ipguard与Ping32如何加密数据防止泄露?让企业信息更安全
在信息化时代,数据安全已成为企业运营的重中之重。数据泄露不仅会导致经济损失,还可能损害企业声誉。因此,选择合适的数据加密工具是保护企业敏感信息的关键。本文将对IPGuard与Ping32这两款加密软件进行探讨,了解它们如何有效加密数据以防止泄露,保障企业信息安全。
1. 软件概述
IPGuard
IPGuard是一款专业的数据安全解决方案,提供全面的防泄露功能。它不仅具备文件加密能力,还提供实时监控、权限管理和数据审计等多种功能,专为企业环境设计,以确保敏感数据的安全。

Ping32
Ping32是一款以用户友好和灵活性为特点的文档加密软件,适合各类企业使用。它支持多种文件格式的加密,具有实时监控和审计功能,帮助企业防止数据泄露。
2. 数据加密机制
IPGuard的加密策略
IPGuard采用多层次的加密机制,能够对文件和文件夹进行强加密。其主要特点包括:
- 实时加密:在数据被访问或存储时,IPGuard自动进行加密,确保数据在传输和存储过程中的安全性。
- 基于角色的访问控制:企业可以设定不同用户的访问权限,确保只有授权人员能够访问敏感数据,进一步降低泄露风险。
- 数据监控与审计:IPGuard提供详细的操作日志,管理员可以实时监控数据访问情况,并生成审计报告,帮助企业及时识别潜在的安全隐患。
Ping32的加密方案
Ping32同样采用有效的加密策略,其主要特点包括:
- 灵活的加密选项:用户可以选择文件加密或文件夹加密,根据实际需求灵活配置加密策略。Ping32的直观界面使得操作简便,用户可以快速上手。
- 无感知加密:Ping32支持无感知加密,用户在保存或打开文件时,系统自动进行加密,减少了手动操作带来的安全隐患。
- 实时监控与审计功能:与IPGuard类似,Ping32也提供实时监控和审计功能,企业可以跟踪文件的访问和修改情况,确保敏感数据的安全。
3. 安全保障措施
IPGuard的综合保护
IPGuard通过集中管理和多重加密措施,为企业提供全面的安全保障。其用户友好的管理控制台使得IT部门能够轻松配置和管理数据保护策略,确保企业对敏感信息的全面掌控。
Ping32的易用性
Ping32以其简便的操作流程和用户友好的界面,降低了员工在数据保护方面的操作难度。通过灵活的设置和无感知加密功能,企业可以在不影响日常工作的情况下,确保敏感信息的安全。
在面对日益严重的数据泄露风险时,企业必须采取有效的加密措施以保护敏感信息。IPGuard凭借其多层次的安全策略和全面的数据监控功能,适合对数据安全有高要求的企业。而Ping32则凭借其灵活性和易用性,特别适合中小型企业及个人用户。
无论选择哪款软件,关键在于实施有效的数据加密策略,以确保企业信息的安全。在这个信息化快速发展的时代,选择合适的加密工具将为企业提供坚实的安全保障,助力其稳步发展。
相关文章:

ipguard与Ping32如何加密数据防止泄露?让企业信息更安全
在信息化时代,数据安全已成为企业运营的重中之重。数据泄露不仅会导致经济损失,还可能损害企业声誉。因此,选择合适的数据加密工具是保护企业敏感信息的关键。本文将对IPGuard与Ping32这两款加密软件进行探讨,了解它们如何有效加密…...

gitlab 的备份与回复
一、gitlab备份 1.确定备份目录 gitlab 默认的备份目录为/var/opt/gitlab/backups,可通过配置gitlab.rb配置文件进行修改,如: [rootlocalhost ~]# vim /etc/gitlab/gitlab.rb #若要修改备份文件的存储目录话,打开下面选项的注释…...

创建型模式-----建造者模式
目录 背景: 构建模式UML 代码示例 房子成品: 构建器抽象: 具体构建器: 建筑师: 测试部…...

威胁 Windows 和 Linux 系统的新型跨平台勒索软件:Cicada3301
近年来,网络犯罪世界出现了新的、日益复杂的威胁,能够影响广泛的目标。 这一领域最令人担忧的新功能之一是Cicada3301勒索软件,最近由几位网络安全专家进行了分析。他们有机会采访了这一危险威胁背后的勒索软件团伙的成员。 Cicada3301的崛…...

Go 语言基础教程:7.Switch 语句
在这篇教程中,我们将学习 Go 语言中的 switch 语句,它是条件分支的重要结构。我们将通过一个示例程序逐步解析 switch 的不同用法。 package mainimport ("fmt""time" )func main() {i : 2fmt.Print("Write ", i, " …...

mysql原理、部署mysql主从+读写分离、监控mysql主从脚本
mysql:工作原理 从库生成两个线程,一个I/O线程,一个SQL线程; i/o线程去请求主库 的binlog,并将得到的binlog日志写到relay log(中继日志) 文件中; 主库会生成一个 log dump 线程&…...

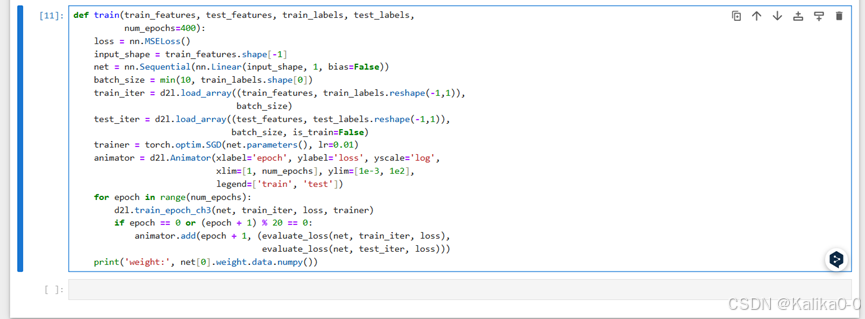
模型选择拟合
1.通过多项式拟合交互探索概念 import math import numpy as np import torch from torch import nn from d2l import torch as d2l 2.使用三阶多项式来生成训练和测试数据的标签 max_degree 20 # 多项式的最大阶数 n_train, n_test 100, 100 # 训练和测试数据集大小 true…...

文案语音图片视频管理分析系统-视频矩阵
文案语音图片视频管理分析系统-视频矩阵 1.产品介绍 产品介绍方案 产品名称: 智驭视频矩阵深度分析系统(SmartVMatrix) 主要功能: 深度学习驱动的视频内容分析多源视频整合与智能分类高效视频检索与编辑实时视频监控与异常预警…...

ArcGIS计算落入面图层中的线的长度或面的面积
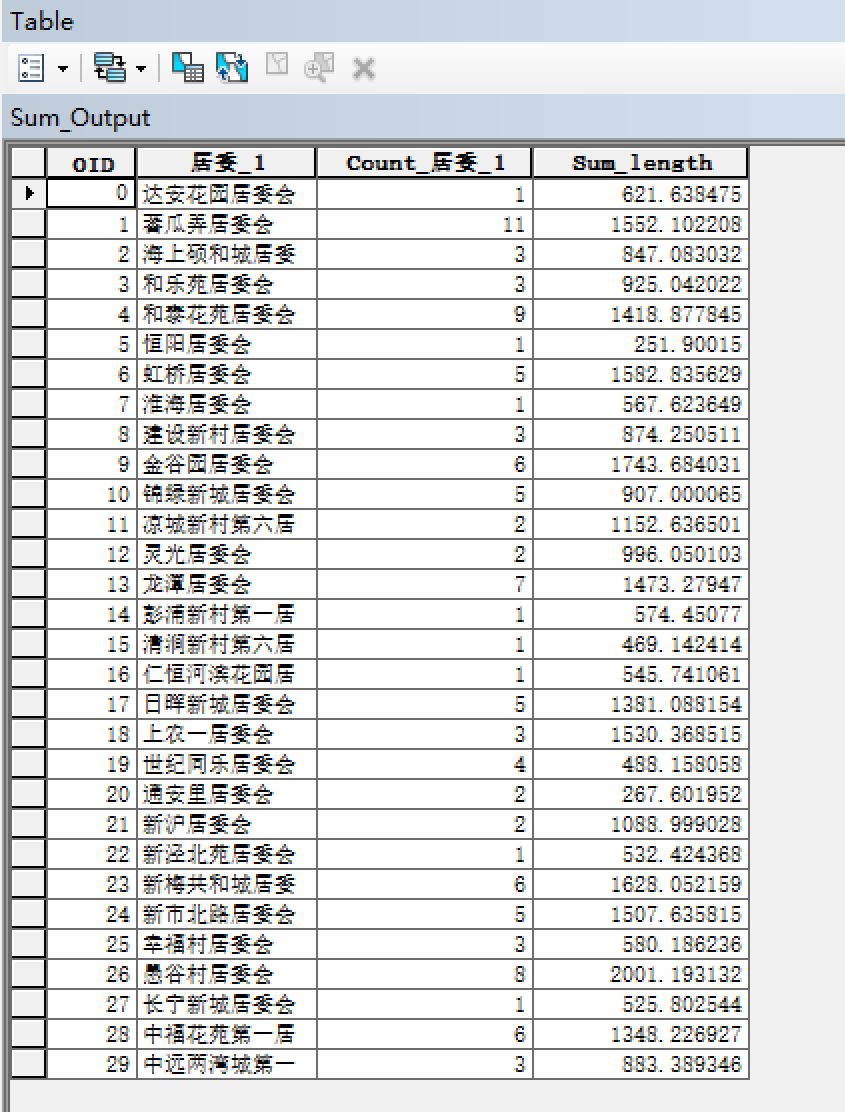
本文介绍在ArcMap软件中,计算落入某个指定矢量面图层中的另一个线图层的长度、面图层的面积等指标的方法。 如下图所示,现在有2个矢量要素集,其中一个为面要素,表示某些区域;另一个为线要素,表示道路路网。…...

ctfshow-web入门-web172
//拼接sql语句查找指定ID用户 $sql "select username,password from ctfshow_user2 where username !flag and id ".$_GET[id]." limit 1;"; 联合查询 该题目与上一个题目不是同一个类型,该题目需要进行sql联合查询。 第一步:确…...

Keep健身TV版 3.3.0 | 针对智能电视的健身塑形软件
Keep健身TV版是专为智能电视设计的功能强大的健身塑形软件。该软件根据用户的不同需求提供多种器械和阶段健身目标组合编排,为用户提供科学、规范、专业的实时指导。即便是在家没有健身器械的情况下,也能跟随教练的语音指导一步步完成训练。软件涵盖从有…...

推荐一些关于计算机网络和 TCP/IP 协议的书籍
以下是一些关于计算机网络和 TCP/IP 协议的优秀书籍推荐: 《TCP/IP 详解》: 作者为 W.Richard Stevens,这是一套经典之作,分为三卷。《TCP/IP 详解卷 1:协议》:详细解析了 TCP/IP 协议的工作原理和实现细节,对协议族中的各个层次和协议,如 IP、TCP、UDP 等进行了深入剖…...

生成式AI浪潮下的商业机遇与经济展望 —— 与互联网时代的比较
一、引言 近年来,生成式人工智能(AI)技术迅速崛起,不仅吸引了大量资本的关注,同时也催生了诸多创新商业模式。与互联网早期阶段类似,AI领域同样面临着前所未有的发展机遇。本文将探讨生成式AI与互联网时代的异同,并分析当前AI行业的经济状况及其增长潜力。 二、经济形…...

Go 标准库
本篇内容是根据2016年9月份The Go Standard Library音频录制内容的整理与翻译, BoltDB 的创建者 Ben Johnson 参加了节目,讨论 NoSQL 与 SQL 数据库、两者之间的权衡以及选择其中之一。我们还讨论了 Ben 的数据秘密生活项目,可视化数据结构,…...

AUTOSAR_EXP_ARAComAPI的6章笔记(5)
☞返回总目录 相关总结:AUTOSAR 通信组的使用方法总结 6.5 通信组的使用方法 6.5.1. 设置 本节描述了使用 Communication Group Template(类别为 COMMUNICATION_GROUP)定义通信组的配置步骤。定义一个通信组需要指定三个项目:…...

Photoshop中的混合模式公式详解
图层混合简介 图层混合(blend)顾名思义,就是把两个图层混合成一个。 最基本的混合是alpha融合(alpha compositing),这是一个遵循光的反射与透射等(简化版)物理学原理的混合方式。 各…...

Vue 自定义指令 Directive 的高级使用与最佳实践
前言 Vue.js 是一个非常流行的前端框架,它的核心理念是通过声明式的方式来描述 UI 和数据绑定。除了模板语法和组件系统,Vue 还提供了一个强大的功能——自定义指令。 自定义指令可以让我们对 DOM 元素进行底层操作,下面让我们通过一个有趣的…...

万字图文实战:从0到1构建 UniApp + Vue3 + TypeScript 移动端跨平台开源脚手架
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🍃 vue-uniapp-template 🌺 仓库主页: Gitee 💫 Github …...

在WebStorm遇到Error: error:0308010C:digital envelope routines::unsupported报错时的解决方案
作者:CSDN-PleaSure乐事 欢迎大家阅读我的博客 希望大家喜欢 使用环境:WebStorm 目录 介绍 解决 分析 方法一:设置环境变量 使用WebStorm 使用其他编译器 方法二:使用nvm切换nodejs版本 方法三:更新依赖版本 介…...

数据库产品中SQL注入防护功能应该包含哪些功能
数据库产品中 SQL 注入防护功能应包含以下几方面: 输入验证与过滤功能: 数据类型和格式验证:检查用户输入的数据是否符合预期的数据类型,比如对于一个应该是整数类型的字段,检查输入是否为整数;对于字符串…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

