React第十一章(useReducer)
useReducer
useReducer是React提供的一个高级Hook,没有它我们也可以正常开发,但是useReducer可以使我们的代码具有更好的可读性,可维护性。
useReducer 跟 useState 一样的都是帮我们管理组件的状态的,但是呢与useState不同的是 useReducer 是集中式的管理状态的。
用法

const [state, dispatch] = useReducer(reducer, initialArg, init?)
参数:
-
reducer是一个处理函数,用于更新状态, reducer 里面包含了两个参数,第一个参数是state,第二个参数是action。reducer会返回一个新的state。 -
initialArg是state的初始值。 -
init是一个可选的函数,用于初始化state,如果编写了init函数,则默认值使用init函数的返回值,否则使用initialArg。
返回值:
useReducer 返回一个由两个值组成的数组:
当前的 state。初次渲染时,它是 init(initialArg) 或 initialArg (如果没有 init 函数)。
dispatch 函数。用于更新 state 并触发组件的重新渲染。
import { useReducer } from 'react';
//根据旧状态进行处理 oldState,处理完成之后返回新状态 newState
//reducer 只有被dispatch的时候才会被调用 刚进入页面的时候是不会执行的
//oldState 任然是只读的
function reducer(oldState, action) {// ...return newState;
}function MyComponent() {const [state, dispatch] = useReducer(reducer, { age: 42,name:'小满' });// ...
计数器案例
初始状态 (initialState):
const initialState = { count: 0 };
这里定义了一个初始状态对象,包含一个 count 属性,初始值为 0。
reducer 函数:
function reducer(state, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:throw new Error();}
}
- reducer 是一个用来根据不同的 action 来更新状态的纯函数。
- 它接收当前状态 (state) 和一个动作对象 (action),根据 action.type 来决定如何更新 state。
- 如果 action.type 是 ‘increment’,则 count 增加 1;如果是 ‘decrement’,则 count 减少 1。
- 如果 action.type 不匹配任何已定义的情况,则抛出一个错误。
App 组件:
const App = () => {const [state, dispatch] = useReducer(reducer, initialState);return (<>Count: {state.count}<button onClick={() => dispatch({ type: 'decrement' })}>-</button><button onClick={() => dispatch({ type: 'increment' })}>+</button></>);
}
export default App;
- 当点击 “-” 按钮时,调用 dispatch({ type: ‘decrement’ }),使 count 减少。
- 当点击 “+” 按钮时,调用 dispatch({ type: ‘increment’ }),使 count 增加。
购物车案例
- 初始数据 (initData):
const initData = [{ name: '小满(只)', price: 100, count: 1, id: 1, isEdit: false },{ name: '中满(只)', price: 200, count: 1, id: 2, isEdit: false },{ name: '大满(只)', price: 300, count: 1, id: 3, isEdit: false }
]
- initData 是一个数组,表示初始的商品列表。每个商品有以下属性:
- name: 商品的名称(例如 “小满(只)”)。
- price: 单价(例如 100)。
- count: 数量,默认为 1。
- id: 商品的唯一标识符。
- isEdit: 表示该商品名称是否处于编辑状态,默认为 false。
- 类型定义 (List 和 Action):
type List = typeof initData
interface Action { type: "ADD" | "SUB" | 'DELETE' | 'EDIT' | 'UPDATE_NAME', id: number, newName?: string
}
- List 是商品数组的类型,直接从 initData 推断。
- Action 接口定义了不同的操作类型:
- ADD: 增加某个商品的数量。
- SUB: 减少某个商品的数量。
- DELETE: 删除某个商品。
- EDIT: 切换某个商品的编辑状态。
- UPDATE_NAME: 更新某个商品的名称。
- id: 需要操作的商品的 id。
- newName: 用于 UPDATE_NAME 操作时,新的商品名称。
- Reducer 函数 (reducer):
function reducer(state: List, action: Action) {const item = state.find(item => item.id === action.id)!switch (action.type) {case "ADD":item.count++return [...state]case "SUB":item.count--return [...state]case "DELETE":return state.filter(item => item.id !== action.id)case "EDIT":item.isEdit = !item.isEditreturn [...state]case "UPDATE_NAME":item.name = action.newName!return [...state]default:return state}
}
reducer 函数根据传入的 action 更新商品列表的状态。
查找到要操作的商品 item。
对不同的 action.type 执行相应操作:
- ADD: 将商品数量增加 1。
- SUB: 将商品数量减少 1。
- DELETE: 删除指定商品。
- EDIT: 切换商品的编辑状态(输入框显示或隐藏)。
- UPDATE_NAME: 更新商品的名称。
- App 组件:
function App() {let [data, dispatch] = useReducer(reducer, initData)return (<><table cellPadding={0} cellSpacing={0} width={600} border={1}><thead><tr><th>物品</th><th>价格</th><th>数量</th><th>操作</th></tr></thead><tbody>{data.map((item) => {return (<tr key={item.id}><td align='center'>{item.isEdit ? <input onBlur={e => dispatch({ type: "EDIT", id: item.id })} onChange={e => dispatch({ type: "UPDATE_NAME", id: item.id, newName: e.target.value })} value={item.name} /> : <span>{item.name}</span>}</td><td align='center'>{item.price * item.count}</td><td align='center'><button onClick={() => dispatch({ type: "SUB", id: item.id })}>-</button><span>{item.count}</span><button onClick={() => dispatch({ type: "ADD", id: item.id })}>+</button></td><td align='center'><button onClick={() => dispatch({ type: "EDIT", id: item.id })}>编辑</button><button onClick={() => dispatch({ type: "DELETE", id: item.id })}>删除</button></td></tr>)})}</tbody><tfoot><tr><td colSpan={3}></td><td align='center'>总价:{data.reduce((prev, next) => prev + next.price * next.count, 0)}</td></tr></tfoot></table></>)
}
- App 组件使用 useReducer 来管理 data 状态,它从 initData 初始化,并通过 dispatch 分发动作来改变商品列表。
- 商品列表通过 table 渲染,每个商品显示以下信息:
- 物品:如果该商品的 isEdit 为 true,显示一个输入框用于修改名称;否则显示商品名称。
- 价格:显示商品的总价(price * count)。
- 数量:显示商品的数量,提供 - 和 + 按钮来减少或增加数量。
- 操作:提供 编辑 按钮切换名称编辑状态,删除 按钮可以删除该商品。
- tfoot 部分显示购物车的总价,通过 reduce 方法计算所有商品的总价。
相关文章:

React第十一章(useReducer)
useReducer useReducer是React提供的一个高级Hook,没有它我们也可以正常开发,但是useReducer可以使我们的代码具有更好的可读性,可维护性。 useReducer 跟 useState 一样的都是帮我们管理组件的状态的,但是呢与useState不同的是 useReducer…...

VUE3实现古典音乐网站源码模板
文章目录 1.设计来源1.1 网站首页页面1.2 古典音乐页面1.3 著名人物页面1.4 古典乐器页面1.5 历史起源页面1.6 登录页面1.7 注册页面 2.效果和源码2.1 动态效果2.2 目录结构 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xc…...

1.nginx安装【Docker】
一、 拉取 最新 nginx 镜像 docker pull nginx二、 拷贝配置文件 2.1 目的 【数据持久化】容器被删除时,它内部的所有数据也会丢失。通过将数据目录挂载到宿主机,可以确保重要数据得到持久化保存 【方便数据管理和调试】通过卷挂载,可以直接…...
)
Linux -- 共享内存(1)
目录 共享内存 共享内存相关函数 ftok 函数 -- 获取 key 值 什么是 key? 如何生成 key ? 参数: 返回值: 封装: shmget 函数 -- 获取 shmid 值 什么是 shmid? shmid 和 key 的区别? …...

冒泡排序和二分查找--go
冒泡排序的逻辑 二分查找的逻辑 func bubbleSort(arr *[5]int){//冒泡排序fmt.Println(*arr)temp : 0for j : len(*arr); j > 0; j-- {for i : 0; i < j-1; i {temp (*arr)[i]if((*arr)[i] > (*arr)[i1]){(*arr)[i] (*arr)[i1](*arr)[i1] temp}}} }func binaryF…...

springboot RedisTemplate支持多个序列化方式
前提纪要:因为业务变动,需要在原先只支持protobuf的前提序列化的前提下,新增正常的序列化读取数据所以在原先的基础上进行优化。文章用于记忆。 话不多说直接上代码 Configuration AutoConfigureAfter(RedisAutoConfiguration.class) Import…...

开源项目-拍卖管理系统
哈喽,大家好,今天主要给大家带来一个开源项目-拍卖管理系统 拍卖管理系统主要有拍卖品管理,我的拍卖,拍卖详情,拍卖品信息修改,发布拍卖品等功能 登录 拍卖商品管理 主要用于查看、竞拍拍卖商品的信息 我…...

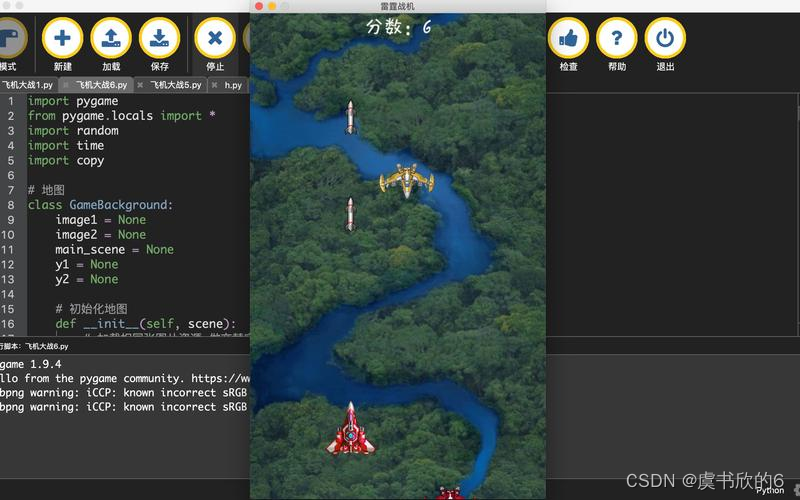
Python小游戏14——雷霆战机
首先,你需要确保安装了Pygame库。如果你还没有安装,可以使用pip来安装: bash pip install pygame 代码如下: python import pygame import sys import random # 初始化Pygame pygame.init() # 设置屏幕大小 screen_width 800 scr…...

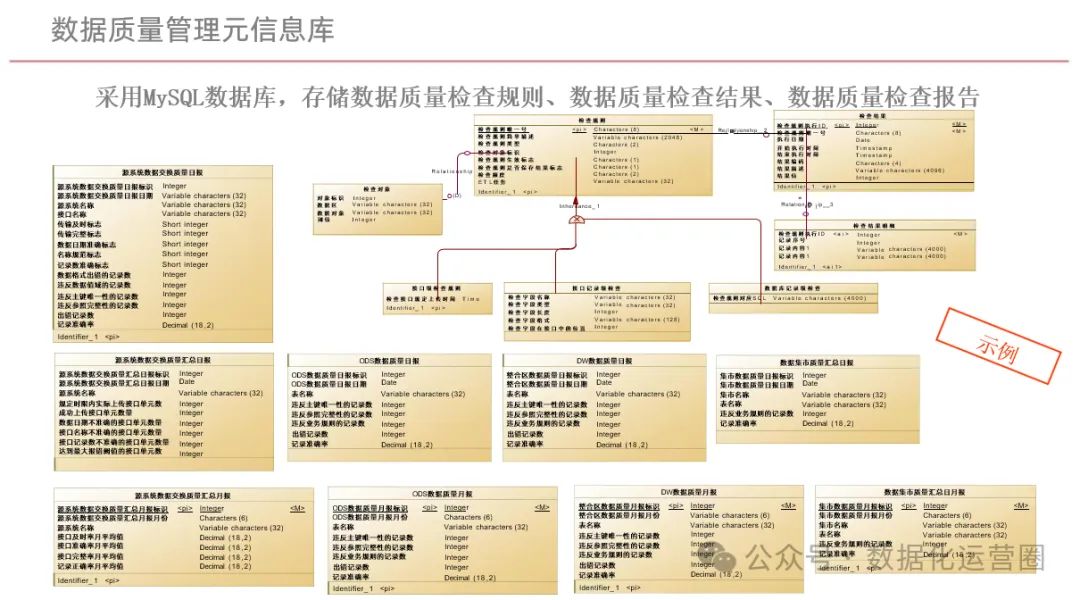
81页PPT | 企业数字化底座与数字化转型方案
方案内容涵盖了企业数字化转型的议程、集团管理分析类应用建设的现状与问题、数字化建设的目标、预期收益、总体架构、数据产生层、数据交换层、数据存储层、数据应用层、数据管控层等多个方面。方案详细描述了数据从产生、交换、存储到应用的全过程,以及如何通过数…...

R语言笔记(五):Apply函数
文章目录 一、Apply Family二、apply(): rows or columns of a matrix or data frame三、Applying a custom function四、Applying a custom function "on-the-fly"五、Applying a function that takes extra arguments六、Whats the return argument?七、Optimized…...

Newsqueak:在 Go 之前的一门语言
写在前面 学习一个东西的一种很好的方法,就是去了解这个东西的历史。在我们学习 Go 的过程中,同样也可以去了解下在 Go 之前的一些事情。 内容 Rob Pike 是 Go 语言的作者之一,早年他在贝尔实验室工作,也是 Unix 团队的成员。 …...

世界酒中国菜与另可数字平台达成战略合作
世界酒中国菜与另可数字平台达成战略合作,共推行业发展新高度 近日,在行业内引起广泛关注的“世界酒中国菜”项目,与“另可”数字平台成功举行了战略合作签约仪式。这一重要合作不仅是双方发展历程中的重要里程碑,更是继世界酒中…...

ElasticSearch基础篇——概念讲解,部署搭建,使用RestClient操作索引库和文档数据
目录 一、概念介绍 二、Elasticsearch的Docker容器安装 2.1拉取elasticsearch的镜像文件 2.2运行docker命令启动容器 2.3通过访问端口地址查看部署情况 三、安装Kibana容器 3.1拉取Kibana镜像容器指令(默认拉取最新版本): 3.2拉取完…...

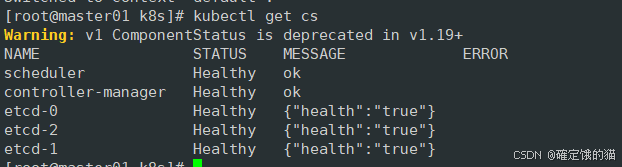
k8s 二进制部署安装(一)
目录 环境准备 初始化操作系统 部署docker 引擎 部署 etcd 集群 准备签发证书环境 部署 Master01 服务器相关组件 apiserver scheduler controller-manager.sh admin etcd 存储了 Kubernetes 集群的所有配置数据和状态信息,包括资源对象、集群配置、元数据…...

115页PPT华为管理变革:制度创新与文化塑造的核心实践
集成供应链(ISC)体系 集成供应链(ISC)体系是英文Integrated Supply Chain的缩写,是一种先进的管理思想,它指的是由相互间提供原材料、零部件、产品和服务的供应商、合作商、制造商、分销商、零售商、顾客等…...

ubuntu限制网速方法
sudo apt-get install trickle sudo trickle -d <下载速度> -u <上传速度> <命令>例如git clone sudo trickle -d 1024 git clone http://xxxxxxxxxx.git如果想简化指令可以在bashrc中添加如下指令 alias gitttrickle -u 1024 gitgitt为自定义 使用方法&am…...

三品PLM研发管理系统:企业产品研发过程的得力助手
三品PLM系统:全方位赋能企业产品生命周期管理的优选方案 在当今竞争激烈的市场环境中,产品生命周期管理PLM系统已成为企业实现高效、灵活和创新产品开发的关键工具。PLM系统集成了信息技术、先进管理思想与企业业务流程,旨在帮助企业优化产品…...

PyCharm 添加不了 Anaconda 环境
经常会遇到 PyCharm 无法添加新创建的 Anaconda 环境, Setting --> Python Interpreter --> Add Python Interperter --> Conda Environment 中为空,即使打开右侧文件夹路径按钮,选择新创建的 conda 环境,也无法找到 pyt…...

Leetcode 二叉树的右视图
好的,我来用中文详细解释这段代码的算法思想。 问题描述 题目要求给定一个二叉树的根节点,从树的右侧看过去,按从上到下的顺序返回看到的节点值。即,我们需要找到每一层的最右侧节点并将其加入结果中。 算法思想 这道题可以通…...

console.log(“res.data = “ + JSON.stringify(res.data));
res.data[object Object] 说明你在控制台打印 res.data 时,它是一个 JavaScript 对象,而不是字符串。这种情况下,console.log 输出的 [object Object] 表示它无法直接显示对象的内容。 要查看 res.data 的实际内容,你需要将其转换…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
