流畅!HTMLCSS打造网格方块加载动画
效果演示
这个动画的效果是五个方块在网格中上下移动,模拟了一个连续的加载过程。每个方块的动画都是独立的,但是它们的时间间隔和路径被设计为相互协调,以创建出流畅的动画效果。

HTML
<div class="loadingspinner"><div id="square1"></div><div id="square2"></div><div id="square3"></div><div id="square4"></div><div id="square5"></div>
</div>
- loadingspinner:包含所有方块的容器。
- square1 到 square5:这五个div元素代表动画中的五个方块,每个方块都将通过CSS进行样式化和动画化。
CSS
.loadingspinner {--square: 26px;--offset: 30px;--duration: 2.4s;--delay: 0.2s;--timing-function: ease-in-out;--in-duration: 0.4s;--in-delay: 0.1s;--in-timing-function: ease-out;width: calc(3 * var(--offset) + var(--square));height: calc(2 * var(--offset) + var(--square));padding: 0px;margin-left: auto;margin-right: auto;margin-top: 10px;margin-bottom: 30px;position: relative;
}.loadingspinner div {display: inline-block;background: darkorange;/*background: var(--text-color);*//*box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.4);*/border: none;border-radius: 2px;width: var(--square);height: var(--square);position: absolute;padding: 0px;margin: 0px;font-size: 6pt;color: black;
}.loadingspinner #square1 {left: calc(0 * var(--offset));top: calc(0 * var(--offset));animation: square1 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(1 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square2 {left: calc(0 * var(--offset));top: calc(1 * var(--offset));animation: square2 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(1 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square3 {left: calc(1 * var(--offset));top: calc(1 * var(--offset));animation: square3 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(2 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square4 {left: calc(2 * var(--offset));top: calc(1 * var(--offset));animation: square4 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(3 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square5 {left: calc(3 * var(--offset));top: calc(1 * var(--offset));animation: square5 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(4 * var(--in-delay)) var(--in-timing-function) both;
}@keyframes square1 {0% {left: calc(0 * var(--offset));top: calc(0 * var(--offset));}8.333% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square2 {0% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}8.333% {left: calc(0 * var(--offset));top: calc(2 * var(--offset));}16.67% {left: calc(1 * var(--offset));top: calc(2 * var(--offset));}25.00% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}83.33% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}91.67% {left: calc(1 * var(--offset));top: calc(0 * var(--offset));}100% {left: calc(0 * var(--offset));top: calc(0 * var(--offset));}
}@keyframes square3 {0%,100% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}16.67% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}25.00% {left: calc(1 * var(--offset));top: calc(0 * var(--offset));}33.33% {left: calc(2 * var(--offset));top: calc(0 * var(--offset));}41.67% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}66.67% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}75.00% {left: calc(2 * var(--offset));top: calc(2 * var(--offset));}83.33% {left: calc(1 * var(--offset));top: calc(2 * var(--offset));}91.67% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square4 {0% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}33.33% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}41.67% {left: calc(2 * var(--offset));top: calc(2 * var(--offset));}50.00% {left: calc(3 * var(--offset));top: calc(2 * var(--offset));}58.33% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square5 {0% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}50.00% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}58.33% {left: calc(3 * var(--offset));top: calc(0 * var(--offset));}66.67% {left: calc(2 * var(--offset));top: calc(0 * var(--offset));}75.00% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes squarefadein {0% {transform: scale(0.75);opacity: 0.0;}100% {transform: scale(1.0);opacity: 1.0;}
}
- .loadingspinner:定义了容器的尺寸和位置。使用了CSS变量来控制方块的大小、间距、动画持续时间等。
- .loadingspinner div:为所有方块设置了基本的样式,包括背景颜色、尺寸和位置。
- #square1 到 #square5:为每个方块定义了特定的动画和初始位置。
- @keyframes square1 到 @keyframes square5:定义了每个方块的动画路径,包括它们在容器内的水平和垂直移动。
- @keyframes squarefadein:定义了一个淡入效果,使得方块在动画开始时逐渐放大并变得不透明。
相关文章:

流畅!HTMLCSS打造网格方块加载动画
效果演示 这个动画的效果是五个方块在网格中上下移动,模拟了一个连续的加载过程。每个方块的动画都是独立的,但是它们的时间间隔和路径被设计为相互协调,以创建出流畅的动画效果。 HTML <div class"loadingspinner"><…...

linux命令之top(Linux Command Top)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...
笔记)
数据结构-希尔排序(ShellSort)笔记
看动画理解 【数据结构】八大排序(超详解附动图源码)_数据结构排序-CSDN博客 一 基本思想 先选定一个整数gap,把待排序文件中所有记录分成gap个组,所有距离为gap的记录分在同一组内,并对每一组内的元素进行排序。 然后将gap逐渐减小重复上…...

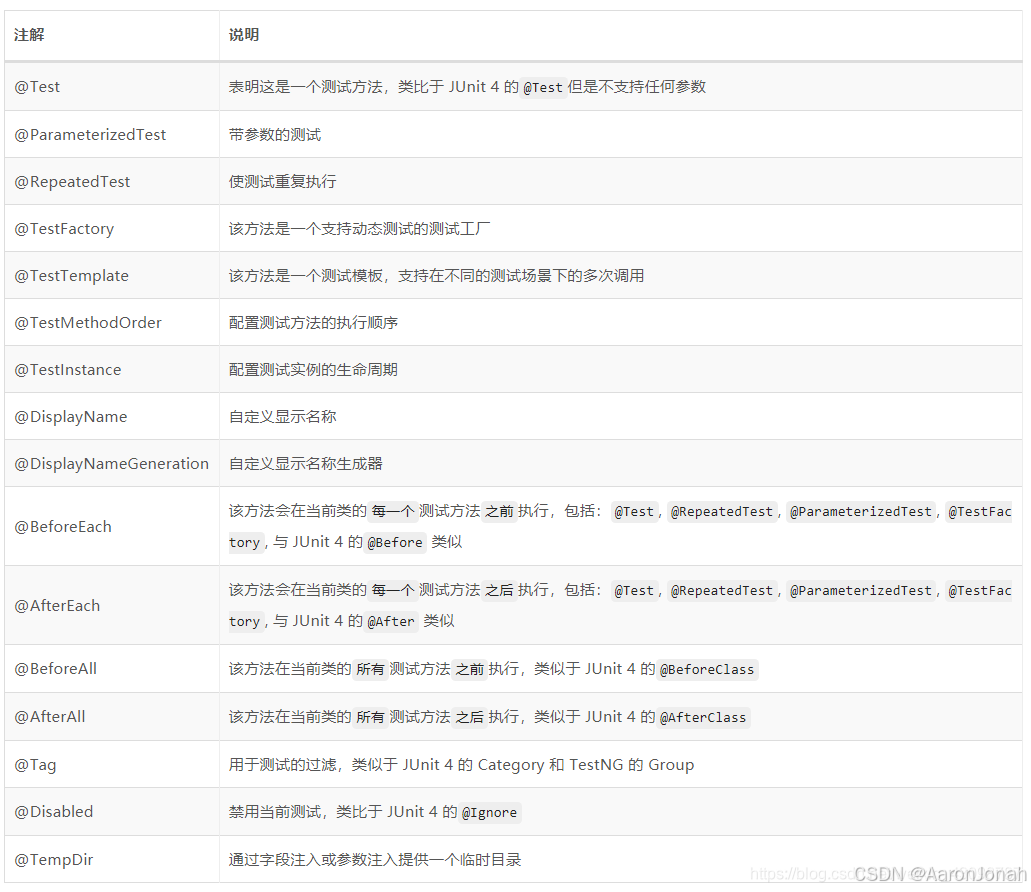
Junit + Mockito保姆级集成测试实践
一、做好单测,慢即是快 对于单元测试的看法,业界同仁理解多有不同,尤其是在业务变化快速的互联网行业,通常的问题主要有,必须要做吗?做到多少合适?现在没做不也挺好的吗?甚至一些大…...

软件项目管理要点
一.项目管理 1.盈亏平衡分析 销售额固定成本可变成本税费利润 当利润为0的时候就是盈亏平衡点。 2.范围管理 范围定义的输入包括:项目章程、项目范围管理计划、组织过程资产、批准的变更申请。 3.时间管理 项目时间管理中的过程包括活动定义、活动排序、活动的资…...

ESP8266 连接 MQTT 服务器EMQX 连接MQTTX
目录 1.先用有一台自己的云服务器 2. 使用FinalShell连接阿里云云服务器ECS 3.安装宝塔 4.在云服务器打开8888端口 5.使用外网面板地址打开宝塔面板 6.安装Docker 7.下载emqx 8.打开emqxWeb 界面 9.下载MQTTX 10.EMQX加一个客户端 11.开始通信 12.加入单片机ESP8266 …...

Python中如何处理异常情况?
1、Python中如何处理异常情况? 在Python中,处理异常情况通常使用try/except语句。try语句块包含可能会引发异常的代码,而except语句块包含处理异常的代码。如果try块中的代码引发了异常,控制流将立即转到相应的except块。 以下是…...

openpnp - 在openpnp中单独测试相机
文章目录 openpnp - 在openpnp中单独测试相机概述笔记END openpnp - 在openpnp中单独测试相机 概述 底部相机的位置不合适, 重新做了零件,准备先确定一下相机和吸嘴的距离是多少才合适。 如果在设备上直接实验,那么拆装调整相机挺麻烦的。 准备直接在电…...

Spark窗口函数
1、 Spark中的窗口函数 窗口就是单纯在行后面加一个列 可以套多个窗口函数,但彼此之间不能相互引用,是独立的 窗口函数会产生shuffle over就是用来划分窗口的 (1) 分组聚合里面的函数,基…...

Idea、VS Code 如何安装Fitten Code插件使用
博主主页:【南鸢1.0】 本文专栏:JAVA 目录 编辑 简介 所用工具 1、Idea如何安装插件 1.idea下载插件 2.需要从外部下载然后在安装, 2、VS Code如何安装插件 总结 简介 Fitten Code是由非十大模型驱动的AI编程助手,它可以自动生成代…...

elasticsearch7.x在k8s中的部署
一、说明 二、思路 三、部署 1、建nfs服务器 2、建持久卷 3、部署elasticsearch 四、附件 ?pv.yaml内容 elasticsearch.yaml内容 一、说明 本文章内容主要的参考来源是https://www.cnblogs.com/javashop-docs/p/12410845.html,但参考文献中的elasticsearc…...

校园社团信息管理平台:Spring Boot技术实战指南
3系统分析 3.1可行性分析 通过对本校园社团信息管理系统实行的目的初步调查和分析,提出可行性方案并对其一一进行论证。我们在这里主要从技术可行性、经济可行性、操作可行性等方面进行分析。 3.1.1技术可行性 本校园社团信息管理系统采用SSM框架,JAVA作…...

【Linux】从内核角度理解 TCP 的 全连接队列(以及什么是 TCP 抓包)
文章目录 概念引入理解全连接队列内核方面理解Tcp抓包方法注意事项 概念引入 我们知道,TCP的三次握手是由TCP协议 自动处理的,建立连接的过程与用户是否进行accept无关,accept()的作用主要是为当前连接创建一个套接字,用于进行后…...

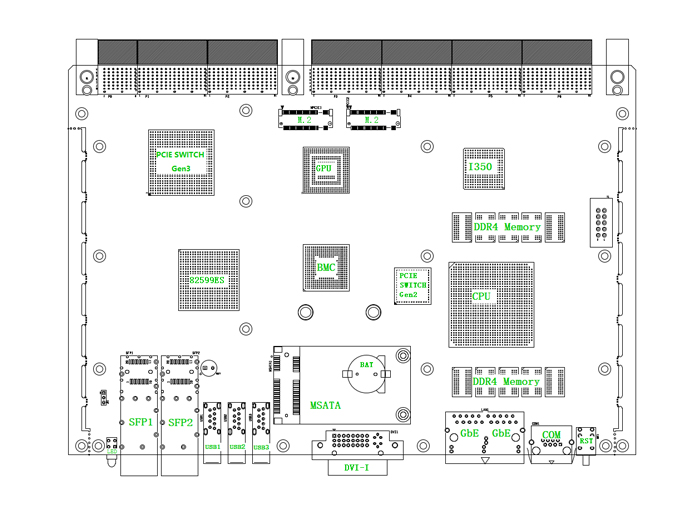
太速科技-712-6U VPX飞腾处理器刀片计算机
6U VPX飞腾处理器刀片计算机 一、产品概述 该产品是一款基于国产飞腾FT-2000四核处理器或D2000八核处理器的高性能6U VPX刀片式计算机。产品提供了可支持全网状交换的高速数据通道,其中P1、P2均支持1个PCIe x16 Gen3或2个PCIe x8 Gen3或4个PCIe x4 Gen3总…...

深度学习(八) TensorFlow、PyTorch、Keras框架大比拼(8/10)
一、深度学习框架概述 深度学习框架在当今人工智能和机器学习领域中占据着至关重要的地位。其中,TensorFlow 由 Google 开发,自 2015 年发布以来,凭借其灵活的计算图、自动微分功能以及跨平台支持等特点,迅速成为主流深度学习框架…...

thinkphp中命令行工具think使用,可用于快速生成控制器,模型,中间件等
在使用tp框架的时候tp内置了一个think的命令行工具, 这个工具可以帮助我们快速的生成控制器,模型,中间件的代码。 这个工具就和laravel中的 artisan 的作用都差不多,只是名称不同而已。 tp中常用的命令行工具: 1. 快…...

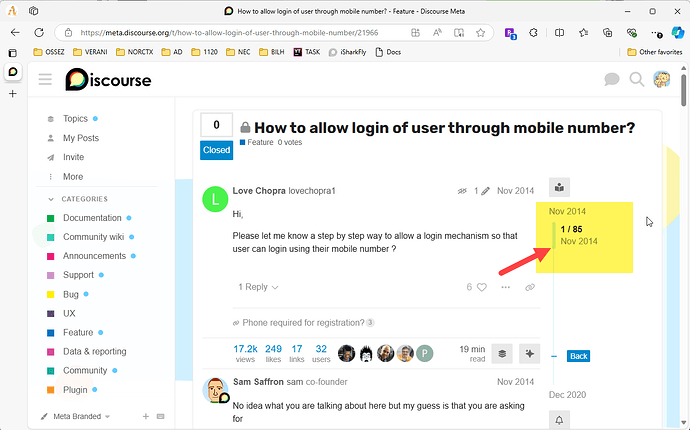
Discourse 是否支持手机注册
Discourse 能不能使用手机进行注册? 功能总结 简答来说,Discourse 不能使用手机注册,Discourse 也没有提供这个功能。 这个功能多是需要 SSO 来实现。 比如说华为的那个社区,他们自己做了一个自己的用户管理 SSO,然…...

软件测试学习笔记丨Flask框架-请求与响应
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/23408 请求方法 from flask import Flaskapp Flask(__name__)app.route("/cases", methods["get"]) def get_case():return {"code": 0, "msg": &…...

【C++笔记】list结构剖析及其模拟实现
【C笔记】list结构剖析及其模拟实现 🔥个人主页:大白的编程日记 🔥专栏:C笔记 文章目录 【C笔记】list结构剖析及其模拟实现前言一 .list的结构及其介绍1.1list的结构1.2list的使用1.3迭代器划分 二.list的模拟实现2.1 list结构…...

C#进阶1
C#进阶1 本文章主要介绍C#的进阶知识,如反射,特性.... 参考视频链接 原码 文章目录 C#进阶1反射步骤泛型反射调用方法 获取属性 特性特性的定义步骤扩展枚举练习 反射 在 C# 中,反射(Reflection)是一种强大的机制&a…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
