【如何获取股票数据07】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股历史分时MA数据获取实例演示及接口API说明文档
最最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要任务是从这些数据中提炼出有价值的信息,为我们的投资策略提供有力的指导。
在数据探索的旅途中,我尝试了多种方法,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花顺问财的爬虫,甚至还使用了聚宽的免费数据API。然而,爬虫作为数据源常常显得不够稳定,给我们的量化分析带来不小的困扰。
在量化分析领域,实时且准确的数据接口是成功的基石。经过多次实际测试,我将已确认可用的数据接口分享给正在从事量化分析的朋友们,希望能够对你们的研究和工作有所帮助,接下来我会用Python、JavaScript(Node.js)、Java、C#和Ruby五种主流语言的实例代码给大家逐一演示一下如何获取各类股票数据:
1、python
import requests url = "http://api.mairui.club/hszbl/ma/000001/60m/b997d4403688d5e66a"
response = requests.get(url)
data = response.json()
print(data)2、JavaScript (Node.js)
const axios = require('axios'); const url = "http://api.mairui.club/hszbl/ma/000001/60m/b997d4403688d5e66a";
axios.get(url) .then(response => { console.log(response.data); }) .catch(error => { console.log(error); });
3、Java
import java.net.URI;
import java.net.http.HttpClient;
import java.net.http.HttpRequest;
import java.net.http.HttpResponse;
import java.io.IOException; public class Main { public static void main(String[] args) { HttpClient client = HttpClient.newHttpClient(); HttpRequest request = HttpRequest.newBuilder() .uri(URI.create("http://api.mairui.club/hszbl/ma/000001/60m/b997d4403688d5e66a")) .build(); try { HttpResponse<String> response = client.send(request, HttpResponse.BodyHandlers.ofString()); System.out.println(response.body()); } catch (IOException | InterruptedException e) { e.printStackTrace(); } }
}
4、C#
using System;
using System.Net.Http;
using System.Threading.Tasks; class Program
{ static async Task Main() { using (HttpClient client = new HttpClient()) { string url = "http://api.mairui.club/hszbl/ma/000001/60m/b997d4403688d5e66a"; HttpResponseMessage response = await client.GetAsync(url); string responseBody = await response.Content.ReadAsStringAsync(); Console.WriteLine(responseBody); } }
}
5、Ruby
require 'net/http'
require 'json' url = URI("http://api.mairui.club/hszbl/ma/000001/60m/b997d4403688d5e66a") http = Net::HTTP.new(url.host, url.port)
request = Net::HTTP::Get.new(url)
response = http.request(request)
data = JSON.parse(response.read_body)
puts data
返回的数据示例:
[{"t":"2024-07-19 14:00","ma3":"10.33","ma5":null,"ma10":null,"ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-19 15:00","ma3":"10.35","ma5":null,"ma10":null,"ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-22 10:30","ma3":"10.30","ma5":"10.31","ma10":null,"ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-22 11:30","ma3":"10.26","ma5":"10.29","ma10":null,"ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-22 14:00","ma3":"10.21","ma5":"10.27","ma10":null,"ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-22 15:00","ma3":"10.22","ma5":"10.24","ma10":null,"ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-23 10:30","ma3":"10.24","ma5":"10.23","ma10":null,"ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-23 11:30","ma3":"10.27","ma5":"10.25","ma10":"10.28","ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-23 14:00","ma3":"10.29","ma5":"10.26","ma10":"10.28","ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-23 15:00","ma3":"10.25","ma5":"10.25","ma10":"10.26","ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-24 10:30","ma3":"10.21","ma5":"10.24","ma10":"10.24","ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null},{"t":"2024-07-24 11:30","ma3":"10.18","ma5":"10.22","ma10":"10.23","ma15":null,"ma20":null,"ma30":null,"ma60":null,"ma120":null,"ma200":null,"ma250":null}]
历史分时MA
API接口:http://api.mairui.club/hszbl/ma/股票代码(如000001)/分时级别/licence证书
接口说明:根据《股票列表》得到的股票代码以及分时级别获取分时MA数据,交易时间从远到近排序。目前 分时级别 支持5分钟、15分钟、30分钟、60分钟、日周月年级别(包括前后复权),对应的值分别是 5m(5分钟)、15m(15分钟)、30m(30分钟)、60m(60分钟)、dn(日线未复权)、dq(日线前复权)、dh(日线后复权)、wn(周线未复权)、wq(周线前复权)、wh(周线后复权)、mn(月线未复权)、mq(月线前复权)、mh(月线后复权)、yn(年线未复权)、yq(年线前复权)、yh(年线后复权) 。目前提供了ma3,ma5,ma10,ma15,ma20,ma30,ma60,ma120,ma200,ma250这些常用的移动平均线。
数据更新:分钟级别数据盘中更新,分时越小越优先更新,如5分钟级别会每5分钟更新,15分钟级别会每15分钟更新,以此类推,日线及以上级别每天16:00更新。
| 字段名称 | 数据类型 | 字段说明 |
|---|---|---|
| t | string | 交易时间,短分时级别格式为yyyy-MM-dd HH:mm:ss,日线级别为yyyy-MM-dd |
| ma3 | number | MA3,没有则为null |
| ma5 | number | MA5,没有则为null |
| ma10 | number | MA10,没有则为null |
| ma15 | number | MA20,没有则为null |
| ma20 | number | MA20,没有则为null |
| ma30 | number | MA30,没有则为null |
| ma60 | number | MA60,没有则为null |
| ma120 | number | MA120,没有则为null |
| ma200 | number | MA200,没有则为null |
| ma250 | number | MA250,没有则为null |
【重要提示】
上方所有演示中的API接口Url链接结尾的b997d4403688d5e66a,均为数据请求licence证书,因为这个证书是官方测试证书,仅可用于验证各个接口的有效性,所以这个证书限制了只可请求股票代码为000001的数据,正式环境中是不能使用的,证书可以自己去申请一个替换掉就好了,证书是免费申请的:https://www.mairui.club/getlicence.html,替换成自己申请的证书就可以请求任何股票数据了。
相关文章:

【如何获取股票数据07】Python、Java等多种主流语言实例演示获取股票行情api接口之沪深A股历史分时MA数据获取实例演示及接口API说明文档
最最近一两年内,股票量化分析逐渐成为热门话题。而从事这一领域工作的第一步,就是获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的主要…...

Rust语法基础
注释 所有的开发者都在努力使他们的代码容易理解,但有时需要额外的解释。在这种情况下,开发者在他们的源码中留下注释,编译器将会忽略掉这些内容,但阅读源码的人可能会发现有用。 和大多数的编程语言一样,主要有一下两种: 单行注释 // 多行注释 /* */ 基本数据类型 Ru…...

AWS WAF实现API安全防护
在当今的互联网环境中,API安全防护变得越来越重要。本文将介绍如何使用AWS WAF(Web Application Firewall)来实现有效的API安全防护策略。 背景 我们有一个API服务,其URL模式如下: https://dev.example.com/bff-app/sec/v1/module-a/feature-a/sub-feature-a我们需要使用AWS…...

vue将table转换为pdf导出
安装依赖: 首先,你需要安装 jspdf 和 html2canvas 这两个库。 npm install jspdf html2canvas创建Vue组件: 创建一个Vue组件,用于显示表格并提供导出PDF的功能。 <template> <div> <div id"table-contain…...

20240818 字节跳动 笔试
文章目录 1、编程题1.11.21.31.4岗位:BSP驱动开发工程师-OS 题型:4 道编程题 1、编程题 1.1 小红的三消游戏: 小红在玩一个三消游戏,游戏中 n 个球排成一排,每个球都有一个颜色。若有 3 个颜色相同的球连在一起,则消除这 3 个球,然后剩下的球会重新连在一起。在没有 …...

在Debian上安装向日葵
说明: 因为之前服务器上安装了 PVE (Proxmox VE),之前是用 Proxmox VE 进行服务器资源管理的。出于某些原因,现在不再通过 PVE构建的虚拟机来使用计算资源,而是通过 PVE 自带的 Debian 系统直接使用虚拟机资源(因为积…...

13.2 Linux_网络编程_UNIX域套接字
概述 什么是UNIX域套接字: UNIX域套接字是使用套接字进行本地通信,TCP/UDP是使用套接字进行网络通信。UNIX域套接字也有域流式套接字和域数据报套接字,这两种形式域TCP/UDP的含义类似,使用步骤也完全一致。 bind时绑定的结构体…...

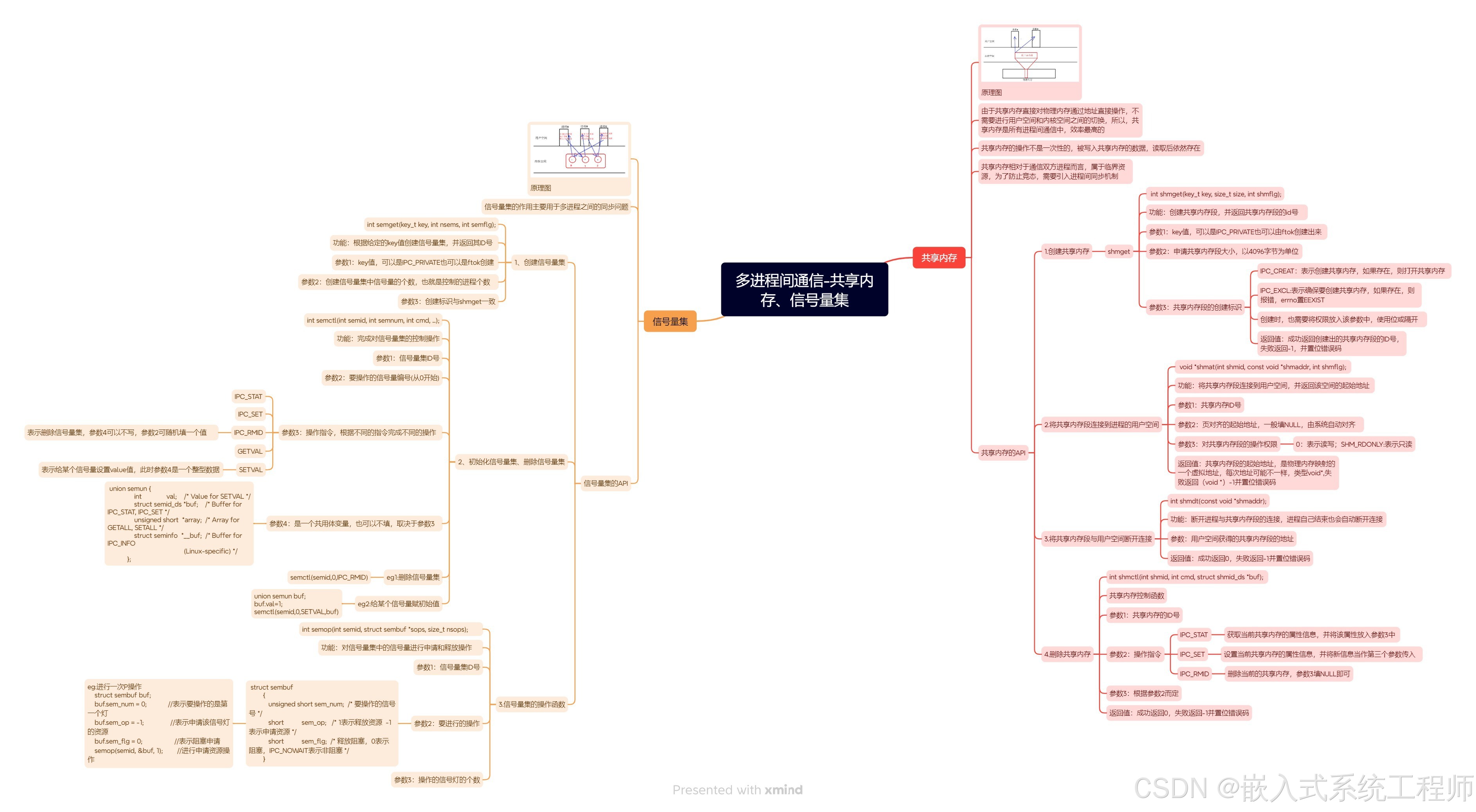
10.22 多进程间通信-共享内存、信号量集
练习:通过信号量集完成对共享内存的同步操作 案例代码: 分文件编译:信号量集部分 sem.h #ifndef __SEM_H__ #define __SEM_H__ #include <myhead.h> union semun {int val; /* Value for SETVAL */struct semid_ds…...

输入输出管理器的使用
解释 InputMgr 是一个输入管理器,主要用于检测并管理用户的输入事件(例如键盘和鼠标输入)。它通过监听输入事件,并利用事件中心 (EventCenter) 来触发相应的事件。在这里,你可以管理多种输入类型,如按下、…...

windows连接linux服务器上的jupyter lab
文章目录 服务器上开启jupyter lab本地cmd将端口8888映射到服务器的8889上本地浏览器打开8888端口 服务器上开启jupyter lab jupyter-lab --ip 0.0.0.0 --port 8889 --no-browser --allow-root本地cmd将端口8888映射到服务器的8889上 ssh -N -f -L localhost:8888:localhost:…...

golang生成并分析cpu prof文件
1. 定义一个接口,请求接口时,生成cpu.prof文件 在主协程中新启一个协程,当请求接口时,生成一个60秒的cpu.prof文件 go func() {http.HandleFunc("/prof", startProfileHandler)http.ListenAndServe(":9092"…...

【Python爬虫实战】XPath与lxml实现高效XML/HTML数据解析
🌈个人主页:https://blog.csdn.net/2401_86688088?typeblog 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、为什么学习xpath和lxml (一)高效解析和提取数据 …...

软件测试学习笔记丨Selenium学习笔记:元素定位与操作
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/22510 本文为霍格沃兹测试开发学社的学习经历分享,写出来分享给大家,希望有志同道合的小伙伴可以一起交流技术,一起进步~ 说明:本篇博客基于sel…...

在 HTML 中,<input> 元素支持的事件汇总
在 HTML 中,<input> 元素支持多种事件,这些事件可以在用户与输入字段交互时触发。以下是一些常见的 <input> 事件: input: 当 <input> 元素的值发生变化时触发。适用于文本、数字、日期等类型的输入。 change: 当 <inp…...

vue3【实战】 渲染 md 文件(markdown语法 .md后缀的文件)
1. 安装相关插件 npm i unplugin-vue-markdown markdown-it-prism prism unhead/vue2. 添加配置 src/main.ts // 给 md 文件创建头部 import { createHead } from unhead/vue // md 文件中代码高亮的样式 import prismjs/themes/prism.css // 自定义 md 文件的样式 import /as…...

Sora高端制造业WordPress外贸主题
Sora是一款专为高端制造业设计的WordPress主题,由国内知名wordpress开发团队简站wordpress主题开发,它以红色为主色调,适合外贸企业出海建独立站的模板。这个主题适用于WordPress 6.0及以上版本,并且只服务于真正有需要的用户。主…...

windows安装superset及各种问题解决
1,背景 先说说背景,之前在2月份已经安装过superset3.1.1,当时还没有提示SECRET_KEY异常,能正常运行,且已配置数据库连接. 2,报错信息及解决途径 1,创建admin时,提示Error! User already exists 这个是因为之前已经创建过admin用户,需要删除C:\Users\用户名\.superset下的.…...

JMeter模拟并发请求
PostMan不是严格意义上的并发请求工具,实际是串行的,如果需要测试后台接口并发时程序的准确性,建议采用JMeter工具。 案例:JMeter设置20个并发卖票请求,查看后台是否存在超卖的情况 方式一:一共10张票&…...

【小趴菜前端实习日记5】
实习日记5 一、vue3中如何使用router(获取this)二、ts中用object定义类型太宽泛导致Ts无法推断出正确类型三、动态设置日记封面失败vite动态引入静态资源1.方法一vue3父子组件生命周期执行顺序 2.方法二3.方法三 四、打包问题总结1.The import.meta meta-property i…...

如何通过谷歌外推占据搜索引擎首页?
外贸企业在推广过程中,如何在谷歌搜索引擎中占据有利位置,获取更多曝光,GLB谷歌霸屏服务就可以派上用场。它通过高效的品牌外推策略,可以让你的企业信息在谷歌中实现“霸屏”效果,特别是长尾关键词的全面覆盖 很多企业…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...
