“南海明珠”-黄岩岛(民主礁)领海基线WebGIS绘制实战
目录
前言
一、关于岛屿的基点位置
1、领海基点
二、基点坐标的转换
1、最底层的左边转换
2、单个经纬度坐标点转换
3、完整的转换
三、基于天地图进行WebGIS展示
1、领海基点的可视化
2、重要城市距离计算
四、总结
前言
南海明珠黄岩岛,这座位于南海的美丽岛礁,犹如一颗璀璨的明珠,在波涛汹涌的大海中闪耀着独特的光芒。它不仅拥有丰富的渔业资源和潜在的矿产宝藏,同时承载着深厚的历史文化底蕴和重大的战略意义。从历史的长河中溯源,中国对黄岩岛的发现、命名与开发利用可以追溯到遥远的古代。数百年前,中国的渔民就已在黄岩岛周边海域捕鱼作业,他们凭借着勇敢与智慧,在这片蓝色的家园上辛勤耕耘,留下了无数生活的印记与文化传承。古籍记载中,黄岩岛亦有着明确的归属记录。
从地理上看,黄岩岛位于北纬15°13′48″至15°05′24″,东经117°40′12″至117°52′00″,距西沙群岛的主岛永兴岛约600公里。它是一个略呈三角形的环礁,环礁包围着一浅湖,水色清绿,和礁外深海蓝黑水色不同。

上图来源:黄岩岛,在哪里?它为什么对我们这么重要。
在这篇博客中来看一下黄岩岛的自然条件。黄岩岛发育在3500米深的海盆上,是南海中沙群岛中唯一露出水面的岛屿,四周为距水面半米到3米之间的环形礁盘。东南端有一个宽400米的通道与外海相连,高潮位水深9米,低潮位水深6米,中型渔船和小型舰艇可由此进入。

上图是在我国的天地图上的黄岩岛高清影像,像不像一颗璀璨的珍珠。黄岩岛海域环境质量优,珊瑚礁生态系统健康。调查共记录造礁石珊瑚12科34属109种,为有调查记录以来物种多样性记录最丰富的一次,活造礁石珊瑚的平均覆盖度为28.6%,造礁石珊瑚幼体补充量较高。

今天博客带大家来看看国家的天地图上的黄岩岛遥感影像,用WebGIS的方式来看我们的南海明珠。博文首先介绍了领海基线坐标,同时讲述如何使用Java将领海基点的坐标转换成熟悉的经纬坐标,然后调用天地图使用Leaflet展示这些坐标点,最后再分析从岛上到我国及菲律宾的直线距离。通过文本,大家不仅可以领略国家的大好河山,也掌握如何进行WebGIS的开发,比如坐标点展示和距离求解等。言归正传,下面进入正题。
一、关于岛屿的基点位置
中国南海风光旖旎。美丽的黄岩岛伴随着潮起潮落,呈现出不同的景色。潮起时碧波荡漾,如一颗明珠镶嵌在南海上;潮落时礁石连片,像山川交汇于茫茫碧野。近瞰中国黄岩岛的壮丽风光,体验潮平南海阔,浩荡见碧波的绝美景致。这里我们根据相关平台的公开内容,先简单介绍黄岩岛的相关位置。
1、领海基点
我们在相关平台上均可以查询得到黄岩岛的领海基点信息,如下图所示:

领海基点一共包含15个点,这里直接摘录出来,供大家参考。
1.黄岩岛1 北纬15°08.1′ 东经117°50.9′
2.黄岩岛2 北纬15°07.4′ 东经117°50.8′
3.黄岩岛3 北纬15°07.0′ 东经117°50.6′
4.黄岩岛4 北纬15°06.6′ 东经117°50.2′
5.黄岩岛5 北纬15°06.1′ 东经117°49.5′
6.黄岩岛6 北纬15°06.3′ 东经117°44.2′
7.黄岩岛7 北纬15°07.3′ 东经117°43.1′
8.黄岩岛8 北纬15°12.7′ 东经117°42.6′
9.黄岩岛9 北纬15°13.1′ 东经117°42.8′
10.黄岩岛10 北纬15°13.4′ 东经117°43.3′
11.黄岩岛11 北纬15°13.5′ 东经117°43.9′
12.黄岩岛12 北纬15°13.5′ 东经117°44.4′
13.黄岩岛13 北纬15°09.6′ 东经117°49.7′
14.黄岩岛14 北纬15°09.0′ 东经117°50.4′
15.黄岩岛15 北纬15°08.5′ 东经117°50.8′
16.黄岩岛1 北纬15°08.1′ 东经117°50.9′大家可以看到,这些基点的位置坐标格式是度分的格式,没有秒。则也是经纬度的一种表达形式。众所周知,想要把这些数据转换成经纬度坐标,进而在地图上进行展示,还是需要一定的转换的。因此下面我们来讲一讲如何进行度分的坐标转为经纬度的坐标。
二、基点坐标的转换
对于将度分的坐标转换成经纬度的坐标,本身是比较简单的。下面以Java为例,讲解如何在Java中实现度分坐标到经纬度坐标的转换。
1、最底层的左边转换
其实不管东经还是西经,南纬还是北纬,最终都是要进行转换的。而在上述的坐标中没有秒,因此我们只需要定义一个实现度和分的计算即可。关键代码如下:
/*** -度分转经纬度** @param dms 116°25'* @return 116.418847*/
public static double df2LatLng2(String dms) {if (dms == null) return 0;try {dms = dms.replace(" ", "");String[] str2 = dms.split("°");if (str2.length < 2) return 0;int d = Integer.parseInt(str2[0]);String[] str3 = str2[1].split("′");double f = Double.parseDouble(str3[0]);double du = (f / 60) + Math.abs(d);if (d < 0) du = -du;return Double.parseDouble(String.format("%.7f", du));} catch (Exception e) {e.printStackTrace();}return 0;
}2、单个经纬度坐标点转换
基于上述的单个经度或者纬度的转换方法,我们需要实现传入一个坐标点,实现坐标点的转换。在一次方法调用中,需要同时转换经度和纬度。同时,为了在地图上正确的展示出位置,我们还需要进行正数或者负数的判断,比如西经或者南纬就应该在求解的值前加一个负号才能正确展示位置。坐标点的转换方法如下所示:
/**
* 将单个度分秒坐标转经纬度坐标数组,如北纬15°08.1′,东经117°50.9′
* @param latLonStr
* @return
*/
private static String [] str2LatLon2(String latLonStr) {String [] latLon = latLonStr.split(",");String lat = latLon[0];String lon = latLon[1];String latSuffix = lat.substring(0,2);//取出纬度前缀,如南纬、北纬String lonSuffix = lon.substring(0,2);//取出经度前缀,如东经、西经String newLat = String.valueOf(LatLngUtil.df2LatLng2(lat.substring(2)));String newLon = String.valueOf(LatLngUtil.df2LatLng2(lon.substring(2)));newLat = latSuffix.equalsIgnoreCase("南纬") ? "-" + newLat : newLat;newLon = lonSuffix.equalsIgnoreCase("西经") ? "-" + newLon : newLon;return new String[]{newLat,newLon};
}这里主要是一个坐标的读取和单位的计算等,代码比较简单,不进行赘述。
3、完整的转换
这里我们对所有的基点坐标位置进行转换,得到符合我们要求的经纬度坐标。调用代码如下所示:
@Test
public void convertHuangyandaoRange() {List<String> huangyan = new ArrayList<String>();huangyan.add("北纬15°08.1′,东经117°50.9′");//黄岩岛1huangyan.add("北纬15°07.4′,东经117°50.8′");//黄岩岛2huangyan.add("北纬15°07.0′,东经117°50.6′");//黄岩岛3huangyan.add("北纬15°06.6′,东经117°50.2′");//黄岩岛4huangyan.add("北纬15°06.1′,东经117°49.5′");//黄岩岛5huangyan.add("北纬15°06.3′,东经117°44.2′");//黄岩岛6huangyan.add("北纬15°07.3′,东经117°43.1′");//黄岩岛7huangyan.add("北纬15°12.7′,东经117°42.6′");//黄岩岛8huangyan.add("北纬15°13.1′,东经117°42.8′");//黄岩岛9huangyan.add("北纬15°13.4′,东经117°43.3′");//黄岩岛10huangyan.add("北纬15°13.5′,东经117°43.9′");//黄岩岛11huangyan.add("北纬15°13.5′,东经117°44.4′");//黄岩岛12huangyan.add("北纬15°09.6′,东经117°49.7′");//黄岩岛13huangyan.add("北纬15°09.0′,东经117°50.4′");//黄岩岛14huangyan.add("北纬15°08.5′,东经117°50.8′");//黄岩岛15int index = 1;for(String latlonStr : huangyan) {System.out.println("黄岩岛"+index+"坐标:" + latlonStr);String [] latLon = str2LatLon2(latlonStr);System.out.println(latlonStr + " = (" + latLon[0] + "," +latLon[1] + ")");System.out.println("----------------------------------------------------------");index ++;}
}在控制台可以看到经过转换的经纬度领海基点位置如下:
黄岩岛1坐标:北纬15°08.1′,东经117°50.9′
北纬15°08.1′,东经117°50.9′ = (15.135,117.8483333)
--------------------------------------------------------------
黄岩岛2坐标:北纬15°07.4′,东经117°50.8′
北纬15°07.4′,东经117°50.8′ = (15.1233333,117.8466667)
--------------------------------------------------------------
黄岩岛3坐标:北纬15°07.0′,东经117°50.6′
北纬15°07.0′,东经117°50.6′ = (15.1166667,117.8433333)
--------------------------------------------------------------
黄岩岛4坐标:北纬15°06.6′,东经117°50.2′
北纬15°06.6′,东经117°50.2′ = (15.11,117.8366667)
--------------------------------------------------------------
黄岩岛5坐标:北纬15°06.1′,东经117°49.5′
北纬15°06.1′,东经117°49.5′ = (15.1016667,117.825)
--------------------------------------------------------------
黄岩岛6坐标:北纬15°06.3′,东经117°44.2′
北纬15°06.3′,东经117°44.2′ = (15.105,117.7366667)
--------------------------------------------------------------
黄岩岛7坐标:北纬15°07.3′,东经117°43.1′
北纬15°07.3′,东经117°43.1′ = (15.1216667,117.7183333)
--------------------------------------------------------------
黄岩岛8坐标:北纬15°12.7′,东经117°42.6′
北纬15°12.7′,东经117°42.6′ = (15.2116667,117.71)
--------------------------------------------------------------
黄岩岛9坐标:北纬15°13.1′,东经117°42.8′
北纬15°13.1′,东经117°42.8′ = (15.2183333,117.7133333)
--------------------------------------------------------------
黄岩岛10坐标:北纬15°13.4′,东经117°43.3′
北纬15°13.4′,东经117°43.3′ = (15.2233333,117.7216667)
--------------------------------------------------------------
黄岩岛11坐标:北纬15°13.5′,东经117°43.9′
北纬15°13.5′,东经117°43.9′ = (15.225,117.7316667)
--------------------------------------------------------------
黄岩岛12坐标:北纬15°13.5′,东经117°44.4′
北纬15°13.5′,东经117°44.4′ = (15.225,117.74)
--------------------------------------------------------------
黄岩岛13坐标:北纬15°09.6′,东经117°49.7′
北纬15°09.6′,东经117°49.7′ = (15.16,117.8283333)
--------------------------------------------------------------
黄岩岛14坐标:北纬15°09.0′,东经117°50.4′
北纬15°09.0′,东经117°50.4′ = (15.15,117.84)
--------------------------------------------------------------
黄岩岛15坐标:北纬15°08.5′,东经117°50.8′
北纬15°08.5′,东经117°50.8′ = (15.1416667,117.8466667)
--------------------------------------------------------------
这些坐标将在下一节的WebGIS系统展示中用到。
三、基于天地图进行WebGIS展示
在线影像底图,我们可以采用国家天地图,在天地图影像中可以看到有相关的数据。因此这里以天地图为例,详细说明如何进行WebGIS的可视化展示。关于如何引用天地图的底图,C站有很多的资料,我的个人博客中也有具体的介绍。这里不再进行赘述。
1、领海基点的可视化
根据上一节转换出来的领海基点数据,我们首先使用Leaflet来逐一绘制。首先将上面的坐标点定义到数组中。
// leaflet 的坐标是纬度、经度
var huangyandao = [[15.135,117.8483333],[15.1233333,117.8466667],[15.1166667,117.8433333],[15.11,117.8366667],[15.1016667,117.825],[15.105,117.7366667],[15.1216667,117.7183333],[15.2116667,117.71],[15.2183333,117.7133333],[15.2233333,117.7216667],[15.225,117.7316667],[15.225,117.74],[15.16,117.8283333],[15.15,117.84],[15.1416667,117.8466667]
];for (let i = 0; i < huangyandao.length; i++) {//构造Leaflet的位置let latlng = L.latLng(huangyandao[i][0], huangyandao[i][1]);var content = "黄岩岛"+i;var title = content;let c = L.circleMarker(latlng, {radius: 5,labelStyle: {text: title,rotation: 0,scale: 1,zIndex: 10,font: "14px Microsoft YaHei",fillStyle: "red",textBaseline: "top" ,minZoom: 9}}).addTo(map);c.bindPopup(content);
}来看一下将领海基点在天地图中标注的实际效果,如下图所示:

在图中可以很明显的看到,领海基点已经正确的展示出来。 我们可以将这些点连成一个面,然后进行展示,展示代码如下:。
L.polygon([huangyandao],style).addTo(map).bindPopup("南海明珠黄岩岛.");
2、重要城市距离计算
有了基点和面以后,我们还可以计算从基点到一些重要城市的距离。首先,我们先选取一些重点城市及其的经纬度坐标信息。这里分别选取三沙市、三亚市、海口市还有马尼拉这几个城市。城市位置如下:
var targetCity = [{"lat":16.828203,"lon":112.339325,"name":"三沙市","country":"china"},{"lat":18.198044,"lon":109.511719,"name":"三亚市","country":"china"},{"lat":20.014645,"lon":110.203857,"name":"海口市","country":"china"},{"lat":20.643066,"lon":116.850586,"name":"东沙群岛","country":"china"},{"lat":15.146369,"lon":120.050354,"name":"菲律宾卡邦岸","country":"Philippines"},{"lat":14.599531,"lon":121.014404,"name":"菲律宾马尼拉","country":"Philippines"}
];function getDistance(latlng1,latlng2){var _distance = parseFloat(L.latLng(latlng1).distanceTo(L.latLng(latlng2))) / 1000.0;return _distance.toFixed(2) + "公里";
}for(var j = 0;j< targetCity.length;j++){var index = targetCity[j].country == "china" ? 7 : 0;var color = targetCity[j].country == "china" ? "#fe57a1" : "green";//添加矢量数据var p = L.polyline([[huangyandao[index],[targetCity[j].lat,targetCity[j].lon]]], {labelStyle: {text: targetCity[j].name + ":" + getDistance(huangyandao[index],[targetCity[j].lat, targetCity[j].lon]),zIndex: 0,collisionFlg: false,font: "15px sans-serif",textAlign:'end',fillStyle: color},color: color}).addTo(map);
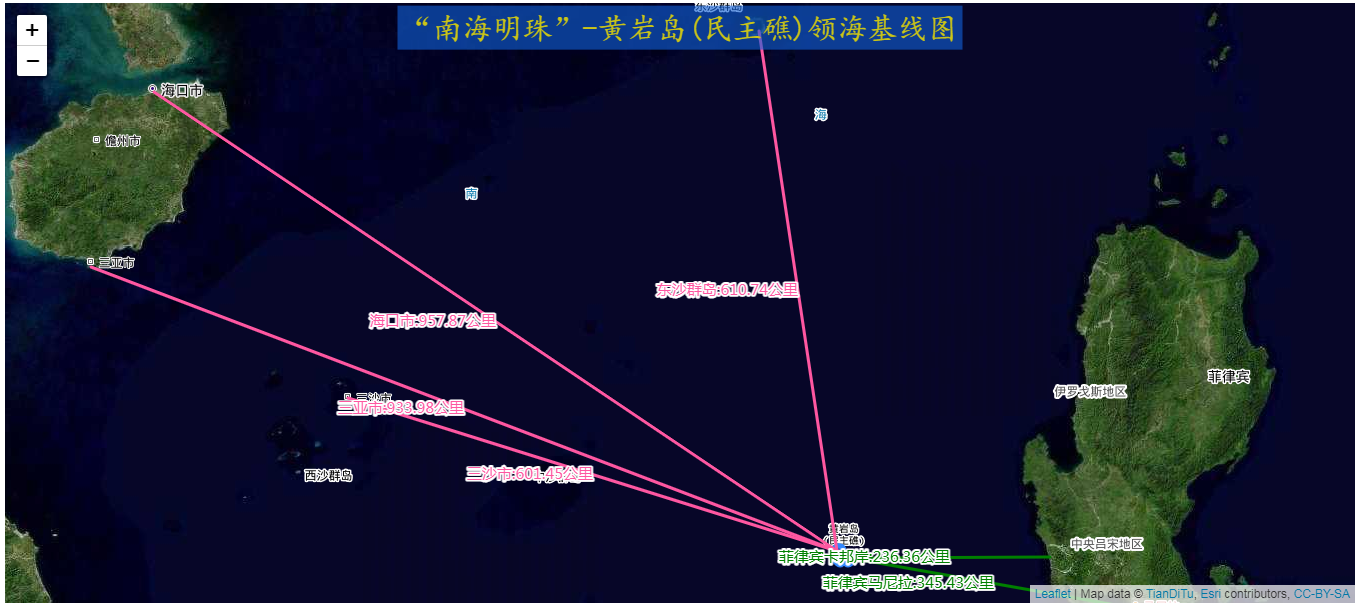
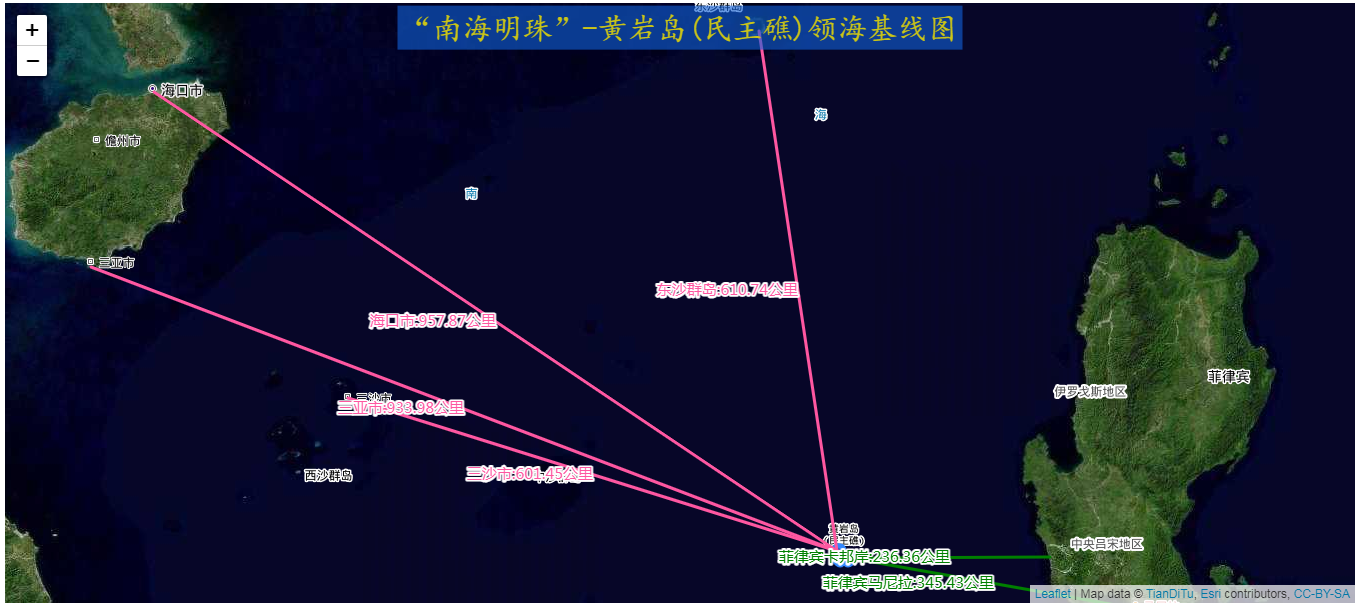
}来看一下实际的地图展示效果:

从上图中可以很直观的看到黄岩岛到不同城市的距离。祖国幅员辽阔,此刻有了具象化。
四、总结
以上就是本文的主要内容,博文首先介绍了领海基线坐标,同时讲述如何使用Java将领海基点的坐标转换成熟悉的经纬坐标,然后调用天地图使用Leaflet展示这些坐标点,最后再分析从岛上到我国及菲律宾的直线距离。通过文本,大家不仅可以领略国家的大好河山,也掌握如何进行WebGIS的开发,比如坐标点展示和距离求解等。行文仓促,定有许多不足之处,在此恳请各位专家博主在评论区留下真知灼见,不慎荣幸。
相关文章:

“南海明珠”-黄岩岛(民主礁)领海基线WebGIS绘制实战
目录 前言 一、关于岛屿的基点位置 1、领海基点 二、基点坐标的转换 1、最底层的左边转换 2、单个经纬度坐标点转换 3、完整的转换 三、基于天地图进行WebGIS展示 1、领海基点的可视化 2、重要城市距离计算 四、总结 前言 南海明珠黄岩岛,这座位于南海的…...

Oracle数据库 创建dblink的过程及其用法详解
前言 dblink是Oracle数据库中用于连接不同数据库实例的一种机制。通过dblink,用户可以在一个数据库实例中直接查询或操作另一个数据库实例中的表、视图或存储过程。 dblink的作用主要体现在以下几个方面: 跨数据库操作:允许用户…...

Linux从0——1之shell编程4
声明! 学习视频来自B站up主 **泷羽sec** 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关&a…...

pycharm快速更换虚拟环境
目录 1. 选择Conda 虚拟环境2. 创建环境3. 直接选择现有虚拟环境 1. 选择Conda 虚拟环境 2. 创建环境 3. 直接选择现有虚拟环境...

MVVM框架
MVVM由以下三个内容构成: Model:数据模型View:界面ViewModel:作为桥梁负责沟通View和Model 在JQuery时期,如果需要刷新UI,需要先取到对应的 DOM 再更新 UI,这样数据和业务的逻辑就和⻚⾯有强耦合。 在 MVVM 中,UI 是…...

数据仓库在大数据处理中的作用
数据仓库(Data Warehouse,简称DW或DWH)是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。以下是对数据仓库及其在大数据处理中作用的详细解释: 一、数据仓库的定义 面向主题&#x…...
)
前端Javascript、Vue、CSS等场景面试题目(二)
前端面试场景题目(一)-CSDN博客 针对您提供的前端场景面试题目,以下是详细的回答: 1. 如何通过 CSS 实现美观的自定义复选框和单选按钮? 方法:使用 CSS 伪元素 ::before 和 ::after,以及隐藏…...
)
鸿蒙学习生态应用开发能力全景图-开发者支持平台(5)
鸿蒙相关平台作用: 开发者社区:开发者技术交流平台,帮助开发者探索开发实践、交流心得经验、获悉业界动态、答疑解惑。 开发者学堂:聚合官方鸿蒙生态课程,课程有慕课、微课、直播课、训练营等多种形式ÿ…...

计算机网络各层设备总结归纳(更新ing)
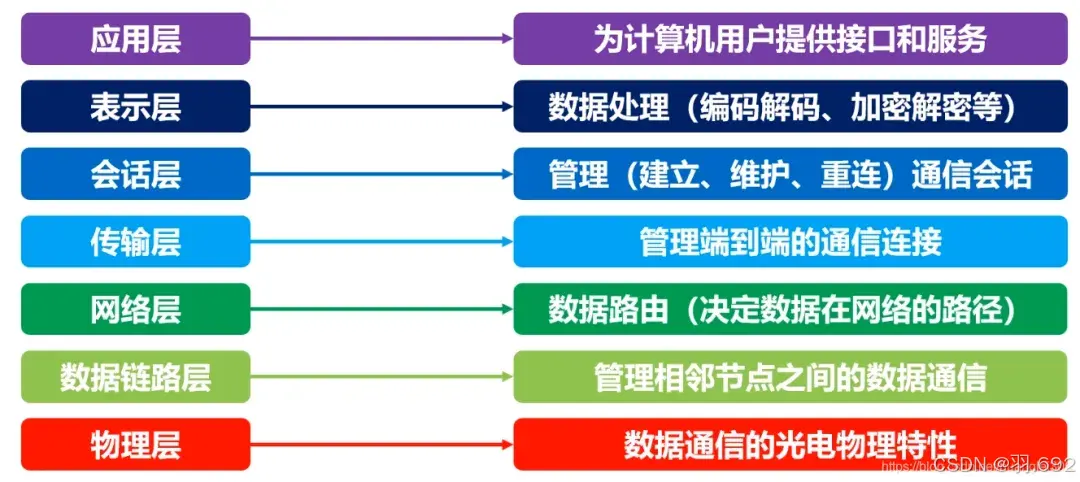
计算机网络按照OSI(开放式系统互联)模型分为七层,每一层都有其特定的功能和对应的网络设备。以下是各层对应的设备: 1. 物理层(Physical Layer) 设备:中继器(Repeater)、集线器…...

3. Spring Cloud Eureka 服务注册与发现(超详细说明及使用)
3. Spring Cloud Eureka 服务注册与发现(超详细说明及使用) 文章目录 3. Spring Cloud Eureka 服务注册与发现(超详细说明及使用)前言1. Spring Cloud Eureka 的概述1.1 服务治理概述1.2 服务注册与发现 2. 实践:创建单机 Eureka Server 注册中心2.1 需求说明 图解…...

品牌如何利用大数据工具,进行消费者洞察分析?
存量竞争的时代, 消费者聆听是品牌持续增长的关键,借助大数据的消费者数据洞察,可以帮助品牌分析消费者的所思所想及行为特征,获取消费者对产品的需求痛点、使用感受,对品牌的评价口碑等,从而帮助品牌更好地…...

鸿蒙实现 web 传值
前言:安卓和 IOS 加载 H5 的时候,都有传值给到 H5 或者接收 H5 值,鸿蒙也可传值和接收 H5 的内容,以下是鸿蒙传值给 H5 端的具体操作 一: 定义好 H5 和鸿蒙传值的方法名,两端必须保持方法名一致 // xxx.ets import …...

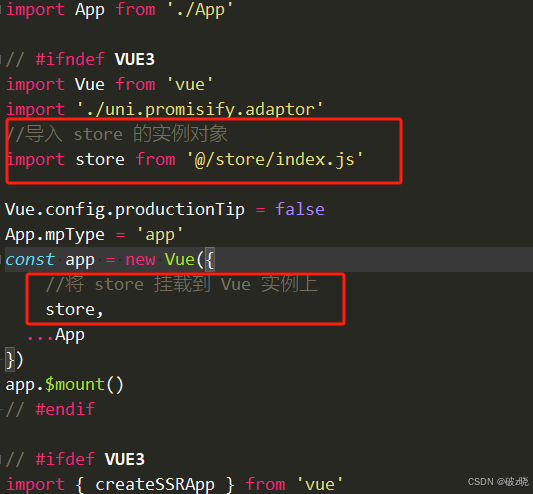
uniapp vuex的使用
实现组件全局(数据)管理的一种机制,可以方便的实现组件之间共享数据,不同于上述三种传递值的方式。 可以把vuex当成一个store仓库,可以集中管理共享的数据,并且存储在vuex中的数据都是响应式的,…...

RabbitMQ实战启程:从原理到部署的全方位探索(上)
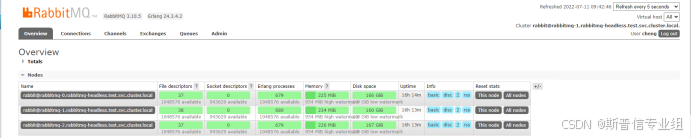
文章目录 一、RabbitMQ简介1.1、概述1.2、特性 二、RabbitMQ原理架构三、RabbitMQ应用场景3.1 简单模式3.2 工作模式3.3 发布订阅3.4 路由模式3.5 主题订阅模式 四、同类中间件对比五、RabbitMQ部署5.1 单机部署5.1.1 安装erlang5.1.2 安装rabbitmq 5.2 集群部署(镜…...

【论文复现】轻松利用自适应特征融合实现去雾
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀ 智慧医疗 介绍创新点网络结构特征提取阶段自适应融合阶段图像重建阶段上下文增强模块CEM特征融合模块AFM 结果分析 提示 论文题目࿱…...

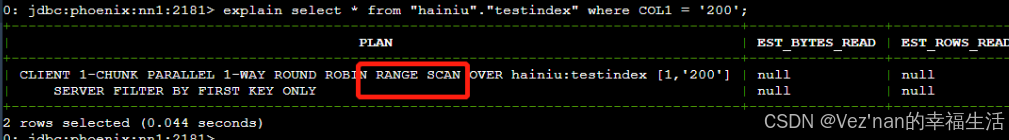
【大数据学习 | HBASE高级】hbase-phoenix 与二次索引应用
1. hbase-phoenix的应用 1.1 概述: 上面我们学会了hbase的操作和原理,以及外部集成的mr的计算方式,但是我们在使用hbase的时候,有的时候我们要直接操作hbase做部分数据的查询和插入,这种原生的方式操作在工作过程中还…...

高级java每日一道面试题-2024年11月09日-缓存中间件篇-Redis和Memecache有什么区别?
如果有遗漏,评论区告诉我进行补充 面试官: Redis和Memecache有什么区别? 我回答: 一、基础特性 数据类型支持 Redis: 支持多种数据类型,包括字符串(String)、哈希(Hash)、列表(List)、集合…...

vscode 关闭绑定元素 隐式具有“any”类型这类错误
在vue的项目里面,经常看到any类型的报错,真的很烦的 在tsconfig.json中配置以下参数 “noImplicitAny”: false 就可以了 出现类型“never”上不存在属性“userName”。ts-plugin(2339) 配置该参数 modeuleResolution : node "compilerOptions&qu…...

手机ip地址异常怎么解决
在现代社会中,手机已成为我们日常生活中不可或缺的一部分,无论是工作、学习还是娱乐,都离不开网络的支持。然而,有时我们会遇到手机IP地址异常的问题,这不仅会影响我们的网络体验,还可能带来安全隐患。本文…...

【售前方案】工业园区整体解决方案,智慧园区方案,智慧城市方案,智慧各类信息化方案(ppt原件)
基于云计算、物联网、移动通信计算的智慧园区集中运营管理平台是一个高度集成化、智能化的管理系统,它利用先进的技术手段对园区进行全方位的监控和管理。 软件资料清单列表部分文档清单:工作安排任务书,可行性分析报告,立项申请审…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
