ONLYOFFICE 文档8.2版本已发布:PDF 协作编辑、改进界面、性能优化等更新
ONLYOFFICE 在线编辑器最新版本已经发布,其中包含30多个新功能和500多个错误修复。阅读本文了解所有更新。

关于 ONLYOFFICE 文档
ONLYOFFICE 是一个开源项目,专注于高级和安全的文档处理。坐拥全球超过 1500 万用户,ONLYOFFICE 是在线办公领域的创新者。
ONLYOFFICE 办公套件提供文本文档、电子表格、幻灯片、表单和 PDF 编辑器。ONLYOFFICE 文档高度兼容 OOXML 文件,并提供数百种格式化和样式工具,以及多种协作功能。ONLYOFFICE 的编辑器具有实时和段落锁定两种共同编辑模式、评论和审阅、内置聊天和版本历史等多种功能。

该办公套件可以连接到多个云平台,如 WordPress、Seafile、Moodle、Nextcloud、Odoo、ownCloud、Confluence、Jira等,并且包含由 ONLYOFFICE 或其官方合作伙伴提供的现成集成应用。另一种集成选项则是使用 WOPI 协议。
ONLYOFFICE 可以在任何平台上部署,包括Windows、Linux、macOS、Android,也可以在任何设备上使用。在线、移动和桌面版本均使用同一引擎,确保离线和在线工作之间无缝切换。
协作编辑 PDF,让团队合作更高效
我们进一步优化了我们的原生 PDF 编辑器。从此版本开始,PDF 文件也支持协同编辑。
默认情况下,切换到编辑模式时,会启用严格共同编辑(段落锁定协作)。这意味着单击“保存”按钮后,更改就会保存。要启用实时共同编辑,只需在“协作”选项卡中选择“快速”模式。
路径:顶部切换器 -> 编辑 PDF / 编辑模式

请注意:要打开 PDF 文件仅供查看,您需要在文件管理器中选择相应的选项。
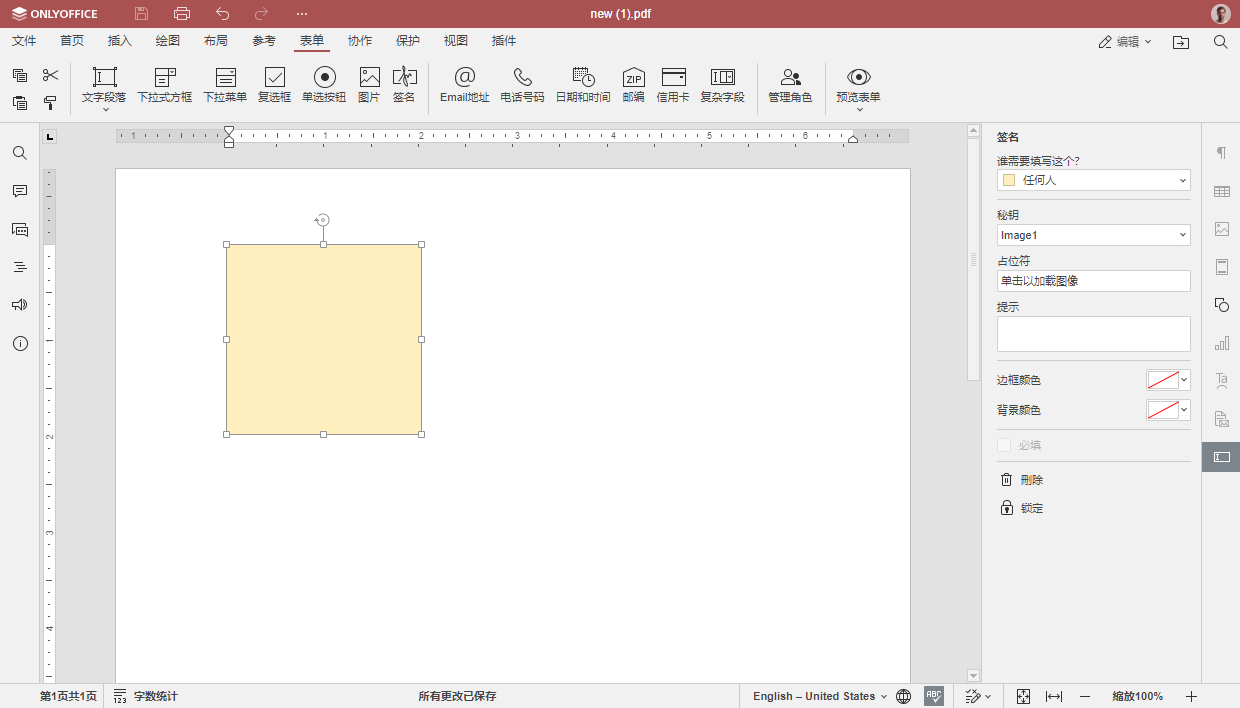
为 PDF 表单添加签名
我们首次推出 PDF 表单签名功能。现在,您可以通过插入图像来为表单签名。在下一个版本中,我们将改进此功能并添加更多插入签名的类型,包括当前在 ONLYOFFICE 桌面版中可用的数字签名。
路径:表单选项卡 -> 签名字段(适用于 PDF 表单)

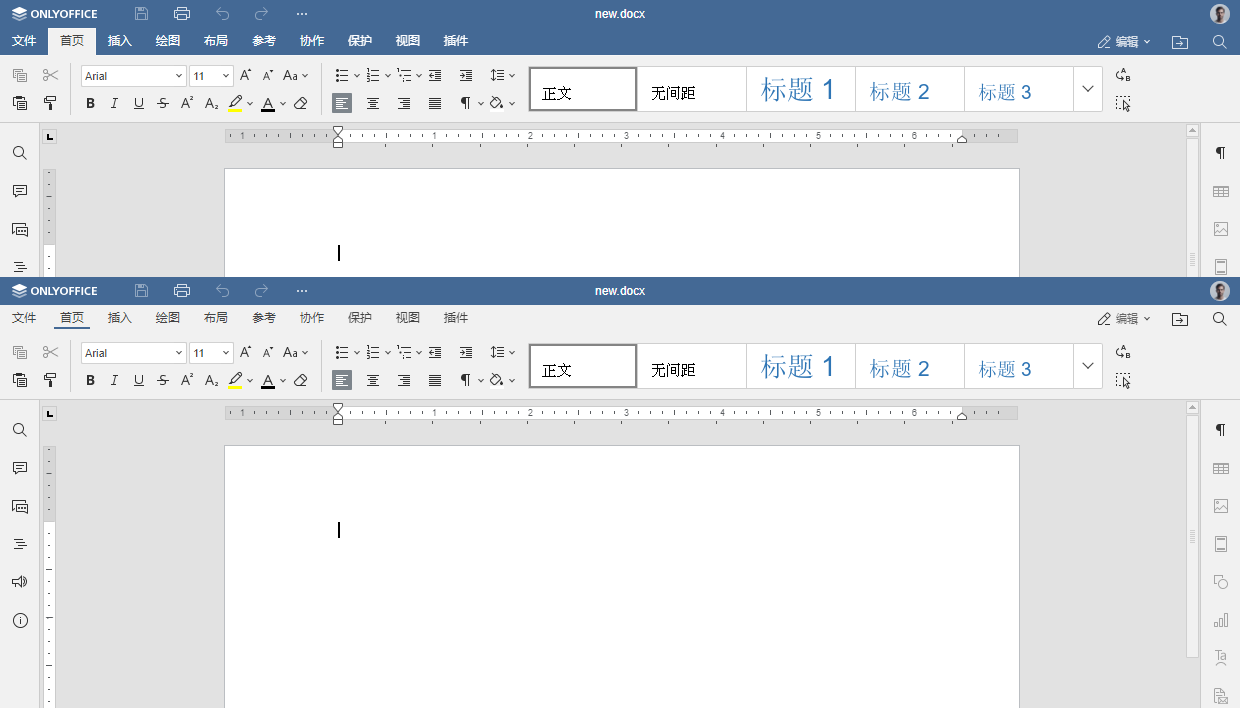
改进的简洁界面
欢迎大家使用升级后的界面!从现在开始,您可以选择以填充(大家熟悉的)或线条(标签带有下划线)样式显示选项卡。
此外,现在还可以将工具栏颜色设置为选项卡的背景色。
路径:文件选项卡 -> 高级设置 -> 外观 -> 选项卡样式 + 使用工具栏颜色作为选项卡背景

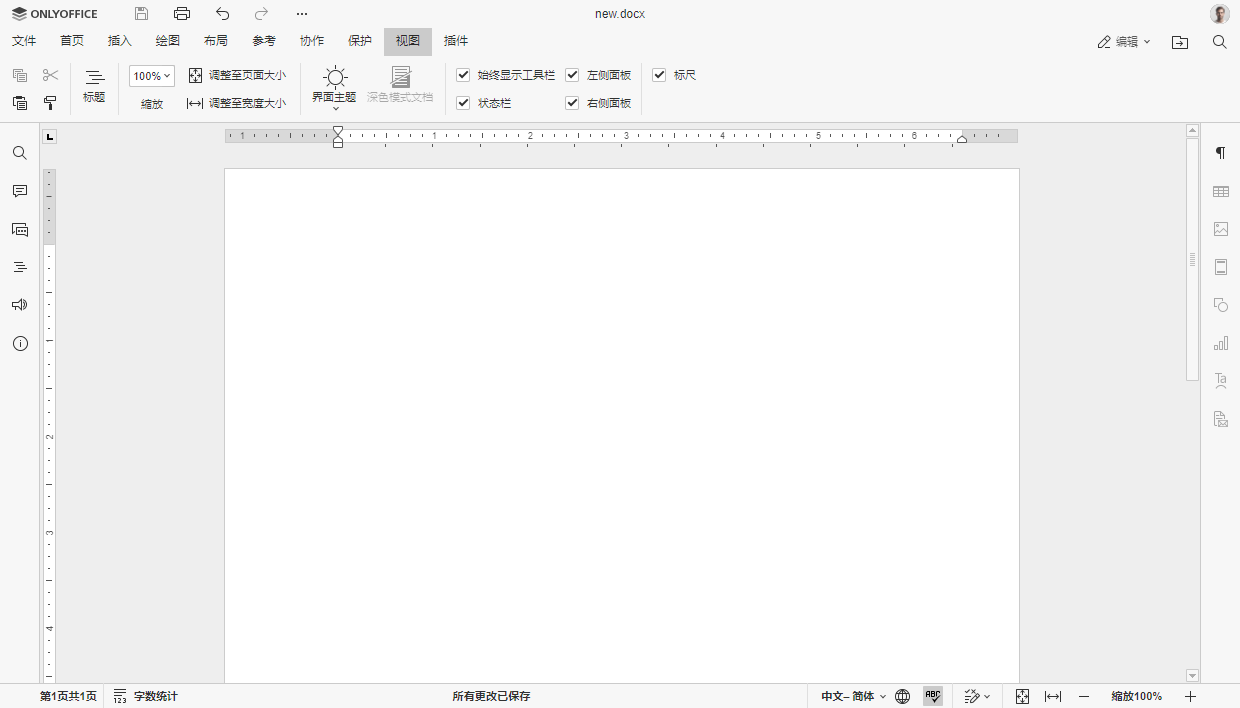
不想被编辑器界面中的任何颜色分散注意力,也不想为此使用深色主题?立即试试新的灰色主题。
路径:视图选项卡 -> 界面主题 -> 灰色

优化性能
更快的文件加载速度:为了加快编辑器的打开速度,我们优化了加载脚本。与之前的版本相比:
- 打开普通文件 – 最高提速 21%
- 打开演示文稿 – 最高提速 17%
零停机部署:无需暂停或离线,即可升级编辑器。
此升级类型适用于以 Kubernetes 分片进行部署的 ONLYOFFICE 文档。有兴趣了解更多信息吗?请通过 sales@onlyoffice.com 联系我们。
文档编辑器中的新功能
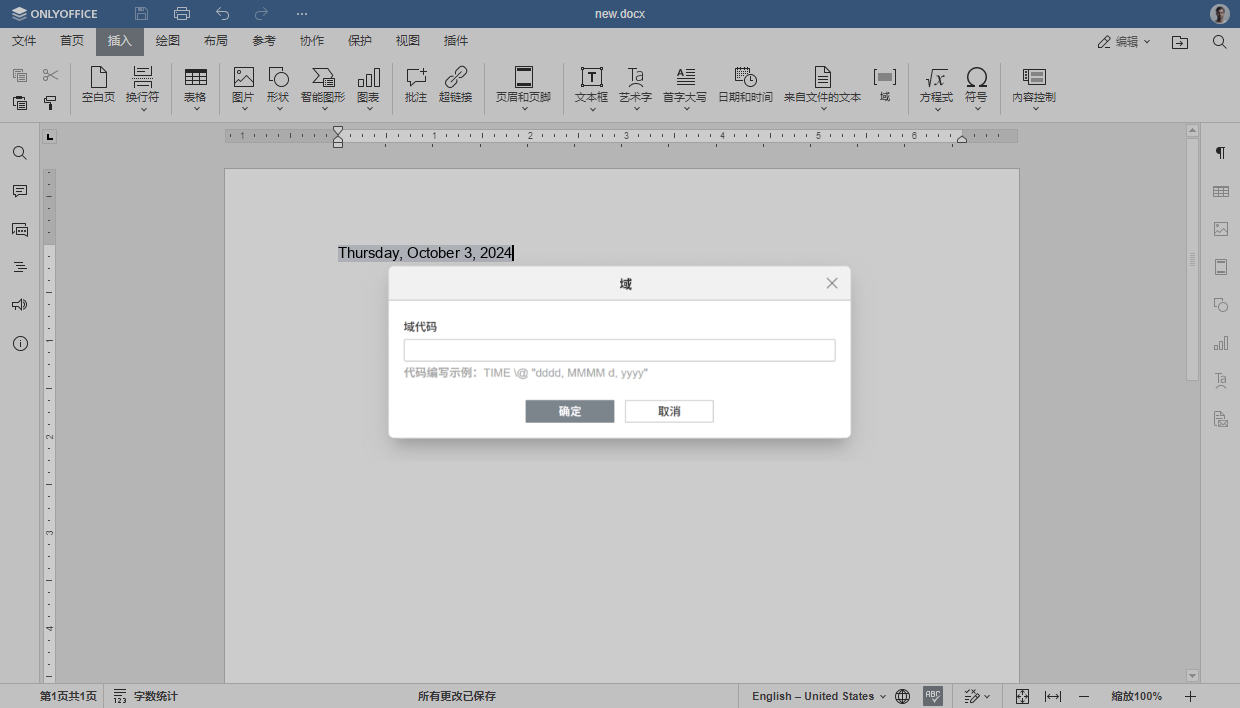
域代码:可自动更新文档中不断变化的数据,例如页码、作者姓名、日期、时间等。它让创建文档更简单。
路径:插入选项卡 -> 域代码

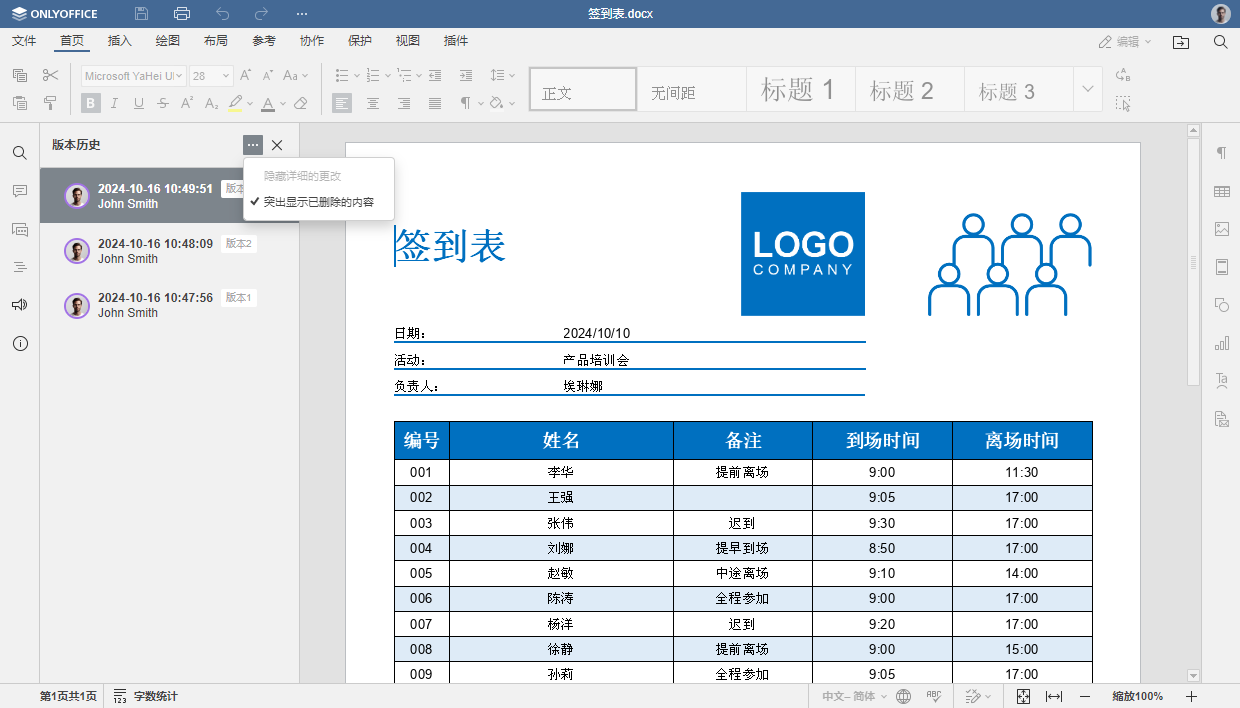
协作:需要恢复重要文件中已删除的文本?没问题!查看文档的版本历史记录,选中相应的选项以查看已删除的句子。
路径:文件或协作选项卡 -> 版本历史记录 -> 突出显示已删除内容

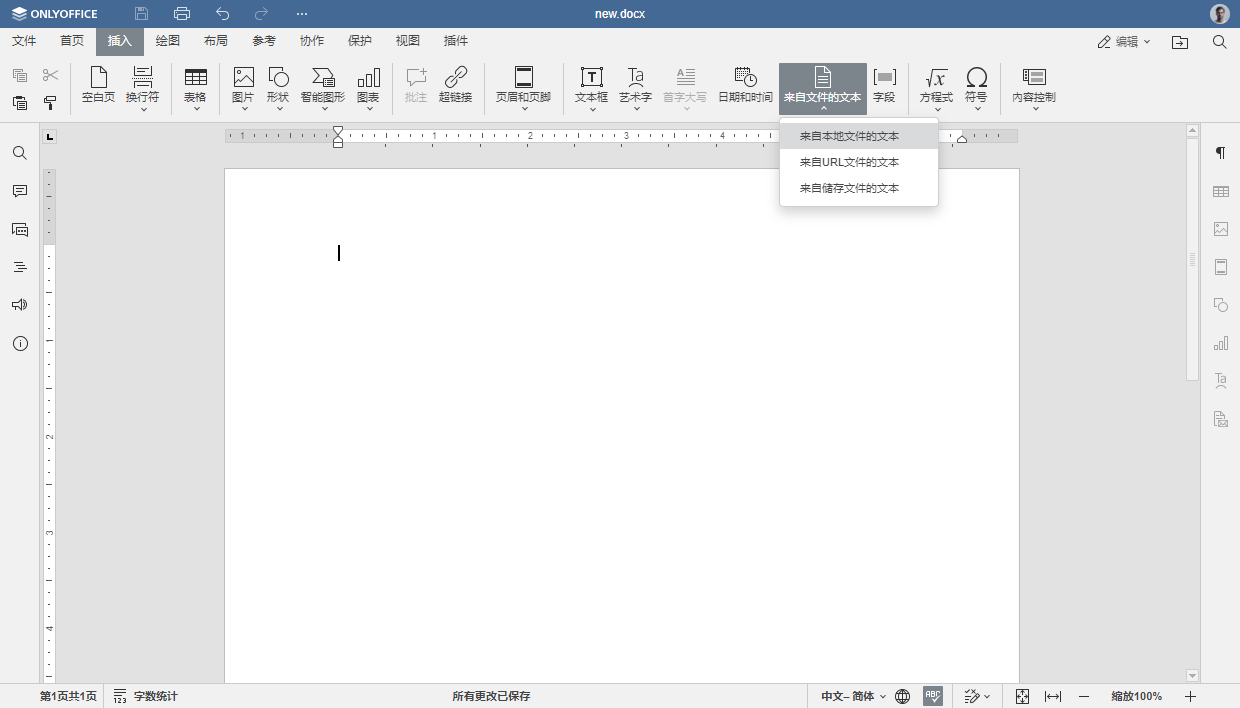
从第三方来源插入文本:通过从本地、URL 或存储文件插入文本,将新内容添加到文档中。
路径:插入选项卡 -> 来自文件的文本

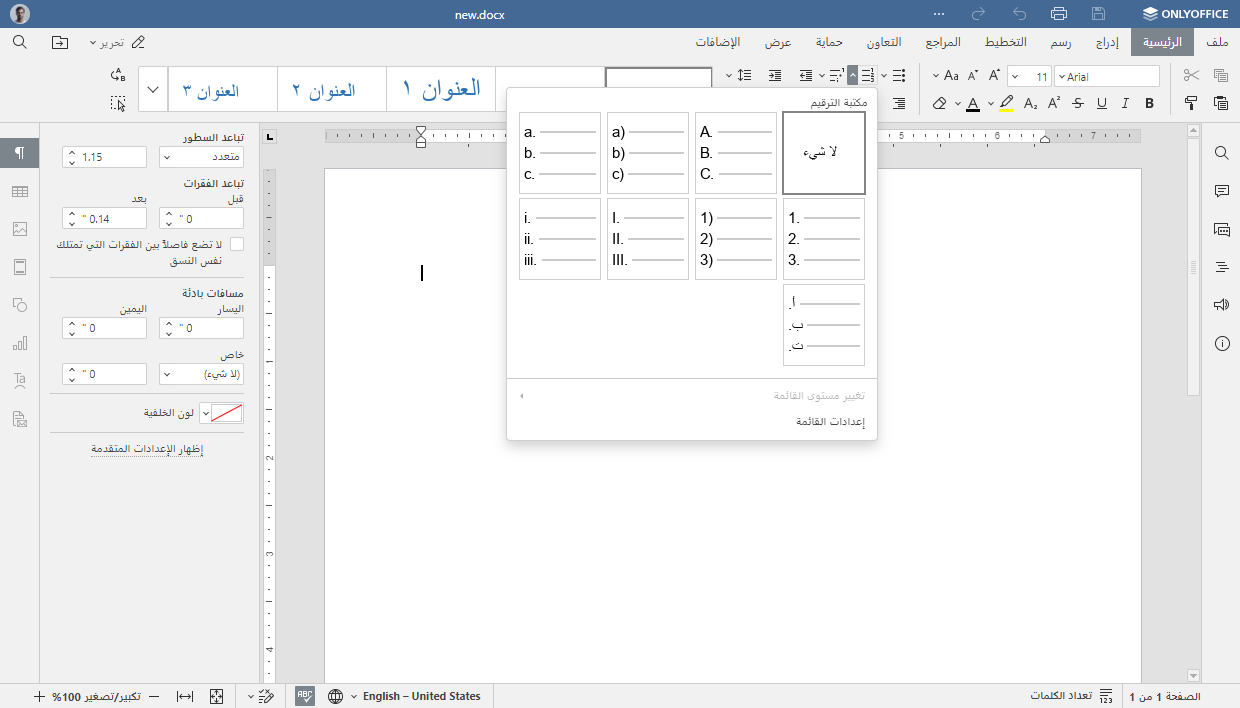
阿拉伯语预设编号:现在,启用了阿拉伯语界面的用户可以在快速访问菜单中使用新的编号预设。
路径:主页选项卡 -> 编号

电子表格中的新功能
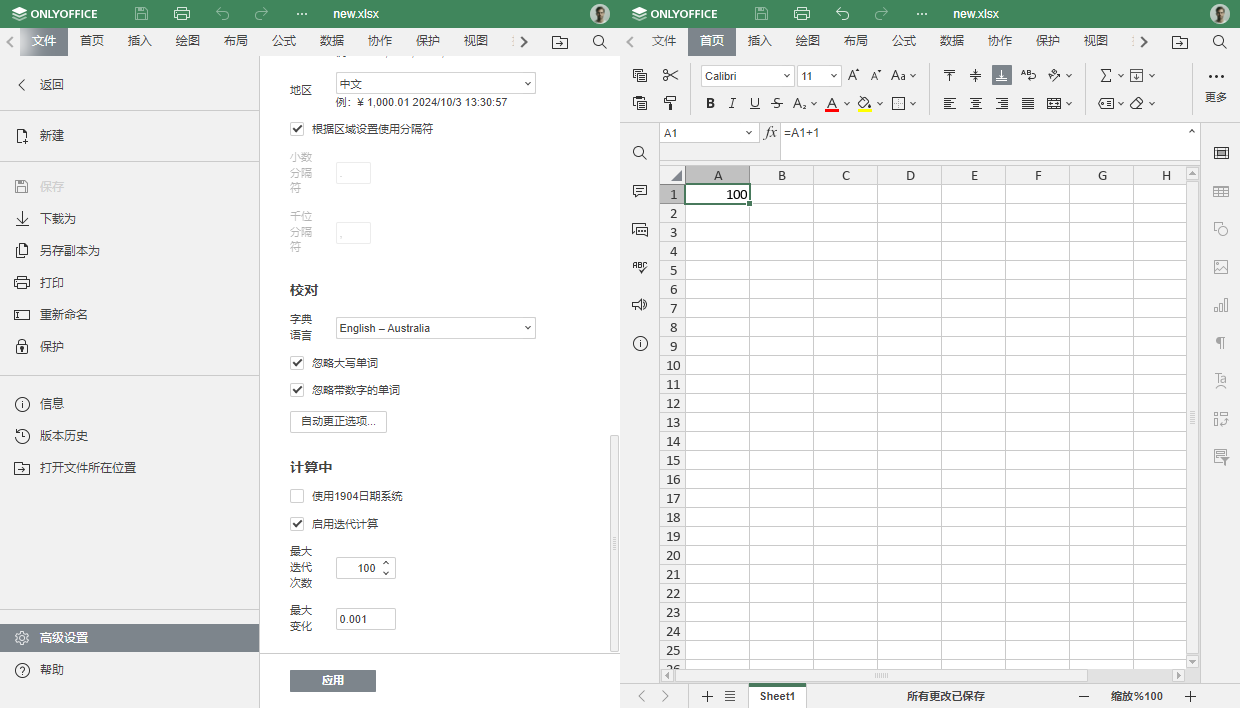
支持迭代计算:激活迭代计算选项后,您可以指定电子表格编辑器运行公式链的次数(迭代)来计算结果,根据您想要的计算精度获取结果。
路径:文件选项卡 -> 计算 -> 启用迭代计算(最大迭代次数、最大变化)

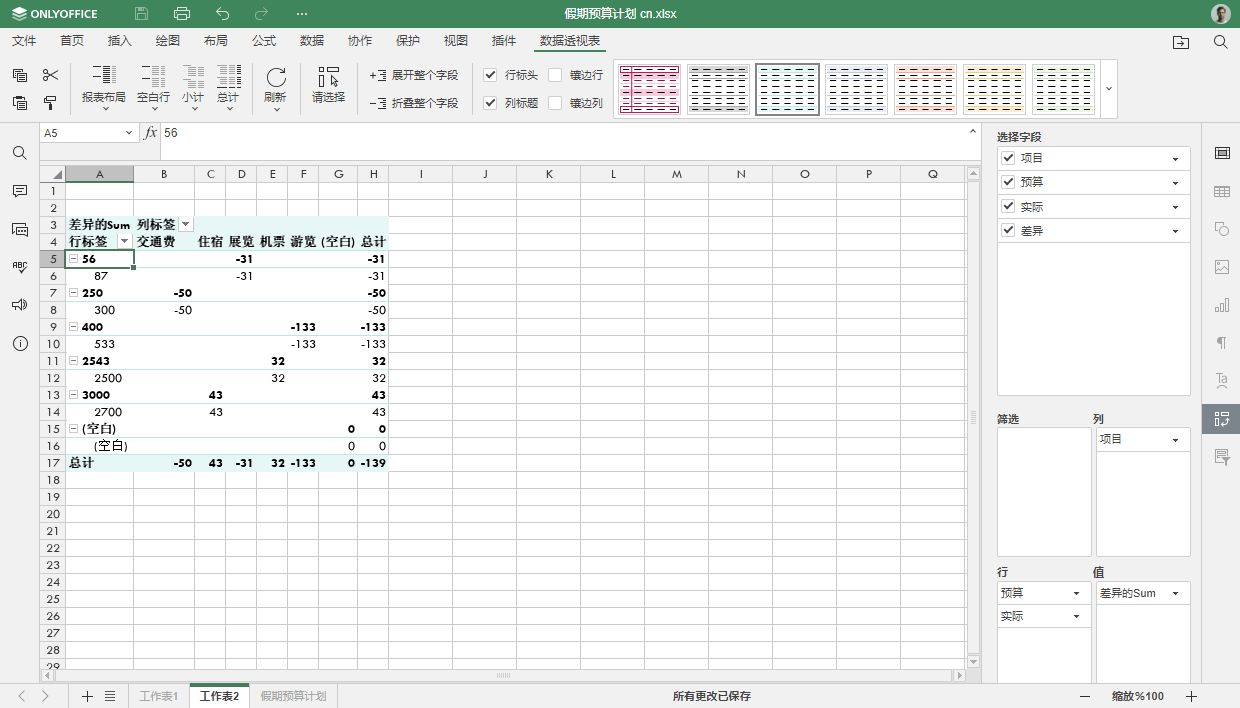
数据透视表更新:相应的选项卡现在默认隐藏,仅在打开数据透视表时显示。此外,添加新的数据透视表时,右侧设置面板会立即打开,以便更舒适地工作。
路径:数据透视表选项卡

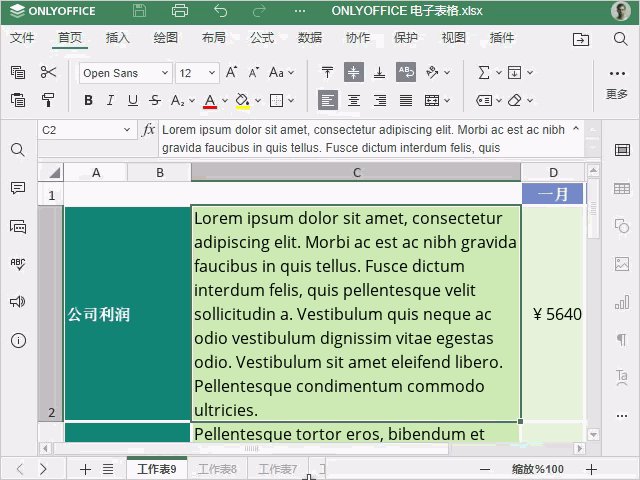
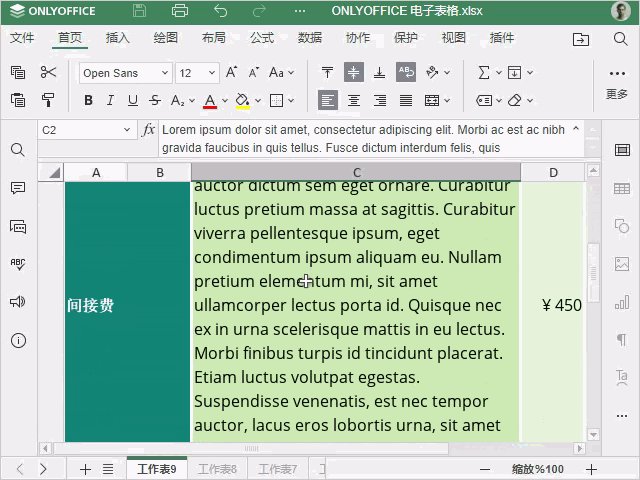
滚动更流畅:根据用户的要求,我们修复了电子表格编辑器中的滚动行为。现在在工作表中滚动更加舒适,尤其是在包含多行单元格的大型文件中。

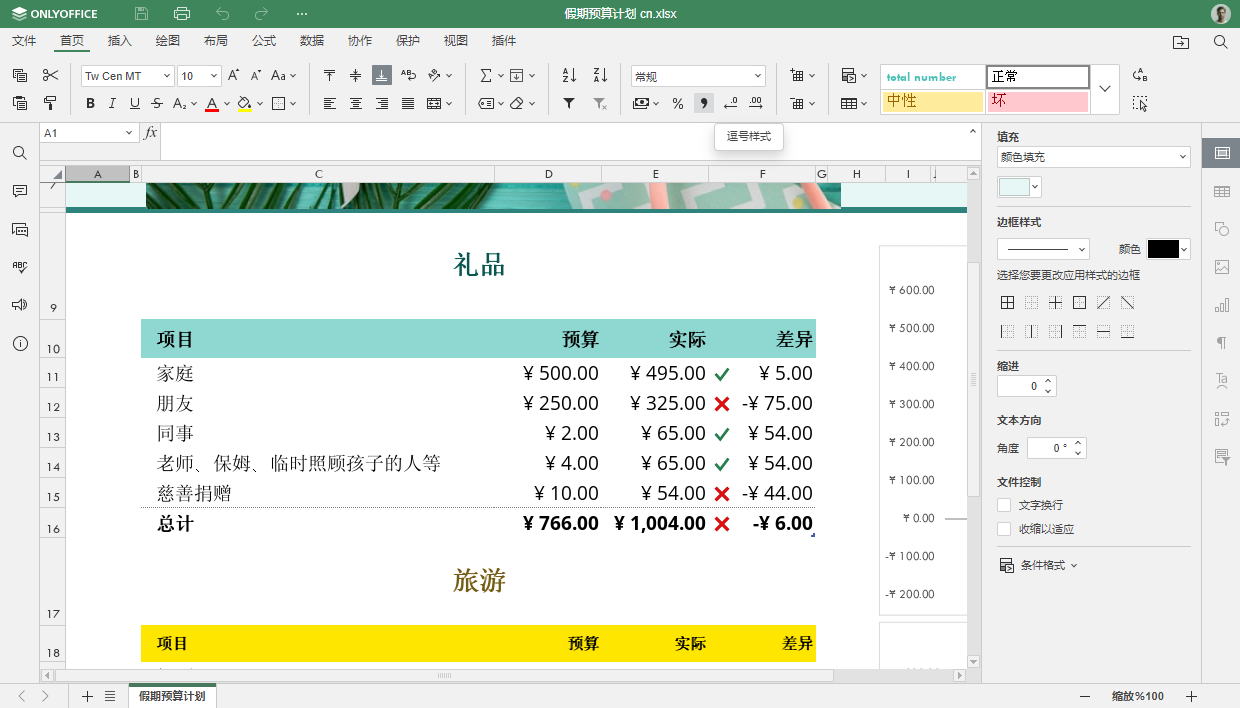
快速访问逗号样式按钮:现在可在工具栏上更直接地设置带分隔符的数字格式。
路径:主页选项卡

演示文稿中的新功能
在幻灯片上绘图:通过数字笔在屏幕上绘图(使用一种颜色)突出显示要点或说明演示文稿中的联系。幻灯片放映模式下,此绘图功能将稍后上线。
路径:绘图选项卡

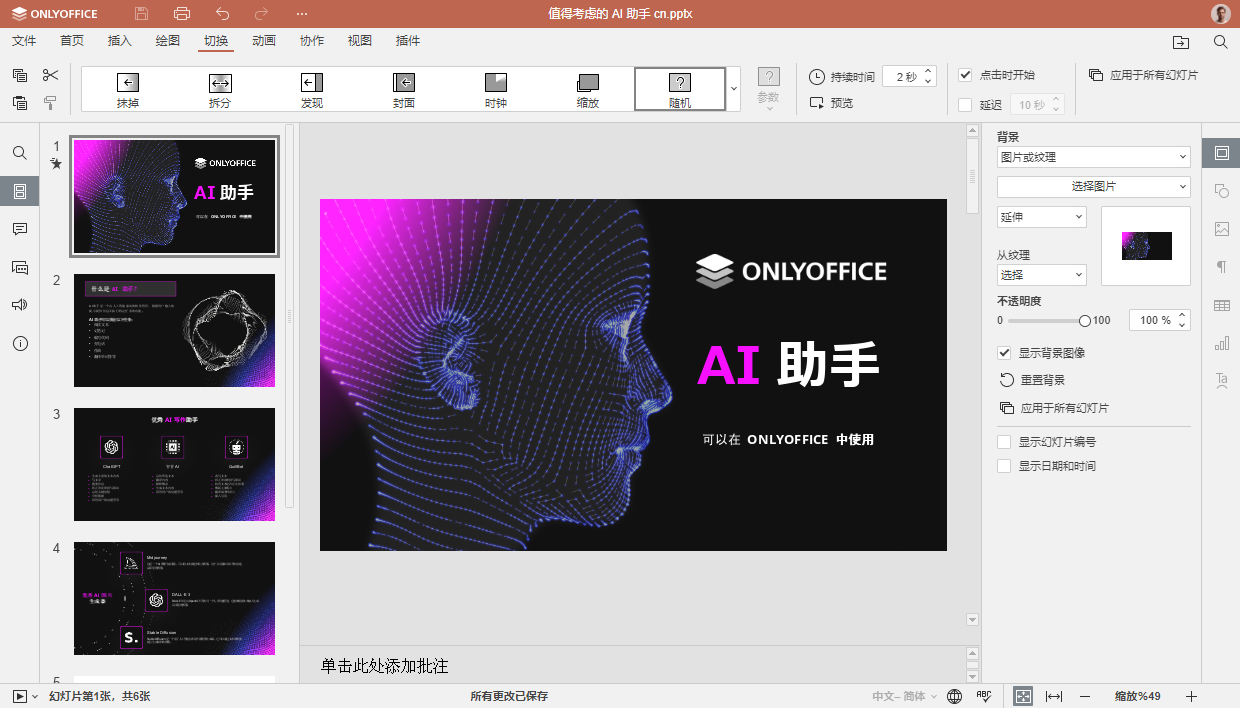
随机切换:想给幻灯片添加一点随机吗?使用随机切换。这样每次开始幻灯片放映时,任何可用的切换效果都将以随机顺序应用于幻灯片。
路径:切换选项卡

RTL从右至左显示 & 新的本地化选项
我们不断改进 ONLYOFFICE 文档的本地化,以使世界各地的所有用户都可以使用我们的套件。
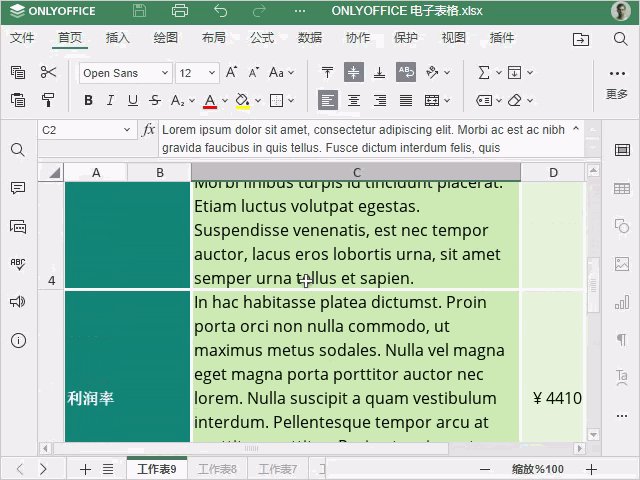
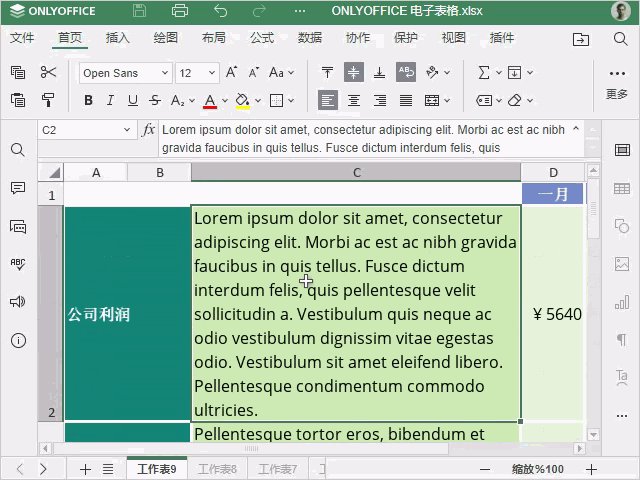
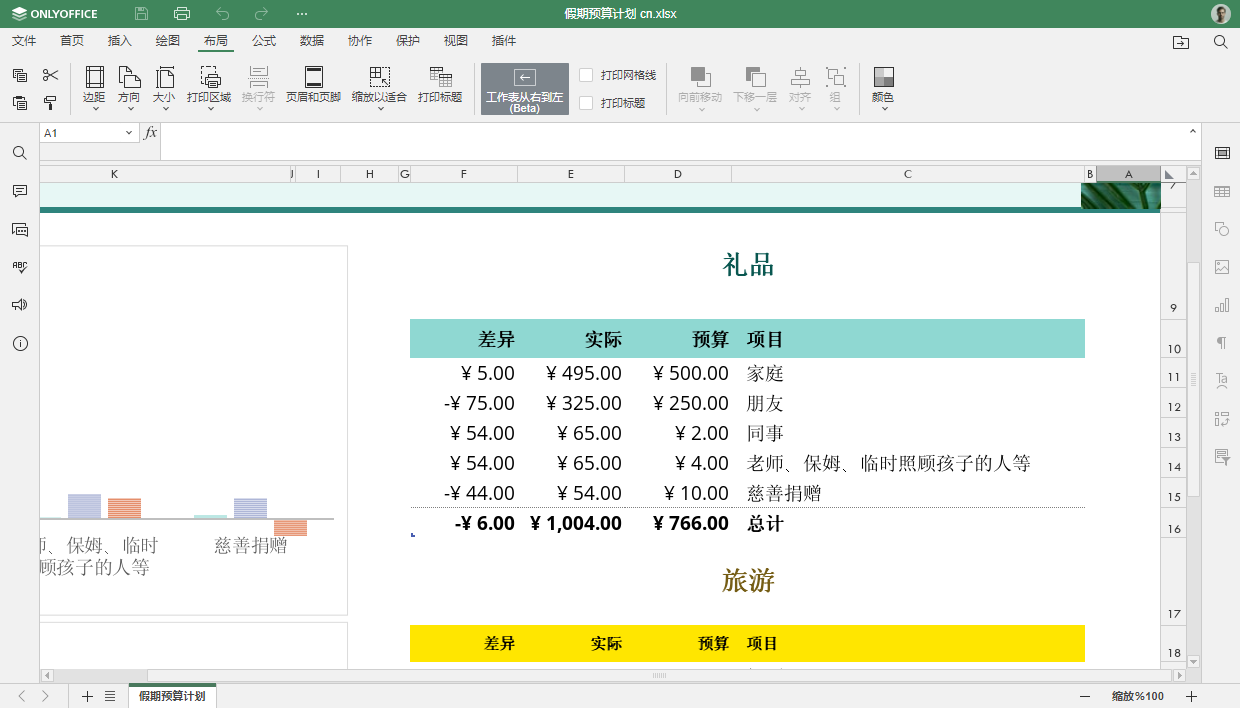
完善 RTL 支持是我们最重要的方向之一。在此版本中,我们又迈出了一步,在电子表格编辑器中添加了 RTL 支持,并正确对齐了工作表上的单元格。
路径:布局选项卡 -> 工作表从右到左(测试版)

此外,在 8.2 版本中,您还会发现:
- 为所有语言更新词典并改进了拼写检查功能;
- 现在可以使用编辑器中可用的语言列表中的名称进行搜索,既可以使用所需的语言,也可以使用英语。
我们始终欢迎贡献者和翻译者加入我们的社区。加入我们,帮助其他人以他们的母语使用编辑器,并获得相应回报。查看详细信息
所有编辑器中的更多实用改进
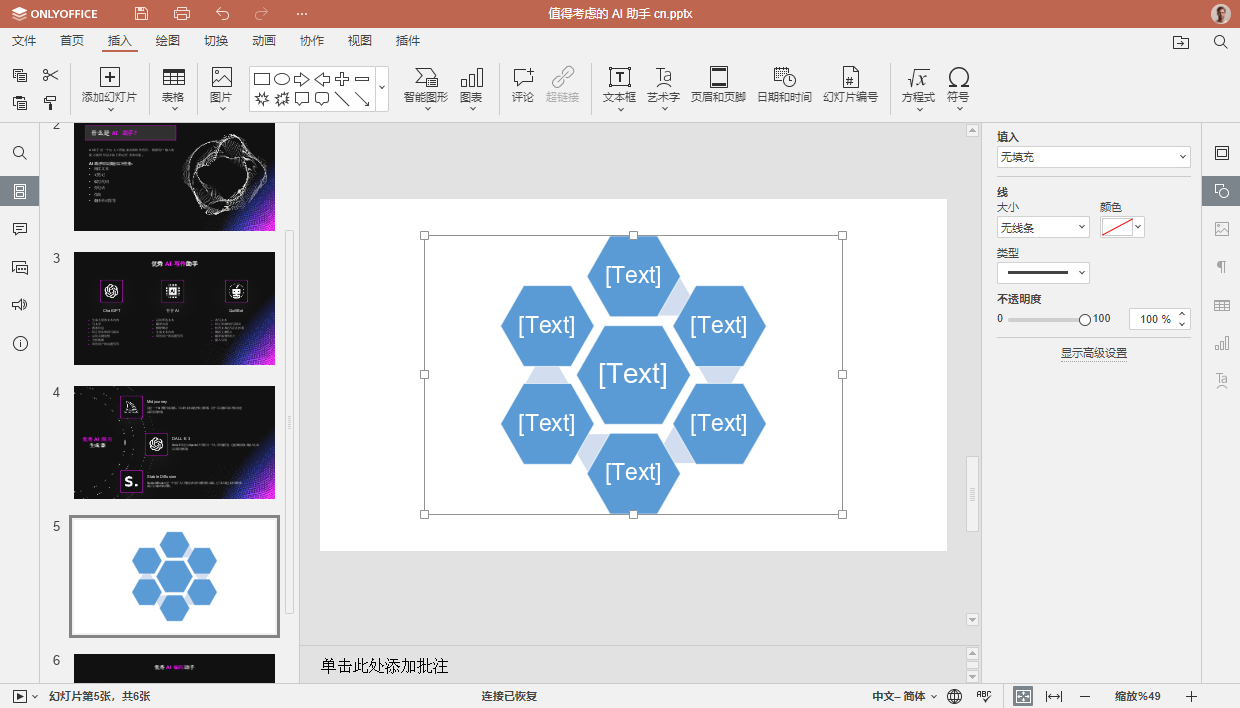
改进 Smart Art:对于某些 Smart Art,我们添加了视觉部分的生成(以前,文件中的视觉部分用于显示)。因此,即使文件不包含视觉部分或设置不正确,编辑器现在也可以显示 Smart Art。

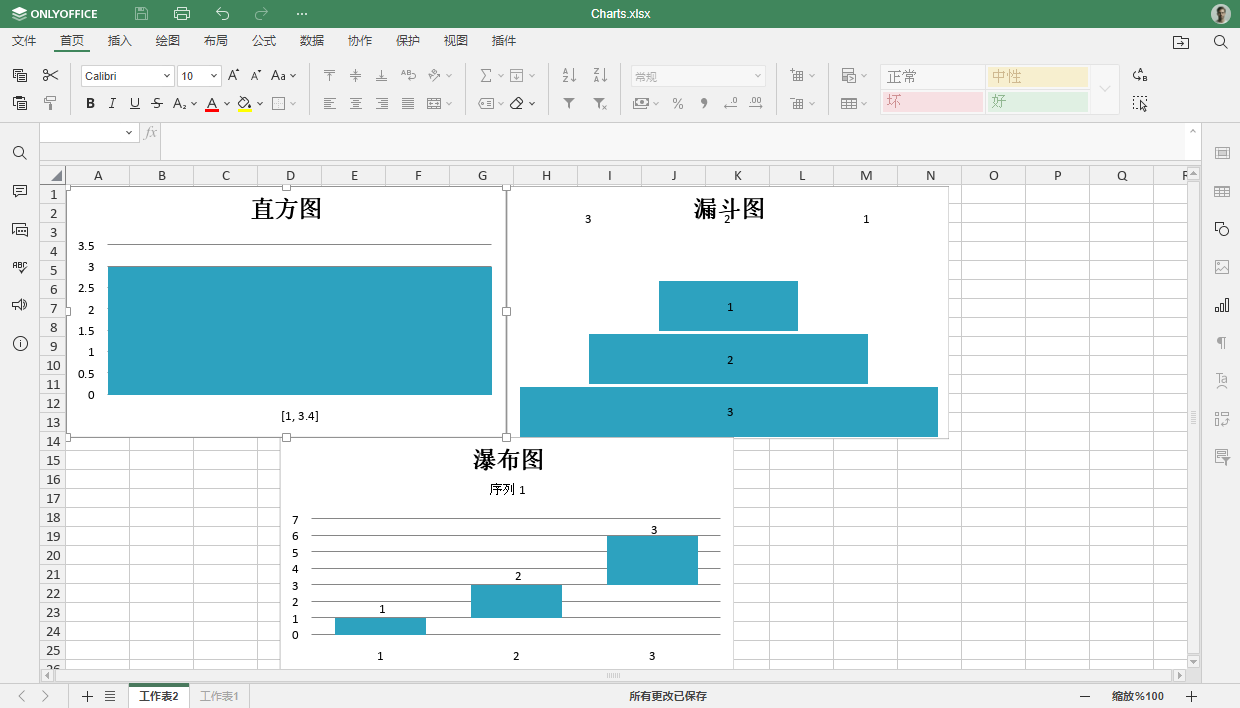
更多图表类型:现在,在文档、工作表和幻灯片中可以查看直方图、瀑布图和漏斗图。

可用性改进
为了提供更舒适的用户体验,我们更新了一些界面元素:
- 重新设计的版本历史窗口
- 重新设计了“文件”选项卡,带有直观的图标
- 能够在文件信息部分查看/添加/编辑自定义字段
- 更好地突出显示编辑器标题中的重命名区域
如何使用新功能
观看我们的免费视频,了解如何使用新功能:
ONLYOFFICE 文档8.2版本已发布
获取 ONLYOFFICE 文档 8.2
下载 ONLYOFFICE 文档 8.2 自托管版本![]() https://www.onlyoffice.com/zh/download-docs.aspx
https://www.onlyoffice.com/zh/download-docs.aspx
云端解决方案的新版本将后续推出。敬请期待!
相关链接
ONLYOFFICE 文档8.2新功能演示
ONLYOFFICE 文档企业版
ONLYOFFICE 文档开发者版
完整更新日志
相关文章:
ONLYOFFICE 文档8.2版本已发布:PDF 协作编辑、改进界面、性能优化等更新
ONLYOFFICE 在线编辑器最新版本已经发布,其中包含30多个新功能和500多个错误修复。阅读本文了解所有更新。 关于 ONLYOFFICE 文档 ONLYOFFICE 是一个开源项目,专注于高级和安全的文档处理。坐拥全球超过 1500 万用户,ONLYOFFICE 是在线办公领…...

redis的string是怎么实现的
Redis 的 String 类型是最基本的数据类型,底层通过多种方式实现,能够存储字符、整数、浮点数等各种形式的值。String 数据结构的实现基于 Redis 的简单动态字符串(SDS),同时在处理不同的数据类型时也进行了优化。 1. …...
(244))
基于STM32设计的智能婴儿床(华为云IOT)(244)
文章目录 一、前言1.1 项目介绍【1】开发背景【2】项目实现的功能【3】项目硬件模块组成【4】ESP8266工作模式配置1.2 设计思路【1】整体设计思路【2】整体构架【3】上位机开发思路1.3 项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要1.4 开发工具的选择【1…...

html+css+js实现Notification 通知
实现效果: 代码实现: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Notif…...

【Linux】拆分详解 - 常见指令和权限理解
文章目录 前言一、常用指令1. 基本查看与路径跳转1.1文件与目录1.2 ls 指令(显示文件)1.3 pwd (查看当前目录)1.4 clear (清屏)1.5 whoami (查看用户名)1.6 cd(跳转路径&…...

UniHttp 框架,请求http接口
项目案例下载地址: https://download.csdn.net/download/jinhuding/89902024 1.快速开始 2.1引入依赖 <dependency><groupId>io.github.burukeyou</groupId><artifactId>uniapi-http...

C++20中头文件ranges的使用
<ranges>是C20中新增加的头文件,提供了一组与范围(ranges)相关的功能,此头文件是ranges库的一部分。包括: 1.concepts: (1).std::ranges::range:指定类型为range,即它提供开始迭代器和结束标记(it provides a begin iterato…...

设计一个html+css+js的注册页,对于注册信息进行合法性检测
综合使用HTML、JavaScript和CSS进行注册页面设计,实现以下若干功能: 注意整个页面的色调和美观使用FramesetTable布局(div也可)对用户ID和用户名、口令不符合条件及时判断对口令不一致进行及时判断(34的及时判断&#…...

语音识别——使用Vosk进行语音识别
文章目录 前言一、Vosk模型1.准备好所需要的语音包2.下载使用 二、使用示例1.文件读取示例2.结合麦克风演示 总结 前言 如何编译Vosk请参照之前的文章,ubuntu编译kaldi和vosk Vosk是语音识别开源框架,支持二十种语言 - 中文,英语࿰…...
element ui中el-image组件查看图片的坑
比如说上传组件使用el-image-viewer组件去看,如果用错了,你会发现,你每次只能看一张图片 <template><div><el-upload action="#" list-type="picture-card" :auto-upload="false" :file-list="fileList"@change=&qu…...

LabVIEW水质监测系统
在面对全球性的海洋污染问题时,利用先进技术进行水质监测成为了保护海洋环境的关键手段之一。开发了一种基于LabVIEW的海洋浮标水质监测系统,该系统能够实时监测并评估近海水域的水质状况,旨在为海洋保护和污染防治提供科技支持。 项目背景 …...

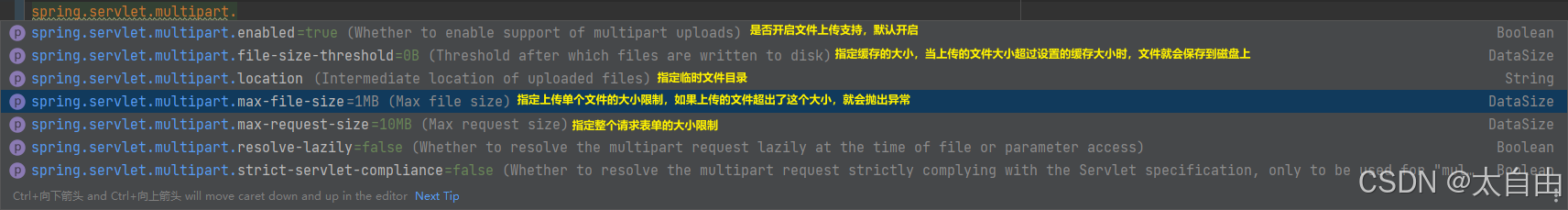
SpringMVC之 文件上传和下载
1. 文件上传 1.1 前端注意事项 文件上传操作,前端的表单项需要如下三项设置: (1)input标签的type属性应设置为file,并且注意不要在input标签中设置value属性,因为这可能导致文件上传不成功; …...

LeetCode Hot 100:二分查找
LeetCode Hot 100:二分查找 35. 搜索插入位置 思路 1:lower_bound class Solution { public:int searchInsert(vector<int>& nums, int target) {return lower_bound(nums.begin(), nums.end(), target) - nums.begin();} };思路 2…...

打包方式-jar和war的区别
1、jar包 JAR包是类的归档文件,与平台无关的文件格式,其实jar包就是java的类进行编译生成的class文件进行打包的压缩包。 JAR以ZIP文件格式为基础,与ZIP不同的是,JAR不仅用于压缩和发布,还用于部署和封装库、组件和插…...

【论文+源码】基于spring boot的垃圾分类网站
创建一个基于Spring Boot的垃圾分类网站涉及多个步骤,包括环境搭建、项目创建、数据库设计、后端服务开发、前端页面设计等。下面我将引导您完成这个过程。 第一步:准备环境 确保您的开发环境中安装了以下工具: Java JDK 8 或更高版本Mav…...

【C++ STL 模板类】pair 键值对
文章目录 【 1. pair 对象的创建 】【 2. pair 对象的赋值 】【 3. pair 对象的比较 】【 4. pair对象成员的互换】 C STL 标准库提供了 pair 类模板,专门用来将 2 个普通元素 first 和 second(可以是 C 基本数据类型、结构体、类自定的类型)…...

paddleocr使用FastDeploy 部署工具部署 rknn 模型
在 PC 端转换 pdmodel 模型为 rknn 模型和在板端使用百度飞浆开发的 FastDeploy 部署工具部署 rknn 模型 以下内容是在 PC 端系统为 Ubuntu20.04,板端系统为ubuntu20.04 的环境下实现的 描述: 官网地址 rknn_zoo RKNPU2_SDK …...

Apple Vision Pro市场表现分析:IDC最新数据揭示的真相
随着AR/VR技术逐渐成熟并被更多消费者接受,2024年第二季度(Q2)成为这一领域的一个重要转折点。根据国际数据公司(IDC)发布的最新报告,整个AR/VR市场在本季度经历了显著的增长。接下来,我们将深入探讨Apple Vision Pro在这股增长浪潮中的具体表现。 市场背景 2024年Q2,…...

Mybatis-04.入门-JDBC
一.JDBC 二.原始的JDBC程序代码 (不做要求) Test public void testJdbc() throws Exception {//1. 注册驱动Class.forName("com.mysql.cj.jdbc.Driver");//2. 获取连接对象String url "jdbc:mysql://localhost:3306/mybatis";Str…...

拥抱云开发的未来:腾讯云数据库、云模板与AI智能化的应用场景探索
本文目录: 💡前言:技术的边界在不断延展🌟目录🌈什么是腾讯云云开发?💾云数据库:让数据成为开发的稳固基石🥑数据,不再只是数据 🛠云模板…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
