Wxml2Canvas小程序将dom转为图片,bug总结
1.显示文字 标签上面使用 data-type="text" 加上class名
<view data-type="text" class="my_draw_canvas"><text data-type="text" class="center my_draw_canvas" data-text="企业出游证明">企业出游证明</text>
</view>2.显示图片/背景图 标签上面需要使用 data-background-image=“路径” 加上class名
<image data-background-image="../../static/xxx.png" class="my_draw_canvas" src="../../static/lanse.png" style="background-size: 100% 100%; width: 100%;height: 100rpx" mode=""></image>当然也可以只写data-background-image=“路径” 加上class名 只不过是在原本的样式上面不显示而已,在canvas上面会显示
<image data-background-image="../../static/xxx.png" class="my_draw_canvas" src="" style="background-size: 100% 100%; width: 100%;height: 100rpx" mode=""></image>3.当出现开发工具上面显示正常,在不同手机上面显示不正常的时候需要加上 data-delay="1"
这个意思是等加载完后在显示
<view data-type="text" data-background-image="../../static/baise.png" data-delay="1" class="boxDown my_draw_canvas"></view>这里我用 data-delay="1"的时候还在标签上面加了data-background-image="../../static/baise.png"
一开始是有的手机上面显示的黑色背景,然后文字也是黑色的就导致全屏黑,所以加了一个白色背景图,但是我把这个白色背景图换成蓝色的时候还一样显示的是白色,不知为什么
下面是我做这个功能的经历,不重要:
我在做项目的时候遇到一个需求是将一个动态dom保存成图片这个功能,一开始想着要用canvas一点一点的去画,但是考虑到是动态的,这就导致会很麻烦,所以在网上到处查找资料,先是找到了html2Canvas,调试半天一直报错,最后看文档...还家伙不支持小程序,离大谱!后来又找到了Wxml2Canvas,然后就调试了一下,没想到直接白屏,但是能保存图片了,有希望,然后在去查找相关文档,结果发现每个文字标签上面都需要有 data-type="text" class="可以都个类名 my_draw_canvas(自定义)"每个图片 / 背景图 标签上面都需要有 data-background-image="路径" class="可以都个类名 my_draw_canvas(自定义)",然后试了一下,好家伙真机调试完全1:1还原,然后在手机上试了一下,每个手机的效果都不一样,然后就又在网上查资料,找了3遍还没解决,最后我甚至还改了底层插件都不行,最后没办法了,把网上找的每个办法都试一遍,好家伙,解决了!在外面的盒子加一个data-delay="1"就行了 ,没想到是一开始认为不是这个问题,然后就没管,哎,所以说咱们这行要不断的尝试才行
相关文章:

Wxml2Canvas小程序将dom转为图片,bug总结
1.显示文字 标签上面使用 data-type"text" 加上class名 <view data-type"text" class"my_draw_canvas"><text data-type"text" class"center my_draw_canvas" data-text"企业出游证明">企业出游证明…...

[ 网络安全介绍 3 ] 网络安全事件相关案例有哪些?
🍬 博主介绍 👨🎓 博主介绍:大家好,我是 _PowerShell ,很高兴认识大家~ ✨主攻领域:【渗透领域】【数据通信】 【通讯安全】 【web安全】【面试分析】 🎉点赞➕评论➕收藏 养成习…...

SpringMVC学习笔记(二)
五、Rest风格编程 (一)Rest风格URL规范介绍 1、什么是restful RESTful架构,就是目前最流行的一种互联网软件架构风格。它结构清晰、符合标准、易于理解、扩展方便,所以正得到越来越多网站的采用。REST这个词,是Roy T…...

51c嵌入式~单片机合集2
我自己的原文哦~ https://blog.51cto.com/whaosoft/12362395 一、不同的电平信号的MCU怎么通信? 下面这个“电平转换”电路,理解后令人心情愉快。电路设计其实也可以很有趣。 先说一说这个电路的用途:当两个MCU在不同的工作电压下工作&…...

JavaScript:浏览器对象模型BOM
BOM介绍 浏览器对象模型(Brower Object Model,BOM)提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window BOM由一系列相关的对象构成,并且每个对象都提供了很多方法和属性。 BOM与DOM区别 DOM是文档对…...

Unity音频导入设置
参考:unity官方文档 导入设置 Force To Mono:强制单声道。启用后音频片段将降混为单声道声音。可以节省该资源所占据的空间。 Normalize:峰值归一化。降混过程通常会导致信号比原始信号更安静。峰值归一化的信号为音频源的音量属性提供了后…...

【数据分享】中国对外投资合作发展报告(2013-2023)
数据介绍 绪 论............................................................................................................................. 1 对外投资合作高质量发展迈出新步伐................................................................... 2 第一篇 发…...

java8之Stream流
文章目录 Stream流的定义和特性定义特性中间操作终结操作 生成流forEachmapfilterlimitsorted并行(parallel)程序Collectors Stream流的定义和特性 定义 Stream是Java 8 API添加的一个新的抽象,用于以声明性方式处理数据集合。它…...

pipx安装提示找不到包
执行: pipx install --include-deps --force "ansible6.*"WARNING: Retrying (Retry(total4, connectNone, readNone, redirectNone, statusNone)) after connection broken by NewConnectionError(<pip._vendor.urllib3.connection.HTTPSConnection …...
Codeforces Round 987 (Div. 2)(前四道)
A. Penchick and Modern Monument 翻译: 在繁华大都市马尼拉的摩天大楼中,菲律宾最新的 Noiph 购物中心刚刚竣工!建筑管理方 Penchick 订购了一座由 n 根支柱组成的先进纪念碑。 纪念碑支柱的高度可以用一个由 n 个正整数组成的数组 h 来表示…...

PCB+SMT线上报价系统+PCB生产ERP系统自动化拼板模块升级
PCB生产ERP系统的智能拼版技术,是基于PCB前端报价系统获取到的用户或市场人员已录入系统的板子尺寸及set参数等,按照最优原则或利用率最大化原则自动进行计算并输出拼版样式图和板材利用率,提高工程人员效率,减少板材的浪费。覆铜…...

微信小程序_小程序视图与逻辑_day3
一、目标 A. 能够知道如何实现页面之间的导航跳转 B. 能够知道如何实现下拉刷新效果 C. 能够知道如何实现上拉加载更多效果 D. 能够知道小程序中常用的生命周期 二、目录 A. 页面导航 B. 页面事件 C. 生命周期 D. WXS脚本 E. 案例-本地生活(列表页面)…...

kubesphere环境-本地Harbor仓库+k8s集群(单master 多master)+Prometheus监控平台部署
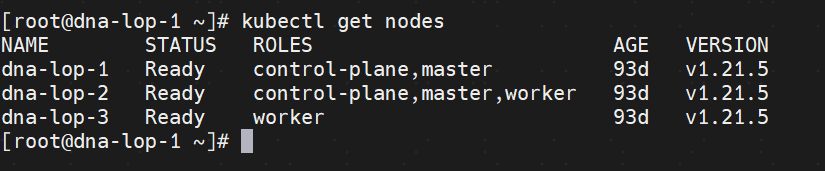
前言:半月前在公司生产环境上离线部署了k8s集群Victoria Metrics(二开版)自研版夜莺 监控平台的搭建,下面我租用3台华为云服务器演示部署kubesphere环境-本地Harbor仓库k8s集群(单master节点 & 单master节点)Prometheus监控部…...

【提高篇】3.3 GPIO(三,工作模式详解 上)
目录 一,工作模式介绍 二,输入浮空 2.1 输入浮空简介 2.2 输入浮空特点 2.3 按键检测示例 2.4 高阻态 三,输入上拉 3.1 输入上拉简介 3.2 输入上拉的特点 3.3 按键检测示例 四,输入下拉 4.1 输入下拉简介 4.2 输入下拉特点 4.3 按键检测示例 一,工作模式介绍…...

‘视’不可挡:OAK相机助力无人机智控飞行!
南京邮电大学通达学院的刘同学用我们的oak-d-lite实现精确打击无人机的避障和目标识别定位功能,取得了比赛冠军。我们盼望着更多的朋友们能够加入到我们OAK的队伍中来,参与到各式各样的比赛中去。我们相信,有了我们相机的助力,大家…...

javaScript交互补充(元素的三大系列)
1、元素的三大系列 1.1、offset系列 1.1.1、offset初相识 使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等 获得元素距离带有定位祖先元素的位置获得元素自身的大小(宽度高度)注意:返回的数值都不…...

数据结构(基本概念及顺序表)
基本概念: 1、引入 程序数据结构算法 数据: 数值数据:能够直接参加运算的数据(数值,字符) 非数值数据:不能够直接参加运算的数据(字符串、图片等) 数据即是信息的载…...

【全面系统性介绍】虚拟机VM中CentOS 7 安装和网络配置指南
一、CentOS 7下载源 华为源:https://mirrors.huaweicloud.com/centos/7/isos/x86_64/ 阿里云源:centos-vault-7.9.2009-isos-x86_64安装包下载_开源镜像站-阿里云 百度网盘源:https://pan.baidu.com/s/1MjFPWS2P2pIRMLA2ioDlVg?pwdfudi &…...

html + css 自适应首页布局案例
文章目录 前言一、组成二、代码1. css 样式2. body 内容3.全部整体 三、效果 前言 一个自适应的html布局 一、组成 整体居中,宽度1200px,小屏幕宽度100% 二、代码 1. css 样式 代码如下(示例): <style>* {…...

时钟之CSS+JS版
写在前面 此版本绘制的时钟基于CSSJS模式。 优点操作简单,缺点当然是不够灵活。下一篇会基于HTML5的canvas标签,使用JS绘制。会更灵活,元素更加丰富。 HTML代码 <div class"box"><article class"clock"><…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
