Echarts+VUE饼图的使用(基础使用、多个饼图功能、单组饼图对应颜色使用)
安装:npm install echarts --save
配置:main.js
// 引入echarts
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts
一、基础饼图(直接拷贝就能出效果)
<div class="big-box" ref="demoEhart"></div>
mounted() {this.demoChart()
}
demoChart(){var myChart = this.$echarts.init(this.$refs.demoEhart);var option = {title: {text: 'Referer of a Website',subtext: 'Fake Data',left: 'center'},tooltip: {trigger: 'item'},legend: {orient: "horizontal",icon: "circle",bottom: 0,x: "center",textStyle: {color: "#fff"}},series: [{name: 'Access From',type: 'pie',radius: '50%',data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],}]
};myChart.setOption(option);
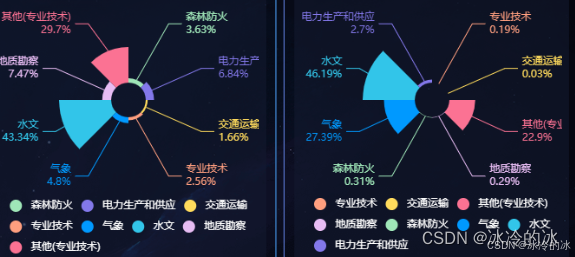
}二、饼图(多组动态显示饼图数量的数据)
//获取到的数据
ceshilist:[{name:'/dev',free:30,used:520},{name:'/d456',free:30,used:520},{name:'/d88',free:30,used:520},{name:'/d78978',free:30,used:520},{name:'/sdasd8',free:30,used:520},{name:'/d8sad456asd8',free:30,used:520},{name:'/sasss8',free:30,used:520},{name:'/dwqewunn8',free:30,used:520},{name:'/dev336',free:30,used:520}],
//最终需要的数据格式
data:[
[{value:ceshilist[i].free,name:'可用量',typename:ceshilist[i].mountPath},
{value:ret[i].used,name:'已用量',typename:ret[i].fs_type_name}],
[{value:ceshilist[i].free,name:'可用量',typename:ceshilist[i].mountPath},
{value:ret[i].used,name:'已用量',typename:ret[i].fs_type_name}]
]
步骤:
<div class="big-box" ref="pieEhart"></div>
data() {return {source:[],setData:new Map//实时刷新map对象}}
mounted() {this.pieEhartclick()
}
getDiskData(ret){let source=[]//将获取到的数据变成以下数据格式for (let i = 0; i < ret.length; i++) {source.push([{value:ret[i].free,name:'可用量',typename:ret[i].mountPath},{value:ret[i].used,name:'已用量',typename:ret[i].fs_type_name}])}this.source=sourcethis.pieEhartclick()//重新渲染图表方法,不是实时数据可以不加此代码
} // 磁盘饼图pieEhartclick(){var myChart = this.$echarts.init(this.$refs.pieEhart);var datas=this.source// let that = this;var option = {{text:'磁盘使用情况',subtext:'将鼠标移动对应饼图上以查看对应信息'},//每个饼图对应的标题名称title:datas.map(function(data,idx){var numcol=4 //定义列var numrow=Math.ceil(datas.length/numcol) //定义行 有多少条数据除以列就是行数var top=Math.floor(idx/numcol)*100/numrow+10//距离上面的距离var left=(idx%numcol)*100/numcol+12//距离左边的距离return{subtext:data[0].typename,top:top+'%',left:left+'%',textAlign:'center',subtextStyle:{color:'#ffffff'//字体颜色}}}),legend: {},color:["#3F60C6","#9A60B4"],tooltip: {trigger:'item',formatter:'{b}:{c}({d}%)'//鼠标悬浮显示数据},series:datas.map(function(data,idx){var numcol=4 //定义列var numrow=Math.ceil(datas.length/numcol) //定义行 有多少条数据除以列就是行数var top=Math.floor(idx/numcol)*100/numrow//距离上面的距离var left=(idx%numcol)*100/numcol//距离左边的距离return{type:'pie',// radius:[20,60],top:top+'%',left:left+'%',height:100/numrow+'%',width:100/numcol+'%',itemStyle:{// borderColor:'#fff',// borderWidth:1,// color:function(data,idx){// if(data[idx].value>95){// return 'red'// }// }},label:{show:false},data:data}}),};myChart.setOption(option);},
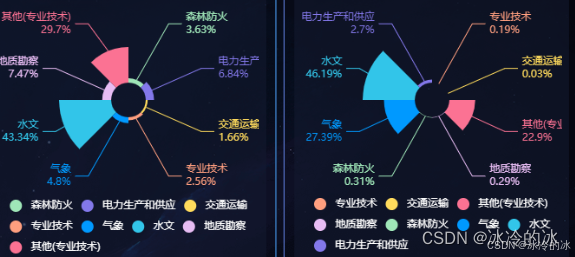
三、饼图(单组数据)

扩展功能:一般自定义颜色是按照数据的顺序依次对应,现在想要指定字段对应某个颜色
<div class="big-box" ref="oneEhart"></div>
cdata: {xData: ["水文", "森林", "气象", "地质", "其他"],seriesData: [{ value: 35, name: "水文" ,itemStyle: {color:"#9fe6b8"}},{ value: 15, name: "森林" },{ value: 15, name: "气象" },{ value: 25, name: "地质" },{ value: 40, name: "其他" }]},
coloritem:{"森林":"#9fe6b8","气象":"#0099ff","水文":"#32c5e9","地质":"#e7bcf3","其他":"#fb7293"}mounted() {this.getOnechart()
}
methods: {getBar(){this.$axios.post('******').then((res)=>{let items=res.data //接收到的数据this.cdata.seriesData=this.getData(items) //变成想要的数据格式方法console.log(this.cdata.seriesData)})},//对应颜色处理getData(data) {let that=thisreturn data.map(function (item) {return {value: item.value,name: item.name,itemStyle: {color: that.coloritem[item.name] // 使用颜色映射表中对应的颜色}};});}}getOnechart(){
var myChart = this.$echarts.init(this.$refs.oneEhart);
let newdata=this.cdata
var option = {title: {text: 'Referer of a Website',subtext: 'Fake Data',left: 'center'},tooltip: {trigger: 'item',formatter: "{c} ({d}%)"},toolbox: {show: true},calculable: true,//默认方块显示颜色标签// legend: {// orient: 'vertical',// left: 'left'//}, legend: {//圆圈orient: "horizontal",icon: "circle",bottom: 0,x: "center",data: newData.xData,textStyle: {color: "#fff"}}, series: [{name: 'Access From',type: 'pie',radius: '50%',label: {//echarts饼图内部显示百分比设置formatter: "{b}\n{d}%",lineHeight: 15,// color: "#ffffff", //颜色fontSize: 12 //字体大小},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }],data: newData.seriesData}]
};myChart.setOption(option);
}相关文章:

Echarts+VUE饼图的使用(基础使用、多个饼图功能、单组饼图对应颜色使用)
安装:npm install echarts --save 配置:main.js // 引入echarts import * as echarts from echarts Vue.prototype.$echarts echarts一、基础饼图(直接拷贝就能出效果) <div class"big-box" ref"demoEhart"><…...

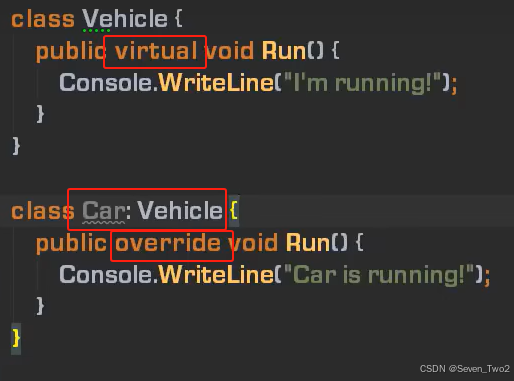
刘铁猛C#入门 026 重写与多态
类的继承 类成员的“横向扩展”(成员越来越多)类成员的“纵向扩展”(行为改变,版本增高)类成员的隐藏(不常用)重写与隐藏的发生条件:函数成员,可见,签名一致 函数成员:方法 、属性可见:父类修饰符是public protected …...

《筑牢安全防线:培养 C++安全编程思维习惯之道》
在当今数字化飞速发展的时代,软件安全的重要性已提升到前所未有的高度。C作为一种广泛应用于系统开发、游戏制作、高性能计算等众多领域的编程语言,其程序的安全性更是关乎重大。培养 C安全编程的思维习惯,不仅是开发者个人能力提升的关键&am…...

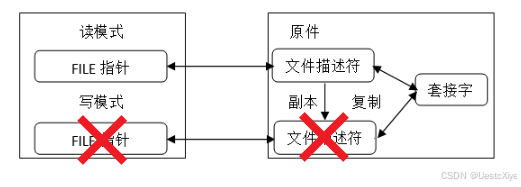
《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容
《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容 《TCP/IP网络编程》学习笔记 | Chapter 16:关于 I/O 流分离的其他内容分离 I/O 流2 次 I/O 流分离分离「流」的好处「流」分离带来的 EOF 问题 文件描述符的的复制和半关闭终止「流」…...

单片机学习笔记 5. 数码管静态显示
更多单片机学习笔记:单片机学习笔记 1. 点亮一个LED灯单片机学习笔记 2. LED灯闪烁单片机学习笔记 3. LED灯流水灯单片机学习笔记 4. 蜂鸣器滴~滴~滴~ 目录 0、实现的功能 1、Keil工程 1-1 数码管显示原理 1-2 静态与动态显示 1-3 74HC573锁存器的工作原理 1-…...

ValueError: not enough values to unpack (expected 2, got 1) 解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

java基础知识(常用类)
一、包装类(Wrapper) (1)包装类与基本数据的转换 装箱:基本类型->包装类型 拆箱:包装类型->基本类型 java5以后是自动装箱和拆箱的方式,自动装箱底层调用的是valueOf方法,比如Integer.…...

Selenium+Java(19):使用IDEA的Selenium插件辅助超快速编写Pages
前言 或是惊叹于Selenium对于IDEA的支持已经达到了这样的地步,又或是由于这个好用的小工具的入口就在那里,它已经陪伴了我这么久,而我这么久的时间却都没有发现它。在突然发现这个功能的一瞬间,真的是喜悦感爆棚,于是赶快写下了这篇文章。希望可以帮助到其他同样在做UI自动…...

决策树分类算法【sklearn/决策树分裂指标/鸢尾花分类实战】
决策树分类算法 1. 什么是决策树?2. DecisionTreeClassifier的使用(sklearn)2.1 算例介绍2.2 构建决策树并实现可视化 3. 决策树分裂指标3.1 信息熵(ID3)3.2 信息增益3.3 基尼指数(CART) 4. 代码…...

深入理解 Spring Boot 的 WebApplicationType
1. 前言 在 Spring Boot 应用程序启动过程中,WebApplicationType 是一个重要的概念,它决定了应用程序是以 Web 应用程序的形式运行还是以非 Web 应用程序的形式运行。本文将详细探讨 WebApplicationType 的工作机制及其在实际项目中的应用。 2. 什么是 WebApplicationType?…...

摄影:相机控色
摄影:相机控色 白平衡(White Balance)白平衡的作用: 白平衡的使用环境色温下相机色温下总结 白平衡偏移与包围白平衡包围 影调 白平衡(White Balance) 人眼看到的白色:会自动适应环境光线。 相…...

Python网络爬虫技术及其应用
Python网络爬虫技术及其应用 在当今数字化时代,互联网已经成为信息传播的主要渠道。海量的数据每天都在互联网上产生,这些数据对于企业决策、市场分析、科学研究等有着极其重要的价值。然而,如何高效地收集并利用这些数据成为了一个挑战。Py…...

鸿蒙学习笔记:ArkUI概述
ArkUI是构建分布式应用界面的声明式UI开发框架。组件是界面搭建最小单位,页面是最小调度分隔单位。其有诸多特征,如内置丰富多态UI组件、多样布局、多种动画及绘制能力、交互事件适配多输入设备等,还有平台API通道与两种开发范式。 JS、TS、…...

Selenium 在自动化测试中的应用
在自动化测试中,Selenium是一种非常流行的工具,它允许开发者通过编程的方式与Web浏览器进行交互,模拟用户操作,如点击按钮、填写表单、导航网页等。 1. Selenium 简介 Selenium是一个支持多种浏览器的Web自动化测试工具ÿ…...

python3 Flask应用 使用 Flask-SQLAlchemy操作MySQL数据库
一、环境搭建 下载命令: pip install flask flask-sqlalchemy pymysql 二、创建项目结构 yourProjectFolder/ |—— app.py |—— config.py |—— models.py |__ mydb.py 三、基本使用 3.1 config.py 进行数据库连接配置 import osbasedir os.path.abspat…...

Python学习——猜拳小游戏
import random player int(input(“请输入:剪刀 0,石头 1,布2”)) computer random.randint(0,2)# print(“玩家输入的是%d,电脑输入的是%d” %(player,computer)) 用于测试 if (player 0) and (computer 0) or (player 1) a…...

递归-迭代
24. 两两交换链表中的节点 Leetcode 24 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 递归解法 // 注意:cpp …...

恋爱通信史之完整性
在前面的章节中,介绍了对通信消息的加密,可以保证保密性(机密性)。虽说中间人无法解密通信消息的内容,但是可以篡改通信的消息。在接受者视角来看,是无法识别通信消息是否被篡改。因此,必须引入一种机制,保…...

Docker 容器的初始化设置
虽然现在Conntainerd 大有取代Docker作为容器运行时的趋势,但是docker还是有自己的优势在。尤其是对于开发者来讲,使用Docker 比使用 containerd 方便很多,尤其是在Docker Desktop等工具的加持下。 本文主要面向Docker的初、中级学者…...

密码编码学与网络安全(第五版)答案
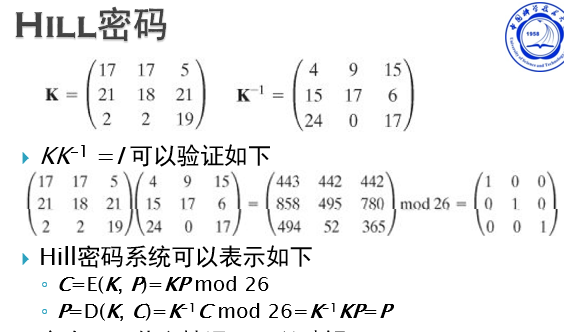
2.4题: 通过如下代码分别统计一个字符的频率和三个字符的频率,"8"——"e",“;48”——“the”,英文字母的相对使用频率,猜测频率比较高的依此为),t,*,5…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
