微搭低代码入门01变量
目录
- 1 变量的定义
- 2 变量的赋值
- 3 变量的类型
- 4 算术运算符
- 5 字符串的连接
- 6 模板字符串
- 7 检查变量的类型
- 8 解构赋值
- 8.1 数组的解构赋值
- 8.2 对象的解构赋值
- 9 类型转换
- 9.1 转换为字符串
- 9.2 转换为数字
- 9.3 转换为布尔值
- 总结
好些零基础的同学,在使用低代码的时候,因为没有任何编程基础,对于稍稍复杂的应用往往觉得无从下手,我们本次结合微搭低代码工具,讲解一下低代码中必须要掌握的基础知识。
第一篇我们讲解一下变量。
1 变量的定义
什么是变量,变量是用来存储数据的容器,他通常运行在我们的内存中,方便程序的读取和调用。在JavaScript中,变量可以使用 var、let 或 const 关键字来定义。
- var:用于定义全局或函数作用域的变量。
- let:用于定义块作用域的变量。
- const:用于定义常量,值不能被重新赋值。
低代码工具对这些概念再次进行了封装,以一种可视化的形式表达出来。打开我们的编辑器,在代码区就可以定义变量

按照作用域的区分,分为当前页面和全局
点击立即新建就可以看到微搭目前支持的几种变量的类型


让我们创建一个姓名的变量和一个年龄的变量,姓名的变量我们选择文字,年龄我们选择数字


使用const定义的叫常量,常量如果在定义时赋值的,后续不可以修改。我们演示一下常量的使用。微搭提供了开发调试工具,点击底部的图标

打开之后,在光标的位置是可以输入代码,按enter键就可以运行我们的代码

比如我们这里创建一个常量userName,在控制台打入如下代码
const userName = '低代码布道师';userName = '张三'
再次给userName赋值就可以看到报错信息

如果我们将关键字换成let就可以运行正常

2 变量的赋值
变量可以通过赋值操作符 = 来赋值。可以将任何类型的数据赋值给变量。
示例:
let number = 10; // 数字
let text = "Hello, World!"; // 字符串
let isTrue = true; // 布尔值
console.log(number)
console.log(text)
console.log(isTrue)
将上述代码贴入控制台中

如果想向控制台输出内容,我们可以调用console.log,console.log有如下用法
1. 输出基本数据类型
可以使用 console.log() 输出各种基本数据类型,包括数字、字符串、布尔值等
console.log(42); // 输出: 42
console.log("Hello, World!"); // 输出: Hello, World!
console.log(true); // 输出: true
2. 输出对象和数组
console.log() 也可以用于输出对象和数组,方便查看其结构和内容。
let person = { name: "Alice", age: 25 };
console.log(person); // 输出: { name: "Alice", age: 25 }let numbers = [1, 2, 3, 4, 5];
console.log(numbers); // 输出: [1, 2, 3, 4, 5]
3. 输出多个值
以在 console.log() 中传入多个参数,它们会被空格分隔输出
let x = 10;
let y = 20;
console.log("x 的值是:", x, "y 的值是:", y); // 输出: x 的值是: 10 y 的值是: 20
4. 使用格式化字符串
console.log() 支持格式化字符串,可以使用占位符来插入变量的值
let name = "Bob";
let score = 95;
console.log("%s 的分数是: %d", name, score); // 输出: Bob 的分数是: 95
3 变量的类型
JavaScript中的变量类型主要分为两类:基本类型和引用类型。
基本类型:包括 Number、String、Boolean、Null、Undefined 和 Symbol。
引用类型:包括对象(Object)、数组(Array)、函数(Function)等。
示例:
let num = 42; // Number
let str = "JavaScript"; // String
let isActive = false; // Boolean
let emptyValue = null; // Null
let notDefined; // Undefined
let uniqueSymbol = Symbol('unique'); // Symbol
let obj = { name: "Alice", age: 25 }; // Object
let arr = [1, 2, 3]; // Array
4 算术运算符
JavaScript支持多种算术运算符,包括加法 +、减法 -、乘法 *、除法 / 和取余 %。
示例:
let a = 10;
let b = 5;let sum = a + b; // 15
let difference = a - b; // 5
let product = a * b; // 50
let quotient = a / b; // 2
let remainder = a % b; // 0
5 字符串的连接
可以使用 + 运算符将多个字符串连接在一起。
示例:
let firstName = "John";
let lastName = "Doe";
let fullName = firstName + " " + lastName; // "John Doe"
6 模板字符串
模板字符串使用反引号定义,可以在字符串中嵌入变量和表达式,使用 ${} 语法
示例:
let fullName = "John Doe";
let age = 30;
let greeting = `Hello, my name is ${fullName} and I am ${age} years old.`;
// "Hello, my name is John Doe and I am 30 years old."
代码运行后会把嵌入的变量替换成具体的值,如果是表达式的,还会计算表达式的值
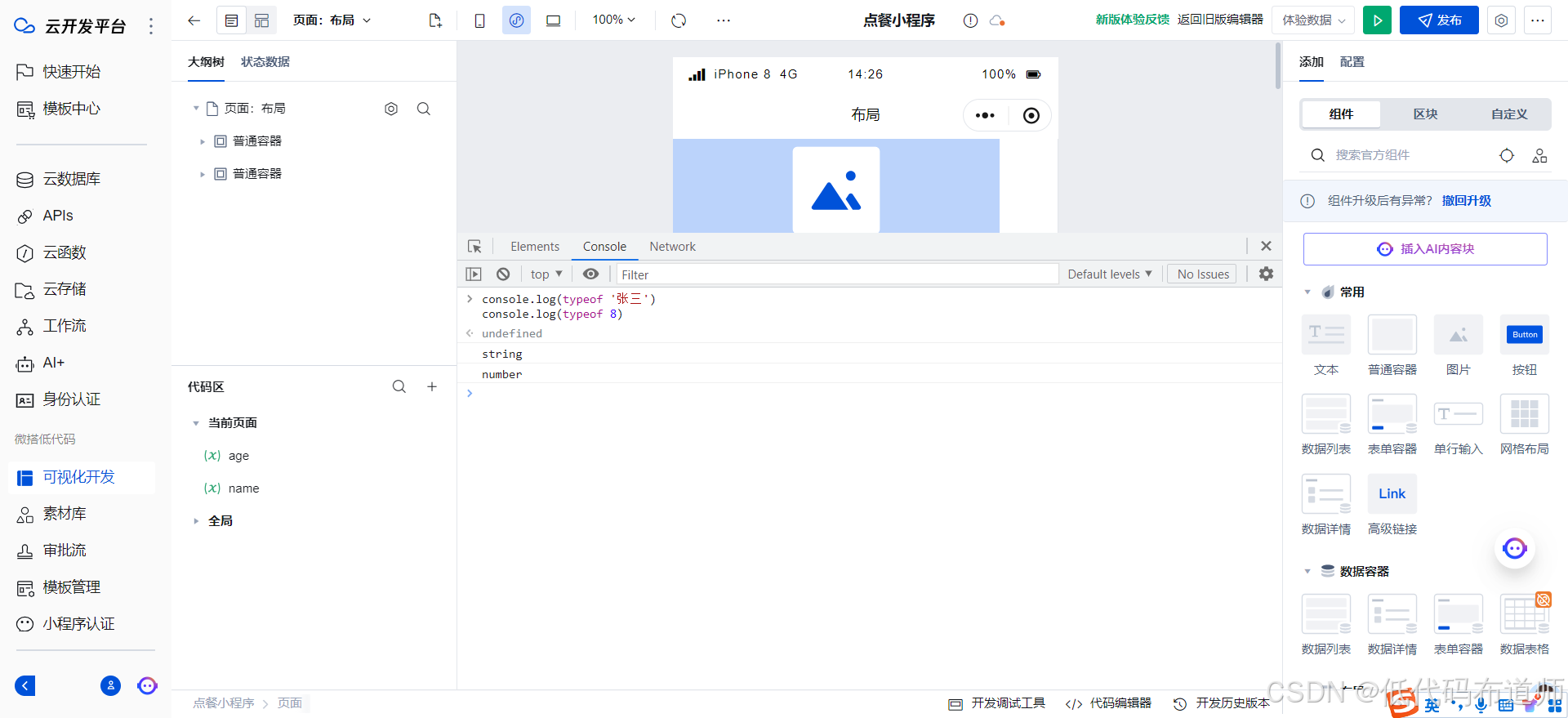
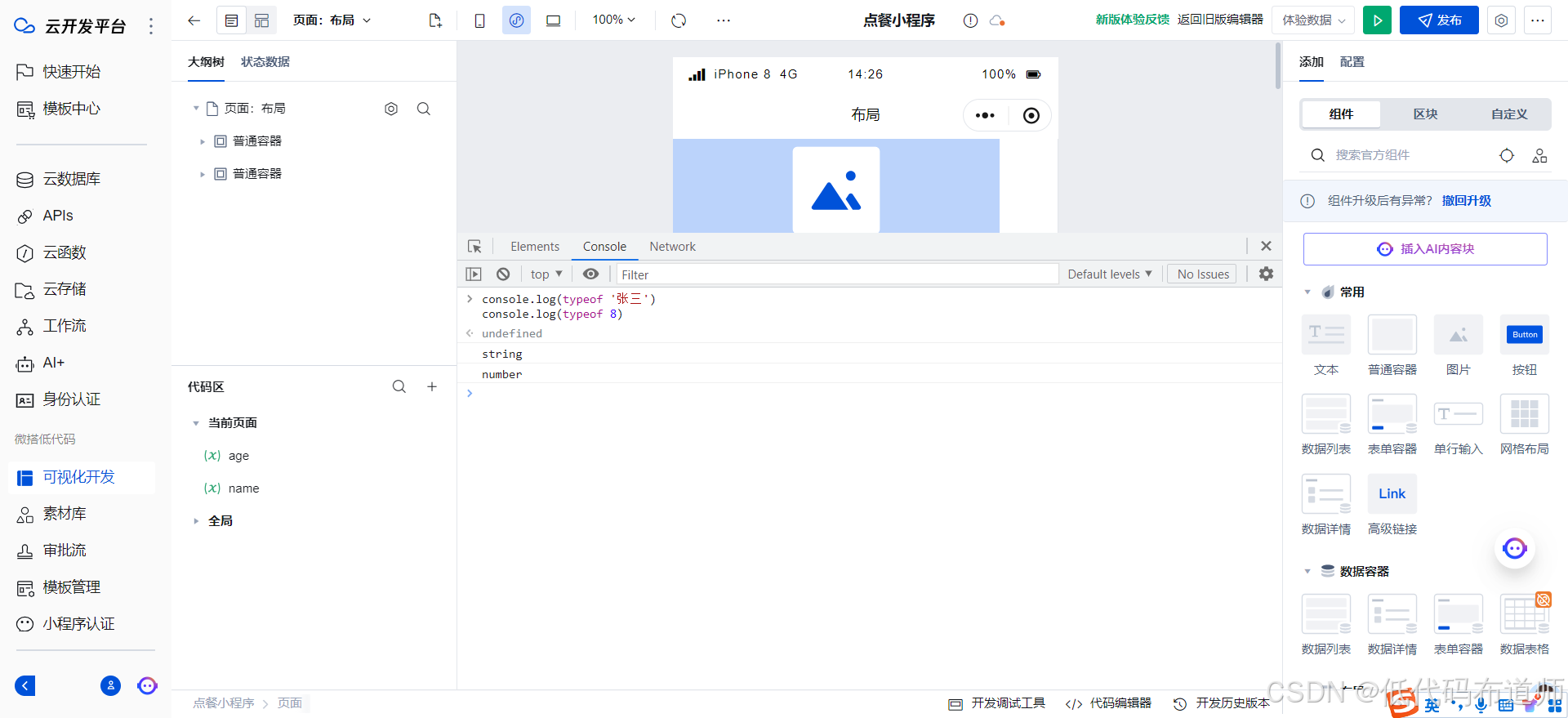
7 检查变量的类型
可以使用 typeof 运算符来检查变量的类型。
示例:
console.log(typeof '张三')
console.log(typeof 8)

8 解构赋值
解构赋值(Destructuring Assignment)是 JavaScript 中的一种语法,允许从数组或对象中提取值,并将其赋值给变量。这种语法使得代码更加简洁和易读,尤其是在处理复杂数据结构时。
8.1 数组的解构赋值
数组的解构赋值允许从数组中提取值并将其赋值给变量。
示例:
const numbers = [1, 2, 3];// 使用结构赋值提取数组中的值
const [first, second, third] = numbers;console.log(first); // 输出: 1
console.log(second); // 输出: 2
console.log(third); // 输出: 3
8.2 对象的解构赋值
对象的解构赋值允许从对象中提取属性值并将其赋值给变量。
示例:
const person = {name: "Alice",age: 25,city: "New York"
};// 使用结构赋值提取对象中的属性
const { name, age } = person;console.log(name); // 输出: Alice
console.log(age); // 输出: 25
9 类型转换
有时候如果不确定变量的类型的,我们可以强制进行转换,避免程序出错
9.1 转换为字符串
let num = 123;
let bool = true;let str1 = String(num); // 使用 String() 函数
let str2 = bool.toString(); // 使用 .toString() 方法console.log(str1); // 输出: "123"
console.log(str2); // 输出: "true"
9.2 转换为数字
let strNum = "456";
let strFloat = "3.14";
let boolTrue = true;let num1 = Number(strNum); // 使用 Number() 函数
let num2 = parseInt(strFloat); // 使用 parseInt() 函数
let num3 = Number(boolTrue); // 布尔值转换为数字console.log(num1); // 输出: 456
console.log(num2); // 输出: 3
console.log(num3); // 输出: 1
9.3 转换为布尔值
let num = 0;
let str = "Hello";
let obj = {};let bool1 = Boolean(num); // 0 转换为 false
let bool2 = Boolean(str); // 非空字符串转换为 true
let bool3 = Boolean(obj); // 非空对象转换为 trueconsole.log(bool1); // 输出: false
console.log(bool2); // 输出: true
console.log(bool3); // 输出: true
总结
本篇我们介绍了低代码中变量这个概念的基本知识,在使用低代码进行可视化编程的时候,尤其在页面加载,按钮点击的时候,是需要写一些逻辑进行处理的,这个时候就会用到变量的概念。
相关文章:

微搭低代码入门01变量
目录 1 变量的定义2 变量的赋值3 变量的类型4 算术运算符5 字符串的连接6 模板字符串7 检查变量的类型8 解构赋值8.1 数组的解构赋值8.2 对象的解构赋值 9 类型转换9.1 转换为字符串9.2 转换为数字9.3 转换为布尔值 总结 好些零基础的同学,在使用低代码的时候&#…...

盘点2024年10款视频剪辑,哪款值得pick!!
在这个短视频盛行的时代,如何让我们的故事更生动有趣呢?那就要对短视频进行修饰了。这就需要借助视频剪辑工具:而一款好的工具不仅仅是视频的“美颜”,更是创意的灵魂所在!想象一下,运用一款功能齐全的剪辑…...

苹果手机照片批量删除:一键清理,释放空间
在数字化时代,iPhone不仅是我们沟通的桥梁,也是记录生活的重要工具。然而,随着时间的积累,手机中的照片数量不断增加,不仅占用大量存储空间,也让设备变得缓慢。苹果手机照片批量删除成为了一个普遍的需求。…...

《AI 大模型:重塑软件开发新生态》
《AI 大模型:重塑软件开发新生态》 一、AI 大模型引领软件开发新潮流二、AI 大模型在软件开发中的优势(一)提高开发效率(二)减少错误与提升质量(三)激发创新与拓展功能 三、AI 大模型在软件开发…...
)
uniapp(API-Promise 化)
一、异步的方法,如果不传入 success、fail、complete 等 callback 参数,将以 Promise 返回数据异步的方法,且有返回对象,如果希望获取返回对象,必须至少传入一项 success、fail、complete 等 callback 参数,…...

【考研数学 - 数二题型】考研数学必吃榜(数二)
数学二 suhan, 2024.10 文章目录 数学二一、函数❗1.极限1.1求常见极限1.2求数列极限1.2.1 n项和数列极限1.2.2 n项连乘数列极限1.2.3 递推关系定义的数列极限 1.3确定极限式中的参数1.4无穷小量阶的比较 2.连续2.1判断是否连续,不连续则判断间断点类型2.2证明题 二…...

Redis生产问题(缓存穿透、击穿、雪崩)——针对实习面试
目录 Redis生产问题什么是缓存穿透?如何解决缓存穿透?什么是缓存击穿?如何解决缓存击穿?缓存穿透和缓存击穿有什么区别?什么是缓存雪崩?如何解决缓存雪崩? Redis生产问题 什么是缓存穿透&#x…...

android openGL中模板测试、深度测试功能的先后顺序
目录 一、顺序 二、模板测试 1、概念 2、工作原理 3、关键函数 三、深度测试 1、概念 2、工作原理 3、关键函数 三、模板测试和深度测试的先后顺序 一、顺序 在Android OpenGL中,模板测试(Stencil Testing)是在深度测试࿰…...

CCF PTA 编程培训师资认证2021年7月真题- C++兑换礼品
【题目描述】 小零和小壹是两个爱玩游戏的小孩,他俩平时最擅长的是解谜游戏,可今天 遇到了一个有点难的算法问题,希望能得到你的帮助。 他们面对的是一个电子装置,正面有 n 个排成一列的按钮,按钮上贴着编号 1~n 号的…...

火山引擎云服务docker 安装
安装 Docker 登录云服务器。 执行以下命令,添加 yum 源。 yum update -y yum install epel-release -y yum clean all yum list依次执行以下命令,添加Docker CE镜像源。更多操作请参考Docker CE镜像。 # 安装必要的一些系统工具 sudo yum install -y yu…...

【taro react】 ---- 常用自定义 React Hooks 的实现【六】之类渐入动画效果的轮播
1. 效果 2. 场景 css 效果实现:可以看到效果图中就是一个图片从小到大的切换动画效果,这个效果很简单,使用 css 的 transform 的 scale 来实现图片的从小到大的效果,切换就更加简单了,不管是 opacity 还是 visibility 都可以实现图片的隐藏和显示的切换。React.Children.m…...

基础算法练习--滑动窗口(已完结)
算法介绍 滑动窗口算法来自tcp协议的一种特性,它的高效使得其也变成了算法题的一种重要考点.滑动窗口的实现实际上也是通过两个指针前后遍历集合实现,但是因为它有固定的解题格式,我将其单独做成一个篇章. 滑动窗口的解题格式: 首先,定义两个指针left和right,与双指针不同的…...

深度学习经典模型之ZFNet
1 ZFNet 1.1 模型介绍 ZFNet是由 M a t t h e w Matthew Matthew D . Z e i l e r D. Zeiler D.Zeiler和 R o b Rob Rob F e r g u s Fergus Fergus在AlexNet基础上提出的大型卷积网络,在2013年ILSVRC图像分类竞赛中以11.19%的错误率获得冠军(实际…...

Linux系统-ubuntu系统安装
作者介绍:简历上没有一个精通的运维工程师。希望大家多多关注作者,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 这是Linux进阶部分的最后一大章。讲完这一章以后,我们Linux进阶部分讲完以后,我们的Linux操作部分就…...

2-Ubuntu/Windows系统启动盘制作
学习目标: 掌握使用Win32DiskImager、Rufus等工具制作系统启动盘的基本步骤。独立将ISO镜像文件写入USB闪存驱动器,确保在需要时顺利安装或修复系统。通过学习如何选择正确的源文件和目标驱动器,理解启动盘的使用场景和注意事项,…...

你使用过哪些MySQL中复杂且使用不频繁的函数?
在MySQL中,除了常用的SELECT、INSERT、UPDATE等基本操作外,还有许多复杂且功能强大的函数,它们能够处理各种复杂的数据处理需求。这些函数虽然在日常开发中可能不常使用,但在特定场景下却能够发挥巨大的作用。下面,我将…...

Redis-07 Redis哨兵
操作实现 此处应该6台虚拟机,其中3台是哨兵,但因为内存限制没有那么多 1.将sentinel文件拷贝到/myredis目录下 2.sentinel.conf文件重要参数 新建配置文件sentinel26379.conf sentinel26380.conf sentinel26381.conf bind 0.0.0.0 daemonize yes pr…...

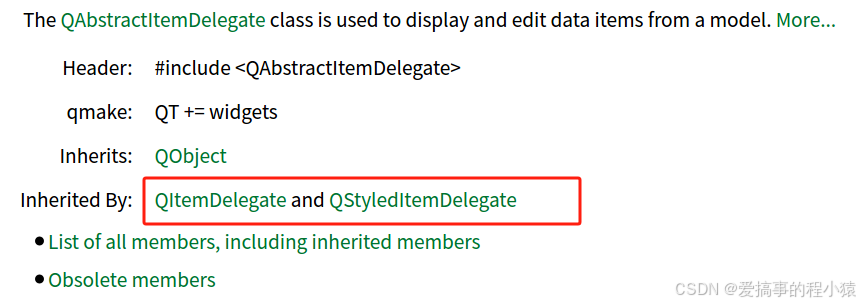
7.qsqlquerymodel 与 qtableview使用
目录 qtableview 委托QStyledItemDelegateQAbstractItemDelegateCheckBoxItemDelegate使用qtableview控制列宽,行高,隐藏拖拽行列 qtableview 委托 //设置单元格委托 void setItemDelegate(QAbstractItemDelegate *delegate); QAbstractItemDelegate *it…...
详解)
状态模式(State Pattern)详解
1. 引言 在很多软件系统中,对象的行为往往依赖于其内部状态,而状态的变化又会影响对象的行为。状态模式(State Pattern)为解决这一问题提供了一种优雅的方法。通过将状态的行为封装到独立的状态对象中,可以使得对象在…...

ajax微信静默登录不起效不跳转问题
问题描述: 今天通过ajax调用方式做微信静默登录,发现本地可以跳转,到线上地址死活都不跳转,就像没起作用一般,经许久排查发现,是因为https和http域名的问题,线上只配置了http域名࿰…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...
