Web应用框架-Django应用基础(3)-Jinja2
1.创建姓名模板
username里的数据发生改变,页面中渲染的数据发生改变,该效果称为动态数据
#hello/views:def hello_user(request):username='000'html= '''<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><h1 style='color:#f00;'>hello{{username}}</h1></body></html>'''.replace('{{username}}',username)return HttpResponse(html)# hello/urls:path('hello_user/', hello_user, name='hello_user'),2.Django模板相关配置
2.1 安装 Jinja2:
pip3 install jinja2 -i https://pypi.tuna.tsinghua.edu.cn/simple
2.2 渲染机制:
步骤一:从磁盘读取模板文件(get_template)
步骤二:选择合适的模板引擎(select_template)
步骤三:将制定内容对模板进行渲染(render)
步骤四:发送给浏览器显示
3.启用Jinja2的双种模板引擎测试
3.1配置settings:
BACKEND:模板引擎配置,配置哪一种模板,默认配置Django自带模板DTL。
DIRS:存放模板的目录地址,模板引擎按列表顺序搜索这些目录以查找模板源文件。
APP DIRS: 模板应用范围,True 表示 它会在全局工程目录中查找模板文件。
OPTIONS: 其他选项配置。
多个页面模板引擎,加载顺序由上至下,DTL中能匹配则使用DTL,否则使用jinja2:
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR / 'templates')],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]3.2 添加模板
新建jinja2文件夹:jinja2_home.html

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>jinja2首页</h1>
</body>
</html>3.3新建并配置Jinja2环境:
TEMPLATES = [{'BACKEND': 'django.template.backends.jinja2.Jinja2','DIRS': [os.path.join(BASE_DIR / 'jinja2')],#模板所在位置}]3.4 访问Jinja2模板的首页
#hello/views:def go_jinja2(request):return render(request,'jinja2_home.html')#hello/urls:path('go_jinja2/', go_jinja2, name='go_jinja2'),3.5 网页显示

4.模板变量
4.1 模板引擎变量应用
def index_variable(request):username = '000'age = 2img_url = "/media/5.jpg"list_users = [{'username':'adela','age':20},{'username':'Duruo','age':30}]return render(request,'index.html',{'username':username,'age':age,'img_url':img_url,'list_users':list_users,})path('index_variable/', index_variable, name='index_variable'),
4.2 简单数据类型的渲染
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>我的HTML标签</h1><p>用户名:{{ username }}</p><p>年龄:{{ age }}</p><p><img src="{{ img_url }}" alt=""></p><p>用户列表</p>{% for user in list_users %}<p>用户名:{{ user.username }}</p><p>年龄:{{ user.age }}</p><img width="300" src="{{ img_url }}" alt="">{% endfor %}
</body>
</html>5.DTL与Jinja2的使用区别
5.1 字典(Dictionary)输出
DTL变量名称中不能有空格或标点符合
下面的语法在DTL中不被支持:
{{ object[" a.b "] }} {{ object[" a b "] }}


5.2 类(Class)对象输出
类中的成员方法调用不需要(),也不支持参数传递。


5.3 小结
字典是通过键值对存储数据的集合,而类实例是对象,其数据和行为封装在类定义中。
字典的值可以通过键直接访问,而类实例的值通常需要通过方法或属性来访问。
在模板中,字典的键可以直接用变量标签 {{ }} 访问,而类实例的方法需要用相同的方式调用。
#hello/Views(变量)
#模板引擎变量应用
def index_variable(request):username = '000'age = 2img_url = "/media/5.jpg"list_users = [{'username':'adela','age':20},{'username':'Duruo','age':30}]user_obj = {'username':'Hella'}rat = Rat()return render(request,'index.html',{'username':username,'age':age,'img_url':img_url,'list_users':list_users,'user_obj':user_obj,'rat':rat})class Rat(object):def display(self):return "辛迪加文明大使"#templates/index.html (模版标签)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>我的HTML标签</h1><p>用户名:{{ username }}</p><p>年龄:{{ age }}</p><p><img src="{{ img_url }}" alt=""></p><p>用户列表</p>{% for user in list_users %}<p>用户名:{{ user.username }}</p><p>年龄:{{ user.age }}</p><img width="300" src="{{ img_url }}" alt="">{% endfor %}<p>{{ user_obj.username }}</p><p>{{ rat.display }}</p>{# 调用对象函数时,不需要写括号,不能传参数 #}
</body>
</html>6.循环控制
6.1循环语法结构:
循环:
{% for user in list_users %} ~巴拉巴拉巴拉~ {% endfor %}
字典循环:
{% for key,values in data.items %} ~巴拉巴拉巴拉~ {% endfor %}
重复循环(循环嵌套):
{% cycle "row1" "row2" %}
6.2 循环中的变量:
| 变量 | 描述 |
|---|---|
| forloop.first | 如果是第一次迭代,为True |
| forloop.last | 如果是最后一次迭代,为True |
| forloop.counter0 | 计数器,从0开始 |
| forloop.counter | 计数器,从1开始 |
6.3 模拟引擎for循环
def tag(request):list_user = [{'name':'Zoya','age':20},{'name':'Eirene','age':31,'sex':'female'},]return render(request,'tag.html',{'list_users':list_user})path('tag/', tag, name='tag'),
6.4 URL解析
新建template/tag.html

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.row1 {color: #f00;}.row2 {color: #0f0;}</style>
</head>
<body><h1>用户列表</h1>{% for user in list_users %}<p class="{% cycle 'row1' 'row2' %}">第{{ forloop.counter }}个用户信息</p>{% for key,value in user.items %}{{ key }} - {{ value }}{% endfor %}{% empty %}<p>暂无用户信息</p>{% endfor %}
</body>
</html>6.5 网页效果

7.注释
<!--html注释,在页面源代码中可以查看注释内容--> {# 标签注释,该注释在编译时排除该部分注释内容,因此在源码中无法显示 #} {% comment "注释" %}
<p>HTML内容{{ create_date }}</p>
{% endcomment %}8.静态资源URL解析
8.1 新建static文件
用于储存静态资源

8.2 解析静态文件
8.2.1 setting中设置好资源目录和链接.
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/4.2/howto/static-files/
STATIC_URL = 'static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR,'static')]#存放静态资源文件8.2.2 获取静态文件的绝对路径:
方便后续使用 {% static %} 标签来生成 静态文件(6.jpg)的完整 URL。
<body>
{#....#}
{% load static %}
<img WIDTH="500" src="{% static '6.jpg' %}" alt="dilraba">
{#....#}
</body>9.时间状态显示
{% now 'j S F Y H:i' %}
10.自定义过滤器
10.1 自定义过滤器步骤
步骤一:在app模块目录下新建包templatetags
步骤二:实现过滤器poll_extras.py
步骤三:注册过滤器
- 方式一:注册过滤器 register.filter(‘ warning ’,warning)
- 方式二:注册过滤器 register.filter(name=‘ warning ’)
步骤四:在模板中使用过滤器
10.2 新建文件-编写过滤器逻辑

from django import templateregister = template.Library()
#注册过滤器
@register.filter(name='fmt_name')
def fmt_uname(value):return '{}***'.format(value[0])10.3 使用过滤器
#hello/views:#跳转模板使用过滤器
def mine_filter(request):username = '吴亦凡'return render(request,'mine_filter.html',{'username':username})path('mine/filter/', mine_filter, name='mine_filter'),
10.4 创建mine_filter

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p>{{ username }}</p>{% load format_name %}<p>{{ username|fmt_name }}</p>
</body>
</html>10.5 settings配置模块
添加'hello',确保 Django 项目能够识别和使用 hello 应用中定义的过滤功能。
# Application definition installed_appsINSTALLED_APPS = ['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','hello'
]相关文章:

Web应用框架-Django应用基础(3)-Jinja2
1.创建姓名模板 username里的数据发生改变,页面中渲染的数据发生改变,该效果称为动态数据 #hello/views:def hello_user(request):username000html <!DOCTYPE html><html lang"en"><head><meta charset"UTF-8&quo…...

js(深浅拷贝,节流防抖,this指向,改变this指向的方法)
一、深浅拷贝 1.基本数据类型和引用数据类型的区别: 1. 基本数据类型的变量存储的是值 引用数据类型的变量存储的是地址值 2. 基本数据类型的变量存储的值在栈内存 引用数据类型的变量存储的值在堆内存 3. 基本数据类型的变量存储的是值和值之间相互不影响 引用数据…...

香橙派5(RK3588)使用npu加速yolov5推理的部署过程
香橙派5使用npu加速yolov5推理的部署过程 硬件环境 部署过程 模型训练(x86主机) 在带nvidia显卡(最好)的主机上进行yolo的配置与训练, 获取最终的best.pt模型文件, 详见另一篇文档 模型转换(x86主机) 下载airockchip提供的yolov5(从pt到onnx) 一定要下这个版本的yolov5, …...

基于MWORKS的蓝桥杯「智能装备数字化建模大赛」正式发布,首期培训本周六开启
为强化装备数字化人才培养,推动装备数字化技术快速发展,第十六届蓝桥杯全国软件和信息技术专业人才大赛设置专项赛暨智能装备数字化建模大赛,使用MWORKS作为参赛软件。关于参赛软件授权、技术支持与培训、教材与案例开发支持、成果转化培训及…...

021、深入解析前端请求拦截器
目录 深入解析前端请求拦截器: 1. 引言 2. 核心实现与基础概念 2.1 基础拦截器实现 2.2 响应拦截器配置 3. 实际应用场景 3.1 完整的用户认证系统 3.2 文件上传系统 3.3 API请求缓存系统 3.4 请求重试机制 3.5 国际化处理 4. 性能优化实践 4.1 请求合并…...

windows中的tracert命令
在 Windows 操作系统中,tracert(全称 Trace Route)是一个用于确定 IP 数据包到达目标主机所经过的路径的命令行工具。它通过发送具有不同生存时间(TTL)的 ICMP(Internet Control Message Protocolÿ…...

【玩儿】Java 数字炸弹小游戏(控制台版)+ IO 数据存储
Java 数字炸弹小游戏(控制台版) IO 数据存储 数字炸弹小游戏概述功能实现实体类User.java 玩家信息实体类GameRecode.java 游戏记录实体类 自定义异常AccountLockedException.java 账号锁定异常PasswordErrorException.java 密码错误异常UnknowAccountEx…...

今日头条躺赚流量:自动化新闻爬取和改写脚本
构建一个自动化的新闻爬取和改写系统,实现热点新闻的自动整理和发布,需要分为以下几个模块:新闻爬取、信息解析与抽取、内容改写、自动发布。以下是每个模块的详细实现步骤和代码示例: 1. 新闻爬取模块 目标:从新闻网…...

日常实习与暑期实习详解
日常实习与暑期实习详解 问了下正在实习的同学,发现天要塌了–才知道日常实习是没有笔试的 1. 实习的定义 1.1 日常实习 日常实习是企业长期招聘的实习岗位,通常没有时间限制。企业会在需要时进行招聘,招聘对象包括在校大学生和大一、大二的…...

Git的原理和使用(六)
本文主要讲解企业级开发模型 1. 引入 交付软件的流程:开发->测试->发布上线 上面三个过程可以详细划分为一下过程:规划、编码、构建、测试、发 布、部署和维护 最初,程序⽐较简单,⼯作量不⼤,程序员⼀个⼈可以完…...

Elasticsearch 中的高效按位匹配
作者:来自 Elastic Alexander Marquardt 探索在 Elasticsearch 中编码和匹配二进制数据的六种方法,包括术语编码(我喜欢的方法)、布尔编码、稀疏位位置编码、具有精确匹配的整数编码、具有脚本按位匹配的整数编码以及使用 ESQL 进…...
,是一种特殊的循环神经网络(RNN)结构)
LSTM,全称长短期记忆网络(Long Short-Term Memory),是一种特殊的循环神经网络(RNN)结构
关于lstm超参数设置,每个参数都有合适的范围,超过这个范围则lstm训练不再有效,loss不变,acc也不变 LSTM,全称长短期记忆网络(Long Short-Term Memory),是一种特殊的循环神经网络&am…...

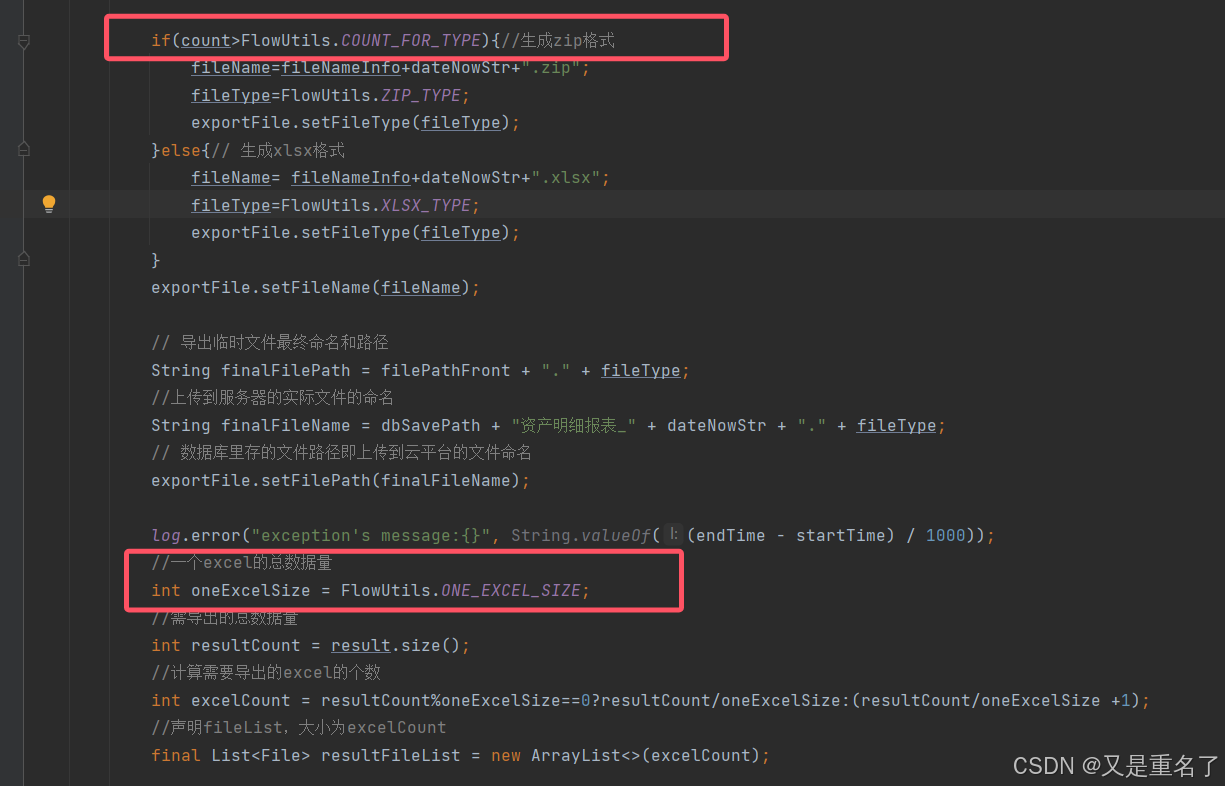
导出问题处理
问题描述 测试出来一个问题,使用地市的角色,导出数据然后超过了20w的数据,提示报错,我还以为是偶然的问题,然后是发现是普遍的问题,本地环境复现了,然后是,这个功能是三套角色&…...

通过cv库智能切片 把不同的分镜切出来 自媒体抖音快手混剪
用 手机自动化脚本,从自媒体上获取视频,一个商品对应几百个视频,我们把这几百个视频下载下来,进行分镜 视频切片,从自媒体上下载视频,通过cv库用直方图识别每个镜头进行切片。 下载多个图片进行视频的伪原…...

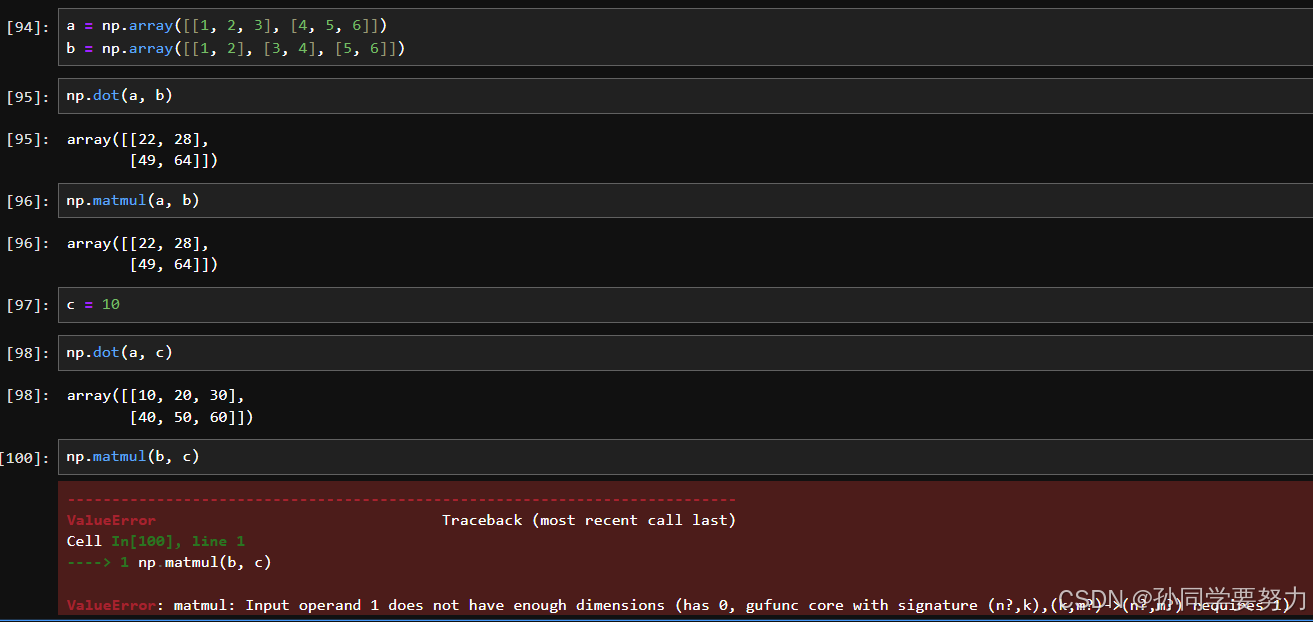
【机器学习】——numpy教程
文章目录 1.numpy简介2.初始化numpy3.ndarry的使用3.1numpy的属性3.2numpy的形状3.3ndarray的类型 4numpy生成数组的方法4.1生成0和1数组4.2从现有的数组生成4.3生成固定范围的数组4.4生成随机数组 5.数组的索引、切片6.数组的形状修改7.数组的类型修改8.数组的去重9.ndarray的…...

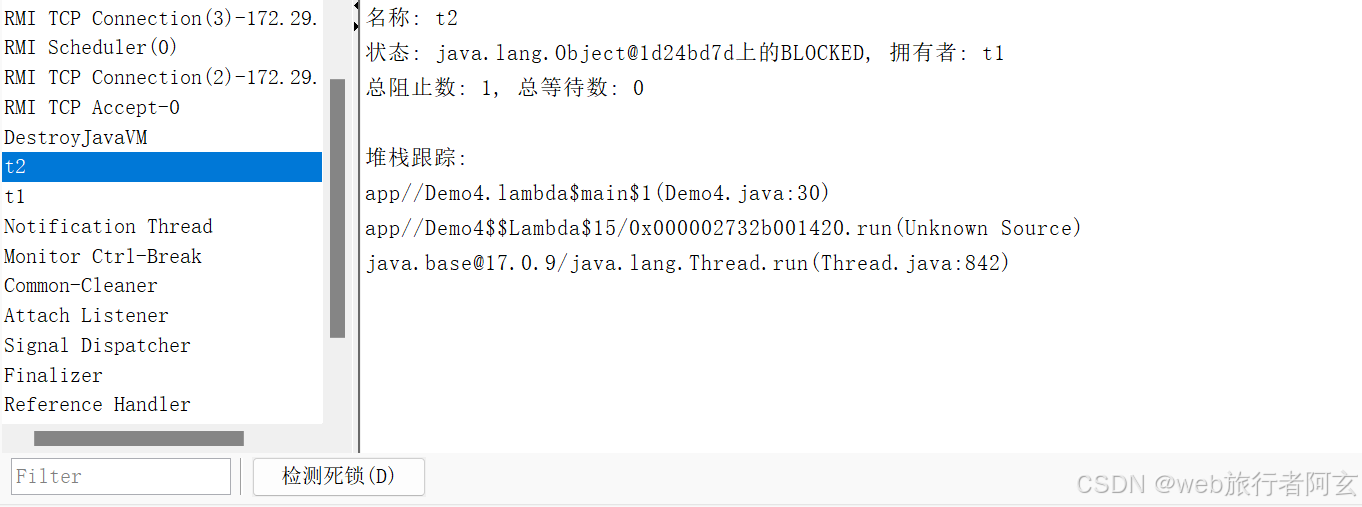
多线程——线程的状态
线程状态的意义 线程状态的意义在于描述线程在执行过程中的不同阶段和条件,帮助开发者更好地管理和调度线程资源。 线程的多种状态 线程的状态是一个枚举类型(Thread.State),可以通过线程名.getState()…...
)
开源数据库 - mysql - 组织结构(与oracle的区别)
组织形式区别 mysql(Schema -> Table -> Column -> Row) Schema(方案): Scheme是关于数据库和表的布局及特性的信息。它可以用来描述数据库中特定的表以及整个数据库和其中表的信息,如表的一些特…...

vue3+vite 部署npm 包
公司需要所以研究了一下怎么部署安装,比较简单 先下载个vue项目 不用安准路由,pinna 啥的,只需要一个最简单的模版 删掉App.vue 中的其它组件 npm create vuelatest 开始写自定义组件 新建一个el-text 组件, name是重点,vue3中…...
华为鸿蒙HarmonyOS应用开发者高级认证视频及题库答案
华为鸿蒙开发者高级认证的学习资料 1、课程内容涵盖HarmonyOS系统介绍、DevEco Studio工具使用、UI设计与开发、Ability设计与开发、分布式特性、原子化服务卡片以及应用发布等。每个实验都与课程相匹配,帮助加深理解并掌握技能 2、学习视频资料 华为HarmonyOS开发…...

【计网】从零开始认识IP协议 --- 认识网络层,认识IP报头结构
从零开始认识IP协议 1 网络层协议1.1 初步认识IP协议1.2 初步理解IP地址 2 IP协议报头3 初步理解网段划分 1 网络层协议 1.1 初步认识IP协议 我们已经熟悉了传输层中的UDP和TCP协议,接下来我们来接触网络层的协议: 网络层在计算机网络中的意义主要体现…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
