在vue中 如何实现跨域
跨域问题是Web开发中常见的挑战,那么如何解决跨域呢,我们一起来看看吧!
跨域是什么?
跨域(Cross-Origin)是指网络请求从一个域名(origin)发起,而请求的目标资源位于另一个不同的域名下。由于浏览器的安全策略——同源策略(Same-origin policy),默认情况下不允许不同域名之间的请求直接交互数据。这意味着,如果你的前端应用运行在一个域名(如 example.com),而尝试请求另一个不同域名下的资源(如 api.example.org),那么这种请求就会被认为是跨域请求。
同源策略要求发起请求的域名、协议和端口必须与目标资源完全相同。如果不符合这一条件,浏览器会阻止请求的完成,除非服务器明确表示允许这种跨域请求。
如何解决跨域问题?
1. CORS(跨域资源共享)
CORS 是服务器配置的一种方式。后端可以在响应头中设置 Access-Control-Allow-Origin 来允许特定的域名跨域请求。
Access-Control-Allow-Origin: http://example.com
Access-Control-Allow-Methods: GET, POST
Access-Control-Allow-Headers: Content-Type
Vue 前端可以正常发起请求,但需要后端支持并配置这些 CORS 头。
2. Vue CLI 代理
在 Vue 项目开发环境中,Vue CLI 提供了一个 devServer 配置,可以设置代理服务器来避免跨域。前端请求将先发送到本地服务器,由它代理请求目标后端,解决跨域问题。
在 vue.config.js 中配置:
module.exports = {devServer: {proxy: {'/api': {target: 'http://backend-server.com', // 代理的目标服务器地址changeOrigin: true, // 是否允许跨域pathRewrite: { '^/api': '' } // 重写请求路径}}}
}
这里,所有以 /api 开头的请求都会被代理到后端服务器 http://backend-server.com,从而规避跨域问题。
/api这是代理规则的路径匹配模式。当客户端请求的URL路径以/api开头时,该请求将会被代理到指定的目标服务器。例如,如果客户端请求http://frontend.dev/api/some-resource,那么这个请求将会被代理到目标服务器http://backend-server.com。target: 'http://backend-server.com'target属性指定了代理的目标服务器地址。所有匹配路径模式的请求都会被转发到这个地址。在这个例子中,所有以/api开头的请求都会被重定向到http://backend-server.com。changeOrigin: truechangeOrigin属性用来指示是否应该改变请求的起源信息。当设置为true时,代理会修改请求的起源信息(如主机名、协议等),使得后端服务器不会看到前端服务器的地址,而是看起来像是直接请求的。pathRewrite: { '^/api': '' }pathRewrite属性用于重写请求路径。在这个配置中,它移除了所有被代理请求中的/api前缀。例如,如果客户端请求的是http://frontend.dev/api/some-resource,那么经过重写后,实际发送到后端服务器的请求将是http://backend-server.com/some-resource。
3. JSONP (仅限 GET 请求)
JSONP 是一种历史上的跨域解决方案,但只能用于 GET 请求。它通过 <script> 标签的跨域加载机制来实现。一般现代应用不推荐使用这种方式。
4. Nginx 反向代理
在生产环境中,通常使用 Nginx 反向代理来处理跨域请求。Nginx 可以作为前端和后端之间的中介,接收前端请求后,再将请求转发到后端,从而避免跨域问题。
配置示例:
server {listen 80;server_name my-frontend.com;location /api/ {proxy_pass http://backend-server.com;proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;}
}
前端通过 /api 访问后端资源,不会触发跨域。
5. 服务器端中转
如果跨域问题无法通过其他方式解决,还可以通过中转服务器的方式,前端请求发到一个同源的服务器,由该服务器再向目标服务器发起请求。这种方式适合某些复杂的跨域场景。
总结
- 开发环境:通常使用 Vue CLI 的代理来解决跨域问题。
- 生产环境:后端配置 CORS 或使用 Nginx 反向代理,或者通过服务器中转解决跨域问题。
相关文章:

在vue中 如何实现跨域
跨域问题是Web开发中常见的挑战,那么如何解决跨域呢,我们一起来看看吧! 跨域是什么? 跨域(Cross-Origin)是指网络请求从一个域名(origin)发起,而请求的目标资源位于另一…...

计算机考研,选择西安交通大学还是哈工大?
C哥专业提供——计软考研院校选择分析专业课备考指南规划 经过全面分析,2025年考研西安交通大学和哈尔滨工业大学计算机专业的报考难度对比如下: 西安交通大学计算机专业 > 哈尔滨工业大学计算机专业 对于想要报考985高校计算机专业但核心目标是优…...

微积分复习笔记 Calculus Volume 1 - 4.4 The Mean Value Theorem
4.4 The Mean Value Theorem - Calculus Volume 1 | OpenStax...

Cpp多态机制的深入理解(20)
文章目录 前言一、多态的概念二、多态的定义与实现两个必要条件虚函数虚函数的重写重写的三个例外override 和 final重载、重写(覆盖)、重定义(隐藏) 三、抽象类概念接口继承和实现继承 四、多态的原理虚表和虚表指针虚函数调用过程动态绑定与静态绑定 五、那...那单继承甚至多…...

(六)Python结构数据类型
一、集合类型(Sets) Sets(集合)是一个无序不重复的元素集。主要功能是自动清除重复的元素。创建集合时使用大括号{}包含其中元素。 Food{西瓜,南瓜,冬瓜,北瓜} print(Food) 输出结果: 增加重复元素,则会…...

C++进阶-->多态(Polymorphism)
1. 多态的概念 多态,顾名思义多种形态;多态分为编译时多态(静态多态)和运行时多态(动态多态),静态多态就是就是我们前面讲的函数重载和函数模板,可以通过传不同类型,然后…...

python实战项目51:selenium结合requests获取某众点评评论
python实战项目51:selenium结合requests获取某众点评评论 一、selenium获取cookies二、利用requests发送请求三、注意事项四、完整代码一、selenium获取cookies 首先,初始化selenium的webdriver,然后使用webdriver打开某众点评主页,之后手动扫码登录,利用selenium的get_c…...

面试准备第一版ssm spring-springmvc
请写出spring中常用的依赖注入方法: 1、setter 2、构造方法注入 3、字段注入 Setter 注入: 通过公共的 setter 方法进行依赖注入。优点:可选依赖,能更清晰地看到依赖关系。缺点:依赖在构造时不可用,可能导…...

Ubuntu学习笔记 - Day1
文章目录 学习目标:学习内容:学习笔记:Linux简介基于Linux内核的系统 Ubuntu简介GNU简介 远程连接Ubuntu查看Ubuntu的IP地址Mac连接Ubuntu此时可能显示报错,连接被拒绝解决办法连接成功连接退出 学习目标: 一周掌握 Li…...

挑战Java面试题复习第4天,坚持就是胜利
挑战第 4 天 Excption与Error包结构OOM 知识点SOF 知识点线程程序进程知识点有些字段不想序列化,怎么办?说说 IO 流Java IO与 NIO的区别 Excption与Error包结构 运行时异常(RuntimeException): 包括RuntimeException…...

Android 虚拟化框架(AVF)指南
Android 虚拟化框架(AVF)指南 一、项目介绍二、项目特色三、如何使用AVF四、总结 随着移动设备的普及和应用场景的多样化,安全性和隐私保护成为了移动操作系统的重要课题。Android作为全球最广泛使用的移动操作系统之一,一直在不断…...

day-77 超级饮料的最大强化能量
思路 动态规划:因为每一步要么选A,要么选B,所以问题可以转换为求最后一步从A选或从B选中的较大值 解题过程 定义而二维数组dp,dp[i][0]表示最后一步从A取能获得的最大能量,dp[i][1]表示最后一步从B取能获得的最大能量状态转换方程…...

有道小P 1.0.8 | 完全免费的AI全科学习助手,家长的好帮手
有道小P是一款由网易有道出品的完全免费的AI全科学习助手,专为中小学生设计。它支持多种输入方式,包括文字、语音和拍照识别,能够覆盖十个科目的所有题型,提供详细的解析和逐步解答,帮助孩子们理解和吸收知识。此外&am…...

vue项目中如何在路由变化时增加一个进度条
在 Vue.js 项目中,使用路由(如 Vue Router)时,为了提升用户体验,你可能会想要在路由变化时显示一个进度条。这可以通过多种方式实现,其中一种流行的做法是使用第三方库,如 vue-loading-bar 或 n…...

如何解决mingw64安装后配置完环境变量仍然执行不了gcc命令以及Vscode中的环境路径配置中找不到gcc
配置环境变量教程很多,就不多说,说下耗费一小时解决的问题:mingw64安装后配置完环境变量仍然执行不了gcc命令 配置 了N次了,都还是在终端找不到指令,然后,将路径放到第一个,然后再看下…...

3-petalinux2018.3 摸索记录 - 命令驱动 _ 交叉编译链
一、命令行控制GPIO 对于ps端设备,在板卡的linux系统中,切换到/sys/class/gpio路径下可以看到目前挂载的gpio设备。 export: 导入用户空间 gpiochip: 系统中gpio寄存器信息 unexport: 移除用户空间 以MIO40和MIO42…...

【二分查找】——模板
二分查找模板题 一、题目要求 给定一个长度为n的非递减数组和一个数字target,要求找到数组中第一个大于等于target的位置pos,数组下标从 0 开始。如果不存在大于等于target的数字,则输出 -1。 二、输入格式 第一行:为两个正整…...

从可逆计算看DSL的设计要点
低代码平台的可视化设计器本质上是DSL(Domain Specific Language)的结构化编辑器。可视化设计器将编辑的结果序列化成文本格式时所采用的规范就是一种DSL语法定义。 Nop平台基于可逆计算原理,提出了一整套系统化的构建机制来简化DSL的设计和…...

axios竟态问题
竟态问题 在我们日常开发经常遇到一些竟态问题 例子1 现象1 表格分页,如果设置请求loading, 先切换到分页第99页,迅速在又切换到第1页,最后列表显示的是第99页数据。 原因 由于第99页请求数据花费时间可能500ms,第1页数据只需要100ms,第1页…...

如何批量注册多个Outlook邮箱账号并避免关联
批量注册多个Outlook邮箱账号时,如何避免账号之间的关联性是一个重要的考量因素。会在此文一起探讨如何高效且安全地批量注册多个Outlook邮箱账号,并提供一些实用的建议来确保这些账号不会被关联。 一、Outlook邮箱批量注册机制 在深入注册流程之前&…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

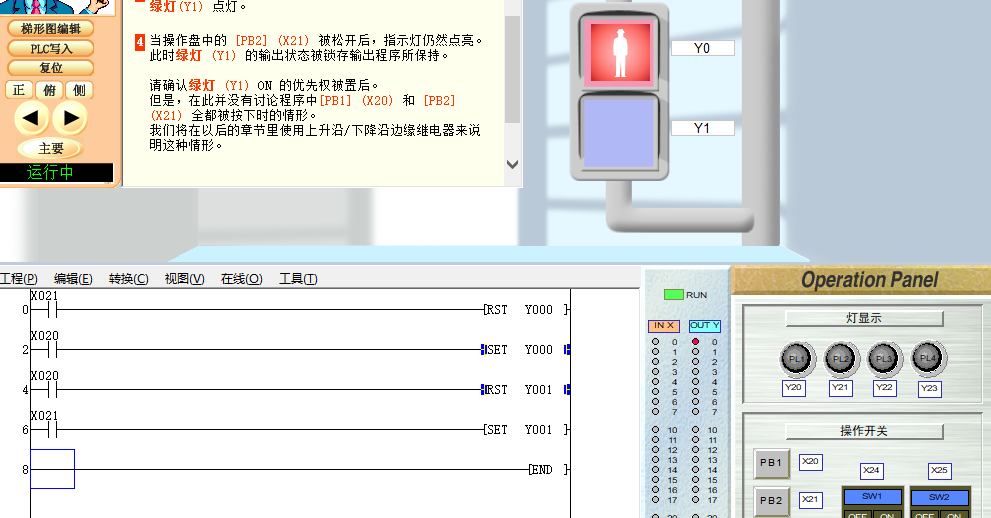
PLC入门【4】基本指令2(SET RST)
04 基本指令2 PLC编程第四课基本指令(2) 1、运用上接课所学的基本指令完成个简单的实例编程。 2、学习SET--置位指令 3、RST--复位指令 打开软件(FX-TRN-BEG-C),从 文件 - 主画面,“B: 让我们学习基本的”- “B-3.控制优先程序”。 点击“梯形图编辑”…...
