通过自定义指令实现图片懒加载
前提:使用到了VueUse插件。
先创建自定义插件文件夹
// 定义懒加载插件
import { useIntersectionObserver } from '@vueuse/core' // 这个是VueUse里的一个方法export const lazyPlugin = {install(app) {// 懒加载指令逻辑 定义全局指令app.directive('img-lazy', {mounted(el,binding) {// el: 指令绑定的元素 在这里指img元素// binding:binding.value 指令等于号后面绑定的表达式的值 这里指图片url// useIntersectionObserver方法是判断目标元素是否进入视口区域// 解构出stop方法,手动停止监听防止内存浪费const { stop } = useIntersectionObserver(el,([{ isIntersecting }]) => {if (isIntersecting) {// 进入视口区el.src = binding.valuestop()}},)}})}
}在需要实现图片懒加载区域添加上自定义指令
<img v-img-lazy="item.picture" alt="">在main.js中引入注册
// 引入懒加载指令插件并注册
import { lazyPlugin } from './directives'
const app = createApp(App)
app.use(lazyPlugin)注意点就是:useIntersectionObserver对于元素的监听是一直存在的,除非手动停止监听,所以stop方法的目的就是:在监听的图片第一次完成加载之后就停止监听
相关文章:

通过自定义指令实现图片懒加载
前提:使用到了VueUse插件。 先创建自定义插件文件夹 // 定义懒加载插件 import { useIntersectionObserver } from vueuse/core // 这个是VueUse里的一个方法export const lazyPlugin {install(app) {// 懒加载指令逻辑 定义全局指令app.directive(img-lazy, {mo…...

QT项目-仿QQ聊天(带宠物系统)
目录 一,项目介绍 二,开发环境 三,涉及技术 四,项目效果示例图 1,登录界面 2,主界面 3,聊天界面 4,功能界面 5,宠物界面 一,项目介绍 这是一个基于u…...
)
前端算法题:3216. 交换后字典序最小的字符串(力扣每日一题)
今日题目为:3216. 交换后字典序最小的字符串 题目详情: 给你一个仅由数字组成的字符串 s,在最多交换一次 相邻 且具有相同 奇偶性 的数字后,返回可以得到的字典序最小的字符串。 如果两个数字都是奇数或都是偶数,则…...

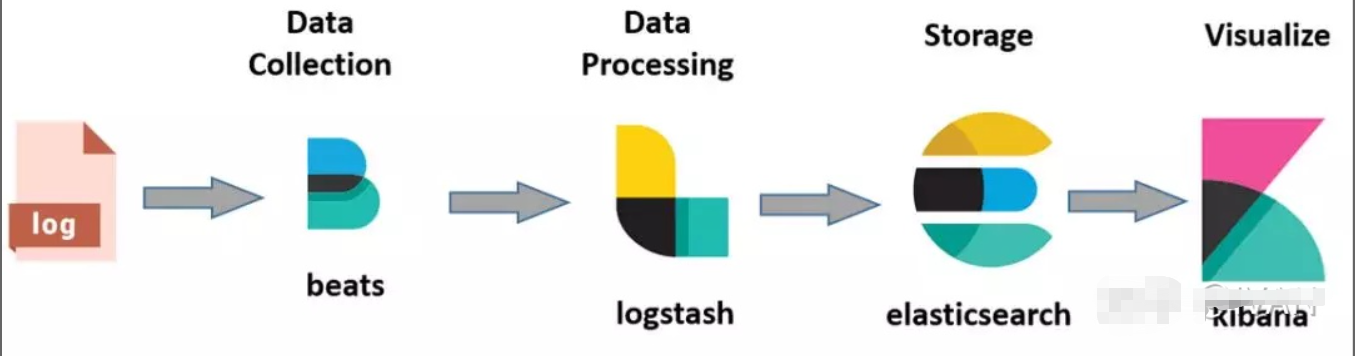
29.1 时序监控和日志监控的对比,分析日志监控的核心诉求
本节重点介绍 : 监控系统分类时序监控和日志监控的对比轻量日志监控系统的诉求 监控系统分类 监控系统按照原理和作用大致可以分为三类 日志类(Log)调用链类(Tracing)度量类(Metrics) 日志类(…...

git仓库分支
操作 切换分支 git checkout 1.2.5 git checkout 1.3.0 使用命令切换分支之后,代码内容加载过后也是切换好的...

多模态机器学习在精准健康中的应用--九五小庞
这篇综述文章探讨了将多模态数据融合应用于医疗诊断和预后预测的最新研究进展。 本文作者们确定了三个主要的研究问题:多模态数据融合在健康领域的文献特征是什么?用于分析多模态健康数据的不同分析技术、方法和策略是什么?不同类型的异构数…...

提升网站速度与性能优化的有效策略与实践
内容概要 在数字化快速发展的今天,网站速度与性能优化显得尤为重要,它直接影响用户的浏览体验。用户在访问网站时,往往希望能够迅速获取信息,若加载时间过长,轻易可能导致他们转向其他更为流畅的网站。因此࿰…...

MySQL索引从基础到原理,看这一篇就够了
https://developer.aliyun.com/article/841106 https://zhuanlan.zhihu.com/p/29118331 索引创建使用总结 因为索引对于改善查询性能的作用是巨大的,所以我们的目标是尽量使用索引。 1. 索引的创建 • 1、在用于 where 判断 order 排序和 join 的(on)字段上创…...

普通高考预报名上传蓝底证件照手机自拍方法详解
普通高考预报名过程中,上传一张合规的蓝底证件照是必不可少的一步。本文将详细介绍如何使用手机自拍并使用工具来制作符合要求的蓝底证件照。注意,目前仅有广东等个别省份允许特定类型考生使用自拍照上传(例如普高预报名阶段、学考报名&#…...

Webserver(2.3)exec函数族
目录 exec函数族介绍execl函数execlp函数 exec函数族介绍 c语言中没有重载,因为不允许同名函数 一系列功能相似的函数称为函数族 exec函数族的作用是根据指定的文件名找到可执行文件,并用它来取代调用进程的内容。 程序在运行的时候,fork一…...

LeetCode Hot100 - 子串篇
前言 挑战一个月刷完力扣的hot100,记录一下每题的思路~ 这次是子串相关的题目 (1)560. 和为 K 的子数组 ①暴力枚举,使用一个变量sum记录以l开头r结尾的情况 class Solution {public int subarraySum(int[] nums, int k) {int r…...

【Android】Convenient ADB Commands
Install adb install -r <path>Uninstall adb uninstall <pkg>Start adb shell am start -n <pkg>/.SplashActivityStop adb shell am force-stop <pkg>Reset adb shell pm clear <pkg>Reboot adb rebootShutdown adb reboot -p...

elementUI 时间控件控制时间选择
选择时间大于当前月或小于2024年一月禁止选择 <el-form-item label"成交月份:" label-width"105px" ><div class"block"><el-date-pickerv-model"formData.deal_month"type"month":picker-options"pick…...

什么是x86架构,什么是arm架构
什么是 x86 架构? x86 架构是一种经典的指令集架构(ISA),最早由英特尔在 1978 年推出,主要用于 PC、服务器等领域。 它是一种复杂指令集计算(CISC)架构,支持大量的复杂指令和操作&…...

c语言水仙花,超简单讲解
效果 3或者大于3位数 每一位的位数次方相加等于 自身 例如 153 13 53 33 结果为112527 153 1634: 计算过程: 14643444112968125616341^4 6^4 3^4 4^4 1 1296 81 256 16341464344411296812561634 过程 求得单独将所有位数的正数拎出来…...

Flutter 13 网络层框架架构设计,支持dio等框架。
在移动APP开发过程中,进行数据交互时,大多数情况下必须通过网络请求来实现。客户端与服务端常用的数据交互是通过HTTP请求完成。面对繁琐业务网络层,我们该如何通过网络层架构设计来有效解决这些问题,这便是网络层框架架构设计的初…...
)
Python小白学习教程从入门到入坑------第二十课 闭包修饰器(语法基础)
一、递归函数 1.1 基本信息 递归函数是指一个函数在其定义中直接或间接地调用了自身 递归在解决许多问题(如树的遍历、图的搜索、数学中的分治算法等)时非常有用 在Python中,递归函数可以通过简单的语法来实现 然而,使用递归…...

Vue+element-ui实现网页右侧快捷导航栏 Vue实现全局右侧快捷菜单功能组件
Vue+element-ui实现网页右侧快捷导航栏 Vue实现全局右侧快捷菜单功能组件 可视区域没超过当前屏幕高度时候只显示三个菜单效果 可视区域超过当前屏幕高度时,显示可回到顶部菜单的,当然这个菜单显示条件可以自定义,根据需求设置 然后将这个整体功能创建为一个全局组件 代…...

如何配置,npm install 是从本地安装依赖
在 Node.js 中,要使npm install从本地安装依赖,可以按照以下步骤进行配置: 一、准备本地依赖包 确保你有本地的依赖包。这个依赖包可以是一个包含package.json文件的文件夹,或者是一个已经打包好的.tgz文件。 二、使用相对路径…...

Python画图3个小案例之“一起看流星雨”、“爱心跳动”、“烟花绚丽”
源码如下: import turtle # 导入turtle库,用于图形绘制 import random # 导入random库,生成随机数 import math # 导入math库,进行数学计算turtle.setup(1.0, 1.0) # 设置窗口大小为屏幕大小 turtle.title("流星雨动画&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
