Docsify文档编辑器:Windows系统下个人博客的快速搭建与发布公网可访问
文章目录
- 前言
- 1. 本地部署Docsify
- 2. 使用Docsify搭建个人博客
- 3. 安装Cpolar内网穿透工具
- 4. 配置公网地址
- 5. 配置固定公网地址
前言
本文主要介绍如何在Windows环境本地部署 Docsify 这款以 markdown 为中心的文档编辑器,并即时生成您的文档博客网站,结合cpolar内网穿透还能将博客一键发布至公网允许所有人访问,无需公网IP,也不用设置路由器那么麻烦。
Docsify它会智能地加载和解析您的 Markdown 文件,并将它们显示为网站,无需构建,写完文档保存完直接同步发布,不同于GitBook、Hexo的地方是它不会生成静态的.html文件,所有转换工作都是在运行时。如果你想要开始使用他,只需要创建一个index.html就可以开始编写文档并直接部署在GitHub Pages。
它的主要特性如下:
- 无需构建,写完文档直接发布(运行时
markdown文档转换) - 容易使用并且轻量(压缩后 ~21kB,当然这里不包括
markdown文档的大小) - 智能的全文搜索
- 丰富的
API - 支持
Emoji,可以在文中添加表情 - 兼容
IE11 - 支持服务端渲染
SSR

接下来,讲解如何在本地部署Docsify。
1. 本地部署Docsify
本篇文章安装环境:Windows10
Docsify 项目github地址:GitHub - docsifyjs/docsify: 🃏 A magical documentation site generator.
Docsify官方文档教程:https://docsify.js.org/#/zh-cn/
准备工具: node.js、Typora、cpolar内网穿透
Node.js (官网):https://nodejs.org/zh-cn
Typora(官网):https://typoraio.cn
首先查看node.js是否已安装
node -v
查看npm是否已安装
npm -v
如未安装,进入到node.js官网下载安装

安装完后,接下来需要安装Docsify本地全局工具
npm i docsify-cli -g

初始化Docsify本地项目
docsify init ./docs

启用本地网页预览
docsify serve docs

2. 使用Docsify搭建个人博客
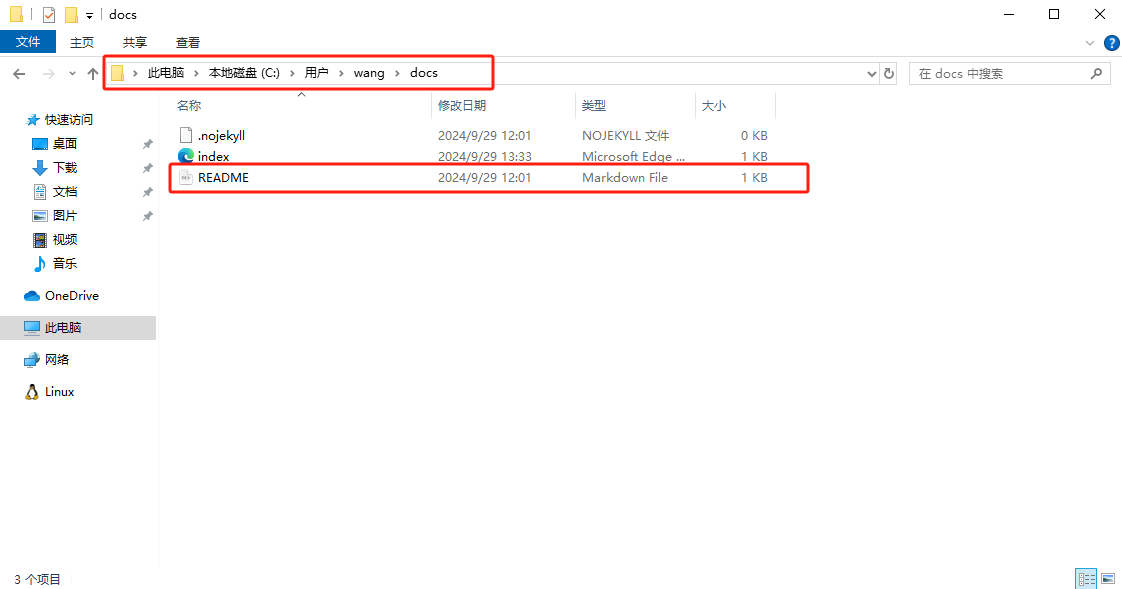
打开 此电脑——C盘——用户——文档——docs文件夹
初始化成功后,可以看到 ./docs 目录下创建的几个文件
index.html入口文件README.md会做为主页内容渲染.nojekyll用于阻止 GitHub Pages 忽略掉下划线开头的文件
直接编辑 docs/README.md 就能更新文档内容,当然也可以[添加更多页面。

打开 README文档,做为主页内容渲染

在这个文档中进行修改,设计自己的个人博客,修改标题,添加文章内容,并保存

制作一个个人文档,我们只需要配置以下这几个基本文件就可以:
| 文件作用 | 文件 |
|---|---|
| 基础配置项(入口文件) | index.html |
| 封面配置文件 | _coverpage.md |
| 侧边栏配置文件 | _sidebar.md |
| 导航栏配置文件 | _navbar.md |
| 主页内容渲染文件 | README.md |
| 浏览器图标 | favicon.ico |
还有很多配置项可以参考docsify文档中的定制化-配置项—小节,定制的东西越多,维护的难度就越大。侧边栏、导航栏和封面都建议采用默认的文件渲染:
这里举例官网的封面配置文件
封面配置文件(_coverpage.md)
封面的生成同样是从 markdown 文件渲染来的。开启渲染封面功能后在文档根目录创建 _coverpage.md 文件。渲染效果如本文档。
index.html
<!-- index.html --><script>window.$docsify = {coverpage: true}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<!-- _coverpage.md --># docsify <small>3.5</small>> 一个神奇的文档网站生成器。- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题[开始使用 Let Go](/README.md)

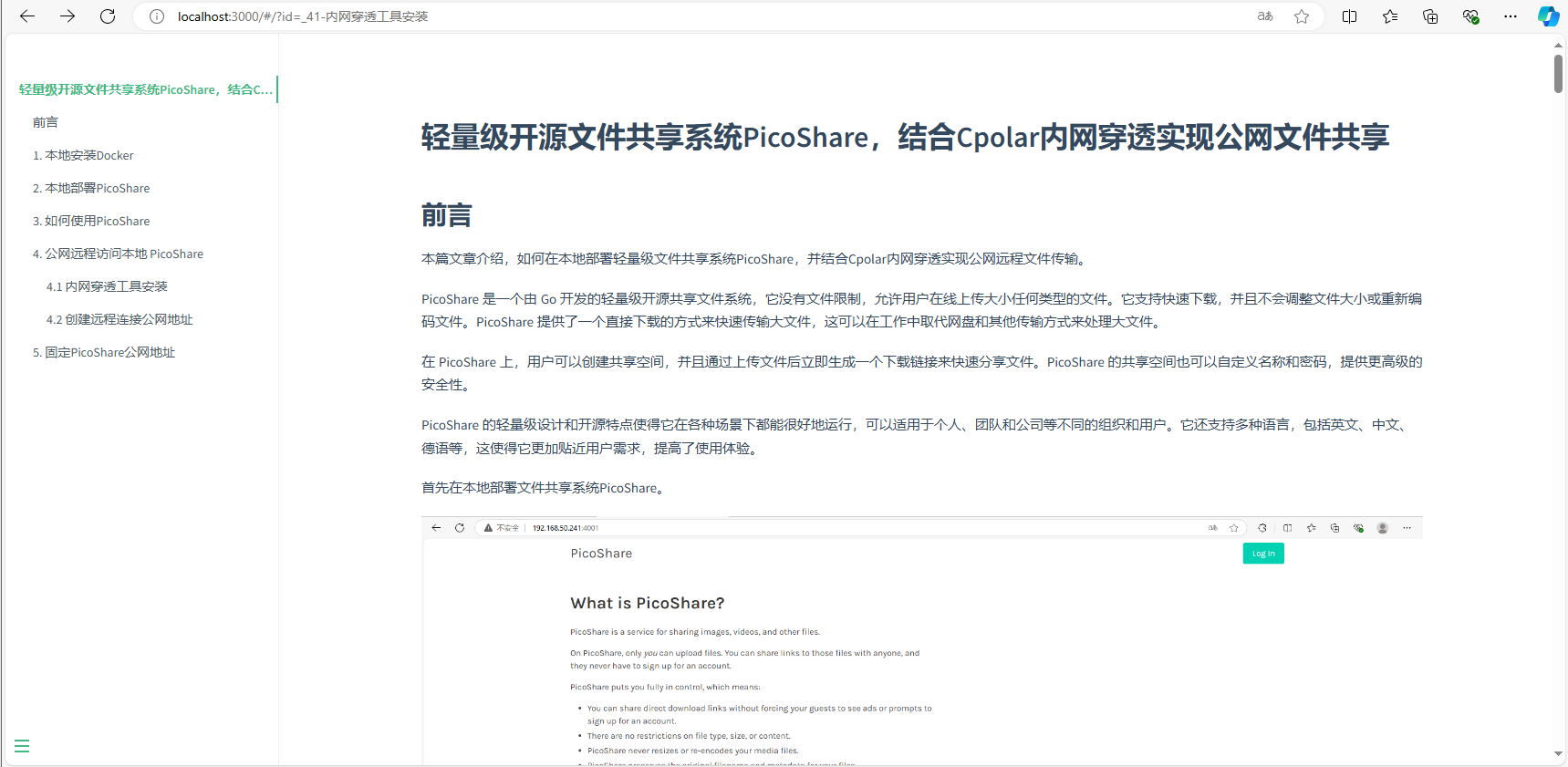
继续回到我们刚才搭建的页面,打开一个新的浏览器,输入localhost:3000,或者本机IP地址:3000

这样我们就在本地搭建了一个简单的个人文档博客,博客排版风格也可以自己随意设计,但是目前我们已经在本地搭建好了博客网站,如果没有公网IP的话,只能在本地局域网环境使用,有一定的局限性。如果出门在外想远程访问使用的话,可以结合cpolar内网穿透生成公网地址,免去了本地重新部署过程,只需要使用公网地址直接进就可以访问本地部署的Docsify,随时管理网站。
3. 安装Cpolar内网穿透工具
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

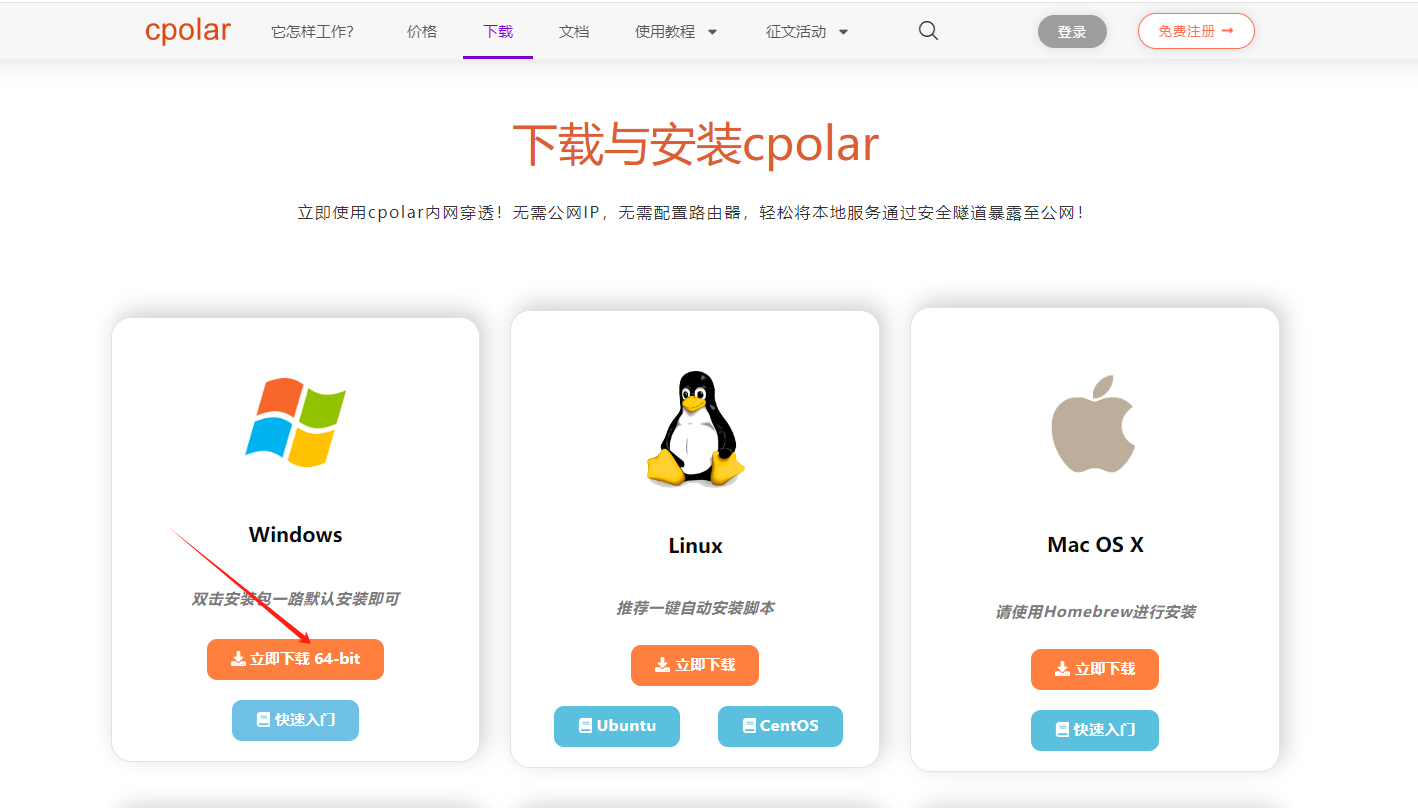
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

4. 配置公网地址
接下来配置一下本地 Docsify 的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
创建一个 个人博客网站 的公网http地址隧道:
-
隧道名称:可自定义命名,注意不要与已有的隧道名称重复
-
协议:选择 http
-
本地地址:3000
-
域名类型:选择随机域名
-
地区:选择China VIP
点击创建

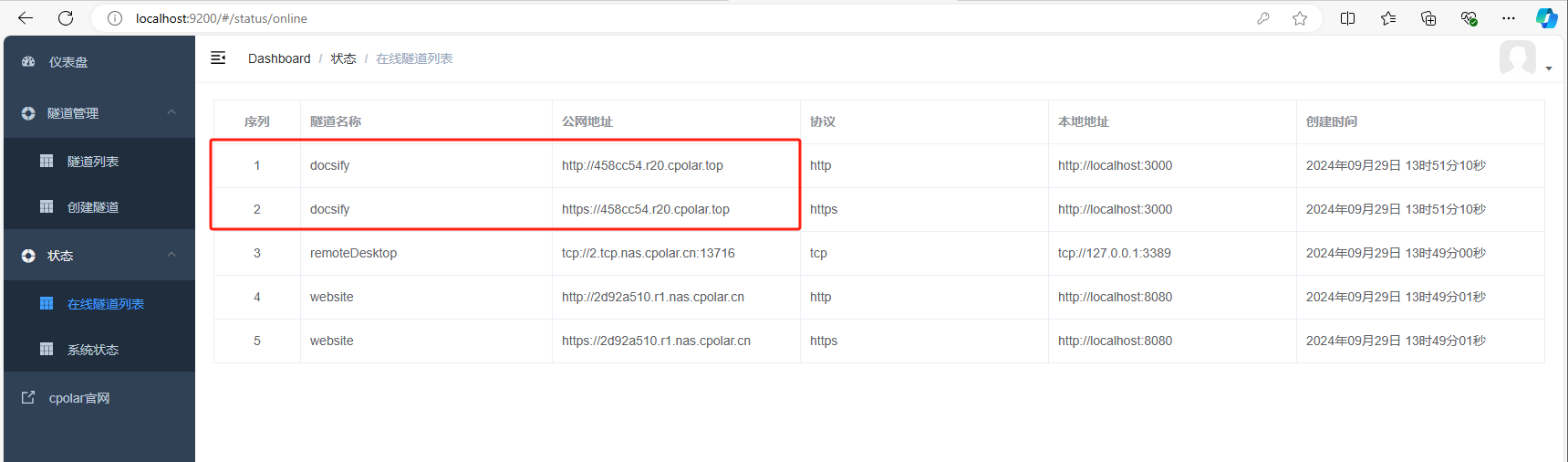
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,分别是http和https。

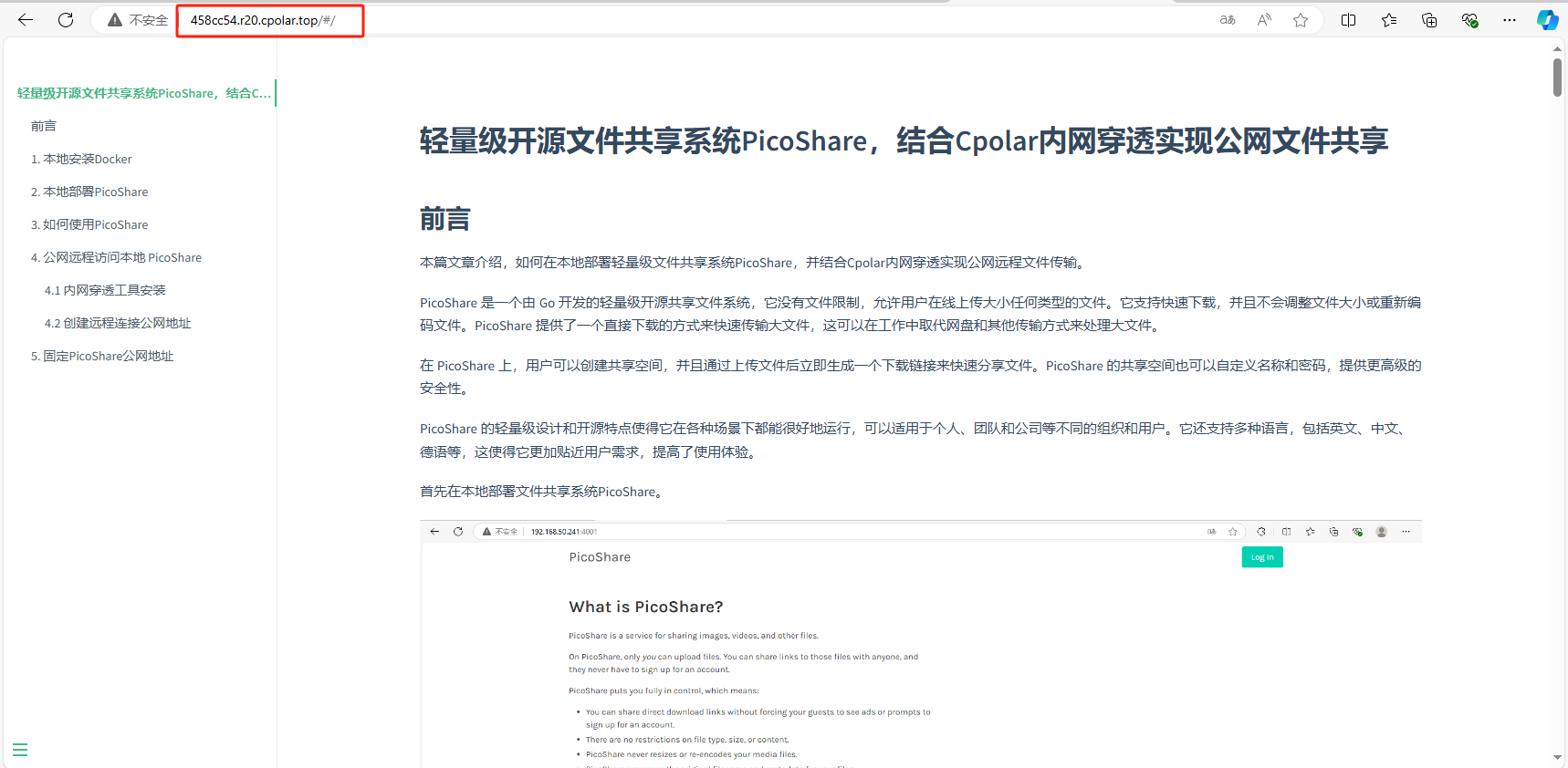
使用任意一个上面Cpolar生成的公网地址,在电脑或任意设备在浏览器进行登录访问,即可成功看到 本地博客网站 界面,这样一个可以远程访问的公网地址就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可在公网访问本地部署的服务了!

5. 配置固定公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的本地服务,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
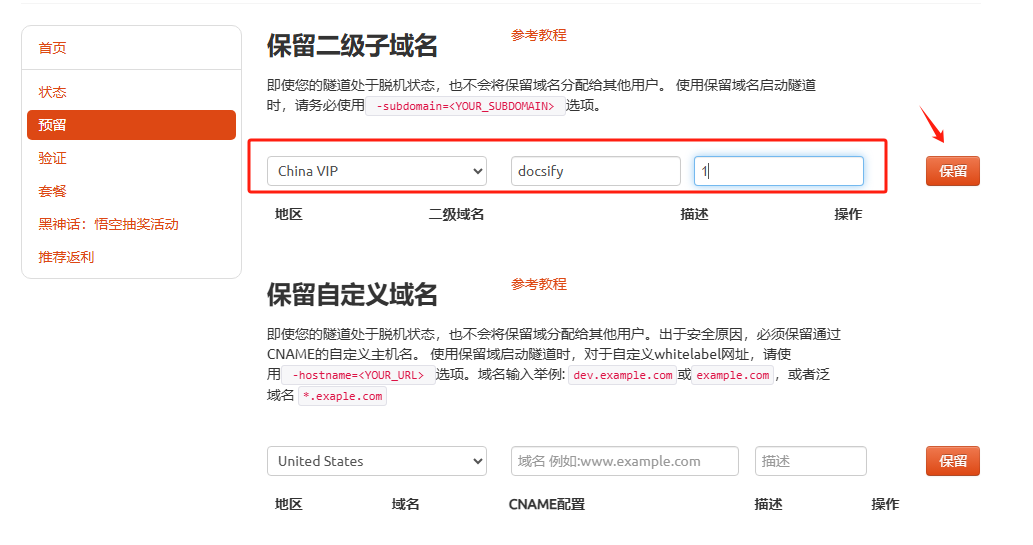
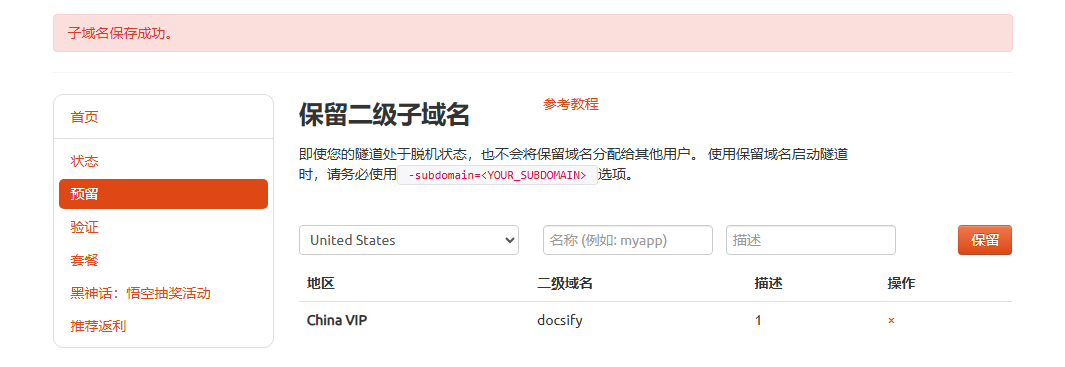
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。本教程中我创建的是二级子域名是 myhugo1,大家可以自定义创建。


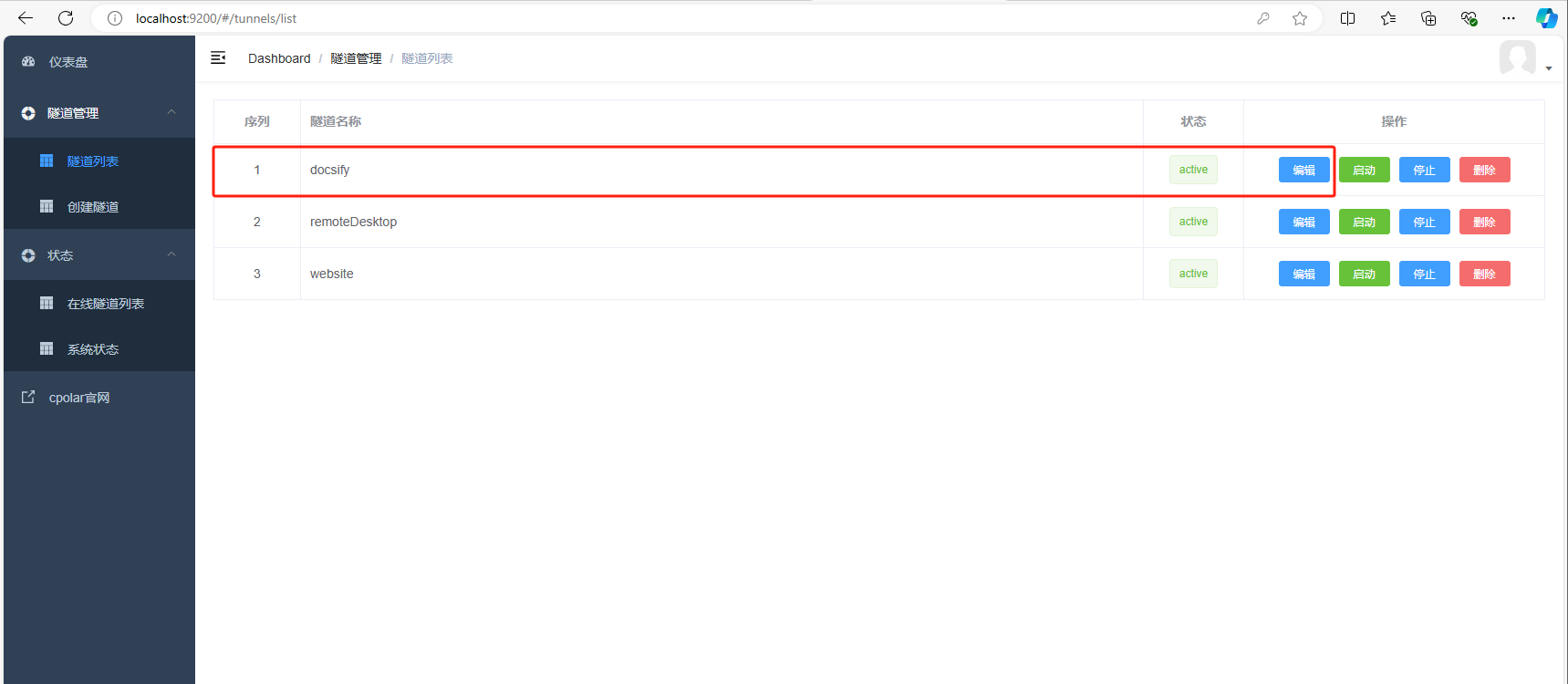
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 myblog ,点击右侧的编辑:

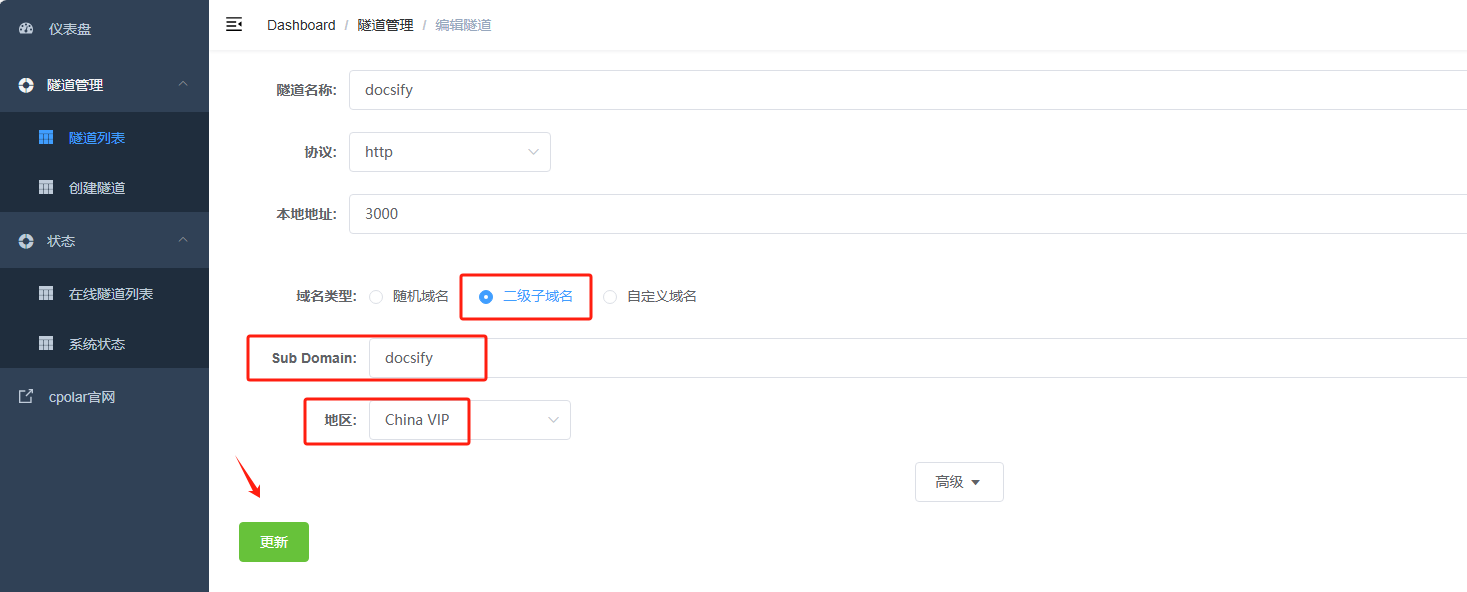
修改隧道信息,将保留成功的二级子域名配置到隧道中
-
域名类型:选择二级子域名
-
Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

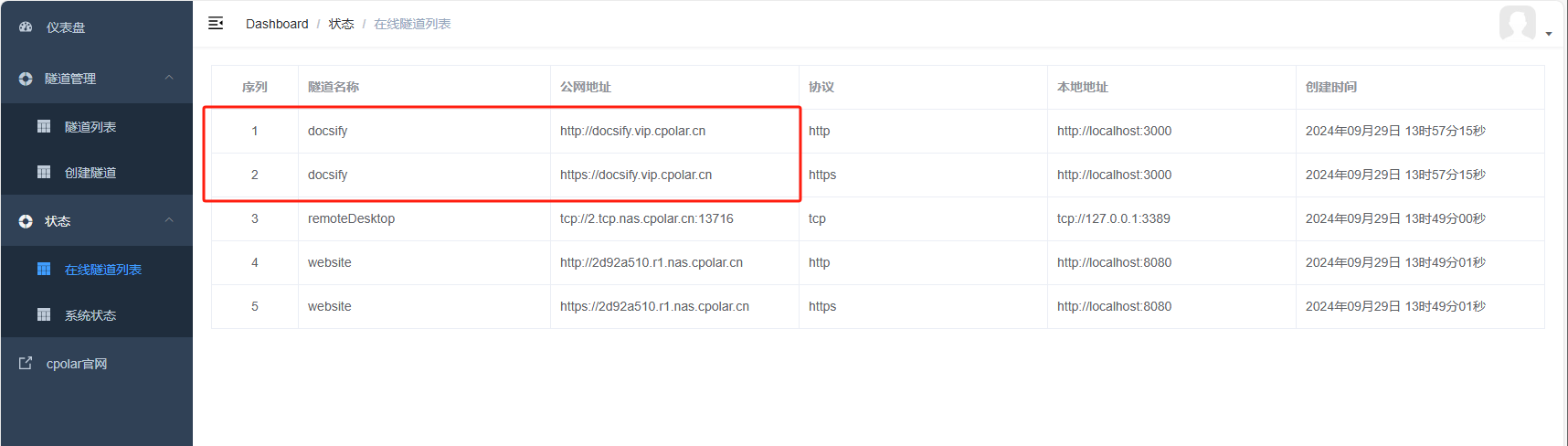
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

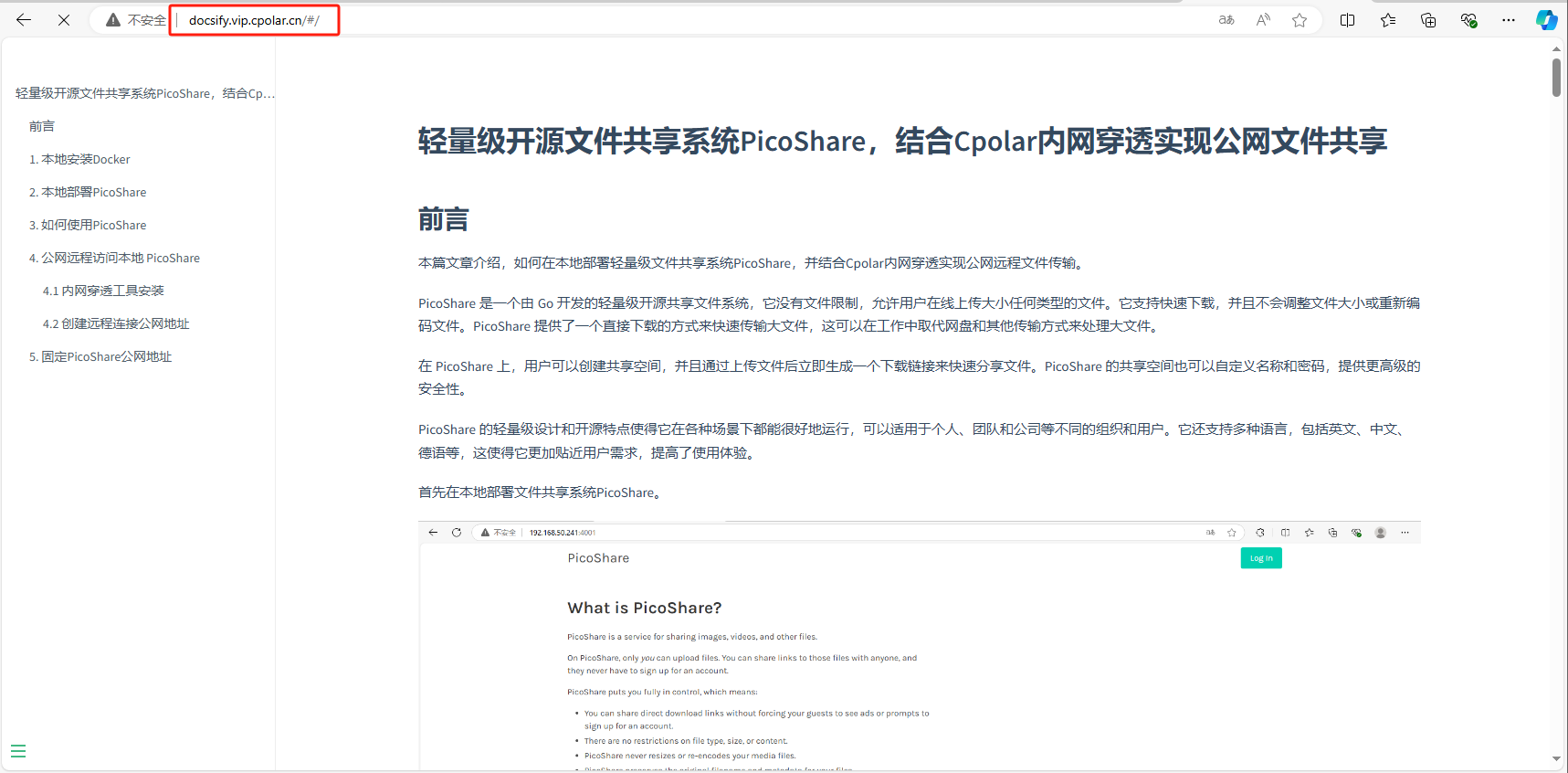
最后,我们使用固定的公网地址在任何浏览器打开访问,可以看到成功访问使用Docsify搭建好的本地博客网站,这样一个固定且永久不变的二级子域名公网地址就设置好了。

以上就是如何在Windows系统电脑本地使用Docsify搭建一个博客网站,并结合cpolar内网穿透工具实现一键发布公网随时随地远程访问的全部流程。感谢您的观看,有任何问题欢迎留言交流。
相关文章:

Docsify文档编辑器:Windows系统下个人博客的快速搭建与发布公网可访问
文章目录 前言1. 本地部署Docsify2. 使用Docsify搭建个人博客3. 安装Cpolar内网穿透工具4. 配置公网地址5. 配置固定公网地址 前言 本文主要介绍如何在Windows环境本地部署 Docsify 这款以 markdown 为中心的文档编辑器,并即时生成您的文档博客网站,结合…...

索引基础篇
前言 通过本篇博客的学习,我希望大家可以了解到 “索引” 是为了提高数据的查询效率。 索引的介绍 索引是为了提高查询数据效率的数据结构 索引(index)是帮助MySQL高效获取数据的数据结构(有序)。在数据之外,数据库系统还维护着…...

多进程与多线程分不清?
多进程对应的是fork函数,而多线程对应的是thread函数。 fork 与 thread 的区别: fork开辟新进程,使用了新的资源空间,父子进程对变量的修改互不影响。由于每个进程都是独立的个体,进程间无法直接进行通信。 thread开辟…...

【零基础学习CAPL】——XML工程创建与使用详解
🙋♂️【零基础学习CAPL】系列💁♂️点击跳转 ——————————————————————————————————–—— 从0开始学习CANoe使用 从0开始学习车载测试 相信时间的力量 星光不负赶路者,时光不负有心人。 文章目录 1.概述2.XML和CAPL/.NET之间的区别…...

市场营销应该怎么学?
别一听市场营销就觉得是那些大公司玩的高深莫测的游戏,其实它就在你我身边,无处不在,影响着咱们生活的方方面面。 记得去年双十一,你是不是被各种优惠券、预售、秒杀整得头晕眼花,最后还是忍不住剁了手? …...

作为一个前端开发者 以什么步骤学习后端技术
作为一个前端开发者,学习后端技术可以按照以下步骤进行: 明确学习目标 确定方向:明确自己想学习的后端技术栈(如Node.js、Python、Java等)。 设定目标:短期目标(如完成一个简单的后端项目&…...

大数据新视界 -- 大数据大厂之经典案例解析:广告公司 Impala 优化的成功之道(下)(10/30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

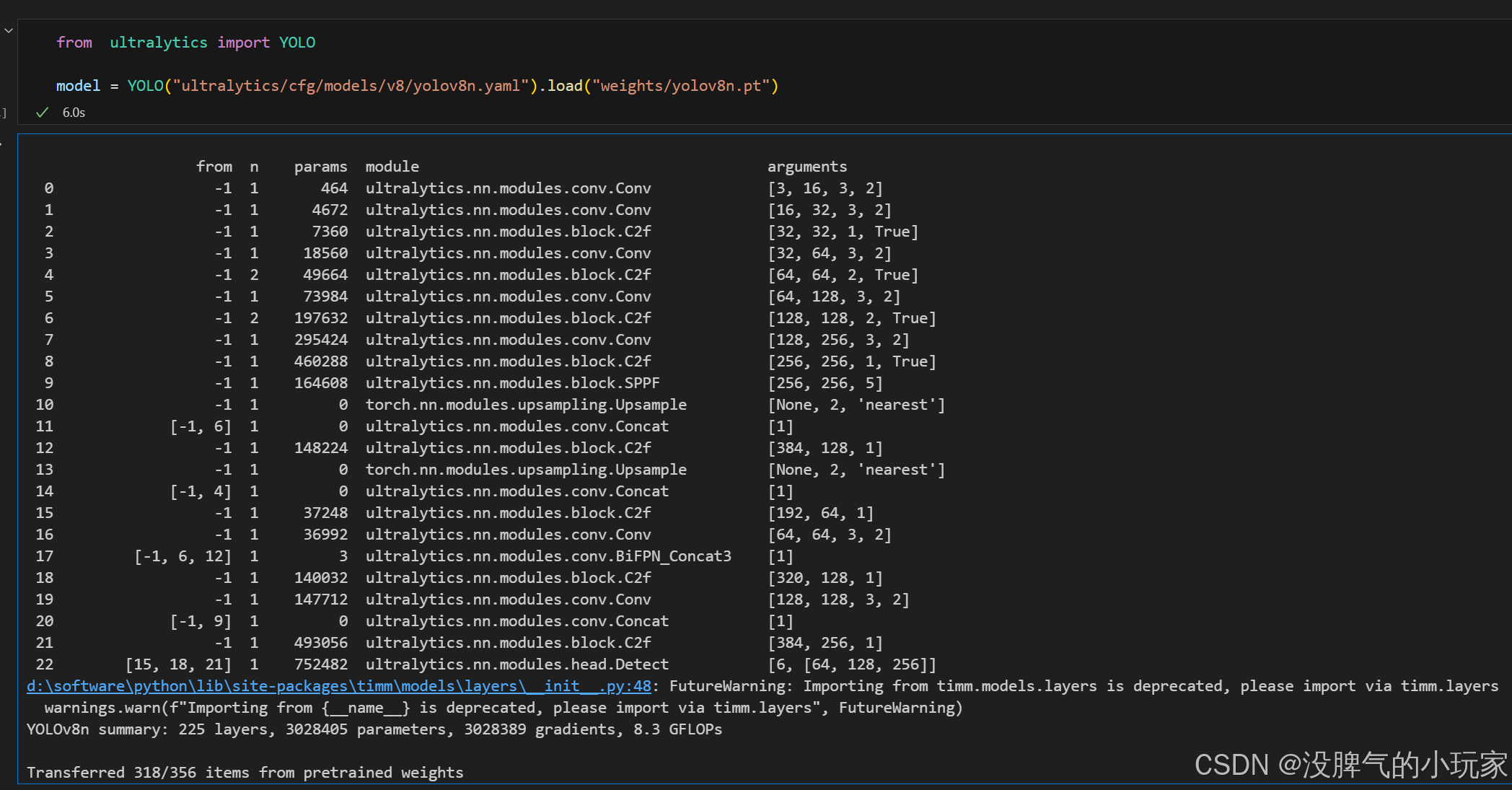
yolov8涨点系列之Concat模块改进
文章目录 Concat模块修改步骤(1) BiFPN_Concat3模块编辑(2)在__init_.pyconv.py中声明(3)在task.py中声明yolov8引入BiFPN_Concat3模块yolov8.yamlyolov8.yaml引入C2f_up模块 在YOLOv8中, concat模块主要用于将多个特征图连接在一起。其具体…...

JavaAPI(1)
Java的API(1) 一、Math的API 是一个帮助我们进行数学计算的工具类私有化构造方法,所有的方法都是静态的(可以直接通过类名.调用) 平方根:Math.sqrt()立方根:Math.cbrt() 示例: p…...

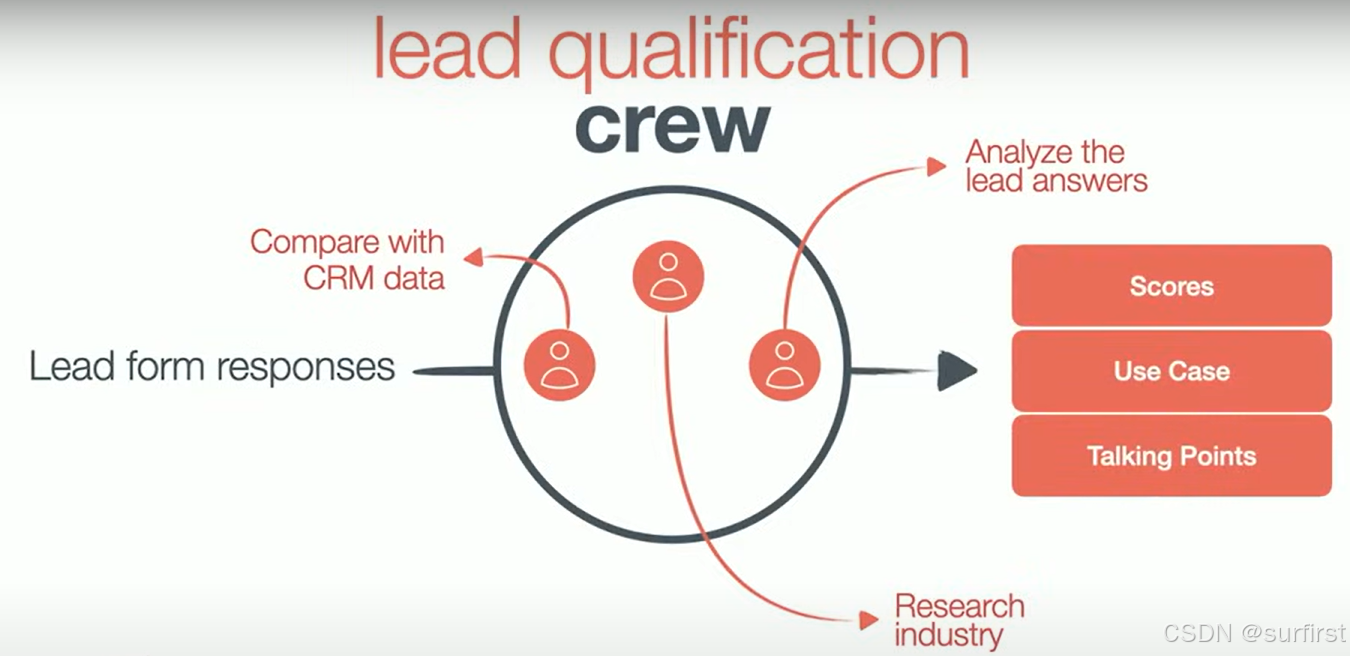
【大模型】通过Crew AI 公司的崛起之路学习 AI Agents 的用法
AI 技术的迅猛发展正以前所未有的速度重塑商业格局,而 AI Agents,作为新一代的智能自动化工具,正逐步成为创新型公司的核心力量。在本文中,我们将探讨如何利用 AI Agents 构建一家 AI 驱动的公司,并详细了解 Crew AI 创…...

Python接口自动化测试实战
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 接口自动化测试是指通过编写程序来模拟用户的行为,对接口进行自动化测试。Python是一种流行的编程语言,它在接口自动化测试中得到了广泛…...

前端Web用户 token 持久化
用户 token 持久化 业务背景:Token的有效期会持续一段时间,在这段时间内没有必要重复请求token,但是pinia本身是基于内存的管理方式,刷新浏览器Token会丢失,为了避免丢失需要配置持久化进行缓存 基础思路:…...

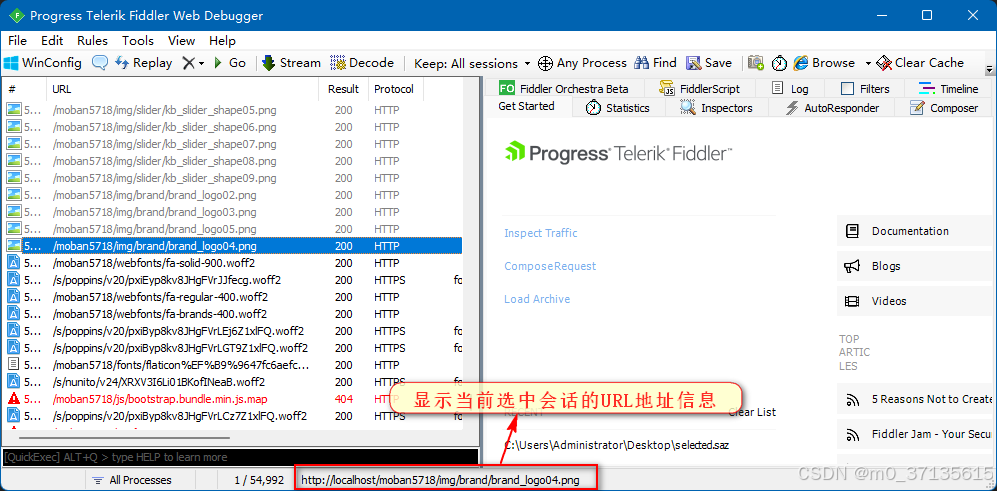
【测试工具篇一】全网最强保姆级教程抓包工具Fiddler(2)
本文接上篇Fiddler介绍,开始讲fiddler如何使用之前,给大家讲讲http以及web方面的小知识,方便大家后面更好得理解fiddler使用。 目录 一、软件体系结构---B/S与C/S架构 B/S架构 C/S架构 二、HTTP基础知识 什么是http请求和响应? http协…...

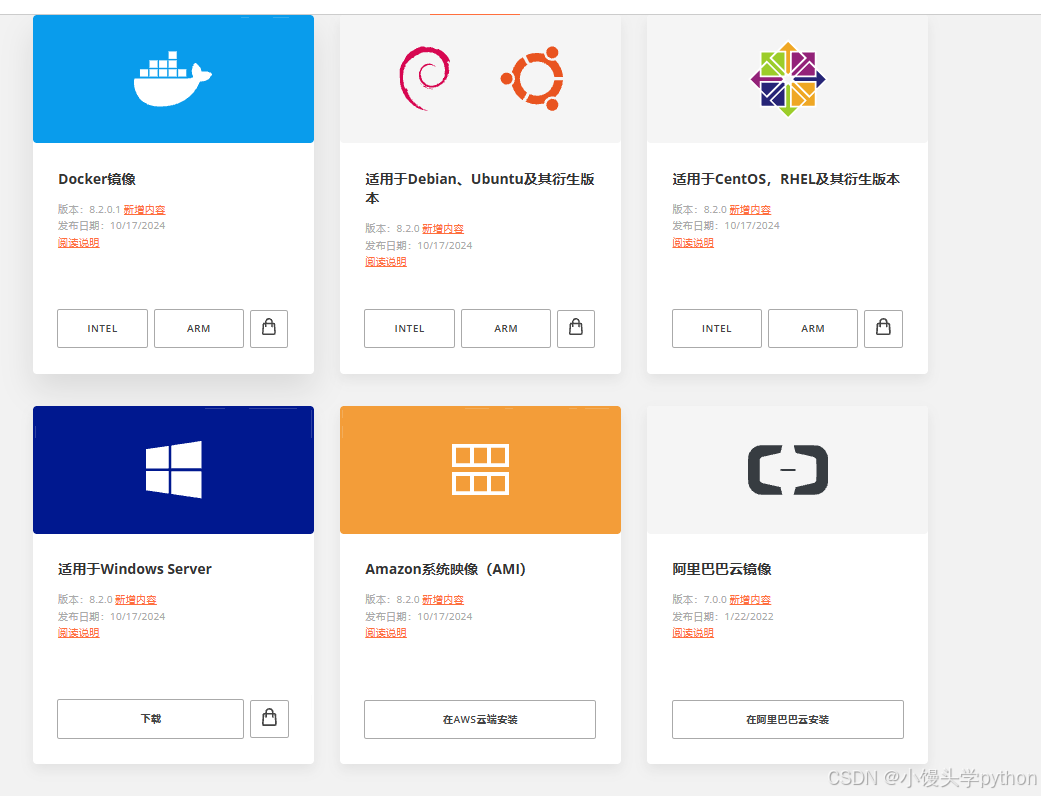
ONLYOFFICE 文档8.2更新评测:PDF 协作编辑、性能优化及更多新功能体验
文章目录 🍀引言🍀ONLYOFFICE 产品简介🍀功能与特点🍀体验与测评ONLYOFFICE 8.2🍀邀请用户使用🍀 ONLYOFFICE 项目介绍🍀总结 🍀引言 在日常办公软件的选择中,WPS 和微软…...

【WebRTC】视频采集模块中各个类的简单分析
目录 1.视频采集模块中的类1.1 视频采集基础模块(VideoCaptureModule)1.2 视频采集工厂类(VideoCaptureFactory)1.3 设备信息的实现(DeviceInfoImpl)1.4 视频采集的实现(VideoCaptureImpl&#…...

【大模型系列】Grounded-VideoLLM(2024.10)
Paper:https://arxiv.org/pdf/2410.03290Github:https://github.com/WHB139426/Grounded-Video-LLMHuggingface:https://huggingface.co/WHB139426/Grounded-Video-LLMAuthor:Haibo Wang et al. 加州大学,复旦 动机&a…...

EV录屏好用吗?盘点2024年10款专业好用的录屏软件。
EV录屏的方式有很多种,它设置了很多模式,并且录制高清,可以免费使用。但是现在很多的录屏工具都有着与这个软件相似的功能,在这里我可以给大家列举一些。 1、福昕电脑录屏 这个软件为用户提供了多种录制模式,让视频录…...

Pandas | 理性判断数据是否存在缺失值的一种方法
理性判断 一般思路进一步思考df[B].explode() 一般思路 tcc.info()上述信息info显示没有缺失值 但是真实的情况还是要根据业务实际分析tcc.isnull().sum() # 和tcc.info()作用和tcc.info() 其实是一样的 进一步思考 在此过程中,我们需要检验是否存在采用别的值来表…...

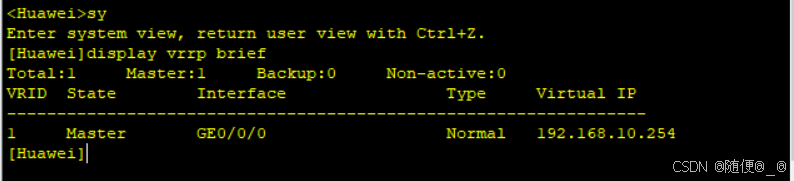
ENSP (虚拟路由冗余协议)VRRP配置
VRRP(Virtual Router Redundancy Protocol,虚拟路由冗余协议)是一种用于提高网络可用性和可靠性的协议。它通过在多个路由器之间共享一个虚拟IP地址,确保即使一台路由器发生故障,网络依然能够正常运行,防止…...

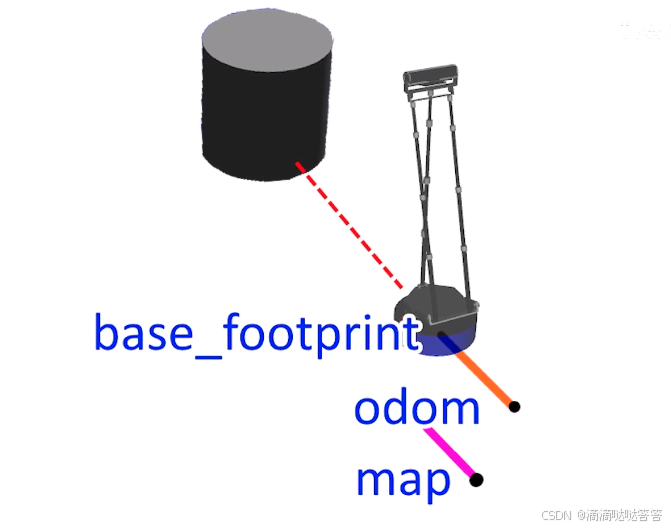
move_base
move_base 官方介绍:http://wiki.ros.org/move_base 如果在仿真环境下, sensor source、odometry source 和 sensor transforms 都已提供好,我们只需要完成以下部分: 一、编写导航程序 ①创建 ROS 工作空间 和 pkg 包 mkdir -p …...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
