模板语法(2)
一、循环
在模板中可以用v-for指令来循环数组,对象等。
1. 循环数组
<script setup name="App">import { reactive } from "vue"const books = reactive([{'title': '三国演义','author': '罗贯中'}, {'title': '水浒传','author': '施耐庵'}, {'title': '西游记','author': '吴承恩'}, {'title': '红楼梦','author': '曹雪芹'}])</script><template><table><thead><tr><th>序号</th><th>标题</th><th>作者</th></tr></thead><tbody><tr v-for="(book, index) in books"><td>{{ index }}</td><td>{{ book.title }}</td><td>{{ book.author }}</td></tr></tbody></table>
</template>2. 循环对象
循环对象跟循环数组是一样的。并且都可以在循环的时候使用接收多个参数。示例代码如下:
<script setup name="App">import { reactive } from "vue"const person = reactive({"username": "知了","age": 18,"homepage": "https://www.baidu.com/"})</script><template><div v-for="(value, key) in person">{{ key }}:{{ value }}</div>
</template>3. 保持状态
循环出来的HTML标签,如果没有使用key属性来唯一标识,如果后期的数据发生了更改,默认是会重用的HTML标签,并且标签的顺序不会跟着数据的顺序更改而更改。比如:
<script setup name="App">import { reactive } from "vue"const books = reactive(["红楼梦", "水浒传", "三国演义", "西游记"])const changeBooks = () => {books.sort((x, y) => {return 5 - parseInt(Math.random() * 10)});}</script><template><div v-for="(book, index) in books"><label for="book">{{ book }}</label><input type="text" v-bind:placeholder="book"></div><button v-on:click="changeBooks">更换图书</button>
</template>如果你在某个input标签中输入了值,然后点击了“更换图书”的按钮,你会发现即使数据更改了,input并不会跟着数据的更改而更改,这时候我们只需要在v-for的时候加上一个key属性就可以了。示例代码如下:
<div v-for="(book,index) in books" v-bind:key="book"><label for="book">{{book}}</label><input type="text" v-bind:placeholder="book">
</div> 注意,key只能是整形,或者是字符串类型,不能为数组或者对象。
4. 触发视图更新
Vue对一些方法进行了包装和变异,以后数组通过这些方法进行数组更新,会出发视图的更新。这些方法如下:
push():添加元素的方法。
books.push("金瓶梅")pop():删除数组最后一个元素。
books.pop()shift():删除数组的第一个元素。
books.shift()unshift(item):在数组的开头位置添加一个元素。
books.unshift('金瓶梅')splice(index,howmany,item1,...,itemX):向数组中添加或者删除或者替换元素。
1 // 向books第0个位置添加元素
2 books.splice(1,0,"金瓶梅")
3 // 下标从0开始,删除2个元素
4 books.splice(0,2)
5 // 下标从0开始,替换2个元素
6 books.splice(0,2,'金瓶梅','骆驼祥子')sort(function):排序。books.sort(function(x,y){// 取两个随机数排序a = Math.random();b = Math.random();return a-b;
});reverse():将数组元素进行反转。
books.reverse();
5. 覆盖数组
如果是使用ref 函数定义的数组,则可直接赋值,比如:
// ref类型的数组:books是一个数组的ref
let books = ref(["红楼梦", "水浒传", "三国演义", "西游记"])
books.value = ["红楼梦", "水浒传"]如果是使用reactive 函数定义的数组,则通过以下方式覆盖数组:
// 通过定义成对象的方式
let books = reactive({value: ["红楼梦", "水浒传", "三国演义", "西游记"]
});
books.value = ["红楼梦", "水浒传"]所以数组建议使用ref 函数来定义。
二、事件绑定
1. 基本使用
事件绑定就是在HTML元素中,通过v-on绑定事件的。事件代码可以直接放到v-on后面,也可以写成一个函数。示例代码如下:
<script setup name="App">
import { reactive, ref } from "vue"let count = ref(0);const subtract = function (value) {count.value -= value;
}</script><template><p>{{ count }}</p><button v-on:click="count += 1">加</button><button v-on:click="subtract(10)">减10</button>
</template> 也可以简写成@click 来代替v-on:click 。
2. 传入event 参数
如果在事件处理函数中,想要获取原生的DOM事件,那么在html代码中,调用的时候,可以传递一个$event参数。示例代码如下:
<button v-on:click="subtract(10,$event)">减10</button>
...
<script>
...
const subtract = function(value,event){this.count -= value;console.log(event);
}
...
</script>3. 事件修饰符
有时候事件发生,我们可能需要做一些操作。比如针对这个事件要他的默认行为。那么我们可能通过以下代码来实现:
<script setup name="App">
import { reactive, ref } from "vue"let count = ref(0);const gotoWebsite = function (event) {event.preventDefault();window.location = "https://www.360.cn/"
}</script><template><a href="https://www.baidu.com/" v-on:click="gotoWebsite($event)">百度</a>
</template>那个阻止默认事件执行的代码,我们可以通过click.prevent来实现。示例代码如下:
<a href="https://www.baidu.com/" v-on:click.prevent="gotoWebsite($event)">百度</a>另外,常见的修饰符还有以下:
.stop:event.stopPropagation,阻止事件冒泡。.capture:事件捕获。.once:这个事件只执行一次。.self:代表当前这个被点击的元素自身。.passive:在页面滚动的时候告诉浏览器不会阻止默认的行为,从而让滚动更加顺畅
三、ref属性
ref属性用于在script 标签中获取template 中的元素。使用方法如下:
- 在
template中的某个标签上定义ref属性。 - 在
script中定义与template中与ref同名的变量。
示例代码如下:
<template><input type="text" ref="usernameInput" placeholder="用户名"/><button @click="showUsername">获取用户名</button>
</template><script setup>
import {ref} from 'vue'let usernameInput = ref()
const showUsername = () => {console.log(usernameInput.value.value);
}
</script>四、v-model
Vue中的响应式变量是双向的,如果想要通过表单元素(比如input、select)实时修改响应式变量,则可以通过v-model属性实现,示例代码如下:
<script setup>
import {ref} from "vue";
let username = ref("");let category = ref(0);
</script><template>
<div>
<input v-model="username" />
<p>用户名为:{{username}}</p>
</div><div><select v-model="category"><option value="1">Python</option><option value="2">前端</option></select><p>分类为:{{category}}</p>
</div>
</template>
相关文章:
)
模板语法(2)
一、循环 在模板中可以用v-for指令来循环数组,对象等。 1. 循环数组 <script setup name"App">import { reactive } from "vue"const books reactive([{title: 三国演义,author: 罗贯中}, {title: 水浒传,author: 施耐庵}, {title: 西…...

从头学PHP之数组输出基本函数
上期我们讲到了数组,数组是个特殊的变量,在程序中的重要程度很高,大部分数据处理的时候会用到这种特殊的变量,那么现在让我们继续深入一下吧。 上期我们打印出了数组的值,用print_r()或者var_dump()这俩函数࿰…...

基于SSM+小程序的4S店客户管理系统(汽车2)
👉文末查看项目功能视频演示获取源码sql脚本视频导入教程视频 1、项目介绍 4S店客户管理系统主要包括管理员、用户、门店三个权限角色 1、管理员实现了首页、个人中心、用户管理、门店管理、车展管理、汽车品牌管理、新闻头条管理、预约试驾管理、我的收藏管理、…...

ZYNQ AXI_Timer 中断
REVIEW 关于ZYNQ中断: ZYNQ PS_GPIO中断-CSDN博客 ZYNQ AXI_GPIO_INT-CSDN博客 ZYNQ 定时器中断-CSDN博客 在一些应用场景中,可能需要使用到多个定时器,除了选择使用 PS 侧其他定时器外,也可以使用 PL 侧逻辑定时器。 1. 今日摸鱼…...

UE5之5.4 第一人称示例代码阅读2 子弹发射逻辑
TP_WeaponComponent.h 看看头文件 暴露了attach weapon和fire给蓝图 这两个函数意义一看名字吧,就是捡起来枪的时候执行,一个就是发射子弹的时候执行 #pragma once#include "CoreMinimal.h" #include "Components/SkeletalMeshComponen…...
)
Python 实现日期计算与日历格式化输出(万年历)
目录 一、引言 二、需求分析 三、实现思路 四、代码实现 五、代码分析 六、测试与验证 七、总结与展望 在日常的编程中,我们经常会遇到与日期相关的问题,比如计算两个日期之间的天数差、确定某个特定日期是星期几以及格式化输出日历等。本文将详细…...

10.28.2024刷华为OD C题型
文章目录 HJ9HJ10HJ11HJ13HJ17 HJ9 HJ10 HJ11 HJ13 HJ17...

映射问题的解决办法(mybaitis)
最初我用的是注解来操控数据库(注释掉的部分) Mapper public interface ThreadMapper {// Select("SELECT * FROM thread LIMIT #{page}, #{size}")List<Thread> getListByPage(Param("page") int page, Param("size&qu…...
)
关于机器学习方向学习的一些建议(过来人)
以下是关于机器学习方向学习的一些建议: 一、扎实的数学基础 线性代数 线性代数是机器学习的基石。矩阵运算在数据表示、模型参数计算等方面无处不在。例如,在多元线性回归中,我们用矩阵来表示自变量和因变量之间的关系。像最小二乘法求解回…...

【云原生】云原生后端:网络架构详解
目录 引言一、微服务间的通信1.1 通信方式概览1.2 HTTP/REST1.3 gRPC1.4 消息队列1.5 GraphQL 二、API网关2.1 API网关架构示例2.2 API网关实现示例 三、服务发现3.1 服务发现实现示例3.2 服务发现的优势 四、网络安全4.1 网络安全最佳实践4.2 网络安全架构示例 总结参考资料 引…...

期货资管子系统框架设计JS路径及源代码分享
期货资管子系统框架设计JS路径及源代码分享 随着期货资管子系统前端技术的飞速发展,JavaScript(JS)及其相关框架已成为构建这类系统的重要工具。本文将详细介绍一个期货资管子系统框架的设计思路,并分享部分JS路径及源代码&#…...

【YOLO 系列】基于YOLO的工业自动化轴承缺陷检测系统【python源码+Pyqt5界面+数据集+训练代码】
前言 轴承作为机械设备中的关键部件,其性能直接影响到设备的稳定性和寿命。轴承缺陷的早期检测对于预防设备故障、减少维护成本和提高生产效率至关重要。然而,传统的轴承缺陷检测方法往往依赖于人工检查,这不仅效率低下,而且容易…...

Word中Normal.dotm样式模板文件
Normal.dotm文档 首先将自己电脑中C:\Users\自己电脑用户名\AppData\Roaming\Microsoft\Templates路径下的Normal.dotm文件做备份,在下载本文中的Normal.dotm文件,进行替换,重新打开word即可使用。 字体样式如下(可自行修改&#…...

生成式 AI 与向量搜索如何扩大零售运营:巨大潜力尚待挖掘
在竞争日益激烈的零售领域,行业领导者始终在探索革新客户体验和优化运营的新途径,而生成式 AI 和向量搜索在这方面将大有可为。从个性化营销到高效库存管理,二者在零售领域的诸多应用场景中都展现出变革性潜力,已成为保持行业领先…...

WonderWorld:斯坦福与 MIT 联手打造实时交互生成图像,单图秒变 3D 虚拟世界
❤️ 如果你也关注大模型与 AI 的发展现状,且对大模型应用开发非常感兴趣,我会快速跟你分享最新的感兴趣的 AI 应用和热点信息,也会不定期分享自己的想法和开源实例,欢迎关注我哦! 🥦 微信公众号ÿ…...

2024年【制冷与空调设备安装修理】考试内容及制冷与空调设备安装修理最新解析
题库来源:安全生产模拟考试一点通公众号小程序 制冷与空调设备安装修理考试内容是安全生产模拟考试一点通总题库中生成的一套制冷与空调设备安装修理最新解析,安全生产模拟考试一点通上制冷与空调设备安装修理作业手机同步练习。2024年【制冷与空调设备…...

PHP const 和 define主要区别
在PHP中,const 和 define 都用于定义常量,但它们有一些关键的区别。以下是它们之间的主要不同点: 定义方式: const:在定义常量时,不需要使用函数形式,而是直接赋值。 const MY_CONSTANT som…...

期中前学习复习总结
期中前终于把每一科的本质给搞明白了。这篇文章也将各学科剖分为两部分。 目录 本质 学法 从问题或条件出发思考问题 从条件出发思考问题 从结论/问题出发思考问题 整理知识与反向押题法 反向押题法 本质 作者是一个理科脑,什么都觉得只要我脑子够新东西我…...

K8S如何基于Istio重新实现微服务
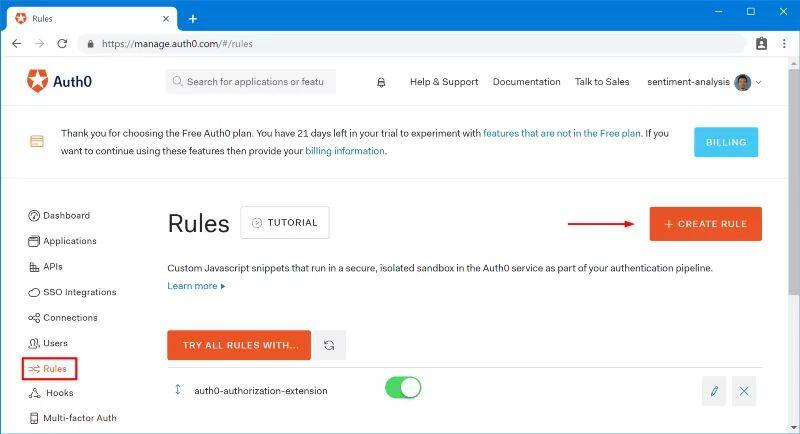
K8S如何基于Istio重新实现微服务 认识 Istio前言Istio 的理念Istio 的架构数据平面控制平面服务与 Istio 的关系 Istio 实践环境准备安装 Helm安装Istio 使用 Istio 代理运行应用情感分析应用的架构使用 Istio 代理运行应用Sidecar 注入Ingress 网关网关资源VirtualService 资源…...

MediaPipe 与 OpenCV 的结合——给心爱的人画一个爱心吧~
目录 概要 实现思路 整体代码实现 效果展示 总结 概要 实时手部检测与绘图应用,通过摄像头捕捉视频流,使用 MediaPipe 识别手部关键点,判断食指是否伸展且其他手指是否弯曲,在满足条件时在画布上绘制圆点,并实时显…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
