docker占用磁盘过多问题
我在windows系统上用docker,安装在C盘环境下,我发现C盘占用了大量的空间,查找后发现是docker的映像文件占用的,于是开始清理,中间还踩个坑,记录一下,下次需要的时候方便找。
- 踩坑

我本想移动映像文件到另外一个目录,但操作之后好久没反应,我以为docker挂了,就把docker关闭了,结果悲剧了,我docker上的镜像文件,容器都没有了,一切从头开始。
-
正解
我一顿百度,发现正确的方法应该是这样的 -
查看wsl

-
导出wsl到其它目录
wsl --export docker-desktop D:\docker\docker-desktop.tar
wsl --export docker-desktop-data D:\docker\docker-desktop-data.tar
- 取消注册
wsl --unregister docker-desktop
wsl --unregister docker-desktop-data
- 把导出的文件,导入到其它目录中
wsl --import docker-desktop “D:\docker\desktop” “D:\docker\docker-desktop.tar” --version 2
wsl --import docker-desktop-data “D:\docker\data” “D:\docker\docker-desktop-data.tar” --version 2
- 效果
导出前

导出后

如果你不用docker的时候,发现内存占用比较大,可以看下是不是有个叫wmmem的东西在占用内存,在我的机器上它占用了8G。执行如下命令可以关闭它。
wsl --shutdown 关闭vmmem
相关文章:

docker占用磁盘过多问题
我在windows系统上用docker,安装在C盘环境下,我发现C盘占用了大量的空间,查找后发现是docker的映像文件占用的,于是开始清理,中间还踩个坑,记录一下,下次需要的时候方便找。 踩坑 我本想移动映…...

[实时计算flink]使用Python依赖
您可以在Flink Python作业中使用自定义的Python虚拟环境、第三方Python包、JAR包和数据文件等,本文为您介绍如何在Python作业中使用这些依赖。 使用自定义的Python虚拟环境 说明 VVR 4.x仅支持3.7版本的Python虚拟环境,VVR 6.x及以上的版本无此限制&a…...

MySql如何实现分布式锁
本篇我们使用mysql实现一个分布式锁。 环境:mysql8,navicat,maven,springboot2.3.11,mybatis-plus 分布式锁的功能 1,分布式锁使用者位于不同的机器中,锁获取成功之后,才可以对共享资源进行操作 2,锁具有重入的功能:即一个使用…...

「行内揭秘」 SQLynx数据库界的“小众宝藏”?
数据库界的“小众宝藏”?Navicat老大哥地位稳如泰山,但这位“SQLynx”小弟也不容小觑!👀 别看它小众,SQLynx在处理数据库事务上那可是丝毫不含糊,无论你是Windows Linux和Mac,甚至银河麒麟统信都…...

【已解决】【MySQL】IDEA配置数据库 报错 未配置SQL方言 无法使用SQL提示
IDEA配置数据库的步骤 下载插件 添加数据源 新建--->选择数据源MySQL 页面展示: 主机名:一般都是localhost不用改端口:填写自己的端口号用户:填写自己的用户名密码:填写自己设置的密码数据库:填写需要…...

Android 开发 调节声音 SeekBar自定义样式
效果图 xml布局 mipmap/seekbar图片随意一张图都可以,这里我的图就不贴出来了 <SeekBarandroid:id"id/seekBar"android:layout_marginLeft"8dp"android:layout_width"377dp"android:layout_height"8dp"android:layou…...

UART-通用异步收发器
1. UART的基本工作原理 UART通信主要有两个部分构成:发送器和接收器,也就是我们常见的(RX接收,TX发送)两个独立的线路来实现数据的双向传输,由于是异步的,UART并不需要时钟信号,而是…...

Linux——— 信号
文章目录 前言:引入信号生活中的例子信号概念见一见Linux中的信号 浅度理解信号信号处理(浅谈):如何自定义捕捉 信号保存(浅谈) 信号产生系统调用产生异常产生:浅谈除0异常浅谈解引用野指针异常Core &&…...

安全见闻-web安全
web安全 一、web程序简介 1. Web程序的基本构成 2. 工作流程 3. 安全性 二、JavaScript代码库 1. 代码库的概念和用途 2. 常见的代码库 三、框架 1. 常见的前端框架 2. 常见的后端框架 四、数据库 1. 数据库的分类 2. 数据库的潜在漏洞 3. 学习数据库的重要性 五、…...

华为手机卸载系统应用的方法
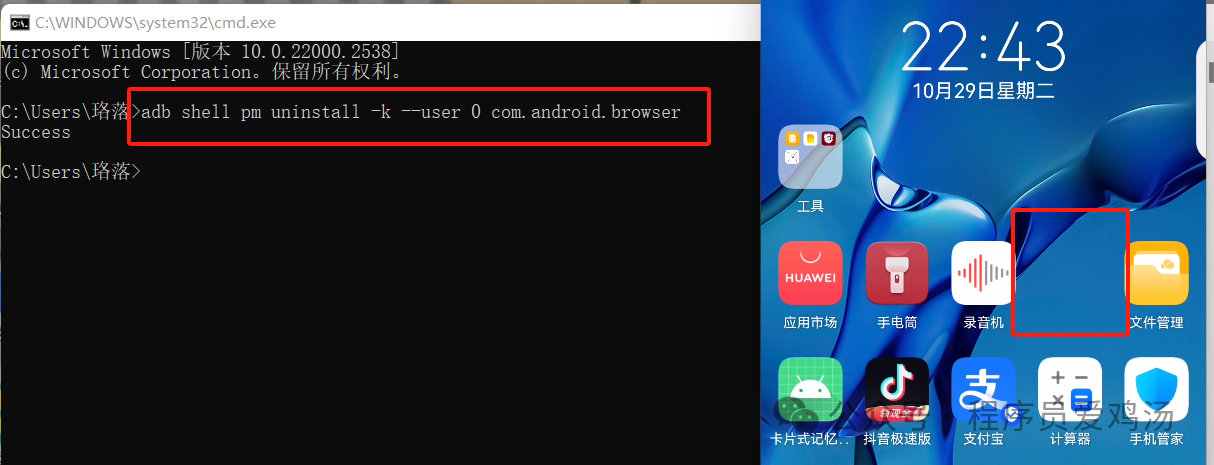
摘要: 1.手机环境:手机需要开启开发者模式并使用usb连接电脑,并选择文件传输模式 2.电脑环境:使用鸿蒙工具箱进行傻瓜操作或安装adb工具进行命令卸载 3.鸿蒙工具箱和adb工具本质都是使用adb shell pm uninstall -k --user 0 xx…...

力扣算法笔记——生成随机数组
题目信息: 给两个随机数和N,生成M到N的随机不重复数组,且M<N。 示例:输入M 2, N5, 输出 [4,3,2,5]. 思路:洗牌算法,先遍历M到N之间所有的数字,将得到的结果存入一个集合中,将集合从后往前遍历…...

Anaconda和Pycharm超详细安装教程(2024版本+Win11)
详细安装:https://download.csdn.net/download/qq_40379132/89924782 一、安装Anaconda 1.1 下载Anaconda 在官方网站(Free Download | Anaconda)上下载适用于你的操作系统的 Anaconda 安装包。(这里以windows为例)…...

代码随想录:从中后/中前遍历序列构造二叉树
106. 从中序与后序遍历序列构造二叉树 用分治思想,后序遍历是左右中,中序遍历是左中右,后序遍历的最后一个元素就是根节点, 在中序遍历中找到它的位置,它前面的为左子树,后面的为右子树,并能计…...

2-134 基于matlab的图像边缘检测
基于matlab的图像边缘检测,采用六种算子(分别是gabor、拉普拉斯、priwitt、robert、sobel、wallis微分算子),对图象进行边缘检测比较,输出边缘检测结果。可对比效果优劣。程序已调通,可直接运行。 下载源程序请点链接…...

【Java并发编程】线程池详解
一、简介 随着计算机行业的飞速发展,摩尔定律逐渐失效,多核CPU成为主流。使用多线程并行计算逐渐成为开发人员提升服务器性能的基本武器。J.U.C提供的线程池:ThreadPoolExecutor 类,帮助开发人员管理线程并方便地执行并行任务。了…...

ThingsBoard规则链节点:GPS Geofencing Events节点详解
引言 1. GPS Geofencing Events 节点简介 2. 节点配置 3. 使用场景 3.1 物流跟踪 3.2 资产管理 3.3 安全监控 3.4 农业监测 4. 实际项目中的应用 4.1 项目背景 4.2 项目需求 4.3 实现步骤 5. 总结 引言 GPS Geofencing Events 是 ThingsBoard 规则链中的一个重要节…...

Jmeter基础篇(19)JSR223预处理器
前言 JSR223预处理器是Apache JMeter中的一个组件,它允许用户使用任何支持Java Scripting API (JSR 223) 的脚本语言来执行预处理任务。这个功能非常强大,因为它让测试人员能够利用如Groovy、JavaScript(Nashorn引擎)、BeanShell…...

通过js控制css变量
在JavaScript中,你可以通过操作CSS变量(也称为自定义属性)来动态改变样式。CSS变量在CSS中使用 – 前缀定义,例如 --main-color: red;。在JavaScript中,你可以使用 document.documentElement.style.setProperty 方法来…...

Docker:容器化和虚拟化
虚拟化 虚拟化是一种资源管理技术,它将计算机的各种实体资源(如CPU、内存、磁盘空间、网络适配器等)予以抽象、转换后呈现出来,并可供分割、组合为一个或多个电脑配置环境。这些资源的新虚拟部分是不受现有资源的架设方式、地域或…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

