WebSocket简单使用
1.WebSocket 简介
WebSocket 是一种网络通信协议,提供了在单个TCP连接上进行全双工通信的能力。这意味着客户端和服务器可以同时发送和接收数据,而不需要等待对方的回应。WebSocket 协议在2011年成为国际标准,并且被大多数现代浏览器所支持。
特点:
-
全双工通信:WebSocket 允许服务器主动向客户端发送消息,而不需要客户端先发送请求。这与HTTP协议不同,后者是请求-响应模式的。
-
持久连接:一旦WebSocket连接建立,它将保持开放状态,直到客户端或服务器决定关闭它。这减少了频繁建立和关闭连接的开销。
-
头部开销小:与HTTP相比,WebSocket的数据传输头部开销更小,因为它不需要像HTTP那样每次通信都发送请求和响应头。
-
适用性广泛:WebSocket适用于需要实时数据传输的应用,比如在线游戏、实时聊天应用、股票行情更新等。
-
安全性:WebSocket可以通过WSS(WebSocket Secure)协议实现加密,类似于HTTPS。
2. 服务端使用
1. java SpringBoot 框架下使用 WebSocket
1. 引入依赖
websocket 的maven 坐标:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2. 编写 WebSocket
- 在项目下创建一个websocket 包, 创建WebSocketServer 类
- 通过@Component 注解将该类交给spring 管理
- 通过@ServerEndpoint 注解将该类声明为websocket 服务端并通过参数指定访问路径
@Component
@ServerEndpoint("/websocket") // 声明为websocket 服务端并通过参数指定访问路径
public class WebSocketServer extends TextWebSocketHandler {}
接下来需要为类编写三个主要的方法,用于处理客户端的连接、消息和关闭
- @OnOpen 注解的方法用于处理客户端的连接
- @OnMessage 注解的方法用于处理客户端发送的消息
- @OnClose 注解的方法用于处理客户端的关闭
@Component
@ServerEndpoint("/websocket") // 声明为websocket 服务端并通过参数指定访问路径
public class WebSocketServer extends TextWebSocketHandler {@OnOpenpublic void afterConnectionEstablished(Session session) {System.out.println("连接成功");}@OnMessageprotected void handleTextMessage(Session session, TextMessage message) {}@OnClosepublic void afterConnectionClosed(Session session, CloseStatus status) {System.out.println("连接关闭");super.afterConnectionClosed(session, status);}
}3. 配置WebSocket
通过一个config类来统一注册websocket 配置
@Configuration
public class WebSocketConfig implements WebSocketConfigurer {@Beanpublic ServerEndpointExporter serverEndpointExporter() {return new ServerEndpointExporter();}
}
4.测试
启动项目后,在需要用到的地方通过导入websocket 包下的WebSocketServer 类来创建对象,调用该对象的sendMessage 方法即可向客户端发送消息。
2. node Express 框架下使用 WebSocket
1.安装依赖
node下我们可以使用ws库来实现WebSocket服务端,通过npm安装:
npm i ws
2. 创建WebSocket
创建一个websocket文件,编写服务端代码:
- 通过require 导入ws库。
- 通过new 创建WebSocket服务,并指定端口号,这样会在当前服务的域名下创建一个WebSocket服务。
- 通过on方法监听connection事件,当客户端连接时触发该事件,并执行回调函数。
- 通过broadcast方法实现向所有客户广播消息,实现了服务端向用户端推送消息。
const WebSocket = require('ws');
const ws = new WebSocket.Server({ port: 端口号 });ws.on('connection', function connection(ws) {// ws.send("hello")ws.clients.add(ws)});ws.broadcast = function broadcast(data) {ws.clients.forEach((client) => {if (client.readyState === WebSocket.OPEN) {client.send(data);}});};
module.exports = ws;3. 配置
编写后将文件导出并在app.js中引入,启动服务即可。
3. 客户端使用(主要演示浏览器端)
现在的主流浏览器均内置有WebSocket对象,可以直接使用。
- 通过new WebSocket 创建WebSocket对象,指定服务端地址。注意:地址是ws://开头,表示WebSocket协议。
- 通过onopen方法监听连接成功事件,通过send方法向服务端发送消息。
- 通过onmessage方法监听服务端发送的消息,通过onclose方法监听连接关闭事件。(这里可以接受到服务器返回的消息,通过消息内容判断是否需要刷新页面等操作)
- 通过onclose方法监听连接关闭事件。
- 通过onclose方法监听连接关闭事件。
const ws = new WebSocket("ws://localhost:指定端口")ws.onopen = () => {ws.send("hello")console.log("连接成功")
}ws.onmessage = function (event) {// 解析数据console.log(event.data)
}ws.onclose = function () {console.log("连接关闭")
}ws.onerror = function (error) {console.error("WebSocket error: " + error)
}
4.与http协议的区别
- 通信模式不同
HTTP:是基于请求-响应模式的,客户端发起请求,服务器响应请求。每次通信都需要建立一个新的连接(在HTTP/1.1中,可以使用持久连接来减少开销,但仍然是请求-响应模式)。
WebSocket:提供了全双工通信,客户端和服务器可以在一个持久的连接上同时发送和接收数据,不需要等待对方的响应。
- 持久性不同:
HTTP:每次请求都需要建立一个新的连接(或者复用一个持久连接),请求结束后连接通常会关闭。
WebSocket:一旦建立,连接会保持开放,直到客户端或服务器决定关闭它。
- 适用场景不同:
HTTP:适用于需要请求数据的场景,如网页浏览、文件下载、API调用等。
WebSocket:适用于需要实时通信的场景,如聊天应用、实时游戏、股票行情更新等。
- 安全性(重点):
HTTP:可以通过HTTPS实现加密通信。
WebSocket:可以通过WSS(WebSocket Secure)协议实现加密。
5. 安全Websocket 协议(WSS)
WebSocket Secure(WSS)是WebSocket协议的加密版本,它在WebSocket的基础上增加了SSL/TLS层,类似于HTTPS与HTTP的关系。WSS提供了数据传输的安全性,确保了客户端和服务器之间传输的数据不会被窃听或篡改。以下是WSS的一些关键特点和使用场景:
- 安全性:WSS通过SSL/TLS对数据进行加密,提供了针对窃听和中间人攻击的保护
- 用户信任:用户普遍更信任HTTPS连接,因为浏览器中的“安全”指示符给人一种安全感
- 合规性:许多行业都有数据安全的监管要求,WSS可以帮助满足这些要求。
WSS通常用于需要高安全性的实时通信场景,例如在线银行、电子邮件和医疗记录等。在这些场景中,数据的安全性和保密性至关重要,因此使用WSS来确保数据传输的安全是必要的。
在配置WSS时,通常需要设置SSL证书,并确保服务器支持SSL/TLS加密。例如,在Nginx中配置WSS,需要监听443端口(HTTPS的默认端口),并配置SSL证书和密钥,同时设置代理以将WSS请求转发到后端WebSocket服务。
注意:
在浏览器端配置时,如果网站的挂载服务配置的是https服务,则网站中无法使用ws协议,必须将ws升级为对应的wss协议。
nginx 配置wss服务
server {listen 443 ssl; # 监听 443 端口,并启用 SSLserver_name localhost; # 网站域名ssl_certificate /path/to/your/certificate.crt; # 证书文件ssl_certificate_key /path/to/your/private.key; # 私钥文件location /websocket {proxy_pass http://backend; # 后端wss服务地址proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";}
}
相关文章:

WebSocket简单使用
1.WebSocket 简介 WebSocket 是一种网络通信协议,提供了在单个TCP连接上进行全双工通信的能力。这意味着客户端和服务器可以同时发送和接收数据,而不需要等待对方的回应。WebSocket 协议在2011年成为国际标准,并且被大多数现代浏览器所支持。…...

【FinalShell问题】FinalShell连接虚拟机超时问题
问题描述: 打开fianlshell连接之前设置好的SSH连接(Linux),结果连接不上,并出现提示:java.net.ConnectException: Connection timed out: connect,说明虚拟机连接超时。 问题解决:…...

Matplotlib可视化——三维图与莫比乌斯带可视化
实验名称 Matplotlib中的三维图绘制:莫比乌斯带的可视化 实验目标 三维的点和线三维轮廓图线框图和曲面图曲面三角形 举例:莫比乌斯带的可视化实验主要使用的Python库 名称版本简介Numpy1.19.5数组运算Matplotlib3.3.4数据可视化实验适用的对象 学习对象:本科学生、研究生…...

【PyCharm配置Conda的虚拟环境】
conda create了一个新的虚拟环境,想在PyCharm里面使用这个环境,但是怎么都添加不上。 解决办法,把conda executable选择为conda安装目录下的condabin下的conda.bat文件,成功!...

今日总结10.31
BIO、NIO 和 AIO 的区别 BIO(Blocking I/O,同步阻塞I/O)、NIO(Non-blocking I/O,同步非阻塞I/O)和AIO(Asynchronous I/O,异步非阻塞I/O)是Java中的三种不同的I/O模型&am…...

2024年【汽车修理工(高级)】考试题及汽车修理工(高级)最新解析
题库来源:安全生产模拟考试一点通公众号小程序 2024年【汽车修理工(高级)】考试题及汽车修理工(高级)最新解析,包含汽车修理工(高级)考试题答案和解析及汽车修理工(高级…...

17. 从尾到头打印链表
文章目录 QuestionIdeasCode Question 输入一个链表的头结点,按照 从尾到头 的顺序返回节点的值。 返回的结果用数组存储。 数据范围0≤链表长度 ≤1000。 样例 输入:[2, 3, 5] 返回:[5, 3, 2] Ideas 直接遍历链表,然后倒序…...

有没有噪音低的宠物空气净化器推荐?希喂、IAM性能PK
有一说一,随着清洁家电市场的不断发展,市面上的各种清洁家电品类也是越来越多,像是吸尘器、洗地机、扫地机等等这些产品估计大家都很熟悉了。 但!如果你家也跟我家一样也是养了几只猫猫狗狗,那你就会发现到࿰…...

EasyExcel文件导入与导出
EasyExcel是一个为了简化Excel操作而生的开源库,它可以帮助我们以简洁的代码完成Excel文件的导入和导出。 以下是使用EasyExcel进行文件导入和导出的示例代码: 导入(读取)Excel文件: import com.alibaba.excel.Easy…...

【成都新篇】龙信科技电子取证实验室,引领科技取证新时代
文章关键词:电子数据取证实验室、手机取证、介质取证、云取证、现场勘查、电子物证 在科技创新的浪潮中,龙信科技成都实验室以其卓越的电子数据取证服务,成为了中西部地区一颗璀璨的明珠。随着新址的搬迁,我们不仅扩大了业务范围…...

Android View
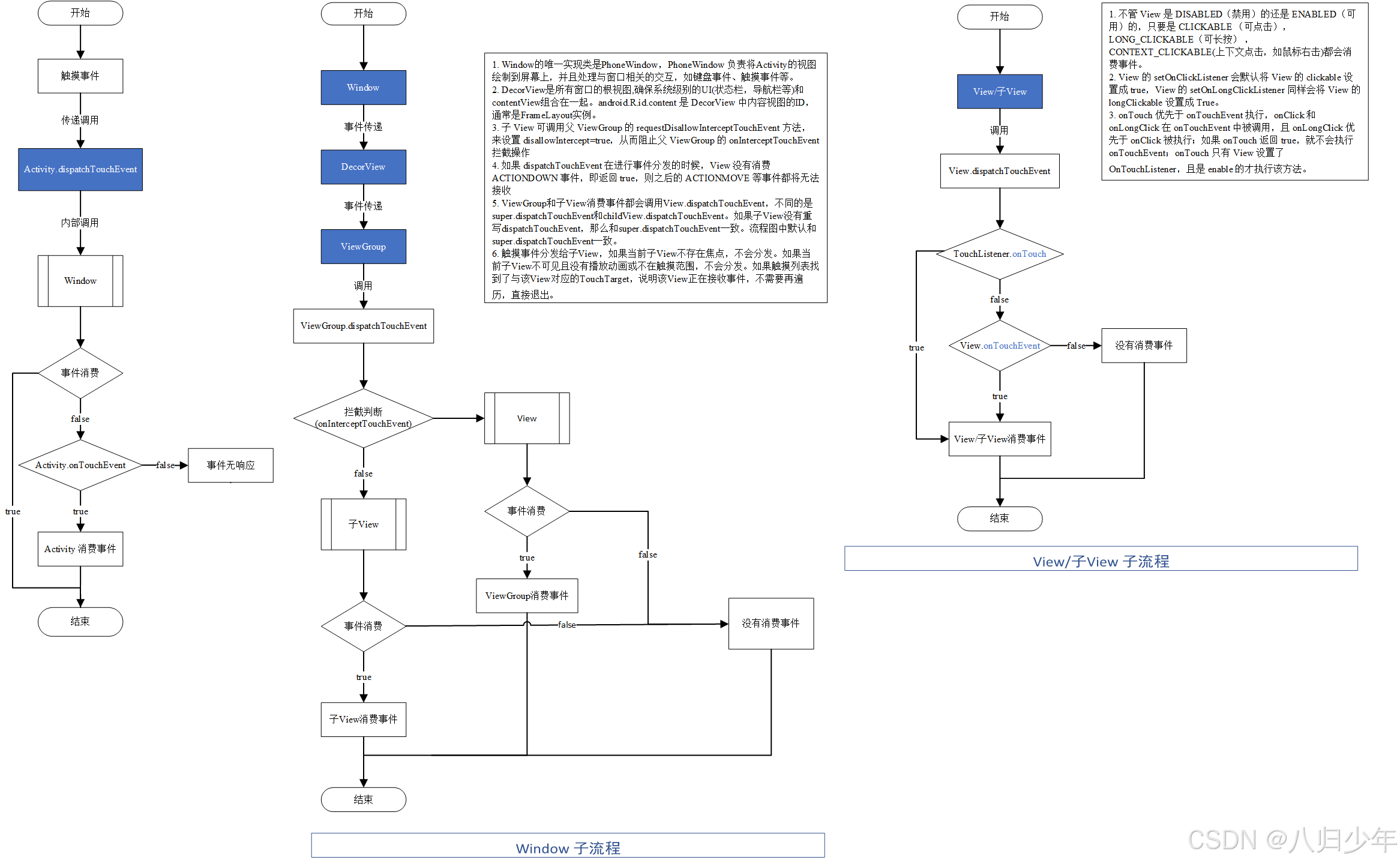
前面我们了解了Android四大组件的工作流程,Android中还存在一个和四大组件地位相同的概念:View,用于向用户页面展示内容。我们经常使用的TextView、Button、ImageView控件等都继承于它,也会自定义View实现自定义效果。View类源码内…...

从一到无穷大 #38:讨论 “Bazel 集成仅使用 Cmake 的依赖项目” 通用方法
本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 本作品 (李兆龙 博文, 由 李兆龙 创作),由 李兆龙 确认,转载请注明版权。 文章目录 正文样例代码 正文 Bazel项目引用仅使用Cmake依赖项目,目前业界最为普遍…...

Python飞舞蝙蝠
目录 系列文章 写在前面 完整代码 代码分析 写在后面 系列文章 序号直达链接爱心系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳动的爱心5Python流星雨代码6Python漂浮爱心代码7Python爱心光波代码…...

shodan搜索引擎——土豆片的网安之路
工作原理: 在服务器上部署了各种扫描器,如漏洞扫描器,硬件扫描器,目录扫描器等等,24小时不停的扫描,批量对IP地址扫描 优点:方便,很快得到最新扫描结果,漏洞信息 缺点…...

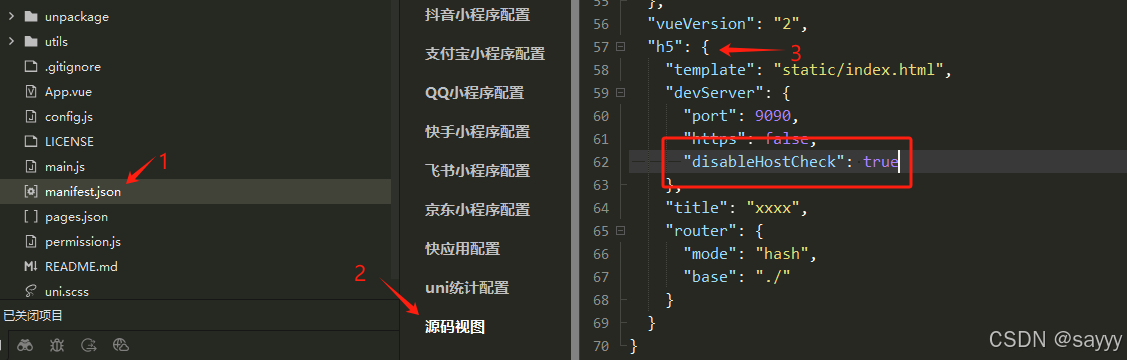
uniapp 报错Invalid Host header
前言 在本地使用 nginx 反向代理 uniapp 时,出现错误 Invalid Host header 错误原因 因项目对 hostname 进行检查,发现 hostname 不是预期的,所以,报错 Invalid Host header 。 解决办法 这样做是处于安全考虑。但࿰…...

删除 AzureArcSetup 安装程序及提示
删除 AzureArcSetup 安装程序及提示 文章目录 删除 AzureArcSetup 安装程序及提示一、基础环境二、适用场景三、过程和方法 版权声明:本文为CSDN博主「杨群」的原创文章,遵循 CC 4.0 BY-SA版权协议,于2024年10月31日首发于CSDN,转…...

NGPT:在超球面上进行表示学习的归一化 Transformer
在超球面上进行表示学习的归一化 Transformer 1. 研究背景2. nGPT 的核心贡献超球面上的网络参数优化作为超球面上的变度量优化器更快的收敛速度 3. 从 GPT 到 nGPT 的演变标记嵌入和输出逻辑 层和块自注意力块MLP 块有效学习率在 ADAM 中的应用总结 4. 实验结果训练加速网络参…...

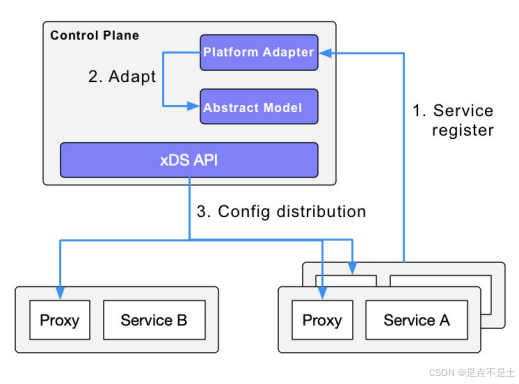
云原生Istio基础
一.Service Mesh 架构 Service Mesh(服务网格)是一种用于处理服务到服务通信的专用基础设施层。它的主要目的是将微服务之间复杂的通信和治理逻辑从微服务代码中分离出来,放到一个独立的层中进行管理。传统的微服务架构中&#x…...

Word2Vec优化与提升技巧
随着自然语言处理领域的快速发展,Word2Vec 已成为常见的词向量生成工具。然而,单纯依赖默认设置往往不能在实际业务需求中取得最佳效果。通过调整模型的参数、优化算法以及合理处理大规模语料库,可以显著提升模型的表现和效率,适应复杂的应用场景。这篇文章将带你深入了解 …...

Java 开发——(下篇)从零开始搭建后端基础项目 Spring Boot 3 + MybatisPlus
上篇速递 - Spring Boot 3 MybatisPlus 五、静态资源访问 1. 基础配置 在 Spring Boot 中访问静态资源非常方便。Spring Boot 默认支持从以下位置加载静态资源: /META-INF/resources//resources//static//public/ 这些目录下的文件可以直接通过 URL 访问。 例…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
