购物车-多元素组合动画css
学习 渡一课程 多元素组合动画 练习。
在我们开发购物车功能时,经常会有点击添加按钮,就会有一个小圆点掉进购物车的动画,如下图所示,今天我们通过css来实现。

首先实现多元素组合动画
直接上代码,可以复制到本地使用:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>多元素动画</title><style>*{padding: 0;margin: 0;}.view{width: 400px;height: 600px;position: relative;border: 1px solid #dedede;}.ShoppingCart {position: absolute;right: 0;bottom: 0;text-align: center;width: 80px;height: 40px;background-color: blueviolet;color: #ffffff;}.add {position: relative;width: 20px;height: 20px;top:50px;left: 10px;background-color: blue;color: #ffffff;text-align: center;line-height: 20px;cursor: pointer;border-radius: 50%;}.box{position: absolute;top: 0;left: 0;display: none;}.active{display: block;animation: move1 0.6s cubic-bezier(0, 0.36, 1, 0.59);}.ball{width: 20px;height: 20px;top: 0;left: 0;border-radius: 50%;background-color: blue;position: absolute;z-index: -1;}.active .ball{animation: move2 0.6s cubic-bezier(0.35,-0.35, 1, 0.38);}@keyframes move1 {to {transform: translateX(350px);}}@keyframes move2 {to {transform: translateY(510px);}}</style>
</head><body><div class="view"><div class="add" id="add">+<div class="box"><div class="ball"></div></div></div><div class="ShoppingCart">购物车</div></div></body>
<script> let add = document.querySelector(".add")let box = document.querySelector(".box")add.addEventListener("click",()=>{box.className = "box active"setTimeout(()=>{box.className = "box"},2000)})
</script>
</html>实现多个动画
上代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>多种元素动画</title><style>*{padding: 0;margin: 0;}.view{width: 400px;height: 600px;position: relative;border: 1px solid #dedede;}.ShoppingCart {position: absolute;right: 0;bottom: 0;text-align: center;width: 80px;height: 40px;background-color: blueviolet;color: #ffffff;}.add {position: relative;width: 20px;height: 20px;top:50px;left: 10px;background-color: blue;color: #ffffff;text-align: center;line-height: 20px;cursor: pointer;border-radius: 50%;}.box{position: absolute;top: 0;left: 0;animation: move1 0.6s cubic-bezier(0, 0.36, 1, 0.59);}.ball{width: 20px;height: 20px;top: 0;left: 0;border-radius: 50%;background-color: blue;position: absolute;z-index: -1;animation: move2 0.6s cubic-bezier(0.35,-0.35, 1, 0.38);}@keyframes move1 {to {transform: translateX(350px);}}@keyframes move2 {to {transform: translateY(510px);}}</style>
</head><body><div class="view"><div class="add" id="add">+</div><div class="ShoppingCart">购物车</div></div></body>
<script> let add = document.querySelector(".add")let box = document.querySelector(".box")add.addEventListener("click",()=>{let ele = document.createElement("div")ele.className = "box"ele.innerHTML = "<div class='ball'></div>"add.appendChild(ele)setTimeout(()=>{ele.parentNode.removeChild(ele);},1000)})
</script>
</html>相关文章:

购物车-多元素组合动画css
学习 渡一课程 多元素组合动画 练习。 在我们开发购物车功能时,经常会有点击添加按钮,就会有一个小圆点掉进购物车的动画,如下图所示,今天我们通过css来实现。 首先实现多元素组合动画 直接上代码,可以复制到本地使用…...
)
【计网不挂科】计算机网络期末考试——【选择题&填空题&判断题&简述题】题库(3)
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 欢迎订阅 YY滴其他专栏!…...

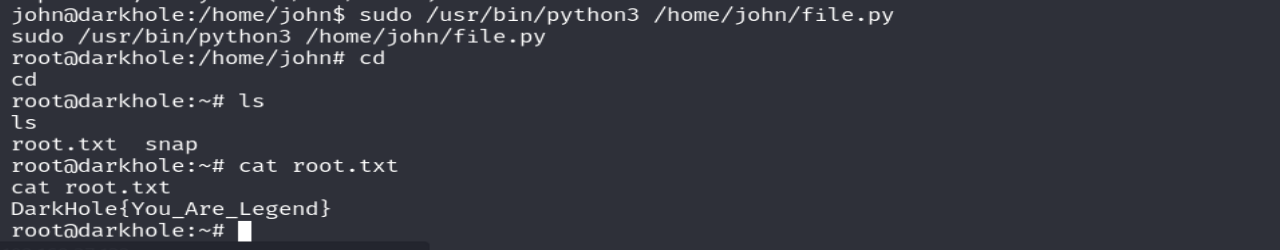
[ vulnhub靶机通关篇 ] 渗透测试综合靶场 DarkHole:1 通关详解 (附靶机搭建教程)
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

【LeetCode】移除链表中等于设定值的元素、反转链表
主页:HABUO🍁主页:HABUO 🌜有时候世界虽然是假的,但并不缺少真心对待我们的人🌛 1. 移除链表中设定值的元素 题目:给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所…...

Redis - 主从复制
在分布式系统中为了解决单点问题,通常会把数据复制多个副本部署到其他服务器,满⾜故障恢 复和负载均衡等需求。Redis也是如此,它为我们提供了复制的功能,实现了相同数据的多个Redis副 本。复制功能是⾼可⽤Redis的基础,…...

UE5 HLSL 学习笔记
half的取值范围是整形的-60000 到 60000,考虑带宽的情况下使用half vector默认为float4 访问可以.xyzw,也可以.rgba,也可以[index],且顺序可以变,比如说.yzwx 矩阵的获取值的方式 第一个行代表获取第1行第0号元素 第…...

一个简单ASP.NET购物车设计
思路: 创建一个多选列表 在cs文件里初始化购物车会话变量,同,创建一个新的 List<string> 并将其赋值给会话状态中的 "Cart" 键–(利用Session) Session 是一种用于存储用户特定信息的对象,这些信息可…...

双向循环列表
双向循环列表的实现。 根据定义实现。不解释,具体细节看代码。 list.h #pragma once#pragma pack(1)typedef struct _MyListEntry {_MyListEntry* next;_MyListEntry* prev; }MyListEntry;#pragma pack()class MyListClass { public:MyListEntry* m_list0;int m_k…...

go项目出现了ambiguous import要怎么解决?
前言 最近小编在 构建一个项目时出现了问题,提示报错里ambiguous import;查询了解到是 依赖包存在多个不同版本的问题 这样的情况要怎么解决呢? 小编先是将问题抛给了 chatgpt,得到了如下的信息: # 清理缓存 go clea…...

更改Ubuntu22.04锁屏壁纸
更改Ubuntu22.04锁屏壁纸 sudo apt install gnome-shell-extensions gnome-shell-extension-manager安装Gnome Shell 扩展管理器后,打开“扩展管理器”并使用搜索栏找到“锁屏背景”扩展...

ROS2humble版本使用colcon构建包
colcon与与catkin相比,没有 devel 目录。 创建工作空间 首先,创建一个目录 ( ros2_example_ws ) 来包含我们的工作区: mkdir -p ~/ros2_example_ws/src cd ~/ros2_example_ws 此时,工作区包含一个空目录 src : . └── src1 directory, …...

CSRF 跨站请求伪造的实现原理和预防措施
CSRF(跨站请求伪造)概述 CSRF(Cross-Site Request Forgery),即跨站请求伪造,是一种攻击手段,攻击者利用受害者在网站上已认证的身份信息,诱使受害者发起未经授权的请求,从…...

【LeetCode】【算法】22. 括号生成
LeetCode 22. 括号生成 题目描述 数字 n 代表生成括号的对数,请你设计一个函数,用于能够生成所有可能的并且 有效的 括号组合。 解题思路 天天到处看答案,看的灵神的解题思路回溯不会写?套路在此!(Pyth…...

WPF+MVVM案例实战与特效(二十五)- 3D粒子波浪效果实现
文章目录 1、案例效果2、案例实现1、文件创建2. 功能代码实现3、粒子功能应用1、前端布局与样式2、代码解释2、 后端功能代码1、案例效果 2、案例实现 1、文件创建 打开 Wpf_Examples 项目、Models 文件夹下创建 3D粒子模型类 ParticleWaveEffectModel.cs 文件。在Tools 文件…...

wsl2安装和使用
WSL(Windows Subsystem for Linux)是一个在 Windows 操作系统上运行 Linux 二进制可执行文件的兼容层。它允许用户在 Windows 上运行 Linux 命令行工具和应用程序。 主要功能 简化开发流程:开发者可以在 Windows 上使用 Linux 的开发工具链。兼容性:支持多种 Linux 发行版,…...

【划分型 DP-最优划分】【腾讯笔试压轴】【hard】力扣132. 分割回文串 II
给你一个字符串 s,请你将 s 分割成一些子串,使每个子串都是回文串。 返回符合要求的 最少分割次数 。 示例 1: 输入:s “aab” 输出:1 解释:只需一次分割就可将 s 分割成 [“aa”,“b”] 这样两个回文子…...

Kubernetes-镜像加速篇-01-加速工具
[友情链接]加速三剑客 镜像加速:https://github.com/DaoCloud/public-image-mirror 二进制文件加速:https://github.com/DaoCloud/public-binary-files-mirror Helm 加速:https://github.com/DaoCloud/public-helm-charts-mirror 二进制文件…...

字母的异位数
做leetcode242题时出现了一个错误: bool isAnagram(string s, string t) {map<char,int> cnt;bool ans true;int lens s.length();int lent t.length();for(int i 0;i < lens;i){cnt[s[i]] 1;cout << cnt[s[i]] << endl;}for(int i 0;i…...

达梦数据库DM Exception字符串截断错误,略坑~
前言 我之前在使用达梦数据库的时候,遇到了很多很多的问题,主要对达梦数据库也不是很熟悉,它的语法和我所熟悉的mysql和postgresql有很大的区别。 今天,讲一下我之前遇到的一个问题。这个问题的起因是用达梦数据库迁移工具&…...

vue实现图片无限滚动播放
本人vue新手菜鸡,文章为自己在项目中遇到问题的记录,如有不足还请大佬指正 文章目录 实现效果代码展示总结 因为刚接触vue,本想着看看能不能用一些element的组件实现图片的轮播效果,尝试使用过element-UI里的走马灯Carouse&#x…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
