15分钟学 Go 第 43 天:前端与Go的结合
第43天:前端与Go的结合
目标:了解Go如何与前端交互,前端使用Vue.js
在现代Web开发中,Go语言常用于后端开发,而Vue.js是一个流行的前端框架,用于构建用户界面。结合二者,可以构建高效、可维护的全栈应用。本节内容将详细介绍Go与Vue.js的交互方式,包括基本概念、架构设计、实战代码示例、以及详细的运行流程图。
1. 理解Web架构
在开始之前,我们需要理解Web应用的基本架构。通常,Web应用由前端、后端和数据库三部分组成:
- 前端:负责与用户的交互,通常使用HTML、CSS和JavaScript(在此案例中,是Vue.js)。
- 后端:处理业务逻辑和数据存储,负责响应前端请求。在本节中,我们使用Go作为后端语言。
- 数据库:存储应用数据,可以使用各种类型的数据库(如MySQL、PostgreSQL)。
以下是一个典型的Web应用架构图:
+--------------+ +---------------+ +-------------+
| 前端(Vue) | <-> | 后端(Go) | <-> | 数据库 |
+--------------+ +---------------+ +-------------+
2. Go与Vue.js的交互方式
Go与Vue.js的交互主要通过HTTP协议进行。以下是常用的交互方式:
- RESTful API:使用HTTP请求(GET、POST、PUT、DELETE)来进行数据的增删改查。
- JSON数据格式:前端和后端通过JSON格式进行数据交换,方便解析和处理。
3. 项目准备
在开始编码之前,请确保已经安装了以下环境:
- Go语言(版本1.15及以上)
- Node.js(用于包管理和Vue.js)
- Vue CLI(用于创建Vue项目)
4. 创建项目
4.1 创建Go后端
- 创建后端目录
mkdir go-vue-backend
cd go-vue-backend
go mod init go-vue-backend
- 创建
main.go文件
package mainimport ("encoding/json""net/http"
)type Message struct {Text string `json:"text"`
}func helloHandler(w http.ResponseWriter, r *http.Request) {w.Header().Set("Content-Type", "application/json")json.NewEncoder(w).Encode(Message{Text: "Hello from Go!"})
}func main() {http.HandleFunc("/api/hello", helloHandler)http.ListenAndServe(":8080", nil)
}
4.2 创建Vue前端
- 创建Vue项目
vue create go-vue-frontend
cd go-vue-frontend
- 修改
src/App.vue
<template><div id="app"><h1>{{ message }}</h1><button @click="fetchMessage">Fetch Message</button></div>
</template><script>
export default {data() {return {message: ''}},methods: {fetchMessage() {fetch('http://localhost:8080/api/hello').then(response => response.json()).then(data => {this.message = data.text;});}}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;text-align: center;
}
</style>
5. 运行项目
5.1 启动Go后端
在go-vue-backend目录下运行:
go run main.go
后端服务将在8080端口启动。
5.2 启动Vue前端
在go-vue-frontend目录下运行:
npm run serve
默认情况下,Vue应用将在3000端口启动。
6. 代码运行流程图
下面是代码运行的逻辑流程图,帮助理解请求的流程:
+--------------------+
| 用户点击按钮 |
+--------+-----------+|v
+--------------------+
| fetchMessage() |
+--------+-----------+|v
+--------------------+
| 发起HTTP请求 |
| GET /api/hello |
+--------+-----------+|v
+--------------------+
| Go后端处理请求 |
+--------+-----------+|v
+--------------------+
| 返回JSON响应 |
+--------------------+|v
+--------------------+
| Vue接收响应 |
+--------------------+|v
+--------------------+
| 更新页面内容 |
+--------------------+
7. 实战案例分析
通过我们的示例,我们实现了一个简单的前后端交互流程。让我们逐步分析实现过程中的关键点:
-
Go后端设计:
- 使用
http包创建RESTful API,处理来自前端的请求。 - 将响应数据编码为JSON格式,并设置相应的Content-Type。
- 使用
-
Vue前端设计:
- 使用
fetchAPI发起HTTP请求,从后端获取数据。 - 使用Vue的 reactivity 实现数据绑定。
- 使用
8. 最佳实践
在构建Go与Vue.js结合的项目时,可以遵循以下最佳实践:
- 使用环境变量:在Go中使用环境变量来配置数据库和其他服务的参数。
- CORS配置:确保后端API支持Cross-Origin Resource Sharing(CORS),以便Vue应用能够访问。
- 错误处理:在后端添加错误处理,确保在发生错误时能返回合适的HTTP状态码。
- 代码结构:保持良好的代码结构,将业务逻辑与路由处理分开。
9. 扩展功能
在上述示例的基础上,可以进行功能扩展,例如:
- 添加更多的API端点,支持不同的CRUD操作。
- 使用Vue Router实现多页面支持。
- 增加状态管理(利用Vuex)来管理应用状态。
10. 总结
通过本节的学习,你应该对Go与Vue.js的基本交互有了初步的了解。我们实现了一个简单的示例,并分析了运行流程和最佳实践。通过掌握这些概念,你将在实际项目中灵活运用Go和Vue.js,构建出高效、现代的Web应用。
怎么样今天的内容还满意吗?再次感谢观众老爷的观看,关注GZH:凡人的AI工具箱,回复666,送您价值199的AI大礼包。最后,祝您早日实现财务自由,还请给个赞,谢谢!
相关文章:

15分钟学 Go 第 43 天:前端与Go的结合
第43天:前端与Go的结合 目标:了解Go如何与前端交互,前端使用Vue.js 在现代Web开发中,Go语言常用于后端开发,而Vue.js是一个流行的前端框架,用于构建用户界面。结合二者,可以构建高效、可维护的…...

解决SRS推送webrtc流卡顿问题
目录 1.问题描述2.原因分析3.ffmpeg去掉B帧的方法3.1 命令行推流3.2 ffmpeg源码推流 1.问题描述 使用ffmpeg通过rtmp协议推流给SRS,然后浏览器通过webrtc拉取播放流,经多次测试发现webrtc播放流总是卡顿,而拉取rtmp流是正常的。 2.原因分析…...

GDPU Andriod移动应用 Broadcast Receiver
聆听广播,跟着节拍吧。 计时器 新建一个名为PhoneStateMonitor的工程; 实现一个应用运行时长的计时器,并在界面上刷新计数器,要求包括: (1)在Layout中包含两个TextView控件,横向分…...

CSP/信奥赛C++刷题训练:经典例题 - 栈(1):洛谷P3056 :[USACO12NOV] Clumsy Cows S
CSP/信奥赛C刷题训练:经典例题 - 栈(1):洛谷P3056 :[USACO12NOV] Clumsy Cows S 题目描述 Bessie the cow is trying to type a balanced string of parentheses into her new laptop, but she is sufficiently clums…...

WiFi一直获取不到IP地址是怎么回事?
在当今这个信息化时代,WiFi已成为我们日常生活中不可或缺的一部分。无论是家庭、办公室还是公共场所,WiFi都为我们提供了便捷的无线互联网接入。然而,有时我们可能会遇到WiFi连接后无法获取IP地址的问题,这不仅影响了我们的网络使…...

蓝牙BLE开发——iOS 每次写入数据超过200字节报错?
iOS 写入数据超过200字节报错 文章目录 iOS 写入数据超过200字节报错官方建议:报错问题解决 writeblecharacteristicvalue 官方建议: 并行调用多次会存在写失败的可能性。APP不会对写入数据包大小做限制,但系统与蓝牙设备会限制蓝牙4.0单次…...

Ascend Extension for PyTorch是个what?
1 Ascend Extension for PyTorch Ascend Extension for PyTorch 插件是基于昇腾的深度学习适配框架,使昇腾NPU可以支持PyTorch框架,为PyTorch框架的使用者提供昇腾AI处理器的超强算力。 项目源码地址请参见Ascend/Pytorch。 昇腾为基于昇腾处理器和软…...

学习docker第五弹-----高级篇start-Dockerfile
docker目录 1 Dockerfile是什么2 Dockerfile能干嘛3 如何书写Dockerfile3.1 Dockerfile构建过程解析3.2 小总结3.3 Dockerfile的基本知识3.5 保留字FROMMAINTAINERRUN 有两种方式EXPOSEWORKDIRENVUSERVOLUMEADDCMDENTRYPOINT 4 后记 1 Dockerfile是什么 Dockerfile顾名思义就是…...

【Elasticsearch】Elasticsearch集成Spring Boot
Elasticsearch集成Spring Boot 概述 Spring Data Elasticsearch 介绍一、环境初始化二、实战入门1、定义数据实体类2、定义Dao层3、框架集成-SpringData-集成测试-索引操作4、框架集成-SpringData-集成测试-文档操作5、框架集成-SpringData-集成测试-文档搜索 概述 Spring Data…...

HarmonyOS 移
什么是HarmonyOS HarmonyOS 中文名字是 鸿蒙操作系统 中国神话传说盘古在昆仑山开天辟地之前,世界是一团混沌状的元气,这种自然的元气叫做鸿蒙,那个时代成为鸿蒙时代华为公司的操作系统以鸿蒙取名,是不是有开天辟地之寓意&#x…...

跨子网的WinCC客户机/服务器如何实现通讯?
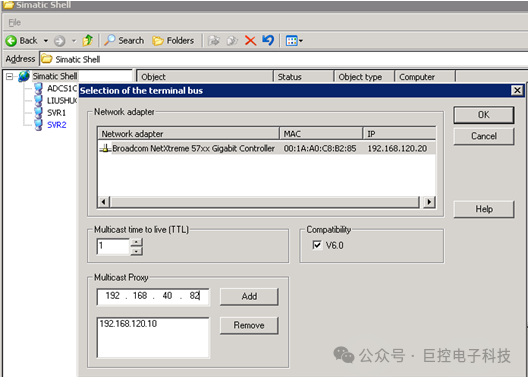
为了更有效地利用有限的IP地址,为了减少广播对网络带宽的占用从而提高带宽,为了实现在不同子网中应用不同的安全策略从而提高网络安全性,现场通常要求划分子网,将安全等级要求不同的计算机安置在不同的子网中,分开管理…...

java 面向对象高级
1.final关键字 class Demo{public static void main(String[] args) {final int[] anew int[]{1,2,3};// anew int[]{4,5,6}; 报错a[0]5;//可以,解释了final修饰引用性变量,变量存储的地址不能被改变,但地址所指向的对象的内容可以改变} }什…...

递推经典例题 - 爬楼梯
一、题目阅读 题目描述 一段楼梯有n级台阶。你每次可以跨一个、两个或者三个台阶。 请问走上n级台阶有几种方案?答案对998244353取模。 输入格式 一行一个数n。 输出格式 一行一个数,表示方案数。 样例 Input 1 3 Output 1 4 样例解释 1 1 1 3 1 2 …...

OpenCV视觉分析之目标跟踪(12)找到局部的最大值函数meanShift()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在反向投影图像上找到一个对象。 meanShift 是一种用于图像处理和计算机视觉领域的算法,特别适用于目标跟踪、图像分割等任务。该算…...

《数据治理精选案例集2.0(2024版)》592页PDF(已授权分享)
《亿信华辰数据治理精选案例集2.0》是北京亿信华辰软件有限责任公司倾力打造的专业数据治理案例集,汇集了100个一线政企数据治理实践案例,覆盖13大行业和500业务场景,通过深入剖析数据治理难题,提供了新思路和实战经验,…...

【51单片机】LED点阵屏 原理 + 使用
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 LED点阵屏显示原理74HC595 编码LED点阵屏显示笑脸LED点阵屏显示动画 LED点阵屏 点阵屏在开发板的右上角,注意使用前需要…...

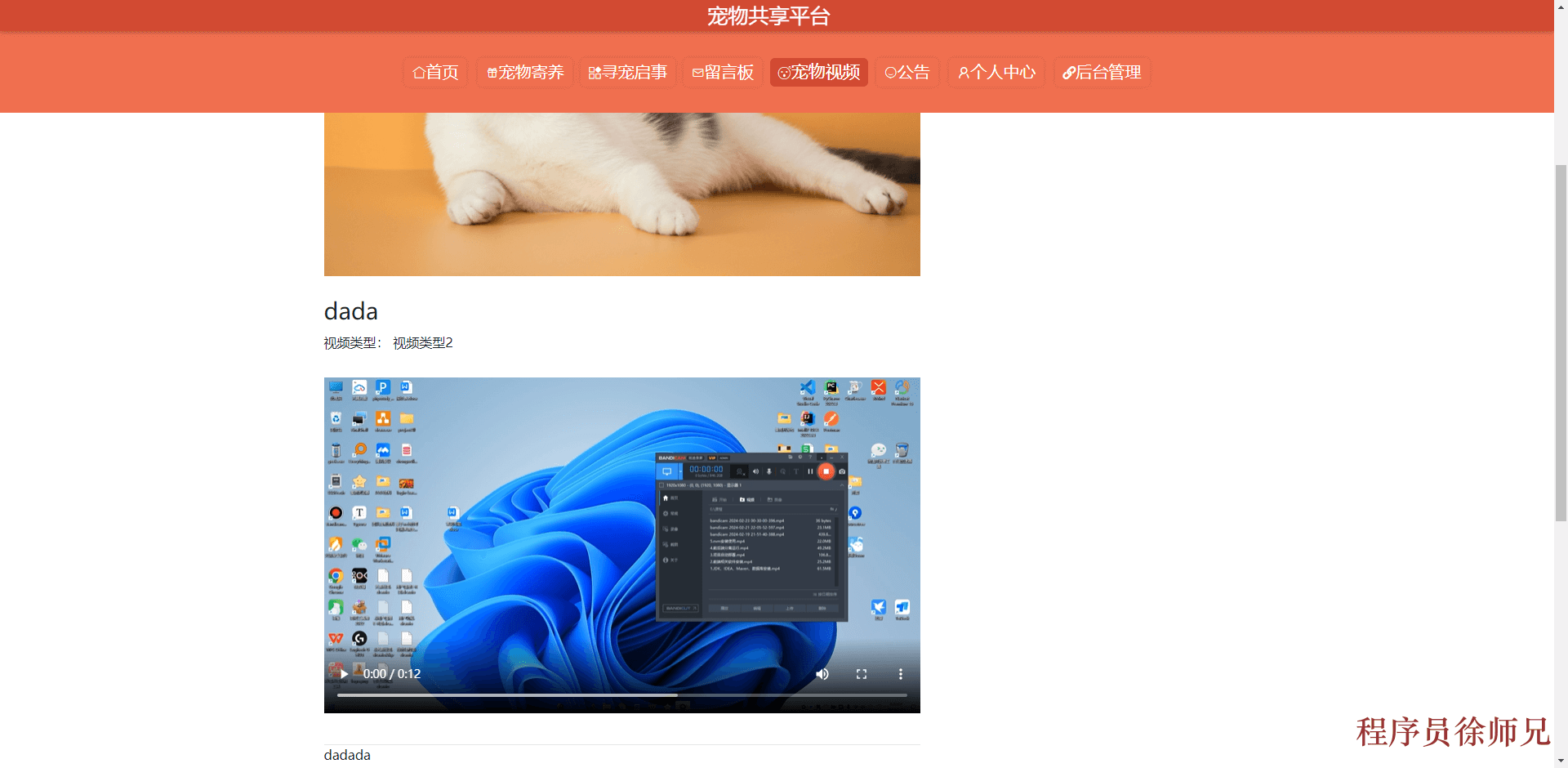
Java基于SpringBoot+Vue的宠物共享平台的设计与实现(附源码,文档)
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

【案例】Excel使用宏来批量插入图片
一、场景介绍 我有一个excel文件,需要通过一列的文件名称,按照规则给批量上传图片附件。 原始文件: 成功后文件: 二、实现方法 1. 使用【wps】工具打开Excel文件,将其保存为启用宏的文件。 2.找到编辑宏的【VB编辑器…...

报名开启|开放原子大赛“Rust数据结构与算法学习赛”
开放原子大赛“Rust数据结构与算法学习赛”报名进行中,报名截止时间为11月17日。 为了进一步促进开源技术的发展,提升国内开源社区的创新能力和国际影响力,开放原子开源基金会与清华大学开源操作系统训练营等单位,共同举办本次Rus…...

[翻译] 创始人模式(Founder Mode)
Founder Mode 上周在一次YC活动中,Brian Chesky发表了一场在场的每个人都难以忘怀的演讲。会后,我与大多数创始人交流时,他们都表示这是他们听过的最好的演讲。连Ron Conway也第一次忘记了记笔记。我不会试图在这里复述演讲内容,…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
