Flutter鸿蒙next 中如何实现 WebView【跳、显、适、反】等一些基础问题
✅近期推荐:求职神器
https://bbs.csdn.net/topics/619384540
🔥欢迎大家订阅系列专栏:flutter_鸿蒙next
💬淼学派语录:只有不断的否认自己和肯定自己,才能走出弯曲不平的泥泞路,因为平坦的大路,太tm无趣了!
目录
写在前面
1. 添加依赖
2. 配置平台权限
3. 创建 WebView 页面
4. 从 Flutter 项目跳转到 WebView 页面
5. 适配不同机型
6. 从 WebView 返回携带参数
7. 测试与调试
写在最后
写在前面
在 Flutter 中集成 WebView 是一种常见需求,可以用于展示网页或进行在线操作。以下是如何在 Flutter 项目中实现 WebView,适配不同机型,并处理页面间参数传递的详细步骤。
1. 添加依赖
首先,在 pubspec.yaml 中添加 webview_flutter 插件:
dependencies:flutter:sdk: flutterwebview_flutter: ^latest_version
然后,运行 flutter pub get 安装依赖。
2. 配置平台权限
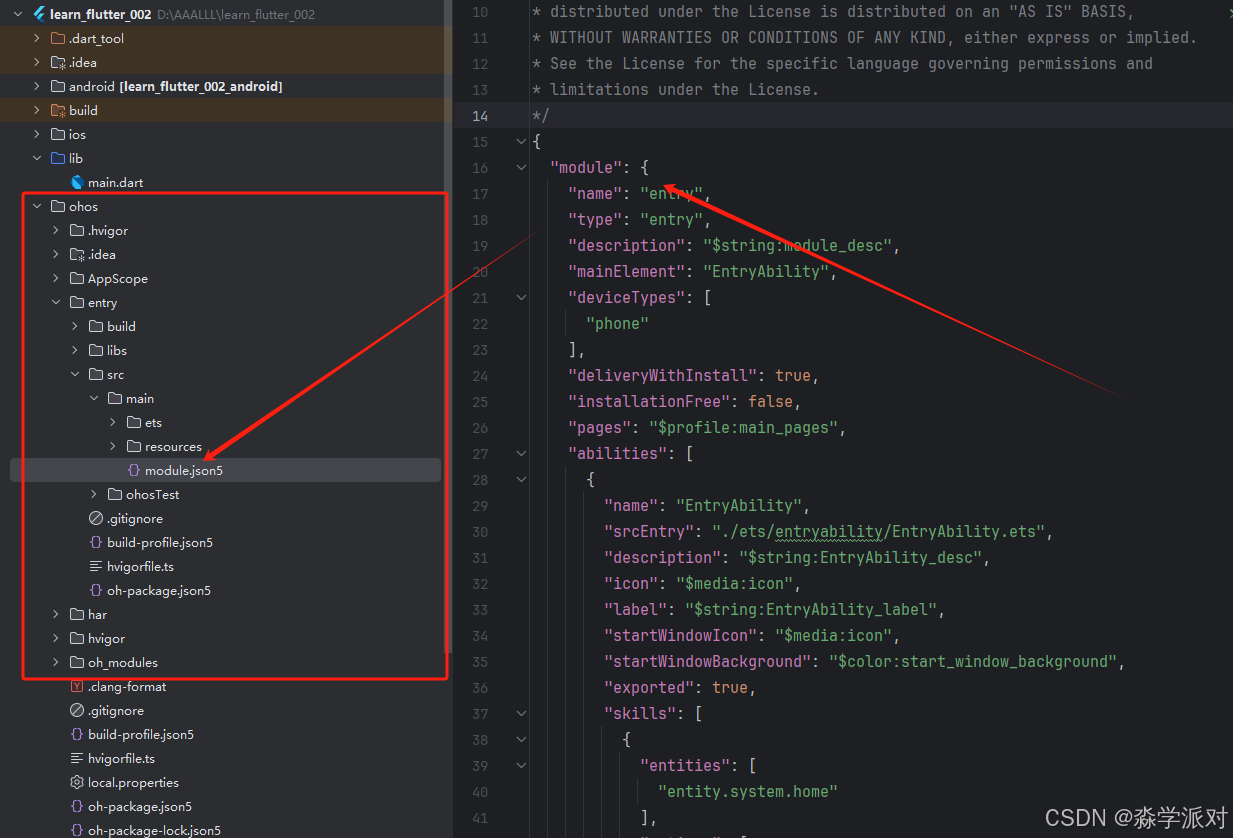
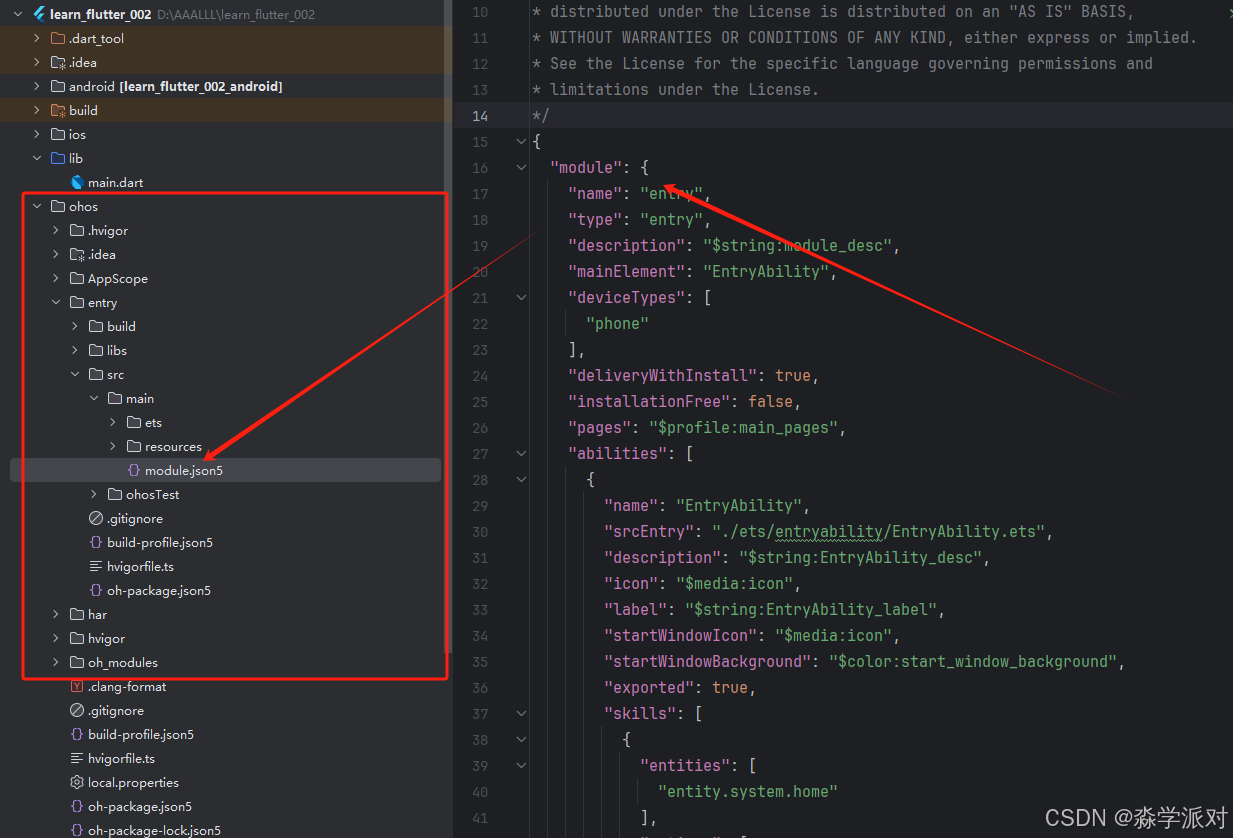
鸿蒙nextOS:鸿蒙应用中设置并使用网络权限。可以在
module.json5
文件中声明网络权限。

{"permissions": ["ohos.permission.INTERNET"]
}Android: 在 AndroidManifest.xml 中,添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>
iOS: 在 Info.plist 中,添加以下配置以允许访问网络:
<key>NSAppTransportSecurity</key>
<dict><key>NSAllowsArbitraryLoads</key><true/>
</dict>
3. 创建 WebView 页面
在你的 Flutter 项目中创建一个 WebView 页面。例如:
import 'package:flutter/material.dart';
import 'package:webview_flutter/webview_flutter.dart';class WebViewPage extends StatefulWidget {final String url;WebViewPage({required this.url});@override_WebViewPageState createState() => _WebViewPageState();
}class _WebViewPageState extends State<WebViewPage> {late WebViewController _controller;bool _isLoading = true;@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('WebView Example'),),body: Stack(children: [WebView(initialUrl: widget.url,javascriptMode: JavascriptMode.unrestricted,onWebViewCreated: (WebViewController webViewController) {_controller = webViewController;},onPageFinished: (String url) {setState(() {_isLoading = false;});},),if (_isLoading)Center(child: CircularProgressIndicator()),],),);}
}
4. 从 Flutter 项目跳转到 WebView 页面
在 Flutter 的主页面或其他地方,可以通过 Navigator 跳转到 WebView 页面:
Navigator.push(context,MaterialPageRoute(builder: (context) => WebViewPage(url: 'https://flutter.dev'),),
);
5. 适配不同机型
为了确保 WebView 在不同机型上的适配,使用 MediaQuery 获取屏幕尺寸并设置 WebView 的高度和宽度:
final screenWidth = MediaQuery.of(context).size.width;
final screenHeight = MediaQuery.of(context).size.height;WebView(initialUrl: widget.url,javascriptMode: JavascriptMode.unrestricted,// 这里可以根据需要调整高度和宽度
);
6. 从 WebView 返回携带参数
要从 WebView 返回到 Flutter 页面并携带参数,可以在 WebView 中使用 JavaScript 与 Flutter 进行交互。可以通过 evaluateJavascript 传递数据:
// 在 WebView 中调用
final result = await _controller.evaluateJavascript("someFunction()");
Navigator.pop(context, result);
在 Flutter 中接收参数:
final result = await Navigator.push(context,MaterialPageRoute(builder: (context) => WebViewPage(url: 'https://your-url.com'),),
);
if (result != null) {// 处理返回的参数print(result);
}
7. 测试与调试
在不同设备上进行测试,确保 WebView 的显示效果和功能正常。使用 Flutter 的热重载功能可以快速查看更改。
写在最后
通过上述步骤,你可以在 Flutter 项目中有效实现 WebView,适配不同机型,并实现页面间的数据传递。这样的实现不仅丰富了应用的功能,也提升了用户体验。通过调试和优化,确保 WebView 的性能和稳定性。
相关文章:

Flutter鸿蒙next 中如何实现 WebView【跳、显、适、反】等一些基础问题
✅近期推荐:求职神器 https://bbs.csdn.net/topics/619384540 🔥欢迎大家订阅系列专栏:flutter_鸿蒙next 💬淼学派语录:只有不断的否认自己和肯定自己,才能走出弯曲不平的泥泞路,因为平坦的大路…...

机器视觉:9点标定的原理与实现
一、什么是标定 标定就是将机器视觉处理得到的像素坐标转换成实际项目中使用到的毫米坐标。简单说即使看看实际单位距离内有几个像素,如下图所示,10mm的距离内有222个像素,那像素坐标和实际的毫米坐标就有个比例关系了。 二、九点标定 9点标…...

《深度学习》 了解YOLO基本知识
目录 一、关于YOLO 1、什么是YOLO 2、经典的检测方法 1)one-stage单阶段检测 模型指标介绍: 2)two-stage多阶段检测 二、关于mAP指标 1、概念 2、IOU 3、关于召回率和准确率 4、示例 5、计算mAP 一、关于YOLO 1、什么是YOLO YOL…...

什么是Kubernetes?K8s基础与工作原理
什么是 Kubernetes(K8s)? Kubernetes,通常简称为 K8s,是一个用于自动化部署、扩展和管理容器化应用程序的开源容器编排平台。它由 Google 于 2014 年开源,后来交由 CNCF(Cloud Native Computin…...

HTML5新增属性
1、HTML5 1.1 新增布局标签 header:用于定义文档或者section的页眉;footer:用于定义页面或section的底部信息;nav:用于定位页面上的导航链接部分;article:用于定位文档或者页面中的独立部分&a…...
---持续更新)
软件开发术语(E开头)---持续更新
e—business 电子商务EAI (enterprise application integration)企业应用程序集成(整合)EBCO (empty base class optimization) 空基类优化(机制)Edge and Vertex Connectivity 割边/割点 Edge Coloring 边染色 EDI (Dlectronic Data Interchange)电子数据交换effic…...

多机器人编队避障算法(1)
文章目录 前言一、基于感知的避障1.基于感知的Epuck2避障思路(理论)2.基于感知的Epuck2避障实现(现实)3.距离传感器结合红外传感器修复避障Bug4.问题5.代码逻辑图 二、基于人工势场力的避障1.基于人工势场的Epuck2避障思路(理论)2.基于人工势场力的Epuck2避障实现(现实) 三、两…...

【网站项目】SpringBoot401超市收银系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

KD树详解:多维数据高效搜索的利器
摘要 在处理多维数据时,如何高效地进行搜索与查询成为一个关键问题。KD树(K-Dimensional Tree)作为一种高效的多维数据结构,广泛应用于计算机视觉、机器人导航、数据库检索等领域。本文将详细介绍KD树的基本概念、结构、构建算法…...

从裸机到70B大模型2:基础设施设置与脚本
从裸机到70B大模型2:基础设施设置与脚本 随着深度学习技术的不断发展,神经网络模型的规模逐渐扩大,从单个模型到大型70B模型,所需的计算资源和存储空间也在不断增加。为了训练这些大型模型,我们需要一套高效的基础设施…...

shodan4,挂黑网站查找,弱口令网站搜索
myip参数 shodan myip(查看自己的出口IP,哪个地址链接的公网)挂黑网站查找 我们今天看一看找一下,有些已经被黑的网站好吧,就是利用shodan查看一下哪些网站已经被黑了。 shodan search -limit 10 -fields ip_str,port http.title:hacked b…...

spring boot 整合Knife4j
项目依赖配置 在本项目中,我们使用了以下关键依赖,以支持 Spring Boot 和 API 文档生成。 1. Spring Boot 版本 为了构建一个可靠和高效的 Spring Boot 应用程序,我们使用以下父级依赖: <parent><groupId>org.springframework.boot</groupId><art…...

攻防世界的新手web题解
攻防世界引导模式 1、disabled_button 好,给了一个按钮,第一道题目就不会做 看的wp<input disabled class"btn btn-default" style"height:50px;width:200px;" type"submit" value"flag" name"auth&q…...

【国潮来袭】华为原生鸿蒙 HarmonyOS NEXT(5.0)正式发布:鸿蒙诞生以来最大升级,碰一碰、小艺圈选重磅上线
在昨日晚间的原生鸿蒙之夜暨华为全场景新品发布会上,华为原生鸿蒙 HarmonyOS NEXT(5.0)正式发布。 华为官方透露,截至目前,鸿蒙操作系统在中国市场份额占据 Top2 的领先地位,拥有超过 1.1 亿 的代码行和 6…...

pytest 单元框架里,前置条件
1.使用 setup 函数级的(setup_function、teardown_function)只对函数用例生效,而且不在类中使用类级的(setup_class、teardown_class)在类中使用,类执行之前运行一次,类执行之后运行一次 类中方…...

数字IC后端实现 | Innovus各个阶段常用命令汇总
应各位读者要求,小编最近按照Innovus流程顺序整理出数字IC后端项目中常用的命令汇总。限于篇幅,这次只更新到powerplan阶段。有了这份Innovus常用命令汇总,学习数字IC后端从此不再迷路!如果大家觉得这个专题还不错,想继…...

MySQL全文索引检索中文
MySQL全文索引检索中文 5.7.6版本不支持中文检索,需要手动修改配置 ft_min_word_len 1 ,因为默认配置 4 SHOW VARIABLES LIKE ft%; show VARIABLES like ngram_token_size;配置 修改 MySQL 配置文件 vim /etc/my.cnf在配置的 [mysqld] 下面添加**ft_…...

pikachu靶场-Cross-Site Scripting(XSS)
sqli-labs靶场安装以及刷题记录-dockerpikachu靶场-Cross-Site Scripting pikachu靶场的安装刷题记录反射型xss(get)反射型xss(post)存储型xssDOM型xssDOM型xss-xxss盲打xss之过滤xss之htmlspecialcharsxss之href输出xss之js输出 pikachu靶场的安装 刷题记录 反射型xss(get) …...

在数据库访问中,使用localhost、127.0.0.1和IP地址有什么差异
在数据库访问中,使用127.0.0.1和IP地址(在本地环境中通常指的是局域网IP或环回地址)的速度差异,实际上是非常微小的,甚至在很多情况下可以忽略不计。不过,为了更深入地理解这个问题,我们可以从以…...

C语言 | Leetcode C语言题解之第513题找树左下角的值
题目: 题解: #define MAX_NODE_SIZE 10000int findBottomLeftValue(struct TreeNode* root){int ret;struct TreeNode** queue (struct TreeNode **)malloc(sizeof(struct TreeNode) * MAX_NODE_SIZE);int head 0;int tail 0;queue[tail] root;whil…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
