web 入门
学习 Web 开发的基础,建议从以下几个方面入门,按步骤循序渐进学习核心知识:
1. 了解 Web 的基础概念
在开始编码之前,先理解 Web 开发的基本工作原理:
- Web 前端与后端:
- 前端:负责用户界面和用户体验,涉及 HTML、CSS、JavaScript。
- 后端:处理逻辑和数据,涉及服务器、数据库和后端语言(如 Python、PHP、Node.js)。
- Web 的运行机制:
- 客户端(浏览器)向服务器发送请求。
- 服务器处理请求并返回 HTML、CSS 和 JavaScript 等资源。
- 浏览器解析这些资源并呈现网页。
- HTTP 和 HTTPS:了解请求方法(如 GET 和 POST)、状态码(如 404, 200)等。
2. 学习前端开发
前端是 Web 开发的第一步,是用户直接交互的部分。
HTML (结构)
- 定义:HTML 是用于定义网页结构的标记语言。
- 入门内容:
- HTML 标签(如
<div>、<p>、<img>、<a>等)。 - HTML 表格、表单和列表的使用。
- HTML5 新特性(如语义化标签
<header>、<footer>、<article>等)。
- HTML 标签(如
- 在线练习工具:W3Schools HTML 教程
CSS (样式)
- 定义:CSS 用于美化网页,通过控制颜色、字体、布局等来提升用户体验。
- 入门内容:
- CSS 选择器(如类选择器、ID 选择器)。
- 样式属性(颜色、字体、边距、背景)。
- CSS 布局:盒子模型、Flexbox、Grid 布局。
- 在线练习工具:CSS Tricks
JavaScript (交互)
- 定义:JavaScript 是一种脚本语言,负责实现网页的动态交互。
- 入门内容:
- 基本语法(变量、函数、条件语句、循环)。
- 操作 DOM(文档对象模型)以动态更新页面内容。
- 事件处理(如点击、悬停、输入)。
- 异步操作(AJAX、Fetch API)和 JSON 数据处理。
- 在线练习工具:JavaScript.info
3. 学习前端框架
掌握基础后,学习前端框架可以提高开发效率:
- CSS 框架:
- Bootstrap:快速创建响应式网站。
- Tailwind CSS:实用类优先的 CSS 框架。
- JavaScript 框架:
- React(推荐):由 Facebook 开发,适合构建动态 UI。
- Vue.js:轻量级框架,适合新手。
- Angular:更复杂,但功能全面。
4. 学习后端开发
后端负责逻辑处理、数据存储以及与前端交互。
后端编程语言
选择一种后端语言进行深入学习:
- JavaScript (Node.js):轻量且高效,非常流行。
- Python (Flask, Django):易学,功能强大,适合快速开发。
- PHP:传统的后端语言,适合构建简单的网站。
- Ruby on Rails:快速开发框架,但学习曲线较高。
数据库
学习如何存储和管理数据:
- 关系型数据库(如 MySQL、PostgreSQL):使用 SQL 查询。
- 非关系型数据库(如 MongoDB):基于文档存储,更灵活。
5. 学习服务器和部署
让你的 Web 应用上线并对外访问:
- 服务器基础:
- 学习 Linux 命令基础。
- 了解 Nginx 或 Apache 的配置。
- 部署:
- 使用 Heroku 或 Vercel 进行快速部署。
- 学习云平台(如 AWS、Google Cloud、Azure)的基本使用。
- 使用 Docker 打包应用。
6. 工具和版本控制
- 代码编辑器:推荐使用 Visual Studio Code。
- 版本控制:
- 学习 Git 的基本操作(如 clone、commit、push)。
- 使用 GitHub 或 GitLab 托管代码。
- 浏览器调试:使用 Chrome DevTools 调试前端代码。
7. 实践项目
在学习过程中,尝试通过项目巩固知识:
- 初级项目:
- 个人简历网站。
- 待办事项列表(Todo List)。
- 中级项目:
- 博客系统。
- 在线商店(带登录、购物车功能)。
- 高级项目:
- 聊天应用。
- 结合 REST API 的动态 Web 应用。
推荐学习资源
- 在线课程:
- freeCodeCamp
- The Odin Project
- Codecademy
- 书籍:
- 《HTML and CSS: Design and Build Websites》
- 《JavaScript: The Good Parts》
- 《Eloquent JavaScript》
学习路线总结
- HTML + CSS + JavaScript 基础。
- 学习前端框架(React, Vue)。
- 掌握后端语言(Node.js 或 Python)。
- 了解数据库和部署技术。
- 持续通过项目实践提升。
一步步来,你会逐渐掌握 Web 开发技能!
相关文章:

web 入门
学习 Web 开发的基础,建议从以下几个方面入门,按步骤循序渐进学习核心知识: 1. 了解 Web 的基础概念 在开始编码之前,先理解 Web 开发的基本工作原理: Web 前端与后端: 前端:负责用户界面和用…...

京东 2025届秋招 自然语言处理
文章目录 个人情况一面/HR面 10min二面/技术面 1h三面/技术面 1h四面/线下HR面 20min 个人情况 先说一下个人情况: 学校情况:211本中9硕,本硕学校都一般,本硕都是计算机科班,但研究方向并不是NLP,而是图表…...
)
Mybatis框架之模板方法模式 (Template Method Pattern)
MyBatis 中也使用到了 模板方法模式 (Template Method Pattern),主要体现在 执行 SQL 语句的流程控制 上。模板方法模式允许 MyBatis 定义数据库操作的标准流程,并允许子类或特定实现类去实现某些步骤。这种模式使得 MyBatis 能够在处理不同类型的 SQL 操…...

【进阶系列】python简单爬虫实例
python有一个很强大的功能就是爬取网页的信息,这里是CNBlogs 网站,我们将以此网站为实例,爬取指定个页面的大标题内容。代码如下: 首先是导入库: # 导入所需的库 import requests # 用于发送HTTP请求 from bs4 impor…...

️虚拟机配置NAT和Bridge模式
虚拟机的网络配置 桥接 通过使用物理机网卡 具有单独ip NAT 把物理机为路由器进行上网 NAT模式: 所谓nat模式,就是虚拟系统会通过宿主机的网络来访问外网,而这里的宿主机相当于有两个网卡,一个是真实网卡,一个是虚拟…...

解决Spring Boot整合Redis时的连接问题
前言 在使用Spring Boot整合Redis的过程中,经常会遇到连接问题,尤其是当Redis服务部署在远程服务器上时。 问题描述 当你尝试连接到Redis服务器时,可能会遇到以下错误: org.springframework.data.redis.connection.PoolExcept…...

109. UE5 GAS RPG 实现检查点的存档功能
在这一篇文章里,我们接着实现存档的功能,保存当前玩家的生成位置,游戏里有很多中方式去实现玩家的位置存储,这里我们采用检查点的方式,当玩家接触到当前检查点后,我们可以通过检查点进行保存玩家的状态&…...

springboot005基于springboot学生心理咨询评估系统得设计与实现。
项目描述 临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问…...

ESC算法/逃生:一种基于人群疏散行为的优化方法
文章介绍了一种有用的算法,称为逃生或逃生算法(ESC),受人群疏散行为的启发,用于解决现实世界的案例和基准问题。ESC算法模拟了疏散过程中人群的行为,其中人群在探索阶段被分为平静、羊群和恐慌组࿰…...

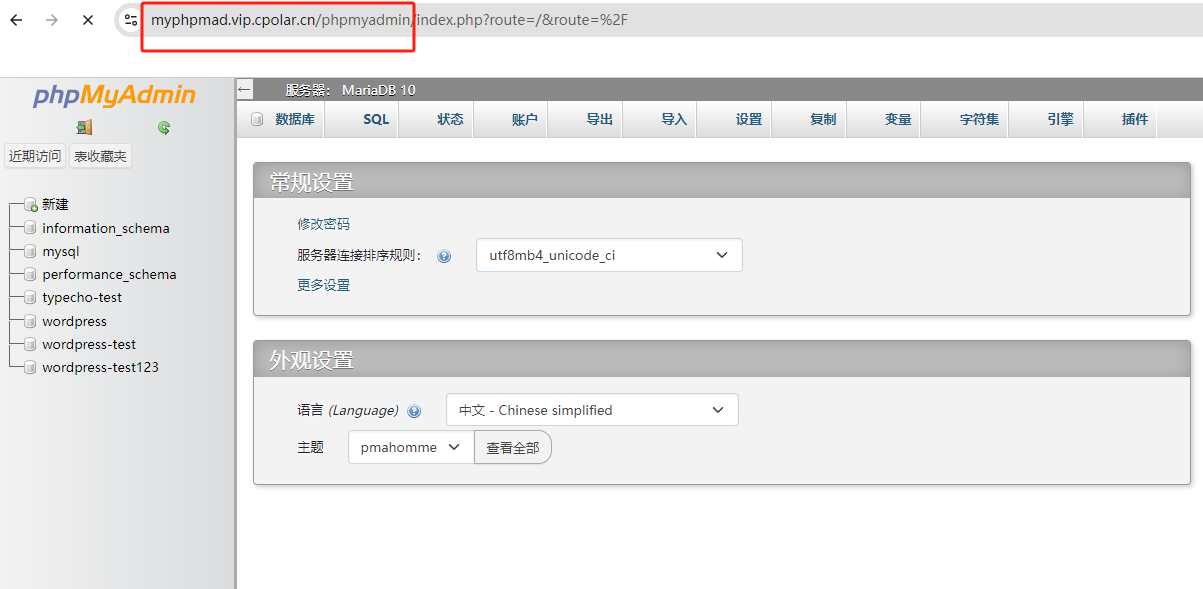
构建安全的数据库环境:群晖NAS安装MySQL和phpMyAdmin详细步骤
文章目录 前言1. 安装MySQL2. 安装phpMyAdmin3. 修改User表4. 本地测试连接MySQL5. 安装cpolar内网穿透6. 配置MySQL公网访问地址7. 配置MySQL固定公网地址8. 配置phpMyAdmin公网地址9. 配置phpmyadmin固定公网地址 前言 本文将详细讲解如何在群晖NAS上安装MySQL及其数据库管理…...
:用Python实现社交网络节点分类与分子结构分析)
【人工智能】深入理解图神经网络(GNN):用Python实现社交网络节点分类与分子结构分析
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 图神经网络(Graph Neural Network, GNN)是近年来在深度学习领域迅速发展的新兴方向,主要用于处理图结构数据。GNN在社交网络分析、化学分…...

Qt 日志文件的滚动写入
Qt 日志文件的滚动写入 flyfish 日志文件的滚动写入功能。在日志文件达到10MB时创建新的日志文件,并且在总日志文件大小达到10GB时开始覆盖最早的日志文件 以监控一个文件夹的写日志为例 日志文件创建与管理 初始化日志文件:在FileMonitor类的构造函…...

【c语言】数据包捕获和分析工具
请解释一下数据包捕获和分析工具(如Wireshark)的工作原理和用途。 数据包捕获和分析工具,如Wireshark(前身为Ethereal),是一种网络协议分析软件,它允许用户实时监控、抓取并分析计算机网络中的网…...

移情别恋c++ ദ്ദി˶ー̀֊ー́ ) ——14.哈希(2)(模拟实现)
1.概念介绍 1.1开散列 开散列(Open Hashing),也叫链地址法,是一种解决哈希冲突的方法。每个哈希表槽位保存一个链表,所有散列到同一位置的元素都存储在该链表中。当插入元素发生冲突时,将新元素添加到相应…...
的生命周期及其对应用程序性能的影响)
请描述一下JVM(Java虚拟机)的生命周期及其对应用程序性能的影响
1、请描述一下JVM(Java虚拟机)的生命周期及其对应用程序性能的影响。 JVM(Java虚拟机)的生命周期主要涉及以下几个阶段:加载、验证、准备、解析、执行、卸载。每个阶段都有其特定的作用和影响。 加载:JVM…...

展会邀约|加速科技与您相约IC China 2024!
第二十一届中国国际半导体博览会( IC China 2024)将于 2024 年11月18日—11月20日在北京国家会议中心举行。加速科技将携高性能测试机ST2500EX、ST2500E、eATE及全系测试解决方案亮相E2馆B150展位。博览会期间,将同期举办"半导体产业前沿…...

鸿蒙中服务卡片数据的获取和渲染
1. 2.在卡片中使用LocalStorageProp接受传递的数据 LocalStorageProp("configNewsHead") configNewsHeadLocal: ConfigNewsHeadInfoItem[] [] 注意:LocalStorageProp括号中的为第一步图片2中的键 3.第一次在服务卡片的第一个卡片中可能会获取不到数据…...

运维篇-修复centos7无法下载docker问题
修复centos7无法下载docker问题 1、安装docker时报错2、docker无法下载镜像 1、安装docker时报错 linux的centos系统,安装docker时会报错 –> Finished Dependency Resolution Error: Package: glibc-2.17-307.el7.1.i686 (base) Requires: glibc-common 2.17…...

【论文阅读】WaDec: Decompiling WebAssembly Using Large Language Model
论文阅读笔记:WaDec: Decompiling WebAssembly Using Large Language Model 1. 来源出处 论文标题: WaDec: Decompiling WebAssembly Using Large Language Model作者: Xinyu She, Yanjie Zhao, Haoyu Wang会议: 39th IEEE/ACM International Conference on Automated Softwar…...

redis类型介绍
1. 字符串(String): • 简介:最基础的数据类型,可以存储任何形式的字符串,包括文本数据和数字数据。 • 常用操作:SET、GET、INCR、DECR等。 2. 列表(List): …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
