web第二次作业

代码如下
<!DOCTYPE html>
<html>
<head>
<!-- 设置页面的字符编码为utf-8,确保能正确显示各种字符 -->
<meta charset="utf-8">
<title></title>
<style>
/* 全局样式设置 */
*{
/* 将所有元素的外边距设置为0%,去除默认的外边距 */
margin: 0%;
/* 将所有元素的内边距设置为0%,去除默认的内边距 */
padding: 0%;
}
/* 菜单的样式设置,通过id选择器定位到id为menu的元素 */
#menu{
/* 设置菜单的背景颜色为蓝色 */
background-color: blue;
/* 设置菜单的宽度为整个浏览器窗口的宽度,即100% */
width: 100%;
/* 设置菜单的高度为40像素 */
height: 40px;
}
/* 菜单项的样式设置,通过类选择器定位到具有item类的元素 */
.item{
/* 使菜单项向左浮动,实现水平排列 */
float: left;
/* 设置每个菜单项的宽度为100像素 */
width: 100px;
/* 设置每个菜单项的高度为40像素,与菜单高度一致 */
height: 40px;
/* 设置行高为40像素,使菜单项内的文本垂直居中 */
line-height: 40px;
/* 设置文本在菜单项内水平居中对齐 */
text-align: center;
/* 设置菜单项的定位方式为相对定位,以便后续进行更精确的位置调整 */
position: relative;
/* 设置菜单项的文本颜色为浅灰色 */
color: lightgrey;
}
/* 当鼠标悬停在菜单项上时的样式变化 */
.item:hover{
/* 将菜单项的背景颜色改为黑色 */
background-color:black;
/* 将菜单项的文本颜色改为金色 */
color: gold;
}
/* 容器的样式设置,通过id选择器定位到id为container的元素 */
#container{
/* 设置容器的宽度为720像素 */
width: 720px;
/* 设置容器在浏览器窗口中水平居中,通过自动计算左右外边距实现 */
margin: auto;
}
/* 下拉菜单内部每个子项的样式设置,通过类选择器定位到具有down_menu类的元素下的div子元素 */
.down_menu>div{
/* 设置下拉菜单内部子项的背景颜色为蓝色 */
background-color: blue;
/* 设置下拉菜单内部子项的文本颜色为白色 */
color:white;
}
/* 下拉菜单的整体样式设置,通过类选择器定位到具有down_menu类的元素 */
.down_menu{
/* 设置下拉菜单的背景颜色为金色 */
background-color: gold;
/* 初始时将下拉菜单设置为不显示 */
display: none;
/* 设置下拉菜单的定位方式为绝对定位,以便精确控制其在页面中的位置 */
position: absolute;
}
/* 当鼠标悬停在菜单项上时,显示对应的下拉菜单,并设置其位置和尺寸 */
.item:hover>.down_menu{
/* 将下拉菜单设置为显示状态 */
display: block;
/* 设置下拉菜单的宽度为100像素,与菜单项宽度一致 */
width: 100px;
/* 设置下拉菜单的高度为40像素 */
height: 40px;
/* 设置下拉菜单的左边距为0像素,使其与对应的菜单项左对齐 */
left: 0px;
/* 设置下拉菜单的上边距为40像素,使其出现在对应的菜单项下方 */
top: 40px;
}
</style>
</head>
<body>
<div id="menu">
<div id="container">
<div class="item">游戏资料
<div class="down_menu">
<div>游戏下载</div>
<div>新手指引</div>
<div>资料库</div>
<div>开发者基地</div>
</div>
</div>
<div class="item">商城/合作
<div class="down_menu">
<div>点券充值</div>
<div>周边商城</div>
<div>道聚城</div>
<div>网吧特权</div>
<div>电竞小说</div>
</div>
</div>
<div class="item">社区互动
<div class="down_menu">
<div>视频中心</div>
<div>官方微博</div>
</div>
</div>
<div class="item">赛事官网
<div class="down_menu">
<div>全球总决赛</div>
<div>全国高校联赛</div>
</div>
</div>
<div class="item">自助系统
<div class="down_menu">
<div>封号查询</div>
<div>账号注销</div>
<div>信誉分查询</div>
<div>服务器状态查询</div>
<div>转区系统</div>
</div>
</div>
<div class="item">在线客服
<div class="down_menu">
<div>联系客服</div>
<div>消息中心</div>
<div>意见反馈</div>
<div>举报中心</div>
</div>
</div>
</div>
</div>
</body>
</html>
运行结果

相关文章:

web第二次作业
代码如下 <!DOCTYPE html> <html> <head> <!-- 设置页面的字符编码为utf-8,确保能正确显示各种字符 --> <meta charset"utf-8"> <title></title> <style> /* 全局样式设置 */ *{ …...
)
大模型技术讲解:大模型参数微调(大模型微调)
转自 秋色稻田公众号 这篇文章讲讲大模型的参数微调,参数微调(Fine-tuning)是一种机器学习技术,用于调整大型预训练模型的参数,以大模型适应特定应用场景。这种方法通常用于自然语言处理(NLP)…...

测试自动化如何和业务流程结合?
测试自动化框架固然重要,但是最终自动化的目的都是为了业务服务的。 那测试自动化如何对业务流程产生积极影响? 业务流程的重要性 测试自动化项目并非孤立存在,其生命周期与被测试的应用程序紧密相关。项目的价值在于被整个开发团队所使用&a…...

Python进阶之IO操作
文章目录 一、文件的读取二、文件内容的写入三、之操作文件夹四、StringIO与BytesIO 一、文件的读取 在python里面,可以使用open函数来打开文件,具体语法如下: open(filename, mode)filename:文件名,一般包括该文件所…...

ubuntu如何卸载colmap
如果你是通过源码编译并安装的 COLMAP,可以按照以下步骤手动卸载: 1. **查找安装路径**: 检查 COLMAP 安装时的路径(通常是 /usr/local)。 2. **删除二进制文件**: 删除已安装的 COLMAP 可执行文…...

【comfyui教程】ComfyUI即将迎来全新界面:升级体验就在11月15日
前言 ComfyUI迎来全新界面:升级体验就在11月15日 想象一下,拥有一个更直观、更智能的用户界面,不再需要在繁杂的设置中摸索。这不再只是梦想!从2024年11月15日起,ComfyUI将正式启用新UI (Beta UI)作为默认界面&#…...

Leecode热题100-104.二叉树的最大深度
给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3示例 2: 输入:root [1,null,2] 输出…...

深度学习中的 Dropout:原理、公式与实现解析
8. dropout 深度学习中的 Dropout:原理、公式与实现解析 在神经网络训练中,模型往往倾向于“记住”训练数据的细节甚至噪声,导致模型在新数据上的表现不佳,即过拟合。为了解决这一问题,Dropout 应运而生。通过在训练…...

【大数据学习 | HBASE】habse的表结构
在使用的时候hbase就是一个普通的表,但是hbase是一个列式存储的表结构,与我们常用的mysql等关系型数据库的存储方式不同,mysql中的所有列的数据是按照行级别进行存储的,查询数据要整个一行查询出来,不想要的字段也需要…...

完成程序《大奖赛评分B》
学习目标: 使用代码完成程序《大奖赛评分B》 题目: 如今许多歌手大奖赛评分时,为了体现公平,在评委给出分数后统计平均得分时,都会去掉最高分和最低分。编写程序,读入评委打分(分数都是大于0的…...

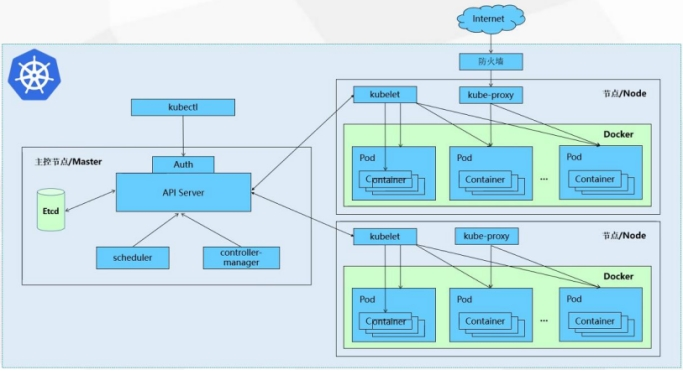
K8S篇(基本介绍)
目录 一、什么是Kubernetes? 二、Kubernetes管理员认证(CKA) 1. 简介 2. 考试难易程度 3. 考试时长 4. 多少分及格 5. 考试费用 三、Kubernetes整体架构 Master Nodes 四、Kubernetes架构及和核心组件 五、Kubernetes各个组件及功…...
)
linux alsa-lib snd_pcm_open函数源码分析(三)
欢迎直接到博客 linux alsa-lib snd_pcm_open函数源码分析(三) 系列文章其他部分: linux alsa-lib snd_pcm_open函数源码分析(一) linux alsa-lib snd_pcm_open函数源码分析(二) linux alsa-lib snd_pcm_open函数源码分析(四…...

基于ssm的个人健康管理系统
项目描述 临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问…...

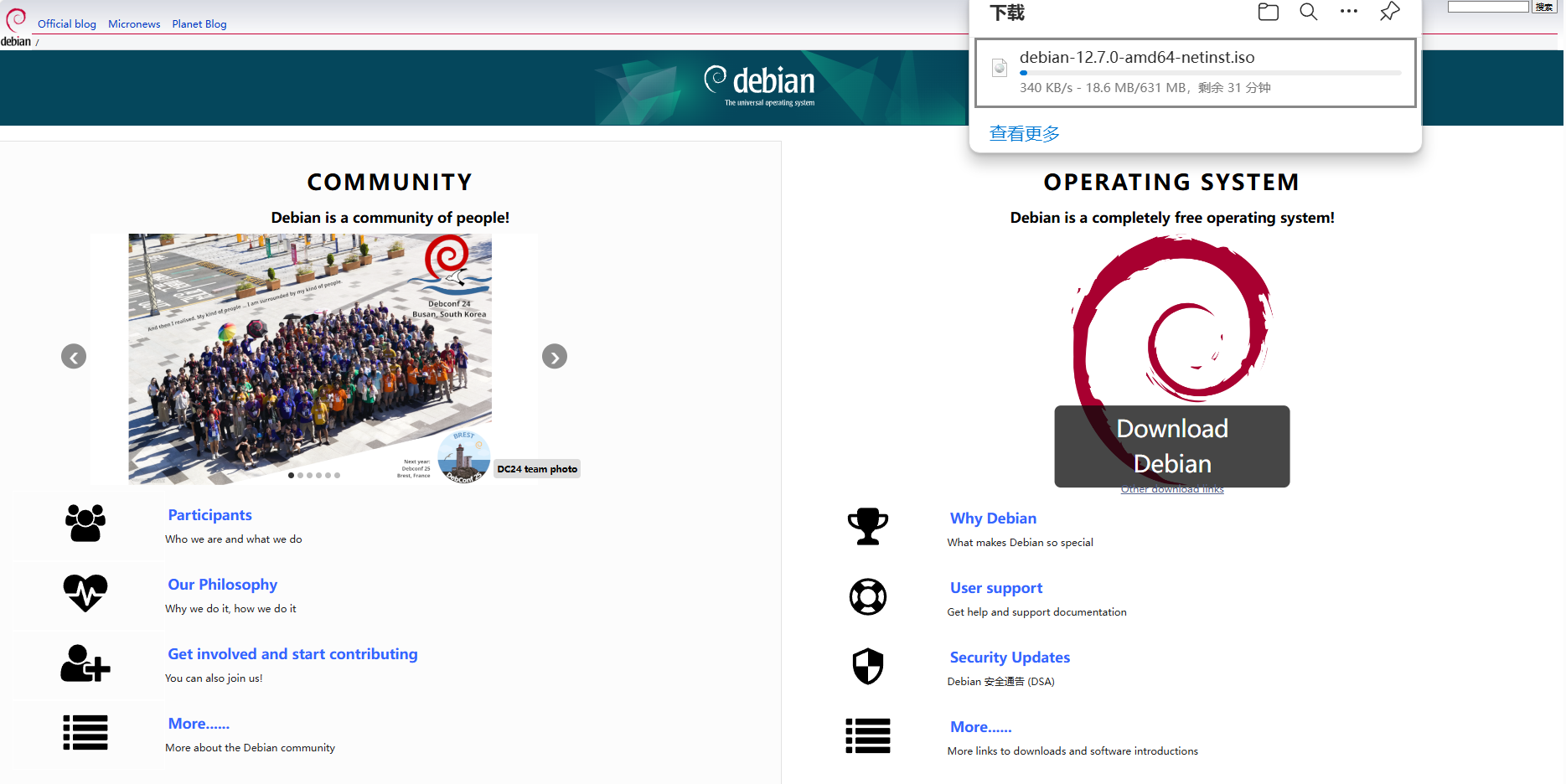
Debian下载ISO镜像的方法
步骤 1:访问Debian官方网站 打开你的网络浏览器,在地址栏中输入 https://www.debian.org/ 并回车,这将带你到Debian的官方网站。 步骤 2:导航到下载页面 在Debian官方网站的首页上,找到并点击“Download Debian”或类…...

大厂面试真题-简单说说线程池接到新任务之后的操作流程
线程池在接到新任务后的操作流程通常遵循以下步骤,这些步骤确保了任务的高效管理和执行。 一、判断当前线程状态 线程池首先会判断当前是否存在空闲线程,即没有正在执行任务且未被标记为死亡的线程。 有空闲线程:如果存在空闲线程…...

「Mac畅玩鸿蒙与硬件23」鸿蒙UI组件篇13 - 自定义组件的创建与使用
自定义组件可以帮助开发者实现复用性强、逻辑清晰的界面模块。通过自定义组件,鸿蒙应用能够提高代码的可维护性,并简化复杂布局的构建。本篇将介绍如何创建自定义组件,如何向组件传递数据,以及如何在不同页面间复用这些组件。 关键…...

C++关键字:mutable
文章目录 一、mutable1.mutable修饰非静态的成员变量2.mutable用于lambda表达式3.mutable不能修饰的变量:静态变量、const变量 一、mutable 1.mutable修饰非静态的成员变量 1.mutable仅能修饰类中的非静态的成员变量。不能修饰全局变量、局部变量、静态变量、常量…...

Agent 智能体开发框架选型指南
编者按: 本文通过作者的实践对比发现,框架的选择应基于项目具体需求和团队特点,而不是简单追求某个特定框架。不同框架各有优势: 无框架方案实施最为简单直接,代码结构清晰,适合理解智能体原理,…...

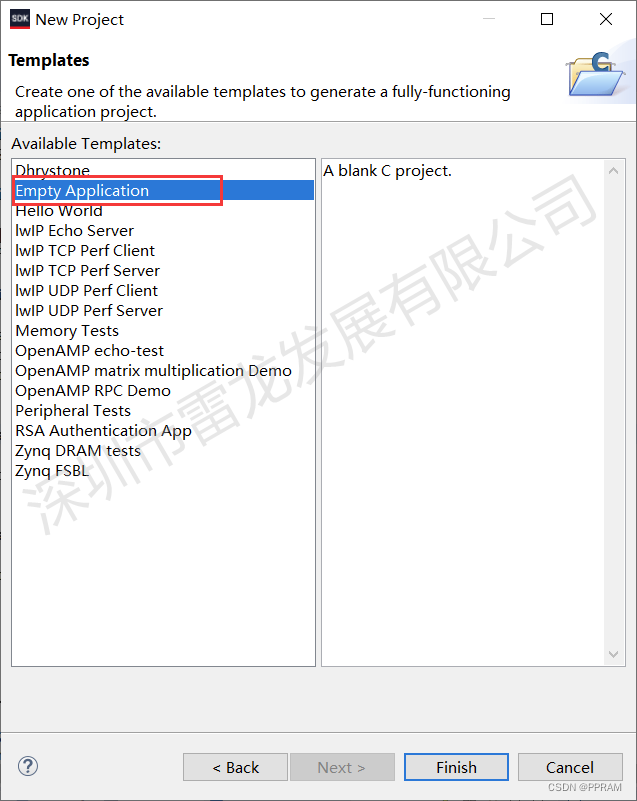
基于Zynq FPGA对雷龙SD NAND的测试
一、SD NAND 特征 1.1 SD 卡简介 雷龙的 SD NAND 有很多型号,在测试中使用的是 CSNP4GCR01-AMW 与 CSNP32GCR01-AOW。芯片是基于 NAND FLASH 和 SD 控制器实现的 SD 卡。具有强大的坏块管理和纠错功能,并且在意外掉电的情况下同样能保证数据的安全。 …...

AOSP沙盒android 11
这里介绍一下aosp装系统 什么是aosp AOSP(Android Open Source Project)是Android操作系统的开源版本。 它由Google主导,提供了Android的源代码和相关工具,供开发者使用和修改。 AOSP包含了Android的核心组件和API,使…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
