原生js实现拖拽上传(拖拽时高亮上传区域)
文章目录
- drop相关事件说明-MDN
- 演示
- 代码(.html)
drop相关事件说明-MDN
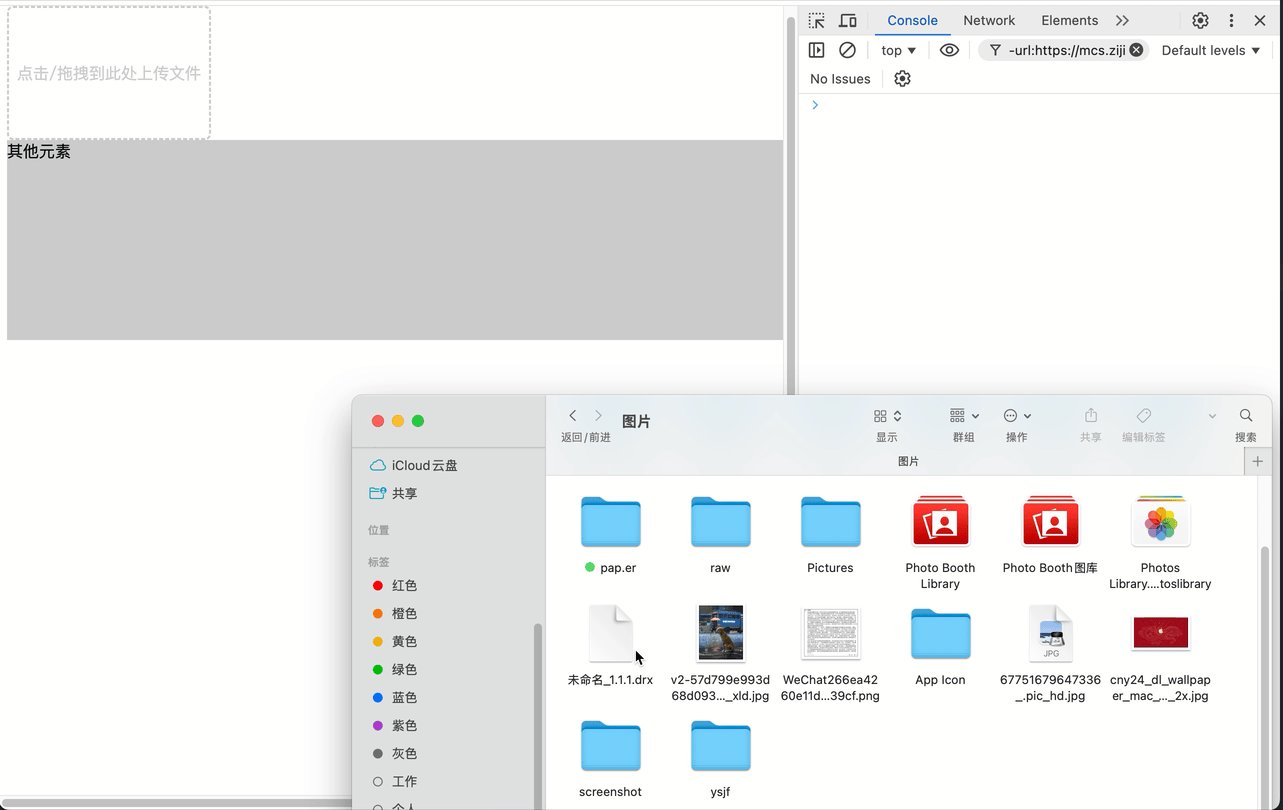
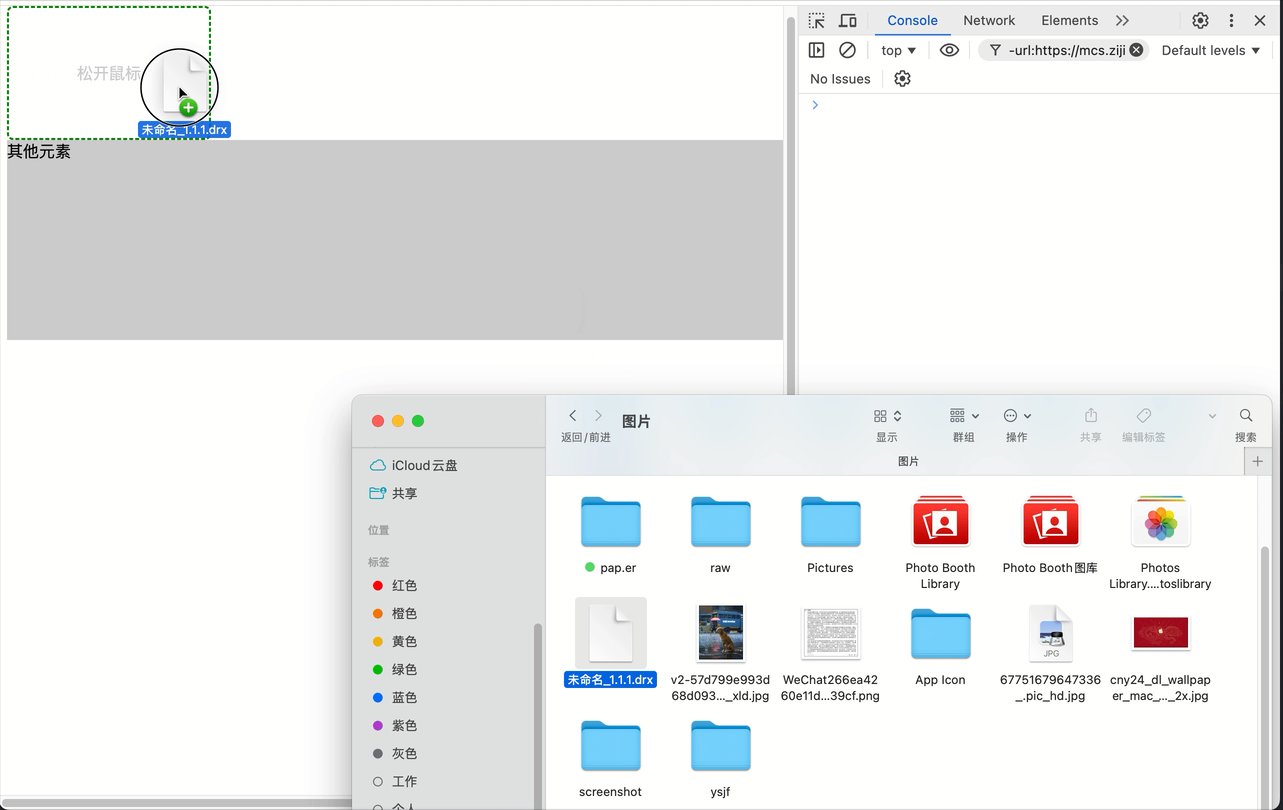
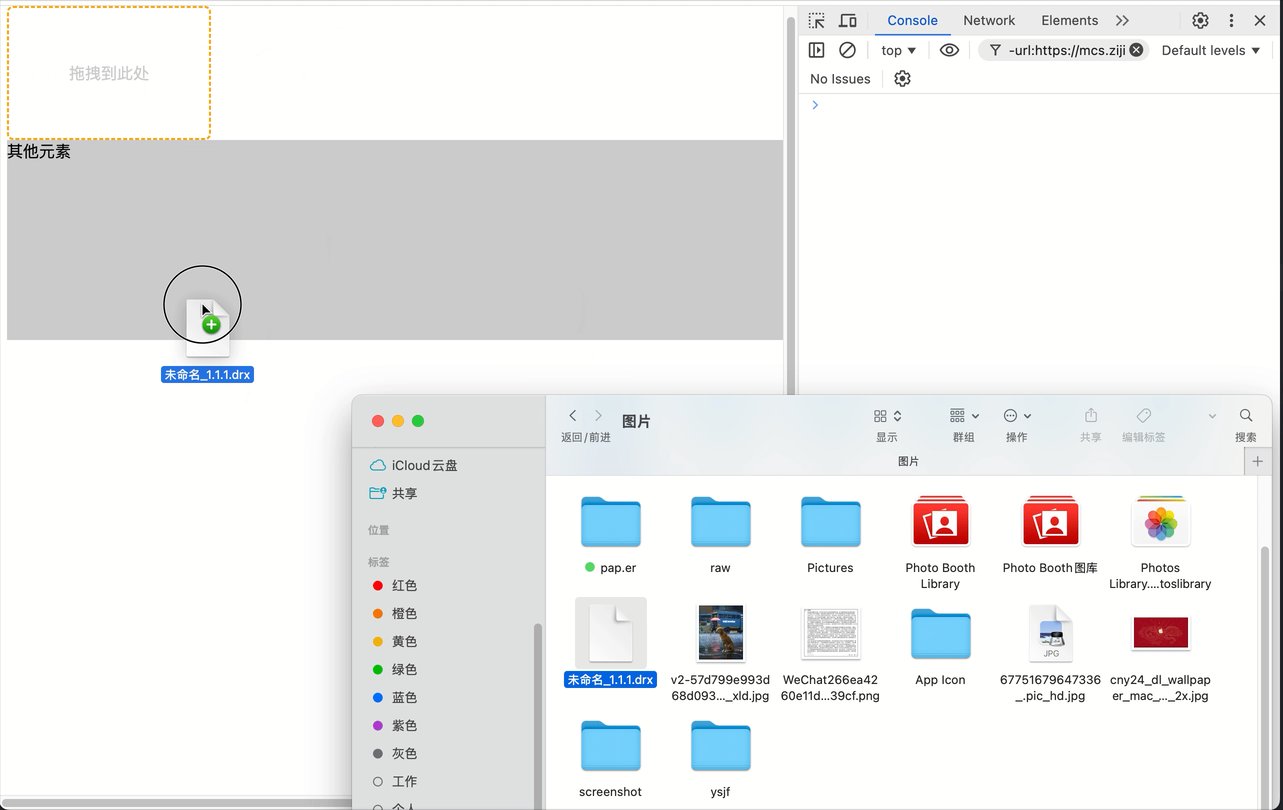
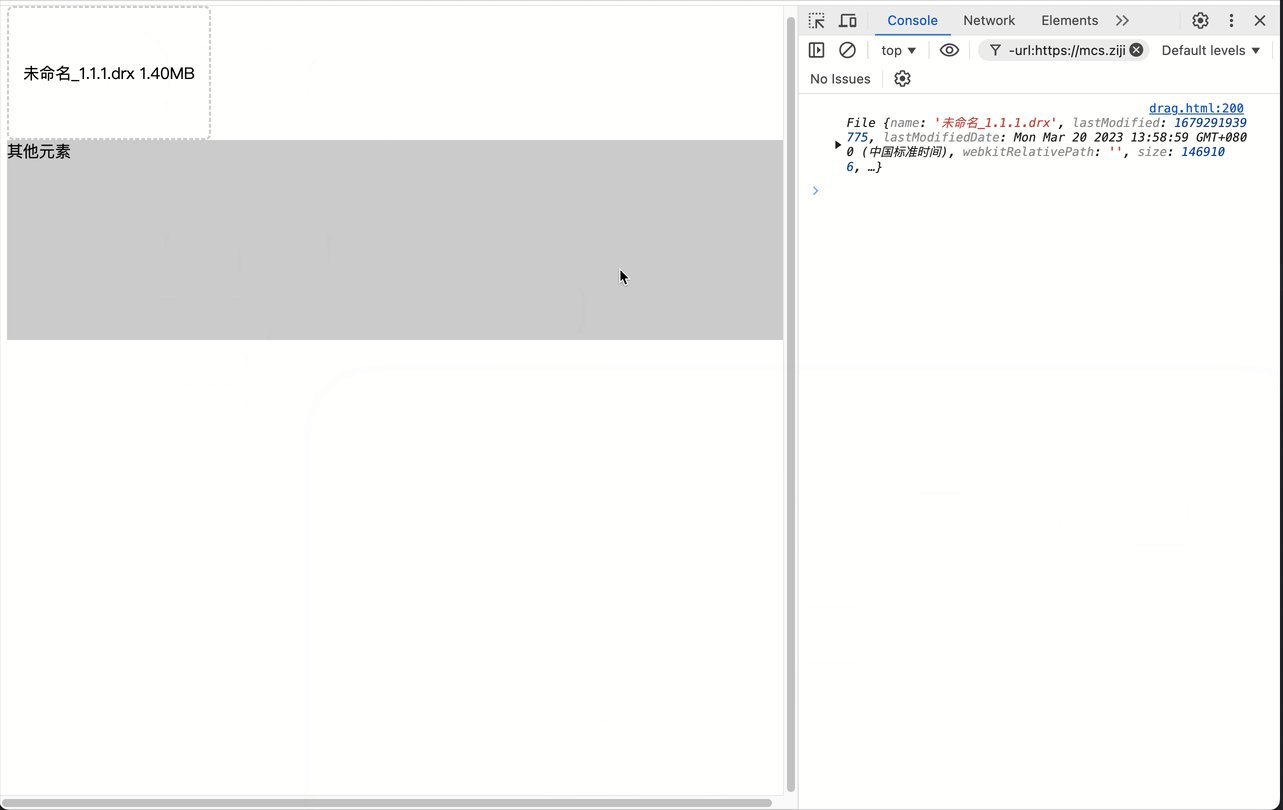
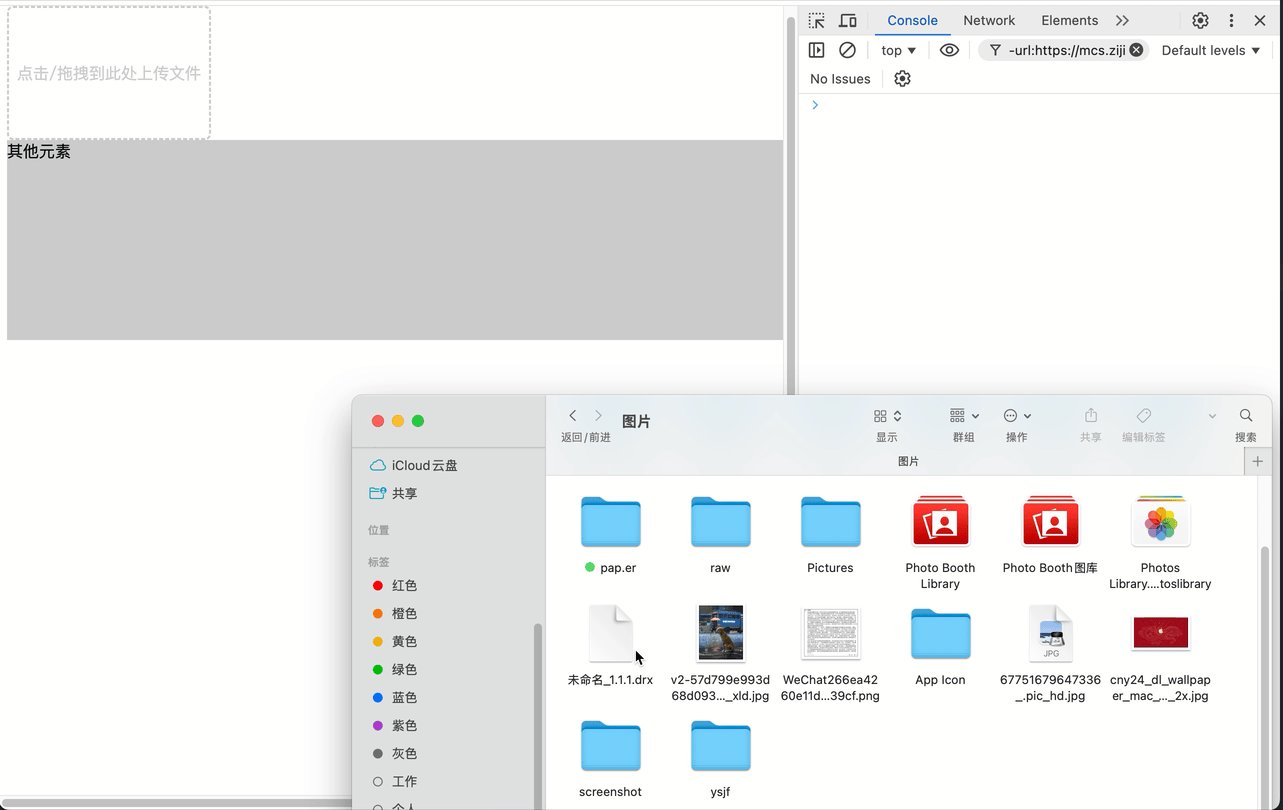
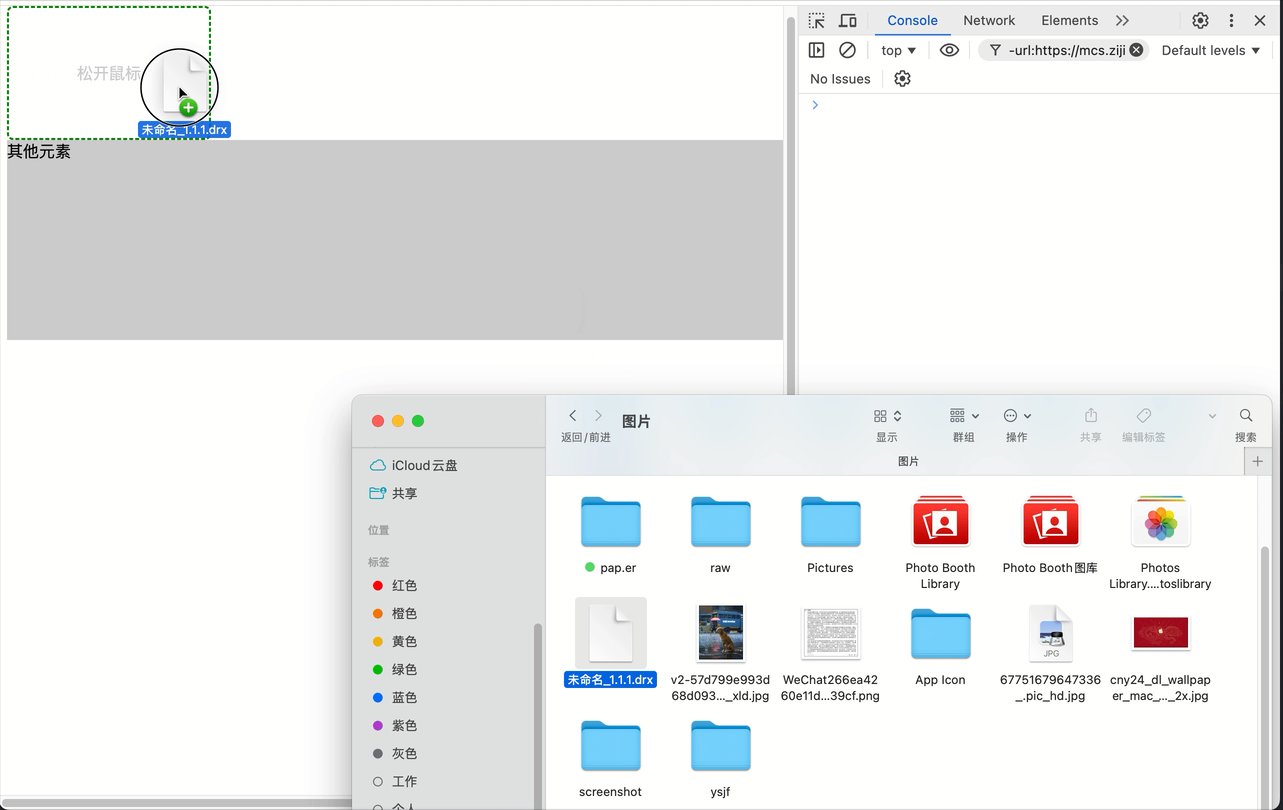
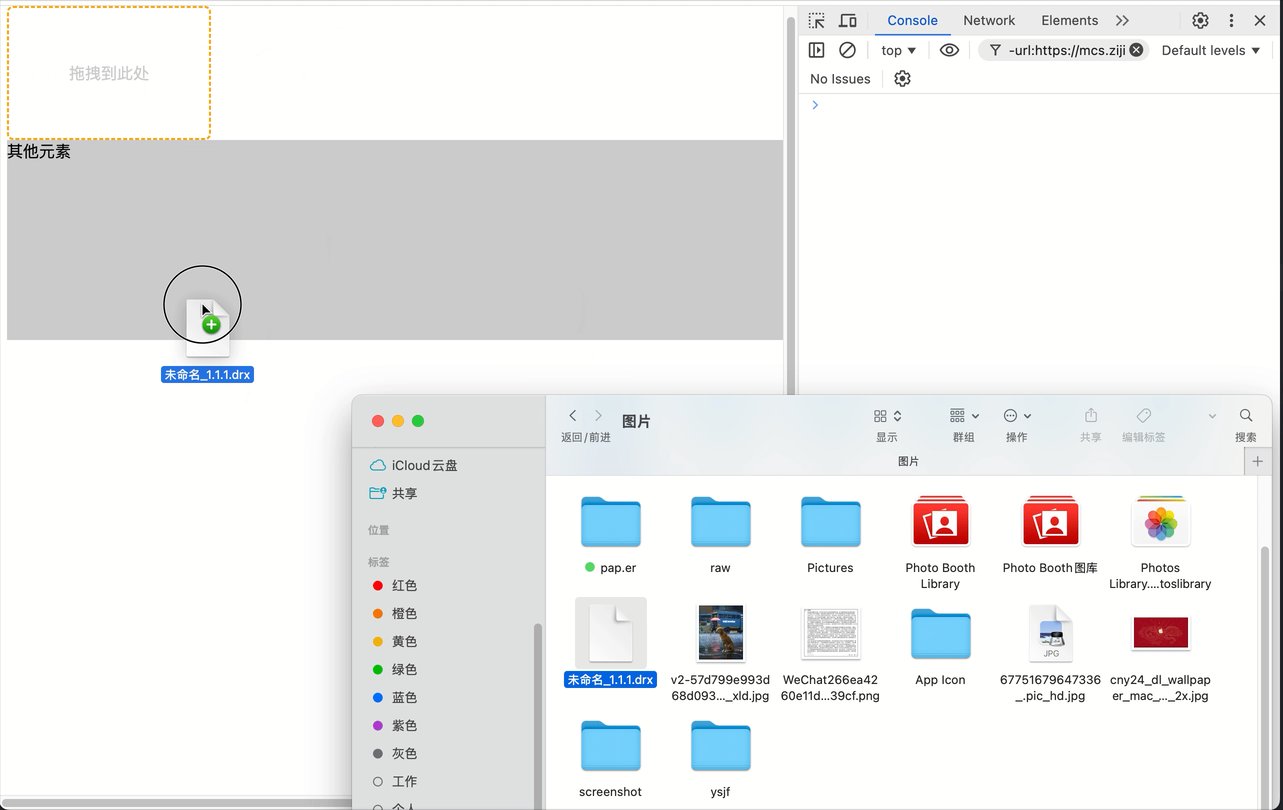
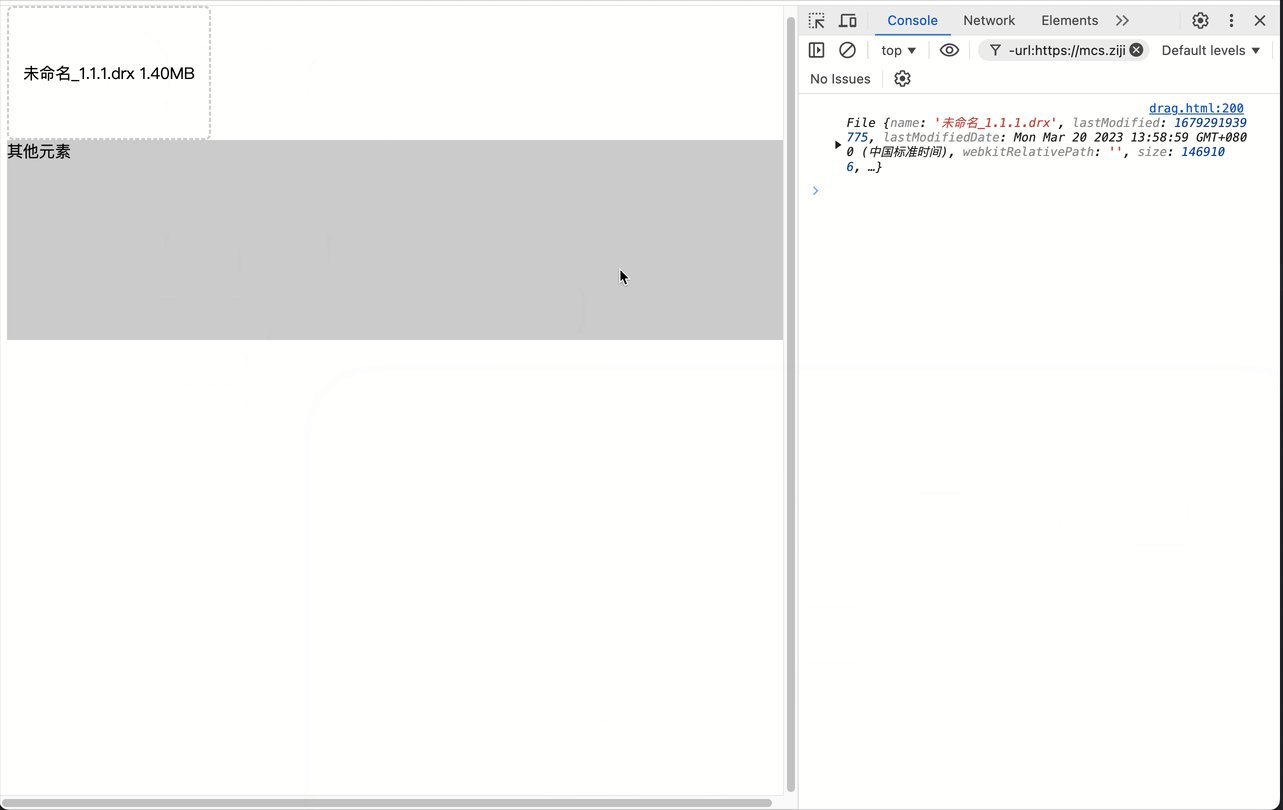
演示

代码(.html)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Drag Upload</title><style>html,body {height: 100%;width: 100%;}.drag-upload-box {width: 200px;height: 130px;border-radius: 6px;border: 2px dashed #ccc;overflow: hidden;display: flex;align-items: center;justify-content: center;cursor: pointer;}.drag-upload-box.guide {border-color: orange;}.drag-upload-box.available {border-color: green;}.drag-upload-box > * {/* 防止拖拽到 子元素导致触发 dragleave*/pointer-events: none;}.drag-upload-box .empty {color: #ccc;}.drag-upload-box .file-name:empty + .empty {display: unset;}.drag-upload-box .file-name + .empty {display: none;}.input-file {display: none;}.obstacle {width: 100%;height: 200px;background: #ccc;}</style>
</head><body><div id="root"><div id="upload" class="drag-upload-box"><input id="file" class="input-file" type="file"><span class="file-name"></span><span class="tips empty">点击/拖拽到此处上传文件</span></div><div class="obstacle no1">其他元素</div></div></body>
<script>const $ = selector => document.querySelector(selector)const addEvent = (element, event, handler) => element.addEventListener(event, handler)// 文件上传inputconst fileInput = $('#file')// 拖放区域const dragBox = $('#upload')const fileName = dragBox.querySelector('.file-name')const tips = dragBox.querySelector('.tips')// 两个标识;来判断当前鼠标是否在上传文件/body中。let inUploadBox = falselet inBody = false// 绑定拖拽事件addEvent(dragBox, 'dragenter', handlerEvents)addEvent(dragBox, 'dragover', handlerEvents)addEvent(dragBox, 'dragleave', handlerEvents)addEvent(dragBox, 'drop', handlerEvents)// 点击上传addEvent(dragBox, 'click', (e) => {fileInput.click()})// 选择文件回调addEvent(fileInput, 'change', () => {getFile(fileInput.files[0])})const light = {guide() {this.classList.add('guide')this.classList.remove('available')tips.innerText = '拖拽到此处'inUploadBox = false},available() {this.classList.add('available')this.classList.remove('guide')tips.innerText = '松开鼠标'inUploadBox = true},clearLight() {this.removeClass('guide', 'available')tips.innerText = '点击/拖拽到此处上传文件'inUploadBox = false},removeClass() {this.classList.remove(...arguments)return this}}Object.assign(dragBox, light)function handlerEvents(e) {// 阻止事件传播触发 body 的dragovere.stopPropagation()e.preventDefault()// 禁用dragover默认事件,否则会在浏览器中打开文件switch (e.type) {// 进入拖放区域case 'dragenter':dragBox.available()break// 离开拖放区域case 'dragleave':if (inBody) {dragBox.guide()} else {dragBox.clearLight()}break// 在拖拽区域内松开鼠标(拖放完成/放入文件)case 'drop':getFile(e.dataTransfer.files[0])dragBox.clearLight()inBody = falsebreakdefault:break}}// 获取到文件function getFile(file) {console.log(file)if (!file) {fileName.innerText = ''return}const fileSize = (file.size / (1024 * 1024)).toFixed(2) + 'MB'fileName.innerText = file.name + ' ' + fileSize// TODO: 上传、预览}/* 以上是正常拖拽上传部分,下面代码处理拖拽到body后的指引/处理 */const body = document.bodyaddEvent(body, 'dragenter', handlerOutEvents)addEvent(body, 'dragover', handlerOutEvents)addEvent(body, 'dragleave', handlerOutEvents)addEvent(body, 'drop', handlerOutEvents)function handlerOutEvents(e) {e.stopPropagation()e.preventDefault()switch (e.type) {case 'dragenter':// 拖拽到 body && 未到上传文件区域;高亮指引到上传区域dragBox.guide()inBody = truebreakcase 'dragover':breakcase 'dragleave':if (inUploadBox) {dragBox.removeClass('guide')}breakcase 'drop':dragBox.clearLight()inBody = falsebreakdefault:break}}
</script></html>
相关文章:

原生js实现拖拽上传(拖拽时高亮上传区域)
文章目录 drop相关事件说明-MDN演示代码(.html) drop相关事件说明-MDN 演示 代码(.html) <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"…...

python道格拉斯算法的实现
废话不多说 直接开干 需要用到模块 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple math #对浮点数的数学运算函数 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple shapely #提供几何形状的操作和分析,如交集、并集、差集等 pip install -i …...

STM32的hal库中,后缀带ex和不带的有什么区别
在STM32的HAL(硬件抽象层)库中,后缀带“ex”和不带“ex”的文件及其包含的内容存在显著的区别。这些区别主要体现在功能扩展性、使用场景以及API的层次上。 一、功能扩展性 不带“ex”后缀的文件: 这些文件通常包含标准的、核心…...

可观测性三大支柱
目录 可观测性成熟度模型 可观测性三大支柱的具体定义如下 指标 日志 链路 可观测性成熟度模型 可观测性成熟度模型,是一种用于衡量和评估企业软件系统内部可观测性的框架或方法,同 时也是一种用于反馈企业可观测性体系建设成熟度水平的框架或方法…...

【银河麒麟高级服务器操作系统·实例分享】裸金属服务器开机失败分析及处理建议
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 现象描述 裸金属物理服务器开机卡在EFI stub页面…...

模型剪枝实操
文章目录 实验报告:模型剪枝在图像分类任务中的应用摘要实验方法数据集和预处理模型架构剪枝过程实验设置 实验效果性能对比详细分析 结论 实验报告:模型剪枝在图像分类任务中的应用 摘要 本实验通过模型剪枝技术,对一个图像分类模型进行压…...

网安学习路线!最详细没有之一!看了这么多分享网安学习路线的一个详细的都没有!
零基础小白,到就业!入门到入土的网安学习路线! 在各大平台搜的网安学习路线都太粗略了。。。。看不下去了! 我把自己报班的系统学习路线,整理拿出来跟大家分享了!点击下图,福利! …...
Ubuntu18.04安装vscode1.94.2失败安装vscode1.84.2
系统环境:Ubuntu18.04.6 LTS 自己先去vscode官网下载好最新版本的vscode1.94.2(不下也行,反正最新版也用不了,哈哈) 网址:Visual Studio Code - Code Editing. RedefinedVisual Studio Code is a code ed…...

Redis中Lua脚本的使用场景
Redis 中的 Lua 脚本可以用于多种场景,以下是一些常见的使用场景及其对应的 Java 实现示例。 通过使用 Lua 脚本,可以在 Redis 中实现复杂的逻辑和原子操作,同时利用 Java 客户端(如 Spring Data Redis)方便地执行这些…...

重工业数字化转型创新实践:某国家特大型钢铁企业如何快速落地基于实时数仓的数据分析平台
使用 TapData,化繁为简,摆脱手动搭建、维护数据管道的诸多烦扰,轻量替代 OGG, Kettle 等同步工具,以及基于 Kafka 的 ETL 解决方案,「CDC 流处理 数据集成」组合拳,加速仓内数据流转,帮助企业…...

【linux】手动启动sshd
安装openssh-server修改配置文件启动 以下是在常见的Linux系统中手动开启sshd服务的步骤: 1.安装openssh-server CentOS/RHEL系统 首先,以具有管理员权限的用户(通常是root)登录到系统。检查sshd服务是否已经安装。可以使用以…...

前端项目【本科期间】
1.基于博达网站群的申达办官方网站开发与维护 实习项目:校发展规划中心暨申请更名大学办公室官方网站 技术栈:HTML/CSS/Javascript 博达网站群的入门级指南 -CSDN博客博达网站群的入门级指南 -CSDN博客 网上少的较全的基于博达网站建设指南,CSDN相关内容综合指数NO有.1 …...

深度学习中的学习率调度:循环学习率、SGDR、1cycle 等方法介绍及实践策略研究
深度学习实践者都知道,在训练神经网络时,正确设置学习率是使模型达到良好性能的关键因素之一。学习率通常会在训练过程中根据某种调度策略进行动态调整。调度策略的选择对训练质量也有很大影响。 大多数实践者采用一些广泛使用的学习率调度策略,例如阶梯式衰减或余弦退火。这些…...

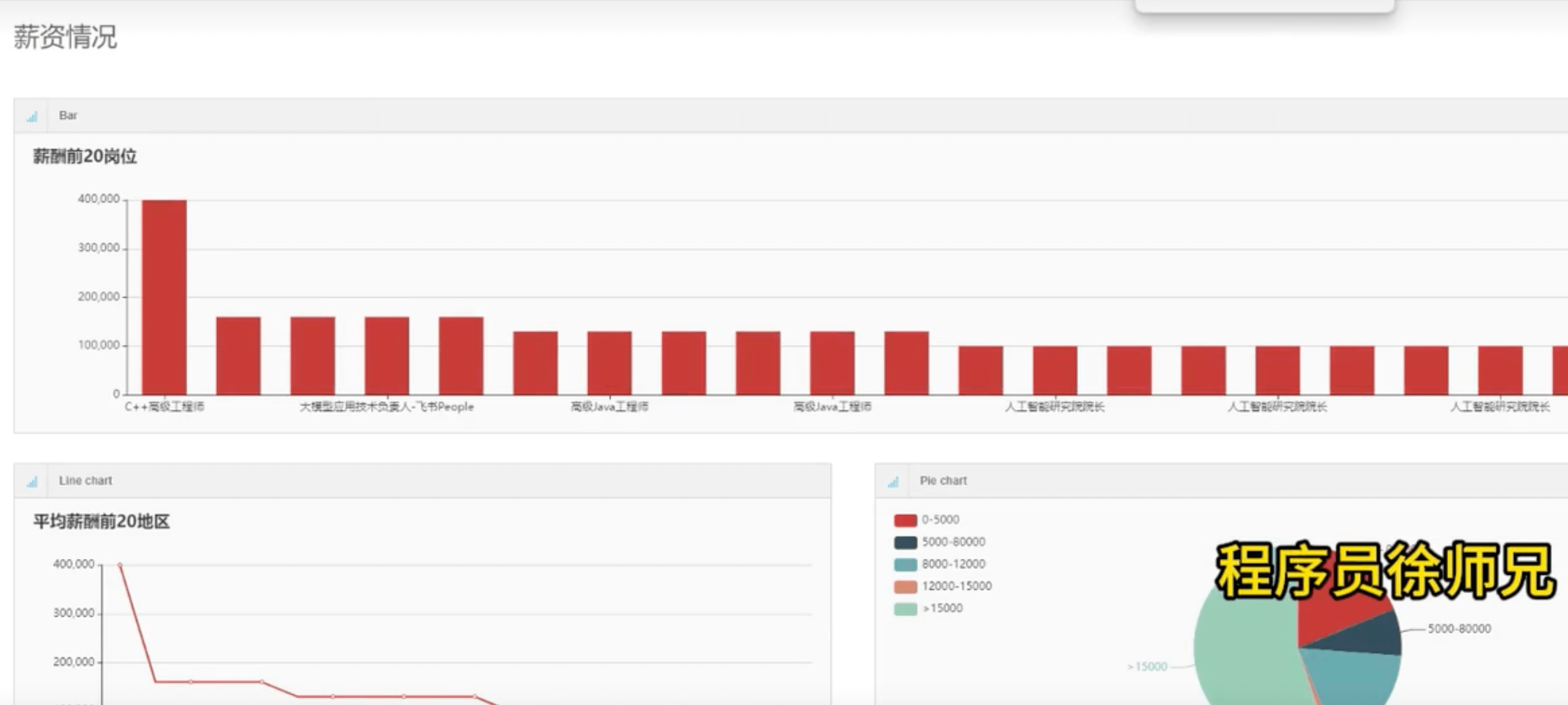
Python毕业设计-基于 Python flask 的前程无忧招聘可视化系统,Python大数据招聘爬虫可视化分析
博主介绍:✌Java徐师兄、7年大厂程序员经历。全网粉丝13w、csdn博客专家、掘金/华为云等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇🏻 不…...

Linux初阶——线程(Part1)
一、线程概念 1、如何理解线程 说到线程,那么我们就要回到进程了。 1.1. 再谈进程 对一个进程来说,它在内存中是这样的: 图1.1-a 其中一个 task_struct 独享一个进程地址空间和一个页表。 而线程其实和进程差不多,是这样的&…...

SpringBoot后端开发常用工具详细介绍——flyway数据库版本控制工具
文章目录 什么是flyway简介为什么要使用flyway 流程介绍整合springboot添加pom文件配置flyway向resource/db/migration添加sql文件 注意事项1. 迁移报错2. 迁移顺序 参考 什么是flyway 简介 为什么要使用flyway 我们在开发时往往会有这样一种情况: 进行软件开发…...

CSS揭秘:7. 伪随机背景
前置知识:CSS 渐变,5. 条纹背景,6. 复杂的背景图案 前言 本篇主要内容依然是关于背景的,无限平铺的背景会显得整齐美观,但又有些呆板,如何实现背景的多样性和随机性,是本篇的核心。 一、四种颜…...

SAP CODE DEMO:查找AL11 指定路径下文件中的内容
有时候需要查找某个具体的内容,在哪个文件内。数据量大的时候可以利用程序查找 选择界面: 路径,和文件名都可以模糊搜查 search string:你要查找的信息。 代码参考如下: report z00R010 NO STANDARD PAGE HEADING…...

【华为HCIP实战课程二十四】中间到中间系统协议IS-IS配置实战,网络工程师
一、IS-IS整体架构 将Level-1路由器部署在非骨干区域,Level-2路由器和Level-1-2路由器部署在骨干区域。 每一个非骨干区域都通过Level-1-2路由器与骨干区域相连! 1、在IS-IS中,每个链路可以属于不同的区域,OSPF中每个链路属于同一个区域 2、在IS-IS中,单个区域没有物理…...

【工具】新手礼包之git相关环境包括中文的一套流程{收集和整理},gitlab的使用
【工具】新手礼包之git相关环境包括中文的一套流程{收集和整理} git Git 详细安装教程(详解 Git 安装过程的每一个步骤) TortoiseGit 【TortoiseGit】TortoiseGit安装和配置详细说明...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

World-writable config file /etc/mysql/mysql.conf.d/my.cnf is ignored
https://stackoverflow.com/questions/53741107/mysql-in-docker-on-ubuntu-warning-world-writable-config-file-is-ignored 修改权限 -> 重启mysql # 检查字符集配置 SHOW VARIABLES WHERE Variable_name IN (character_set_server, character_set_database ); --------…...
