【Uniapp】Uniapp Android原生插件开发指北
前言
在uniapp开发中当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,或者是第三方公司提供的是Android的库,这时候可使用App离线SDK开发原生插件来扩展原生能力。
插件类型有两种,Module模式和Component模式
Module模式:能力扩展,无嵌入窗体的UI控件。大部分插件都是属于此类,比如调用计步器API。代码写法为通过js进行require,然后调用该插件对象的方法。如涉及一些弹出框、全屏ui,也仍然属于Module模式。类似于前端里的js sdk。
Component模式:在窗体中内嵌显示某个原生ui组件。比如窗体局部内嵌某个地图厂商的map组件,上下混排其他前端内容,就需要把这个原生地图sdk封装为Component模式。代码写法与vue组件相同,在template里写组件标签。类似于前端里的vue组件。
本文主要讨论的是Module模式的开发。
开发环境准备
开发环境:JAVA环境 jdk1.8 和Android X
Android studio,最新的Hbuilderx,最新的离线uniSdk
插件必须在uni-sdk的基础上进行开发,可以快速的下载离线uni-sdk,导入UniPlugin-Hello-AS示例工程,也可以自己新建一个原生android项目,拷贝不要的包和资源进行开发。
开发原生插件
1、导入uni插件原生项目(离线uni-sdk中解压),并且成功编译。打开后目录如下:

Module插件的开发,是一个Module构建成一个插件aar,因为需要新建一个插件实现新的功能。
2、创建Module
在现有Android项目中创建library的Module。例如uniplugin_readcard,配置刚创建的Module的build.gradle信息。
//导入aar需要的配置
repositories {flatDir {dirs 'libs'}
}
dependencies {//必须添加的依赖compileOnly 'androidx.localbroadcastmanager:localbroadcastmanager:1.0.0',compileOnly 'androidx.core:core:1.1.0'compileOnly 'androidx.fragment:fragment:1.1.0'compileOnly 'androidx.appcompat:appcompat:1.1.0'compileOnly 'androidx.recyclerview:recyclerview:1.1.0'compileOnly 'com.alibaba:fastjson:1.2.83'compileOnly fileTree(include: ['uniapp-v8-release.aar'], dir: '../app/libs')
}此处的lib aar都在APP模块下有,不需要额外的导入。uniapp-v8-release.aar是扩展module主要依赖库,必须导入此依赖库!打包成插件时候不需要打包进入这些依赖库,只需要打包进去你额外添加的依赖库。


如图,新的module下,新建两个文件,ReadModule和ReadCard_AppProxy,
如果项目需要导入so包、aar或者jar包,导入放到libs下,

ReadModule 是暴露于外的核心的类,需要继承于UniModule ,打包插件时候需要配置到package.json的class位置。
public class ReadModule extends UniModule {@UniJSMethod (uiThread = true)public void showToastAAA(JSONObject options, UniJSCallback jsCallback) {Toast.makeText(mUniSDKInstance.getContext(), "Hello", Toast.LENGTH_SHORT).show();JSONObject result = new JSONObject();try {result.put("cardno", "hello");jsCallback.invoke(result);} catch (JSONException e) {throw new RuntimeException(e);}}@UniJSMethod (uiThread = true)public void showTest(UniJSCallback jsCallback) {Toast.makeText(mUniSDKInstance.getContext(), "Hello", Toast.LENGTH_SHORT).show();JSONObject result = new JSONObject();try {result.put("cardno", "hello");jsCallback.invoke(result);} catch (JSONException e) {throw new RuntimeException(e);}}@SuppressLint("MissingPermission")@UniJSMethod (uiThread = true)public void piccrequest(JSONObject options, UniJSCallback jsCallback) {TelephonyManager telephonyManager = (TelephonyManager)mUniSDKInstance.getContext().getSystemService(Context.TELEPHONY_SERVICE);if (telephonyManager != null) {Map<String,String> result = new HashMap<>();result.put("imei", telephonyManager.getDeviceId().toString());jsCallback.invoke(result);}}注意
1)对外暴露的方法需要添加 @UniJSMethod (uiThread = true),并且设置为public 。
2)JSONObject options可以接收uniapp传过来的数据,也可以为空。
3)jscallback回调的时候,可以用JSONObject 存放数据,回调json数据,但是某些时候回调不到,可以切换成Map。
{"name": "ReadCardModule","id": "ReadCardModule", "version": "1.0.0","description": "读卡","_dp_type":"nativeplugin","_dp_nativeplugin":{"android": {"integrateType":"aar","plugins": [{"type": "module","name": "ReadCardModule", "class": "uni.dcloud.io.uniplugin_read.ReadModule"}]}}
}
注意
1)package.json的class的路径是Module 中ReadModule 的路径
2)name、id、name可以起同一个名字,避免出现错误
3)plugins的name名字用作于uniapp中的引用。
var testModule = uni.requireNativePlugin("ReadCardModule")
3、如果项目中需要进行第三方库初始化,可以新建一个ReadCard_AppProxy 实现UniAppHookProxy并且配置到 ,即可在oncreate中进行初始化。
public class ReadCard_AppProxy implements UniAppHookProxy {@Overridepublic void onCreate(Application application) {//可写初始化触发逻辑}@Overridepublic void onSubProcessCreate(Application application) {//子进程初始化回调}
}
在UniPlugin-Hello-AS工程下 “app” Module根目录assets/dcloud_uniplugins.json文件,在hooksClass节点添加你创建实现UniAppHookProxy接口的实体类完整名称填入其中即可 (有些需要初始化操作的需求可以在此处添加逻辑,无特殊操作仅使用第一种方式注册即可无需集成UniAppHookProxy接口)
开发完成后,在gradle中进行assembleRelease,即可打包成插件的aar,

打包给uniapp端或者上传插件市场的文件如下,package.json就是上文所描述的配置文件,Android文件夹中,项目的so包和jar包放到libs下,项目所依赖的aar和打包的插件aar放到Android目录下,资源文件放到res或者assets下。
千万不要放错位置!!
千万不要放错位置!!
千万不要放错位置!!


如此,一个基础的插件开发就算完成,理论上可以交给uniapp端进行使用。copy上面的文件夹放到nativeplugins下面,mainifest.json中原生插件选择一下,然后制作自定义基座打包,就可以进行使用了。
var myPlugin= uni.requireNativePlugin("ReadCardModule")myPlugin.piccrequest({ }, (res) => { // 处理原生方法返回的结果 console.log('读卡结果:', res); }, (err) => { // 处理调用插件时发生的错误 console.error('调用插件失败:', err); });
但是uniapp端使用插件需要自定义基座和云打包时间特别长,Android模块需要保证自己的插件没有问题,是通顺的,再给uniapp使用比较好。因此,再开发完成后,在Android studio中对uniapp进行离线打包和测试是比较重要的。
uniapp插件调试
1、离线打包
对于不熟悉Android的人来说,离线打包有时候难度很大。
1)hbuilder中打包资源包。
条件准备
申请离线appkey
申请离线appkey包括两部分:生成签名证书 和 申请离线appkey
生成签名证书
dcloud官方文档:https://ask.dcloud.net.cn/article/35777
签名证书用jdk自带的工具keytool生成:
keytool -genkey -alias androidPluginKey -keyalg RSA -keysize 2048 -validity 36500 -keystore androidPluginKey.keystore
androidPluginKey是证书别名,可修改为自己想设置的字符,建议使用英文字母和数字

申请离线appkey

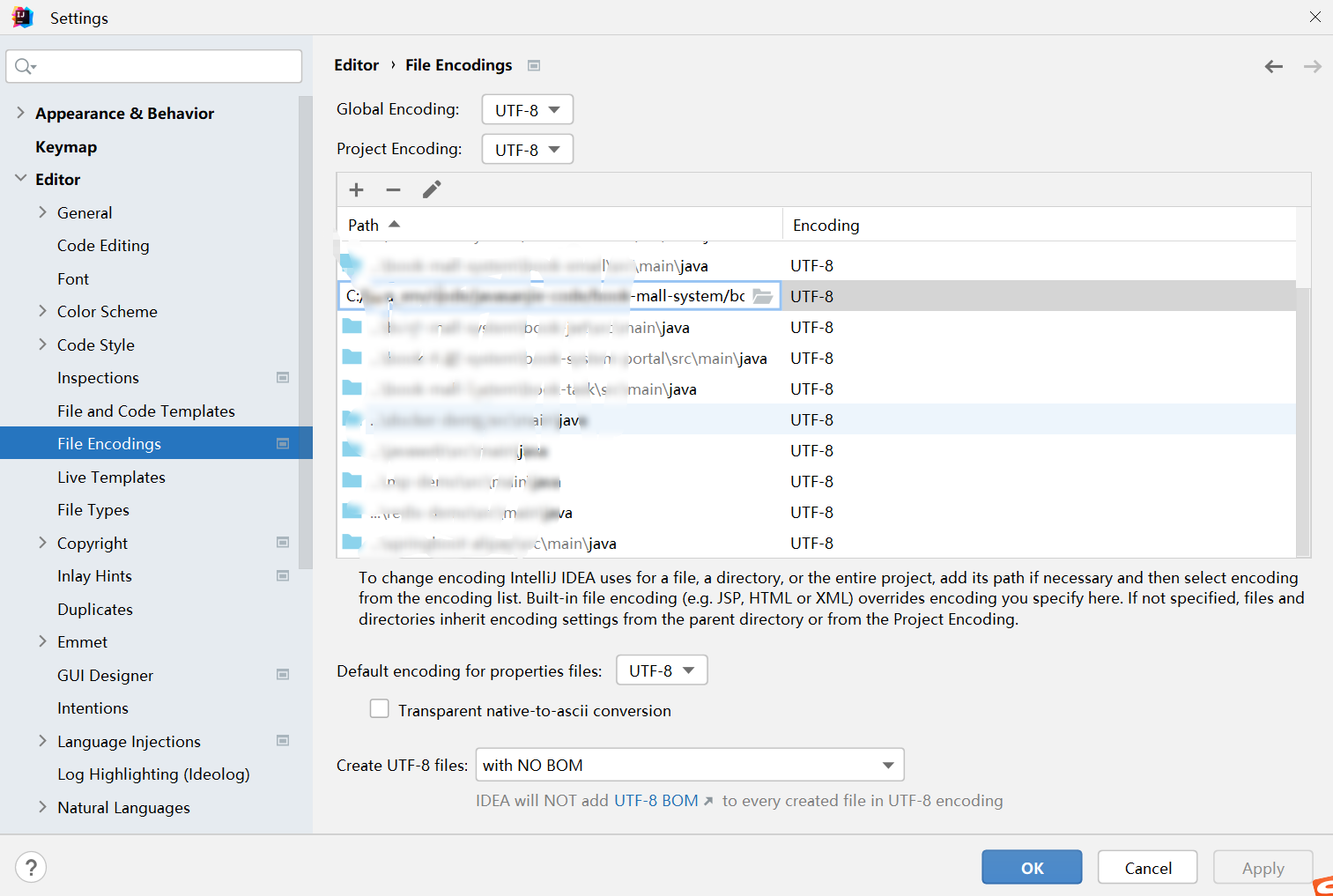
打包资源

把资源配置到Android studio项目中
把资源包复制到项目中

配置证书
确保appid+签名证书+应用包名都一致

在dcloud_control.xml填写uniappId

在主app中添加上插件的libary
implementation project(':uniplugin_readcard')
注册插件
在androidStudio的assets里面新建dcloud_uniplugins.json,并注册插件信息

如此就完成了uniapp离线打包的配置,即可在此基础上进行调试,
每次调试时在uniapp中进行修改->打包离线资源包->替换掉Android studio中的资源包。
uniapp插件使用
在hbuilder的根目录下新建nativeplugins文件夹,把把上面的文件夹(包含lib aar等资源的)放到内部
f
打开manifest.json进行插件的选择

使用插件
在项目中所需要用到的地方,引用插件,调用即可,
var myPlugin= uni.requireNativePlugin("ReadCardModule")myPlugin.piccrequest({ }, (res) => { // 处理原生方法返回的结果 console.log('读卡结果:', res); }, (err) => { // 处理调用插件时发生的错误 console.error('调用插件失败:', err); });
制作自定义基座
代码完成后,可以进行自定义基座打包,即可完成开发。

相关文章:

【Uniapp】Uniapp Android原生插件开发指北
前言 在uniapp开发中当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,或者是第三方公司提供的是Android的库,这时候可使用App离线SDK开发原生插件来扩展原生能力。 插件类型有两种,Module模…...
)
【随手笔记】FLASH-W25Q16(三)
#include "bsp_w25q16.h"/*内部函数声明区*/ static HAL_StatusTypeDef bsp_w25q_Transmit(uint8_t * T_pData, uint16_t T_Size); static HAL_StatusTypeDef bsp_w25q_Receive(uint8_t * R_pData, uint16_t R_Size);/*内部函数定义区*//* 函数参数:1、T_…...

2024软件测试面试热点问题
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 大厂面试热点问题 1、测试人员需要何时参加需求分析? 如果条件循序 原则上来说 是越早介入需求分析越好 因为测试人员对需求理解越深刻 对测试工…...

【JAVA】java 企业微信信息推送
前言 JAVA中 将信息 推送到企业微信 // 企微消息推送messageprivate String getMessage(String name, String problemType, String pushResults, Long orderId,java.util.Date submitTime, java.util.Date payTime) {String message "对接方:<font color\…...

介绍一下数组(c基础)(smart 版)
c初期,记住规则,用规则。 我只是介绍规则。(有详细版,这适合smart人看) 数组(同类型) int arr[n] {} ; int 是 元素类型。 int arr[n] {} ; arr为标识符。 {} 集合,元素有次…...

Java项目实战II基于Spring Boot的个人云盘管理系统设计与实现(开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 基于Spring Boot的个人云盘管理系统设计…...

探索数据科学与大数据技术专业本科生的广阔就业前景
随着信息技术的不断发展,数据科学与大数据技术已经成为各大行业的关键推动力。在这样一个数据驱动的时代,越来越多的企业依赖数据来驱动决策、优化运营和创造价值。因此,数据科学与大数据技术专业的本科生在就业市场上具有广阔的前景和多样的…...

微服务架构面试内容整理-Zuul
Zuul 是由 Netflix 开发的一个边缘服务(API 网关),用于动态路由、监控、认证、以及对微服务架构中的请求进行过滤。它在微服务架构中扮演着重要的角色,提供了一种集中管理和控制服务访问的方式。以下是 Zuul 的主要特点、工作原理和使用场景: 主要特点 1. 动态路由: Zuu…...

解决Knife4j 接口界面UI中文乱码问题
1、查看乱码情况 2、修改 编码设置 3、删除 target 文件 项目重新启动 被坑死了...

微服务架构面试内容整理-Sleuth
Spring Cloud Sleuth 是一个分布式追踪工具,用于监控微服务系统中请求的传播情况。它通过在微服务之间传递追踪信息,帮助开发者理解系统的行为,快速定位性能瓶颈和问题。以下是 Sleuth 的主要特点、工作原理和使用场景: 主要特点 …...

Go语言的接口示例
Go语言的接口(interface)是一种轻量级的多态性实现方式,是构建高扩展性、高复用性代码的利器。Go语言的接口非常灵活,不要求显式的实现声明,只要一个类型实现了接口规定的方法,它就可以被视为该接口的实现者。在本篇博客中,我们将通过多个实际示例,探讨Go语言接口的使用…...

【Apache ECharts】<农作物病害发生防治面积>
在vs Code里打开, 实现 1. 首先引入 echarts.min.js 资源 2. 在body部分设一个 div,设置 id 为 main 3. 设置 script 3.1 基于准备好的dom,初始化echarts实例 var myChart echarts.init(document.getElementById(main)); 3.2 指定图表的…...

基于vue3实现的聊天机器人前端(附代码)
<template><div class"container"><!-- 页面头部 --><header><h1>跟它说说话吧!</h1><p>一个活泼的伙伴,为你提供情感支持!</p></header><!-- 聊天容器 --><div c…...

DICOM标准:深入详解DICOM医学影像中的传输语法
引言 DICOM(数字成像和通信医学)标准在医学影像数据交换中扮演着至关重要的角色。其中,*传输语法(Transfer Syntax)是DICOM标准中定义数据编码和传输方式的核心部分。理解传输语法对于确保不同设备和系统之间的互操作性…...

sql server 文件备份恢复
数据库介绍文件组 PRIMARY 文件 lys D:\Program Files\Microsoft SQL Server\MSSQL13.MSSQLSERVER\MSSQL\DATA\lys.mdf lys_02 D:\Program Files\Microsoft SQL Server\MSSQL13.MSSQLSERVER\MSSQL\DATA\lys_02.ndf文件组 sec 有2个表(sec_1,sec_2) 文件 …...

Gradle命令编译Android Studio工程项目并签名
文章目录 gradlew命令gradlew编译debug apkgradlew编译release apkapksigner签名apkgradlew注意事项 gradlew命令 gradlew 是一个脚本文件,它允许你在没有全局安装 Gradle 的情况下运行 Gradle 构建。这个脚本在多平台上可用,对于 Windows 系统来说是 g…...

lua入门教程:垃圾回收
Lua的垃圾回收机制是一种自动内存管理方式,用于回收不再被程序访问的对象,从而避免内存泄漏。以下是一个关于Lua垃圾回收机制的详细教程: 一、Lua垃圾回收机制概述 Lua使用自动内存管理,这意味着程序员不需要手动释放内存。Lua的…...

基于前后端分离架构,SaaS云平台与私有云部署的智慧校园源码,java电子班牌源码
基于前后端分离架构,SaaS云平台与私有云部署的智慧校园源码,java电子班牌源码,自主研发,自主版权,上百个学校应用案例,支持二次开发。 在信息技术飞速发展的今天,教育领域也迎来了一场革命性的变…...

知识总结五
一、C深浅拷贝 浅拷贝:只复制对象的成员变量的值,如果成员变量包含指针,则只复制指针值,不复制指针所指向的数据。深拷贝:复制对象的成员变量的值,并且如果成员变量包含指针,则还复制指针所指向…...

一、初识C语言(1)
1.C语言识别的是二进制语言 C语言是一门计算机语言,计算机是硬件,硬件分通电(1)和 未通电(0)两种情况,所以C语言识别的都是0 / 1信号,也就是二进制语言。 2.C语言文件类型以及基本框…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
