JavaScript的第十三天
目录
一、使用jQuery操作属性值
操作案例:
表格的全选和反选
二、设置宽高
1、宽高属性
2、使用方式
三、offset() 和position()的区别
1、.offset():获取到document的距离,也就是窗口边缘的距离
2、.position():获取到有定位的最近的父元素的距离
四、jQuery事件发展历程
1、简单注册事件:单独创建事件,比较单一 独立且不能对同一事件源注册多个事件
2、bind:可以同时注册多个事件
3、 on:可以支持同时注册事件,也支持同时动态绑定事件
4、off:解绑事件,只需要写入事件名即可
五、动态创建元素
1、$().html() :获取
2、 $().text(): 获取
表格案例
表格生成的两种方式,使用字符串拼接或使用数组拼接
表格删除的方式
六、jQuery节点的操作
七、jQuery的一些操作
1、val() 获取值,val("aaa") 设置值
2、深拷贝与浅拷贝
1. 浅拷贝把原来对象里面的复杂数据类型地址拷贝给目标对象
2. 深拷贝把里面的数据完全复制一份给目标对象 如果里面有不冲突的属性,会合并到一起
一、使用jQuery操作属性值
| .attr ( ) | 获取或设置元素的属性值(无法获取布尔值) |
| .removeAttr ( ) | 移除元素的属性 |
| .prop() | 获取或设置匹配元素的属性值(获取布尔值) |
$('#ckb1').attr('checked');$("#ckb1").prop("checked", false);$("#ckb1").removeAttr("disabled")
操作案例:
表格的全选和反选
$(function () {$("#j_cbAll").click(function () {$("#j_tb input").prop("checked", $(this).prop("checked"))})$("#j_tb input").click(function () {var a = $("#j_tb input:checked").lengthvar b = $("#j_tb input").length$("#j_cbAll").prop("checked", a == b)})})
二、设置宽高
1、宽高属性
| .width() / .height() | 不包含边框和内外边距 |
| .outerHeight() / .outerWidth() | 包含内容+内边距+边框,不包含外边距 |
| .outerHeight(true) .outerWidth(true) | 包含内容+内边距+边框+外边距 |
| $(window).outerWidth() | window 可视窗口的宽高 |
2、使用方式
$('#btn').click(function () {// 不包含边框和内外边距 width$('#one').width();$('#one').height();// 设置属性 里面给值为设置 width(150)$('#one').width(150)$('#one').height(150)//包含 内容+内边距+边框 不包含外边距 outerHeight$('#one').outerHeight();$('#one').outerWidth();//包含 内容+ +内边距+边框+外边距 outerHeight(true)$('#one').outerHeight(true);('#one').outerWidth(true);})//window 可视窗口的宽高 $(window).outerWidth()$(window).mousemove(function () {$(this).outerWidth();})})
三、offset() 和position()的区别
1、.offset():获取到document的距离,也就是窗口边缘的距离
2、.position():获取到有定位的最近的父元素的距离
$(function () {// 获取到document的距离 也就是窗口边缘的距离$('#btn1').click(function (e) {console.log($('#son').offset());})// 获取到有定位的 最近的 父元素的距离 offsetTop$('#btn2').click(function () {console.log($('#son').position());})})四、jQuery事件发展历程
1、简单注册事件:单独创建事件,比较单一 独立且不能对同一事件源注册多个事件
2、bind:可以同时注册多个事件
3、 on:可以支持同时注册事件,也支持同时动态绑定事件
4、off:解绑事件,只需要写入事件名即可
$().click(function () { })$().mouseover(function () { })$().bind("click mouseover",function(){})$().bind({click:function(){},mouseover:function(){}})$().on('click', 'div,span', function () {})$().on({click: function () {},mouseover: function () {}}, 'div,span')$("#btn2").click(function () {$(".one").off("click")})
五、动态创建元素
1、$().html() :获取
$().html("<a>nihao</a>"):设置
2、 $().text(): 获取
$("#div1").text("<i>iii</i>")
在动态创建时,.html会识别标签名,而.text只能识别元素的纯文本内容,无法插入标签名
表格案例
表格生成的两种方式,使用字符串拼接或使用数组拼接
$("#j_btnGetData").click(function () {<tr><th>标题</th><th>地址</th><th>说明</th></tr>//1. 字符串拼接var str = ""for (var item of data) {str += `<tr>`for (var key in item) {str += `<td>${item[key]}</td>`}str += `</tr>`}console.log(str);$("#j_tbData").html(str)// 2.数组var newArr = []for (var item of data) {newArr.push("<tr>")for (var key in item) {newArr.push("<td>" + item[key] + "</td>")}newArr.push("</tr>")}$("#j_tbData").html(newArr.join(""))})// <tr> <td></td> </tr>// ["<tr>","<td></td>",'</tr>']});表格删除的方式
$(function () {// 删除所有$("#btn").click(function () {// $("#j_tb").remove()$("#j_tb").html("")$("#j_tb").empty()})// 删除单个$(".get").click(function () {$(this).parent().parent().remove()})})
六、jQuery节点的操作
| .html('') | 只是清空页面中的内容,节点不删除 |
| .empty() | 只是清空页面中的内容,节点不删除 |
| .remove() | 自杀式删除 内容和节点都清空 |
| .append() | 往子级的最后面添加 |
| .prepend() | 往子级的最前面添加 |
| .after() | 往自己的后面添加 |
| .before() | 往自己的前面添加 |
| .appendTo() | 往子级的最后面添加 |
| clone() | 只克隆节点 |
| clone(true) | 克隆节点的同时连事件一起克隆 |
//清空节点$(function () {$("#li3").html("")// 只是清空页面中的内容,节点不删除$("#li3").empty()// 只是清空页面中的内容,节点不删除$("#li3").remove()// 自杀式删除 内容和节点都清空})//生成节点$(function () {// 1.append 往子级的最后面添加var li = "<li>我是新增的li标签</li>"$("#ul1").append($(li))// 2.prepend 往子级的最前面添加$("#ul1").prepend(li)// 3.after 往自己的后面添加$("#li3").after(li)// 4.before 往自己的前面添加$("#li3").before(li)// 5.appendTo 往子级的最后面添加$(li).appendTo($("#ul2"))})//复制节点$("#div1").click(function () {console.log(1);})$("#clone").click(function () {$("#div1").after($("#div1").clone(true))})
七、jQuery的一些操作
1、val() 获取值,val("aaa") 设置值
$("#txt").val()
//获取值$("#txt").val("你好")
//修改值
2、深拷贝与浅拷贝
1. 浅拷贝把原来对象里面的复杂数据类型地址拷贝给目标对象
2. 深拷贝把里面的数据完全复制一份给目标对象 如果里面有不冲突的属性,会合并到一起
$.extend(true, obj1, obj)obj1.girlfriends.name = "cc"console.log(obj);console.log(obj1);相关文章:

JavaScript的第十三天
目录 一、使用jQuery操作属性值 操作案例: 表格的全选和反选 二、设置宽高 1、宽高属性 2、使用方式 三、offset() 和position()的区别 1、.offset():获取到document的距离,也就是窗口边…...

el-table 滚动条重置 手动控制滚动条
最近在使用 el-table 的时候,出现一个问题: 表头过长的时候,会有左右滑动的操作,当我们把表格拉到最右侧,这个时候重新请求数据的话,表格位置还是在最右侧,不会恢复原位。 那我们想恢复原位&a…...

详细分析Vue3中的provide和inject基本知识(附Demo)
目录 前言1. 基本知识2. Demo3. 拓展 前言 原先写过一篇父传子,推荐阅读:详细分析Vue3中的props用法(父传子) 实战中也常用这种方式,今天突然发现还有另外一种方式,对此进行深入探讨学习下 1. 基本知识 …...

spring集成kafka
Kafka 是一个分布式流处理平台,广泛用于构建实时数据流管道和流应用程序。它以高吞吐量、可扩展性和可靠性著称。以下是 Kafka 的实现原理详解及其在 Spring Boot 中的集成示例。 一、Kafka 实现原理 1. 架构概述 Kafka 的架构主要由以下几个组件组成:…...

el-form表单中含有el-input按回车自动刷新如何阻止
场景: 在Vue.js中使用Element UI的el-input组件时,如果按下Enter键导致页面刷新,这通常是因为表单的默认提交行为被触发了。要避免这种情况,你可以在el-input所在的表单上监听键盘事件,并阻止默认行为。 先解释一下时间…...

Spring Boot2.x教程:(十)从Field injection is not recommended谈谈依赖注入
从Field injection is not recommended谈谈依赖注入 1、问题引入2、依赖注入的三种方式2.1、字段注入(Field Injection)2.2、构造器注入(Constructor Injection)2.3、setter注入(Setter Injection) 3、为什…...

在 Android Studio 上运行 Java 的 main 函数
直接写了个main函数运行的时候提示 这时我们需要在idea目录下找到gradle.xml文件 添加 <option name"delegatedBuild" value"false" />搞定...

【Nas】X-DOC:Mac mini 安装 ZeroTier 并替换 planet 实现内网穿透
【Nas】X-DOC:Mac mini 安装 ZeroTier 并替换 planet 实现内网穿透 1、下载客户端 ZeroTier One2、安装过程3、更换planet备份原planet4、重启服务5、加入网络6、NAT内网穿透 1、下载客户端 ZeroTier One https://www.zerotier.com/download/ 选择 MacOS 适用版本&…...

Spring Boot 集成 RabbitMQ
在现代分布式系统中,消息队列扮演着至关重要的角色。它能够实现系统间的异步通信、解耦组件以及提高系统的可扩展性和可靠性。RabbitMQ 作为一款广泛使用的开源消息中间件,具有强大的功能和灵活的配置。而 Spring Boot 则是一种流行的 Java 开发框架&…...

存在sql注入的公网站点
此数据为博主在新手阶段练习sql注入时发现的站点,漏洞可能修复,备注可能错误 url: https://www.uni-1.com.hk/about_en.php?id2 注入点类型:数值 sql报错回显:无 sql语句执行:[order by] [union] 字段数:1…...

linux之网络子系统- 内核发送数据包流程以及相关实际问题
一、相关实际问题 查看内核发送数据消耗的CPU时应该看sy还是si在服务器上查看/proc/softirqs,为什么NET_RX要比NET_TX大得多发送网络数据的时候都涉及那些内存拷贝操作零拷贝到底是怎么回事为什么Kafka的网络性能很突出 二、网络包发送过程总览 调用系统调用send发…...

UDP 实现的 Echo Server 和 Echo Client 回显程序
欢迎浏览高耳机的博客 希望我们彼此都有更好的收获 感谢三连支持! 在网络编程中,Echo Server 和 Echo Client 回显是一种经典的示例,用于演示基本的网络通信。Echo Server 接收来自客户端的数据,并将相同的数据发送回客户端。这种模式在测试…...

AUTOSAR CP MCAL微控制器抽象层介绍
AUTOSAR(Automotive Open System Architecture)即汽车开放系统架构,它将汽车电子控制单元(ECU)的软件底层做了一个标准的封装,使得开发者能够共用一套底层软件,并通过修改参数来匹配不同的硬件和…...

SpringBoot应用部署到Docker中MySQL8时间戳相差8小时问题及处理方式
文章目录 SpringBoot应用部署到Docker中MySQL8时间戳相差8小时问题及处理方式1. 检查MySQL服务器的时间区设置2. 在Spring Boot应用程序中设置时间区3. Docker容器中通过Dockerfile设置时区4. 在运行Docker容器时通过命令行传递环境变量5. 启动SpringBoot应用时设置JVM参数来指…...

飞桨首创 FlashMask :加速大模型灵活注意力掩码计算,长序列训练的利器
在 Transformer 类大模型训练任务中,注意力掩码(Attention Mask)一方面带来了大量的冗余计算,另一方面因其 O ( N 2 ) O(N^2) O(N2)巨大的存储占用导致难以实现长序列场景的高效训练(其中 N N N为序列长度)…...

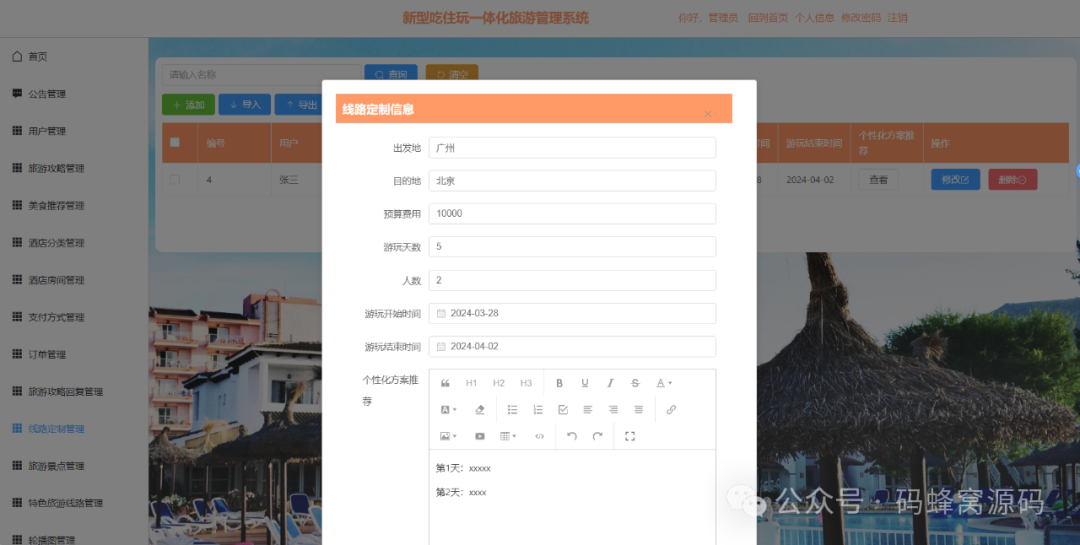
【含文档+源码】基于SpringBoot+Vue的新型吃住玩一体化旅游管理系统的设计与实现
开题报告 本文旨在探讨新型吃住玩一体化旅游管理系统的设计与实现。该系统融合了用户注册与登录、旅游景点管理、旅游攻略发帖、特色旅游路线推荐、附近美食推荐以及酒店客房推荐与预定等多项功能,旨在为游客提供全方位、一体化的旅游服务体验。在系统设计中&#…...

【网络安全】揭示 Web 缓存污染与欺骗漏洞
未经许可,不得转载。 文章目录 前言污染与欺骗Web 缓存污染 DoS1、HTTP 头部超大 (HHO)2、HTTP 元字符 (HMC)3、HTTP 方法覆盖攻击 (HMO)4、未键入端口5、重定向 DoS6、未键入头部7、Host 头部大小写规范化8、路径规范化9、无效头部 CP-DoS10、HTTP 请求拆分Web 缓存污染与有害…...

PHP如何防止防止源代码的暴露
在PHP开发中,防止源代码暴露是确保应用程序安全性的重要一环。源代码暴露可能会让攻击者发现敏感信息,如数据库凭据、业务逻辑漏洞等,从而进行恶意攻击。以下是一些防止PHP源代码暴露的方法: 禁用PHP短标签: 在php.in…...

C++智能指针的实现
本篇文章详细探讨下如何使用裸指针实现智能指针。 补充内容 由于本篇文章主要是探讨怎么实现三种智能指针,但是在编码过程中,博主可能会使用些有些同学不了解的特性,为了保证大家思绪不被打断,博主先把这些小特性介绍出来,大家选择性参考。 1、什么是RAII? RAII(Reso…...
菜单管理)
硅谷(12)菜单管理
菜单管理模块 11.1 模块初始界面 11.1.1 API&&type API: import request from /utils/request import type { PermisstionResponseData, MenuParams } from ./type //枚举地址 enum API {//获取全部菜单与按钮的标识数据ALLPERMISSTION_URL /admin/acl/permission…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
