LeetCode105.从前序与中序遍历构造二叉树
题目要求
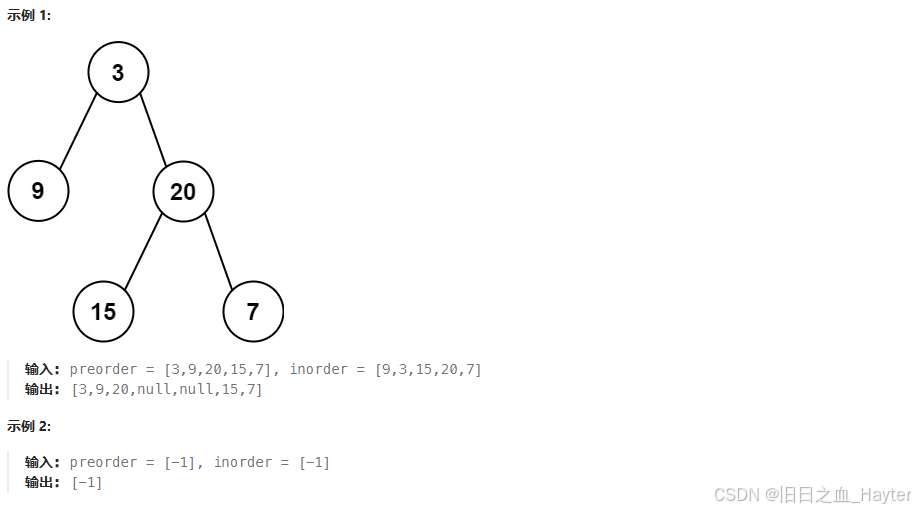
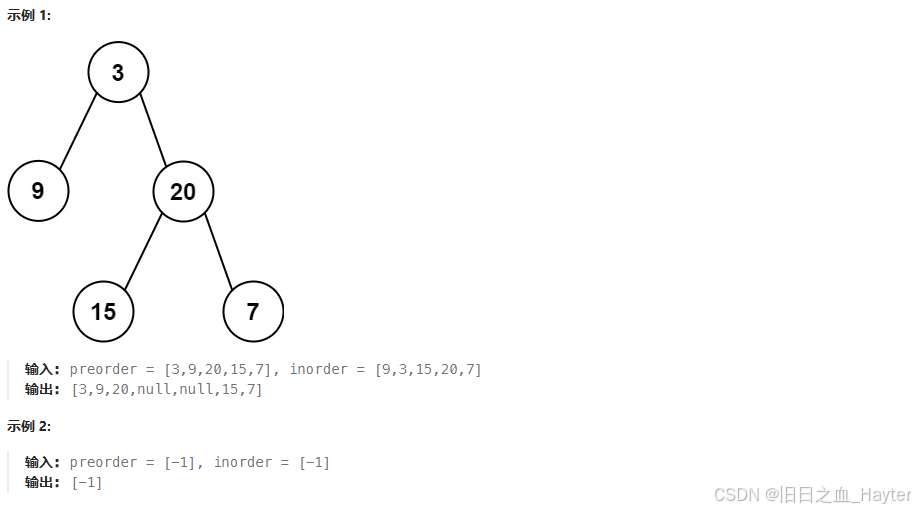
给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。

提示:
1 <= preorder.length <= 3000inorder.length == preorder.length-3000 <= preorder[i], inorder[i] <= 3000preorder和inorder均 无重复 元素inorder均出现在preorderpreorder保证 为二叉树的前序遍历序列inorder保证 为二叉树的中序遍历序列
解题思路
一般而言,知道一个二叉树的前序遍历和中序遍历就可以确定为唯一二叉树,前提是没有重复的子元素在里面。
在前序遍历中,我们知道一般是通过根左右的顺序进行遍历,所以我们可以在前序遍历中找到根节点,和当前根节点的左子树右子树的根节点。
而在中序遍历中,根节点的左边是所有左子树的节点,根节点的右边是所有右子树的节点,依此我们可以推断出左右子树的长度。
根据根节点,左右子树的长度作为条件,可以使用回溯的方式进行二叉树的构建。
算法流程
递推参数
根节点在前序遍历的索引 root 、子树在中序遍历的左边界 left 、子树在中序遍历的右边界 right 。
终止条件
当 left > right ,代表已经越过叶节点,此时返回 null 。
递推工作
1. 建立根节点 node : 节点值为 preorder[root] 。
2. 划分左右子树: 查找根节点在中序遍历 inorder 中的索引 i 。、
3. 构建左右子树: 开启左右子树递归。
代码解析
/*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val = val; }* TreeNode(int val, TreeNode left, TreeNode right) {* this.val = val;* this.left = left;* this.right = right;* }* }*/
class Solution {Map<Integer, Integer> map;int[] preorder;int[] inorder;public TreeNode buildTree(int[] preorder, int[] inorder) {//首先建立中序遍历的哈希表,方便根据根节点的值找到根节点的位置HashMap<Integer, Integer> map = new HashMap<>();for (int i = 0; i < inorder.length; i++) {map.put(inorder[i], i);}this.map = map;this.preorder = preorder;this.inorder = inorder;return recursion(0,0,inorder.length-1);}public TreeNode recursion(int root, int left, int right) {//终止条件if(left > right){return null;}//构建当前根节点TreeNode rootNode = new TreeNode(preorder[root]);//当前根节点在中序遍历中的索引位置int rootInOrderindex = map.get(preorder[root]);//开始递归构建左子树//左子树的根节点:当前根节点在前序遍历的索引+1,因为 根左右//左子树的左节点:在中序遍历中,第一个节点必定在左子树中,所以左子树的左节点必定是left = 0//左子树的右节点:中序遍历中,右节点必定是当前根节点在中序遍历中的索引位置-1rootNode.left = recursion(root+1,left,rootInOrderindex-1);//开始递归构建右子树//右子树的根节点:在前序遍历中,当前根节点加上左子树的长度之后,再加一个节点就是有字数的根节点//右子树的左节点:在中序遍历中,右子树的左节点一般是根节点在中序遍历中的索引+1//右子树的右节点:中序遍历中,右子树的右节点是中序遍历的最后一个节点rootNode.right = recursion(root + rootInOrderindex - left +1,rootInOrderindex+1,right);return rootNode;}
}相关文章:

LeetCode105.从前序与中序遍历构造二叉树
题目要求 给定两个整数数组 preorder 和 inorder ,其中 preorder 是二叉树的先序遍历, inorder 是同一棵树的中序遍历,请构造二叉树并返回其根节点。 提示: 1 < preorder.length < 3000inorder.length preorder.length-3000 < pr…...

LeetCode654.最大二叉树
LeetCode刷题记录 文章目录 📜题目描述💡解题思路⌨C代码 📜题目描述 给定一个不重复的整数数组 nums 。 最大二叉树 可以用下面的算法从 nums 递归地构建: 创建一个根节点,其值为 nums 中的最大值。 递归地在最大值 左边 的 子…...

C# 字段和属性
在 C# 中,字段和属性是定义类和结构体数据的两种方式。 字段用于直接存储数据,而属性提供了对字段的封装和访问控制。 1. 字段(Fields) 定义 字段是类或结构体中用于存储数据的变量。字段可以是任何数据类型,包括基…...

【leetcode】N皇后 回溯法c++
目录 51.N皇后 52.N皇后II 51.N皇后 51. N 皇后 - 力扣(LeetCode) 按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上的棋子。 n 皇后问题 研究的是如何将 n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间…...

Ubuntu 系统端口查询与管理详细分析
目录 前言1. 查询端口占用情况2. 释放占用的端口3. 修改应用程序的端口 前言 Window的端口被占用,类似的知识点:重装mysql时3306端口被占用解决方法 事情起因是宝塔的CPU负载过大,重启服务进程之后还是爆,后续发现是端口被占用&…...

Unity中使用StartCoroutine协程和Lerp方法,使GameObject缓慢移动
移动方法(传入需要移动的instance和目标位置) public Transform targetPosition; //目标位置 Vector3 target targetPosition.position;private IEnumerator MoveTowardsTarget(GameObject instance, Vector3 target){// 缓慢移动到目标的方法Vector3 …...

C++根据特定字符截取字符串
前言 在 C 中,如果根据特定字符进行字符串的截取,可以使用 std::string 类的成员函数 find() 来查找字符的位置,然后使用 substr() 来截取字符串。以下是一个示例,展示了如何根据指定字符截取字符串。 示例 #include <iostr…...

【How AI Works】读书笔记3 出发吧! AI纵览 第二部分
目录 1.说明 2.第二部分(P9~P10) 机器学习算法总结(监督学习) 3.单词 4.专业术语 1.说明 书全名:How AI Works From Sorcery to Science 作者 Ronald T.Kneusel 2.第二部分(P9~P10) 总结机器学习算法 作者把机器学习的过程比喻成输入-->黑盒-->输出 这里的标签可…...

No Module named pytorchvideo.losses问题解决
问题描述 最近在跑X3D的源码时发现,在conda powershell prompt中安装了pytorchvideo,但是仍然报错:No Module named pytorchvideo.losses 解决方案: 直接去https://gitcode.com/gh_mirrors/py/pytorchvideo/overview?utm_sour…...

Mac终端字体高亮、提示插件
一、安装配置“oh my zsh” 1.1 安装brew /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)" 按照步骤安装即可,安装完成查看版本 brew -v 1.2 安装zsh brew install zsh 安装完成后查看版本 zsh --version 1.3 …...
 Flowable Modeler 设计器搭建(前端))
Flowable 构建后端服务(后端以及数据库搭建) Flowable Modeler 设计器搭建(前端)
案例地址:xupengboo-flowable-example Flowable 构建后端服务(后端以及数据库搭建) 以 Spring Boot 项目为例: 引入 Flowable 必要依赖。 <!-- flowable 依赖 --> <dependency><groupId>org.flowable</gr…...

[Java]微服务拆分
导入项目 本篇及后续的微服务学习都是基于Centos7系统下的Docker部署,因此需要准备: Centos7的环境SSH客户端安装好Docker会使用Docker 之前的学习, 导致虚拟机中存在黑马商城项目以及mysql数据库, 为了保持一致, 需要删除 cd /rootdocker compose down 安装mysq…...

JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
目录 一、常量的混淆原理1.1 对象属性的两种访问方式1.2 十六进制字符串1.3 Unicode字符串1.4 字符串的ASCII码混淆1.5 字符串常量加密1.6 数值常量加密二、增加 JS 逆向者的工作量2.1 数组混淆2.2 数组乱序2.3 花指令2.4 jsfuck三、代码执行流程的防护原理3.1 流程平坦化3.2 …...

qt移植到讯为rk3568,包含一些错误总结
qt移植到arm报错动态库找不到 error while loading shared libraries: libAlterManager.so.1: cannot open shared object file: No such file or directory 通过设置环境变量 LD_LIBRARY_PATH就行了。 LD_LIBRARY_PATH是一个用于指定动态链接器在运行时搜索共享库的路径的环…...

使用阿里云快速搭建 DataLight 平台
使用阿里云快速搭建 DataLight 平台 本篇文章由用户 “闫哥大数据” 分享,B 站账号:https://space.bilibili.com/357944741?spm_id_from333.999.0.0 注意:因每个人操作顺序可能略有区别,整个部署流程如果出现出入,以…...

ubuntu设置自启动
1. 把要启动的程序或者脚本(比如A.sh、A1)放在 /usr/sbin 目录中。比如我的 A.sh 只是启动 A1 程序: #!/bin/bash/usr/sbin/A1echo "A1 finish!!!" 需要注意的是,脚本和程序都要有可执行的权限才行 2. 在 /etc/systemd/system 目录中创建 .…...

Paddle分布式训练报NCCL错
应该是没有装NCCL,但是通过NVIDIA官网方式用apt安装报错,说nccl签名有问题 打开官网查找对应版本的nccl:https://developer.nvidia.com/nccl/nccl-legacy-downloads 这里不下载local Ubuntu选项,下载O/S agnostic local install…...

PD3.1快充对我们到底有没有必要?
在科技飞速发展的今天,各种智能设备和电子产品已经渗透到了我们生活的方方面面。随之而来的,是对充电速度和效率的不断追求。正是在这样的背景下,USB联盟于2021年6月发布了最新的快充协议——PD3.1。那么,PD3.1快充协议对我们到底…...

Android OpenGL ES详解——立方体贴图
目录 一、概念 二、如何使用 1、创建立方体贴图 2、生成纹理 3、设置纹理环绕和过滤方式 4、激活和绑定立方体贴图 三、应用举例——天空盒 1、概念 2、加载天空盒 3、显示天空盒 4、优化 四、应用举例——环境映射:反射 五、应用举例——环境映射:折射 六、应用…...

Bugku CTF_Web——字符?正则?
Bugku CTF_Web——字符?正则? 进入靶场 <?php highlight_file(2.php); $keyflag{********************************}; $IM preg_match("/key.*key.{4,7}key:\/.\/(.*key)[a-z][[:punct:]]/i", trim($_GET["id"]), $match); if…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
