react hook
react hook
最近实习有点忙,所以学习记录没来得及写。
HOC higher order components(HOC)
高阶组件是一个组件,接受一个参数作为组件,返回值也是一个组件的函数。高阶组件作用域强化组件,服用逻辑,提升渲染性能等。
mixin模式
const customMixin = {componentDidMount() {console.log('componentDidmount')},say() {console.log(this.state.name)}
}
const App = React.createClass({mixins: [ customMixin ],getInitialState() {return {name:"alien"}}
})
mixins只能存在与creatreClass中,后来的React.createClass被废弃了。mixins会带开负面影响
- 引入了隐式依赖关系
- 不同的mixins之间可能会有先后顺序甚至是代码覆盖的问题
衍生方式-- 原型链继承
const customMixin = {componentDidMount() {console.log('componentDidmount')},say() {console.log(this.state.name)}
}
function componentClassMixins(component, mixin) {for(let key in mixin) {Component.prototype[key] = mixin[key]}
}
class Index extends React.Component {constructor() {super()this.state = {name: 'alien'}}render () {return <div> hello world</div>}
}
componentClassMixins(Index, customMixin)
HOC模式
将一个组件转换为另一个组件,经过包装后的组件,获得了多少强化,解决了原有组件的那些缺陷,节省了多少逻辑,这就是高阶组件的意义。
使用装饰器模式和函数包裹模式
对于class生命的有状态的组件,可以使用装饰器模式,对类组件进行包装
function HOC(Component) {return class wrapComponent extends React.Component {constructor() {super()this.state = {name: "alien"}}render = () => <Component {...this.props} {...this.state} />}
}
@HOC
class Index extends React.Component {say() {const { name } = this.propsconsole.log(name)}render() {return <div>hello, world<button onClick={this.say.bind(this)}> 点击</button>}
@withStyles(styles)
@withRouter
@keepaliveLifeCycle
class Index extends React.Component {/*...*/
}
function Index() {//
}
export default withStyles(styles)(withRouter(keepaliveLifeCycle(Index)))
补充设计模式— 装饰器设计模式
装饰器就是将一段代码和另一端代码包装在一起的一种方式。
装饰器支持类和类的成员上的装饰器类型,包括属性,方法,getter和setter。
类修饰符一次性应用于整个类定义,装饰器函数使用单个参数调用,该参数就是要装饰的构造函数。
function log(Class) {return (...args) => {console.log(args)return new Class(...args)}
}
@log
class Animal {constructor(name, age) {this.name = namethis.age = age}
}
const cat = new Animal("hello", 1)
// ["hello", 2]
function log(name) {return function decorator(Class) {return (..args) => {console.log(`log for ${name}:`, args)return new Class(...args)}}
}
@log(cat)
class Animal {constructor(name, age) {this.name = namethis.age = age}
}
const cat = new Animal("hello world", 2)
// log for cat: ["hello world", 2]
类成员装饰器
- target: 要修改属性的对象
- name: 要修改的属性的名称
- descriptor:要修改的属性描述符
function readonly(target, name, descriptor) {descriptor.writable = falsereturn descriptor
}
class Anmimal {@readonly age = 2
}
const cat = new Animal()
// {age: 2}
function log(target, name, descriptor) {const original = descriptor.valueif(typeof original === 'function') {descriptor.value = function(...args) {console.log(`log for args: ${args]`)try {return original.apply(this, args)} catch (e) {console.log(`Error: ${e}`)throw e}}}return descriptor
}
class Animal {constructor(name) {this.name = name}@logsayHello(name) {console.log(`hello ${name}`)}
}
const cat = new Animal('hello')
cat.sayHello('jack')
function log(name) {return function decorator(target, name, descriptor) {const original = descriptor.valueif(typeof original == 'function') {console.log(`${name}`)}return descriptor}
}
学到这里感觉和继承有很深关联,回头学一学这个模块,然后产出一篇文章。
useState
异步批量是指在一次页面更新中如果涉及到多次state修改的时候,会合并多次state修改的结果得到最终结果而进行一次页面更新
- react可以管控的地方,是异步批量更新,比如事件函数,生命周期函数,组件内部同步代码
- react不能管控的地方,就是同步更新,settimeout,setinterval,原生dom等,包括promise都是同步批量更新。
useEffect
useEffect 被称为副作用钩子,这个 Hook 和 useState 一样是一个基础钩子。Effect Hook 可以让你在函数组件中执行副作用操作。
useEffect Hook 支持两个参数,第一个参数为一个函数表示副作用效应函数,默认情况下它在第一次渲染之后和每次更新之后都会执行。
第二个参数是一个数组,指定了第一个参数(副效应函数)的依赖项。只有该数组中的变量发生变化时,副效应函数才会执行。
useContext
Vue 中的 provide/inject Api
useReducer
const [state, dispatch] = useReducer(reducer, initialArg, init);
使用 useReducer 还能给那些会触发深更新的组件做性能优化,因为你可以向子组件传递 dispatch 而不是回调函数。在某些场景下我们通常会将函数作为 props 传递到 child component 中去,这样的话,每次父组件 re-render 时即使我们并没有修改当作 props 的函数,子组件也会重新渲染。React 每次渲染都会重新执行组件函数,当重新执行父组件时会重新生成一个 callback 函数。因为 React 内部使用 Object.is 判断,所以 React 会认为子组件的 props 发生了变化。
useMemo
useCallback
第一个参数是一个函数,这个函数仅会在对应依赖项发生变化之后才会被重新生成,或者说这个函数被产生「记忆」。
第二个参数是一个数组,它表示第一个参数所依赖的依赖项,仅在该数组中某一项发生变化时第一个参数的函数才会「清除记忆」重新生成。
useRef
useRef Hook 的作用主要有两个:
- 多次渲染之间保证唯一值的纽带。useRef 会在所有的 render 中保持对返回值的唯一引用。因为所有对ref的赋值和取值拿到的都是最终的状态,并不会因为不同的 render 中存在不同的隔离。
- 获取 Dom 元素
useLayoutEffect
useLayoutEffect 与 useEffect 使用方式是完全一致的,useLayoutEffect 的区别在于它会在所有的 DOM 变更之后同步调用 effect。
可以使用它来读取 DOM 布局并同步触发重渲染。在浏览器执行绘制之前, useLayoutEffect 内部的更新计划将被同步刷新。
[还是得阅读源码]
相关文章:

react hook
react hook 最近实习有点忙,所以学习记录没来得及写。 HOC higher order components(HOC) 高阶组件是一个组件,接受一个参数作为组件,返回值也是一个组件的函数。高阶组件作用域强化组件,服用逻辑,提升渲染性能等。…...

Jetpack架构组件_LiveData组件
1.LiveData初识 LiveData:ViewModel管理要展示的数据(VM层类似于原MVP中的P层),处理业务逻辑,比如调用服务器的登陆接口业务。通过LiveData观察者模式,只要数据的值发生了改变,就会自动通知VIEW层…...

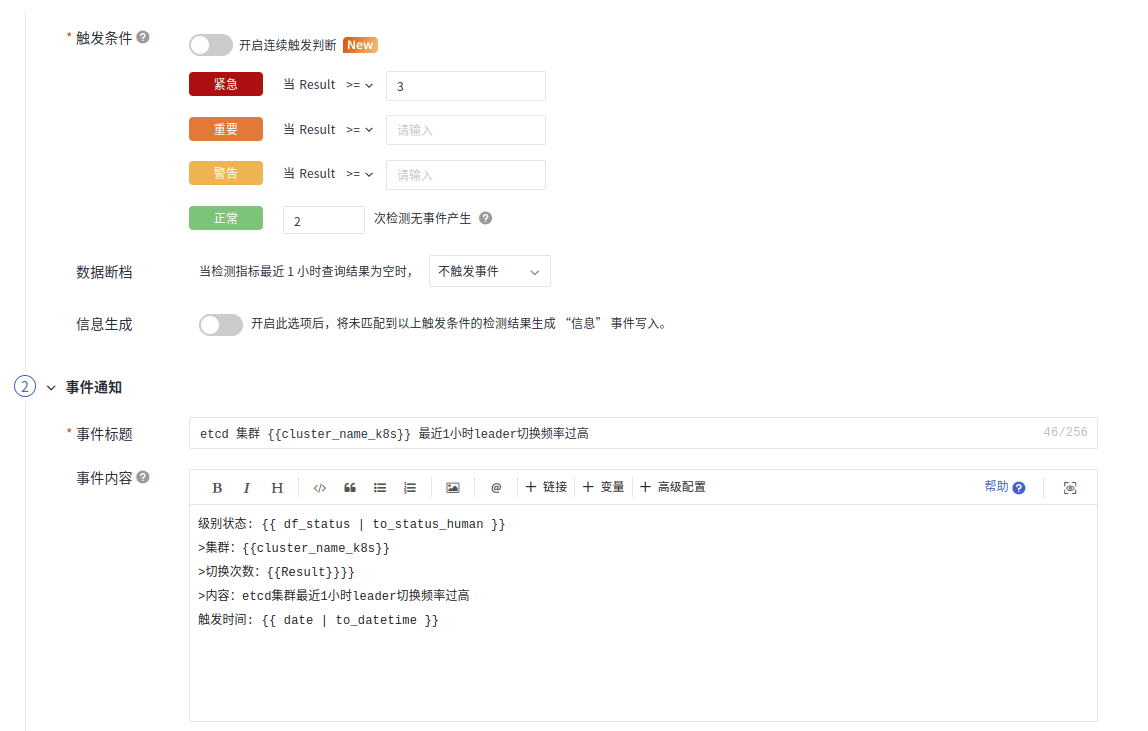
Etcd 可观测最佳实践
简介 Etcd 是一个高可用的分布式键值存储系统,它提供了一个可靠的、强一致性的存储服务,用于配置管理和服务发现。它最初由 CoreOS 开发,现在由 Cloud Native Computing Foundation (CNCF) 维护。Etcd 使用 Raft 算法来实现数据的一致性&…...

钉钉录播抓取视频
爬取钉钉视频 免责声明 此脚本仅供学习参考,切勿违法使用下载他人资源进行售卖,本人不但任何责任! 仓库地址: GItee 源码仓库 执行顺序 poxyM3u8开启代理getM3u8url用于获取m3u8文件userAgent随机请求头downVideo|downVideoThreadTqdm单线程下载和…...

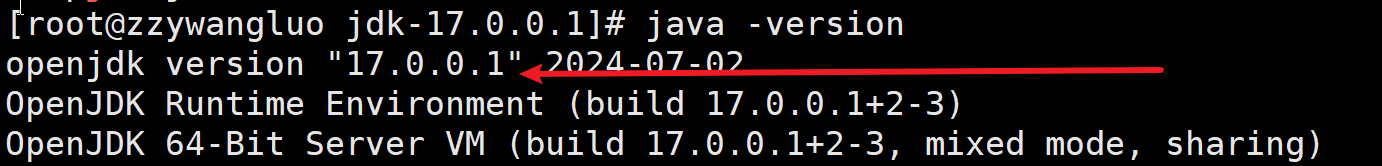
centos下面的jdk17的安装配置
文章目录 1.基本指令回顾2.jdk17的安装到这个centos上面2.1首先切换到这个root下面去2.2查看系统jdk版本2.3首先到官网找到进行下载2.4安装包的上传2.5jdk17的安装包的解压过程2.6配置环境变量2.7是否设置成功,查看版本 1.基本指令回顾 ls:list也就是列出来这个目录…...

【操作系统】——调度
🌹😊🌹博客主页:【Hello_shuoCSDN博客】 ✨操作系统详见 【操作系统专项】 ✨C语言知识详见:【C语言专项】 目录 处理机调度的概念、层次 进程调度的时机、切换与过程、方式 调度器和闲逛进程 处理机调度的概念、层…...

基于Aspose依赖添加自定义文本水印——Word、Pdf、Cell
基于Aspose依赖添加自定义文本水印——Word、Pdf、Cell 所需依赖Word水印Pdf水印——( 注意 pdf 存在找不到字体的问题)Excel水印 所需依赖 <dependency><groupId>com.aspose</groupId><artifactId>aspose-pdf</artifactId&g…...

【C++】—掌握STL string类:字符串操作的得力助手
#1024程序员节|征文# 文章目录 繁星点点映夜空,晨曦微露照前程1.string的基本概念2.标准库中的string类2.1 string类2.2 auto和范围for2.3 string类常用的接口2.4 string类对象的容量操作2.5 string类对象的访问及遍历操作2.6 string类对象的修改操作2…...

【Java笔记】第十四章:异常
一、概念【理解即可】 1. 异常:程序运行过程中,出现的非正常情况。 2. 异常的处理:当异常出现时,执行一段预先准备好的代码。 3. 异常的处理的必要性:减少用户的损失、同时减小给用户带来麻烦,也可以对用…...

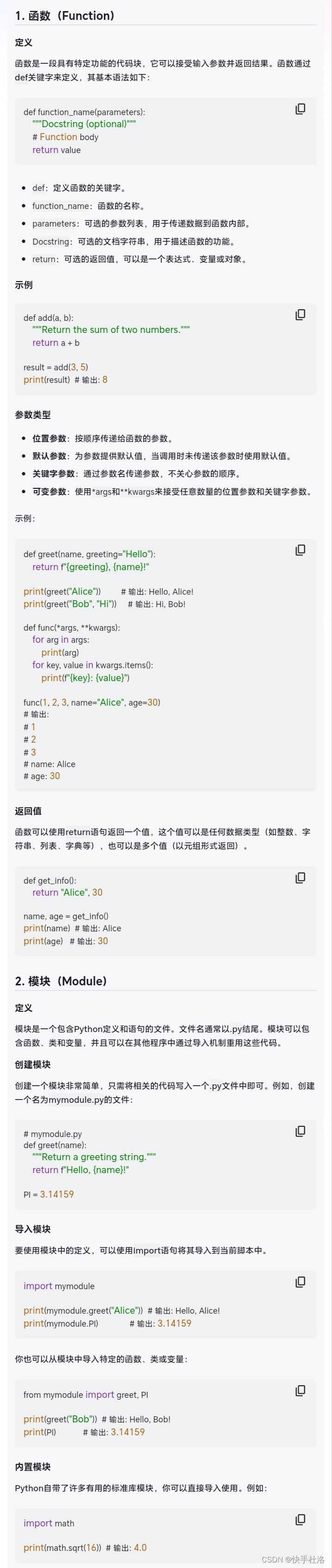
Python游戏开发超详细(基础理论知识篇)
一、引导: Python游戏开发是一个非常有趣且富有挑战性的领域。通过Python,你可以利用其强大的库和框架来创建各种类型的游戏,从简单的2D游戏到复杂的3D游戏。以下是第一课的基础理论知识,帮助你入门Python游戏开发。 二、理论知识…...

Python开发日记 -- 实现bin文件的签名
目录 1.数据的不同表现形式签名值不一样? 2.Binascii模块简介 3.问题定位 4.问题总结 1.数据的不同表现形式签名值不一样? Happy Muscle试运行了一段时间,组内同事再一次提出了新的需求:需要对bin文件签名。 PS:服…...

微软运用欺骗性策略大规模打击网络钓鱼活动
微软正在利用欺骗性策略来打击网络钓鱼行为者,方法是通过访问 Azure 生成外形逼真的蜜罐租户,引诱网络犯罪分子进入以收集有关他们的情报。 利用收集到的数据,微软可以绘制恶意基础设施地图,深入了解复杂的网络钓鱼操作ÿ…...

小程序无法获取头像昵称以及手机号码的深度剖析与解决方案
在当今数字化时代,小程序以其便捷、高效的特点,成为了人们生活和工作中不可或缺的一部分。然而,有时候开发者会遇到小程序无法获取头像昵称以及手机号码的问题,这给用户体验和业务流程带来了极大的困扰。本文将深入探讨这个问题的原因,并提供相应的解决方案。 一、引言 小…...

从0到1,搭建vue3项目
一 Vite创建Vue3项目 1.1.创建Vue3项目 1.1.1.运行创建项目命令 # 使用 npm npm create vitelatest 1.1.2、填写项目名称 1.1.3、选择前端框架 1.1.4、选择语法类型 1.1.5、按提示运行代码 1.1.6浏览器问 localhost:5173 预览 1.2项目结构 1.2.1vite.config.ts 1.2.2 pac…...

Mybatis mapper文件 resultType和resultMap的区别
在 MyBatis 中,resultType 和 resultMap 都用于定义从数据库查询结果到 Java 对象的映射规则,但它们之间存在着一些关键的区别。以下是对这两者的详细说明和区别: 1. resultType 定义 resultType 是 MyBatis 查询语句中的一个属性…...

文件下载漏洞
文件安全 文件下载 常见敏感信息路径 Windows C:\boot.ini //查看系统版本 C:\Windows\System32\inetsrv\MetaBase.xml //IIS配置文件 C:\Windows\repair\sam //存储系统初次安装的密码 C:\Program Files\mysql\my.ini //Mysql配置 C:\Program Files\mysql\data\mysql\user.…...

【Flutter】状态管理:Provider状态管理
在 Flutter 开发中,状态管理是一个至关重要的部分。随着应用的规模和复杂性增加,简单的局部状态管理(如 setState() 和 InheritedWidget)可能变得难以维护和扩展。Provider 是一种推荐的、广泛使用的 Flutter 状态管理工具&#x…...

来个Oracle一键检查
启停、切换、升级、网络改造等场景下,需要对数据库有些基本检查操作,确认当前是否运行正常,主打一个简单和一键搞定。 #!/bin/bash## 实例个数 告警日志 实例状态 会话 活动会话 锁 集群状态 服务状态 磁盘空间 侦听日志 ## linux vmstat 2 …...

C语言中的分支与循环(中 1)
关系操作符 C语言用于比较的表达式,称为"关系表达式",里面使用的运算符称为关系运算符,关系运算符主要有以下6类。 > 大于运算符< 小于运算符>大于等于运算符< 小于等于运算符 相等运算符! 不相等运算符 下面是例子:…...

Git_GitLab
Git_GitLab 安装 服务器准备 安装包准备 编写安装脚本 初始化 GitLab 服务 启动 GitLab 服务 浏览器访问 GitLab GitLab 创建远程库 IDEA 集成 GitLab 安装 GitLab 插件 设置 GitLab 插件 安装 服务器准备 准备一个系统为 CentOS7 以上版本的服务器,使…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
