Flutter Row组件实战案例
In this section, we’ll continue our exploration by combining the Row and Container widgets to create more complex layouts. Let’s dive in!
在本节中,我们将继续探索,结合“Row”和“Container”小部件来创建更复杂的布局。让我们开始吧!
Scenario: Creating a Row of Colored Boxes
场景:创建一排彩色盒子
Imagine you’re designing a dashboard for a productivity app. You want to display quick access buttons in a row, each represented by a colored box. Here’s how you can achieve this using the Row and Container widgets:
想象一下,你正在为一个生产力应用程序设计一个仪表板。你希望将快速访问按钮排成一行,每个按钮由一个彩色框表示。以下是如何使用“行”和“容器”小部件实现这一点:
Step 1: Set Up Your Project
步骤1:设置你的项目
Create a new Flutter project.
创建一个新的Flutter项目。
Open the main.dart file in your project.
打开项目中的main.dart文件。
Step 2: Add the Row with Containers
步骤2:用容器添加行
Replace the default code in your main.dart file with the following:
替换main中的默认代码。Dart文件包含以下内容:
import 'package:flutter/material.dart';void main() {runApp(const MyApp());
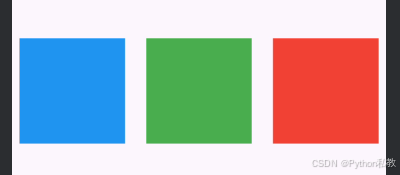
}class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return MaterialApp(title: '第一个APP',home: Scaffold(appBar: AppBar(title: const Text("文本组件, 导航标题"),),body: Center(child: Row(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[Container(width: 100, height: 100, color: Colors.blue),const SizedBox(width: 20),Container(width: 100, height: 100, color: Colors.green),const SizedBox(width: 20),Container(width: 100, height: 100, color: Colors.red),],)),),);}
}

Step 3: Run Your App
步骤3:运行应用程序
Save your changes and run your Flutter app using the command:
保存更改并使用以下命令运行Flutter应用程序:
flutter run
You’ll see three colored boxes displayed in a row at the center of the screen.
您将在屏幕中央看到排成一行的三个彩色框。
Step 4: Adjust Container Colors
步骤4:调整容器颜色
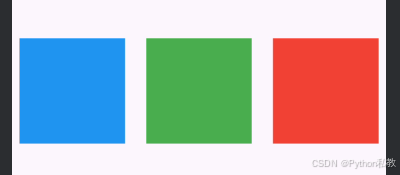
Now, let’s customize the colors of the boxes. Change the color property values of the Container widgets to experiment with different colors. For example, you can use Colors.red, Colors.purple, and Colors.teal for the boxes.
现在,让我们自定义框的颜色。更改Container小部件的颜色属性值,以尝试不同的颜色。例如,您可以使用颜色。红色,颜色。紫色和颜色。箱子是蓝绿色的。
Step 5: Run Your App
第五步:运行你的应用
Save your changes and run your Flutter app using the command:
保存更改并使用以下命令运行Flutter应用程序:
flutter run
What do you see? Magic!
你看到了什么?魔法!
Explanation
解释
In this scenario, we’ve combined the Row widget with the Container widgets to create a row of colored boxes. Each Container represents a quick access button with a specific color. We’ve used the color property of the Container to define the background color of each box. The SizedBox widgets with a width of 20 pixels provide spacing between the boxes.
在这个场景中,我们将“Row”小部件与“Container”小部件组合在一起,创建了一行彩色框。每个“容器”代表一个具有特定颜色的快速访问按钮。我们使用Container的color属性来定义每个盒子的背景颜色。“SizedBox”小部件的宽度为20像素,提供框之间的间距。
Congratulations! You’ve successfully used the Row widget to create a horizontal arrangement of widgets. You don’t need to worry about concepts like StatelessWidget or StatefulWidget for now. As you continue your Flutter journey, you’ll gradually dive deeper into these topics.
恭喜你!您已经成功地使用Row小部件创建了小部件的水平排列。您现在不需要担心StatelessWidget或statfulwidget之类的概念。当你继续你的Flutter之旅,你会逐渐深入到这些主题。
By combining different layout widgets like Row and Container, you can create more intricate and visually appealing UIs. Don’t hesitate to experiment with various properties to achieve the desired look and functionality.
通过组合不同的布局小部件,如“行”和“容器”,您可以创建更复杂和视觉上吸引人的ui。不要犹豫,尝试各种属性来实现所需的外观和功能。
相关文章:

Flutter Row组件实战案例
In this section, we’ll continue our exploration by combining the Row and Container widgets to create more complex layouts. Let’s dive in! 在本节中,我们将继续探索,结合“Row”和“Container”小部件来创建更复杂的布局。让我们开始吧! Sc…...

【ubuntu20.04】【ROS Noetic】【ROS安装】【Website may be down.】【gpg: 找不到有效的 OpenPGP 数据。】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、登入www.ros.org1.Setup your sources.list2.Set up your keys中间出了点问题 gpg: 找不到有效的 OpenPGP 数据。4.Installation下载安装ros5.环境参数的配…...

Python开发必备,这些黑科技库你get到了吗
大家好,今天我要为大家推荐一些非常强大和实用的Python库,相信无论是Python新手还是老司机,都能从中受益,提升你的Python开发技能。那就一起来看看吧! 1.Requests: 简单好用的HTTP请求库 第一个要介绍的是Requests库。它是Python中最流行的HTTP客户端库之一,大大简化了网络请…...

sublime text 常用快捷键
sublimetext常用快捷键 CtrlShiftP:打开命令面板 CtrlP:搜索项目中的文件 CtrlG:跳转到第几行 CtrlW:关闭当前打开文件 CtrlShiftW:关闭所有打开文件 CtrlShiftV:粘贴并格式化 CtrlD:选择单词&a…...

Kubernetes(K8S) + Harbor + Ingress 部署 SpringBoot + Vue 前后端分离项目
文章目录 1、环境准备2、搭建 K8S3、搭建 Harbor4、搭建 MySQL5、构建 SpringBoot 项目镜像6、构建 Vue.js 项目镜像7、部署项目7.1、配置 NameSpace7.2、配置 Deployment、Service7.3、配置 Ingress-Nginx7.4、访问测试 1、环境准备 本次整体项目部署使用的是阿里云ECS服务器…...

【iOS】知乎日报第一周总结
知乎日报第一周总结 文章目录 知乎日报第一周总结前言网络异步导致视图无法加载加载网络上的图片实现一个上拉刷新的效果左上角的时间初步实现了点击cell进入网页小结 前言 笔者在本周算是正式开始写项目了,本周主要是大致完成了主页的内容,大致完成了主…...

Springboot整合spring-boot-starter-data-elasticsearch
前言 <font style"color:rgb(36, 41, 47);">spring-boot-starter-data-elasticsearch</font> 是 Spring Boot 提供的一个起始依赖,旨在简化与 Elasticsearch 交互的开发过程。它集成了 Spring Data Elasticsearch,提供了一套完整…...

【大模型系列】mPLUG-Owl3(2024.08)
Paper: https://arxiv.org/pdf/2408.04840Github: https://github.com/X-PLUG/mPLUG-OwlHuggingFace:https://huggingface.co/mPLUG/mPLUG-Owl3-7B-240728Author: Jiabo Ye et al. 阿里巴巴 文章目录 0 总结(省流版)1 模型结构1.1 Cross-attention Based Achitectur…...

从0到1学习node.js(express模块)
文章目录 Express框架1、初体验express2、什么是路由3、路由的使用3、获取请求参数4、电商项目商品详情场景配置路由占位符规则5、小练习,根据id参数返回对应歌手信息6、express和原生http模块设置响应体的一些方法7、其他响应设置8、express中间件8.1、什么是中间件…...

MambaVision
核心速览 研究背景 研究问题 :这篇文章提出了一种新的混合Mamba-Transformer骨干网络,称为MambaVision,专为视 觉应用量身定制。研究的核心问题是如何有效地结合Mamba的状态空间模型(SSM)和Transf ormer的自注意力机制…...
)
MySQLDBA修炼之道-开发篇(二)
四、开发进阶 1. 范式和反范式 范式是数据库规范化的一个手段,是数据库设计中的一系列原理和技术,用于减少数据库中的数据冗余,并增进数据的一致性。 范式 1.1 第一范式 第一范式是指数据库表的每一列(属性)都是不可…...

前端必备的环境搭建
一、nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置) 参考地址:nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)-CSDN博客 说明: 1)关于nodejs目录不显示&a…...

SpringCloud笔记
什么是降级熔断?为什么要进行熔断? 熔断降级是一种分布式系统的保护机制,用于应对服务不稳定或不可用的情况。 熔断是指当某个服务的调用失败次数或异常比例达到一定阈值时,自动切断对该服务的调用,让请求快速失败&…...

优秀的程序员思考数据结构
原文地址:https://read.engineerscodex.com/p/good-programmers-worry-about-data 我最近在这篇很棒的 Stack Overflow 文章中看到了 Linus Torvalds(Linux 和 Git 的创建者)的一句话。(这篇文章回顾了那篇文章中的许多引述。 它…...

「C/C++」C/C++标准库之#include<cstdlib>通用工具库
✨博客主页何曾参静谧的博客📌文章专栏「C/C」C/C程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasoli…...

Oracle视频基础1.1.3练习
1.1.3 需求: 完整格式查看所有用户进程里的oracle后台进程 查看物理网卡,虚拟网卡的ip地址 ps -ef | grep oracle /sbin/ifconfig要以完整格式查看所有用户进程中的 Oracle 后台进程,并查看物理和虚拟网卡的 IP 地址,可以使用以下…...

python项目实战——多协程下载美女图片
协程 文章目录 协程协程的优劣势什么是IO密集型任务特点示例与 CPU 密集型任务的对比处理 I/O 密集型任务的方式总结 创建并使用协程asyncio模块 创建协程函数运行协程函数asyncio.run(main())aiohttp模块调用aiohttp模块步骤 aiofiles————协程异步函数遇到的问题一 await …...

基于.NET 8.0,C#中Microsoft.Office.Interop.Excel来操作office365的excel
开发环境: Visual Studio 2022 office365 项目模板:WPF应用程序 框架:.NET 8.0 依赖:Microsoft.Office.Interop.Excel 注意: 1.使用Microsoft.Office.Interop.Excel库时,服务器或电脑里面必须安装得…...

使用无线方式连接Android设备进行调试的两种方法
1.使用配对码配对设备方式 手机(或者平板等安卓设备)和电脑需连接在同一WiFi 下;保证 SDK 为最新版本(adb --version ≥ 30.0.0); step1.手机启用开发者选项和无线调试模式(会提示确认ÿ…...

Valgrind的使用
Valgrind 是一个强大的开源工具,用于检测程序中的内存错误、内存泄漏以及线程问题。它广泛应用于 C/C++ 等需要手动管理内存的编程语言中。以下内容将详细介绍 Valgrind 的安装、基本使用方法、常用命令及其输出结果的解析。 1. 什么是 Valgrind? Valgrind 是一个用于内存调…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...

【见合八方平面波导外腔激光器专题系列】用于干涉光纤传感的低噪声平面波导外腔激光器2
----翻译自Mazin Alalus等人的文章 摘要 1550 nm DWDM 平面波导外腔激光器具有低相位/频率噪声、窄线宽和低 RIN 等特点。该腔体包括一个半导体增益芯片和一个带布拉格光栅的平面光波电路波导,采用 14 引脚蝶形封装。这种平面波导外腔激光器设计用于在振动和恶劣的…...
