前端三件套-css
一、元素选择器
元素选择器:利用标签名称。p,h1-h6......
行内样式(内联样式):例如<p style="color:red;font-size:50px">
id选择器:针对某一个特定的标签来使用。以#定义。
class(类)选择器:可以被多种标签使用,同一个标签可以使用多个类选择器,用空格隔开。
合并选择器:选择器1,选择器2,.....{}
选择器优先级:内联样式>id选择器>类选择器>元素选择器
同优先级多次定义会执行覆盖(最后定义的为最终效果)
①后代选择器 A B{ }
例如:
<style>
ul li{
color: blue;
}
</style>
</head>
<body>
<ul>
<li>后面的后代标签都会生效</li>
<li>1</li>
<div>
<ol>
<li>也会生效</li>
</ol>
</div>
</ul>
</body>
②子代选择器 A>B{ }
例如上面的选择器则只有第一个包括的li起效后面div包括的是孙代会失效。
③相邻选择器 A+B{ }
只有相邻的第一个元素生效,只能是往下选择。
④通用选择器 A~B{ }
向下的所有元素都起效。
伪元素和伪类
伪元素和伪类的根据区别就是:前者是创建出了一个新元素,而后者是一个已存在但你不能直接看到的元素。
伪元素
伪元素本身不存在在DOM文档中,它需要人为的去创建它。且就算你创建了伪元素,它也只是逻辑上存在,实际上也并不存在DOM文档中,也就是说你无法使用JS去获取改变它。

伪类
伪类它存在于DOM文档中,但如果你没有特别的去声明它,你就看不到它。

二、属性
1、字体属性
(1)color颜色
四种形式:
①color:red
②color:#ff0000 //十六进制形式(常用)
③color:rgb((255,0,0)
④color:rgba(255,0,0,.5) //第四个参数:0透明 1不透明 0.5半透明
(2)font-weight 字体粗细
①bold 粗体字符
②bolder 更粗的字符
③lighter 更细的字符
④400-900 细到粗 400为默认 700等同bolder
(3)font-style 字体样式
①normal 默认值
②italic 斜体字
(4)font-family 字体效果
例如:<h3 style="font-family: 黑体;">黑体:SimHei</h3>
<h3 style="font-family: 微软雅黑体;">Microsoft YaHei</h3>(默认)
2、背景属性
(1) background-color 背景颜色
(2)background-image 背景图像
(图像不够大会垂直和水平平铺)
background-image:url("");
(3)background-repeat 背景内容平铺方式
①repeat 默认
②repeat-x 水平方向平铺
③repeat-y 垂直方向平铺
④no-repeat 不平铺
默认情况例如:
(4)background-size 背景图像大小
①background-size:200px 300px;
②background-size:100% 100%; //百分比方式
③background-size:cover;//完全覆盖容器(放大裁剪)
④background-size:contain;//缩放到对于容器合适即可(自适应)
(5)background-position 背景图像位置
①自行匹配:left right top bottom center
例如 background-position:left top;//左上角
②百分比和像素方式
3、文本属性
(1)text-decoration 文本属性
①下划线:underline
②上划线:overline
③删除线:line-through
(2)text-transform 文本大小写
①首字母大写:captialize
②全部大写:uppercase
③全部小写:lowercase
(3)text-indent 首行文本缩进
text-indent:?px
4、表格属性
(1)边框
①border属性
table,td{
border:1px solid black;//边框大小 边框线样式(实线) 边框线的颜色
}
添加collapse属性 折叠边框为单边框
table{
border-collapse:collapse;
}ver
(2)表格大小:width height
(3)表格文字对齐:
水平对齐:text-align(left or right or center)
垂直对齐:vertical-align(top bottom center)
(4)表格填充
td{
padding:10px:
}//控制边框与文本的距离
5、盒子属性
盒子模型阴影
属性设置 :
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:水平阴影的位置。可以使用负值表示阴影在元素左侧,正值表示阴影在元素右侧,0 表示没有水平阴影。
v-shadow:垂直阴影的位置。可以使用负值表示阴影在元素上方,正值表示阴影在元素下方,0 表示没有垂直阴影。
blur:模糊半径。可选值,表示阴影的模糊程度。值越大,阴影越模糊,0 表示没有模糊。
spread:阴影的扩展半径。可选值,表示阴影的大小扩展。正值表示阴影扩展,负值表示阴影收缩。
color:阴影的颜色。可选值,表示阴影的颜色,可以是 CSS 颜色值
inset:可选值,用于设置是否为内阴影。如果存在 inset,则表示是内阴影,否则为外阴影。内阴影会出现在元素内部,外阴影则出现在元素外部。
只有 前两个阴影 , 水平阴影 和 垂直阴影 必须写 , 后面的四个值可以省略 ;
三、CSS盒子模型
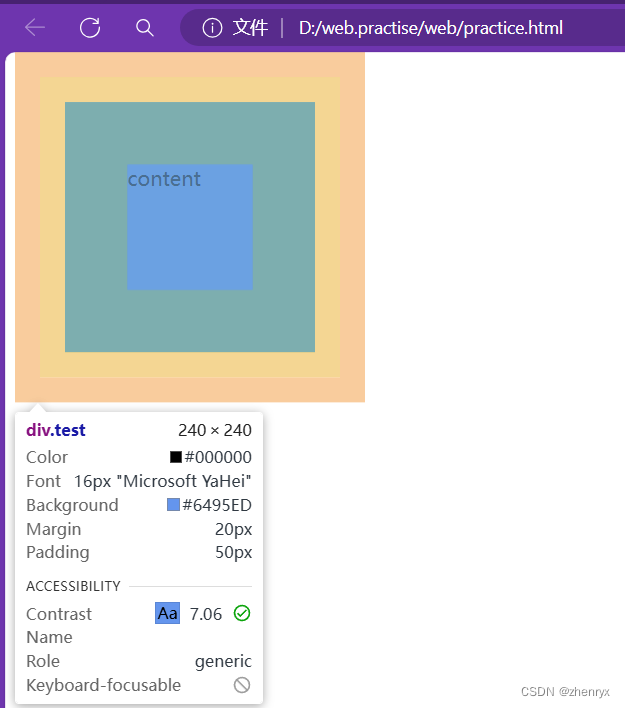
盒子模型的组成:content内容、padding内边距、border边框、margin外边距
content(内容)
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div{width: 100px;height: 100px;background-color: cornflowerblue;padding: 50px;border: 20px solid burlywood;margin: 20px;}</style>
</head>
<body>
<div class="test">content
</div>效果

盒子模型又有两类,标准盒模型和怪异盒模型),两个盒模型可以通过box-sizing属性切换。
/* 标准盒模型 */
box-sizing: content-box;
/* 怪异盒模型 */
box-sizing: border-box;① 标准盒模型
在标准盒模型中为盒子设置的width、height属性为content内容的宽度和高度,因此盒子模型的总宽度和总高度为:
总宽度 = width + 2 * padding + 2 * border + 2 * margin
总高度 = height + 2 * padding + 2 * border + 2 * margin
② 怪异盒模型
在怪异盒模型中,盒子的width、height属性为content内容+padding内边距+border边框的宽度和高度,因此盒子模型的总宽度和总高度为:
总宽度 = width + 2*margin
总高度 = height + 2*margin
四、布局
(1)flex布局
display:flex 使用弹性盒子(子元素默认水平排列)
容器属性
1、flex-direction 指定子元素的位置
row:横向从左到右,也是默认方式
row-reverse:反转横向排列(靠右对齐,最后一项排列在前面)
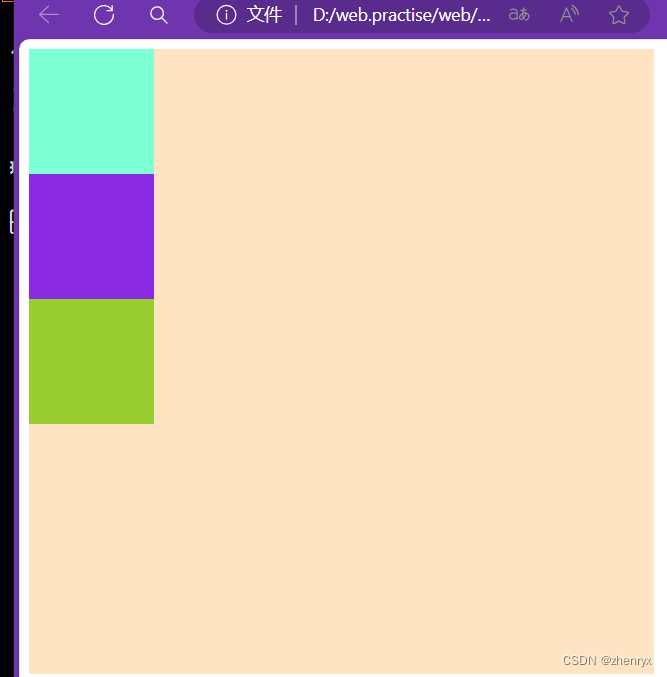
column:纵向排列
column-reverse:反转纵向排列
<style>.test{width: 500px;height: 500px;background-color: bisque;}.box1{width: 100px;height: 100px;background-color: aquamarine;}.box2{width: 100px;height: 100px;background-color:blueviolet}.box3{width: 100px;height: 100px;background-color:yellowgreen}</style>
</head>
<body>
<div class="test"><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</div>
</body>正常效果:

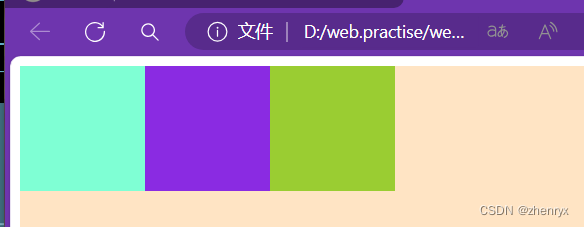
使用弹性盒子:
.test{
width: 500px;
height: 500px;
background-color: bisque;
display: flex;
}

其他效果感兴趣可以自行尝试
2、flex - wrap 子元素在主轴方向上超出容器空间时是否换行。
nowrap(默认值):不换行,子元素可能会被压缩以适应容器。
wrap:换行,子元素在超出容器宽度(主轴为水平方向时)或高度(主轴为垂直方向时)时,会换行排列。
wrap - reverse:换行,但新行的添加方向与 wrap 相反。
3、两种对齐方式
justify-content(垂直方向) align-items(水平方向),在父级元素上定义
①justify-content: 子元素沿X轴排列
justify-content: flex-star; 子元素从左向右排
justify-content: flex-end; 子元素水平靠右排列
justify-content: center; 子元素水平居中排列
justify-content: space-between; 子元素水平居中散开排列
justify-content: space-around; 第一个子元素靠左,第二个子元素居中,第三个子元素靠右排列
②.align-items: 子元素沿y轴排列
align-items: flex-start; 子元素垂直于父级盒子顶部排列
align-items: flex-end; 子元素垂直于父级盒子底部排列
align-items: center; 子元素垂直居中排列
align-items: baseline; 子元素以第一行文字为基准线进行排列
align-items: strech; 当某个子元素没有设置高度时,会自动撑满子元素所在的那一列
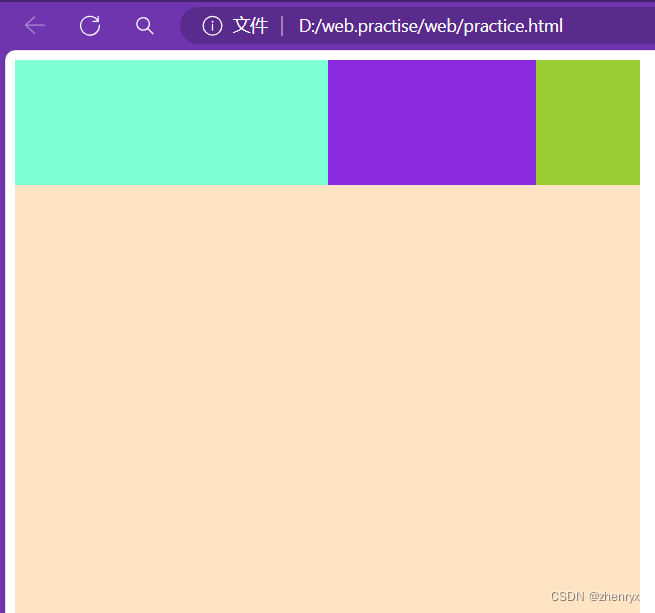
4、设置子元素权重:flex
<style>.test{width: 500px;height: 500px;background-color: bisque;display: flex;}.box1{width: 100px;height: 100px;background-color: aquamarine;flex: 3}.box2{width: 100px;height: 100px;background-color:blueviolet;flex:2}.box3{width: 100px;height: 100px;background-color:yellowgreen;flex:1}</style>
左侧固定宽度,右侧自适应:

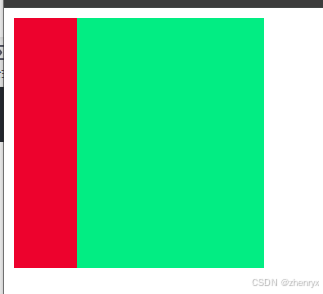
<body><div class="big"><div class="small1"></div><div class="small2"></div></div>
</body>
<style>.big {width: 200px;height: 200px;background-color: blue;display: flex;}.small1 {width: 50px;background-color: rgb(237, 2, 45);}.small2 {background-color: rgb(2, 237, 131);flex: 1;}
</style>项目属性:
1.order 设置子元素前后顺序
order:默认值是0,数值越小越靠前,可以给负数。
2.flex-grow 设置子元素的放大比例
默认值为0
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3.flex-shrink 设置子元素的缩小比例
默认值为1。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。(适合移动端溢出出滚动条的效果,前提是利用弹性布局写)
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
(2)position定位布局
常用三种值:
relative:相对定位,相对于当前元素的当前位置进行定位。元素会在原本文档流的位置进行定位
absolute:绝对定位,相对于最近已经定位的祖先元素进行定位,如果不存在已经定位的祖先元素,则相对于初始包含块进行定位。
fixed:固定定位,相对于浏览器窗口进行定位,元素会随着页面滚动而保持固定位置。
三种方式都用到四个偏移量:top bottom left right
position:absolute
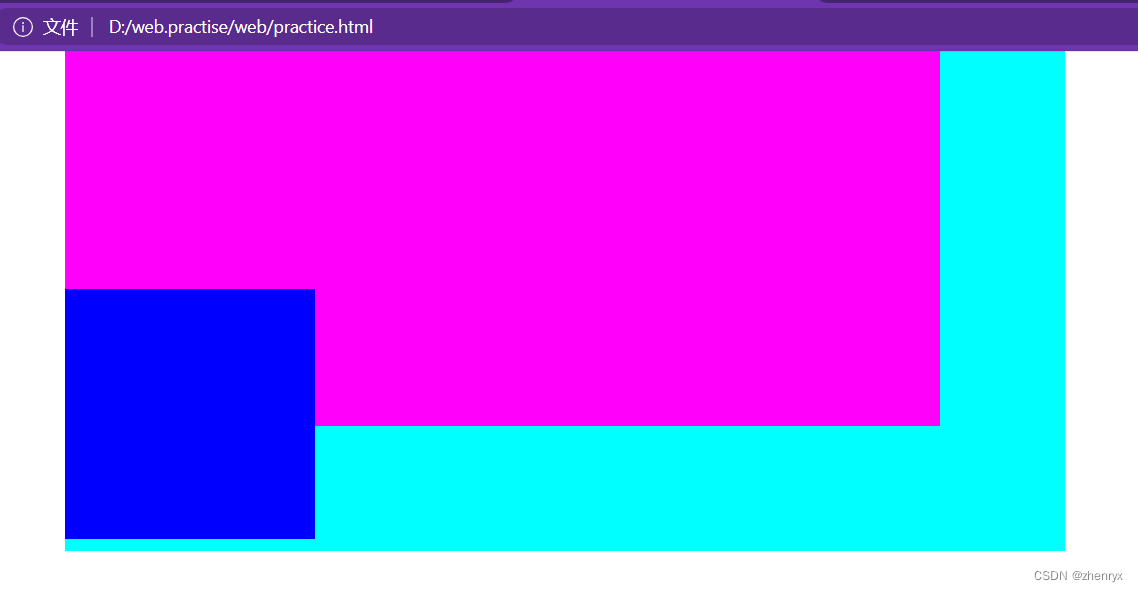
.box1{
background-color: aqua;
width: 800px;
height: 400px;
position: relative;
left: 200px;
}
.box2{
background-color: rgb(255, 0, 251);
width: 700px;
height: 300px;
}
.box3{
width: 200px;
height: 200px;
background-color: blue;
position: absolute;
bottom: 10px;
}

可以看出box3不是根据父元素box2进行定位而是相对于最近已经定位的祖先元素进行定位。
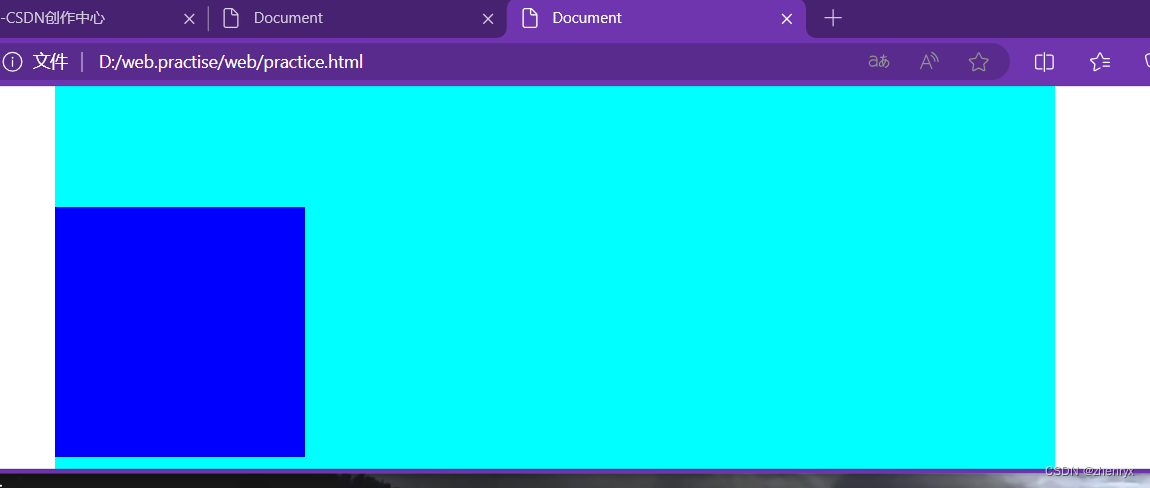
position:fixed
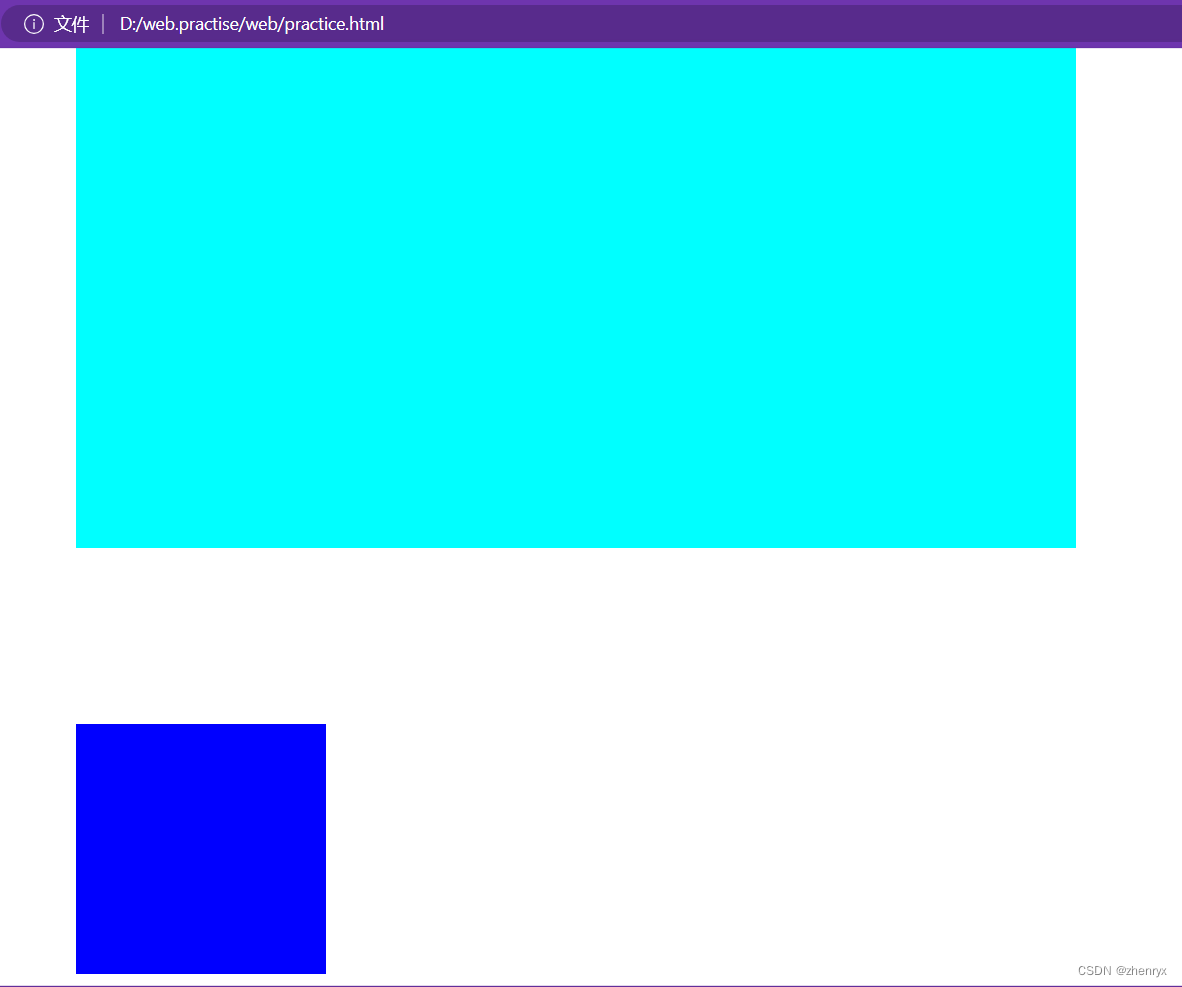
.box1{
background-color: aqua;
width: 800px;
height: 400px;
position: relative;
left: 200px;
}
.box2{
width: 200px;
height: 200px;
background-color: blue;
position: fixed;
bottom: 10px;
}

可以看出fiexd定位是根据body判定而不是根据父元素box1

并且进行缩放后始终是相对于浏览器窗口的。
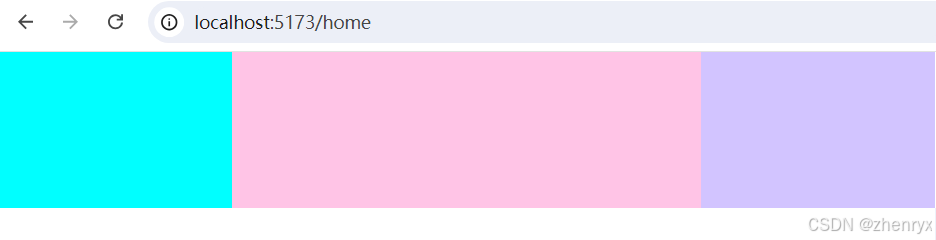
(3)Grid布局
<div class="tes"><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</div>
</template>
<style lang="scss">
.tes{width: 100%;height: 100vh;display: grid;grid-template-columns: 1fr 2fr 1fr;//列的宽度自定义为父元素的1:2:1.box1{height: 100px;background-color: aqua;}.box2{height: 100px;background-color: rgb(255, 196, 230);}.box3{height: 100px;background-color: rgb(210, 196, 255);}
}
</style>
六、CSS3新属性
1.boder_radius属性 (元素圆角)
2.box-shadow属性(边框阴影)
box-shadow:X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
值描述:
X轴偏移量:必需。水平阴影的位置,允许负值。
Y轴偏移量:必需。垂直阴影的位置,允许负值。
阴影模糊半径:可选。模糊距离,其值只能是正值,如果值为0,表示阴影没有模糊效果。
阴影扩展半径:可选。阴影的尺寸。
阴影颜色:可选。阴影的颜色。省略默认会黑色。
投影方式:可选。设置为inset时为内部阴影方式,若省略为外阴影方式。
九、字体图标
注册阿里巴巴字体库下载图标代码后放到你的项目目录下使用

网页内有使用说明

推荐使用symbol方式
居中方式大全(经典三种)

 1
1
1、
<style>.big {width: 200px;height: 200px;background-color: blue;display: flex;justify-content: center;align-items: center;}.small {width: 100px;height: 100px;background-color: rgb(237, 2, 45);}
</style>2、
<style>.big {width: 200px;height: 200px;background-color: blue;display: flex;}.small {width: 100px;height: 100px;background-color: rgb(237, 2, 45);margin: auto;}
</style>3、
<style>.big {width: 200px;height: 200px;background-color: blue;position: relative;}.small {width: 100px;height: 100px;background-color: rgb(237, 2, 45);position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);}
</style>相关文章:

前端三件套-css
一、元素选择器 元素选择器:利用标签名称。p,h1-h6...... 行内样式(内联样式):例如<p style"color:red;font-size:50px"> id选择器:针对某一个特定的标签来使用。以#定义。 class(类&a…...

实验(未完成)
一、拓扑图 二、需求及分析 1、需求 按照图示的VLAN及IP地址需求,完成相关配置。 要求SW1为VLAN 2/3的主根及主网关,SW2为VLAN 20/30的主根及主网关。 SW1和SW2互为备份。 可以使用super vlan。 上层通过静态路由协议完成数据通信过程。 AR1为企…...

Python基础学习_01
目录 1、注释 2、数字和数学计算 3、变量 4、字符串 5、打印 6、本节总结 1、注释 • 什么是注释? 1)注释就是用自然语言向代码阅读者说明代码的功能和意义 • 注释 1)单行注释使用 # 为开头;并且不能换行…...

鸿萌数据迁移服务: 企业服务器整机在线热迁移, 实现不停机业务转移
天津鸿萌科贸发展有限公司从事数据安全服务二十余年,致力于为各领域客户提供专业的数据存储、数据恢复、数据备份、数据迁移等解决方案与服务,并针对企业面临的数据安全风险,提供专业的相关数据安全培训。 鸿萌数据迁移业务为众多企业顺利高效…...

【C】无类型指针及函数指针
一、无类型指针 (1)无类指针只包含内存地址,不知道内存地址从存放数据是什么类型: void *ptrNULL; (2)可以其他类型赋给无类型指针,但是无类型指针赋给有类型指针会警号; …...

VR的左右眼渲染方法
VR的左右眼视频渲染shader unity_StereoEyeIndex 结点可以判断当前渲染的时候左眼还是右眼,所以可以通过着色器来更根据当前眼睛使用不同的渲染方式达到左右眼渲染不同。 Shader "Unlit/VRVideoPlay" {Properties{_MainTex ("Texture", 2D) …...

爬虫-------字体反爬
目录 一、了解什么是字体加密 二. 定位字体位置 三. python处理字体 1. 工具库 2. 字体读取 3. 处理字体 案例1:起点 案例2:字符偏移: 5请求数据 - 发现偏移量 5.4 多套字体替换 套用模板 版本1 版本2 四.项目实战 1. 采集目…...

vue2组件封装和UI组件的二次封装,方法,属性,ref的传递
封装组件使用v-model 使用方法props接受value值,当值发生变化的时候再通过this.$emit("input", newValue),则实现了简单组件的v-model封装,如果不使用第三方UI可以接受到的值使用watch或者计算属性保存,然后再通过事件派发自己保存…...

喜报!景联文科技成功通过DCMM数据管理能力成熟度二级认证
10月30日,中国电子信息行业联合会公示了新一批DCMM贯标企业,景联文科技成功通过DCMM数据管理能力成熟度二级认证(乙方认证)。 DCMM是《数据管理能力成熟度评估模型》的简称,是我国在数据管理领域首个正式发布的国家标准…...

从壹开始解读Yolov11【源码研读系列】——Data.dataset.py:模型训练数据预处理/YOLO官方数据集类——YOLODataset
【前情回顾】在上一篇文章记录了YOLO源码data目录下的 base.py 文件,其中定义了一个可灵活修改的数据加载处理基类——Class BaseDataset 灵活基类博文地址:https://blog.csdn.net/qq_58718853/article/details/143249295 【实验代码】所有实验代码上传至…...

C语言初阶必会的练习题(3)之位操作符(^ 、、>>等)的应用
C语言初阶必会的练习题(3) 放在最前面的1、不允许创建临时变量,交换两个整数的内容1.1、分析:见代码注释(a)方法 1(b)方法 2 1.2、结果展示方法 1 的 结果:方法 2 的 结果…...

MongoDB面试专题33道解析
大家好,我是 V 哥。今天给大家分享 MongoDB的道 V 哥原创的面试题,收藏起来,一定会对你有帮助。 V 哥推荐:2024 最适合入门的 JAVA 课程 1. 你说的 NoSQL 数据库是什么意思?NoSQL 与 RDBMS 直接有什么区别?…...

Laravel 安全实践:如何防止 XSS 攻击
在当今的网络环境中,应用程序的安全性越来越受到开发者和企业的重视。跨站脚本攻击(XSS)是常见的网络安全威胁之一,它通过在目标网站上注入恶意脚本,窃取用户信息或执行恶意操作。作为流行的 PHP 框架,Lara…...

《Java Web 开发》
一、引言 在当今数字化时代,Web 应用程序已经成为人们生活和工作中不可或缺的一部分。Java Web 开发作为一种广泛应用的技术,以其强大的功能、稳定性和可扩展性,在企业级应用开发中占据着重要地位。本文将深入探讨 Java Web 开发的各个方面&a…...

Vector和ArrayList
Vector和ArrayList都是Java集合框架中的动态数组实现类,它们之间存在一些显著的区别。以下是对Vector和ArrayList的详细比较: 一、线程安全性 Vector:是线程安全的,即多线程情况下,Vector可以保证容器的同步性。Vect…...

关于我、重生到500年前凭借C语言改变世界科技vlog.16——万字详解指针概念及技巧
文章目录 1. sizeof 和 strlen1.1 sizeof1.2 strlen 2. 数组和指针结合的试题深入解析2.1 一维数组2.2 字符数组代码1代码2代码3代码4代码5代码6 2.3 二维数组 3.指针运算的试题深入解析题1题2题3题4题5题6题7 希望读者们多多三连支持小编会继续更新你们的鼓励就是我前进的动力…...

开发更便利!迅为RK3568/RK3588 定制分区镜像发布
目前迅为所维护的Linux SDK一直延续RK官方默认分区结构,而迅为另维护了的一套定制分区结构的SDK,两种不同的分区结构都有着各自的特性,RK默认分区镜像和定制分区镜像对比如下所示: rk传统分区适合启动速度要求高且硬件配置固定的系…...

基于Springboot的学生宿舍管理系统的设计与实现-计算机毕设 附源码 26991
基于Springboot的学生宿舍管理系统的设计与实现 摘 要 学生宿舍管理系统在高校管理中具有重要的作用,为提高宿舍管理效率和服务质量,本文基于Springboot框架开发了一款学生宿舍管理系统。该系统主要分为管理员、学生用户和宿管用户三类角色,每…...

Spring Mvc中拦截器Interceptor详解
一、概述 拦截器常用于在请求处理的不同阶段插入自定义逻辑。Spring MVC的拦截器作用是在请求到达控制器之前或之后进行拦截,可以对请求和响应进行一些特定的处理。如: 登录验证:对于需要登录才能访问的网址,使用拦截器可以判断…...

【go从零单排】Strings and Runes 字符串和字符
Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 概念 在Go语言中,rune 是一个内置的数据类型,用于表示一个Unicode字符。它实际上是一个别名…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

