什么是C++中的初始化参数列表,它的作用是什么?
在 C++ 中,初始化参数列表(Initialization List)是一个构造函数的特性,用于初始化类成员变量和基类。它是在构造函数的声明中,以冒号(:)开头,跟随一系列成员变量的初始化表达式的列表。
语法
构造函数():属性1(值1),属性2(值2)。。。{}
class ClassName {
public: ClassName(Type1 param1, Type2 param2) : member1(param1), member2(param2) { // 构造函数体 } private: Type1 member1; Type2 member2;
};示例
class Point {
public: Point(int x, int y) : x_(x), y_(y) { // 初始化参数列表 // 构造函数体 } void print() { std::cout << "Point(" << x_ << ", " << y_ << ")" << std::endl; } private: int x_; int y_;
}; int main() { Point p(10, 20); p.print(); // 输出: Point(10, 20) return 0;
}作用
高效初始化:
使用初始化参数列表可以直接在成员变量的构造过程中初始化对象,避免不必要的默认构造与赋值操作。例如,如果成员变量是一个类类型的对象,直接在初始化列表中进行初始化,可以避免先调用默认构造函数,再在构造函数体内进行赋值,从而提高性能。
不使用初始化参数列表:
#include <iostream>
class Father {
public:Father(){std::cout << "Father()" << std::endl;}~Father(){std::cout << "~Father()" << std::endl;}};class Son
{
public:Son(Father& value) //: m_a(value){std::cout << "Son()" << std::endl;m_a = value;}~Son(){std::cout << "~Son()" << std::endl;}
private:Father m_a;
};int main()
{Father f;Son s(f);return 0;
}//输出 :Father()Father()Son()~son()~Father()~Father()
使用初始化参数列表:
#include <iostream>
class Father {
public:Father(){std::cout << "Father()" << std::endl;}~Father(){std::cout << "~Father()" << std::endl;}};class Son
{
public:Son(Father& value) : m_a(value){std::cout << "Son()" << std::endl;//m_a = value;}~Son(){std::cout << "~Son()" << std::endl;}
private:Father m_a;
};
int main()
{Father f;Son s(f);return 0;
}输出:Father()Son()~son()~Father()~Father()
少调用了一次父类构造。
初始化常量和引用:
常量成员变量(const)和引用成员变量(&)必须在初始化列表中进行初始化,因为它们在初始化后不能被更改。
class Example {
public: Example(int value) : constMember(value), refMember(otherValue) { // 这里,constMember 和 refMember 必须在初始化列表中初始化 } private: const int constMember; int& refMember;
};初始化基类:
当继承自一个基类时,可以在构造函数的初始化列表中指定基类的构造函数,确保基类成员在派生类构造之前被正确初始化。
class Base {
public: Base(int value) { // 基类构造 }
}; class Derived : public Base {
public: Derived(int value) : Base(value) { // 初始化基类 // 派生类构造 }
};初始化队列:
成员变量的初始化顺序是按照它们在类中声明的顺序,而不是在初始化列表中的顺序。这一点很重要,因为如果存在依赖于其他成员变量的初始化顺序时,使用初始化列表可能会引起问题。
给父类的构造函数传参
class A
{public:A(int a){};
};
class father
{public:father(int a){};
};
class son:public father
{
A a; //成员对象
public:
son(int num,int p):father(num),a(p) {}
}
int main()
{son s(3,4); //3是给父类的构造传的,4是传给成员对象的构造函数
}注意事项
1.初始化的顺序和初始化参数列表中的顺序无管,和变量声明顺序一致
class A {int a;int b;int c;
public://初始化参数列表 是初始化成员变量的/*初始化的顺序和初始化参数列表中的顺序无管,和变量声明顺序一致*/A(int a1,int b1):a(b),c(b1),b(a1){cout << a << " " << b << " " << c;
}int main() {A(1, 2);return 0;}
//结果:-858993460(错误) 1 22.在类成员中存在常量,如const int a,只能通过初始化列表进行初始化,不能使用赋值的方式。
//例如:
class A
{
public:A(const int a){data_a = a;//常量无法作为赋值符号的左值}
private:const int data_a;
};//出错3.对于类成员中存在引用的情况,同样只能使用初始化列表赋值,不能直接进行赋值操作。
//例如
class A
{
public:A(int& a){}
private:int& data_a;
};
//出错//正确写法
class A
{
public:A(int& a):data_a(a){}
private:int& data_a;
};有什么问题,小伙伴们可以在评论区进行讨论并留言。
相关文章:

什么是C++中的初始化参数列表,它的作用是什么?
在 C 中,初始化参数列表(Initialization List)是一个构造函数的特性,用于初始化类成员变量和基类。它是在构造函数的声明中,以冒号(:)开头,跟随一系列成员变量的初始化表达式的列表。…...

python基础之学生成绩管理系统
声明:学习视频来自b站up主 泷羽sec,如涉及侵权马上删除文章 声明:本文主要用作技术分享,所有内容仅供参考。任何使用或依赖于本文信息所造成的法律后果均与本人无关。请读者自行判断风险,并遵循相关法律法规。 while…...

SQL Server Management Studio 的JDBC驱动程序和IDEA 连接
一、数据库准备 (一)启用 TCP/IP 协议 操作入口 首先,我们要找到 SQL Server 配置管理器,操作路径为:通过 “此电脑” 右键选择 “管理”,在弹出的 “计算机管理” 窗口中,找到 “服务和应用程…...

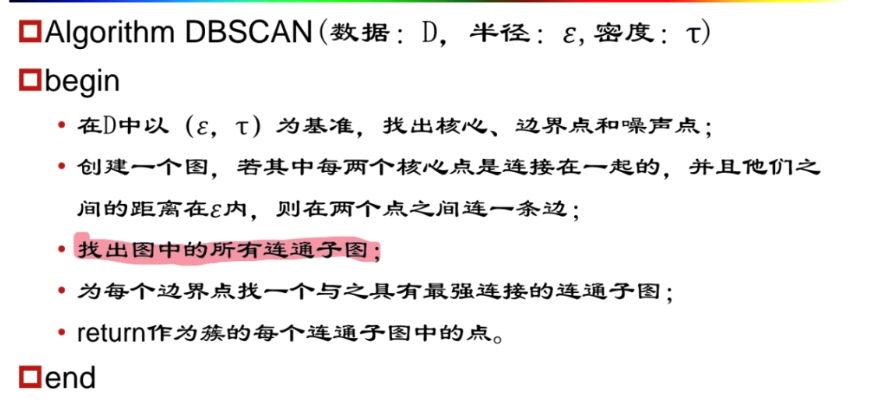
大数据挖掘期末复习
大数据挖掘 数据挖掘 数据挖掘定义 技术层面: 数据挖掘就是从大量的、不完全的、有噪声的、模糊的、随机的实际应用数据中,提取隐含在其中、人们事先不知道的、但又潜在有用的信息的过程。 数据准备环节 数据选择 质量分析 数据预处理 数据仓库 …...

凸函数与深度学习调参
问题1:如何区分凸问题和凹问题? 问题2:深度学习如何区分调参?...

Java前端基础——CSS
一、CSS介绍 1.1 什么是CSS CSS(Cascading Style Sheet),层叠样式表,用于控制页面的样式. CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离. 1.2 基本语法规范 选择器 {⼀条/N条声明} • 选择器决定针…...

Photino:通过.NET Core构建跨平台桌面应用程序,.net国产系统
一、Photino.NET简介: 最近发现了一个不错的框架 Photino.Net 一份代码运行,三个平台 windows max linux ,其中windows10,windows11,ubuntu 18.04,ubuntu 20.04 已测试均可以。mac 因为没有相关电脑没有测试。 github:https://github.com/t…...

个人全栈开发微信小程序上线了(记日记)
个人开发的全栈项目,《每日记鸭》微信小程序上线了! 主要是技术栈:uniapp,koa2,mongodb,langchian; 感兴趣的小伙伴可以来捧捧场!...

Linux移植IMX6ULL记录 一:编译源码并支持能顺利进入linux
目录 前言 一、不修改文件进行编译 二、修改设备树文件进行编译 前言 我用的开发板是100_ask_imx6ull_pro,其自带的linux内核版本linux-4.9.88,然后从linux官网下载过来的linux-4.9.88版本的arch/arm/configs/defconfig和dts设备树文件并没有对imx6ull…...

idea正则表达式-正则替换示例-2024.11笔记
注意idea中反向引用的格式是【$1】换行符是【\n】 需要在如下的代码中往接口的方法中添加一行注解,注解需要用到以后注解的中文备注 原文 Autowired private WomanService womanService; /** * 自定义分页 */ PostMapping("/page/{current}/{…...

Github 2024-11-20C开源项目日报 Top9
根据Github Trendings的统计,今日(2024-11-20统计)共有9个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量C项目9Assembly项目1raylib: 用于视频游戏编程的简单易用图形库 创建周期:3821 天开发语言:C协议类型:zlib LicenseStar数量:18556 个Fork数…...

安卓CameraX的使用
如果要在安卓应用中操作相机,有三个库可以选: Camera(已废弃):Camera是安卓最早的包,目前已废弃,在Android 5.0(API 级别 21)的设备上操作相机可以选择该包,…...

unity3d——基础篇小项目(开始界面)
示例代码: using System.Collections; using System.Collections.Generic; using UnityEngine;public class BeginPanel : BasePanel<BeginPanel> {public UIButton btnBegin;public UIButton btnRank;public UIButton btnSetting;public UIButton btnQuit; …...

【YOLOv8】安卓端部署-1-项目介绍
【YOLOv8】安卓端部署-1-项目介绍 1 什么是YOLOv81.1 YOLOv8 的主要特性1.2 YOLOv8分割模型1.2.1 YOLACT实例分割算法之计算掩码1.2.1.1 YOLACT 的掩码原型与最终的掩码的关系1.2.1.2 插值时的目标检测中提取的物体特征1.2.1.3 coefficients(系数)作用1.…...

安卓手机root+magisk安装证书+抓取https请求
先讲一下有这篇文章的背景吧,在使用安卓手机fiddler抓包时,即使信任了证书,并且手机也安装了证书,但是还是无法捕获https请求的问题,最开始不知道原因,后来慢慢了解到现在有的app为了防止抓包,把…...

11.20 深度学习-pytorch包和属性的基础语法
import torch import numpy as np def sci_close(): # 关闭pytorch 数据打印出来时科学计数法 torch.set_printoptions(sci_modeFalse) pass return 0 def create_tensor(): # 创建张量 t1torch.tensor(5) # 一阶张量 阶数看你传入的矩阵是多少阶的 这个是标量 不是一阶 一阶…...

SpringMVC域对象共享数据
目录 一.向 request 域对象共享数据 1.1使用ServletAPI向request域对象共享数据 1.2使用ModelAndView向request域对象共享数据 1.3使用Model向request域对象共享数据 1.4使用map向request域对象共享数据 1.5使用ModelMap向request域对象共享数据 二.Model、ModelMap、Ma…...

每日论文23-24ESSERC 6.4-16.1Ghz混合并联-串联谐振器
《A 6.4-to-16.1GHz Hybrid Parallel-Series Resonator Mode-Switching Oscillator with 206.6dBc/Hz FoMT at 1MHz Offset in 40nm CMOS》 24ESSERC 首先这篇文章有个地方我其实没太明白,它在title和行文的时候都写的是“ hybrid parallel-series resonator mode-…...

【软考】系统架构设计师-信息安全技术基础
信息安全核心知识点 信息安全5要素:机密性、完整性、可用性、可控性、审查性 信息安全范围:设备安全、数据安全、内容安全、行为安全 网络安全 网络安全的隐患体现在:物理安全性、软件安全漏洞、不兼容使用安全漏洞、选择合适的安全哲理 …...

kali搭建pikachu靶场
前言: 总所周知搭个网站需要有apachemysqlphp,Apache是一个开源的Web服务器软件, MySQL是一种关系型数据库管理系统(数据库),PHP是一种在服务器上执行的脚本语言 文章内容来自:【黑帽编程与攻…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
