Axure PR 9 多级下拉选择器 设计交互

大家好,我是大明同学。
Axure选择器是一种在交互设计中常用的组件,这期内容,我们来探讨Axure中多级下拉选择器设计与交互技巧。

下拉列表选择输入框元件
创建选择输入框所需的元件
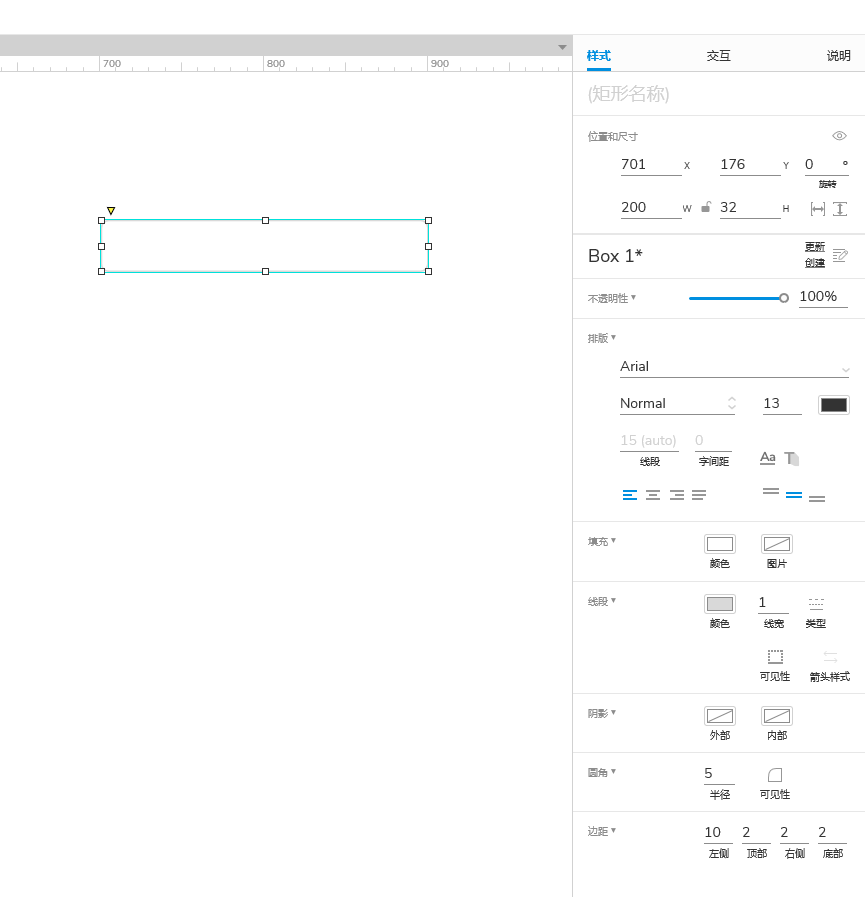
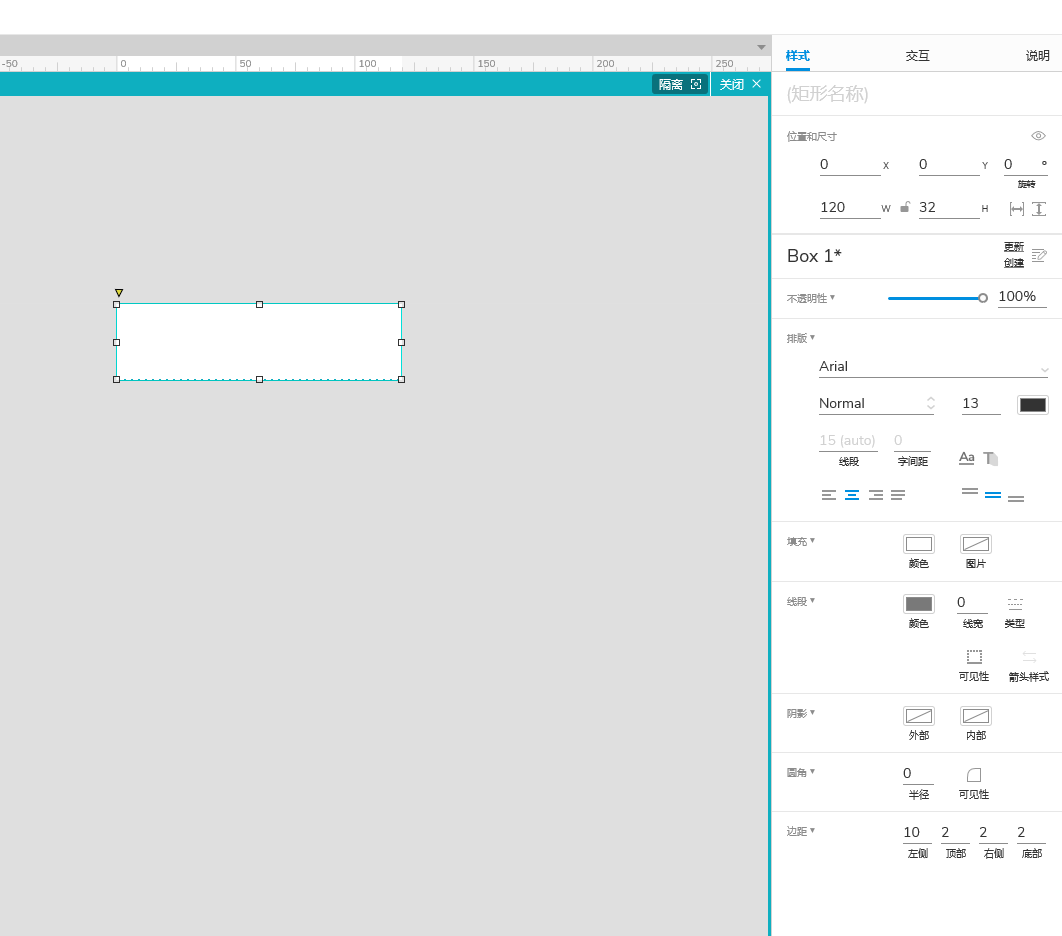
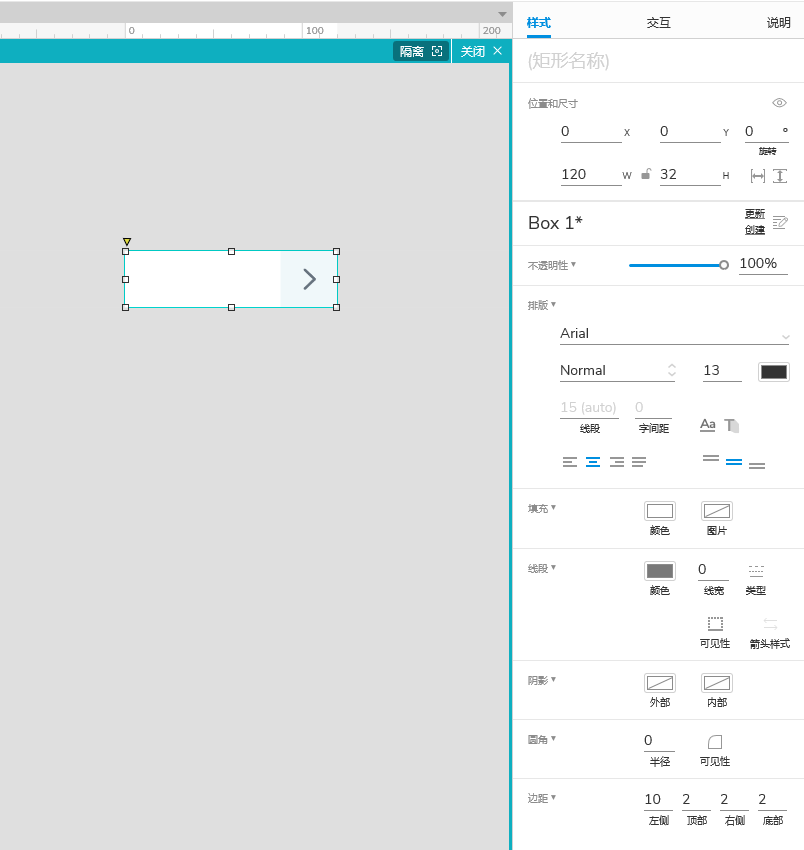
1.在元件库中拖出一个矩形元件。
2.选中矩形元件,在样式窗格中将按钮元件的宽设置为200,高设置为32,文本左侧对齐,线段填充颜色灰色(#D9D9D9)线宽为1,圆角半径5,边距左右侧10。

3.在iconfont搜索向下和向上icon,复制SVG代码,粘贴到画布上。
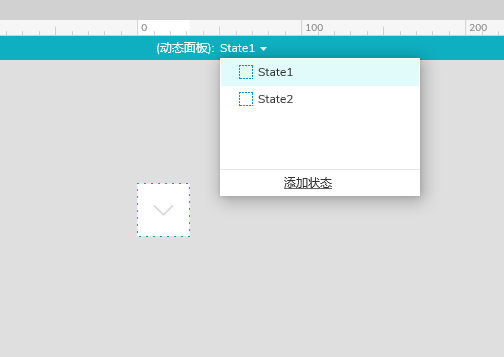
4.拖入一个动态面板,在样式窗格中将动态面板的宽高设置为32,并将向下icon剪切粘贴到动态面板内State1中,将向上剪切粘贴到动态面板内State2中。

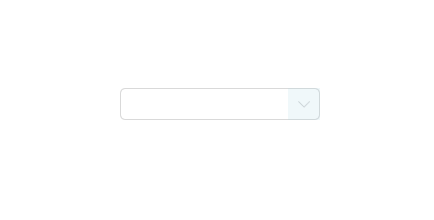
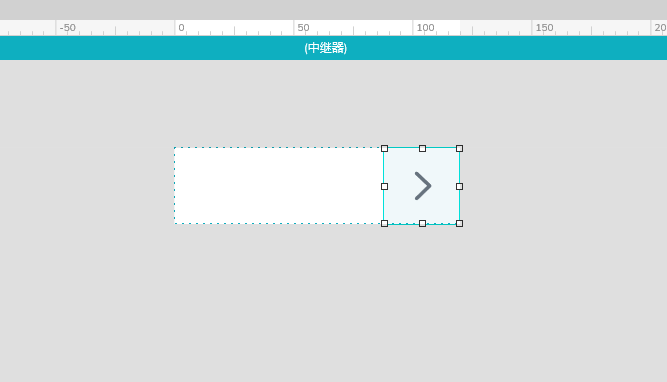
5.选中动态面板基于矩形框右对齐,选中矩形和动态面板右键组合。

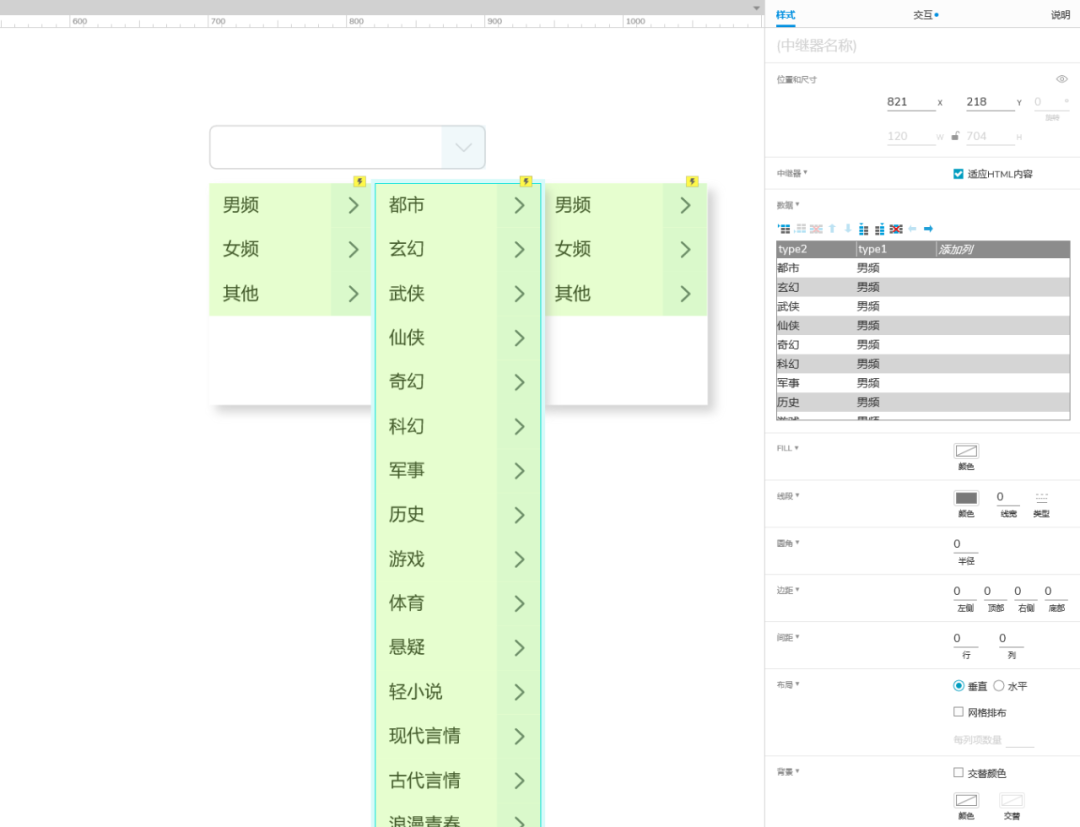
创建下拉选择列表所需的元件
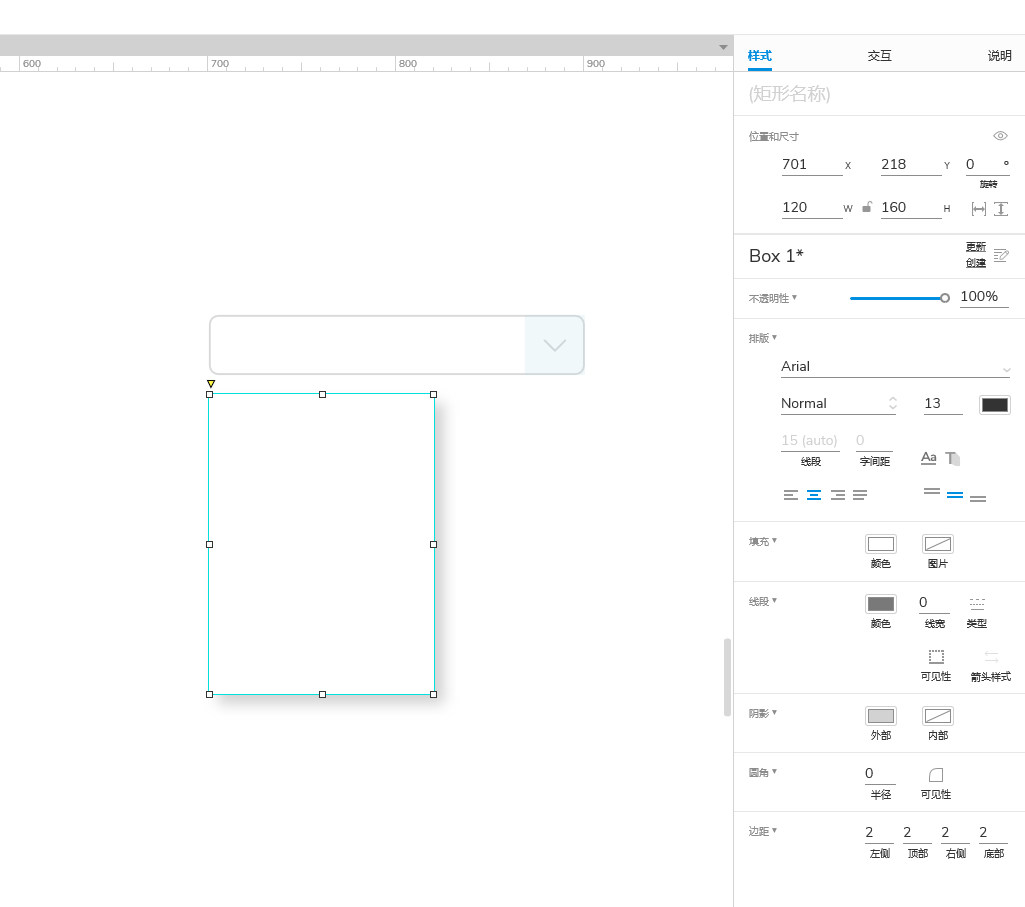
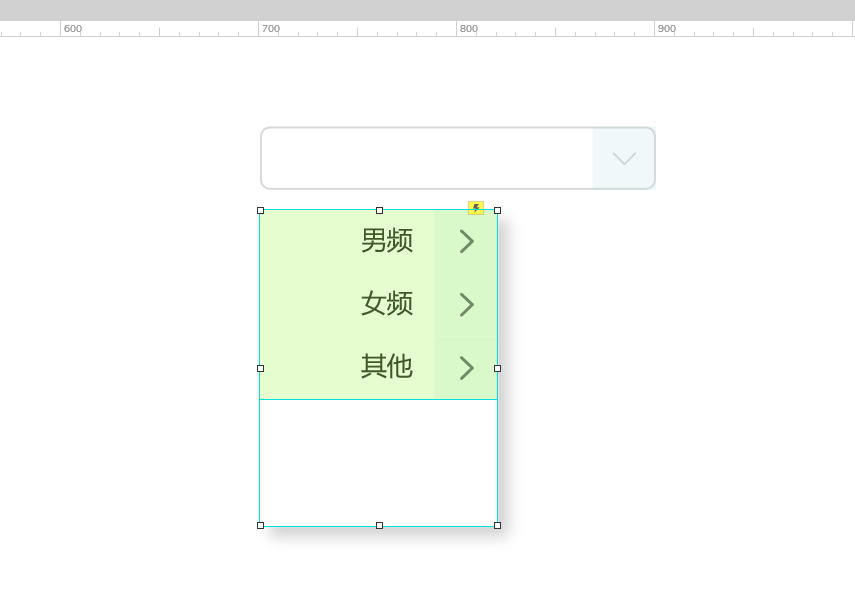
1.在元件库中拖入一个矩形,将宽设为120,高设置为160,线段设为0,阴影设为灰色 (#7F7F7F) 透明度35%,模糊设为7。

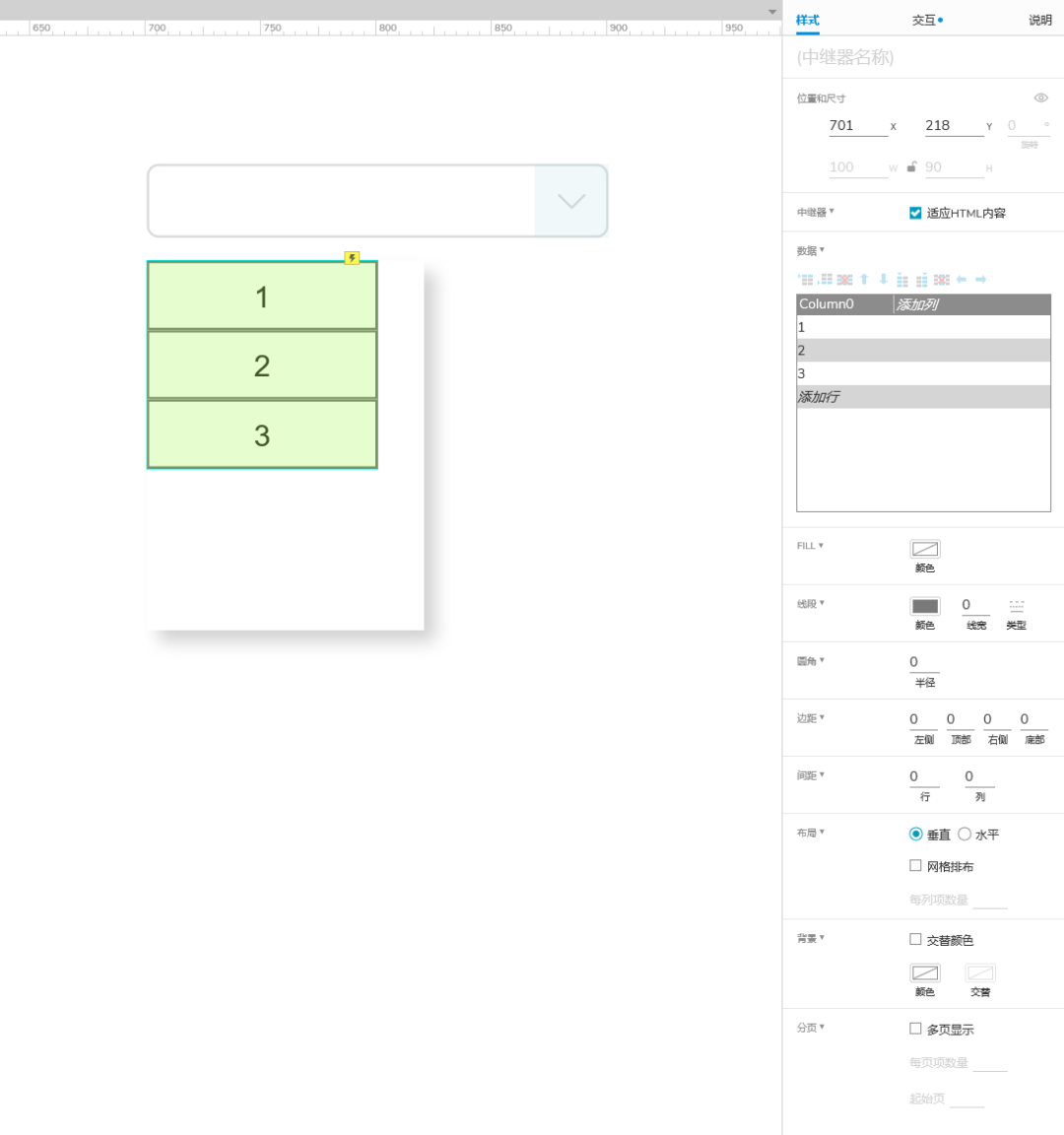
2.在元件库中拖入一个中继器元件。

3.双击中继器元件,选中中继器内部矩形元件,在样式窗格将矩形宽设为120,高设为32,线宽设为0,边距左侧10。

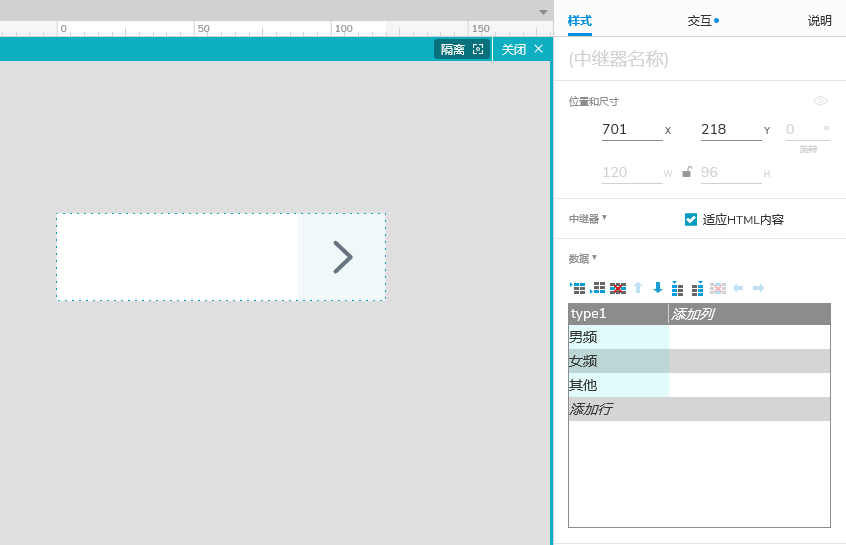
4.在iconfont搜索向右icon,复制SVG代码 粘贴到画布上,基于中继器矩形向右对齐 右键转为动态面板,双击动态面板 选中向右icon 右键变换图片 转换SVG图片为图形 居中对齐,复制State1状态到State2,选中State2向右icon 将填充颜色设为蓝色 (#0052D9)。

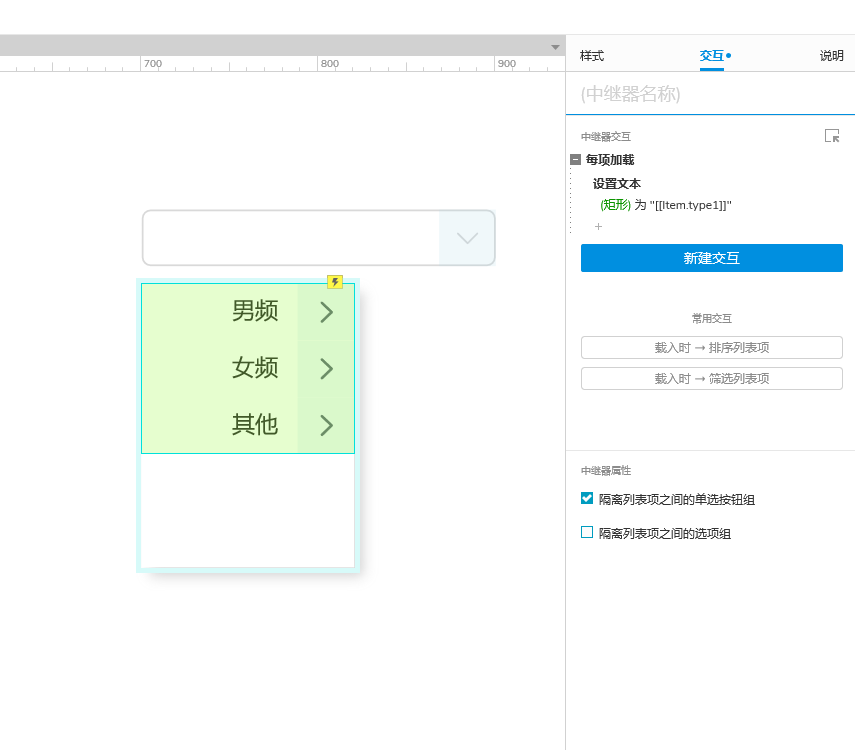
选中中继间矩形,在样式窗格将数据窗格Column0 修改为type1,并在type1列输入文本。

5.选中中继器和矩形 右键 组合 。

选中中继器元件,在交互窗格中,将隔离列表之间的选项组取消勾选。

选中中继器矩形,在样式窗格中将文本内容设为左对齐。

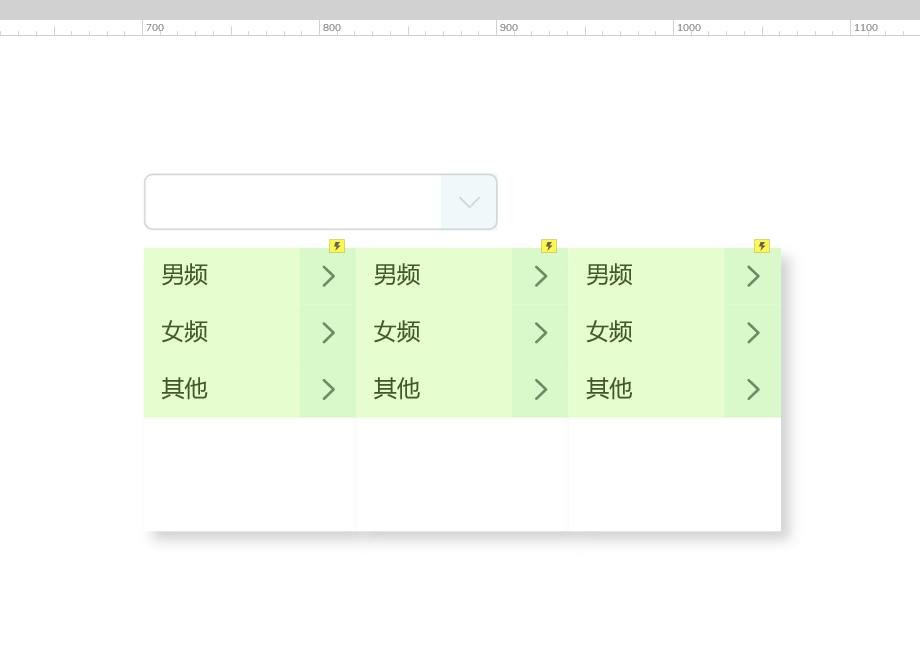
6.复制两个组合列表元件。

选中第二个中继间矩形,在样式窗格将数据窗格type1修改为type2,并在type1、2列输入文本,type1、type2文本必须有关联性,不然筛选时可能会出错。

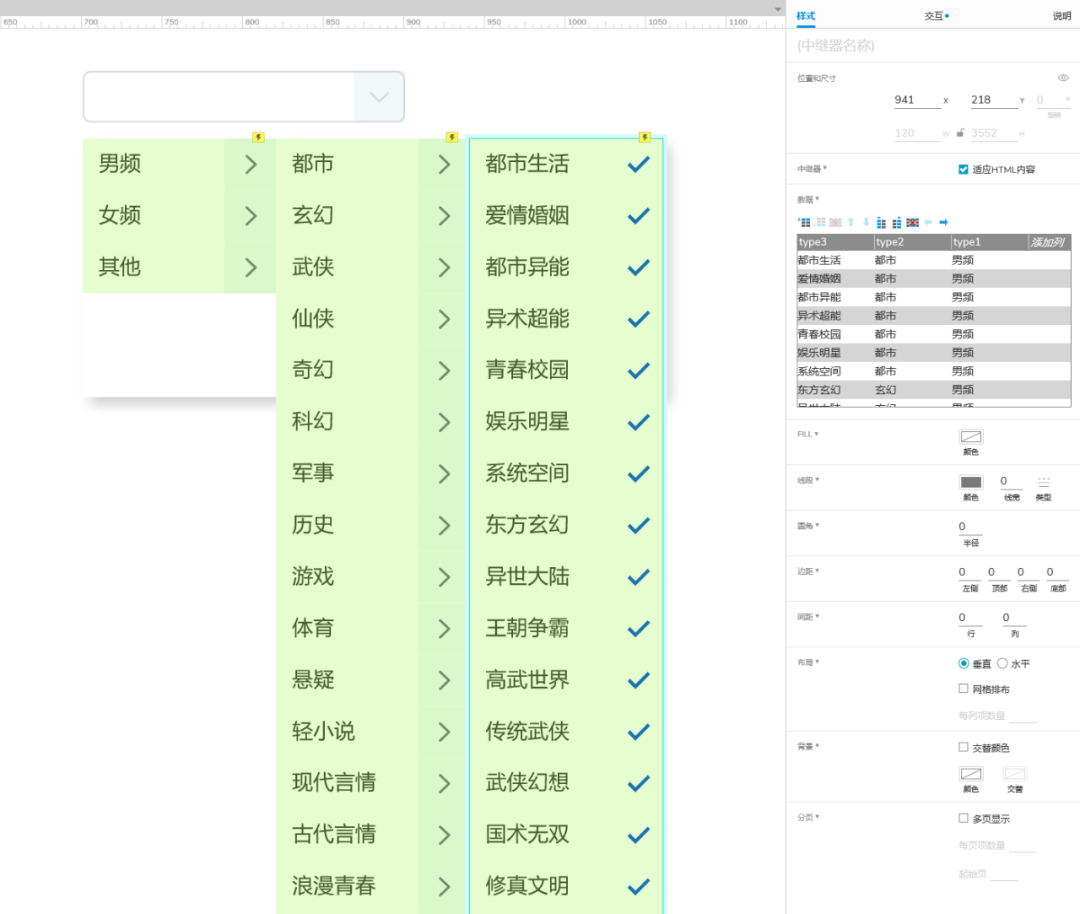
7.第三个中继器同步以上操作,将icon动态面板删除,替换为勾选icon 。

8.选中中继器组合元件,在样式窗格元件名称分别命名 一级分类、二级分类、三级分类。
创建交互
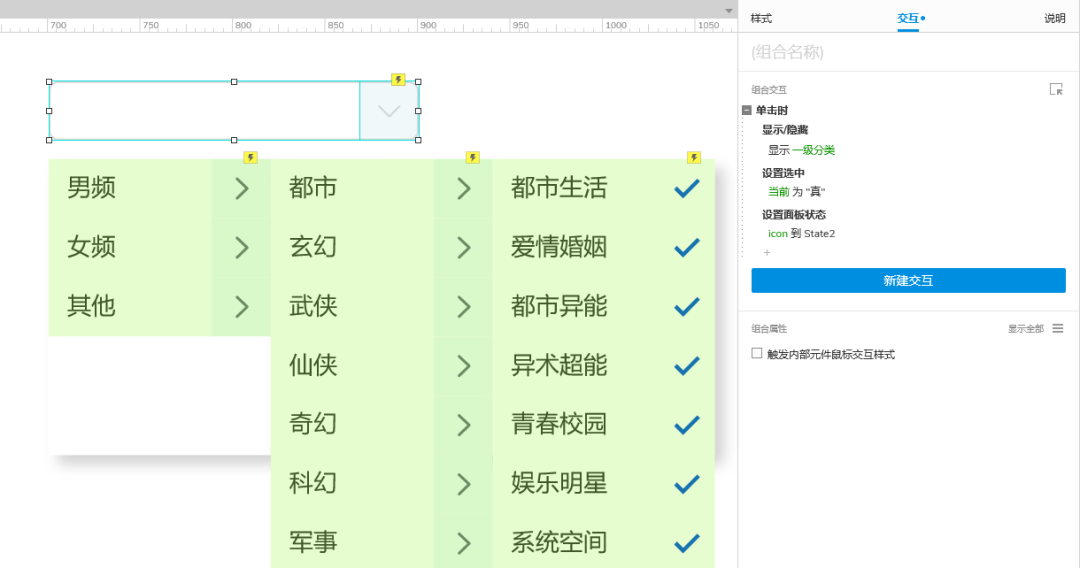
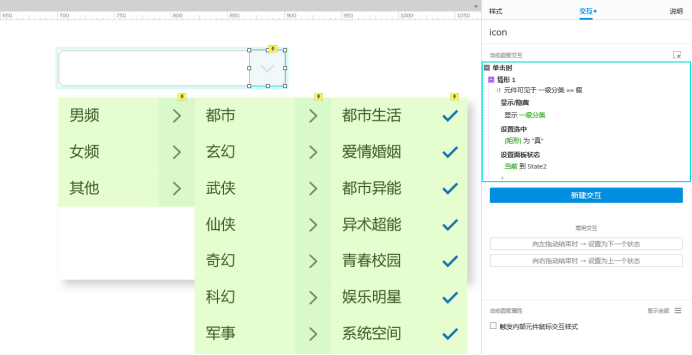
创建“选择输入框”的交互状态
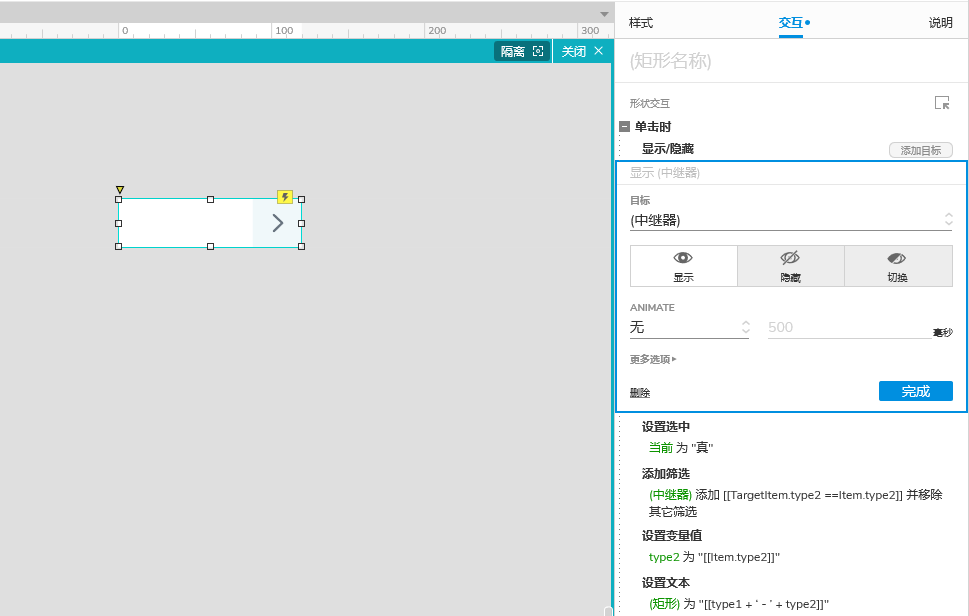
1.选中选中输入框元件,在交互窗格点击新建交互,添加单击时显示/隐藏 显示 一级分类,设置选中 当前 为“真” ,设置icon动态面板 到 State2 。

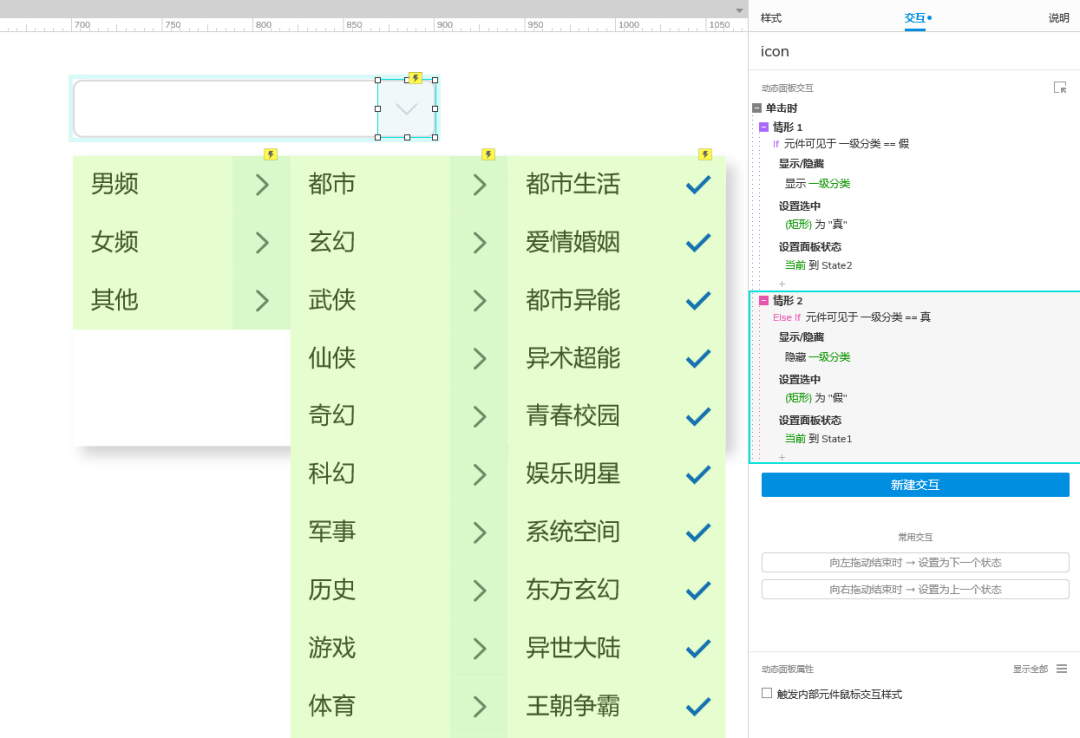
创建icon动态面板 的交互状态
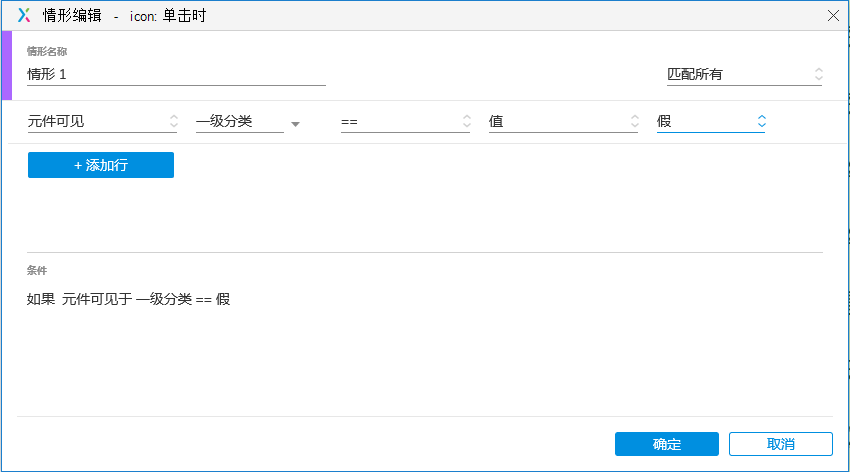
1.选中icon动态面板,在交互窗格中创建单击时交互,启用情形判断。
情形1: 元件可见 一级分类 等于 假

设置显示/隐藏 显示 一级分类, 设置选中 矩形 (选择输入框)为 “真”,设置面板状态 当前 到 State2。

情形2:元件可见 一级分类 等于 “真”,设置显示/隐藏 隐藏 一级分类, 设置选中 矩形 (选择输入框)为 “假”,设置面板状态 当前 到 State1。

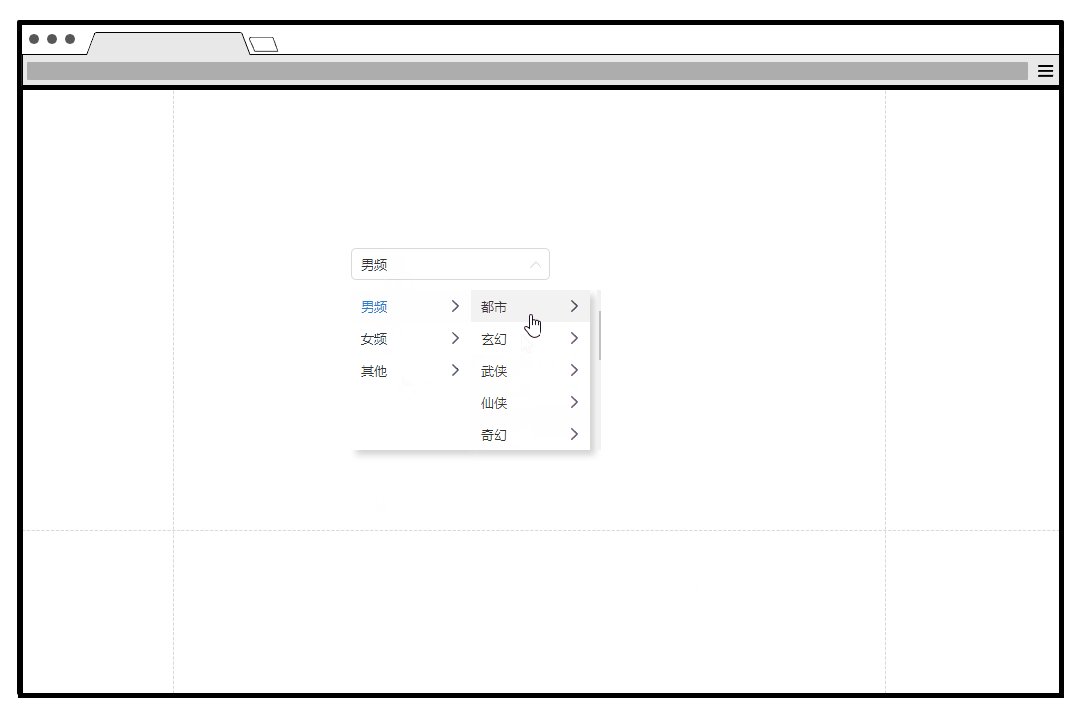
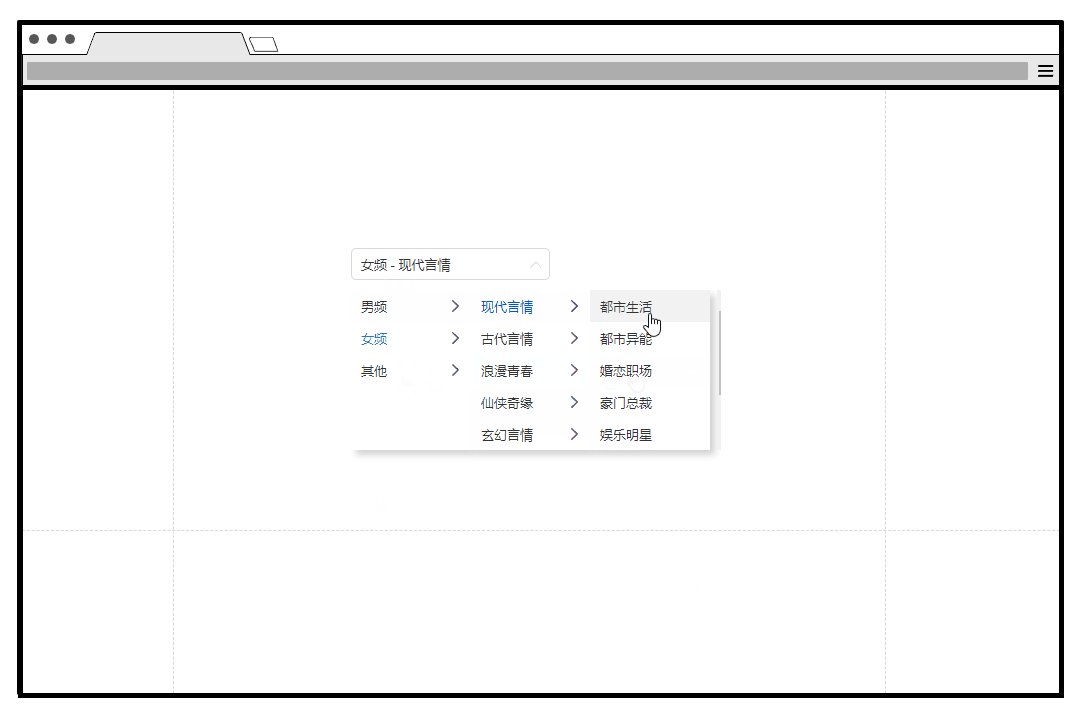
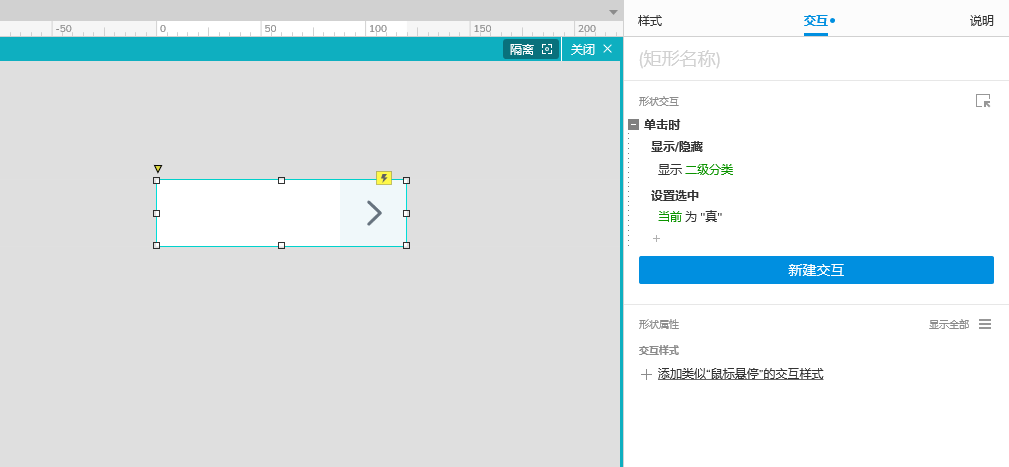
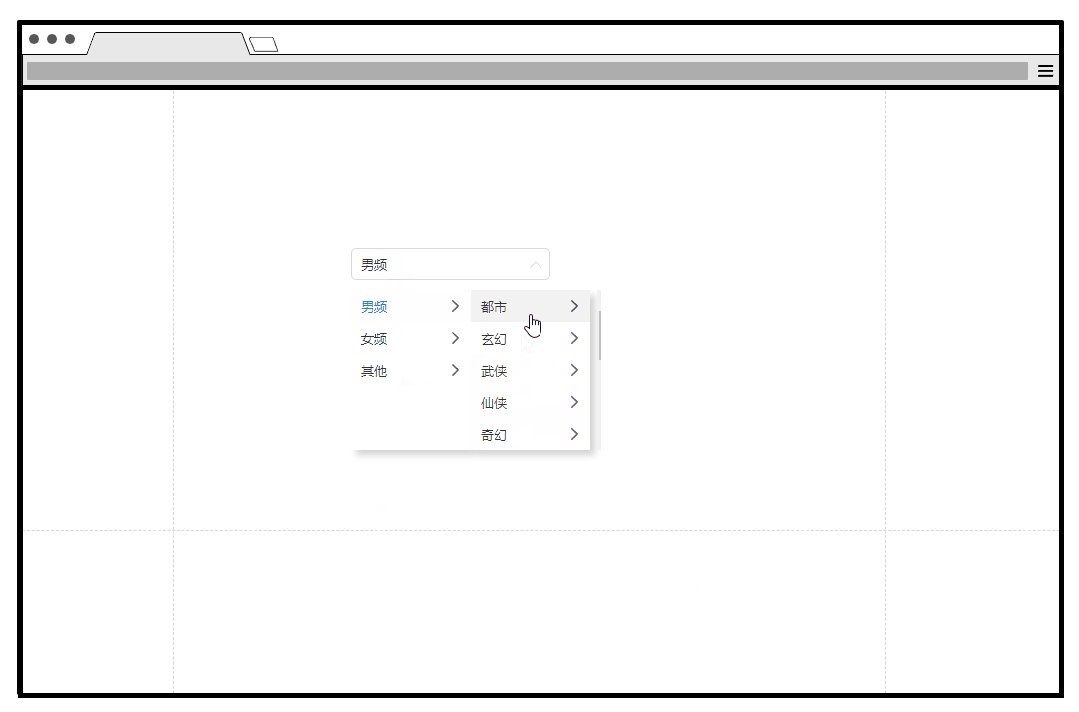
创建“下拉选择列表”的交互状态
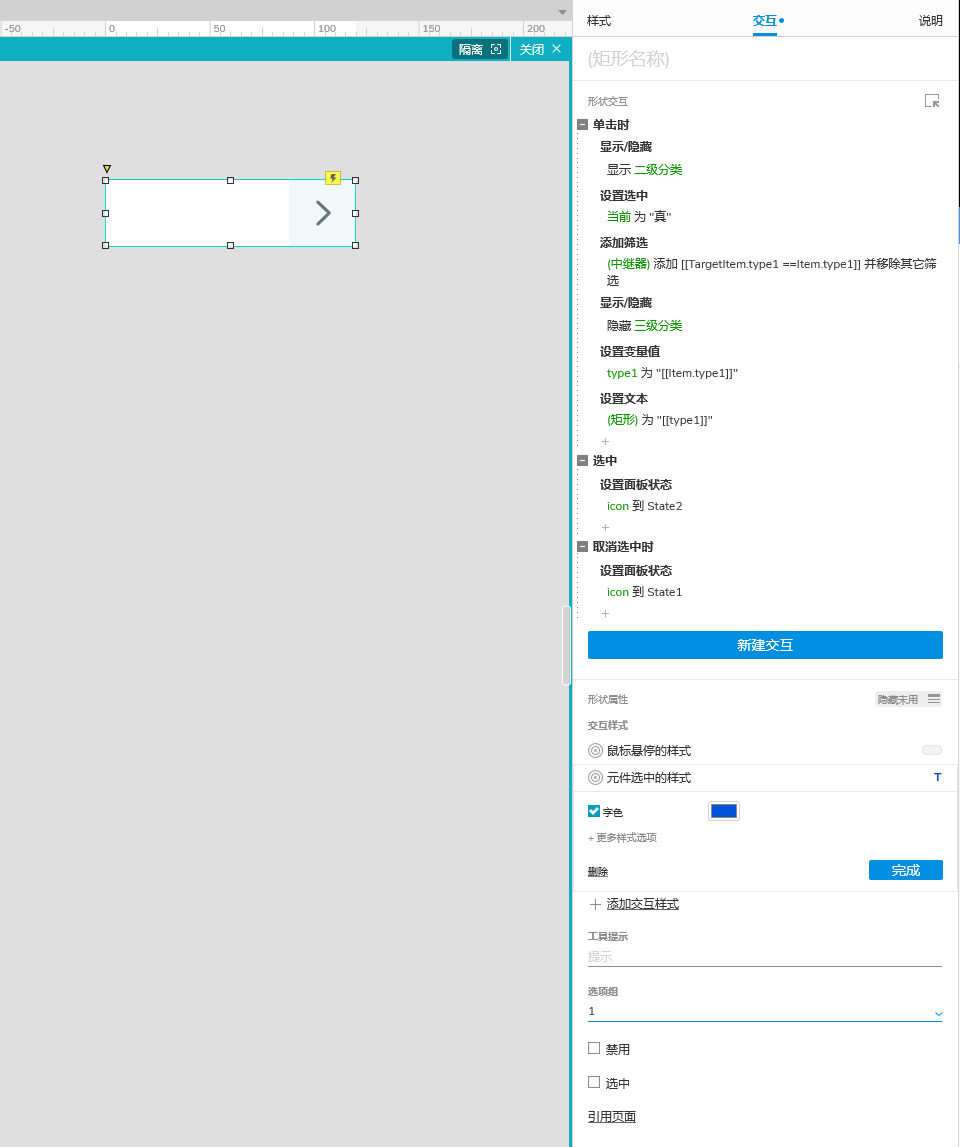
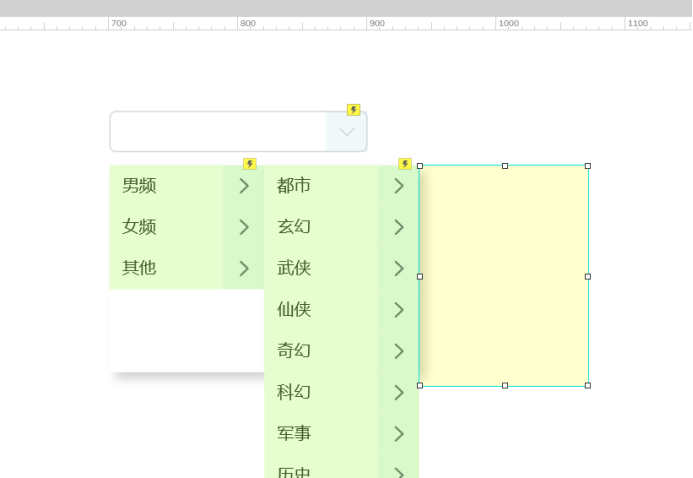
1.选中一级分类元件,双击中继器,到中继器内部矩形,在交互窗格 创建 单击时交互,显示/隐藏 显示 二级分类 设置选中 当前 为 真。

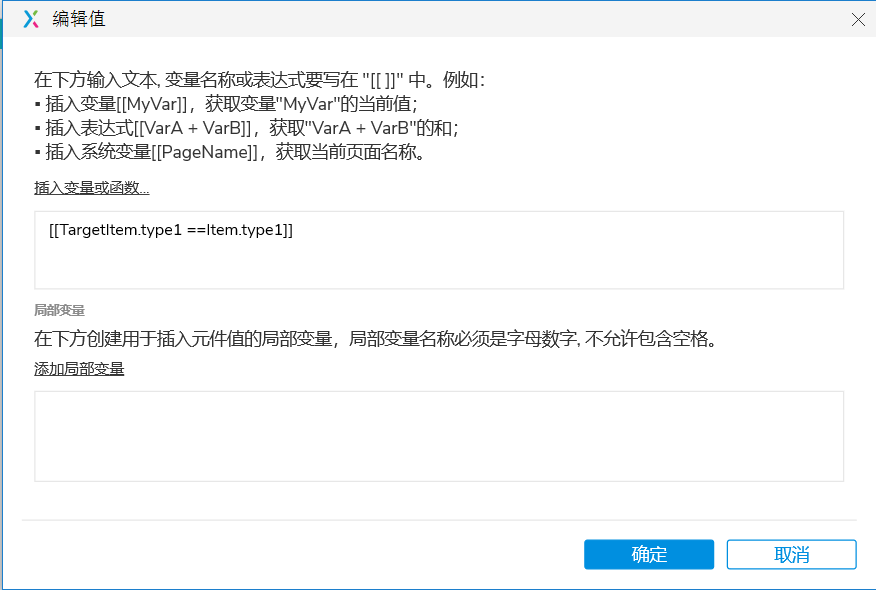
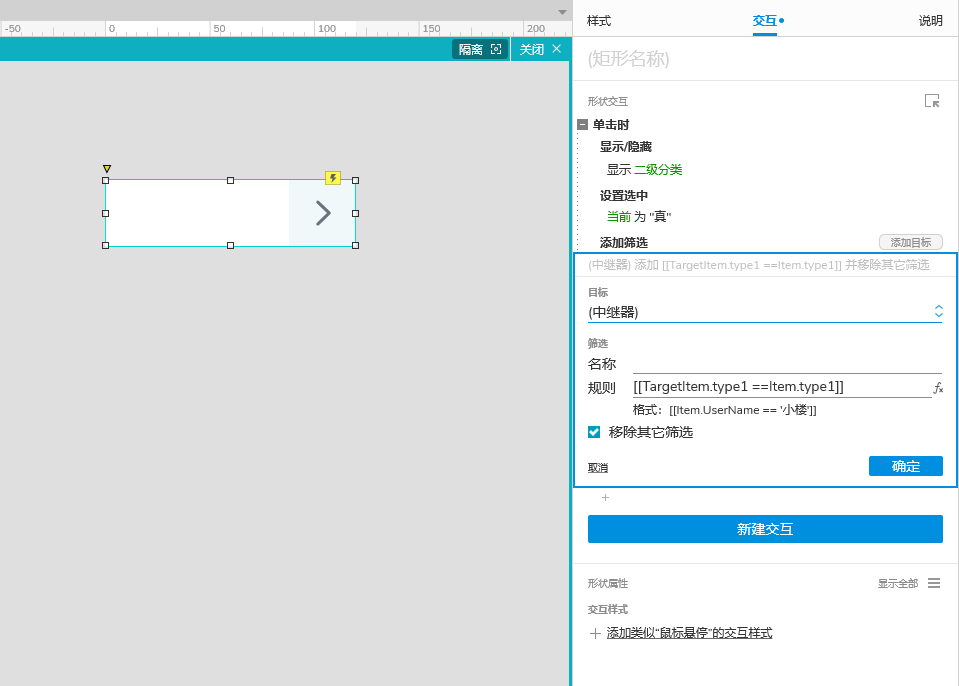
添加筛选 二级分类 中继器 规则 插入变量函数 [[TargetItem.type1 ==Item.type1]]

再看一遍完整规则

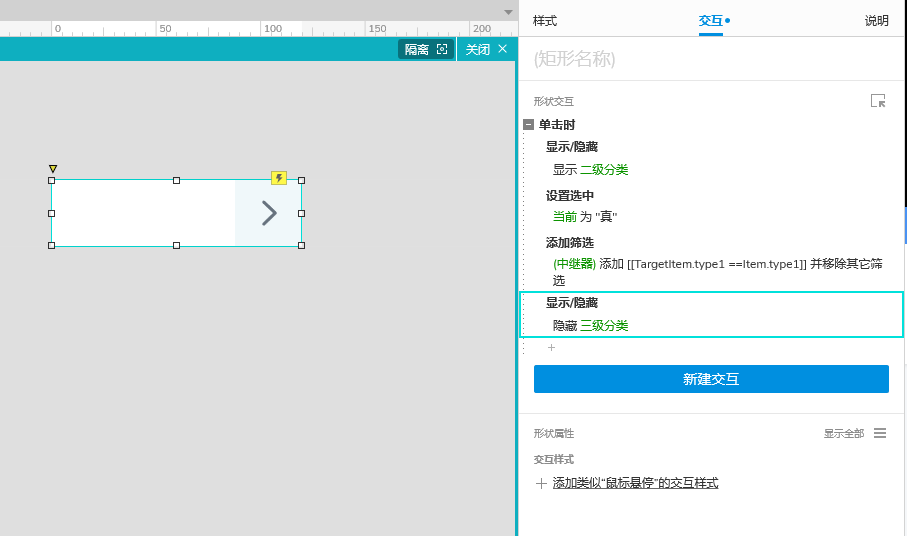
添加动作 显示/隐藏 隐藏 三级分类

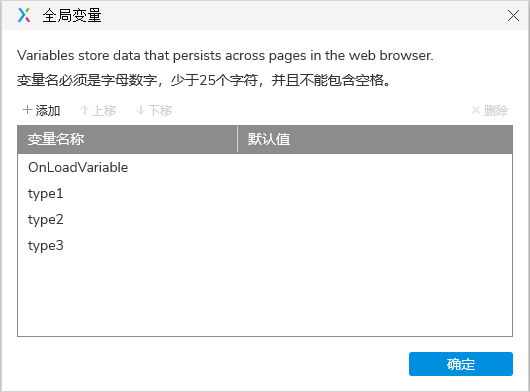
2. 添加全局变量,单击项目选项,全局变量,新增 type1、type2、type3 变量。

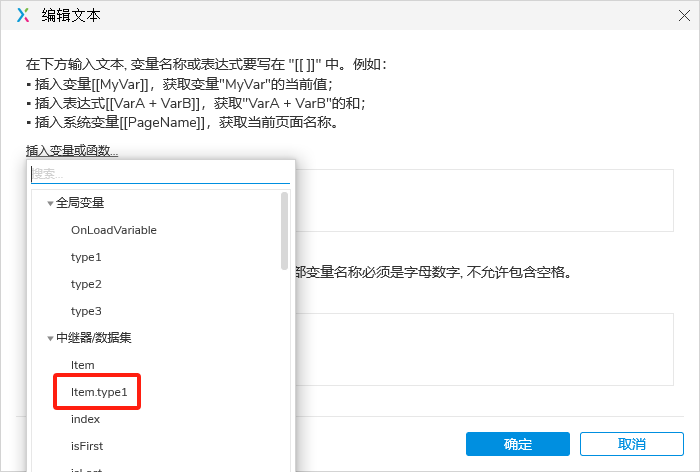
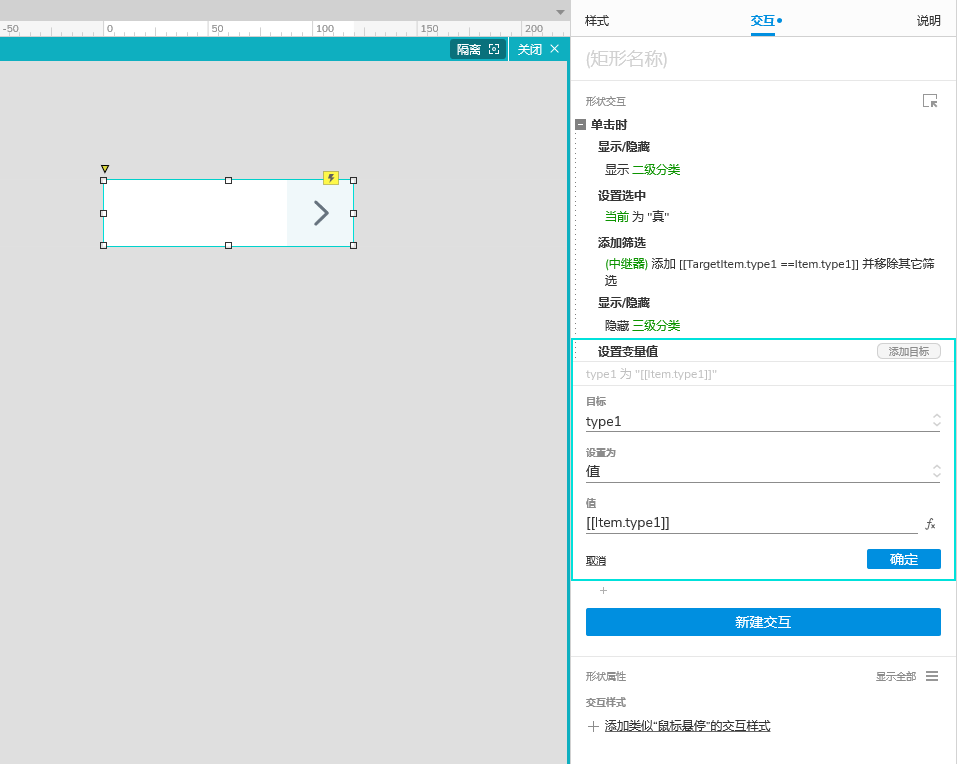
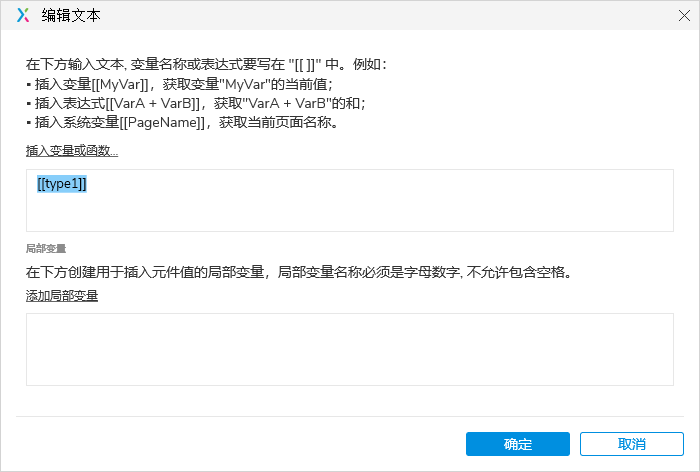
3.设置变量值 type1 值 插入变量或函数 [[Item.type1]]

好的,来看一下完整交互 。

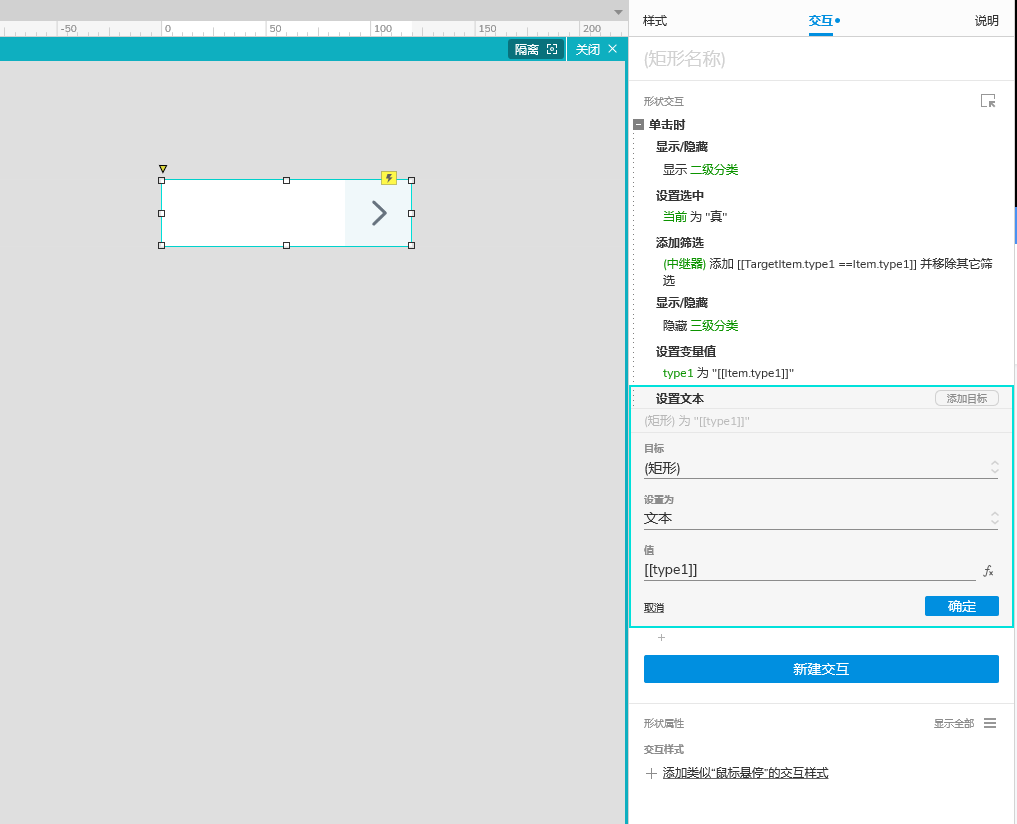
4.设置文本 矩形 ((选择输入框)) 文本 插入变量或函数 [[type1]]

看一下完整交互。

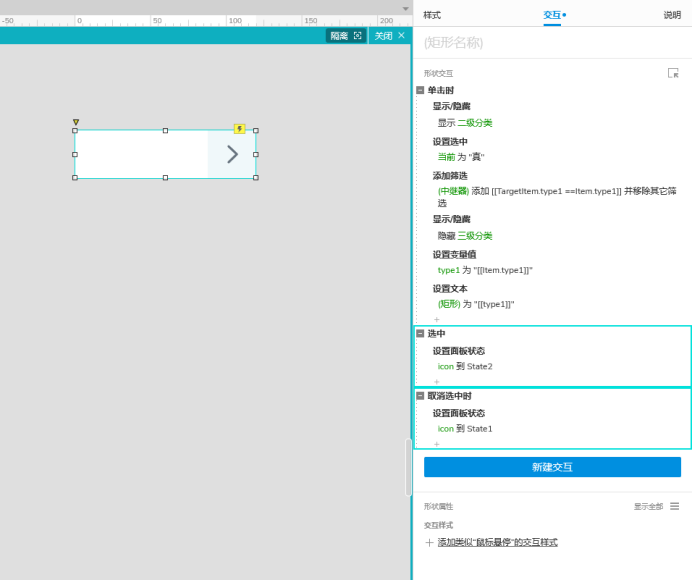
5.新建交互 选中 设置icon动态面板 到 State 2,新建交互 取消选中时 设置icon动态面板 到State 1。

6.设置形状属性 点击显示全部 交互样式 鼠标悬停的样式 填充颜色 灰色 (#F2F2F2),元件选中的样式 字色 蓝色(#0052D9),选项组 1

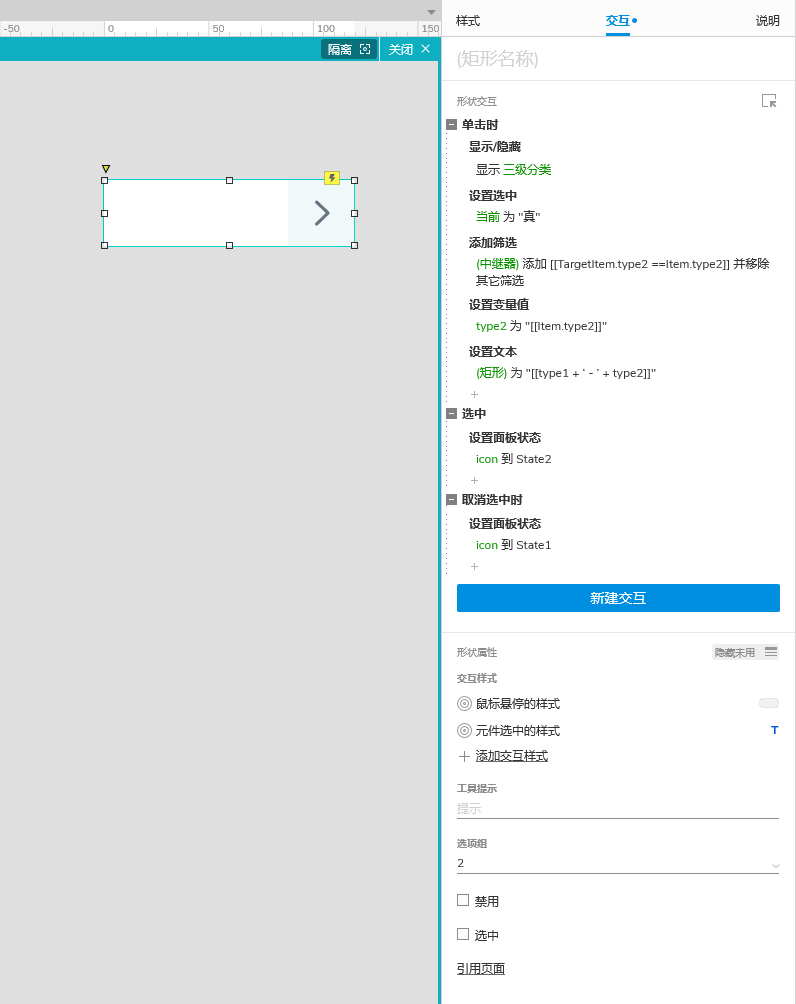
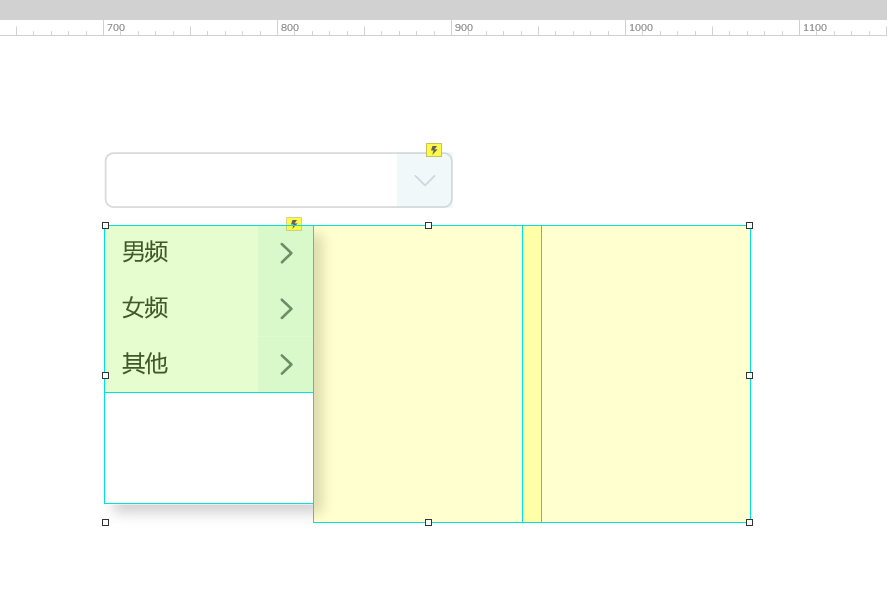
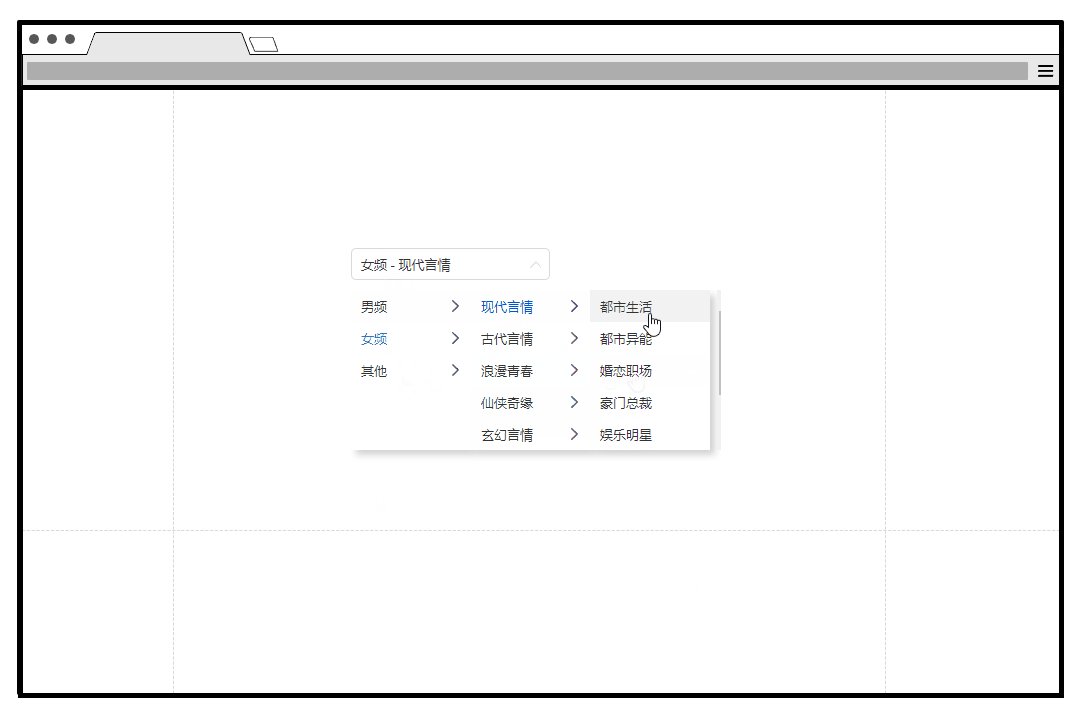
同步设置 二级分类

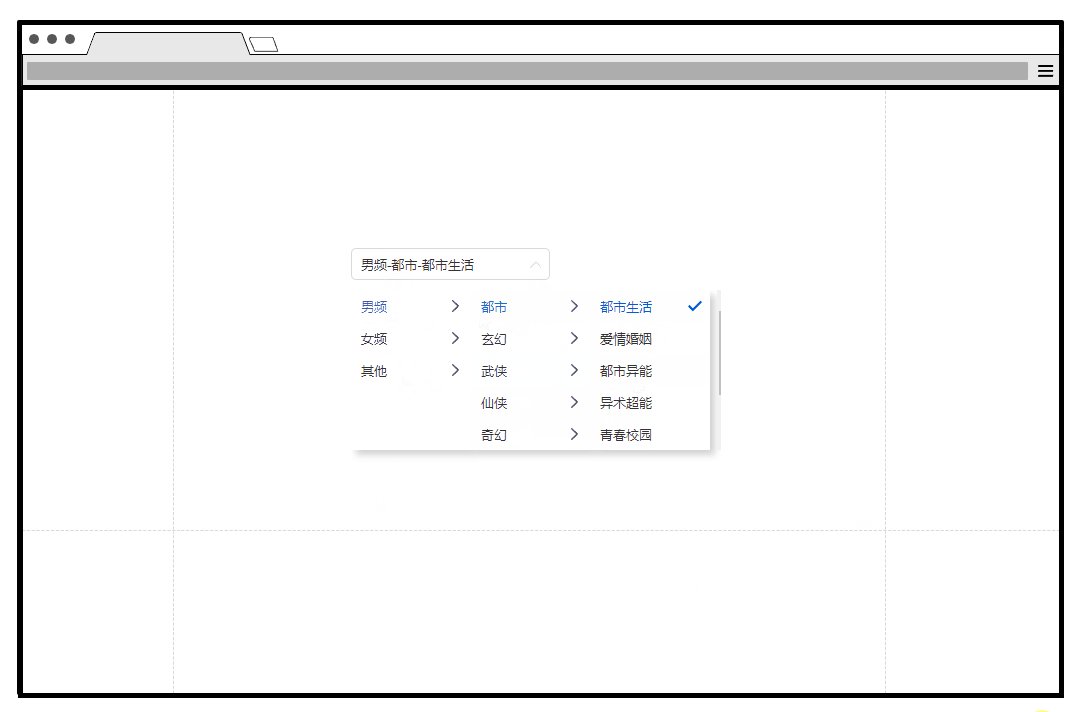
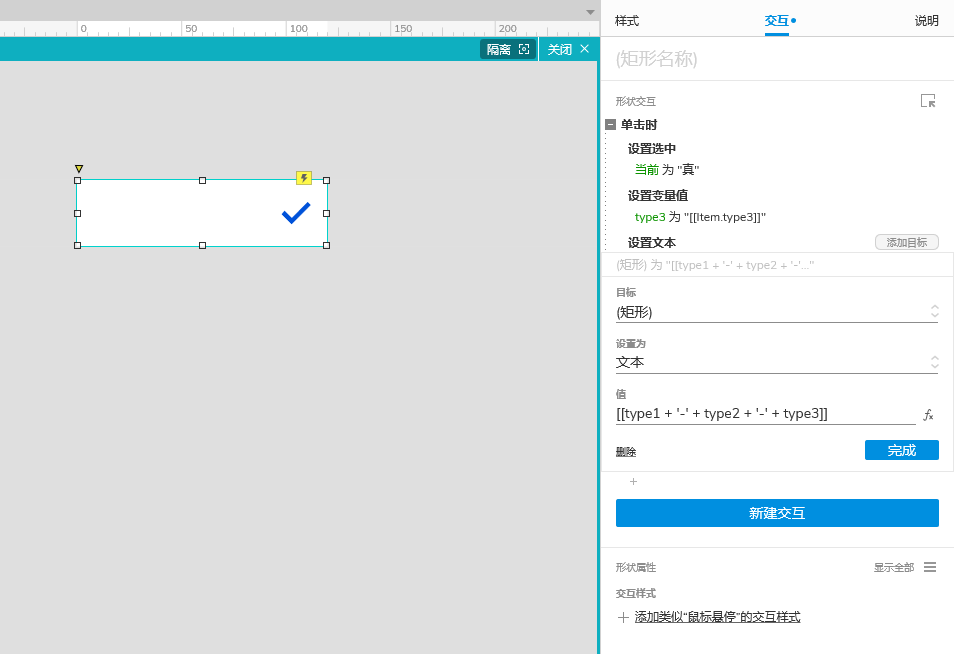
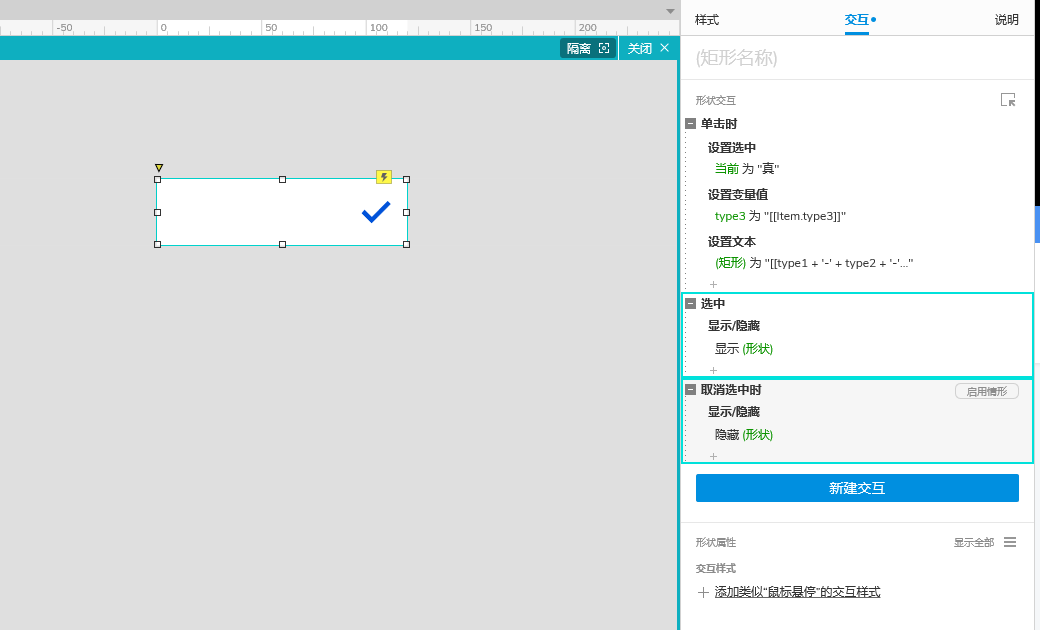
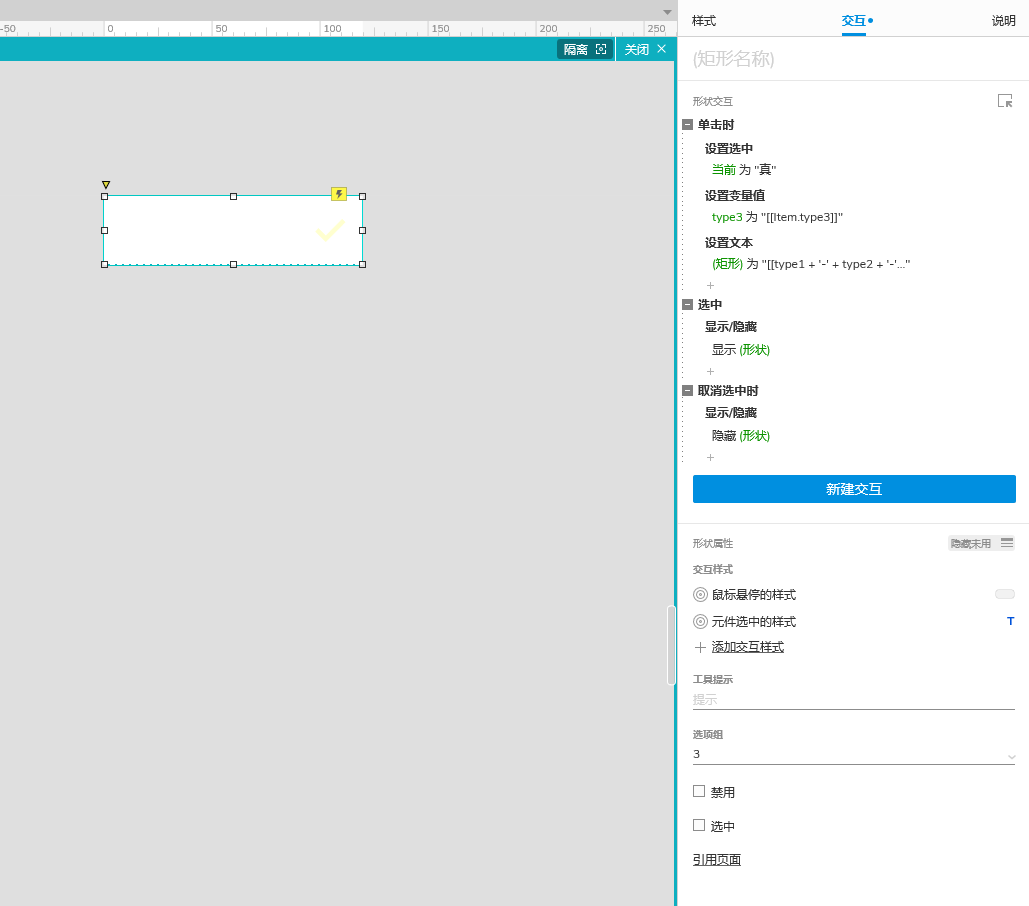
7.选中三级分类元件,双击中继器,到中继器内部矩形,在交互窗格 创建单击时交互,设置选中 当前 为 “真”,设置变量值 type3 为 [[Item.type3]],设置文本 矩形 (筛选输入框) 为 [[type1 + '-' + type2 + '-' + type3]]。

新建交互,选中 显示 / 隐藏 显示 形状 (勾选),新建交互,选中 显示 / 隐藏 隐藏 形状 (勾选)

选中 勾选 icon 设为隐藏

8.设置形状属性 点击显示全部 交互样式 鼠标悬停的样式 填充颜色 灰色 (#F2F2F2),元件选中的样式 字色 蓝色(#0052D9),选项组 3

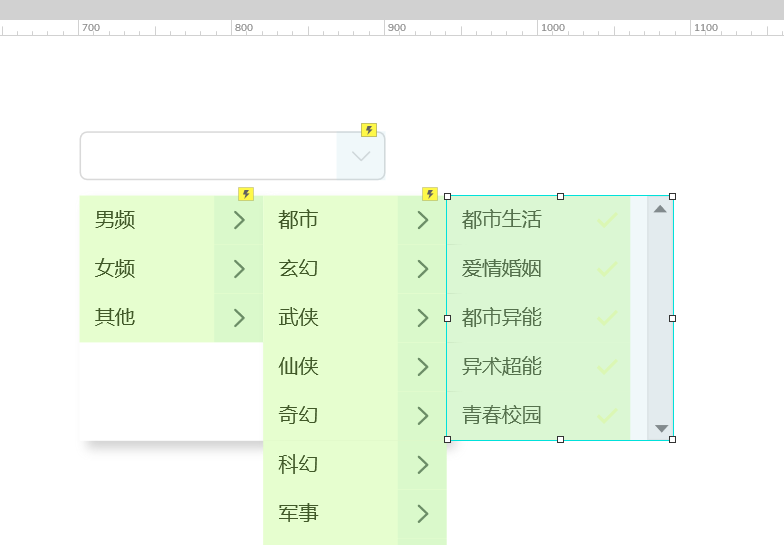
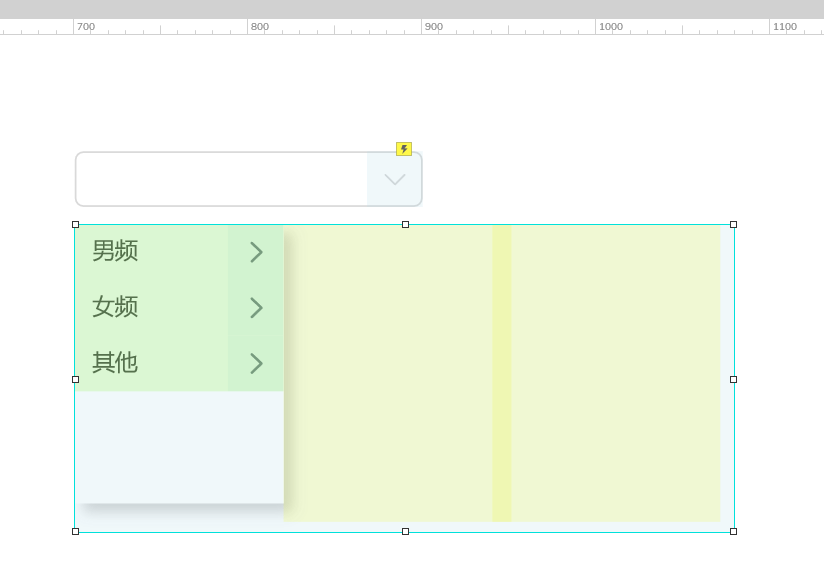
9.在元件库中拖入一个内联框架,选中内联框架,在样式窗格中勾选隐藏边框,右键转为动态面板,选中动态面板,将框设为 148 高设为160 ,右键 滚动条 设为垂直滚动,剪切三级分类元件 粘贴到动态面板内。

在元件库中拖入一个动态面板,遮住三级分类下拉选项滚动条,复制背景,粘贴到动态面板内。

剪切三级分类下拉选项元件,粘贴到动态面板内。

10.因为叠加了动态面板,所以,一级分类中继器内矩形元件的显示/隐藏 隐藏 中继器的交互需要重新设置,二级分类中继器内矩形元件单击时 显示/隐藏 显示中继器的交互也需要重新配置。

选中三级分类下拉元件,设置为隐藏。

再用同样的方式,设置二级分类,调整一级分类单击时,显示/隐藏 交互。

选中一级分类元件,右键 转为动态面板,将二级分类,三级分类粘贴到一级分类动态面板内。

、
选中整个动态面板,设为隐藏,并修改 矩形(下拉输入框)单击时 显示/隐藏 一级分类改为整个动态面板和向下icon动态面板,情形条件中元件可见于 一级分类、显示/隐藏 一级分类。

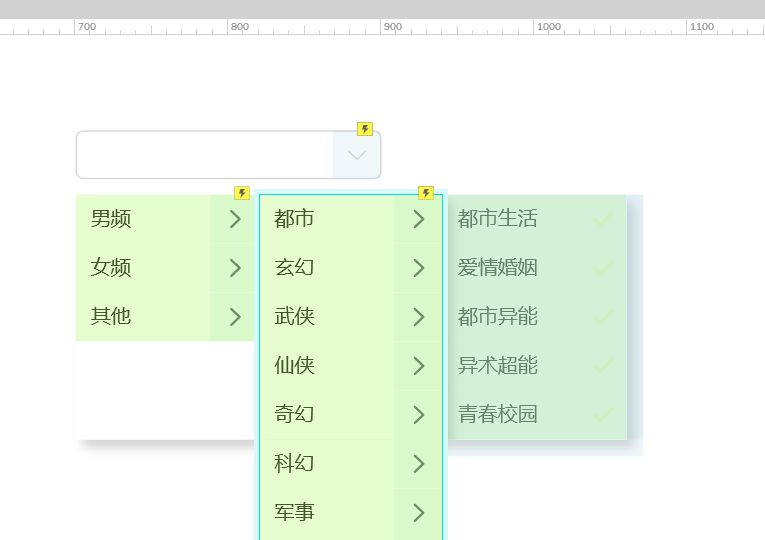
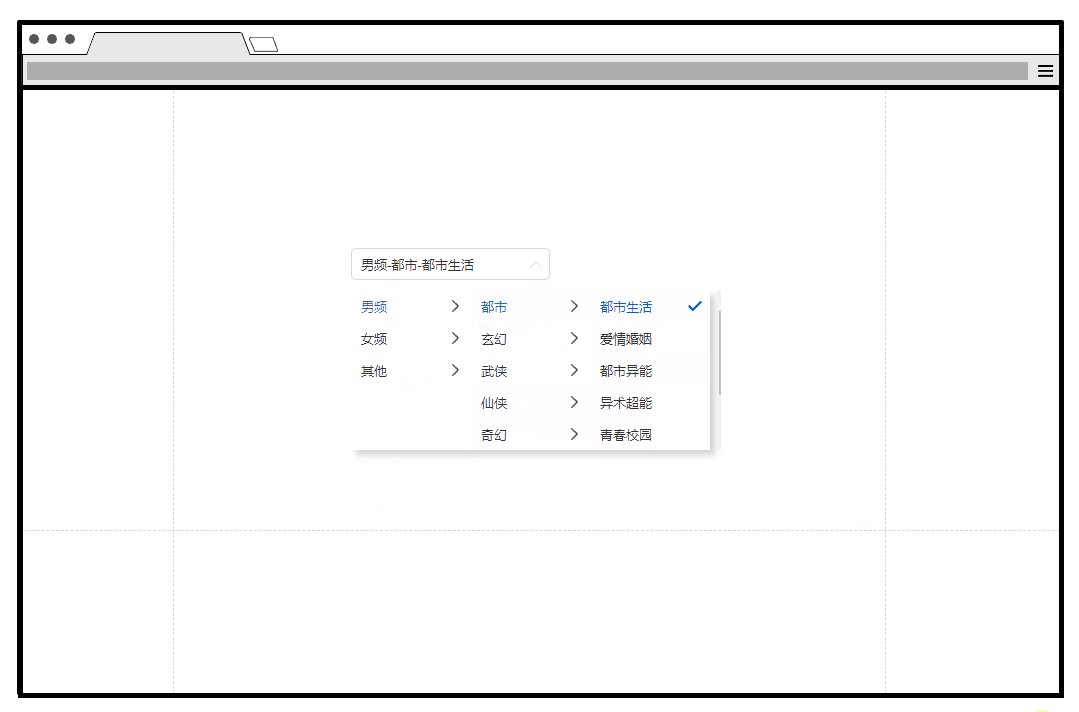
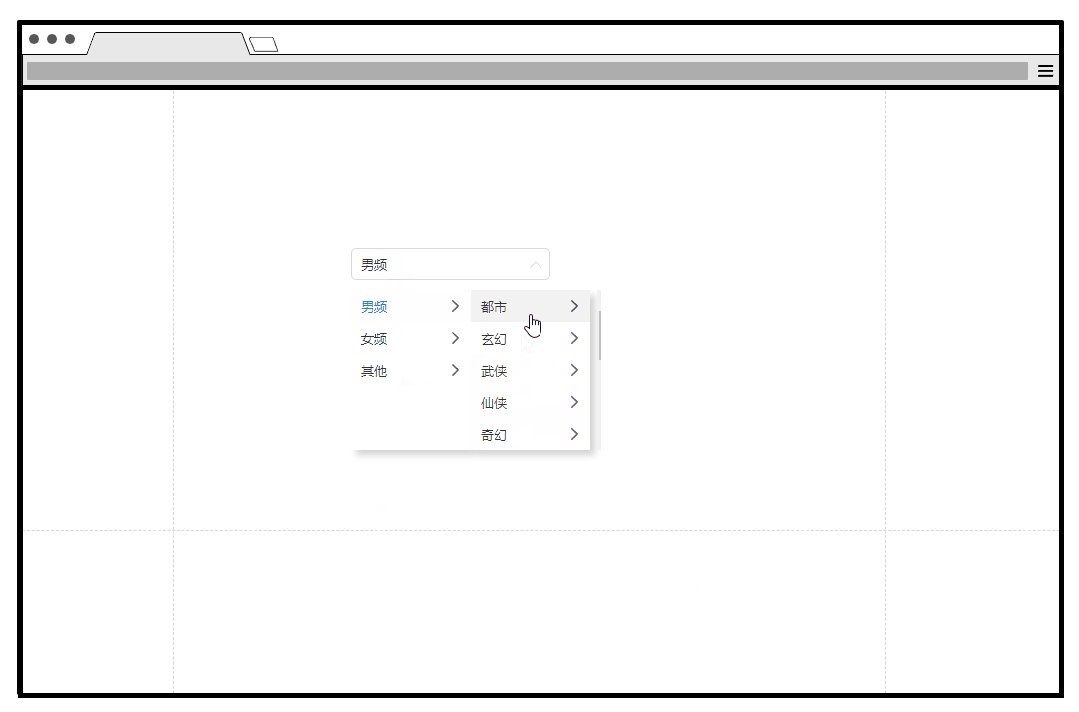
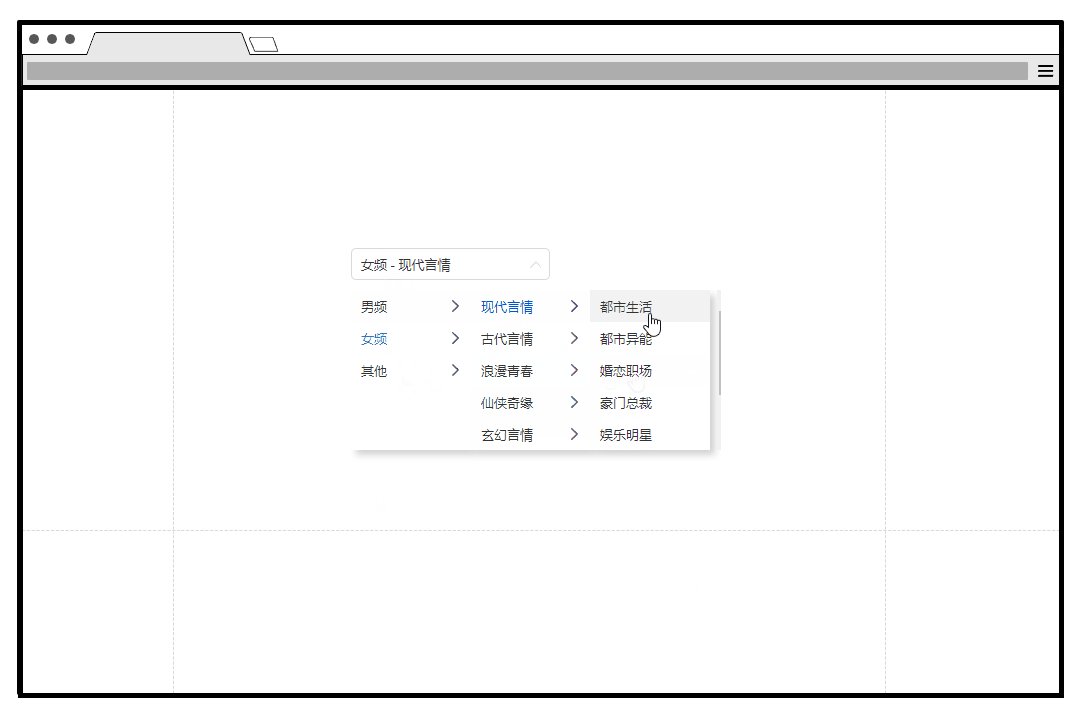
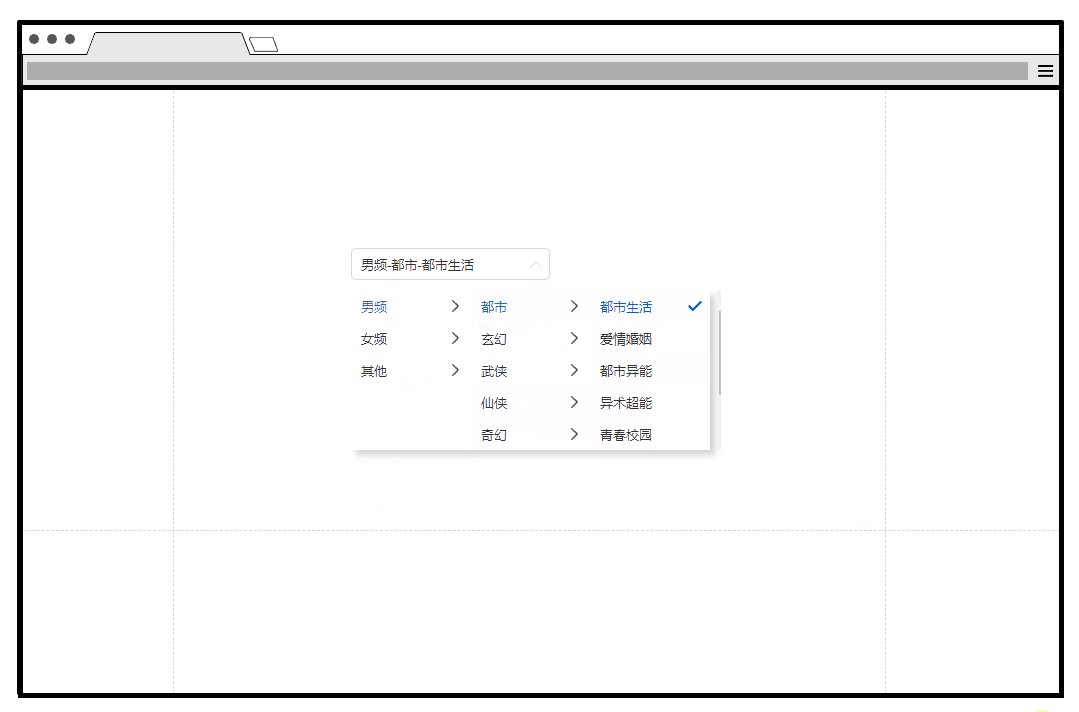
预览交互
点击预览,在预览页面鼠标下拉列表选择输入框可以选择对应的选项。

预览地址:https://yfeynz.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见
相关文章:

Axure PR 9 多级下拉选择器 设计交互
大家好,我是大明同学。 Axure选择器是一种在交互设计中常用的组件,这期内容,我们来探讨Axure中多级下拉选择器设计与交互技巧。 下拉列表选择输入框元件 创建选择输入框所需的元件 1.在元件库中拖出一个矩形元件。 2.选中矩形元件&…...

Java基础使用②Java数据变量和类型+小知识点
目录 1. Java小知识点 1.1 Java注释 1.2 Java标识符命名 1.3 Java关键字 2. 字面常量和数据变量 2.1 字面常量 2.2 数据类型 3.变量 3.1 变量概念 3.2 语法格式 3.3 整型变量 3.4 浮点型变量 3.5 字符型变量 3.6 布尔型变量 3.7 类型转换 3.8 类型提升 4. 字符…...

从 HTTP 到 HTTPS 再到 HSTS:网站安全的演变与实践
近年来,随着域名劫持、信息泄漏等网络安全事件的频繁发生,网站安全变得越来越重要。这促使网络传输协议从 HTTP 发展到 HTTPS,再到 HSTS。本文将详细介绍这些协议的演变过程及其在实际应用中的重要性。 一、HTTP 协议 1.1 HTTP 简介 HTTP&…...

Qt的跨平台介绍
在实际开发中,Ubuntu 使用 Qt 编译并跨平台到 Windows 的场景并不算特别常见,但在一些特定情况下是非常有用的,尤其是在开发需要支持多个平台的跨平台应用时。这种方式的应用主要体现在以下几个方面: Linux 环境下开发 Windows 应…...

数据库DQL
DQL 语法 SELECT字段列表 FROM表名列表 WHERE条件列表 GROUP BY分组字段列表 HAVING分组后条件列表 ORDER BY排序字段列表 LIMIT分页参数 基本查询 查询多个字段 SELECT 字段1,字段2,字段3,... FROM 表名; SELECT * FROM 表名; 设置别名 SELECT 字段1 [AS 别名1],字段2 …...

Am I Isolated:一款安全态势基准测试工具
基于Rust的容器运行时扫描器作为一个容器运行,检测用户容器运行时隔离中的漏洞。 它还提供指导,帮助用户改善运行时环境,以提供更强的隔离保证。 容器的现状是它们并不包含(隔离)。 容器隔离的缺失在云原生环境中有…...

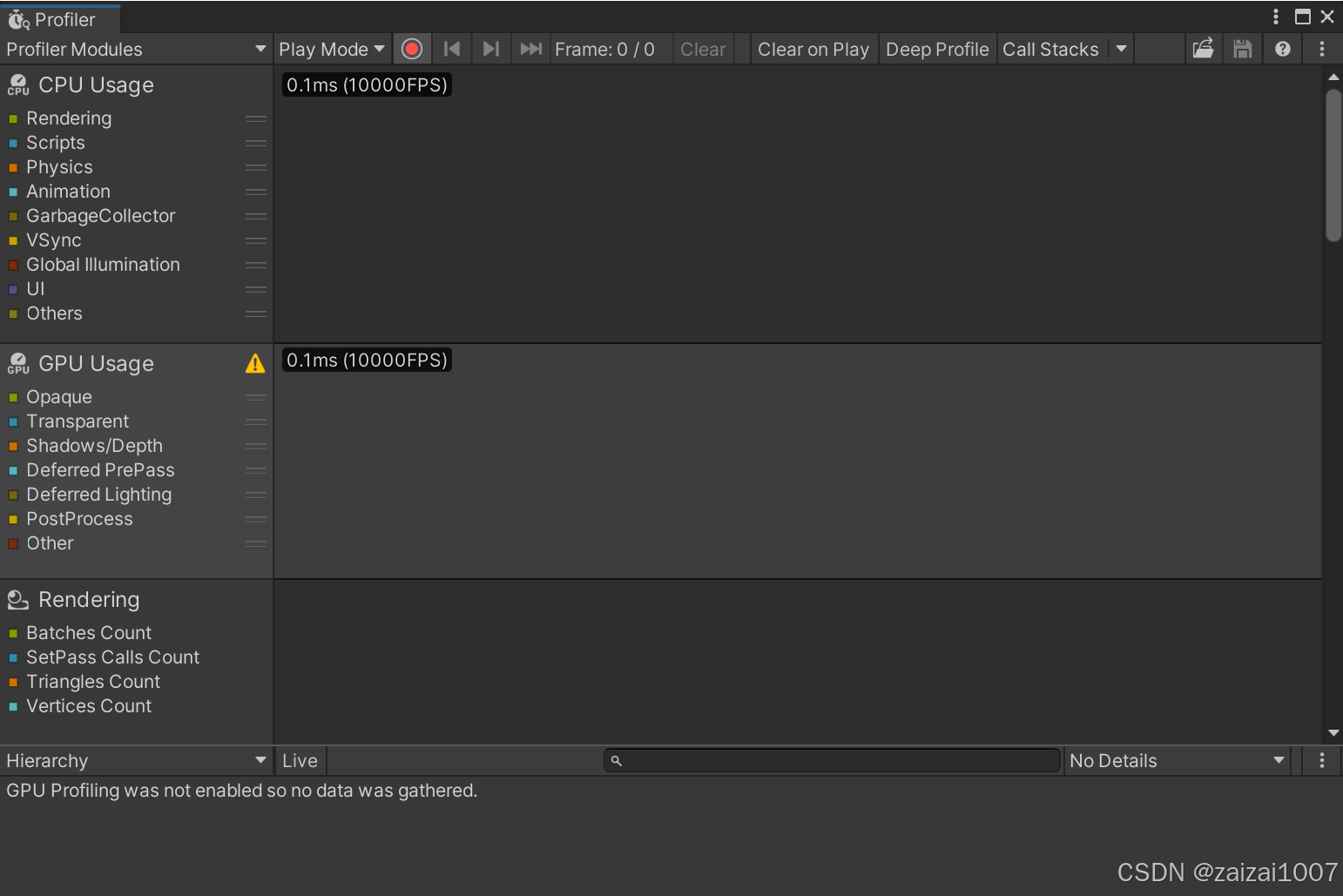
Unity性能优化 -- 性能分析工具
Stats窗口Profiler窗口Memory Profiler其他性能分析工具(Physica Debugger 窗口,Import Activity 窗口,Code Coverage 窗口,Profile Analyzer 窗口,IMGUI Debugger 窗口) Stats 统级数据窗口 game窗口 可…...

【微信小程序】基本语法
一、导入小程序 选择代码目录 项目配置文件 appid 当前小程序的 AppIDprojectname 当前小程序的项目名称 变更AppID(视情况而定,如果没有开发权限时需要变更成个人的 AppID) 二、模板语法 在页面中渲染数据时所用到的一系列语法叫做模板…...

go中的类型断言详解
在Go语言中,类型断言(Type Assertion)是一种将接口类型的变量转换为具体类型的机制。类型断言允许我们从接口类型的变量中提取出具体的值,以便访问具体类型的方法或属性。类型断言的语法如下: value, ok : interfaceV…...

vite构建的react程序放置图片
在 Vite 中,将图片放置在 public 文件夹中可以直接使用相对路径(如 /logo.png)的原因主要与 Vite 的构建和资源处理方式有关。以下是详细的解释: 1. 公共访问性 public 文件夹中的文件在构建过程中不会被 Vite 处理或哈希化。这…...

学习事件循环
本文内容由智谱清言产生。 什么是事件循环? 事件循环(Event Loop)是一个编程概念,特别是在异步编程和GUI(图形用户界面)应用程序中非常常见。它是用来处理和管理事件(如用户输入、计时器事件、…...

终端NuShell git权限异常处理
使用nushell git,关联老的秘钥文件 D:\phpstudy_pro\WWW\xmh\backend|10-312> mkdir d:\Users\Administrator\.ssh PC-20240719ZOSM||2411063145840 D:\phpstudy_pro\WWW\xmh\backend|10-312> cp -r c:\U…...

Mybatis Plus 集成 PgSQL 指南
“哲学家们只是用不同的方式解释世界,而问题在于改变世界。” ——卡尔马克思 (Karl Marx) 解读:马克思强调了实践的重要性,主张哲学不仅要理解世界,更要致力于改造世界。 本文我们引入 Mybatis Plus 作为 ORM ,并且使…...

Rust常用数据结构教程 Map
文章目录 一、Map类型1.HashMaphashMap的简单插入entry().or_insert()更新hashMap 2.什么时候用HashMap3.HashMap中的键 二、BTreeMap1.什么时候用BTreeMap2.BTreeMap中的键 参考 一、Map类型 键值对数据又称字典数据类型 主要有两种 HashMap - BTreeMap 1.HashMap HashM…...

<el-popover>可以展示select change改变值的时候popover 框会自动隐藏
一、问题定位 点击查看详细链接 element-plus 的 popover 组件,依赖 tooltip 组件;当 tooltip 的 trigger 的值不是 hover 时,会触发 close 事件;下拉框的 click 事件,触发了 tooltip 组件的 close 事件 总结一下&am…...

SQLI LABS | Less-37 POST-Bypass mysql_real_escape_string
关注这个靶场的其它相关笔记:SQLI LABS —— 靶场笔记合集-CSDN博客 0x01:过关流程 输入下面的链接进入靶场(如果你的地址和我不一样,按照你本地的环境来): http://localhost/sqli-labs/Less-37/ 是一个登…...

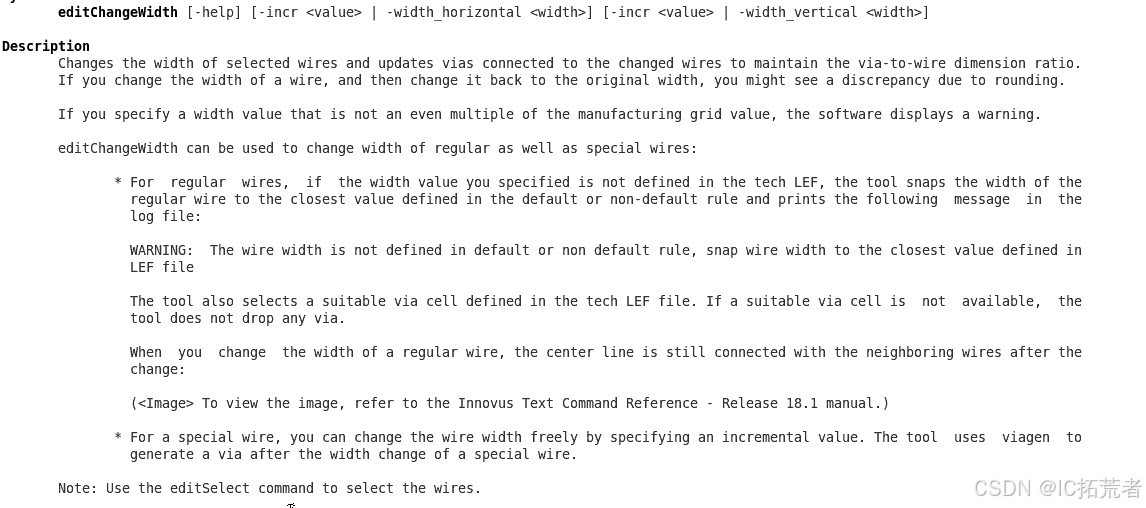
数字后端零基础入门系列 | Innovus零基础LAB学习Day9
Module 16 Wire Editing 这个章节的学习目标是学习如何在innovus中手工画线,切断一根线,换孔,更改一条net shape的layer和width等等。这个技能是每个数字IC后端工程师必须具备的。因为项目后期都需要这些技能来修复DRC和做一些手工custom走线…...
详解)
深度学习:GLUE(General Language Understanding Evaluation)详解
GLUE(General Language Understanding Evaluation)详解 GLUE(General Language Understanding Evaluation)是一个用于评估和比较自然语言理解(NLU)系统的综合基准测试。它包括了一系列的任务,旨…...

基于Multisim直流稳压电源电路±9V、±5V(含仿真和报告)
【全套资料.zip】直流稳压电源电路9V、5VMultisim仿真设计数字电子技术 文章目录 功能一、Multisim仿真源文件二、原理文档报告资料下载【Multisim仿真报告讲解视频.zip】 功能 一般直流稳压电源都使用220伏市电作为电源,经过变压、整流、滤波后给稳压电路进行稳压…...

Vue Cli的配置中configureWebpack和chainWebpack的主要作用及区别是什么?
直接区别: configureWebpack项直接覆盖同名配置;chainWebpack项直接修改默认配置。 configureWebpack配置: // vue.config.js module.exports {configureWebpack: {plugins: [new MyAwesomeWebpackPlugin()]} }该代码段中的对象将会被web…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
