前端开发:Vue中数据绑定原理
Vue 中最大的一个特征就是数据的双向绑定,而这种双向绑定的形式,一方面表现在元数据与衍生数据之间的响应,另一方面表现在元数据与视图之间的响应,而这些响应的实现方式,依赖的是数据链,因此,要了解数据绑定的原理,先要理解下面两方面内容。
一、 Vue中数据链
所谓数据链,它是一种数据关联的形式,在这种形式中,有一到多个的起始数据点,称之为元数据,而由这些元数据因某种关系衍生出的数据,称之为衍生数据,元数据与衍生数据通过数据节点交织在一起,形成数据结构网,而这种结构网,我们称之为数据链。

在Vue 中,当数据链中的元数据变化时,与其关联的衍生数据,通过数据链,完成同步更新,实现数据双向绑定的效果;在Vue 实例化对象中,computed选项值,可以为开发人员生成衍生对象,当元数据变化时,生成的衍生对象将会同步更新。
实例: 使用衍生数据显示“张三,你好!”
1. 功能描述
新建一个名称为SayHello.vue的组件,在返回的数据对象中,添加一项名称为“name”的属性,初始值为“张三”,同时,在computed配置选项中,添加一个名为sayHelloName的函数,在函数中返回“张三,你好!”,并在页面中执行该函数。
2. 实现代码
在项目的components 文件夹中,新建一个名称为“ch3”的子文件夹,在这个子文件夹中,添加一个名为“SayHello”的.vue文件,在文件中加入如清单所示代码。
代码清单 SayHello.vue代码
<template><div><div>{{ name }}</div><div>{{ sayHelloName }}</div></div>
</template>
<script>
export default {data() {return {name: "张三",};},computed: {sayHelloName() {return this.name + ",你好!";}},
};
</script>
<style scoped>
div {margin: 10px;text-align: left;
}
</style>SayHello.vue文件是一个独立的组件,需要将它导入到根组件App.vue中,并声明该组件,最后,在模板中以标签形式应用该组件,因此,App.vue文件修改后的代码,如下列代码清单所示。
<template><SayHello />
</template><script>
import SayHello from "./components/ch3/SayHello.vue";export default {name: "App",components: {SayHello}
};
</script><style>
...省略样式代码
</style>3.页面效果
保存代码后,页面在Chrome浏览器下执行的页面效果如图下图所示。

4. 源码分析
在Vue 实例化配置对象中,computed选项中可以生成衍生数据,生成过程由函数来完成,该函数不接收参数,在函数体中,由于this指向实例化的Vue 对象,因此,它可以访问所有实例化对象中挂载的属性值,如this.name,表示元数据值。
此外,computed选项中的函数,虽然可以访问实例化对象中挂载的全部属性值,但它在函数中,必须使用return 语句,返回计算或衍生后的数据,通过这种形式,才可以在模板中使用双大括号方式执行函数,接收并显示返回的数据。
因此,示例中的sayHelloName函数中,先获取元数据name值,并添加“,你好!”形成一个衍生数据,同时,作用函数的返回值;当在模板中,调用该函数时,则直接将接收到的衍生数据显示在页面中,由于是衍生数据,当元数所变化时,将会通过数据链形式,同步衍生数据,因此,衍生数据也会同步更新。即修改name值为“李四”时,页面将直接显示“李四,你好!”的字样。
相关文章:

前端开发:Vue中数据绑定原理
Vue 中最大的一个特征就是数据的双向绑定,而这种双向绑定的形式,一方面表现在元数据与衍生数据之间的响应,另一方面表现在元数据与视图之间的响应,而这些响应的实现方式,依赖的是数据链,因此,要…...

CTF-RE 从0到N: TEA
TEA TEA(Tiny Encryption Algorithm,轻量加密算法) 是一种简单、快速的对称加密算法。它是一个分组加密算法,通常用于加密 64 位的数据块,并使用 128 位的密钥。TEA 是一种“费斯妥结构”(Feistel structu…...

python 使用PIL获取图片长宽
在Python中,你可以使用Pillow库(PIL的一个分支和替代品)来获取图片的长和宽。Pillow提供了丰富的图像处理功能,包括获取图像的基本属性,如尺寸。 以下是一个简单的示例,展示了如何使用Pillow库来获取图片的…...

【Nas】X-DOC:搞机之PVE部署All In One(黑群晖NAS 软路由OpenWrt Docker Win10远程桌面)
【Nas】X-DOC:搞机之PVE部署All In One(黑群晖NAS & 软路由OpenWrt & Docker & Win10远程桌面) 1、原硬件配置清单:2、改AIO后增加配置清单:3、虚拟化平台PVE:4、搭建的关键服务: 1…...

linux 驱动源码分析的理解。
首先 , 是linux 驱动,我看网上的老师,在分析源码时 , 不会 所有的函数都分析,而是分析一些比较重要的函数,一些厉害的人,在分析源码时…...

鸿蒙-任务栏右击退出 或 UIAbility窗口关闭,怎么弹框拦截
onPrepareToTerminate 需要配置权限 ohos.permission.PREPARE_APP_TERMINATE 参考链接:文档中心import { emitter } from kit.BasicServicesKit; import { common } from kit.AbilityKit; import { TipsDialog } from kit.ArkUI;// entryAbility.ets 在你的uiabilit…...

【C++进阶篇】——STL的简介
【C进阶篇】——STL的简介 1.什么是STL STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构与算法的软件框架。 2.STL的版本 原始版本 Alexander Stepanov、Meng Lee 在…...

信息安全工程师(70)网络攻击陷阱技术与应用
前言 网络攻击陷阱技术是一种主动的防御方法,作为网络安全的重要策略和技术手段,有利于网络安全管理者获得信息优势。 一、网络攻击陷阱技术原理 网络攻击陷阱技术可以消耗攻击者所拥有的资源,加重攻击者的工作量,迷惑攻击者&…...

Web保存状态的手段(Session的使用)
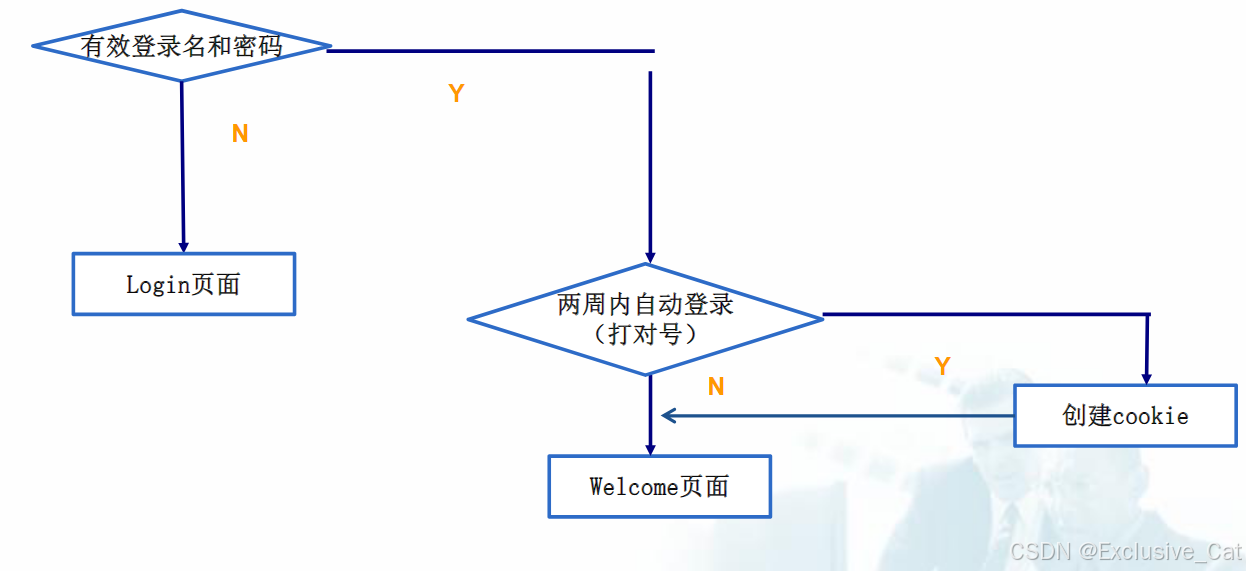
一,JSP中的page指令 1. <% page language“java” session“true”%> session:此页面是否使用session,默认值为true 二,使用Session完善之前的登录程序 1. 如何禁止直接输入URL地址进入登录功能的欢迎界面? …...

第五十四章 安全元素的详细信息 - DerivedKeyToken 详情
文章目录 第五十四章 安全元素的详细信息 - <DerivedKeyToken> 详情详情消息中的位置 第五十四章 安全元素的详细信息 - 详情 <DerivedKeyToken> 的目的是携带发送者和接收者可以独立使用的信息来生成相同的对称密钥。这些方可以使用该对称密钥对 SOAP 消息的相关…...

kafka 的高可用机制是什么?
大家好,我是锋哥。今天分享关于【kafka 的高可用机制是什么?】面试题?希望对大家有帮助; kafka 的高可用机制是什么? 1000道 互联网大厂Java工程师 精选面试题-Java资源分享网 Apache Kafka 是一个分布式消息系统&am…...

4.1.3 网站通信技术
文章目录 1. 网站通信方式2. URL - 统一资源定位符定义格式演示 3. 发送请求的4种形式在地址栏中输入URL访问超链接href属性指定URLform表单在action中指定URL通过AJAX请求后端数据 4. 两种不同返回的请求发送URL,后端处理完响应页面发送AJAX请求,后端处…...

Java-图书管理系统
我的个人主页 欢迎来到我的Java图书管理系统,接下来让我们一同探索如何书写图书管理系统吧! 1管理端和用户端 2建立相关的三个包(book、operation、user) 3建立程序入口Main类 4程序运行 1.首先图书馆管理系统分为管理员端和…...

python如何通过json以及pickle读写保存数据
记录信息 比如说我写了这样一段程序,记录了爱吃的食物: food_list []while True:c input("输入1添加新的食物,输入2查询已添加的食物,输入exit退出:")if c "1":new_food input("输入你…...

【SPIE出版,EI检索稳定】2024年人机交互与虚拟现实国际会议(HCIVR 2024,11月15-17日)
2024年人机交互与虚拟现实国际会议(HCIVR 2024) 2024 International Conference on Human-Computer Interaction and Virtual Reality 官方信息 会议官网:www.hcivr.org 2024 International Conference on Human-Computer Interaction and …...

Linux vim编辑器
前言: 首先我们来了解一下什么是编辑器,通常我们在widow系统下例如C/C我们进行写代码时,我们通过vs2022等等编译器进行,这里的编译器是一种IDE(集成开发环境),集成开发环境是将代码编辑器、编译…...

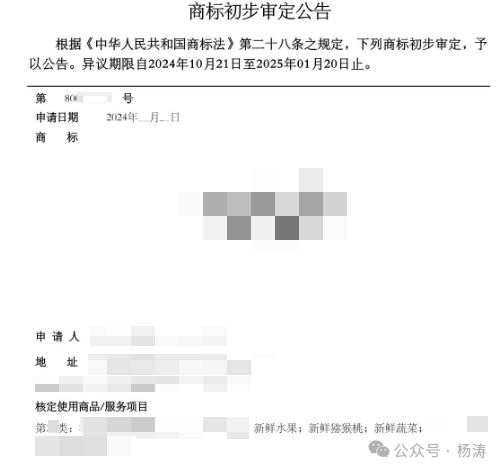
普推知产:申请商标名称从4字改成3字下了初审!
近日7月的时候普推知产老杨帮客户申请的水果猕猴桃31类商标,初步审定公告下来了,基本没什么问题三个月公告结束后一个月内就可以拿到商标注册证,客户所在地全国有名猕猴桃之县,同质化竞争还得需要商标才可以。 刚开始了解到这位做…...

Flink 状态精准一次性特性
Flink 的一个重大价值在于, 它既保证了 exactly-once ,也具有低延迟和高吞吐 的处理能力 。 1.端到端(End-To-End)状态一致性 端到端的一致性保证,意味着结果的正确性贯穿了整个流处理应用的始终;每 一…...

算法笔记day08
1.游游的水果大礼包 这道题很容易让人想到贪心,但是其实是一道枚举题,只需举一个反例,贪心无非就是哪个礼包价值大,就优先组成哪个礼包。 算法思路: 设可以组成x个a礼包,y个b礼包,求ax by的最…...
)
在Selenium中有哪些元素对象操作方法?( ̄﹃ ̄)
在Selenium中,driver.find_element() 方法用于定位页面上的单个元素。一旦你定位到了一个元素,你可以对这个元素执行多种操作。此外,driver.find_element() 只是定位元素的方法之一,它还有其他一些相关的方法和属性,但…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
