简记Vue3(四)—— 路由
个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🎨100个小功能 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js实战 🍒Three.js🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 前言
- route 路由
- 路由的 props 配置
- replace 属性
- 编程式路由导航
- 重定向
前言
重拾 Vue3,查缺补漏、巩固基础。
route 路由
路由的配置放在 ./route/index.ts 文件中
import { createRouter, createWebHistory } from "vue-router";import Home from "@/pages/Home.vue";
import About from "@/pages/About.vue";
import News from "@/pages/News.vue";
import Detail from "@/pages/Detail.vue";// 创建路由器
const router = createRouter({history: createWebHistory(), // history 路由模式routes: [{path: "/home",component: Home,},{path: "/About",component: About,},{name: "news",path: "/news",component: News,children: [{name: "detail",path: "detail/:id/:title/:context?",component: Detail,},],},],
});export default router;
要想使用路由,需要在 main.ts 中添加如下配置,把 router 挂在到 App 上
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";const app = createApp(App);app.use(router);
app.mount("#app");
下面我们创建一套路由规则,点击 首页 / 新闻 / 关于 跳转到相应的页面,基于 新闻 页面,再进行 点击新闻,显示相应的内容,即路由的嵌套
下面是 App.vue 组件的代码
- 通过
to来跳转到指定路由,可以使用 path 或 name(path带/,name 不带) - RouterView 是路由内容的显示区域,将来会显示 首页 / 新闻 / 关于 的相关内容
<template><div><h2>路由Test</h2><div><RouterLink to="/home">首页 </RouterLink><RouterLink :to="{ name: 'news' }">新闻 </RouterLink><RouterLink :to="{ path: '/about' }">关于</RouterLink></div><div class="show-area"><RouterView /></div></div>
</template><script lang="ts" setup>
import { RouterView } from "vue-router";
</script><style scoped>
.show-area {margin-top: 20px;height: 200px;border: 1px solid black;
}
</style>
下面是 Home.vue 组件的相关代码
<template><div>主页 | Home</div>
</template><script setup lang="ts"></script>
下面是 About.vue 组件的相关代码
<template><div>关于:这里是前端杂货铺...</div>
</template><script setup lang="ts"></script>
下面是 News.vue 组件的相关代码,使用了四种方法进行传参
使用 params 传参时不能使用 path,只能使用 name;在路由配置中也需要进行占位;参数不能传递对象或数组
<template><div><ul><li v-for="news in newsList" :key="news.id"><!-- 1、使用拼接的方式传递参数 --><!-- <RouterLink:to="`/news/detail?id=${news.id}&title=${news.title}&context=${news.context}`">{{ news.title }}</RouterLink> --><!-- 2、query参数 --><!-- <RouterLink:to="{name: 'detail',query: {id: news.id,title: news.title,context: news.context,},}">{{ news.title }}</RouterLink> --><!-- 3、这种编写方式需要 ./router/index.ts 中做配合(path: "detail/:id/:title/:context?")说明:? 表示可传可不传 --><!-- <RouterLink:to="`/news/detail/${news.id}/${news.title}/${news.context}`">{{ news.title }}</RouterLink> --><!-- 4、params参数 --><RouterLink:to="{name: 'detail',params: {id: news.id,title: news.title,context: news.context,},}">{{ news.title }}</RouterLink></li></ul><div><RouterView /></div></div>
</template><script setup lang="ts">
import { reactive } from "vue";
import { RouterView } from "vue-router";// title 代表新闻标题,context 代表新闻内容
let newsList = reactive([{ id: "1", title: "震惊长安第一拳", context: "是裴擒虎!" },{ id: "2", title: "什么都吃,就是不吃兔子", context: "是老猪!" },{id: "3",title: "收藏了视频,就要对它负责,这是真男人的勋章",context: "是程咬金!",},
]);
</script>
下面是 Detail.vue 组件的相关代码,用于显示新闻的内容
<template><ul><!-- <li>{{ query.id }}</li><li>{{ query.title }}</li><li>{{ query.context }}</li> --><li>{{ params.id }}</li><li>{{ params.title }}</li><li>{{ params.context }}</li></ul>
</template><script setup lang="ts">
import { toRefs } from "vue";
import { useRoute } from "vue-router";
const route = useRoute();// query 传参的接收方式
// const { query } = toRefs(route);// params 传参的接收方式
const { params } = toRefs(route);
</script>
以下是相关显示效果:






路由的 props 配置
作用是为了让路由组件更方便的收到参数(可以将路由参数作为 props 传给组件)
修改 ./router/index.ts 组件的 news 路由相关代码
{name: "news",path: "/news",component: News,children: [{name: "detail",// path: "detail/:id/:title/:context?", // 使用 params 传参时配置path: "detail",component: Detail,// 将路由收到的所有 params 参数作为 props 传给路由组件// props: true,// 自己决定将什么作为 props 给路由组件props(route) {return route.query;},},],},
修改 Detail.vue 组件的相关代码
<template><ul><!-- <li>{{ query.id }}</li><li>{{ query.title }}</li><li>{{ query.context }}</li> --><!-- <li>{{ params.id }}</li><li>{{ params.title }}</li><li>{{ params.context }}</li> --><li>{{ id }}</li><li>{{ title }}</li><li>{{ context }}</li></ul>
</template><script setup lang="ts">
import { toRefs } from "vue";
import { useRoute } from "vue-router";
const route = useRoute();// query 传参的接收方式
// const { query } = toRefs(route);// params 传参的接收方式
// const { params } = toRefs(route);defineProps(["id", "title", "context"]);
</script>
replace 属性
replace 用于控制路由跳转时操作浏览器历史记录的模式
- push模式:追加历史记录(默认)
- replace模式:替换当前记录
写法很简单,直接在 RouterLink 标签中添加 replace 即可
<RouterLink replace ...>xxx</RouterLink>
编程式路由导航
除了使用 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现
接下来,我们修改 Detail.vue 组件的相关代码,实现通过点击按钮的方式实现路由的跳转
<template><div><ul><li v-for="news in newsList" :key="news.id"><button @click="showNewsDetails(news)">查看新闻详情</button><!-- params参数 --><RouterLink:to="{name: 'detail',params: {id: news.id,title: news.title,context: news.context,},}">{{ news.title }}</RouterLink></li></ul><div><RouterView /></div></div>
</template><script setup lang="ts">
import { reactive } from "vue";
import { useRouter, RouterView } from "vue-router";// title 代表新闻标题,context 代表新闻内容
let newsList = reactive([{ id: "1", title: "震惊长安第一拳", context: "是裴擒虎!" },{ id: "2", title: "什么都吃,就是不吃兔子", context: "是老猪!" },{id: "3",title: "收藏了视频,就要对它负责,这是真男人的勋章",context: "是程咬金!",},
]);const router = new useRouter();interface NewsInter {id: string;title: string;context: string;
}function showNewsDetails(news: NewsInter) {router.push({name: "detail",params: {id: news.id,title: news.title,context: news.context,},});
}
</script>

重定向
当网站打开时,默认指定一个路由地址。如下, 项目启动打开时,默认重定向到 /home 路由
{path: "/",redirect: "/home",},

参考资料:
https://www.bilibili.com/video/BV1Za4y1r7KE?spm_id_from=333.788.videopod.episodes&vd_source=f839085517d2b7548b2939bfe214d466&p=42

相关文章:

简记Vue3(四)—— 路由
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

Python批量合并多个PDF
在日常工作中,处理和合并多个 PDF 文件是一个常见需求,尤其是在需要将大量文件整理成一个完整文档时。本文将详细介绍如何使用 Python 的 PyMuPDF 库来实现批量 PDF 文件合并,并提供针对大文件优化的解决方案。 安装 PyMuPDF 要使用 PyMuPD…...

Linux:vim命令总结及环境配置
文章目录 前言一、vim的基本概念二、vim模式命令解析1. 命令模式1)命令模式到其他模式的转换:2)光标定位:3)其他命令: 2. 插入模式3. 底行模式4. 替换模式5. 视图模式6. 外部命令 三、vim环境的配置1. 环境…...

贪心算法day05(k次取反后最大数组和 田径赛马)
目录 1.k次取反后最大化的数组和 2.按身高排序 3.优势洗牌 1.k次取反后最大化的数组和 题目链接:. - 力扣(LeetCode) 思路: 代码: class Solution {public int largestSumAfterKNegations(int[] nums, int k) {//如…...

默认 iOS 设置使已锁定的 iPhone 容易受到攻击
苹果威胁研究的八个要点 苹果手机间谍软件问题日益严重 了解 Apple 苹果的设备和服务器基础模型发布 尽管人们普遍认为锁定的 iPhone 是安全的,但 iOS 中的默认设置可能会让用户面临严重的隐私和安全风险。 安全研究员 Lambros 通过Pen Test Partners透露&#…...

上海市计算机学会竞赛平台2024年11月月赛丙组
题目描述 在一个棋盘上,有两颗棋子,一颗棋子在第 aa 行第 bb 列,另一个颗棋子在第 xx 行第 yy 列。 每一步,可以选择一个棋子沿行方向移动一个单位,或沿列方向移动一个单位,或同时沿行方向及列方向各移动…...

Python批量设置图片背景为透明
我们日常生活中制作PPT等教学资源时,需要批量去除图片背景,就可以使用 Python 的 rembg 库。 这个库基于神经网络模型,去背景效果较好,可以批量处理png, jpg, jpeg等图片。采用以下代码可以批量处理当前目录下的所有图片…...

Vue CLI 脚手架
cli脚手架创建项目步骤 全局安装(一次):yarn global add vue/cli 无法识别yarn的要先安装yarn;终端执行npm install -g yarn 查看Vue版本:vue --version 这里有问题(success上方有warning) 报错:‘vue’不是内部或外部…...

Linux【基础篇】
-- 原生罪 linux的入门安装学习 什么是操作系统? 用户通过操作系统和计算机硬件联系使用。桥梁~ 什么是Linux? 他是一套开放源代码(在互联网上找到Linux系统的源代码,C语言写出的软件),可以自由 传播&…...

多线程环境下安全地使用 SimpleDateFormat的常见方法
文章目录 1. 使用局部变量(每个线程独立一个实例)2. 使用 ThreadLocal<SimpleDateFormat>3. 使用 DateTimeFormatter(Java 8 及以上)4. 使用 DateFormat 子类(如 FastDateFormat)5. 使用 synchronize…...

easyexcel实现自定义的策略类, 最后追加错误提示列, 自适应列宽,自动合并重复单元格, 美化表头
easyexcel实现自定义的策略类, 最后追加错误提示列, 自适应列宽,自动合并重复单元格, 美化表头 原版表头和表体字体美化自动拼接错误提示列自适应宽度自动合并单元格使用Easyexcel使用poi导出 在后台管理开发的工作中,离不开的就是导出excel了. 如果是简单的导出, 直接easyexce…...

ANDROIDWORLD: A Dynamic Benchmarking Environment for Autonomous Agents论文学习
这个任务是基于androidenv的。这个环境之前学过,是一个用来进行强化学习的线上环境。而这篇文章的工作就是要给一些任务加上中间的奖励信号。这种训练环境的优点就是动态,与静态的数据集(比如说我自己的工作)不同,因此…...
)
Docker 常用命令详解(详细版)
Docker 是一个开源的容器化平台,它使得开发人员可以打包应用程序及其所有依赖项,并在任何环境中运行。Docker 提供了简单而强大的命令行工具来管理容器、镜像、网络等。本文将详细介绍 Docker 的常用命令及其使用方法。 1. 安装 Docker 在使用 Docker …...

【网络安全 | 甲方安全建设】分布式系统、Redis分布式锁及Redisson看门狗机制
未经许可,不得转载。 文章目录 分布式系统分布式系统的核心特性分布式系统的典型架构分布式锁概念Redis 分布式锁原理互斥性锁释放锁的唯一性具体实现Redisson分布式锁分布式系统 分布式系统是一种由多台计算机(节点)组成的系统,这些节点通过网络相互连接并协同工作,共同…...

「QT」几何数据类 之 QLineF 浮点型直线类
✨博客主页何曾参静谧的博客📌文章专栏「QT」QT5程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasolid…...

Treeland 技术揭秘,如何使得 DDE 纵享丝滑?
近日,deepin(深度)社区亮相COSCon24 第九届中国开源年会开源市集,且社区资深桌面研发工程师张丁元为大家来了《Treeland,DDE进步的阶梯》技术分享。 就着这个机会,今天就让我们一起来聊聊如何在追求华丽动…...

快速了解SpringBoot 统一功能处理
拦截器 什么是拦截器: 拦截器是Spring框架提供的重要功能之一,主要进行拦截用户请求,在指定方法前后,根据业务需求,执行预先设定的代码。 也就是说,允许开发⼈员提前预定义⼀些逻辑,在⽤⼾的请求响应前后执⾏.也可以…...

C++区分数组的引用和引用的数组
void f(int (&arr)[10]) {//正确} void f1(int &arr[10]) {//不允许使用引用的数组} [](数组下标运算符)的优先级高于&(取地址运算符)。所有表达式&arr[i]等价于&(arr[i]) 引用的数组 一个包含引用的数组&…...

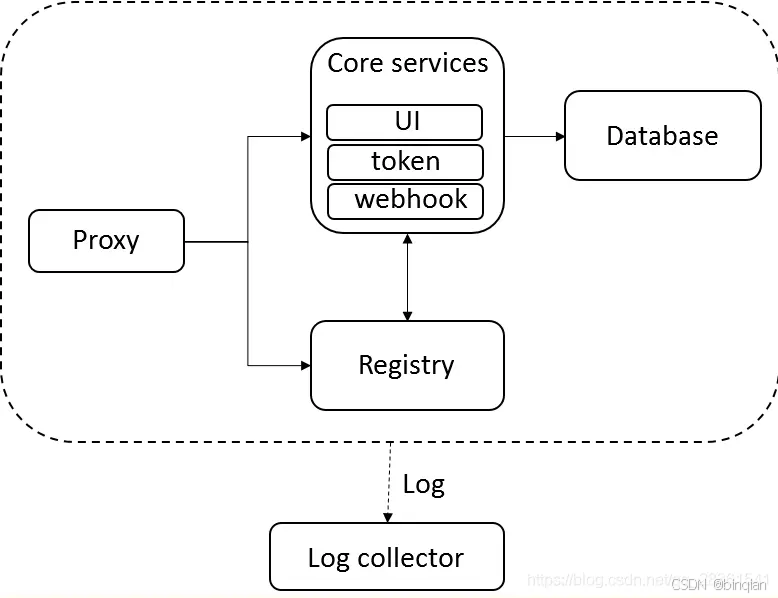
【harbor】离线安装2.9.0-arm64架构服务制作和升级部署
harbor官网地址:Harbor 参考文档可以看这里:部署 harbor 2.10.1 arm64 - 简书。 前提环境准备: 安装docker 和 docker-compose 先拉arm64架构的harbor相关镜像 docker pull --platformlinux/arm64 ghcr.io/octohelm/harbor/harbor-regist…...

ESLint 使用教程(五):ESLint 和 Prettier 的结合使用与冲突解决
前言 在现代前端开发中,代码质量与代码风格的统一是两个非常重要的方面。良好的代码质量能减少 bug 的产生,而统一的代码风格则能提高团队协作的效率。为了实现这两个目标,我们通常会使用一些工具。 为了保证代码的可读性和维护性࿰…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
