上位机编程命名规范
1.大小写规范
文件名全部小写是一种广泛使用的命名约定,特别是在跨平台开发和开源项目中。主要原因涉及技术约束、可读性和一致性等方面。以下是原因和优劣势的详细分析:
1. 避免跨平台问题
- 不同操作系统对文件名的大小写处理方式不同:
- Linux/Unix:区分大小写(
myfile.h和MyFile.h是不同文件)。 - Windows/macOS:不区分大小写(两者会被视为同一文件)。
- Linux/Unix:区分大小写(
- 如果项目需要跨平台运行,使用全小写文件名可以避免文件名冲突或加载失败的问题,特别是在代码仓库中常见。
2. 提高可读性
- 小写文件名简单直观,适合大量文件快速查找。
- 避免了混合大小写可能导致的歧义或视觉复杂性。
3. 一致性和规范
- 全小写是一种约定俗成的风格,在许多大型开源项目中(如 Linux 内核、Python 标准库)被广泛使用。
- 使用一致的命名风格有助于团队协作和代码维护。
4. 减少输入复杂性
- 对开发者而言,全小写文件名减少了在键盘上切换大小写的需求,提高了效率。
5. 配合文件扩展名
- 通常文件名小写配合小写扩展名(如
.h,.cpp,.json),使整体风格统一:main.cpp config.json utils.h
劣势
- 不够直观:
- 对于复杂的模块或类,全部小写的文件名可能降低语义清晰度。
- 示例:
parserconfig.cppvsParserConfig.cpp,后者可能更易理解。
- 不符合某些项目习惯:
- 如 Qt 的文件名通常使用 PascalCase,与类名保持一致,方便文件与类的直接关联。
适用场景
-
全小写文件名的典型场景:
- 开源项目(Linux 内核、开源库等)。
- 配置文件或资源文件:
settings.jsonlogo.png
- 小型或工具类项目(简单直接,文件名通常描述模块功能)。
-
大小写混合的典型场景:
- 面向对象编程,文件名对应类名(如 Qt)。
- 框架开发或企业内部项目,文件命名需反映模块层级。
案例分析
全小写文件名:
-
Linux 内核:
- 文件名如:
main.c,sched.c,config.h - 风格:
- 清晰、简单、无歧义。
- 不直接对应类名,而是按功能模块划分。
- 文件名如:
-
Python 标准库:
- 文件名如:
os.py,socket.py,configparser.py
- 文件名如:
类名一致的文件名(大小写混合):
-
Qt:
- 文件名如:
MainWindow.cpp,MainWindow.h - 风格:
- 文件名与类名一致,有助于在面向对象开发中快速定位。
- 文件名如:
-
C# 项目:
- 文件名如:
DataService.cs,UserModel.cs - 风格:
- 与类名、命名空间一一对应,模块结构清晰。
- 文件名如:
总结建议
-
根据项目类型选择风格:
- 如果是跨平台工具类或开源项目,建议使用全小写风格。
- 如果是面向对象的企业项目,建议文件名与类名一致,使用 PascalCase。
-
保持一致性:
- 项目中应统一命名风格,无论是全小写还是大小写混合,以避免混乱。
-
团队协作:
- 在团队开发中,可在项目初期通过编码规范文档明确文件命名规则。
2.Qt相关命名
Qt 的命名规范是基于清晰、简洁和一致性的原则设计的,方便开发者阅读和维护代码。以下是 Qt 的命名规则和推荐的最佳实践:
1. 类名
-
规则:使用 PascalCase(首字母大写,每个单词的首字母都大写)。
-
示例:
QWidgetQMainWindowQString
-
自定义类名:
- 应与 Qt 内置类区分开,可在类名前加自定义前缀。
- 示例:
- 项目名为
MyApp:MyAppWindowMyAppButton
- 项目名为
2. 变量名
-
规则:使用 camelCase(小写开头,每个单词的首字母大写)。
-
成员变量:
- 前加前缀
m_表示成员变量,避免与局部变量冲突。 - 示例:
class MyClass { private:int m_value;QString m_name; };
- 前加前缀
-
静态变量:
- 前加前缀
s_表示静态变量。 - 示例:
static int s_counter;
- 前加前缀
-
局部变量:
- 使用纯 camelCase,无前缀。
- 示例:
int counter = 0;
3. 函数名
-
规则:使用 camelCase,首字母小写,每个单词的首字母大写。
-
示例:
void calculateSum();QString getUserName();bool isValid();
-
特殊约定:
- setter 和 getter 函数:
- setter:
set<PropertyName>(),如setName()。 - getter:
get<PropertyName>()或直接使用属性名,如name()。
- setter:
- 布尔值相关函数通常以
is或has开头:bool isRunning();bool hasError();
- setter 和 getter 函数:
4. 宏定义
-
规则:使用 全大写,单词间用下划线分隔(SNAKE_CASE)。
-
示例:
#define MY_CUSTOM_MACRO #define MAX_BUFFER_SIZE 1024 -
Qt 内置宏:
- 以
Q_开头,如Q_OBJECT,Q_PROPERTY.
- 以
5. 枚举类型
-
规则:枚举类型名使用 PascalCase,枚举值使用 PascalCase 或全大写(根据风格)。
-
示例:
enum Color {Red,Green,Blue };或:
enum ErrorCode {ERROR_NONE,ERROR_NOT_FOUND,ERROR_INVALID }; -
枚举类(C++11 引入的
enum class)推荐使用 PascalCase:enum class LogLevel {Debug,Info,Warning,Error };
6. 命名空间
- 规则:命名空间使用 小写,单词间用下划线分隔(snake_case)。
- 示例:
namespace my_app {class MainWindow { ... }; }
7. 信号和槽
- 规则:信号和槽函数名使用 camelCase,与普通函数一致。
- 示例:
- 信号:
signals:void dataChanged();void errorOccurred(int errorCode); - 槽:
slots:void onButtonClicked();void handleDataUpdate();
- 信号:
8. 文件名
-
规则:
- 考虑到跨平台的需求,全部为小写
- 头文件扩展名为
.h,源文件扩展名为.cpp。 - 示例:
- 类名
MainWindow:mainwindow.hmainwindow.cpp
- 类名
-
特殊文件:
- 与 Qt 模块相关的文件通常有明确的前缀:
mainwindow.ui(UI 文件)resources.qrc(资源文件)
- 与 Qt 模块相关的文件通常有明确的前缀:
9. 常量
- 规则:使用 kPascalCase(以
k开头,PascalCase 命名)。 - 示例:
const int kMaxValue = 100; const QString kDefaultName = "QtUser";
10. 命名约定示例汇总
以下是一个符合 Qt 命名规范的代码片段:
#ifndef MYCLASS_H
#define MYCLASS_H#include <QObject>
#include <QString>class MyClass : public QObject {Q_OBJECTpublic:explicit MyClass(QObject *parent = nullptr);~MyClass();void setName(const QString &name);QString name() const;signals:void nameChanged();private:QString m_name;static int s_instanceCount;
};#endif // MYCLASS_H
11. Qt 风格检查工具
- Clazy:Qt 的静态代码分析工具,可帮助检测违反命名规范或其他潜在问题。
- Clang-Tidy:支持配置规则,适合 C++ 开发者。
通过遵守以上规范,可以提高代码的可读性和一致性。如果有特定需求或项目风格,也可以在此基础上进行调整! 😊
3.json文件命名
在命名 JSON 文件时,建议遵循清晰、简洁和一致的命名规则,以便更易于理解和管理。以下是一些常见的命名格式和建议:
1. 一般命名规则
-
小写命名
使用小写字母,单词间用下划线或连字符分隔,便于跨平台使用,尤其在区分大小写的系统中(如Linux)。- 示例:
user_data.jsonconfig-settings.json
- 示例:
-
基于功能命名
文件名应该能明确表示文件的内容或用途。- 示例:
settings.json(通用配置)user_profiles.json(用户数据)error_log.json(错误日志)
- 示例:
-
添加时间戳(可选)
对需要区分版本或生成时间的文件,建议添加时间戳,格式一般为YYYYMMDD或YYYY-MM-DD。- 示例:
backup_20241118.jsonreport-2024-11-18.json
- 示例:
-
添加环境标识(可选)
区分开发、测试和生产环境时,可在文件名中包含环境标识,如dev、test、prod。- 示例:
config_dev.jsonsettings_prod.json
- 示例:
2. 命名格式建议
a. 下划线格式 (snake_case)
- 常见于后端开发和Linux系统。
- 示例:
app_config.json,user_data_backup.json
- 示例:
b. 连字符格式 (kebab-case)
- 常见于前端开发,符合Web文件名习惯。
- 示例:
app-config.json,user-data.json
- 示例:
c. 驼峰式格式 (camelCase)
- 用于JavaScript或其他以驼峰式为主的项目中,但不建议用作文件名(兼容性较差)。
- 示例:
appConfig.json,userData.json
- 示例:
d. PascalCase格式
- 少用,可能适合特殊命名需求。
- 示例:
AppConfig.json,UserData.json
- 示例:
3. 实际应用场景
a. 配置文件
- 文件名:
config.json,app_settings.json,database_config.json - 用途:存储应用程序的配置数据。
b. 日志文件
- 文件名:
error_log_20241118.json,system_status.json - 用途:记录系统运行状态或错误信息。
c. 数据文件
- 文件名:
user_profiles.json,sales_data_2024.json - 用途:存储业务相关的结构化数据。
d. 国际化文件
- 文件名:
en_us.json,zh_cn.json,fr_fr.json - 用途:用于存储多语言翻译内容。
4. 不建议的命名方式
-
空格
文件名中不要使用空格,用下划线或连字符替代。- 不推荐:
user data.json - 推荐:
user_data.json或user-data.json
- 不推荐:
-
特殊字符
避免使用如!@#$%^&*()等特殊字符,可能引发跨平台兼容性问题。 -
过长的文件名
避免文件名过长,限制在 30 字符以内为宜,保持简洁。
总结命名模板
<用途>_<模块名>_<时间戳>_<环境标识>.json
- 示例:
config_dev_20241118.json(开发环境配置文件)user_profiles_2024.json(用户数据)error_log_test.json(测试环境错误日志)
如果需要更具体的建议,请告诉我您的场景! 😊
4.json变量命名
JSON 文件内部的键值对命名是保证数据结构清晰、可维护的关键。不同场景中可能需要不同的命名规则,但通常遵循一致性和规范化原则。以下是具体建议和常见命名方式:
1. 一般命名规则
a. 使用小写或驼峰式(camelCase)
-
小写+下划线(snake_case)
- 常用于后端开发,清晰易读,适合静态配置或跨语言系统。
- 示例:
user_name,account_status,created_at
-
驼峰式(camelCase)
- 常用于前端开发或动态语言(如JavaScript),更符合JSON的流行风格。
- 示例:
userName,accountStatus,createdAt
b. 避免空格和特殊字符
- 键名中不要使用空格或特殊字符。
- 不推荐:
user name,account-status! - 推荐:
user_name或userName
- 不推荐:
c. 使用简洁且具有描述性的名称
- 确保键名简短,同时清晰地表达其意义。
- 不推荐:
userAllDetails - 推荐:
user_info或user_details
- 不推荐:
d. 保持一致性
- 在同一文件或项目中,始终遵循统一的命名规则(如所有键均使用snake_case或camelCase)。
2. 常见命名方式
a. 时间和日期字段
created_at或createdAt(创建时间)updated_at或updatedAt(更新时间)last_login或lastLogin(最后登录时间)- 格式值通常为 ISO 8601 标准,例如:
"2024-11-18T12:30:00Z"
b. 用户相关
user_id或userId(用户ID)user_name或userName(用户名)email(邮箱)phone_number或phoneNumber(电话号码)
c. 状态或标志
is_active或isActive(是否活跃,布尔值)status(状态,例如:active,inactive)error_code或errorCode(错误码)
d. 其他常用字段
- 数字字段:
price,count,quantity - 位置字段:
latitude,longitude,address - 配置字段:
config_version,setting_name
3. 命名约定示例
a. 小写+下划线风格(snake_case)
{"user_id": 123,"user_name": "Alice","email": "alice@example.com","created_at": "2024-11-18T12:30:00Z","is_active": true
}
b. 驼峰式(camelCase)
{"userId": 123,"userName": "Alice","email": "alice@example.com","createdAt": "2024-11-18T12:30:00Z","isActive": true
}
c. PascalCase(不常用,但部分场景适合)
{"UserId": 123,"UserName": "Alice","Email": "alice@example.com","CreatedAt": "2024-11-18T12:30:00Z","IsActive": true
}
4. 键值对分类及分组
- 分层结构:将相关数据分组,避免平铺式结构造成混乱。
- 不推荐:
{"user_id": 123,"user_name": "Alice","address_street": "Main St","address_city": "New York" } - 推荐:
{"user_id": 123,"user_name": "Alice","address": {"street": "Main St","city": "New York"} }
- 不推荐:
5. 值的类型
-
布尔值:用
is_或has_前缀命名,表示状态或属性。- 示例:
is_active,has_access
- 示例:
-
列表或数组:用复数形式命名键。
- 示例:
users,products,order_items
- 示例:
-
数值:尽量明确表示单位(如价格、长度)。
- 示例:
price_usd,length_cm
- 示例:
6. 命名模板
<实体>_<描述>_<属性>
- 示例:
user_name(用户的名称)order_total_price(订单总价)device_status(设备状态)
通过这些规则和示例,你可以设计清晰、易读的 JSON 键值对结构。如果有具体的应用场景,可以进一步优化! 😊
相关文章:

上位机编程命名规范
1.大小写规范 文件名全部小写是一种广泛使用的命名约定,特别是在跨平台开发和开源项目中。主要原因涉及技术约束、可读性和一致性等方面。以下是原因和优劣势的详细分析: 1. 避免跨平台问题 不同操作系统对文件名的大小写处理方式不同: Li…...

Python 操作mysql - 关系型数据库存储
Python 操作mysql - 关系型数据库存储 文章目录 Python 操作mysql - 关系型数据库存储简单介绍连接数据库创建表插入数据更新数据删除数据查询数据 简单介绍 关系型数据库是一种以“关系”的方式来组织和存储数据的数据库。它使用表(也称为“关系”)来表…...

React基础知识一
写的东西太多了,照成csdn文档编辑器都开始卡顿了,所以分篇写。 1.安装React 需要安装下面三个包。 react:react核心包 react-dom:渲染需要用到的核心包 babel:将jsx语法转换成React代码的工具。(没使用jsx可以不装)1.1 在html中…...

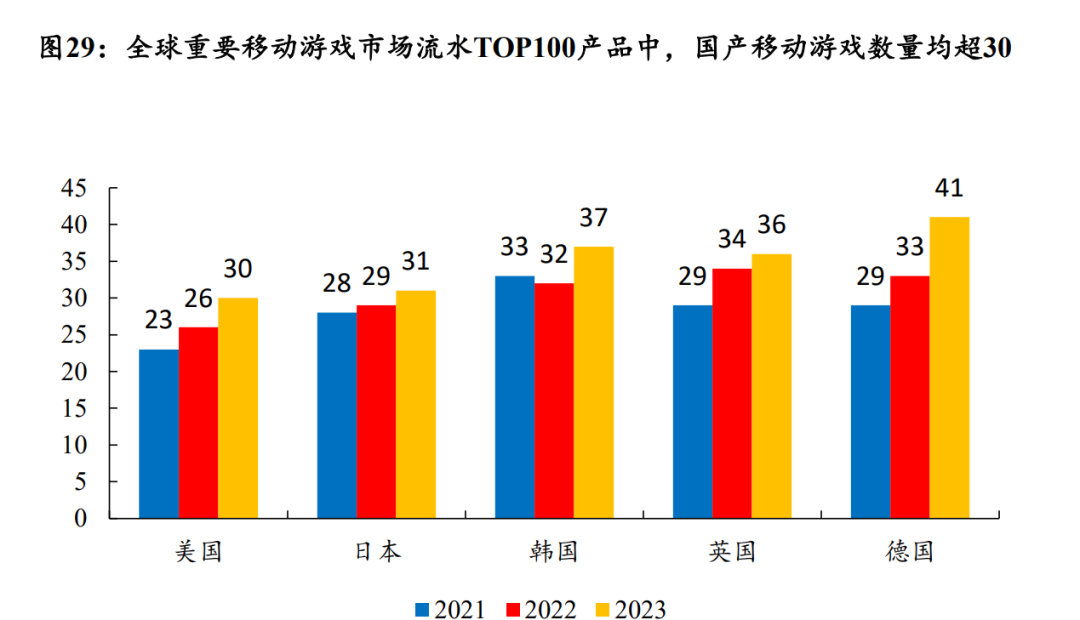
游戏行业趋势:“AI、出海、IP”大热下,如何提升竞争力?
游戏:新品供给影响业绩释放节奏,后续游戏新品逐步上线,或驱动板块业绩修复 2024年前三季度A股游戏板块实现营业收入681.8亿元,同比增长5.1%,实现归母净利润73.3亿元,同比下滑30.4%,或主要受 20…...

shell--第一次作业
1.接收用户部署的服务名称 # 脚本入口 read -p "请输入要部署的服务名称:" service_name 2.判断服务是否安装 # 判断服务是否安装 if rpm -q "$service_name" &>/dev/null; then echo "服务 $service_name 已安装。" 已…...

Rust:原子操作 AtomicBool
在 Rust 中,你可以使用 std::sync::atomic 模块来进行原子操作。原子操作在多线程环境中特别有用,因为它们可以确保操作的原子性和可见性,从而避免数据竞争和其他并发问题。 为了读取和设置布尔值,你可以使用 AtomicBool 类型。以…...

深入浅出学算法002-n个1
任务内容 Description 由n个1组成的整数能被K(K<10000)整除,n至少为多少? Input 多组测试数据,第一行输入整数T,表示组数 然后是T行,每行输入1个整 数代表K Output 对于每组测试数据输出1行,值为n Sampl…...

GPT1.0 和 GPT2.0 的联系与区别
随着自然语言处理技术的飞速发展,OpenAI 提出的 GPT 系列模型成为了生成式预训练模型的代表。作为 GPT 系列的两代代表,GPT-1 和 GPT-2 虽然在架构上有着继承关系,但在设计理念和性能上有显著的改进。本文将从模型架构、参数规模、训练数据和…...

STM32F103 GPIO和串口实战
本节我们将会对STM32F103的硬件资源GPIO和串口进行介绍。 一、GPIO 1.1 电路原理图 LED电路原理图如下图所示: 其中: LED1连接到PA8引脚,低电平点亮;LED2连接到PD2引脚,低电平点亮; 1.2 GPIO引脚介绍 STM32…...

Go 并发
Go 并发 Go 语言,自2009年发布以来,以其独特的并发模型和简洁的语法在编程界崭露头角。Go 语言的并发机制是其最大的亮点之一,它通过轻量级的线程——goroutine,以及通道(channel)和同步原语,为开发者提供了一种高效、易用的并发编程方式。 Goroutine:Go 语言的并发基…...

C语言数据结构与算法--简单实现栈的出栈与入栈
(一)栈的基本概念 栈(Stack)是限定仅在表尾进行插入和删除操作的线性表,如铁路调度。如下 图: (二)栈的的表现形式 栈有两种表示形式:栈的表示和实现、栈的 链式表示。 1.栈的表示和…...

单片机智能家居火灾环境安全检测-分享
目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 电路图采用Altium Designer进行设计: 三、实物设计图 四、程序源代码设计 五、获取资料内容 前言 传统的火灾报警系统大多依赖于简单的烟雾探测器或温度传感器,…...

python FastAPI 后台运行
最近需要用python把AI的能力封装起来,通过暴露API的方式供别的服务来调用。整体的想法是,选择对应接口,接口读取传入的sql语句,自动去数据库读取数据,运算后将结果在存放在数据库中。 搭建FastAPI框架,由于…...

Java开发者必备:23种设计模式全面解析
文章目录 一、创建型模式1、工厂模式简单工厂工厂方法 2、抽象工厂模式3、原型模式4、建造者模式5、单例模式 二、结构型模式1、适配器模式2、桥接模式3、组合模式4、装饰模式5、外观模式6、享元模式7、代理模式 三、行为型模式1、解释器模式2、模板方法模式3、策略模式4、观察…...

编译OpenWrt步骤
实验平台搭建 硬件平台:hilink-7628n核心板 宿主机系统:ubuntu20.04 server 宿主机安装所需工具: binutils bzip2 diff find flex gawk gcc-6 getopt grep install libc-dev libz-dev make4.1 perl python3.7 rsync subversion unzip whi…...

Linux:confluence8.5.9的部署(下载+安装+pojie)离线部署全流程 遇到的问题
原文地址Linux:confluence8.5.9的部署(下载安装破ji)离线部署全流程_atlassian-agent-v1.3.1.zip-CSDN博客 背景:个人使用2核4g 内存扛不住 总是卡住,但是流程通了所以 直接公司开服务器干生产 个人是centos7 公司…...

✅✅✅【Vue.js】sd.js基于jQuery Ajax最新原生完整版for凯哥API版本
api.js //封装ajax方法 import $g from "../sg";//vue项目使用 import $ from jquery;//(提示:原生开发页面请前往https://jquery.com下载最新版jQuery) import { Message } from "element-ui";//element项目使用 // import axios from "…...

axios 请求跨域问题
文章目录 1. 使用场景2. 解决办法 1. 使用场景 ① 编写后端测试接口,Vue-CLI 的默认端口为 8080,所以为避免端口冲突,我们后端的端口号换成 8081。 ② 前端通过 axios 向后端服务发起请求。 <script> import axios from axios export…...

什么是 Faiss?
好的,我来详细解释 Faiss,它的用途、使用场景,以及如何安装和使用。 什么是 Faiss? Faiss 是由 Facebook AI Research 开发的一个开源库,专门用于高效的相似性搜索和聚类。它非常擅长在高维向量空间中进行快速搜索&a…...

24.UE5枚举,怪物分类,龙卷风技能
2-26 枚举、怪物分类、龙旋风技能、掉落概率_哔哩哔哩_bilibili 目录 1.枚举 1.1枚举类型的创建 1.2 将枚举类型绑定到怪物蓝图上 1.3枚举类型的使用 1.3.1创建新的掉落物 1.3.2更改怪物掉落逻辑 2.龙卷风技能 2.1输入映射 2.2龙卷风发射物的创建 2.3龙卷风伤害逻辑…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
