【VM实战】VMware迁移到VirtualBox
VMware
虚拟机开机卸载VMware Tools
调整虚拟磁盘
对于Windows 10及以上的虚拟机,一般VMware默认都会选Nvme固态硬盘。在导出前必须将其改为SATA,否则VirtualBox导入会报Appliance Import错误 (E_INVALIDARG 0x80070057)
先删掉当前盘的挂载,然后添加SATA,重新指一下磁盘文件。


有关报错解释,请见下方贴子
https://forums.virtualbox.org/viewtopic.php?t=103554
导出OVF

VirtualBox
导入OVF


检查Settings是否有出入。
对于虚拟磁盘,若图快,可以不勾选转换成VDI。若追求极致读写,请选择转换。

调整主板设置以支持EFI和TPM
对于Win10来说,TPM可有可无。但是win11,建议手动改成TPM 2.0
若VMware侧一直用的默认选项建的虚拟机(包括Windows安装自动应答),应勾选EFI避免引导失败。

卸载VMware Tools(若导出前忘记)
请参考下方链接的脚本,在虚拟机里以管理员身份运行PowerShell并执行。
https://gist.github.com/broestls/f872872a00acee2fca02017160840624
若拒绝执行,请将Scope修改:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope LocalMachine
安装Guest Additions
结束
相关文章:

【VM实战】VMware迁移到VirtualBox
VMware 虚拟机开机卸载VMware Tools 调整虚拟磁盘 对于Windows 10及以上的虚拟机,一般VMware默认都会选Nvme固态硬盘。在导出前必须将其改为SATA,否则VirtualBox导入会报Appliance Import错误 (E_INVALIDARG 0x80070057) 先删掉当前盘的挂载ÿ…...

Android WebView加载不到cookie
以下配置根据需求酌情添加,建议逐个试验,cookie操作不是内存操作,建议修改配置后卸载app再重新运行防止缓存影响测试结果。 1.设置应用程序的 WebView 实例是否应发送并接受 Cookie CookieManager cookieManager CookieManager.getInstanc…...

c++qt
1.显示画布 #include "code.h" #include <QtWidgets/QApplication> #include<iostream> #include<vector> #include <QWindow> #include <QGraphicsView> #include <QGraphicsScene>using namespace std;//1.空格 2.墙 3.入口…...

零跑汽车嵌入式面试题汇总及参考答案
C++ 的三大特性是什么? C++ 的三大特性分别是封装、继承和多态。 封装 概念:封装是把数据和操作数据的函数绑定在一起,对数据的访问进行限制。通过将数据成员声明为私有或保护,只允许通过公共的成员函数来访问和修改数据,从而隐藏了类的内部实现细节。这有助于提高代码的安…...

LC:贪心题解
文章目录 376. 摆动序列 376. 摆动序列 题目链接:https://leetcode.cn/problems/wiggle-subsequence/description/ 这个题目自己首先想到的是动态规划解题,贪心解法真的非常妙,参考下面题解:https://leetcode.cn/problems/wiggle…...

ubuntu交叉编译dbus库给arm平台使用
1.下载dbus库源码 https://www.freedesktop.org/wiki/Software/dbus 克隆源码: https://gitlab.freedesktop.org/dbus/dbus/-/tree/dbus-1.12?ref_type=heads 下载1.12.20版本: 指定pkgconfig环境变量: export PKG_CONFIG_PATH=$PKG_CONFIG_PATH:$PWD/../expat-2.3.…...

ansible开局配置-openEuler
ansible干啥用的就不多介绍了,这篇文章主要在说ansible的安装、开局配置、免密登录。 ansible安装 查看系统版本 cat /etc/openEuler-latest输出内容如下: openeulerversionopenEuler-24.03-LTS compiletime2024-05-27-21-31-28 gccversion12.3.1-30.…...

连锁收银系统的优势与挑战
在快速发展的零售环境中,连锁收银系统不仅是收银的工具,更是现代零售管理的重要组成部分。它在提升效率、优化客户体验以及数据管理等方面发挥了关键作用。然而,随着技术的进步和市场环境的变化,连锁收银系统也面临着诸多挑战。本…...

轻型民用无人驾驶航空器安全操控理论培训知识总结-多旋翼部分
航空器知识 螺旋桨 螺旋桨为多旋翼民用无人驾驶航空器提供升力,多旋翼民用无人驾驶航空器通过飞控系统控制电机调节螺旋桨转速,来实现飞行。 天线 多旋翼民用无人驾驶航空器的图像传输以及遥控控制信号,主要是通过无线信道进行的,靠民用无人驾驶航空器与遥控器的天线传…...

springboot092安康旅游网站的设计与实现(论文+源码)_kaic
毕业设计(论文) 基于JSP的安康旅游网站的设计与实现 姓 名 学 号 院 系 专 业 指导老师 2021 年 月 教务处制 目 录 目 录 摘 要 Abstract 第一章 绪论 1.1 研究现状 1.2 设…...

优化 Git 管理:提升协作效率的最佳实践20241030
优化 Git 管理:提升协作效率的最佳实践 引言 在现代软件开发中,版本控制系统是确保代码质量和团队协作顺畅的基石。Git 作为最流行的分布式版本控制工具,其灵活性和强大功能使得开发者能够高效地管理项目代码。然而,仅依靠工具本…...

Cocos使用精灵组件显示相机内容
Cocos使用精灵组件显示相机内容 1. 为什么使用精灵渲染 在游戏引擎中,游戏场景内除webview和video外所有的节点都是渲染在Canvas上,这导致了webview和video只能存在于所有节点的最上层或最下层,而这种层级关系会出现节点事件无法正常监听或者…...

AListFlutter(手机alist)——一键安装,可在手机/电视上运行并挂载各个网盘
前面提到软路由系统OpenWRT的时候,当时说过可以在OpenWRT里安装alist,然后挂载网盘,这样就可以通过webdav的方式在家庭局域网下的任何设备都可以访问操作这些网盘,摆脱硬盘空间不够的问题。 但alist的官方版本是没有手机版本的&a…...

2024快手面试算法题-生气传染
问题描述 思路分析 生气只会向后传播,最后一个生气的人一定是最长连续没有生气的人中的最后一个人,前提是前面得有一个人生气。 注意,一次只能传播一个人,比如示例1,第一次只会传播给第一个P,不会传播给第…...

组织如何防御日益增加的 API 攻击面
应用程序编程接口 (API) 日益重要。随着 API 超出手动控制范围,组织可能面临更大的安全挑战。 在这里,我们与 Akamai 安全技术战略总监 Karl Mattson 进行了交谈。 请介绍一下您的职位和背景。 我在网络安全和技术领导方面拥有超过 25 年的经验&am…...

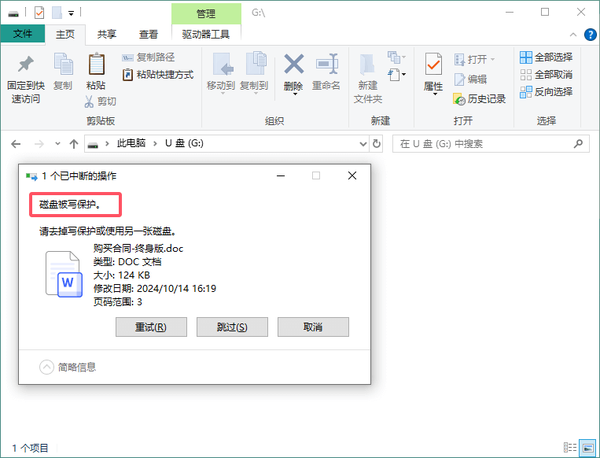
如何防止U盘盗取电脑数据?
数据安全无论是对企业还是个人都至关重要。这些用户群体随时面临着数据被窃取的风险,而 U 盘则成为了潜在的安全隐患。如果你想要禁止电脑上使用 这类USB 存储设备,看完这篇文章,防止 U 盘盗取数据并非难事。 禁止使用usb存储设备 打开电脑上…...

python爬虫抓取豆瓣数据教程
环境准备 在开始之前,你需要确保你的Python环境已经安装了以下库: requests:用于发送HTTP请求。BeautifulSoup:用于解析HTML文档。 如果你还没有安装这些库,可以通过以下命令安装: pip install requests…...

Mybatis 注意传递多种参数,不一定都有参数值,用xml如何写出查询语句
Mybatis 注意传递多种参数,不一定都有参数值,用xml如何写出查询语句 有一张User表,传递name和age参数,通过mybatis的xml格式编写查询namelike“%张%”,或者age18的学生信息,但是注意传递name和age参数&…...

【Windows】Redis 部署
1、部署 (1)下载 目前 Redis官网 没有提供Windows版本的安装程序,如果需要安装,需要到Github上下载适合Windows的版本。 具体下载地址为: Redis-x64-3.0.504.zipRedis-x64-5.0.14.1.zip (2)…...

【经典】Vue中this指向问题??
在Vue中,this关键字的指向取决于this在何处被定义。在Vue的组件方法中,this指向当前组件实例,即Vue的实例。 以下是一些常见场景的this指向示例: 组件方法内部: export default { methods: { someMethod() { …...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

游戏开发中常见的战斗数值英文缩写对照表
游戏开发中常见的战斗数值英文缩写对照表 基础属性(Basic Attributes) 缩写英文全称中文释义常见使用场景HPHit Points / Health Points生命值角色生存状态MPMana Points / Magic Points魔法值技能释放资源SPStamina Points体力值动作消耗资源APAction…...
