el-cascader 使用笔记
1.效果

2.官网
https://element.eleme.cn/#/zh-CN/component/cascader
3.动态加载(官网)
<el-cascader :props="props"></el-cascader><script>let id = 0;export default {data() {return {props: {lazy: true,lazyLoad (node, resolve) {const { level } = node;setTimeout(() => {const nodes = Array.from({ length: level + 1 }).map(item => ({value: ++id,label: `选项${id}`,leaf: level >= 2}));// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);}, 1000);}}};}};
</script>

4.使用实例
(1)页面
<el-form-item label="行政区划" prop="divisionCode"><el-cascader :props="props" v-model="form.divisionCode" style="width: 100%;"></el-cascader>
</el-form-item><script>export default {data() {return {props: {lazy: true,lazyLoad (node, resolve) {let value=node.value==undefined?"":node.value;findAll(value).then(res=>{const nodes=res.data;// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);})}},};}};
</script>
(2)后端
/*** 查询行政区划列表*/
@GetMapping("/findAll")
public AjaxResult findAll(@RequestParam("code") String code) {List<DivisionVo> list = tDivisionService.selectDivisionList(code);return AjaxResult.success(list);
}@Data
public class DivisionVo {@Schema(description = "区划编码")private String value;@Schema(description = "区划名称")private String label;@Schema(description = "是否有下级:false=有,true=没有")private Boolean leaf;
}<select id="selectDivisionList" resultType="com.ruoyi.expertveteran.vo.DivisionVo">SELECT`code` VALUE,short_name label,leafFROMt_divisionWHERE<if test="code!=null and code!=''">parent_code =#{code}</if><if test="code==null or code==''">parent_code IS NULL</if>
</select>
5.使用实例(封装组件)
(1)组件 components下创建目录DivisionCascader,DivisionCascader下创建index.vue,代码如下
参考:https://blog.csdn.net/Binglianxiaojiao/article/details/143017798
<template><el-cascader :value="value" :props="props" @change="handleChange" style="width: 100%;" clearable filterable placeholder="请选择行政区划"/>
</template><script>
import {findAll} from "@/api/expertveteran/division";export default {model: {prop: 'value',event: 'change'},props: {value: {type: Array,default: () => []}},data() {return {props: {lazy: true,lazyLoad (node, resolve) {let value=node.value==undefined?"":node.value;findAll(value).then(res=>{const nodes=res.data;// 通过调用resolve将子节点数据返回,通知组件数据加载完成resolve(nodes);})}},}},methods: {handleChange(val) {this.$emit('change', val);}}
}
</script>(2)main.js
import DivisionCascader from "@/components/DivisionCascader"// 全局组件挂载
Vue.component('DivisionCascader', DivisionCascader)
(3)使用
<el-form-item label="行政区划" prop="divisionCode"><division-cascader v-model="form.divisionCode"/>
</el-form-item>
(4)其他相关
division.js
import request from '@/utils/request'// 查询行政区划列表
export function findAll(code) {return request({url: '/expertveteran/division/findAll?code='+code,method: 'get',})
}// 编码处理
export function handleCode(code) {if (Array.isArray(code)){return code[code.length-1]}if (code.length==6){return [code.substr(0,2),code.substr(0,4),code.substr(0,6)]}if (code.length==9){return [code.substr(0,2),code.substr(0,4),code.substr(0,6),code.substr(0,9)]}
}
编码处理
import {handleCode} from "@/api/expertveteran/division";
/** 修改按钮操作 */
handleUpdate(row) {this.reset();const id = row.id || this.idsgetExpertInfo(id).then(response => {this.form = response.data;this.form.divisionCode=handleCode(this.form.divisionCode);this.open = true;this.title = "修改专家信息";});
},
/** 提交按钮 */
submitForm() {this.$refs["form"].validate(valid => {if (valid) {this.form.divisionCode=handleCode(this.form.divisionCode)if (this.form.id != null) {updateExpertInfo(this.form).then(response => {this.$modal.msgSuccess("修改成功");this.open = false;this.getList();});} else {addExpertInfo(this.form).then(response => {this.$modal.msgSuccess("新增成功");this.open = false;this.getList();});}}});
},
相关文章:

el-cascader 使用笔记
1.效果 2.官网 https://element.eleme.cn/#/zh-CN/component/cascader 3.动态加载(官网) <el-cascader :props"props"></el-cascader><script>let id 0;export default {data() {return {props: {lazy: true,lazyLoad (…...

代替Spinnaker 的 POINTGREY工业级相机 FLIR相机 Python编程案例
SpinnakerSDK_FULL_4.0.0.116_x64 是一个用于FLIR相机的SDK,主要用于图像采集和处理。Spinnaker SDK主要提供C接口,无法直接应用在python环境。本文则基于Pycharm2019python3.7的环境下,调用opencv,EasySpin,PySpin,的库实现POINTGREY工业级相…...

网络篇12 | SSH2协议应用,禁SFTP子模式实现文件传输
网络篇12 | SSH2的应用 解决的业务问题协议选定SSH2(Secure Shell 2,目前基本用这个)SSH1(Secure Shell 1)Telnet 代码实现落地方案1:ganymed-ssh2maven坐标关键源代码技术效果验证连接高版本OpenSSH报错分…...

MetaGPT实现多动作Agent
异步编程学习链接 智能体 LLM观察思考行动记忆 多智能体 智能体环境SOP评审路由订阅经济 教程地址 多动作的agent的本质是react,这包括了think(考虑接下来该采取啥动作)act(采取行动) 在MetaGPT的examples/write_…...

docker更新镜像源
常用的国内 Docker 镜像加速器 1. 阿里云镜像加速器:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors 2. 腾讯云镜像加速器:https://cloud.tencent.com/document/product/457/33221 3. 网易云镜像加速器:https://hub-mirror…...

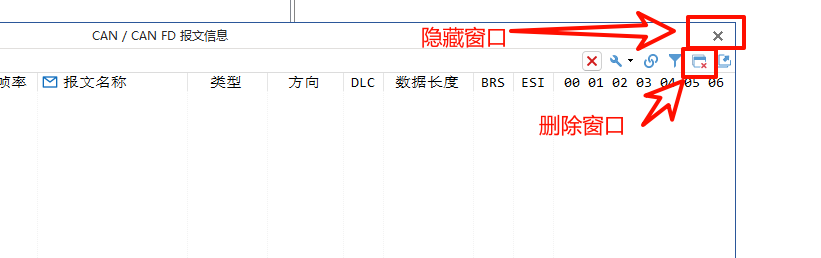
TSmaster Trace 窗口
文章目录 1、设置显示刷新率2、设置显示报文格式3、报文过滤3.1 基于报文通道3.2 基于报文 ID过滤3.3 基于过滤字符串(FilterString)过滤 4、信号的折叠与展开5、固定显示和时间顺序显示切换6、关闭窗体 1、设置显示刷新率 为了降低软件 CPU 占用率&…...

【Python模拟websocket登陆-拆包封包】
Python模拟websocket登陆-拆包封包 解析一个网站获取wss原始数据拆包wss数据封包wss数据发送接收websocket的常驻后台脚本总结 解析一个网站 这里所用的网站是我一个内测的网站,主要手段是chrome devtools,用得很多,但我玩的不深,…...

速盾:海外服务器使用CDN加速有什么好处?
随着互联网的快速发展和全球化的需求增加,海外服务器的使用已经成为许多公司和个人的首选。与此同时,为了提供更好的用户体验和更快的网页加载速度,使用CDN(内容分发网络)加速海外服务器已经成为一个普遍的选择。CDN可…...

windows系统中实现对于appium的依赖搭建
Node.js:Appium是基于Node.js的,因此需要安装Node.js。可以从Node.js官网下载并安装。 Java Development Kit (JDK):用于Android应用的自动化测试,需要安装JDK。可以从Oracle官网下载并安装。 Android SDK:进行Andro…...

使用MATLAB进行字符串处理
MATLAB是一个强大的数学和计算机科学的软件工具包。它拥有一个灵活的字符串处理工具,可以用于处理和转换不同格式的字符串,例如,数值、日期、时间等。本文将探讨如何使用MATLAB进行字符串处理,以及如何利用它来解决实际问题。 在…...

Sourcetree登录GitLab账号
1. 在GitLab上创建个人访问令牌 在gitlab中点击右上角的头像图标,选择设置进入 Access Tokens(访问令牌) 页面填写令牌名称和到期时间,指定Scopes(范围)。一般选择read_repository和api点击 Create person…...

Linux进阶:软件安装、网络操作、端口、进程等
软件安装 yum 和 apt 均需要root权限 CentOS系统使用: yum [install remove search] [-y] 软件名称 install 安装remove 卸载search 搜索-y,自动确认 Ubuntu系统使用 apt [install remove search] [-y] 软件名称 install 安装remove 卸载search 搜索-y&…...

光猫、路由器、交换机之连接使用(Connection and Usage of Optical Cats, Routers, and Switches)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...

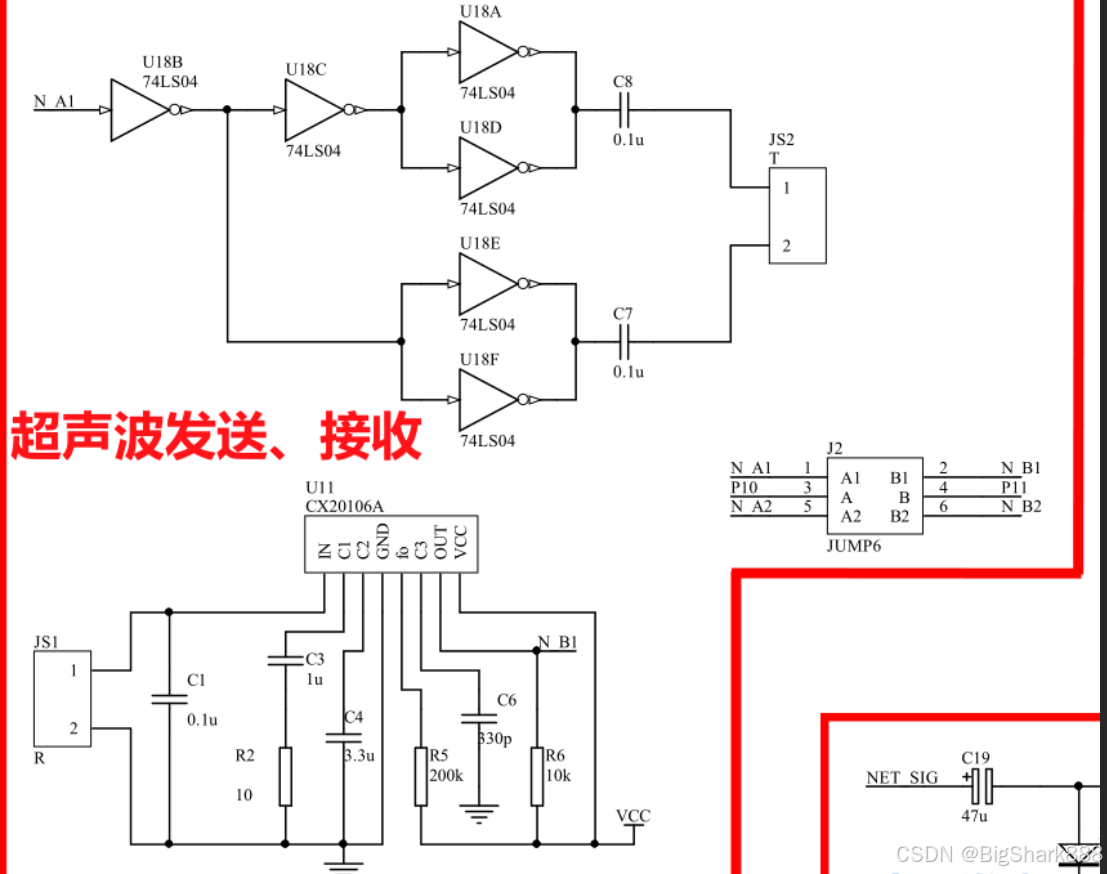
2025蓝桥杯(单片机)备赛--扩展外设之超声波测距原理与应用(十一)
1 超声波测距原理 接收器接到超声波的时间差。超声波发射器想某一方向发射波,再发射时刻开始计时 超声波在空气中传播,遇到障碍物则返回,超声波接收器收到反射波,立即停止计时。 SOR4原理: 通过IO口(TRIG…...

分布式数据库中间件可以用在哪些场景呢
在数字化转型的浪潮中,企业面临着海量数据的存储、管理和分析挑战。华为云分布式数据库中间件(DDM)作为一款高效的数据管理解决方案,致力于帮助企业在多个场景中实现数据的高效管理和应用,提升业务效率和用户体验。九河…...

MyBatis-Plus分页插件IPage用法
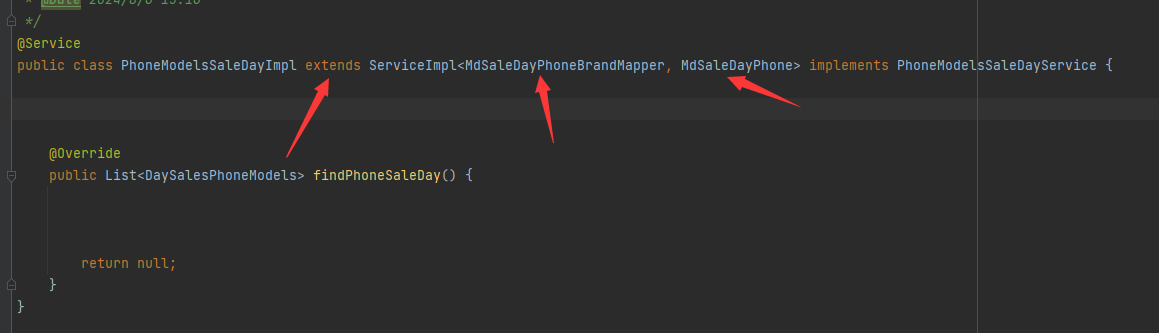
首先就是service接口需要继承IService<entity> 然后就是业务类实现类中需要继承ServiceImpl<Mapper,entity> Mapper正常写法,继承baseMapepr<entity> IPage的使用方式 QueryWrapper<MdSaleDayPhone> queryWrappernew QueryWrapper<>…...

使用MATLAB进行遗传算法设计
遗传算法是一种基于自然进化的计算方法,在解决各种优化问题方面具有广泛的应用。MATLAB作为一种强大的数学软件,可以方便快捷地实现遗传算法,并且通过可视化的方式直观地展现算法运行过程和结果。本文将介绍使用MATLAB进行遗传算法设计的步骤…...

mindtorch study
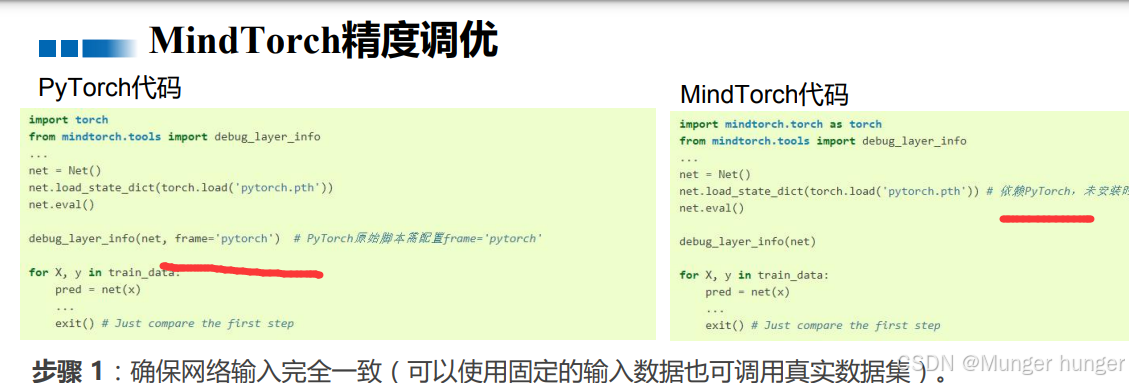
安装 pip install mindtorch mindtorch 用于帮助迁移torch模型到mindspore 大部分都可以直接把mindtorch的torch搞成torch,就和以前的代码一致,注意下面 只有静态图有点点差异 step也有差异 自定义优化器就麻烦了。 pyttorch还是牛啊 并行计算还是用的…...

java八股-SpringCloud微服务-Eureka理论
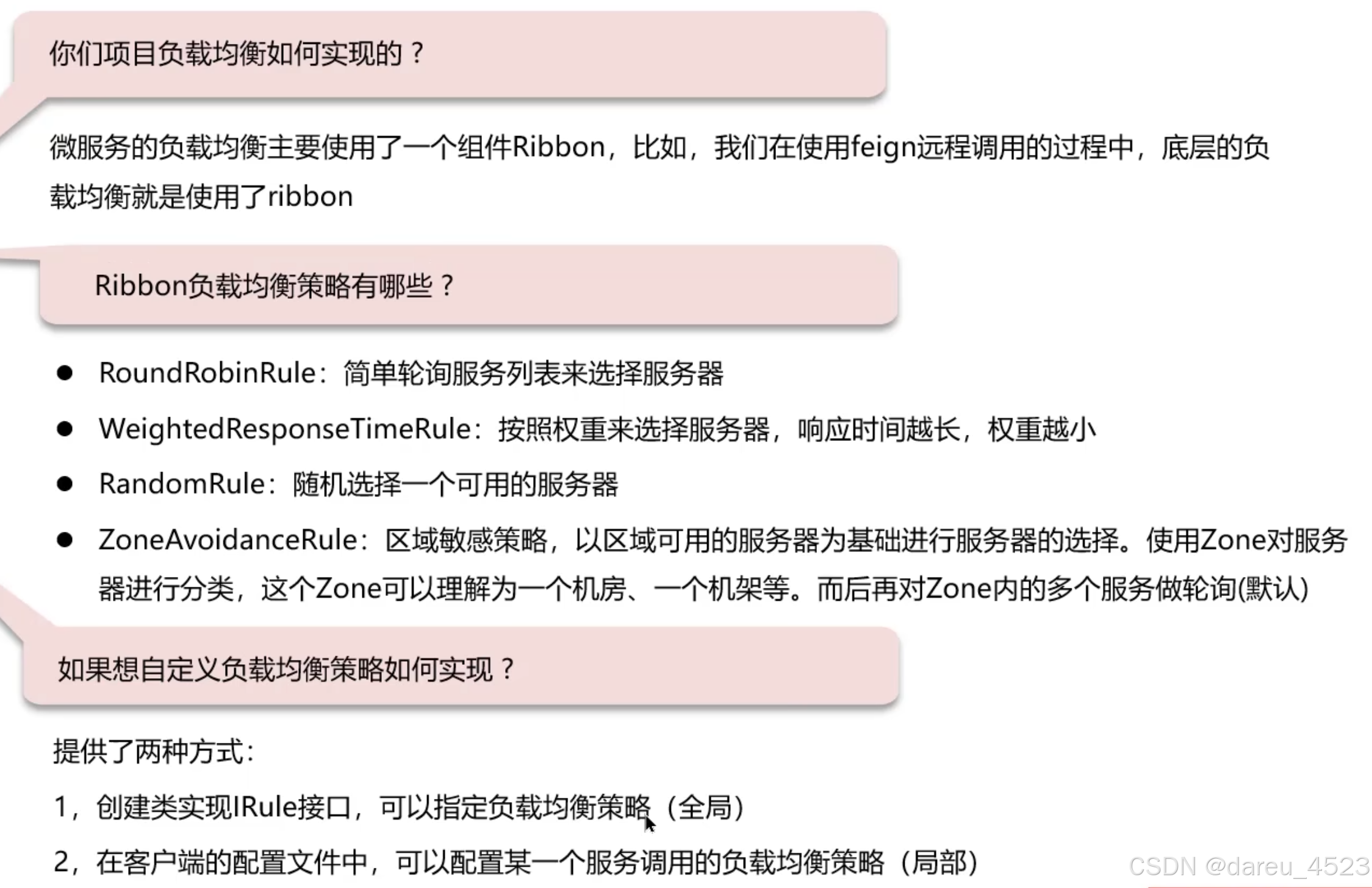
文章目录 SpringCloud架构Eureka流程Nacos和Eureka的区别是?CAP定理Ribbon负载均衡策略自定义负载均衡策略如何实现?本章小结 SpringCloud架构 Eureka流程 服务提供者向Eureka注册服务信息服务消费者向注册中心拉取服务信息服务消费者使用负载均衡算法挑…...

2024信创数据库TOP30之蚂蚁集团OceanBase
数据库作为存储、管理和分析这些数据的关键工具,其地位自然不言而喻。随着信息技术的日新月异,数据库技术也在不断演进,以满足日益复杂多变的市场需求。近日,备受瞩目的“2024信创数据库TOP30”榜单由DBC联合CIW/CIS权威发布&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
