如何删除react项目的默认图标,使在浏览器中不显示默认图标favicon.ico
要删除 React 项目的默认图标,使在浏览器中不显示默认图标favicon.ico,其实有两种方法:
方法一
方法要点:删除掉 public 目录下的 favicon.ico 文件,再用浏览器访问时,如果加载不到图标文件,就会不显示默认的react图标
删除 public 目录中的 favicon.ico 文件
React 项目的默认图标(favicon)是通过 public 目录下的 favicon.ico 文件来引用的。
- 路径:
public/favicon.ico
直接删除这个文件即可。
方法二
方法要点: 把favicon改成一个不存在的文件,再用浏览器访问时,就会加载不到,就会不显示默认的react图标
修改 public/index.html 中的 favicon 引用
打开 public/index.html,查找类似以下的代码:
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
修改成一个不存在的文件:
<link rel="icon" href="%PUBLIC_URL%/favicon.ico222" />
但此时通常你再访问浏览器,还会看到之前的默认图标。。此时,需要你清除浏览器缓存
如何清除浏览器缓存
删除图标后,浏览器可能仍然缓存了旧的 favicon 图标。你可以通过以下方法来强制浏览器刷新 favicon:
- 清除浏览器缓存。
- 在开发模式下,按
Ctrl + F5强制刷新页面。 - 使用隐私模式启动浏览器。
接下来,去访问chrome,竟然还是之前的图标,此时,不是因为public下的其它图标文件(logo192.png,logo512.png),也不是因为public/manifest.json里的icons配置,也不是因为src/logo.svg。而是因为chrome浏览器的本地缓存文件。
Chrome的本地缓存文件有哪些要删除
需要到对应的目录下删除一些文件:
C:\Users\xx\AppData\Local\Google\Chrome\User Data\Default
下面有两个相关的文件:
Favicons-journal
Favicons
我这里,再次访问,竟然还是之前的图标。。又查了一下,发现,只要把下面这两个目录下面的Favicons-journal和Favicons删掉,就可以了。
C:\Users\xx\AppData\Local\Google\Chrome\User Data\Default
C:\Users\xx\AppData\Local\Google\Chrome\User Data\Profile 1
C:\Users\xx\AppData\Local\Google\Chrome\User Data\Profile 2
之后,再访问就不会显示默认图标favicon.ico了

补充说明
此时,请求不存在的favicon.ico222时,竟然还返回200了。这个是由于查找不到这个文件,已经改为请求/了,这样,就相当于请求了localhost的html,所以,它的文件类型也变成了txt/html。

其实,还有其它方法可以去除默认图标的显示,不要删除图标文件的。
方法三
方法要点:修改index.html中的图标链接,而不需要删除图标文件的。
去除favicon.ico,可以如下修改index.html中的图标链接:
<link rel="icon" href="data:;">

或者这样
<link rel="icon" href="javascript:;">

补充说明
删除掉 public/index.html 中的 favicon 引用时的图标表现
删除掉 public/index.html 中的 favicon 引用时,但 public 目录下仍然保留 favicon.ico 文件,这时候,使用chrome浏览器仍然可以加载到默认图标favicon.ico。估计这是react项目的一个默认设定,当配置favicon时,使用默认图标。
删除或注释掉这一行:
<!-- <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> -->


参考资料:
https://www.jianshu.com/p/b8337a13f152
https://www.cnblogs.com/LoveJenny/archive/2012/05/22/2512683.html
https://blog.csdn.net/qq_42813491/article/details/104004541
相关文章:

如何删除react项目的默认图标,使在浏览器中不显示默认图标favicon.ico
要删除 React 项目的默认图标,使在浏览器中不显示默认图标favicon.ico,其实有两种方法: 方法一 方法要点:删除掉 public 目录下的 favicon.ico 文件,再用浏览器访问时,如果加载不到图标文件,就…...

【React】react-app-env.d.ts 文件
在使用 create-react-app 生成的 TypeScript 项目模板中,react-app-env.d.ts 文件的作用是为 React 应用中的全局变量和类型进行声明。 全局类型声明:react-app-env.d.ts 文件会引入 react-scripts 提供的全局类型定义,这些类型定义扩展了 Ty…...

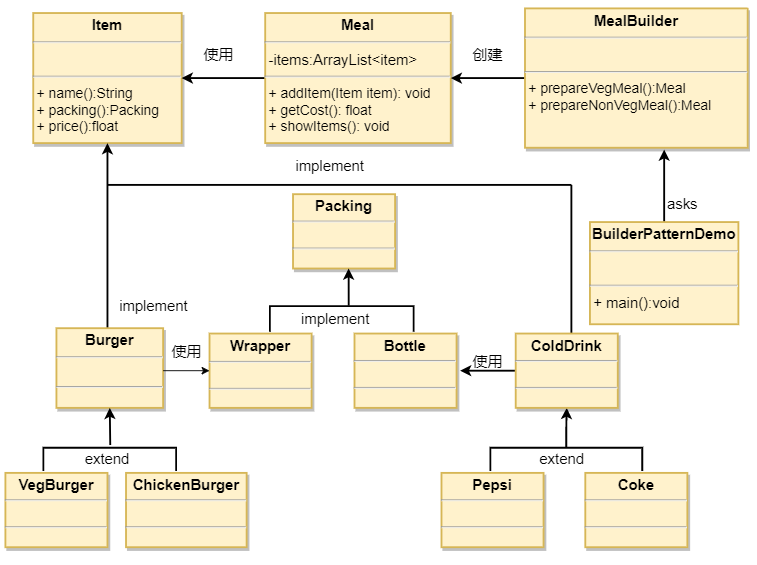
设计模式讲解01-建造者模式(Builder)
1. 概述 建造者模式也称为:生成器模式 定义:建造者模式是一种创建型设计模式,它允许你将创建复杂对象的步骤与表示方式相分离。 解释:建造者模式就是将复杂对象的创建过程拆分成多个简单对象的创建过程,并将这些简单…...

wflow-web:开源啦 ,高仿钉钉、飞书、企业微信的审批流程设计器,轻松打造属于你的工作流设计器
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法 wflow-web是一个开源的工作流设计器,它支持可视化拖拽表单组件,动态任意层级结构审批节点,以及复杂流程条件的设置…...

Promise 简单介绍及深入挖掘
一、什么是 Promise? 在 JavaScript 中,Promise 是用于处理异步操作的一种方式。它代表了一个 可能 在将来某个时间点完成或失败的操作的结果。Promise 使得我们能够优雅地处理异步代码,避免了回调地狱(Callback Hell)…...

103 - Lecture 1
Introduction to Database 一、Introduction to Database Systems 1. 数据的定义 What is Data? EX: data could be a docx file storing your project status report; data could be a spreadsheet containing information • 数据只有在设计的场景中才有意义。ÿ…...

Ubuntu 20.04禁用或者移除 cloud-init
1、禁用cloud-init 这是最简单最安全的方法,在 /etc/cloud 目录下创建 cloud-init.disabled 文件重启后生效。删除该文件就可以恢复 # 创建cloud-init.disabled文件 sudo touch /etc/cloud/cloud-init.disabled # 重启 reboot 2、移除 cloud-init 软件包及文件夹…...

DevOps开发运维简述
DevOps平台是一套集成的解决方案,旨在协调软件开发(Development)和信息技术运维(Operations)。它促进跨功能团队合作,实现自动化流程,确保持续集成与持续交付(CI/CD)。 一…...

C++之list的使用
在C中,std::list 是一个双向链表,它允许在列表的任何位置高效地插入和删除元素。以下是一些基本的使用方式: 包含头文件 要使用 std::list,首先需要包含头文件 <iostream> 和 /list>。 #include <iostream> #in…...

nginx配置代理地址
1,配置19上的代理 location /jmis/ { alias D:/images/; autoindex on; sendfile on; } 2.在18服务器上访问19的图片。18服务器nginx代理 proxy_set_header 指令用于在发送给后端服务器的请求中添加或修改指定的HTTP头信息。 proxy_p…...

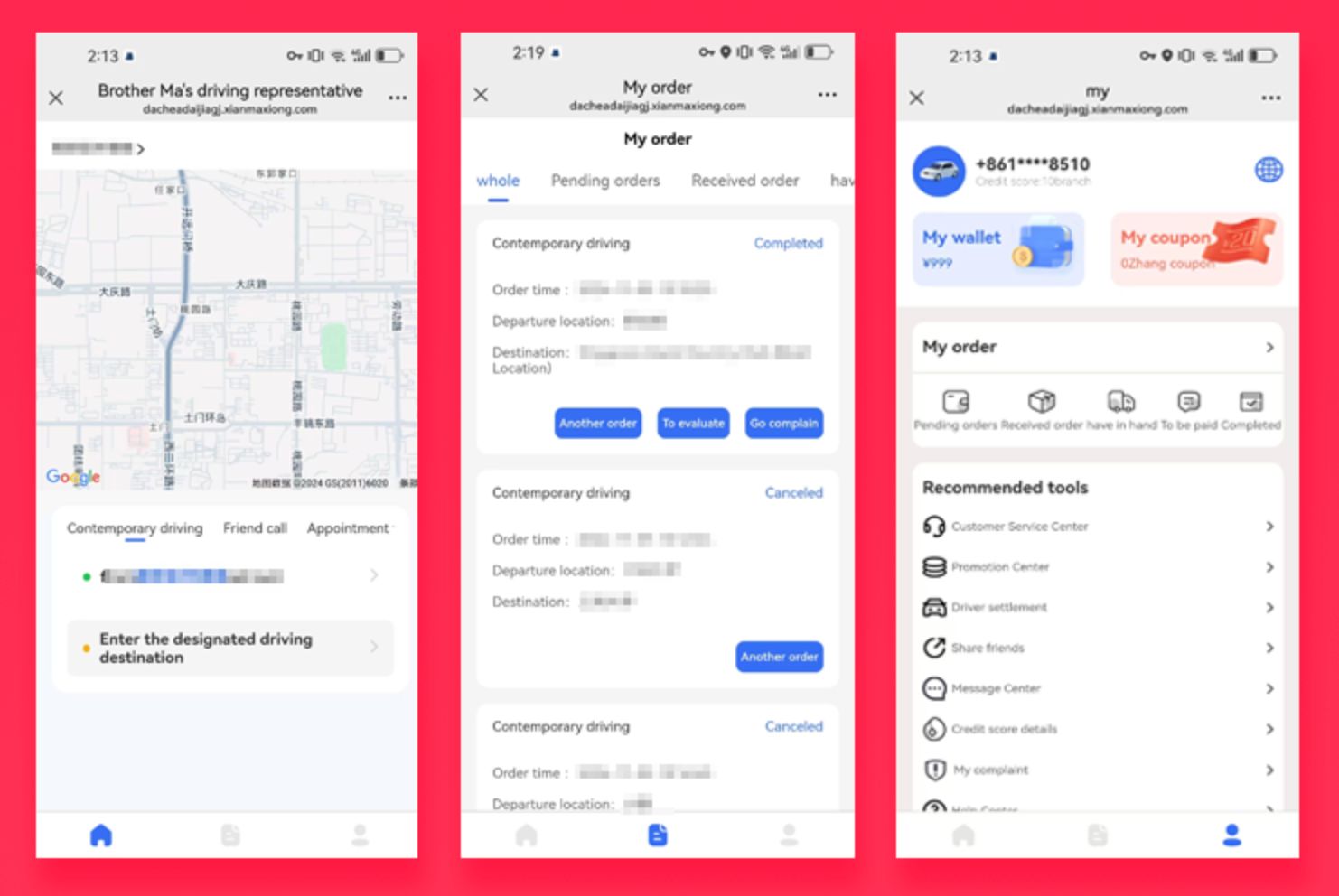
国际版JAVA同城打车源码同城服务线下结账系统源码适配PAD支持Android+IOS+H5
一、数据中心 总用户数今日接单数量今日新增今日收入本月新增本月收入本年新增本年收入 二、用户中心 全部用户普通用户师傅用户推广员用户 三、财务中心 提现管理收入统计提现统计充值统计充值记录保证金管理平台收入统计 四、首页装修 轮播图分享图语音播报配置 五…...

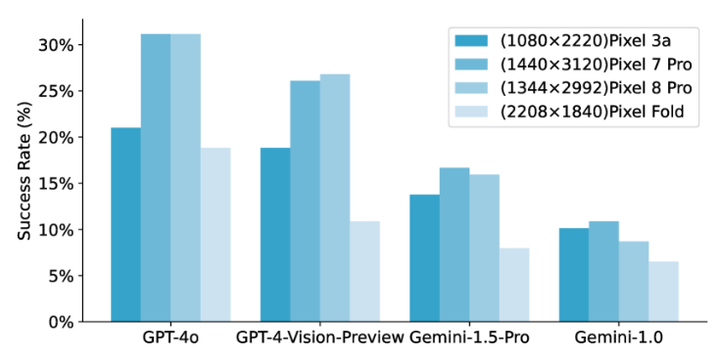
AndroidLab:一个系统化的Android代理框架,包含操作环境和可复现的基准测试,支持大型语言模型和多模态模型。
2024-10-31,由清华大学和北京大学共同创建的AndroidLab数据集,为安卓自主代理的训练和评估提供了一个包含操作环境、行动空间和可复现基准的系统框架,这对于推动安卓代理技术的发展具有重要意义。 数据集地址:Android Instruct|A…...

Java--正则表达式入门指南
正则表达式(Regular Expression)是一种用于匹配字符串中字符模式的工具。在Java中,正则表达式的使用主要依赖于java.util.regex包,其中最重要的两个类是Pattern和Matcher。今天将探讨正则表达式的基础概念、书写规则、常用方法&am…...
:自动定时备份CSDN博客内容:更新文件最后修改时间,以在个人博客正确展示最近更新)
阿里云服务器 篇十(加更二):自动定时备份CSDN博客内容:更新文件最后修改时间,以在个人博客正确展示最近更新
文章目录 系列文章核心修改更新后的核心代码使用方法系列文章 阿里云服务器 篇一:申请和初始化 阿里云服务器 篇二:搭建静态网站 阿里云服务器 篇三:提交搜索引擎收录 阿里云服务器 篇四:404页面模板 阿里云服务器 篇五:短链服务网站 阿里云服务器 篇六:GitHub镜像网站 …...

Python编程探索:从基础语法到循环结构实践
文章目录 前言1. 行与缩进:Python代码的灵魂2. 数据类型的转换:灵活处理数据3. 字符串切片:提取字符串的子部分4. 字符串拼接:连接多个字符串5. 逻辑运算符:处理布尔值6. 成员运算符:检查值是否存在于序列中…...

今天要重新认识下注解@RequestBody
在Spring框架中,RequestBody是一个常用的注解,它用于将HTTP请求体中的数据绑定到控制器(Controller)处理方法的参数上。这个注解通常与RESTful Web服务一起使用,在处理POST或PUT请求时尤为常见,因为这些请求…...

北斗有源终端|智能5G单北斗终端|单兵|单北斗|手持机
在当今科技日新月异的时代,智能设备的创新与升级速度令人目不暇接。其中,智能5G终端作为连接数字世界的桥梁,正逐步渗透到我们生活的方方面面。今天,让我们聚焦于一款集尖端科技与实用功能于一身的智能5G设备——QM-L5智能5G单北斗…...

【题解】—— LeetCode一周小结44
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 【题解】—— 每日一道题目栏 上接:【题解】—— LeetCode一周小结43 28.冗余连接 II 题目链接:685. 冗余连接 II 在…...
的方法)
faiss 用于检索10亿向量(维度768)的方法
faiss 用检索10亿向量(维度768)的方法,注意考虑占用内存空间大小不能超过100G,因为100G已经是很多服务器内存的极限了,有的128G已经是超规格的机器了。价格也就是2000左右(月租)。 要处理 10 亿个 768 维的向量,并且限制内存占用不超过 100G,我们需要使用 FAISS 中的…...

sql专题 之 常用命令
文章目录 查询基础语法查询全表查询选择查询:常量和运算: 条件查询where运算符:、 !、<、>空值:null模糊查询:like逻辑运算:and or not 去重:distinct排序:order by截断和偏移…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
