Vue3 虚拟列表组件库 virtual-list-vue3 的使用
Vue3 虚拟列表组件库 virtual-list-vue3 的基本使用
分享个人写的一个基于 Vue3 的虚拟列表组件库,欢迎各位来进行使用与给予一些更好的建议😊
概述:该组件组件库用于提供虚拟化列表能力的组件,用于解决展示大量数据渲染时首屏渲染缓慢和滚动卡顿问题
功能:该组件库主要包含 HFixedHeightVirtualList 与 HFlexibleHeightVirtualList 两个组件
HFixedHeightVirtualList:- 定高虚拟列表组件,用于列表中每一项 item 的高度都是固定时HFlexibleHeightVirtualList:- 不定高虚拟列表组件,用于列表中的每一项 item 都可能是不一样时
安装: npm i virtual-list-vue3
使用:🔺通过 item 具名插槽插槽,插入对应的 HTML 结构,该插槽也接收一个 { itemData } 属性(itemData 为该项 item 的数据)
使用示例
定高虚拟列表示例: - HFixedHeightVirtualList
-

-
<script setup lang="ts"> import { HFixedHeightVirtualList } from 'virtual-list-vue3';const list = Array.from({ length: 1000 }, (_, i) => i + 1) // -- 1.模拟长列表数据(生产一个长度为1000的数组) </script><template><!-- 2.传入对应的 list 数据,与对应 item 的定高高度 --><HFxiedHeightVirtualList :list="list" :item-height="40"><!-- 3.通过 item 具名插槽传入对应的 item 的 HTML 结构,该插槽会返回该项的 itemData 数据 --><template #item="{ itemData }"><div class="item">{{ itemData }}</div></template></HFxiedHeightVirtualList> </template><style scoped> /* 4.基本样式,.item 的高度需要与上面传入的 item-height 配置的一样 */ .item {height: 40px; /* 定高 */background-color: orange;color: white;line-height: 40px;text-align: center;margin-bottom: 8px; } </style>
不定高虚拟列表示例: - HFlexibleHeightVirtualList
-

-
<script setup lang="ts"> import { HFlexibleHeightVirtualList } from 'virtual-list-vue3';// -- 1.模拟长列表数据(生产一个长度为1000的,且值为不定数量的文字,为了模拟不定高的情况) const list = Array.from({ length: 1000 }, (_, i) => {let item = "小"if(i === 999) item = "END:"for(let i = 0; Math.floor(Math.random() * 200); i++) {item += "孔" // -- tip:注意这里不能使用英文来进行模拟,因为html的截断规则是根据单词来的,所以就会导致不会换行(了解)}return item }) </script><template><!-- 2. 传入对应的列表数据 --><HFlexibleHeightVirtualList :list="list"><!-- 3.通过 item 具名插槽传入对应的 item 的 HTML 结构,该插槽会返回该项的 itemData 数据 --><template #item="{ itemData }"><div class="item" >{{ itemData }}</div></template></HFlexibleHeightVirtualList> </template><style scoped> /* 4.基本样式: 不定高,根据内容适应高度 */ .item {background-color: orange;color: white;margin-bottom: 8px; } </style>
Props
| 属性名 | 说明 | 类型 | 默认值 | 是否必传 | tip |
|---|---|---|---|---|---|
| list | 列表数据 | any[] | - | 是 | |
| width | 容器的宽度 | number` / `string | “100%” | 否 | 当为 number 时以 px 为单位,当为 string 时,则会直接赋值到容器上 |
| height | 容器的高度 | number / string | “100vh” | 否 | 当为 number 时以 px 为单位,当为 string 时,则会直接赋值到容器上 |
| bufferCount | 视区上、下额外展示的 DOM 节点数量(预加载) | number | 6 | 否 | - |
| hiddenScrollbar | 是否隐藏滚动条 | boolean | false | 否 | - |
| reachBottomFn | 触底回调函数 | () => void / null | null | 否 | - |
| reachBottomFnDistance | 滚动到底部触发触底回调的触发距离(距离底部的距离) | number | 50 | 否 | 以 px 为单位 |
| triggerBottomFnTime | 触发触底执行函数的节流时间 | number | 400 | 否 | 以 ms 为单位 |
定高列表特有 Props
| 属性名 | 说明 | 类型 | 默认值 | 是否必传 | tip |
|---|---|---|---|---|---|
| itemHeight | 列表每一项 item 的高度 | number | - | 是 | 以 px 为单位 |
不定高列表特有 Props
| 属性名 | 说明 | 类型 | 默认值 | 是否必传 | tip |
|---|---|---|---|---|---|
| initItemHeight | 列表 item 的预计高度 | number | 40 | 否 | 预计高度,尽量要小点,可以多加载,但不能少,防止渲染不全(但也不能太过小,如 3、10…) |
Props API
interface VitualListProps<T> {list: T[],bufferCount?: numberheight?: number | stringwidth?: number | stringhiddenScrollbar?: booleanreachBottomFn?: (...props: any[]) => any | nullreachBottomDistance?: numbertriggerBottomFnTime?: number
}interface FixedHeightProps<T> extends VitualListProps<T> {itemHeight: number
}interface FlexibleHeightProps<T> extends VitualListProps<T> { initItemHeight?: number
}
相关文章:

Vue3 虚拟列表组件库 virtual-list-vue3 的使用
Vue3 虚拟列表组件库 virtual-list-vue3 的基本使用 分享个人写的一个基于 Vue3 的虚拟列表组件库,欢迎各位来进行使用与给予一些更好的建议😊 概述:该组件组件库用于提供虚拟化列表能力的组件,用于解决展示大量数据渲染时首屏渲…...

WebRTC实现双端音视频聊天(Vue3 + SpringBoot)
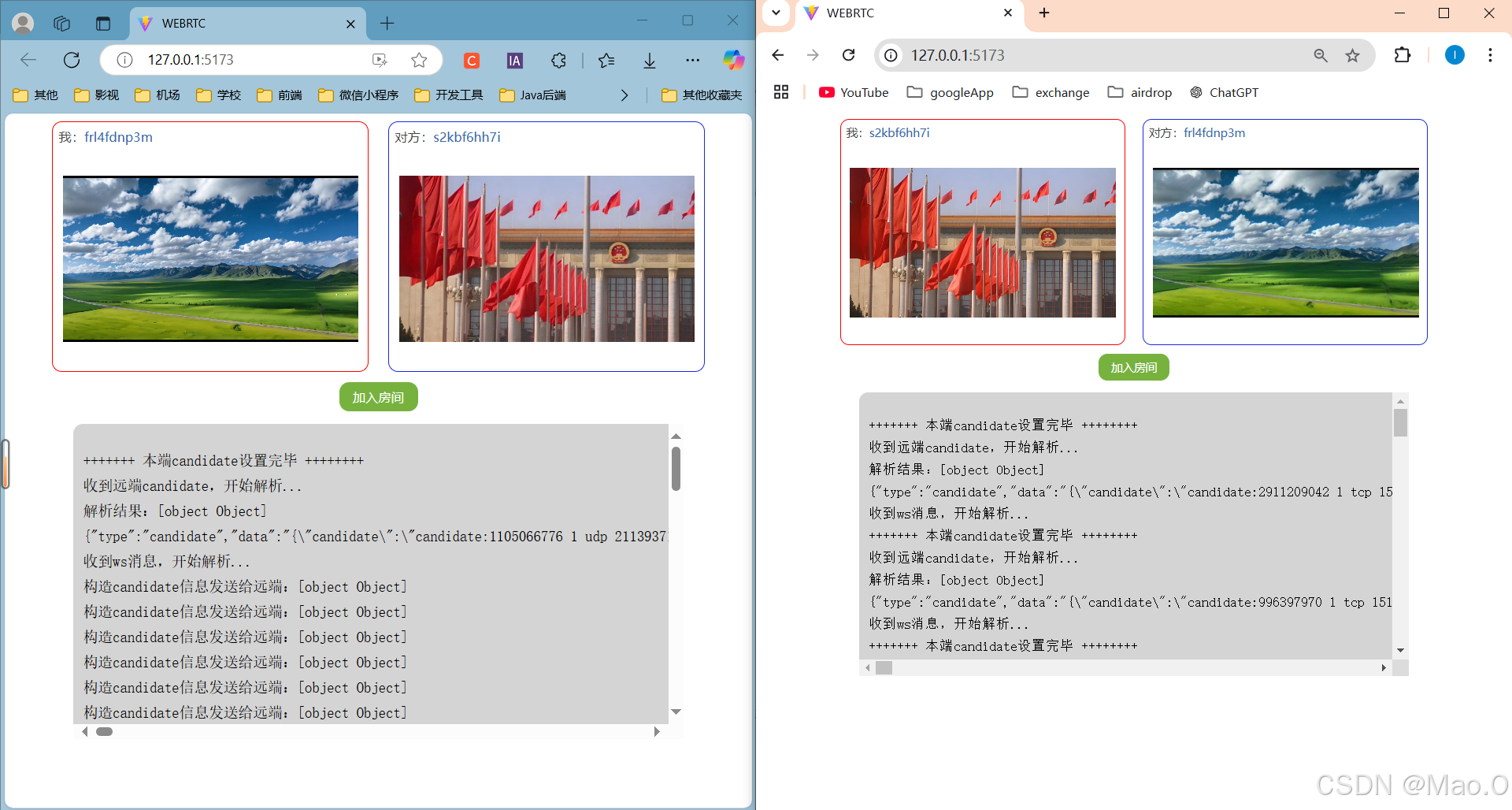
目录 概述 相关概念 双端连接整体实现步骤概述 文章代码实现注意点 STUN和TURN服务器的搭建 开发过程描述 后端开发流程 前端开发流程 效果演示 Gitee源码地址 概述 文章描述使用WebRTC技术实现一对一音视频通话。 由于设备摄像头限制(一台电脑作测试无法…...

第6章详细设计-6.9 PCB审查
6.9 PCB审查 6.9.1 布局阶段注意事项1.结构设计要求在PCB布局之前弄清楚产品的结构2.布局要求 6.9.2 布线注意事项6.9.3 接地处理(1)射频链路接地。(2)腔壳接地孔。(3)螺钉放置(需要了解结构知识…...

docker与大模型(口语化原理和实操讲解)
文章目录 一、镜像images1)下载安装2)docker images相关命令(保存、删除、上传、别名、搜索镜像) 二、容器container1)展现所有在跑的容器服务ps2)start /restart / kill / stop /rm3)exec /cp4)run/create…...

Linux之vim模式下全选命令
在Linux系统中,使用Vim编辑器进行全选操作可以通过以下几种方式实现: 1.使用键盘快捷键 按下 ”ggVG”(先按下”g”,再按下”g”,再按下”V”,最后按下”G”)可以全选当前文件内容。其中 ”g…...

云原生周刊:Kubernetes v1.32 要来了
开源项目推荐 Woodpecker Woodpecker 是一款轻量级且功能强大的 CI/CD 引擎,以其高度可扩展性和易用性著称。它支持多种版本控制系统与编程语言,能够灵活适配不同开发流程,帮助团队实现高效的持续集成与交付。无论是个人项目还是大型团队&a…...

# JVM学习
JVM JVM是什么? Java虚拟机(JVM) 是一个抽象的计算机,它是一个运行时环境,用于执行Java字节码或编译后的Java程序。JVM屏蔽了底层操作系统的差异,使得Java程序可以在任何支持JVM的操作系统上运行。 JVM能…...

【代码随想录day33】【C++复健】62.不同路径;63. 不同路径 II;343. 整数拆分;96.不同的二叉搜索树
感觉dp的题真的很适合背,当然不是死记硬背,而是当做一种模板题,出来一道新的题就往模板题上面去靠,如果套对模板的话剩下的事情其实就简单了。所以只要看一遍解法知道大致思路其实就够了,毕竟大部分dp的代码也不算难写…...

《勇者斗恶龙3:HD-2D重制版》找幽灵船攻略分享
《勇者斗恶龙3:HD-2D重制版》中的幽灵船是游戏里非常独特的一个区域,而想要找到幽灵船的话还是比较麻烦的,首先是听到关于幽灵船在世界海域上航行的传闻,包括在海盗巢穴中,但幽灵船的出现有一些具体条件。 勇者斗恶龙3…...

基于 MATLAB 的模拟退火算法详解及实现
以下是一篇更详细的关于 模拟退火算法 (Simulated Annealing) 的 MATLAB 实现的教程和代码示例,涵盖基本概念、核心思想和代码实现。 一、模拟退火算法简介 模拟退火算法(Simulated Annealing,简称 SA)是一种随机优化算法&#x…...

MQTT 服务器常用的有哪些?
MQTT(Message Queuing Telemetry Transport)是一种轻量级的消息传输协议,常用于物联网(IoT)设备之间的通信。以下是一些常用的 MQTT 服务器(也称为 MQTT Broker): 1.Eclipse Mosqui…...

【android USB 串口通信助手】stm32 源码demo 单片机与手机通信 Android studio 20241118
android 【OTG线】 接 下位机STM32【USB】 通过百度网盘分享的文件:USBToSerialPort.apk 链接:https://pan.baidu.com/s/122McdmBDUxEtYiEKFunFUg?pwd8888 提取码:8888 android 【OTG线】 接 【USB转TTL】 接 【串口(下位机 SMT32等)】 需…...

汽车资讯新探索:Spring Boot技术引领
摘要 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了汽车资讯网站的开发全过程。通过分析汽车资讯网站管理的不足,创建了一个计算机管理汽车资讯网站的方案。文章介绍了汽车资讯网站的系统分析部分&…...
:乘法器为例)
简单的MCU与FPGA通过APB总线实现通讯(fpga mcu APB):乘法器为例
测试平台: GW1N4器件内置 M1内核;并且可以设置 APB总线与fpga 逻辑进行交互; 框图: +---------------------+ | | | M1 Microprocessor | <-----------------+ | | | | +-----------------…...

css uniapp背景图宽度固定高度自适应可以重复
page {height: 100%;background-image: url(https://onlinekc.a.hlidc.cn/uploads/20241115/350f94aaf493d05625a7ddbc86c7804e.png);background-repeat: repeat;background-size: contain;} 如果不要重复 把background-repeat: repeat;替换background-repeat: no-repeat;...

深度学习--优化器
笔记内容侵权联系删 优化器 在梯度下降算法中,有各种不同的改进版本。在面向对象的语言实现中,往往把不同的梯度下降算法封装成一个对象,称为优化器。 算法改进的目的,包括但不限于: 加快算法收敛速度; 尽量避过或冲过局部极值; …...

【嵌入式】关于push老仓库到新仓库的方法
1. 背景 公司项目经常会有需要从开源项目中镜像代码过来的活,所以常常会在自己的服务器上创建一个对应的仓库,然后使用命令将期push过去。为方便日后抄命令,这里记录一下使用的命令。 2. 操作步骤 2.1. 已下载的代码push 特别提醒: 使用此脚本前请确保你修改的代码已保存…...

从线下到线上,上门洗衣服务如何实现智能化升级?
在现代快节奏生活的推动下,上门洗衣服务作为一种新兴的服务模式正逐渐崭露头角。它以其便捷性和创新性,改变了传统洗衣行业的格局,为消费者提供了全新的选择,同时也为洗衣品牌带来了新的机遇与挑战。 一、上门洗衣服务的市场现状1…...

SQL字段来源表的解析
测试例子: SELECT e.NAME, d.DEPT_NAME,d.DEPT_ID,EMP_ID,100EMP_ID100 FROM EMP e JOIN DEPT d ON e.DEPT_ID d.DEPT_ID WHERE e.EMP_ID IN (SELECT EMP_ID FROM EMP WHERE DEPT_ID 10) 代码示例: package com.test; import org.apache.calcite.jd…...

理解 Python 解释器:CPython 与 IPython 的比较及选择指南
理解 Python 解释器:CPython 与 IPython 的比较及选择指南 在选择适合自己需求的 Python 解释器时,理解 CPython 和 IPython 之间的主要差异至关重要。本文将详细解释 CPython 和 IPython 的特性、优势和适用场景,以帮助用户做出明智的选择。…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
