鸿蒙UI开发——实现环形文字

1、背 景
有朋友提问:您好关于鸿蒙UI想咨询一个问题 如果我想实现展示环形文字是需要通过在Text组件中设置transition来实现么,还是需要通过其他方式来实现。
针对这位粉丝朋友的提问,我们做一下解答。
2、实现环形文字效果
❓ 什么是环形文字效果?
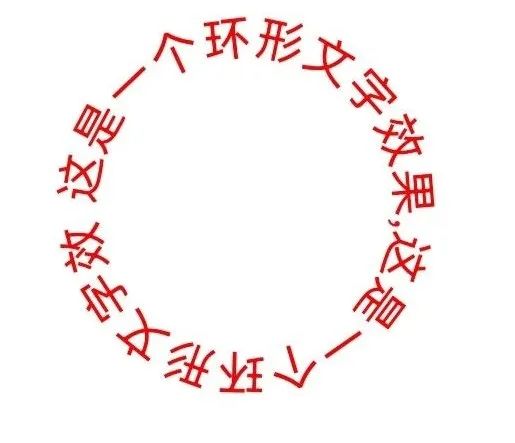
这位朋友没有给出具体想要的环形文字的描述,按照我的理解,环形文字效果大致如下:

⭐️ 问题分析
在鸿蒙开发中,通过文字样式设置很难达到环形文字效果,如果想实现,我这边首先想到的是,使用RichText富文本组件去实现这个效果。(RichText富文本组件的使用在之前的文章中有介绍,详见鸿蒙UI系统组件17——富文本展示(RichText))
如果直接通过富文本样式设置还不太好做到环形效果,我的实现思路是:我们通过SVG去绘制一个圆形路径,文本按照这个圆形路径去渲染文字。
实现方法介绍如下:
👉🏻 step 1:创建一个svg,里面包含一个圆形路径path定义
代码如下(需要注意的是,我们为了保证只有简单的一个path定义,为<path>标签添加了 fill='none'属性,表示不做填充色):
<svg viewBox="0 0 100 100"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path></svg>
👉🏻 step 2:创建一个文本节点,按照step 1中描述的path绘制
代码如下(textPath指向了step1创建的id为circle的path):
<svg viewBox="0 0 100 100"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path><text font-size='16' fill='red'><textPath xlink:href="#circle">这是一个环形文字效果,这是一个环形文字效果,</textPath></text></svg>
👉🏻 step 3:创建一个容器包裹并设置一些字体颜色和字体大小等属性
代码如下:
<div style="width: 100%; height: 100%; display: flex; align-items: center; justify-content: center;"><svg style="overflow: visible; display: inline-block;" viewBox="0 0 100 100" width="300" height="300"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path><text font-size='16' fill='red'><textPath xlink:href="#circle">这是一个环形文字效果,这是一个环形文字效果,</textPath></text></svg></div>
上面的代码中,我们将字体设置为了16,字体颜色设置为了red,并且设置了一个外接容器包裹。
3、完整代码
示例完整代码如下:
@Entry@Componentstruct Index {build() {Row() {Column() {RichText(`<div style="width: 100%; height: 100%; display: flex; align-items: center; justify-content: center;"><svg style="overflow: visible; display: inline-block;" viewBox="0 0 100 100" width="300" height="300"><path fill='none' d="M 0,50 a 50,50 0 1, 1 0, 1 z" id="circle"></path><text font-size='16' fill='red'><textPath xlink:href="#circle">这是一个环形文字效果,这是一个环形文字效果,</textPath></text></svg></div>`).width(300).height(300)}.width('100%')}.height('100%')}}
【PS:具体效果,具体参数可以根据业务场景做调整】
示例效果如下:

目前版本中,RichText在Preview中显示会提示预览不可用(如下图所示),但不影响实际执行效果。

相关文章:

鸿蒙UI开发——实现环形文字
1、背 景 有朋友提问:您好关于鸿蒙UI想咨询一个问题 如果我想实现展示环形文字是需要通过在Text组件中设置transition来实现么,还是需要通过其他方式来实现。 针对这位粉丝朋友的提问,我们做一下解答。 2、实现环形文字效果 ❓ 什么是环形…...

QT版发送邮件程序
简单的TCP邮箱程序 **教学与实践目的:**学会网络邮件发送的程序设计技术。 1.SMTP协议 邮件传输协议包括 SMTP(简单邮件传输协议,RFC821)及其扩充协议 MIME; 邮件接收协议包括 POP3 和功能更强大的 IMAP 协议。 服务…...

JavaSE:初识Java(学习笔记)
java是高级语言的面向对象语言 .[最贴近生活.最快速分析和设计程序] 一,计算机语言发展历史 二,Java体系结构 1,JavaSE(Java Standard Edition) 标准版,定位在个人计算机上的应用 这个版本是Jav…...

ClickHouse创建分布式表
ClickHouse创建分布式表 当数据量剧增的时候,clickhouse是采用分片的方式进行数据的存储的,类似于redis集群的实现方式。然后想进行统一的查询的时候,因为涉及到多个本地表,可以通过分布式表的方式来提供统一的入口。由于是涉及到…...

Flink转换算子
Apache Flink 是一个用于处理无界和有界数据的开源流处理框架。在 Flink 中,转换(Transformation)是数据流处理的核心组件之一,它们定义了如何从输入数据集生成输出数据集。以下是 Flink 中一些常见的转换算子: Map: 将…...

ThinkBook 14+ 2024 Ubuntu 触控板失效 驱动缺失问题解决
首先我的电脑是thinkbook14 2024,从ubuntu18到ubuntu24,笔者整个都试了一遍,触摸板都没反应,确认不是linux系统内核问题,原因为驱动缺失。 解决步骤: (1)下载驱动,网址如…...

【青牛科技】应用方案 | D75xx-150mA三端稳压器
概 述 D75XX系列是一套三端高电流低压稳压器。它们可以提供 150mA 的输出电流和允许输入电压高达30V。它们有几个固定的输出电压范围为3.0 V至5.0 V。CMOS 技术确保低电压降和低静态电流。 虽然这些设备主要设计为固定电压调节器,但它们可以与外部元件一起使用&…...

WPF之iconfont(字体图标)使用
1,前文: WPF的Xaml是与前端的Html有着高度相似性的标记语言,所以Xaml也可同Html一般轻松使用阿里提供的海量字体图标,从而有效的减少开发工作度。 2,下载字体图标: 登录阿里图标库网iconfont-阿里巴巴矢量…...

08、Java学习-面向对象中级:
Java学习第十二天——面向对象中级: IDEA: 创建完新项目后,再src里面创建.java文件进行编写。 src——存放源码文件(.java文件);out——存放编译后的字节码文件(.class文件) 在I…...
)
springboot集成onlyoffice(部署+开发)
前言 最近有个项目需求是实现前端页面可以对word文档进行编辑,并且可以进行保存,于是一顿搜索,找到开源第三方onlyoffice,实际上onlyOffice有很多功能,例如文档转化、多人协同编辑文档、文档打印等,我们只用…...
--数据类型)
LabVIEW编程基础教学(二)--数据类型
在LabVIEW中,数据类型是非常重要的基本概念,因为它们决定了如何存储和操作数据。掌握这些基础数据类型对于编写有效的程序非常关键。以下是LabVIEW中的基础数据类型介绍: 1. 数值类型(Numeric) 整型(Inte…...

「Mac畅玩鸿蒙与硬件29」UI互动应用篇6 - 多选问卷小应用
本篇将带你实现一个多选问卷小应用,用户可以勾选选项并点击提交按钮查看选择的结果。通过本教程,你将学习如何使用 Checkbox 组件、动态渲染列表、状态管理及用户交互,构建完整的应用程序。 关键词 UI互动应用Checkbox 组件状态管理动态列表…...

Flutter中文字体设置指南:打造个性化的应用体验
在使用Flutter进行开发时,可能会遇到中文字体显示不正常或者字体不符合设计需求的情况。Flutter默认的中文字体往往无法满足某些用户对个性化和美观的需求。今天,我们就来详细探讨如何在Flutter应用中设置中文字体,并结合不同场景提供相应的解…...

git下载慢下载不了?Git国内国外下载地址镜像,git安装视频教程
git安装下载的视频教程在这 3分钟完成git下载和安装,git国内外下载地址镜像,Windows为例_哔哩哔哩_bilibili 一、Git安装包国内和国外下载地址镜像 1.1国外官方下载地址 打开Git的官方网站:Git官网下载页面。在页面上选择对应的系统&…...
详解)
安卓属性动画插值器(Interpolator)详解
属性动画(Property Animation)是 Android 中一个强大的动画框架,允许开发者对视图的任意属性(如位置、透明度、尺寸、颜色等)进行平滑的动态变化。插值器(Interpolator)作为属性动画的一部分&am…...

OSPF总结
1.定义及相关信息 (1)全称:Open ShortestPath First,开放式最短路径优先 (2)是一种基于链路状态算法的路由协议 (3)目前针对IPv4协议使用的是OSPF Version2(RFC2328) 目前针对IPv6 协议使用的是 OSPF Version3 ( RFC2740 ) (4)运行 OSPF 路由器之间…...

Spring Boot驱动的多维分类知识管理系统
1 绪论 1.1 研究背景 在这个推荐个性化的时代,采用新技术开发一个多维分类的知识管理系统来分享和展示内容是一个永恒不变的需求。本次设计的多维分类的知识管理系统有管理员和用户两个角色。 管理员可以管理用户信息,知识分类,知识信息等&am…...

CSS教程(七)- 背景
介绍 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。 1 背景颜色 属性名:background-color 作用:指定HTML元素的背景色。 取值:英文颜色、16进制、rgb、rgba、transparent(一般为透明&#…...

PNG图片批量压缩exe工具+功能纯净+不改变原始尺寸
小编最近有一篇png图片要批量压缩,大小都在5MB之上,在网上找了半天要么就是有广告,要么就是有毒,要么就是功能复杂,整的我心烦意乱。 于是我自己用python写了一个纯净工具,只能压缩png图片,没任…...

【双十一特惠】腾讯云省钱攻略:如何智取云计算资源
前言 双十一不仅是购物的狂欢节,对于云计算用户来说,更是一个节省成本的绝佳时机。腾讯云,作为国内领先的云计算服务商,每年双十一都会推出一系列优惠活动。本文将为您揭开如何在这个购物节中,最大化利用腾讯云的优惠…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
