Vue的路由
Vue的路由
出发点:遇到多页面网页的反复跳转,有些繁琐,可以通过Vue的路由实现单页面中数据的变化
实现单页面中数据的变化(通过Vue-router来进行操作的,数据的请求获取也需要ajax异步交互),具体会通过以下步骤:
- 点击特定的组件会引起网页路径的变化(端口后面加了后缀)
- 浏览器路径发生变化,就会被
Vue-router(相当于Vue里的路由器)实时监测并读取端口后变化的东西 - 此时
Vue-router会判断变化的东西是否和已经配置的route规则比对,如果存在,则展示相应的组件
Vue-router组件的作用:实时监测页面路径的变化,并比对规则,做出相应的展示
一、相关理解:
1.1vue-router的理解
vue的一个插件库,专门用来实现SPA应用
1.2对SPA应用的理解
- 单页Wed应用(
single page web application,SPA) - 整个应用只有一个完整的页面 (vue中的
index.html页面) - 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取
1.3对路由的理解
1.31什么是路由
- 一个路由就是一组映射关系(
key - value) key为路径,value可能是function或component(函数或者组件)
1.32路由的分类
- 后端路由:
- 理解:
value是function,用于处理客户端提交的请求 - 工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处
理请求,返回响应数据。
- 理解:
- 前端路由:
- 理解:
value是component,用于展示页面内容 - 工作过程:当浏览器的路径改变时,对应的组件就会显示
- 理解:
二、在创建的Vue项目中使用路由
步骤:
2.1安装Vue Router
- 如果还没有安装 Vue Router,可以通过 npm 安装:(在集成终端中写)
npm install vue-router@3
注意:如果使用的是Vue3,请安装 vue-router@4
2.2创建Vue组件
创建两个组件,这里我创建了两个完整的页面组件,EmpView.vue和RootView.vue(这两个组件中都有导航链接按钮,所以都需要给相应的按钮配置<router-link to="/">文字示例</router-link>)
EmpView.vue组件:
<template><div><el-containerstyle="height: 800px;border: 1px solid #eee;position: absolute;top: 0;left: 0;right: 0;"><el-headerstyle="font-size: 40px;background-color: rgb(238, 241, 246);text-align: left;margin-top: 0px;">员工信息库</el-header><el-container><el-aside width="230px" style="border: 1px solid #eee;"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item index="1-1"><router-link to="/root">管理员管理</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link></el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 行内表单 --><el-form :inline="true" :model="formInline" class="demo-form-inline" style="position: relative; right: 310px"><el-form-item label="姓名"><el-inputv-model="formInline.user"placeholder="请输入用户姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="formInline.region" placeholder="请选择"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="注册时间"><el-date-pickerv-model="formInline.dateRange"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"placeholder="选择日期范围"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 --><el-table :data="tableData"><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnlabel="图像"width="180"><!-- 添加插槽 --><template slot-scope="scope"><img :src="scope.row.image" alt="图片加载失败" width='100px'></template></el-table-column><el-table-columnlabel="性别"width="140"><!-- 添加插槽 --><template slot-scope="scope">{{scope.row.gender == 1 ? '男' : '女'}}</template></el-table-column><el-table-columnprop="job"label="职位"width="140"></el-table-column><el-table-columnprop="entrydate"label="入职日期"width="180"></el-table-column><el-table-columnprop="updatetime"label="最后操作时间"width="230"></el-table-column><el-table-column label="操作"><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">册除</el-button></el-table-column></el-table><br><!-- 设置分页 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes, total, prev, pager, next, jumper":total="1000"style=" position: relative; right: 470px"></el-pagination></el-main></el-container></el-container></div>
</template><script>
import axios from 'axios';
export default {name: 'EmpView',data() {return {tableData: [],formInline: {user: "",region: "",dateRange: [],},};},methods: {onSubmit: function () {alert(JSON.stringify(this.formInline));console.log("Submit!");},handleSizeChange: function(val) {alert("每页的记录数发生变化" + val)},handleCurrentChange: function(val) {alert("页码发生变化" + val)}},mounted() {console.log("mounted 钩子执行");// 发送异步请求,获取数据axios.get("https://yapi.pro/mock/380899/usergetid").then((result => {console.log(result.data);this.tableData = result.data.data;})).catch(error => {console.error("获取数据失败:", error);});}
};
</script><style>
</style>
RootView.vue组件:
<template><el-containerstyle="height: 800px;border: 1px solid #eee;position: absolute;top: 0;left: 0;right: 0;"><el-headerstyle="font-size: 40px;background-color: rgb(238, 241, 246);text-align: left;margin-top: 0px;">员工信息库</el-header><el-container><el-aside width="230px" style="border: 1px solid #eee"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item-group><el-menu-item index="1-1"><router-link to="/root">管理员管理</router-link></el-menu-item><el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link></el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-main><!-- 表格 --><el-table :data="tableData" border style="width: 100%"><el-table-column prop="empname" label="名称" width="180"></el-table-column><el-table-column prop="EndUseTime" label="最后操作时间"></el-table-column><el-table-column fixed='right' label='操作'><template ><el-button type="text" size="small">编辑</el-button><el-button type="text" size="small">删除</el-button></template></el-table-column></el-table></el-main></el-container></el-container>
</template><script>
export default {name: 'RootView',};
</script><style>
</style>
2.3设置路由
在项目中创建一个router.js文件,用来设置路由
import Vue from "vue";
import Router from "vue-router";
import EmpView from "./components/element/EmpView";
import RootView from "./components/element/RootView";Vue.use(Router);const routes = [{ path : '/emp', name: 'emp' ,component: EmpView},{ path : '/root', name: 'root' , component: RootView},// 配置根路径{ path : '/', redirect: '/emp'}
];const router = new Router({mode: 'history',routes
});export default router;
解释:
-
先导入
Vue框架、Vue Router插件、要进行路由的组件 -
通过调用
Vue.use()方法,将Router插件注册到Vue实例中,使用Vue Router插件 -
定义路由数组,每个对象代表一个路由配置
-
path:定义了这个路由的 URL 路径,当用户访问/emp时,Vue Router 会渲染EmpView组件。 -
component:指定当路径匹配时要加载的组件。
-
-
配置根路径:即页面打开的默认路径
-
path: '/':在这里,'/'表示根路径,也就是用户访问网站的基本 URL(例如http://example.com/)。 -
redirect: '/emp':这个属性指定了重定向的目标路径。当用户访问根路径'/'时,Vue Router 会自动将其重定向到'/emp'路径。
-
-
创建
Router实例:const router = new Router({...}):创建一个新的 Router 实例,配置路由的行为。mode: 'history':- 选择使用 HTML5 的 History API,这允许使用更美观的 URL(例如
/a和/b),而不是带有哈希符号的 URL(例如/#/a和/#/b)。 - 使用
history模式时,需要确保服务器端配置正确,以处理直接访问 URL 时返回正确的页面。
- 选择使用 HTML5 的 History API,这允许使用更美观的 URL(例如
routes:将之前定义的路由数组传递给 Router 实例,告诉 Router 应该如何处理不同的 URL。
-
导出
Router实例:将创建的 router 实例导出,以便在其他地方(例如主应用文件main.js)导入和使用。这样可以在 Vue 实例中将路由器与应用关联起来,从而实现路由功能。
2.4在主应用中使用路由
在主应用文件(例如 main.js)中引入并使用路由。
import Vue from 'vue';
import App from './App.vue';
// 引入路由
import router from './router';new Vue({router,render: h => h(App)
}).$mount('#app');
2.5创建主组件
在你的主组件(App.vue)中添加 <router-view>(也可以在这里创建<router-link to="/">文字示例</router-link>导航链接)
<template><div id="app"><router-view></router-view></div>
</template><script>
export default {name: 'App'
}
</script><style>
</style>
这里的<router-view>的主要功能是根据当前的路由状态动态渲染相应的组件。当用户导航到一个新路由时,Vue Router 会查找与该路由匹配的组件,并将其插入到 <router-view> 的位置。
演示:
- 运行默认页面:

- 点击管理员管理

- 点击员工管理

简单的路由实现完毕!
相关文章:

Vue的路由
Vue的路由 出发点:遇到多页面网页的反复跳转,有些繁琐,可以通过Vue的路由实现单页面中数据的变化 实现单页面中数据的变化(通过Vue-router来进行操作的,数据的请求获取也需要ajax异步交互),具…...
)
Spring框架之策略模式 (Strategy Pattern)
策略模式(Strategy Pattern)详解 策略模式(Strategy Pattern)是一种行为型设计模式,用于定义一系列算法,并将每种算法封装到独立的策略类中,使它们可以相互替换,从而使算法的变化独…...
的时空趋势分析)
探索Google Earth Engine:利用MODIS数据和R语言进行2000-2021年遥感生态指数(RSEI)的时空趋势分析
前段时间,小编学习了在GEE上进行遥感生态指数(RSEI)的评估,非常头疼,但是实验了两周后,亲测有效,主要采用的是MODIS数据分析了2000-2021年中国内蒙古某地的RSEI时间序列分布状况,现在把学习的代码分享给大家。 1 GEE计算RSEI 1.1研究区域导入与初步定义 var sa = ee…...

多商户中英双语电商系统设计与开发 PHP+mysql
随着全球电商市场的扩展,多商户平台成为了越来越多商家参与全球贸易的重要方式。为了适应不同语言用户的需求,尤其是中英双语用户的需求,设计一个支持中英双语的电商系统显得尤为重要。本文将重点探讨如何设计一个多商户中英双语电商系统&…...

牵手App红娘专属1V1服务,打造贴心交友指导
对于年轻一代而言,婚恋方式已明显区别于传统,他们更倾向于直接、活泼的交流方式,享受着在轻松愉快的氛围中边玩边交友的乐趣。线上社交平台,尤其是那些基于兴趣构建的交友模式,正逐渐成为他们探索爱情、寻找共鸣的新舞…...
)
论文解析:边缘计算网络中资源共享的分布式协议(2区)
目录 论文解析:边缘计算网络中资源共享的分布式协议(2区) 核心内容: 核心创新点的原理与理论: 多跳边缘计算场景 一、边缘计算的基本概念 二、多跳边缘计算场景的含义 三、多跳边缘计算场景的应用 四、多跳边缘计算场景的优势 论文解析:协作边缘计算网络中资源共…...

Android Osmdroid + 天地图 (一)
Osmdroid 天地图 前言正文一、配置build.gradle二、配置AndroidManifest.xml三、获取天地图的API Key① 获取开发版SHA1② 获取发布版SHA1 四、请求权限五、显示地图六、源码 前言 Osmdroid是一款完全开源的地图基本操作SDK,我们可以通过这个SDK去加一些地图API&am…...

浅谈:基于三维场景的视频融合方法
视频融合技术的出现可以追溯到 1996 年 , Paul Debevec等 提出了与视点相关的纹理混合方法 。 也就是说 , 现实的漫游效果不是从摄像机的角度来看 , 但其仍然存在很多困难 。基于三维场景的视频融合 , 因其直观等特效在视频监控等相关领域有着…...

PostgreSQL序列:创建、管理与高效应用指南
一、引言 在PostgreSQL中,序列(Sequence)是一种用于生成唯一标识符的数据库对象。它们常常被用于为主键字段提供连续且唯一的值,特别是在创建新记录时。序列提供了一种机制,能够确保每次调用都能返回一个唯一的值&…...

部署安装jdk8\redis\mysql8\nginx
安装jdk8 linux安装jdk8详细步骤_linux jdk8安装-CSDN博客 安装redis 安装redis 后台启动命令 cd /ra/redis-6.0.0/src ./redis-server --daemonize yes安装mysql8.0(自定义目录安装) 1、创建自己的mysql-8.0,解压mysql安装包 tar -zxv…...

重要通知:Sedex 旧平台即将关闭
我们正在对 Sedex 平台进行一些重要更新,这些更新将更好地提升您的用户体验。 作为更新计划的⼀部分,我们将在 2025 年 2 ⽉关闭 Sedex Advance 平台(即,Sedex 旧平台)。旧平台的⼀些功能将转移到当前的平台上。这些改…...

Windows配置NTP时间同步
Windows下实现NTP时间同步 1、Windows时间服务(W32Time)2、Windows 时间同步的工作原理3、配置和管理 Windows 时间同步3.1 命令行工具:w32tm3.2 控制面板中的设置 4. 高级设置(Windows Server 环境)5.调整时间同步的间隔5.1 通过组策略调整时…...

学Linux的第八天
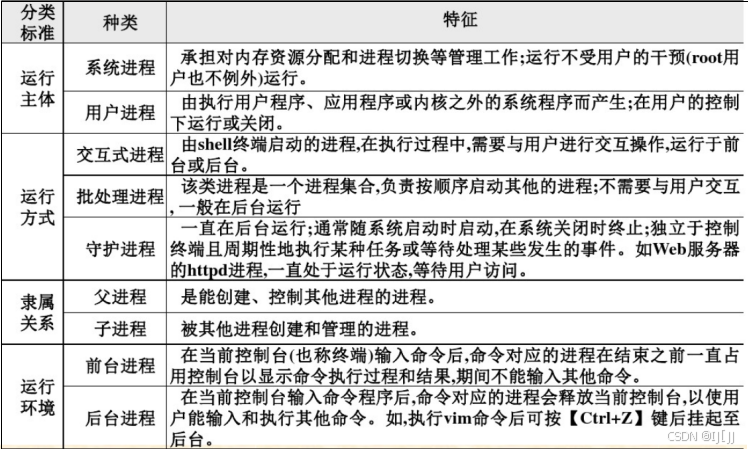
目录 管理进程 概念 程序、进程、线程 进程分类 进程前后台调用 查看进程 ps命令 unix 风格 bsd风格 GNU风格 top命令 格式 统计信息区 进程信息区:显示了每个进程的运行状态 kill命令 作用 格式 管理进程 概念 程序、进程、线程 程序&#x…...

2024IJCAI | MetalISP: 仅用1M参数的RAW到RGB高效映射模型
文章标题是:《MetaISP:Effcient RAW-to-sRGB Mappings with Merely 1M Parameters》 MetaISP收录于2024IJCAI,是新加坡国立大学(Xinchao Wang为通讯作者)和华为联合研发的新型ai-isp。 原文链接:MetaISP 【1】论文的…...

aws-athena查询语句总结
完全归于本人mysql语句小白,是一点也写不出来,故汇总到此 1. cloudtrail ## 查询事件排序 SELECT eventname,eventtime,count(eventname) as num FROM your_athena_tablename where eventtime between 2024-11-10 and 2024-11-11 group by eventname…...

电信网关配置管理后台 upload_channels.php 任意文件上传漏洞复现
0x01 产品描述: 电信网关配置管理后台是用于管理和配置电信网关的设备,提供了一系列功能来帮助用户监控和管理网络设备。以下是电信网关配置管理后台的主要功能和操作方法。0x02 漏洞描述: 电信网关配置管理系统/bak_manager/upload_channels.php 接口存在文件上传…...

Vue全栈开发旅游网项目(11)-用户管理前端接口联调
联调基本步骤 1.阅读接口文档 2.配置接口地址 3.使用axios获取数据 4.将数据设置到模型层 1.发送验证码联调 1.1 配置接口地址 文件地址:src\utils\apis.js //系统相关的接口 const SystemApis {sliderListUrl:apiHost"/system/slider/list/",//发送…...

react 中 useContext Hook 作用
useContext是一个用于在组件之间共享数据的重要钩子函数 一、跨组件数据共享 1. 简化多层级组件数据传递 例如:在一个具有多层级菜单结构的应用中,如果要将用户权限数据从根组件传递到最深层的菜单项组件,可能需要经过多个中间组件的 prop…...

【HarmonyOS】鸿蒙系统在租房项目中的项目实战(一)
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

前 K 个高频元素
前 K 个高频元素 给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。 示例 1: 输入: nums [1,1,1,2,2,3], k 2 输出: [1,2]示例 2: 输入: nums [1], k 1 输出: [1]提示: 1 < nums.le…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...

__VUE_PROD_HYDRATION_MISMATCH_DETAILS__ is not explicitly defined.
这个警告表明您在使用Vue的esm-bundler构建版本时,未明确定义编译时特性标志。以下是详细解释和解决方案: 问题原因: 该标志是Vue 3.4引入的编译时特性标志,用于控制生产环境下SSR水合不匹配错误的详细报告1使用esm-bundler…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
