vue路由的基本使用
vue路由的基本使用
- vue-router简介
- 一、路由配置和使用
- 1、安装
- 2、创建路由实例
- 2、在组件中引用路由 router-view ,如APP根组件中直接引用:
- 3、最后还需要把路由挂载到APP实例中,在==main.js==中注册路由:
- 二、路由重定向与别名
- 三、声明式导航
- 1、传统的导航
- 2、通过路由router-link
- 四、嵌套路由
- 四、命名路由
- 五、取消路由组件在前进后退
- 命名路由
- 二、嵌套(多级)路由
- 二级目录
- 三级目录
vue-router简介
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
一、路由配置和使用
1、安装
打开项目终端,通过npm安装
npm install vue-router@4
2、创建路由实例
在项目中src目录想创建Router文件夹,新建index.js文件,在这个文件下配置路由:
import { createWebHashHistory, createRouter } from 'vue-router'import Center from '../view/Center.vue' //引入组件路径(路由组件尽量放在view文件夹下)
import Home from '../view/Home.vue'const routes = [{ path: '/Center', //跳转的路径name:'Center ' //命名路由,也可以不写component: Center //跳转到对应的组件
},{ path: '/Home', component: Home
},
]const router = createRouter({history: createWebHashHistory(),//hash的模式,如#/home,#/center 带#号的路径routes,//`routes:routes`的缩写
})export default router
2、在组件中引用路由 router-view ,如APP根组件中直接引用:
<template>app<!--插槽--><router-view></router-view></template>3、最后还需要把路由挂载到APP实例中,在main.js中注册路由:
import { createApp } from 'vue'
import App from './App.vue'
import router from './Router' //直接导入Router文件夹,会自动找到index.js这个文件const app=createApp(App)app.use(router) //注册路由插件
app.mount('#app')直接输入对应的路径,显示对应的组件,到此路由的基本模型已经做好了

二、路由重定向与别名
- 重定向也是通过 routes 配置redirect来完成,下面例子是从 /home 重定向到 /:
const routes = [{ path: '/home', redirect: '/' }
]
- 重定向的目标也可以是一个命名的路由:(路由通过name来命名)
const routes = [{ path: '/home', redirect: { name: 'center' } }]
- 常规参数只匹配url片段之间的字符,用 / 分割。如果我们想匹配任意路径,我们可以自定义的路径参数正则表达式,在路径参数后面的括号中加入 正则表达式:
const routes = [{ path: '/:pathMatch(.*)*', //pathMatch只是占位符,任意字母都可以name:'NotFound',component: NotFound},
]
- 别名用alias属性表示,当url匹配到别名/abc,也会跳转到组件center中去
const routes = [{ path: '/Center', component: Center ,alias:'/abc' //注意别名有个/;也可以用数组alias: ['/abc', 'aaa']},
]
三、声明式导航
1、传统的导航
通过a标签跳转
<div class="tabbar"><ul><li><a href="#/home">首页</a></li><li><a href="#/films">影院</a></li><li><a href="#/center">我的</a></li></ul></div>
2、通过路由router-link
- to跳转到对应的路由,不需要加#号
- 不过标签会带a标签的样式,底部会有个下划线不太好看,后面我们也可以通过$route.push跳转的方法
<ul><li><router-link to="/home">首页</router-link> </li><li><router-link to="/films">影院</router-link> </li><li><router-link to="/center">我的</router-link></li>
</ul>
- 通过active-class="kerwin"来命名,使选中的显示高亮
<template><div class="tabbar"><ul><li><router-link to="/home" active-class="kerwin">首页</router-link></li><li><router-link to="/films" active-class="kerwin">影院</router-link> </li><li><router-link to="/center" active-class="kerwin">我的</router-link></li></ul></div></template>
<script setup></script>
<style scoped>
.kerwin{color: red;
}
.tabbar{position: fixed;width: 100%;height: 50px;line-height: 50px;text-align: center;bottom: 10px;
}
.tabbar ul{display: flex;}.tabbar ul li{flex:1;
}</style>
如图所示:

四、嵌套路由
一个路由组件下面,再嵌套路由,要将组件渲染到这个嵌套的 router-view 中,我们需要在路由中配置 children:
const routes = [{path: '/user',component: User,children: [{// 当 /user/profile 匹配成功// UserProfile 将被渲染到 User 的 <router-view> 内部path: 'profile',// path: '/user/profile'的简写,通过http://localhost:5173/#/user/profile访问component: UserProfile,},{// 当 /posts 匹配成功// UserPosts 将被渲染到 User 的 <router-view> 内部path: '/posts', //注:可以通过http://localhost:5173/#/posts访问component: UserPosts,},],},
]
注意,以 / 开头的嵌套路径将被视为根路径。这允许你利用组件嵌套,而不必使用嵌套的 URL。
四、命名路由
五、取消路由组件在前进后退
命名路由
二、嵌套(多级)路由
二级目录
三级目录
相关文章:

vue路由的基本使用
vue路由的基本使用 vue-router简介一、路由配置和使用1、安装2、创建路由实例2、在组件中引用路由 router-view ,如APP根组件中直接引用:3、最后还需要把路由挂载到APP实例中,在main.js中注册路由: 二、路由重定向与别名三、声明式导航1、传统…...

数据结构分类
数据结构(data structure)是计算机存储、组织数据的方式,是带有结构特性的数据元素的集合。是相互之间存在一种或多种特定关系的数据元素的集合,即带“结构”的数据元素的集合。这种“结构”指的是数据元素之间存在的关系,分为逻辑结构和存储…...

【STM32】 TCP/IP通信协议--LwIP介绍
LwIP(Lightweight IP)是一个轻量级的TCP/IP协议栈,专为嵌入式系统设计,以较小的资源消耗实现完整的网络功能。本文将详细介绍LwIP的基本概念、特点、与TCP/IP的区别以及如何在STM32上使用LwIP实现TCP/IP通信。 1. LwIP的定义和设…...

一些面试题整理
第一章、基础 以下是对上述10道面试题的参考答案: 一、Java语言及性能调优 答案: 线程安全问题是指多个线程同时访问共享资源时可能出现的数据不一致或错误的情况。例如,多个线程同时对一个共享变量进行写操作,如果没有适当的同…...

端口号和ip地址一样吗?区别是什么
在网络通信的世界里,端口号和IP地址是两个不可或缺的概念,它们各自扮演着独特的角色,共同维系着数据在网络中的有序传输。然而,对于许多初学者而言,这两者往往容易被混淆,认为它们是同一事物的不同表述。那…...

深入探讨全流量回溯分析与网络性能监控系统
AnaTraf 网络性能监控系统NPM | 全流量回溯分析 | 网络故障排除工具 随着数据量的急剧增加,传统的网络监控手段面临诸多挑战。在此背景下,全流量回溯分析和网络性能监控系统成为了保障网络正常运作的重要工具。本文将围绕这两个关键词,探讨它…...

python机器人编程——一种3D骨架动画逆解算法的启示(上)
目录 一、前言二、fabrik 算法三、python实现结论PS.扩展阅读ps1.六自由度机器人相关文章资源ps2.四轴机器相关文章资源ps3.移动小车相关文章资源ps3.wifi小车控制相关文章资源 一、前言 我们用blender等3D动画软件时,会用到骨骼的动画,通过逆向IK动力学…...

Flutter开发者必备面试问题与答案02
Flutter开发者必备面试问题与答案02 视频 https://youtu.be/XYSxTb0iA9I https://www.bilibili.com/video/BV1Zk2dYyEBr/ 前言 原文 Flutter 完整面试问题及答案02 本文是 flutter 面试问题的第二讲,高频问答 10 题。 正文 11. PageRoute 是什么? …...

拥抱真实:深度思考之路,行动力的源泉
在纷繁复杂的现代社会,人们往往被表象迷惑,忙碌于各种事务之中,却很少停下来进行深度思考。这种忙碌往往是表面的、无效的,因为它缺乏对自我和目标的深刻理解与追求。提升行动力,避免假勤奋,关键在于深度思…...

【Python爬虫实战】深入理解Python异步编程:从协程基础到高效爬虫实现
#1024程序员节|征文# 🌈个人主页:易辰君-CSDN博客 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、异步 (一)核心概念 (二)…...

OpenCV图像处理方法:腐蚀操作
腐蚀操作 前提 图像数据为二值的(黑/白) 作用 去掉图片中字上的毛刺 显示图片 读取一个图像文件,并在一个窗口中显示它。用户可以查看这个图像,直到按下任意键,然后程序会关闭显示图像的窗口 # cv2是OpenCV库的P…...

PG数据库之流复制详解
一、流复制的定义 PostgreSQL流复制(Streaming Replication)是一种数据复制技术,它允许实时传输数据更改,从而在主服务器和一个或多个备用服务器之间保持数据同步。流复制是PostgreSQL数据库管理系统(DBMS)…...

Python酷库之旅-第三方库Pandas(174)
目录 一、用法精讲 801、pandas.Categorical类 801-1、语法 801-2、参数 801-3、功能 801-4、返回值 801-5、说明 801-6、用法 801-6-1、数据准备 801-6-2、代码示例 801-6-3、结果输出 802、pandas.Categorical.from_codes方法 802-1、语法 802-2、参数 802-3、…...

【Linux网络】基于TCP的全连接队列与文件、套接字、内核之间的关系
W...Y的主页 😊 代码仓库管理💕 前言:之前我们已经学习了TCP传输协议,而无论是TCP还是UDP都是使用socket套接字进行网络传输的,而TCP的socket是比UDP复杂的,当时我们学习TCPsocket编程时使用listen函数进行…...
)
IDE(集成开发环境)
IDE(集成开发环境)是软件开发过程中不可或缺的工具,它集成了代码编写功能、分析功能、编译器、调试器等开发工具,旨在提高开发效率。不同的IDE支持不同的语言和框架,下面是一些通用的IDE使用技巧和插件推荐,…...

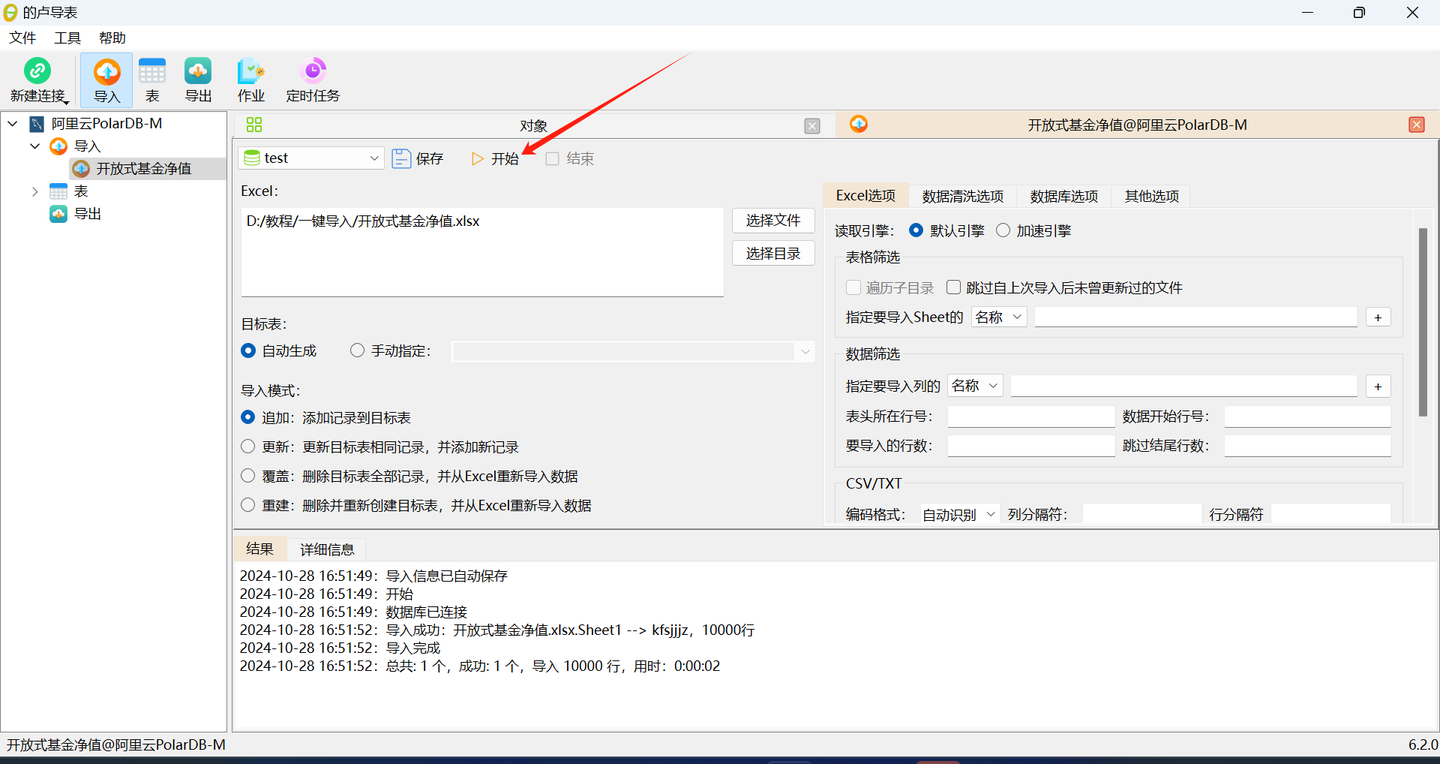
一键导入Excel到阿里云PolarDB-MySQL版
今天,我将分享如何一键导入Excel到阿里云PolarDB-MySQL版数据库。 准备数据 这里,我们准备了一张excel表格如下: 连接到阿里云PolarDB 打开的卢导表,点击新建连接-选择阿里云PolarDB-MySQL版。如果你还没有这个工具,…...

Oracle有哪些版本
目录 Oracle 1(1979年) Oracle 2(1983年) Oracle 7(1992年) Oracle 8i(1999年) Oracle 9i(2001年) Oracle 10g(2004年) Oracle 11g(2007年) Oracle 12c(2013年) Oracle 18c(2018年) Oracle 19c(2019年) Oracle 21c(2023年) Oracle 23ai(202…...
调度算法)
先来先服务(FCFS,First-Come, First-Served)调度算法
有利于CPU繁忙作业的原因 充分利用CPU资源: 当一个CPU繁忙型的作业到达后,它会立即被执行,并且在没有其他作业等待的情况下,可以一直占用CPU直到完成。这使得CPU能够持续地执行作业,最大化利用CPU资源。 减少上下文切换…...

Windows操作系统忘记密码怎么办 这个方法屡试不爽 还不来试一下
Windows操作系统重置密码的操作步骤如下: 本方法适用于Windows Server 2008R2及其之后的操作系统。 第一步:从Windows 2008R2之后的操作系统光盘启动到安装界面,一直下一步到磁盘分区界面,按shiftF10调出cmd命令行界面。 第二步&…...

基于java的山区环境监督管理系统(源码+定制+开发)环境数据可视化、环境数据监测、 环境保护管理 、污染防治监测系统 大数据分析
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
