕的智能化变革。 一、提升用户体验 智慧公厕为使用者带来了前所未有的便利。通过实时显示厕位使用情况,避免了旅客的无效排队,节省了时间。感应式设备如水龙头、洗手液等ÿ…...

大一计算机课程之线性代数
《大一计算机课程之线性代数》 在大一的计算机课程中,线性代数是一门极为重要的基础学科,它就像一把神奇的钥匙,为计算机科学领域的诸多方面开启了智慧之门。 线性代数主要研究线性方程组、向量空间、线性变换等内容。对于计算机专业的学生…...

什么是运动控制器?运动控制器的特点
运动控制器是一种专门用于控制机械系统中运动部件(如电机、驱动器和其他运动元件)的电子设备。它们在自动化、机器人、数控机床、工业自动化和精密控制系统等领域得到了广泛应用。 运动控制器的功能 运动控制器主要负责以下几个方面的功能:…...

[AWS]RDS数据库版本升级
背景:由于AWS上mysql5.7版本不再支持,需要进行版本升级。 吐槽:每年都要来那么几次,真的有病一样,很烦。 步骤一、升级检查 AWS提供了一个python的升级检测脚本,可以按照一下脚本下载测试: [r…...

(Golang)初识Go语言!!为什么选择Go?如何配置Go的开发环境?VS Code如何配置Go环境?
1. Go能做什么? go的优点:运行速度快、并发能力强 Go的应用领域: 区块链应用(BT、分布式账本技术) 后端服务应用 例如: 美团后台流量支撑程序 支撑主站的后台流量(排序、推荐、搜索等…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
