Vue3中使用:deep修改element-plus的样式无效怎么办?
前言:当我们用 vue3 :deep() 处理 elementui 中 el-dialog_body和el-dislog__header 的时候样式一直无法生效,遇到这种情况怎么办?
解决办法:
1.直接在 dialog 上面增加class 我试过,也不起作用,最后用这种方法解决的,dialog 外面直接包一层 div
2.将样式单独写一个style标签进行覆盖---此方式由于样式写在外面,可能会影响整个项目的全局样式,--慎重考虑
需求:需要将el-drawer__header的底部的外边距去掉
方式一:
修改前:
 修改后:
修改后:

生效方式:1.在最外层加一层在el-dialog外面包一层
2.主要是vue3中deep会因为最外层没有根节点失效的问题,只需要加一个根节点,deep就有效了
需要注意的是 :deep(这里面只能包一个)
<template><div class="dialog"><el-drawer v-model="drawerDialog" direction="rtl" @close="handleClose" size="50%"><template #header><div class="header"><h4>订单详情----订单编号(23232434343)</h4></div></template><template #default><div class="content"><div class="item-info"><div class="wrap"><div class="top"><div class="left"><div class="line"></div><div class="title">购方信息</div></div><div class="right"><el-button type="primary" plain>编辑</el-button></div></div><div class="info-list"></div></div></div></div></template><template #footer><div style="flex: auto"><el-button @click="handleClose">取消</el-button><el-button type="primary" @click="confirm">确定</el-button></div></template></el-drawer></div>
</template><script setup>
import { watchEffect, ref } from 'vue';
const emit = defineEmits(["close"])
const props = defineProps({visible: {type: Boolean,default: false}
})
const drawerDialog = ref(false);//确定的回调函数
const confirm = () => {}//取消的回调函数
const handleClose = () => {drawerDialog.value = false;emit('close');
}watchEffect(() => {if (props.visible) {drawerDialog.value = props.visible;}
})</script><style scoped lang="scss">
.dialog {:deep(.el-drawer__header) {margin: 0;}
}.header {background-color: #fff;height: 40px;
}.content {background-color: #EDEFEE;.item-info {.wrap {.top {display: flex;justify-content: space-between;.left {display: flex;align-items: center;.line {height: 15px;width: 4px;background-color: #07f;}.title {font-size: 16px;font-weight: bold;}}.right {}}.info-list {}}}
}
</style>
方式二:
<template> <el-drawer v-model="drawerDialog" direction="rtl" @close="handleClose" size="50%"><template #header><div class="header"><h4>订单详情----订单编号(23232434343)</h4></div></template><template #default><div class="content"><div class="item-info"><div class="wrap"><div class="top"><div class="left"><div class="line"></div><div class="title">购方信息</div></div><div class="right"><el-button type="primary" plain>编辑</el-button></div></div><div class="info-list"></div></div></div></div></template><template #footer><div style="flex: auto"><el-button @click="handleClose">取消</el-button><el-button type="primary" @click="confirm">确定</el-button></div></template></el-drawer>
</template><script setup>
import { watchEffect, ref } from 'vue';
const emit = defineEmits(["close"])
const props = defineProps({visible: {type: Boolean,default: false}
})
const drawerDialog = ref(false);//确定的回调函数
const confirm = () => {}//取消的回调函数
const handleClose = () => {drawerDialog.value = false;emit('close');
}watchEffect(() => {if (props.visible) {drawerDialog.value = props.visible;}
})</script><style>
.el-drawer__header {margin: 0;
}
</style>
<style scoped lang="scss">.header {background-color: #fff;height: 40px;
}.content {background-color: #EDEFEE;.item-info {.wrap {.top {display: flex;justify-content: space-between;.left {display: flex;align-items: center;.line {height: 15px;width: 4px;background-color: #07f;}.title {font-size: 16px;font-weight: bold;}}.right {}}.info-list {}}}
}
</style>
修改前:
 修改后:
修改后:

相关文章:

Vue3中使用:deep修改element-plus的样式无效怎么办?
前言:当我们用 vue3 :deep() 处理 elementui 中 el-dialog_body和el-dislog__header 的时候样式一直无法生效,遇到这种情况怎么办? 解决办法: 1.直接在 dialog 上面增加class 我试过,也不起作用,最后用这种…...

具身智能之Isaac Gym使用
0. 简介 Isaac Gym 是由 NVIDIA 提供的一个高性能仿真平台,专门用于大规模的机器人学习和强化学习(RL)任务。它结合了物理仿真、GPU加速、深度学习框架互操作性等特点,使得研究人员和开发者可以快速进行复杂的机器人仿真和训练。…...

【大数据学习 | Spark】spark-shell开发
spark的代码分为两种 本地代码在driver端直接解析执行没有后续 集群代码,会在driver端进行解析,然后让多个机器进行集群形式的执行计算 spark-shell --master spark://nn1:7077 --executor-cores 2 --executor-memory 2G sc.textFile("/home/ha…...

《Python制作动态爱心粒子特效》
一、实现思路 粒子效果: – 使用Pygame模拟粒子运动,粒子会以爱心的轨迹分布并运动。爱心公式: 爱心的数学公式: x16sin 3 (t),y13cos(t)−5cos(2t)−2cos(3t)−cos(4t) 参数 t t 的范围决定爱心形状。 动态效果: 粒子…...

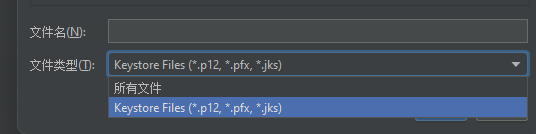
Jmeter 如何导入证书并调用https请求
Jmeter 如何导入证书并调用https请求 通过SSL管理器添加证书文件 支持添加的文件为.p12,.pfx,.jks 如何将pem文件转换为pfx文件? 在公司内部通常会提供3个pem文件。 ca.pem:可以理解为是根证书,用于验证颁发的证…...

Python程序15个提速优化方法
目录 Python程序15个提速优化方法1. 引言2. 方法一:使用内建函数代码示例:解释: 3. 方法二:避免使用全局变量代码示例:解释: 4. 方法三:使用局部变量代码示例:解释: 5. 方…...

足球虚拟越位线技术FIFA OT(二)
足球虚拟越位线技术FIFA OT(二) 在FIFA认证测试过程中,留给VAR系统绘制越位线的时间只有90秒(在比赛中时间可能更短),那么90秒内要做什么事呢,首先场地上球员做出踢球动作,然后VAR要…...

centos7.9单机版安装K8s
1.安装docker [rootlocalhost ~]# hostnamectl set-hostname master [rootlocalhost ~]# bash [rootmaster ~]# mv /etc/yum.repos.d/* /home [rootmaster ~]# curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo [rootmaster ~]# cu…...

图像编辑一些概念:Image Reconstruction与Image Re-generation
图像编辑本质上是在“图像重建”(image reconstruction)和“图像再生成”(image re-generation)之间寻找平衡。 1. Image Reconstruction(图像重建) 定义:图像重建通常是指从已有的图像中提取信…...

【STM32】在 STM32 USB 设备库添加新的设备类
说实话,我非常想吐槽 STM32 的 USB device library,总感觉很混乱。 USB Device library architecture 根据架构图: Adding a custom class 如果你想添加新的设备类,必须修改的文件有 usbd_desc.cusbd_conf.cusb_device.c 需要…...

【Redis】Redis实现的消息队列
一、用list实现【这是数据类型所以支持持久化】 消息基于redis存储不会因为受jvm内存上限的限制,支持消息的有序性,基于redis的持久化机制,只支持单一消费者订阅,无法避免消息丢失。 二、用PubSub【这不是数据类型,是…...

# Spring事务
Spring事务 什么是spring的事务? 在Spring框架中,事务管理是一种控制数据库操作执行边界的技术,确保一系列操作要么全部成功,要么全部失败,从而维护数据的一致性和完整性。Spring的事务管理主要关注以下几点…...

Java学习笔记--数组常见算法:数组翻转,冒泡排序,二分查找
一,数组翻转 1.概述:数组对称索引位置上的元素互换,最大值数组序号是数组长度减一 创建跳板temp,进行min和max的互换,然后min自增,max自减,当min>max的时候停止互换,代表到中间值 用代码实…...

ARM 架构(Advanced RISC Machine)精简指令集计算机(Reduced Instruction Set Computer)
文章目录 1、ARM 架构ARM 架构的特点ARM 架构的应用ARM 架构的未来发展 2、RISCRISC 的基本概念RISC 的优势RISC 的应用RISC 与 CISC 的对比总结 1、ARM 架构 ARM 架构是一种低功耗、高性能的处理器架构,广泛应用于移动设备、嵌入式系统以及越来越多的服务器和桌面…...

7.STM32之通信接口《精讲》之USART通信---多字节数据收发(数据包的模式:HEX数据包和文本数据包)
根据上一节的HEX数据包的设计完成,本节将完成文本数据包的编写,(HEX数据包其实本质就是原始数据,文本数据包我么要接收到还要对照ASCll进行解析封装) 有不懂的可参考上一节的讲解!!ÿ…...

基于Vue+SpringBoot的求职招聘平台
平台概述 本平台是一个高效、便捷的人才与职位匹配系统,旨在为求职者与招聘者提供一站式服务。平台内设三大核心角色:求职者、招聘者以及超级管理员,每个角色拥有独特的功能模块,确保用户能够轻松完成从信息获取到最终录用的整个…...

WebRTC 和 WebSocket
WebRTC 和 WebSocket 是两种不同的技术,虽然它们都用于在浏览器之间进行通信,但它们的设计目标和使用场景有所不同。以下是它们之间的主要区别: 目的和使用场景 WebRTC: 主要用于实现实时音视频通信。 支持点对点(P2P)…...

小车综合玩法--5.画地为牢
一、实验准备 前面我们利用四路巡线模块巡线,现在我们利用这个特性,用黑线将小车围起来,让小车一直在我们围的圈内运动。 1.小车接线已安装,且安装正确 2.调试四路巡线模块遇黑线时指示灯亮。不是黑线时指示灯灭。 二、实验原理…...

数据库课程设计全流程:方法与实例解析
--- ### 一、数据库课程设计概述 数据库课程设计是学习数据库理论知识的重要实践环节,旨在帮助学生掌握数据库设计和应用系统开发的完整流程,包括需求分析、数据库设计、功能实现以及性能优化。 #### **设计目标** 1. 掌握数据库设计的基本步骤和原则…...

用Ruby编写一个自动化测试脚本,验证网站登录功能的正确性。
测试准备:从江河湖海到代码世界的奇妙之旅 亲爱的朋友们,你们好!今天我要带你们进入一个神奇的世界——测试的世界。在这里,我们将会看到各种各样的测试用例,它们就像江河湖海一样,汇聚在一起,…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
