24.11.23 Ajax
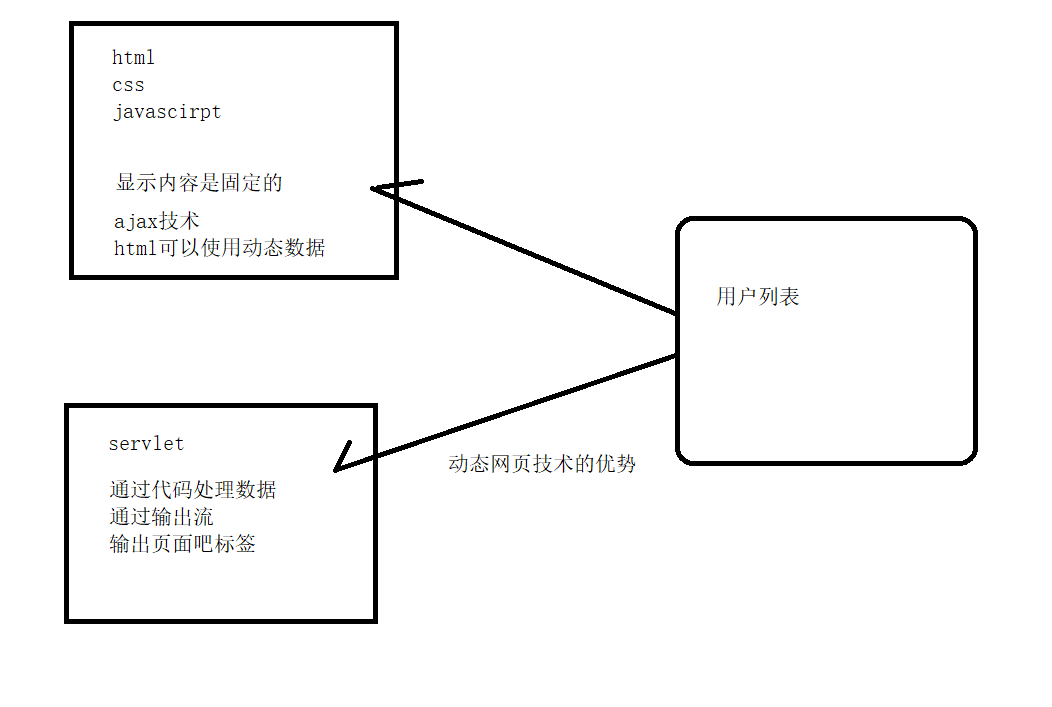
1动态网页技术与静态网页技术对比:
静态网页:
如果数据库中有用户列表 html中要显示 如果用户列表数据变化 html要改代码才能显示完整数据
(不能使用动态数据 )
动态网页:
servlet可以通过代码 以输出流显示数据 当数据库数据改变时 不需要改代码


2.为了解决html不能使用动态数据的问题 产生了ajax技术
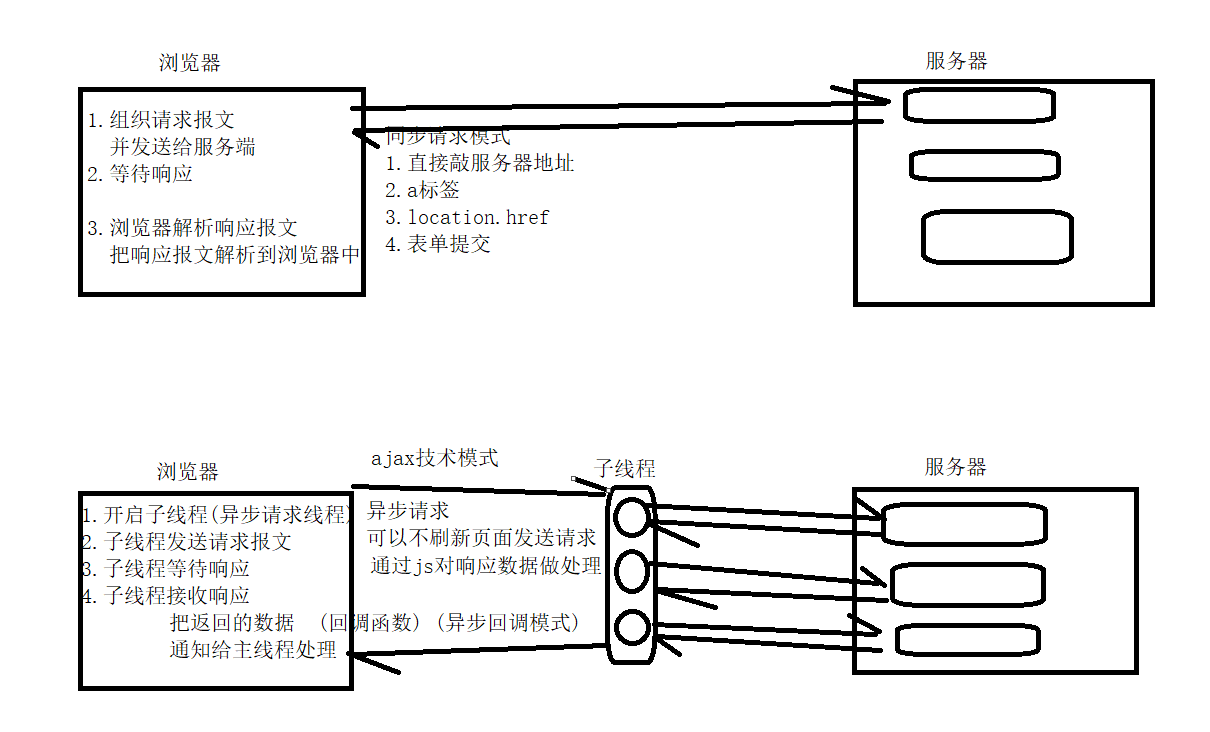
ajax技术在静态技术中,使用了子线程,处理请求和响应
从而让静态技术时,不需要每次请求都刷新页面,那么就可以在一个静态页面中
通过子线程的请求,从后端取动态数据,在当前页面使用


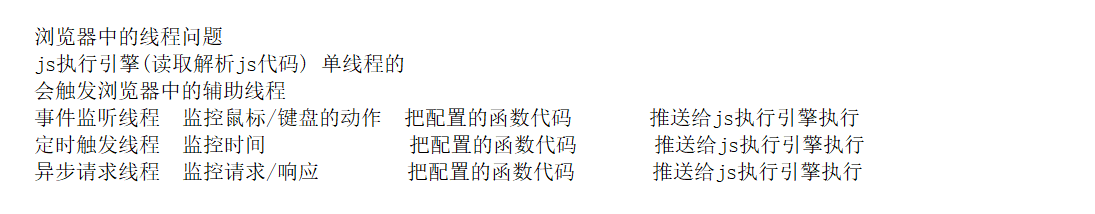
3.ajax技术使用的是异步回调模式
浏览器中的其他子线程 都使用了异步回调模式 这是浏览器中 主线程与子线程配合的主要模式


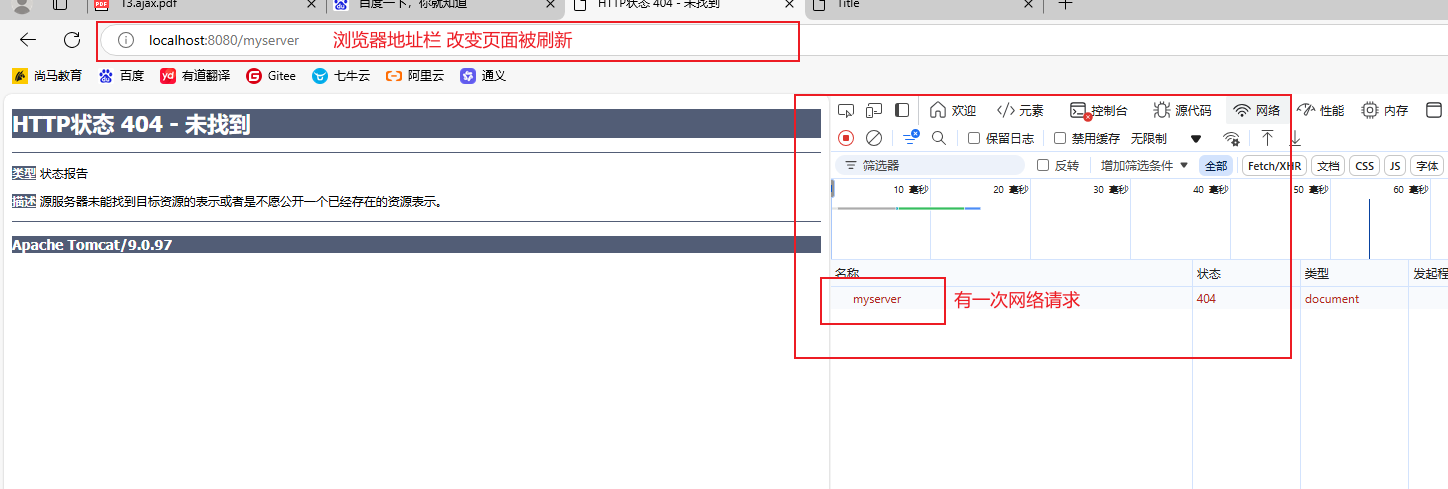
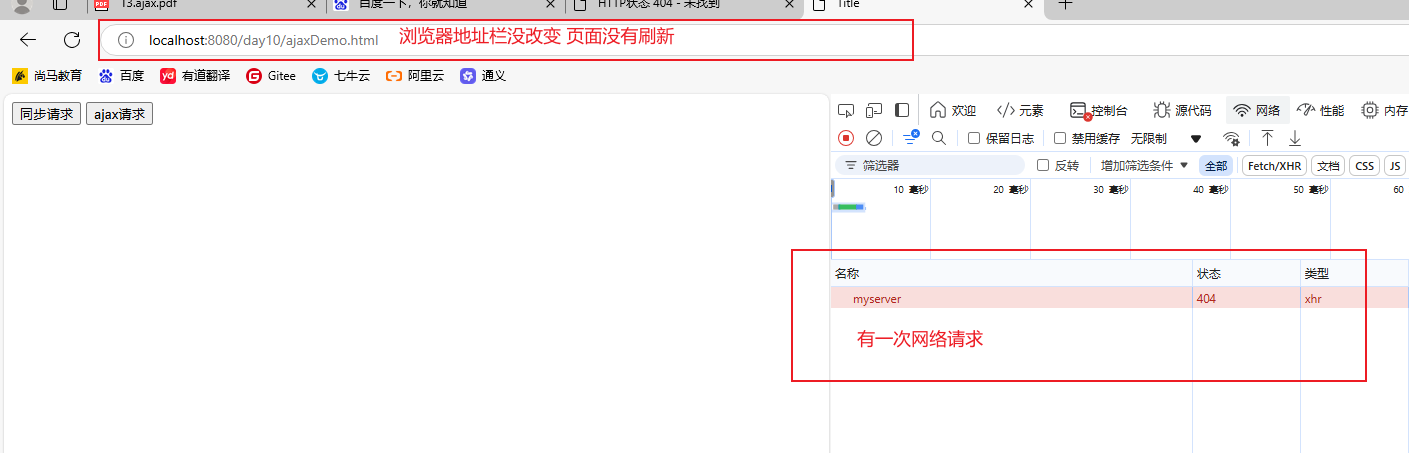
4.(同步请求)普通请求 与 ajax请求效果对比
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head><body>
<input type="button" value="同步请求(普通请求)" onclick="sendReq()">
<input type="button" value="ajax请求" onclick="sendAjaxReq()">
</body><script>const sendReq = ()=>{location.href="/myserver"}const sendAjaxReq = ()=>{//xmlHttpRequest 缩写 (XHR)//创建异步请求线程对象let xmlHttpRequest = new XMLHttpRequest();//设置回调函数xmlHttpRequest.onreadystatechange = ()=>{if(xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){//做数据处理}}//设置请求地址相关参数xmlHttpRequest.open("GET","/myserver",true);//xmlHttpRequest.setRequestHeader("")//发送请求xmlHttpRequest.send();}</script></html>
同步请求效果:


ajax请求效果:


5.使用axios简化ajax请求
axios是一个http库 封装了ajax请求
get请求发送
axios.get("/day11/ajaxDemo?username=abc123").then((resp)=>{console.log(resp.data)})post请求发送
axios.post("/day11/ajaxDemo","username=abc123").then((resp)=>{console.log(resp.data)})es6之后 提供了异步同步语法 配合ajax请求语法更简单
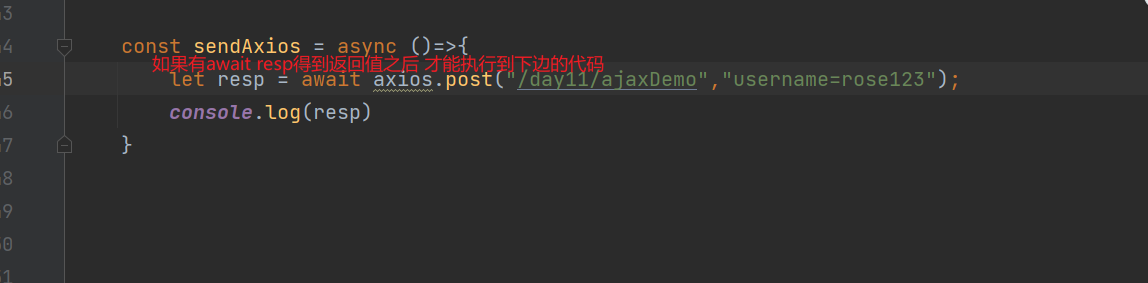
const sendAxios = async ()=>{let resp = await axios.post("/day11/ajaxDemo","username=rose123");console.log(resp)}



关键字:
async 用于修饰方法 如果方法中有异步方法 支持同步模式
await 用于修饰当前调用的异步方法 使用同步模式 当前方法必须执行完才能执行下一行 6.后端标准化为服务接口形式
后端服务 对于前端来说 是一个通过http远程调用的方法(接口) 返回json数据
所以现在常用的接口形式 简称为 Http+json
需要做出如下几部标准化
1.通过输出流 输出数据
2.输出json格式字符串 标准json格式字符串
//标准化 方便公司统一管理
3.统一的json转换工具
4.返回数据的key 做标准化(统一)
5.操作响应码 操作响应描述(统一)JSON转换工具 fastJson
json转换工具的作用 java对象与json字符串互相转换java对象 <---> json字符串* Gson google公司的 功能大而全 转的慢* Jackson 功能大而全 转的快 API较复杂* FastJson alibaba公司的 转的快 API简单fastJson API简单 转换快速普通java对象
User user = new User(1L, "杰克", "abc123", 15);
String s = JSON.toJSONString(classRoom);
System.out.println(s); 集合对象
List<User> listUser = new ArrayList<>();
listUser.add(new User(1L, "杰克", "abc123", 15));
listUser.add(new User(2L, "杰克2", "abc123", 15));
listUser.add(new User(3L, "杰3", "abc123", 15));
String s = JSON.toJSONString(listUser);
System.out.println(s);map对象
Map<String,Object> dataMap = new HashMap<>();
dataMap.put("classInfo","922");
dataMap.put("teacher","gfs");
dataMap.put("students",listUser);
String s = JSON.toJSONString(dataMap);
System.out.println(s);对象嵌套
ClassRoom classRoom = new ClassRoom();classRoom.setClassInfo("922");classRoom.setTeacher("gfs");classRoom.setStudents(listUser);//可以转换任意类型对象String s = JSON.toJSONString(classRoom);System.out.println(s);JSON字符串转java对象
String jsonStr = "{\"age\":15,\"id\":2,\"password\":\"abc123\",\"username\":\"杰克2\"}";
User user1 = JSON.parseObject(jsonStr, User.class);返回数据的key
通过实体类 规范返回数据格式
package com.javasm.entity;import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
public class ReturnResult {//返回的数据 用统一的实体类封装//操作反馈码private Integer returnCode;//操作反馈信息private String returnMsg;//操作附加数据private Object returnData;}
操作响应码 操作响应描述(统一)
package com.javasm.entity;import lombok.Data;
import lombok.Getter;/*** @author gfs* @version 0.1* @className ReturnCode* @descriptioin:* @date 2024/11/22 15:01* @since jdk11*/
@Getter
public enum ReturnCode {REQ_NAME_OK(20001,"用户名可用"),REQ_NAME_NO_OK(20002,"用户名重复");private Integer code;private String msg;private ReturnCode(Integer code,String msg){this.code = code;this.msg = msg;}}
接口文档
前后端沟通的重要文档 标记接口的使用方法和规范
接口文档校验用户名重复接口请求地址: /day11/regName支持的方法: get/post参数: username String 用户名(必填)返回数据格式: json返回数据示例:{returnCode: 20002, returnData: 'red', returnMsg: '用户名重复'}{returnCode: 20001, returnData: 'green', returnMsg: '用户名可用'}校验用户名接口示例:
package com.javasm.controller;import com.alibaba.fastjson.JSON;
import com.javasm.entity.ReturnCode;
import com.javasm.entity.ReturnResult;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;@WebServlet("/regName")
public class RegNameServlet extends HttpServlet {@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {/*服务端代码标准化 (服务接口 http+json的远程接口 )* 1.通过输出流 输出数据* 2.输出json格式字符串 标准json格式字符串* //标准化 方便公司统一管理3.统一的json转换工具4.返回数据的key 做标准化(统一)5.操作响应码 操作响应描述(统一)//后端写接口文档校验用户名重复接口请求地址: /day11/regName支持的方法: get/post参数: username String 用户名(必填)返回数据格式: json返回数据示例:{returnCode: 20002, returnData: 'red', returnMsg: '用户名重复'}{returnCode: 20001, returnData: 'green', returnMsg: '用户名可用'}** */String username = req.getParameter("username");System.out.println(username);//数据库查 jackString respStr = "";//返回json格式字符串//Map<String,Object> returnMap = new HashMap<>();ReturnResult returnResult = new ReturnResult();if(!"jack".equals(username)){//用户名没重复 可用//respStr = "{\"msg\":\"用户名可用\",\"textColor\":\"green\"}";
// returnMap.put("msg","用户名可用");
// returnMap.put("taxtColor","green");returnResult.setReturnCode(ReturnCode.REQ_NAME_OK.getCode());returnResult.setReturnMsg(ReturnCode.REQ_NAME_OK.getMsg());returnResult.setReturnData("green");}else{//用户名重复// respStr = "{\"msg\":\"用户名重复\",\"textColor\":\"red\"}";
// returnMap.put("msg","用户名重复");
// returnMap.put("textColor","red");returnResult.setReturnCode(ReturnCode.REQ_NAME_NO_OK.getCode());returnResult.setReturnMsg(ReturnCode.REQ_NAME_NO_OK.getMsg());returnResult.setReturnData("red");}resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();//后端只准备数据//把对象转成jsonwriter.print(JSON.toJSONString(returnResult));writer.close();}
}
相关文章:

24.11.23 Ajax
1动态网页技术与静态网页技术对比: 静态网页: 如果数据库中有用户列表 html中要显示 如果用户列表数据变化 html要改代码才能显示完整数据 (不能使用动态数据 ) 动态网页: servlet可以通过代码 以输出流显示数据 当数据库数据改变时 不需要改代码 2.为了解决html不能使用动…...

Sickos1.1 详细靶机思路 实操笔记
Sickos1.1 详细靶机思路 实操笔记 免责声明 本博客提供的所有信息仅供学习和研究目的,旨在提高读者的网络安全意识和技术能力。请在合法合规的前提下使用本文中提供的任何技术、方法或工具。如果您选择使用本博客中的任何信息进行非法活动,您将独自承担…...

rk3568-linux-5.10.160移植rtl8822cs wifi 模块纪要
rk3568-linux-5.10.160移植rtl8822cs wifi 模块纪要 1、将驱动添加到 kernel/drivers/net/wireless/rockchip_wlan/ 或者 kernel/drivers/net/wireless/realtek/rtlwifi/ 2、修改该目录下的makefile、kconfig 3、修改rtl8822cs/os_dep/linux/os_intfs.c,添加 MO…...

QT基础 编码问题 定时器 事件 绘图事件 keyPressEvent QT5.12.3环境 C++实现
一、编码问题 在计算机编程中,流(Stream)是一种抽象的概念,用于表示数据的输入或输出。根据处理数据的不同方式,流可以分为字节流(Byte Stream)和字符流(Character Stream࿰…...

学习electron
一、开发环境 1、先行安装 node.js 和 npm 2、检查 Node.js 是否正确安装,请在您的终端输入以下命令:检测安装的版本 node -v npm -v 注意 因为 Electron 将 Node.js 嵌入到其二进制文件中,你应用运行时的 Node.js 版本与你系统中运…...

《C++智能合约与区块链底层交互全解析:构建坚实的去中心化应用桥梁》
在区块链技术的广阔天地里,C智能合约扮演着极为关键的角色,而其与区块链底层的交互则是实现各种去中心化应用功能的核心环节。深入理解并掌握这种交互机制,对于区块链开发者来说至关重要,它犹如一座桥梁,将智能合约的业…...

MySQL:事务
什么是事务 事务就是把SQL语句打包成一个整体,在这组SQL执行的时候,要么同时成功,要么同时失败。 事务的ACID特性 事务的ACID特性指的是 Atomicity (原⼦性), Consistency (⼀致性), Isolation (隔离 性)和 Durabi…...

Linux——进程间通信之管道
进程间通信之管道 文章目录 进程间通信之管道1. 进程间通信1.1 为什么要进行进程间的通信1.2 如何进行进程间的通信1.3 进程间通信的方式 2. 管道2.1 匿名管道2.1.1 系统调用pipe()2.1.2 使用匿名管道进行通信2.1.1 匿名管道四种情况2.1.2 匿名管道的五大特性2.1.3 进程池 2.2 …...

java-排序算法汇总
排序算法: 冒泡排序(Bubble Sort) 选择排序(Selection Sort) 插入排序(Insertion Sort) 快速排序(Quick Sort) 归并排序(Merge Sort) 堆排序&…...

Vscode进行Java开发环境搭建
Vscode进行Java开发环境搭建 搭建Java开发环境(Windows)1.Jdk安装2.VsCode安装3.Java插件4.安装 Spring 插件5.安装 Mybatis 插件5.安装Maven环境6.Jrebel插件7.IntelliJ IDEA Keybindings8. 收尾 VS Code(Visual Studio Code)是由微软开发的一款免费、开…...

算法学习笔记(五):二叉树一遍历、DFS
一.遍历二叉树 二叉树TreeNode类 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val val; }* TreeNode(int val, TreeNode left, Tree…...

#Verilog HDL# Verilog中的generate用法集锦
生成块允许复制模块实例或有条件地实例化任何模块。它提供了基于Verilog参数构建设计的能力。当相同的操作或模块实例需要重复多次,或者当某些代码需要根据给定的Verilog参数有条件地包含时,这些语句特别方便。 生成块不能包含端口、参数、specparam声明或指定块。但是,允许…...

简述C++map容器
pair键值对 std::pair在很多关联容器(如std::map、std::multimap、std::set、std:multiset等)中被广泛应用。以std::map为例,std::map是一个键值对的容器,其中每个元素都是一个std::pair,键用于唯一标识元…...

Vue 学习随笔系列十七 -- 表格样式修改
表格样式修改 文章目录 表格样式修改一、表格背景颜色修改1、方法一2、方法二 二、多级表头颜色修改 一、表格背景颜色修改 1、方法一 表格外套一个 div ,修改div的背景色,并将表格背景色设置为透明 参考代码: <template><div cl…...

08 —— Webpack打包图片
【资源模块 | webpack 中文文档 | webpack中文文档 | webpack中文网】https://www.webpackjs.com/guides/asset-modules/?sid_for_share99125_3 Webpack打包图片以8KB为临界值判断 大于8KB的文件:发送一个单独的文件并导出URL地址 小于8KB的文件:导出一…...

01.Django快速入门
一、Django 快速入门 使用最新版本 Django4.2LTS 版本,3 年内不需要更换版本由浅入深讲解,浅显易懂课程大纲全面包含 Django 框架知识点,内容丰富全面细致知识点结合项目实战实现全栈项目应用 Django 官网(文档): https://docs.djangoproject.com/zh-h…...

【大数据学习 | Spark-Core】spark-shell开发
spark的代码分为两种 本地代码在driver端直接解析执行没有后续 集群代码,会在driver端进行解析,然后让多个机器进行集群形式的执行计算 spark-shell --master spark://nn1:7077 --executor-cores 2 --executor-memory 2G sc.textFile("/home/ha…...

Modern Effective C++ Item 14 如果函数不抛出异常请使用noexcept
C11 noexcept关键字用于指定函数不会抛出异常,有助于提高程序的异常安全性,还能够使编译器生成更加高效的代码。 noexcept 是函数接口的一部分 函数是否声明为 noexcept 是接口设计的一部分,客户端代码可能会依赖这一点。如果一个函数被声明…...
)
cudatoolkit安装(nvcc -V错误版本解决)
CudaToolKit安装(nvcc) cudatoolkit 是 CUDA 开发工具包(CUDA Toolkit) 的核心部分,包含了一系列用于开发和运行 CUDA 应用程序的软件组件。nvcc 是 NVIDIA CUDA 编译器驱动,用于将 CUDA C/C 代码编译成可…...

DTO和VO的区别及使用场景详解
随着互联网的发展,前后端分离的开发模式越来越流行。在前后端数据交互过程中,为了保证数据的安全性和效率,通常会采用 DTO 和 VO 来封装数据。本篇博客将详细介绍 DTO 和 VO 的区别以及使用场景。 大家可能会有个疑问,既然DTO是展…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
